So führen Sie einen Website-Geschwindigkeitstest durch
Der ultimative Leitfaden
Ihre Website ist wahrscheinlich die wichtigste Ressource in Ihrem Unternehmen. Es ist der Ort, an dem neue Besucher kommen, um mehr über Ihre Produkt- und Serviceangebote zu erfahren, wo aktuelle Kunden zurückkommen, um zu kaufen, und vor allem, wo Ihr Geld verdient wird. Und in der heutigen Wettbewerbslandschaft muss es schnell gehen. Ihre potenziellen Kunden haben so viele Optionen zur Hand. Innerhalb weniger Sekunden werden sie feststellen, ob sie von Ihnen oder jemand anderem kaufen werden.
Wenn Sie beispielsweise eine Website besuchen und diese nicht geladen wird, was tun Sie dann? Das stimmt. Sie schließen wahrscheinlich das Fenster und finden die nächstbeste Option. Seien wir ehrlich, wir sind alle schuldig, das täglich zu tun, also denken Sie nur, ob Ihre Website langsam war und das war einer IHRER Kunden. Nicht so toll, oder? Wir alle kennen einige der Folgen einer langsam ladenden Website – frustrierte Kunden, Besucherverzicht, negative Wahrnehmung Ihrer Marke und vor allem Umsatzeinbußen.
Also, was können Sie tun, um sicherzustellen, dass Ihnen dies nicht passiert? Nun, zum Glück für uns gibt es das Internet und Suchmaschinen. Wenn Sie einfach „Test meine Website-Geschwindigkeit“ eingeben, erhalten Sie mehr Optionen, als Sie wissen, womit Sie tun sollen. Wenn Sie jedoch potenzielle Tools für Geschwindigkeitsteste auf der Website überprüfen, wählen Sie ein Website-Geschwindigkeitstesttool aus, das von dem Standort aus testen kann, von dem Ihre Kunden und Besucher stammen. Die Benutzererfahrung, wie sie aus der Sicht Ihrer Benutzer erfahren ist, bietet den besten Einblick in die tatsächliche Leistung. Wenn Sie nach einem kostenlosen Website-Geschwindigkeitstest-Tool suchen, bedeutet dies, dass Sie eine Auswählen in Betracht ziehen, die aus denselben geografischen Regionen testen kann, in denen sich Ihre Benutzerbasis befindet, die Von ihnen verwendeten Browser und bis hin zu den bestimmten Geräten, die sie verwenden.

Ausführen eines Website-Geschwindigkeitstests
Alles, was Sie schon immer wissen wollten
Das Ausführen eines Website-Geschwindigkeitstests kann nur wenige Minuten dauern, aber die Ergebnisse, die Sie aus Ihrem Test erhalten, können Ihnen am Ende eine Flutwelle von Informationen und mehr Arbeit als erwartet geben. Betrachten Sie für einen Moment die Anzahl der einzelnen Elemente, JavaScript-Code, Bilder, HTML, CSS, Elemente von Drittanbietern usw., die eine einzelne Webseite bilden. Betrachten Sie nun das letzte Mal, dass Sie Ihre Website-Geschwindigkeit getestet haben. Möglicherweise haben Sie Ihrer Website und Ihren Seiten weitere Seiten, Formulare, Videos, Anwendungen usw. hinzugefügt, aber versehentlich vergessen, zu testen, wie sich dies jetzt auf die Leistung Ihrer Website für Ihre Benutzer und Besucher auswirkt. Stellen Sie sich nun vor, dass Website-Geschwindigkeitstests für mehrere Seiten, Websites und an verschiedenen Standorten ausgeführt werden müssen.
Macht alles ein bisschen beängstigend erscheinen, nicht wahr? Aber keine Sorge. Ganz gleich, ob Sie Webentwickler, Webdesigner oder Marketing-Profi sind, die Tools und Themen, die wir hier behandeln, geben Ihnen den erforderlichen Einblick in die verschiedenen Berichte, Metriken und Dashboards, auf die Sie sich konzentrieren müssen, damit Sie Ihre Webseiten effektiver und effizienter optimieren können. Dieser Leitfaden behandelt alle Themen, Tools und Fragen, die Sie wissen müssen, wenn Sie einen Website-Geschwindigkeitstest durchführen, so dass Sie sich sicher sein können, dass Sie bereit sind, die Herausforderung anzunehmen!
Website Speed Matters für SEO
Die Website-Geschwindigkeit spielt einen noch größeren Faktor in SEO, vor allem mit Googles Rankings. Und das nicht nur für traditionelle Desktop-Websites und -Anwendungen, sondern jetzt auch für mobile Geräte. Erst vor wenigen Jahren hat Google einen Mobile-First-Index implementiert. Es gibt mehr als 3 Milliarden mobile Geräte auf der Welt, und diese Zahl wird voraussichtlich steigen, wenn sich mehr Entwicklungsgebiete verbinden. Da Benutzer also von Desktop-Geräten zu Mobile-First wechseln, müssen Entwickler und Marketingteams mehr Anstrengungen unternehmen, um sicherzustellen, dass ihre Websites auf mobilen Geräten schnell funktionieren. Auch hier ist der Grund dafür einfach. Wenn Sie Website ist für mobile optimiert, wenn Besucher finden Sie Ihre Website und es lädt schnell, desto wahrscheinlicher werden sie länger auf Ihrer Website bleiben und erhöhen Verkäufe und Conversions.
Ein wichtiger Faktor, der einen wesentlichen Teil der Benutzererfahrung spielt, ist die Netzwerkgeschwindigkeit. Seien Sie sich bewusst, dass Benutzer verschiedene Netzwerkgeschwindigkeiten verwenden werden, 3G/4G/5G, und aus verschiedenen Teilen der Welt, so zu wissen, welche Geräte / Netzwerkgeschwindigkeit Ihre Besucher und Benutzer nutzen, können Ihnen wichtige Einblicke geben. Offensichtlich werden Benutzer mit einem 3G-Netzwerk langsame Ladezeiten sehen, also stellen Sie als Benchmark sicher, dass Ihre Website optimiert ist, um auch bei den langsamsten Netzwerkbedingungen eine gute Leistung zu erzielen.
Schnellere Websites sind besser für Benutzer
Es gibt einen großartigen Artikel von der Nielsen Norman Group, der herausfand, dass sich trotz der Fortschritte in der Internetgeschwindigkeit in den letzten 20 Jahren die Ladezeit der Webseite nicht wirklich geändert hat. Und das sowohl auf Desktop- als auch auf Mobilgeräten, aber für mobile Geräte ist es noch schlimmer, selbst mit den gestiegenen Netzwerkgeschwindigkeiten in den letzten zehn Jahren. Wenn Ihre Seiten nicht optimiert sind, verlagert sich der Fokus des Benutzers von Ihren Produkten, Diensten und Inhalten weg, um zu verringern, wie langsam das Laden der Seiten ist.
Eines ist klar. Benutzer bevorzugen eine schnelle Website und haben keine Geduld für das Warten. Wenn Sie ihre Seiten für SEO eingerichtet und optimiert haben und ein Benutzer auf Ihre Seite klickt und ihre erste Erfahrung das Laden Ihrer Seite beobachtet, haben Sie sie wahrscheinlich bereits verloren. Und selbst wenn sie bleiben, wird ihre Erfahrung nicht großartig sein. Wenn sie ihre Erfahrung nur auf einer Seitenlade bewertung, werden alle schweren Ressourcen, die Sie auf nachfolgenden Seiten aufstellen, wahrscheinlich länger dauern. Es gibt einen Kompromiss, den Organisationen berücksichtigen müssen, wenn sie versuchen, die Ladezeiten Ihrer Webseite auf eine angemessene Ladegeschwindigkeit zu senken. Möglicherweise müssen Sie auf dynamische Inhalte wie Videos oder Bilder verzichten, um die Ladezeit Ihrer Webseite zu reduzieren. Eine Verzögerung von nur einer Sekunde reicht aus, um den Fokus eines Besuchers zu brechen.
Verbesserung der Conversion-Raten
Wenn Ihre Website-Seiten schneller geladen werden, bleiben Ihre Benutzer und Besucher eher engagiert und konzentrieren sich auf die Aufgabe, die sie sich vorgenommen haben. Für neue Besucher bedeutet das, sich über die Produkte und Dienstleistungen aufzuklären, nach denen sie ursprünglich gesucht haben. Wenn sie nicht durch langsames Laden von Webseiten und Inhalten abgelenkt oder abgeschreckt werden, werden sie wahrscheinlicher konvertiert. Wenn wir auf den Google-Benchmark-Berichtzurückblicken, berichten sie, dass die Anzahl der Seitenelemente wie Text, Videos und Bilder von 400 auf 6.000 Elemente ansteigt, da die Conversions um 95 Prozent zurückgehen. Das zeigt Ihnen nur, wie wichtig die Geschwindigkeit der Website für Besucher ist.
Wir haben es bereits erwähnt, aber mit mehr Menschen, die mobile Geräte nutzen, ist der größte Teil des heute generierten Web-Traffics, und wahrscheinlich geht der Trend vorwärts, von mobilen Geräten, nicht von Desktop-Geräten. Die Studie ergab jedoch auch, dass die Conversion-Raten mit mobilen Geräten niedriger sind als bei Desktops. Das bedeutet, dass sie sich auf zwei Hauptfaktoren konzentrieren sollten: einen mobile-first-Ansatz und Geschwindigkeit. Wenn Sie Ihre obersten Conversion-Seiten optimieren können, werden Wahrscheinlich höhere Conversion-Raten zu sehen sein. Im nächsten Abschnitt werden wir über einige der Verbesserungen sprechen, die Ihr Team implementieren kann.
Identifizieren von Verbesserungsbereichen
Website-Geschwindigkeitstests können Ihnen helfen, genau zu identifizieren, welche Komponenten wie Bilder, JavaScript, CSS und Elemente von Drittanbietern Ihre Website verlangsamen. Eine HTTP-Anforderung wird verwendet, um all diese Elemente herunterzuladen, was am Ende ein wichtiger Faktor dafür ist, wie schnell Ihre Webseite geladen wird. Je weniger HTTP-Anforderungen, desto schneller wird Ihre Seite geladen. Eine wichtige Methode und ein erster Schritt, um die Anzahl der HTTP-Anfragen zu reduzieren, besteht darin, mehrere Skripts in einem einzigen Skript zu kombinieren und CSS-Stile in einem Stylesheet zu kombinieren.
Im Gegensatz zu Webseiten aus der Vergangenheit wurde die Verantwortung für die Ladezeit der Seiten aufgrund der Dynamik heutiger Anwendungen und Websites einfach an die Browser übertragen. Es ist jedoch wahrscheinlich, dass die meisten Ihrer täglichen Besucher zum ersten Mal auf Ihre Website kommen, was bedeutet, dass keine Daten in ihrem Browser gespeichert oder zwischengespeichert werden. Durch das Kombinieren von Dateien stellen Sie sicher, dass das Erlebnis für Erstbesucher schnell und unterbrechungsfrei ist. Außerdem kann die Sicherstellung, dass Ihr Cache sowohl für statische als auch für dynamische Inhalte optimiert ist, einen Erneuten Besuch beschleunigen, da diese Ressourcen nicht erneut heruntergeladen werden müssen. Es ist nur eine weitere Methode, um ein positives Erlebnis zu gewährleisten, auch wenn die Besucher sich der Verbesserungen, die Sie vorgenommen haben, nicht visuell bewusst sind.
Positive Markenwahrnehmung
Eine großartige Benutzererfahrung kann sich positiv auf Ihr Endergebnis auswirken. Umgekehrt kann eine schlechte Benutzererfahrung Besucher weg und in die wartenden Arme Ihres Wettbewerbs schicken. Auch wenn Sie Website ist schnell, optimiert und voller toller Inhalte, bedeutet nicht unbedingt, dass sie konvertieren und ein zahlender Kunde werden. Sie können jedoch sicherstellen, dass sie unabhängig davon, ob sie dies tun oder nicht, nicht durch langsames Laden von Seiten abgeschreckt werden und möglicherweise ihre negative Benutzererfahrung mit all ihren Freunden, Familienmitgliedern und Kollegen teilen. Mundpropaganda ist immer noch ein leistungsstarkes Marketing-/Sozialinstrument für Verbraucher, und das in der heutigen digitalen Welt.
Mit all den Optionen, die Verbraucher heute zur Hand haben, ist es immer noch manchmal notwendig, dass sie sich auf enge Freunde oder Kontakte verlassen, um Rat oder ihre Erfahrungen zu erhalten. Ob es darum geht, sicherzustellen, dass sie ein gutes Angebot bekommen oder versuchen, eine Website zu finden, die etwas bietet, das sie suchen, wenn jemand Ihre Marke erwähnt, möchten Sie sicherstellen, dass sie in einem positiven Licht ist. Das letzte, worüber sie sprechen sollen, ist, wie toll Ihre Produkte und Dienstleistungen sind, aber dann hatten sie Probleme bei der Suche nach Produkten, weil die Bilder langsam geladen wurden, oder Seiten eine lange Zeit zum Laden brauchten. Kunden sind vielleicht zögerlicher, Ihre Produkte und Dienstleistungen anderen zu empfehlen, und das ist etwas, was kein Unternehmen hören möchte.
Keine Kreditkarte, kein Vertrag.
Properly Durchführen eines Website-Geschwindigkeitstests
Wenn Sie ein erfahrener Webentwickler sind, sind Sie wahrscheinlich bereits in den Möglichkeiten der Website-Performance-Tools versiert. Sie kennen wahrscheinlich die Tools auf dem Markt oder verwenden wahrscheinlich eine Kombination von Tools, um Sie bei der Leistung Ihrer Website zu unterstützen. Aber wenn Du gerade erst anfängt, wo fängt du an? Eine schnelle Suche gibt Ihnen viele Optionen zu berücksichtigen, wie Website-Geschwindigkeitstest-Tools von Dotcom-Tools von Dotcom-Monitor, Pingdom, GTMetrix, Uptrends, Webseitentest, KeyCDN, Cloudinary, unter vielen anderen. Jedes Website-Geschwindigkeitstest-Tool bietet unterschiedliche Funktionen und Funktionen, so kann es ein wenig überwältigend auf den ersten sein, aber wir werden behandeln, wie man richtig einen Website-Geschwindigkeitstest durchführen und decken die verschiedenen Funktionen von einigen der beliebtesten Website-Geschwindigkeitstest-Tools auf dem Markt.
Bei der Durchführung eines Website-Geschwindigkeitstests ist es wichtig zu verstehen, welche Metriken Sie nach dem Ausführen des Tests benötigen. Wie wir bereits erwähnt haben, ist eine schnelle Website entscheidend für SEO-Zwecke, aber es sind andere Faktoren im Spiel, die die Leistung beeinflussen, die Ihr täglicher Benutzer nicht kennen würde.

Aus SEO-Sicht sind Metriken wie First Contentful Paint (FCP), First Meaningful Paint (FMP) und Time to Interactive (TTI) alle Browser-Metriken auf der Seite, die berücksichtigt werden müssen, wenn Sie sicherstellen, dass Ihre Website aus der Sicht des Benutzers blitzschnell ist. Denken Sie daran, wenn Besucher zum ersten Mal auf Ihren Seiten landen, wollen sie nicht mit dem Laden Ihrer Seite konfrontiert werden. Sie möchten Ihre Website so schnell wie möglich nutzen und nach den Inhalten und Informationen suchen, die sie während ihrer Suche finden möchten. Jede Sekunde ist hier entscheidend. Wenn eine dieser Metriken langsam ist, wird es ihnen wahrscheinlich Zeit geben, eine alternative und schnellere Ladestelle zu finden, um ihre Informationen zu erhalten. Es ist möglich, dass ihre eigenen Netzwerkbedingungen dazu führen, dass Ihre Webseiten langsam geladen werden, aber aus einer streng visuellen/Benutzererfahrungsperspektive sind dies wichtige Metriken, die Sie zuerst untersuchen können, um die Website-Geschwindigkeitsleistung zu verbessern.
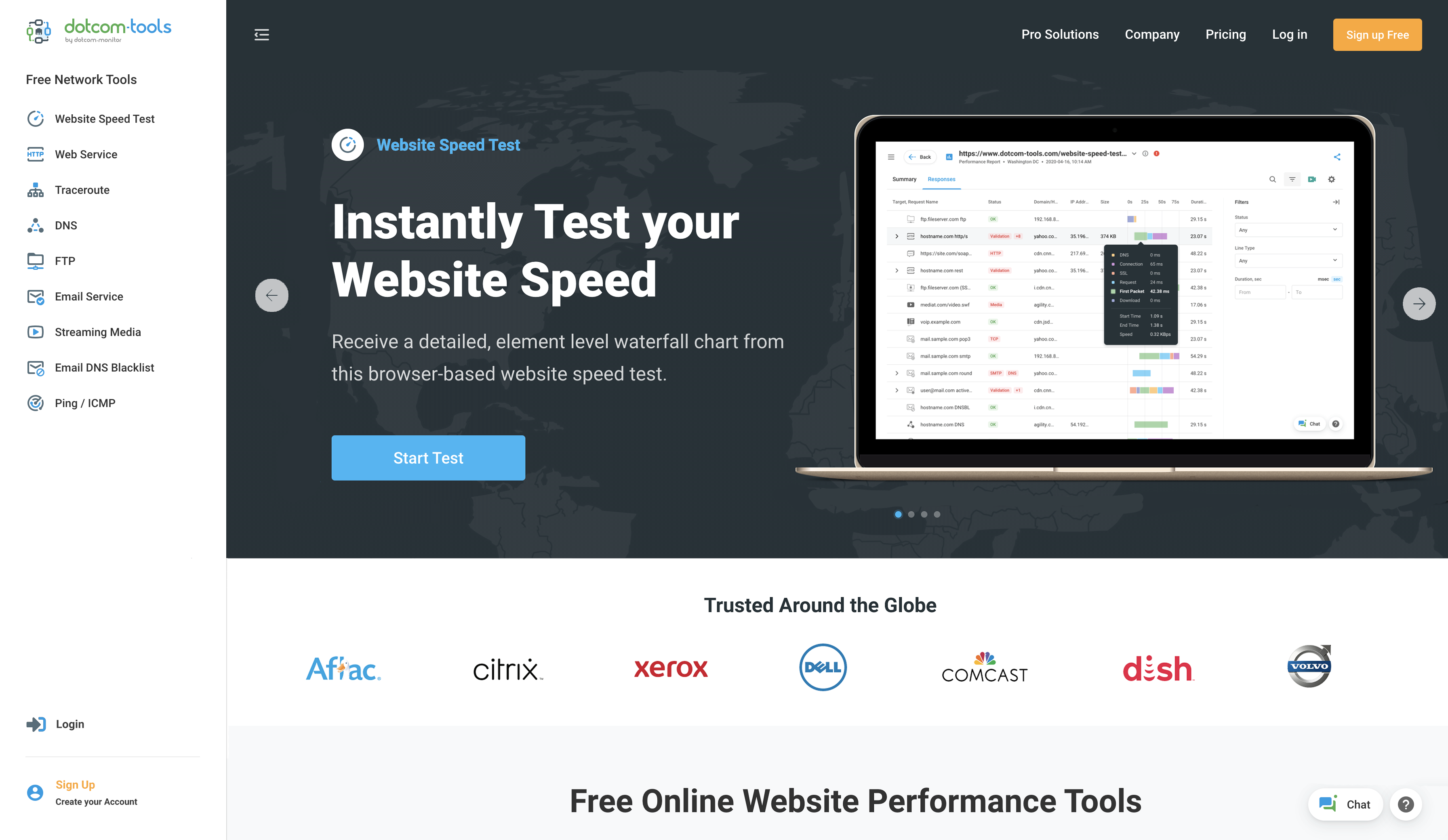
Zum Beispiel bietet der Webseiten-Geschwindigkeitstest von Dotcom-Tools by Dotcom-Monitor Einblicke in die SEO-Leistung, indem er einen Lighthouse-Bericht zusammen mit einem detaillierten Wasserfalldiagramm (auf das wir später eingehen werden) bereitstellt. Der Lighthouse-Bericht bietet einen kritischen Einblick in die Faktoren und Metriken der Website-Geschwindigkeit und -Leistung, Zugänglichkeit, Website-SEO-Optimierung, zusammen mit vorgeschlagenen Best Practices. Die Website-Geschwindigkeitstools von Pingdom, GMetrix, Webpagetest, KeyCDN und Cloudinary bieten diese Funktion derzeit nicht an. Bei der Auswahl eines Website-Geschwindigkeitstest-Tools ist es wichtig, einen zu wählen, der diesen Bericht enthält, da er Ihnen einige großartige SEO-Benchmark-Metriken bietet, um mit der Optimierung zu beginnen.
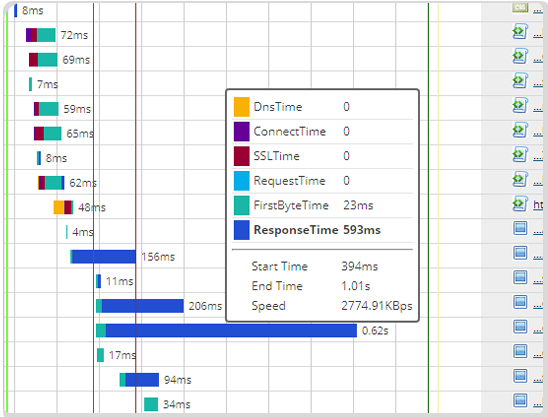
Wasserfalldiagramme sind eine weitere wichtige Ressource, die Sie beim Ausführen von Website-Geschwindigkeitstests nutzen können. Die Daten aus diesen Visualisierungen und Diagrammen geben Ihnen einen tiefen Einblick in alle verschiedenen Komponenten und Elemente. Wasserfalldiagramme zeigen, wie die verschiedenen Websiteressourcen während des Seitenladevorgangs geladen werden, zusammen mit der Zeitachse dieser Ereignisse. Die visuelle Darstellung ermöglicht es Ihnen, leicht zu sehen, welche Ressourcen die meiste Zeit in Anspruch nehmen, oder die geringste Zeit in Anspruch nehmen, zusammen mit erkannten Fehlern, so dass Sie die Elemente verbessern können, die ihre Website Ladezeit verlangsamen oder einfach kaputt sind. Die Daten aus Wasserfalldiagrammen sind nichts, was dem durchschnittlichen Besucher aus visueller Sicht bewusst wäre, aber Verbesserungen an langsamen Ladeelementen, Komponenten von Drittanbietern und Fehlern sowie Erkenntnisseaus Aus Lighthouse-Berichten können die Gesamtgeschwindigkeit und -leistung der Website-Seiten drastisch verbessern.
Wasserfalldiagramme können zunächst überwältigend sein, da sie viele Informationen in die Elemente und Anforderungen liefern, die die Leistung einer bestimmten Webseite beeinflussen, z. B. Bilder, HTML, CSS, JavaScript, Hosts, DOM und mehr. In der Regel gilt: Je mehr Elemente Sie haben, desto länger dauert es, bis eine Seite geladen wird, aber das ist nicht unbedingt immer der Fall. Das Gute ist, dass Sie schnell erkennen können, welche Elemente die Leistung beeinträchtigen und wann sie beim Laden der Seite auftreten, da es sich um eine Visualisierung der Ladeseitenzeit über eine Zeitachse handelt.
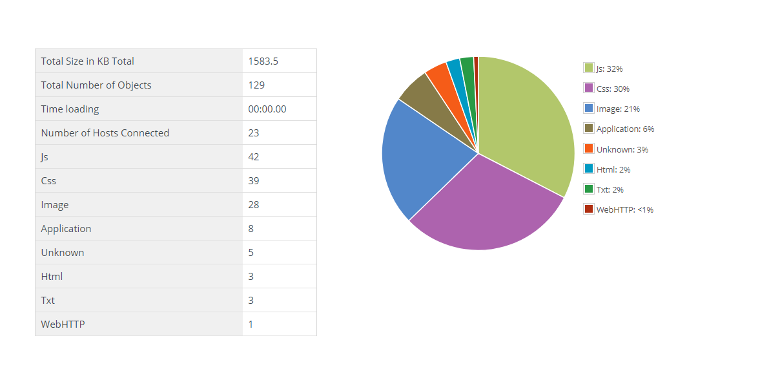
Der Dotcom-Tools-Website-Geschwindigkeitstest von Dotcom-Monitor bietet Benutzern eine grundlegende Zusammenfassung und Kreisdiagramm-Visualisierung der Seite, zusammen mit einer Aufschlüsselung aller Elemente und ihrer Größe, der langsamsten und schnellsten Elemente, einer Aufschlüsselung der Leistung, Fehlern und dem vollständigen Wasserfalldiagramm. Darüber hinaus können Sie die Ladezeit der Website-Geschwindigkeit von einem wiederholten Besuch sehen, sodass Sie die Zeiten mit dem ersten Test vergleichen können. Andere Website-Geschwindigkeitstest-Tools bieten die gleichen Funktionen und Funktionen in ähnlicher Weise, aber das Website-Geschwindigkeitstest-Tool von Cloudinary konzentriert sich in erster Linie auf Bildanalyse und -optimierung. Sie werden nicht eine vollständige Aufschlüsselung der Webseiten-Elemente sehen, wie Sie es mit anderen Website-Geschwindigkeitstest-Tools tun würden, die wir erwähnt haben.
Einer der wichtigsten Faktoren beim Ausführen eines Website-Geschwindigkeitstests ist der Standort. Ihre Besucher kommen aus der ganzen Welt, aber vielleicht die mehrheitsamtsweite Besuch von bestimmten geografischen Standorten. Es ist wichtig, dass das Website-Geschwindigkeitstest-Tool, das Sie auswählen, die Möglichkeit bietet, von mehreren Standorten aus zu testen, so dass Sie eine bessere Vorstellung von der tatsächlichen Leistung des Benutzers wetten können.
Wenn sie sich einige der beliebten Geschwindigkeitstest-Tools der Website im Internet ansehen, bieten einige eine umfassendere Liste von Standorten und Optionen als andere. Beispielsweise bietet das Webseiten-Geschwindigkeitstesttool von Pingdom sieben Standorte, aber Sie können nur einen nach dem anderen für einen Test verwenden. In ähnlicher Weise bietet das kostenlose Website-Geschwindigkeitstest-Tool von GTMetrix einen Standort in Vancouver, Kanada, aber Sie müssen sich anmelden, um Zugriff auf ihre anderen Standorte zu erhalten. Uptrends ist wie Pingdom, da man nur von einem Standort aus testen kann, aber sie bieten insgesamt 11 Standorte und Optionen für Browser und mobile Geräte. Und schließlich bietet KeyCDN 10 Standorte, aber auch hier können Sie nur einen nach dem anderen testen.
Der Webseiten-Geschwindigkeitstest von Dotcom-Tools by Dotcom-Monitor bietet Benutzern die Auswahl von bis zu 25 Standorten für einen einzelnen Website-Geschwindigkeitstest, sodass Sie Ihre Website-Geschwindigkeit von mehreren Standorten aus gleichzeitig testen können. Eine, die Sie nicht nacheinander führen müssen. Außerdem haben Benutzer die Möglichkeit, aus Standorten in China, hinter der Großen Firewall von China, auszuwählen, und bietet Optionen zur Auswahl aus sieben Desktop- und mobilen Browsern wie Chrome, Firefox, Internet Explorer, Android, iOS und Blackberry. Nachdem der Test abgeschlossen ist, können Sie eine Zusammenfassung der Leistung, vollständige Wasserfalldiagramme, Fehler (falls vorhanden) und Lighthouse-Berichte anzeigen, sodass Sie alle Informationen erhalten, die Sie benötigen, um mit der Optimierung Ihrer Website-Geschwindigkeit zu beginnen.
Schließlich bietet Dotcom-Tools zusätzliche kostenlose Tests und Tools, wie z. B. einen Ping-Test, DNS/Traceroute-Test, DNSBL (DNS Blacklist), Web- und E-Mail-Servertests, den EveryStep Web Recorder zum Testen der Webanwendungsleistung sowie mehrere andere kostenlose Tests.
Sehen Sie sich alle kostenlosen Tests und Toolsan.
Bedingungen für die Geschwindigkeitstestbedingungen auf der Website
Waterfall Chart
Ein Wasserfalldiagramm ist eine visuelle Anzeige aller Elemente und Ressourcen, die während des Ladens der Seite heruntergeladen wurden, und enthält Metriken zu DNS, Verbindung, SSL, CSS, JavaScript, Bildern, Plugins und mehr.
First Visit
Der erste Besuch bezieht sich auf die Zeit, zu der ein Benutzer auf Ihre Seite zugreift und keine Ressourcen in seinem Browser oder einen leeren Cache gespeichert hat.
Repeat Visit
Wiederholte Besuche oder der zwischengespeicherte Modus werden verwendet, um anzuzeigen, wie die Seite geladen wird, wenn der Benutzer ein zweites Mal auf Ihre Seite zugreift, wenn Ressourcen in ihrem Browser gespeichert werden. Dadurch können Ressourcen vorab zwischengespeichert werden, sodass Ressourcen nicht erneut heruntergeladen werden müssen, was das Laden von Seiten für den Benutzer beschleunigt.
Ladezeit
Bei Geschwindigkeitstests auf Websites ist die Ladezeit die eine Metrik, die am häufigsten zum Benchmark-Leistungs-Benchmarken verwendet wird. Es ist die Zeit, die es gedauert hat, bis Ihre Seite vollständig heruntergeladen, gerendert und dann dem Benutzer angezeigt wurde.
DNS-Zeit
Die DNS-Zeit (Domain Name System) bezieht sich auf die Zeit, die das DNS benötigt, um die verschiedenen Hostnamen und deren Ressourcen aufzulösen. Wenn Ihre Website beispielsweise Elemente von Drittanbietern verwendet, wie z. B. Google Analytics, muss sie zusammen mit Ihrer Domäne eine Suche nach der Google Analytics-Domäne durchführen.
Verbindungszeit
Die Verbindung zwischen dem Client und dem Server ist die Zeit, die zum Herstellen einer Verbindung zwischen Client und Server benötigt wird. Client und Server müssen eine Verbindung herstellen, bevor die Datenkommunikation gestartet wird.
SSL-Zeit
Wenn Ihre Website HTTPS für eine sicherere Verbindung verwendet, bezieht sich die SSL-Zeit (Secure Sockets Layer) auf die Zeit, die der Browser benötigt, um den SSL-Handshake zu beenden.
Time to First Byte
Zeit zum ersten Byte (TTFB) ist die Zeit, die der Browser benötigt, um das erste Byte der Daten vom Server zu empfangen.
Reaktionszeit
Die Antwortzeit bezieht sich auf die Zeit, die der Browser benötigt, um eine Anforderung zu senden, und HTML wird heruntergeladen.
DOM-Ladezeiten
Die Ladezeiten von DOM (Document Object Model) sind die Zeit, die zum Laden und Erstellen des DOMs erforderlich war. Andere Komponenten, z. B. Bilder und Skripte, werden zu diesem Zeitpunkt möglicherweise noch geladen. Website-Geschwindigkeitstests können dabei helfen, dom-Elemente zu identifizieren, die möglicherweise die Ladezeit blockieren oder verzögern.
Antwortcodes
Antwortcodes, die häufig als HTTP-Codes oder Serverantwortcodes bezeichnet werden, können Ihnen sagen, ob bestimmte HTTP-Antworten erfolgreich waren oder nicht. Beispielsweise zeigen 200 Codes erfolgreiche Antworten an. Alle 400 oder 500 Antworten sind Fehlerantworten. 400 Fehlerantworten weisen auf ein Clientproblem hin. 500 Fehlercodes identifizieren alle Probleme mit der Serverantwort.
Erste zufriedene Farbe
First Contentful Paint (FCP) ist eine Metrik, die in Lighthouse nachverfolgt wird. Es misst die Zeit, die der Browser benötigte, um das erste Bit von Inhalten aus dem DOM zu rendern oder zu malen.
Zeit für Interaktiv
Time to Interactive (TTI) ist eine weitere Leuchtturmmetrik. Es ist definiert als die Zeit, die es dauerte, bis die Seite interaktiv wurde oder vom Benutzer eingebracht werden kann.
Erste sinnvolle Farbe
First Meaningful Paint (FMP) ist die Zeit, die für das Herunterladen oder Rendern von „sinnvollen“ Inhalten aus der Perspektive des Benutzers benötigt wird. Sinnvoller Inhalt unterscheidet sich je nach Seite, tritt jedoch in der Regel auf, wenn die oberste Kopfzeile, die Navigation und alle elemente über dem Falten usw. bereit sind.
Größte contentful Paint
Largest Contentful Paint misst die Zeit, die es dauerte, bis der Hauptinhalt einer Webseite heruntergeladen und einsatzbereit ist, in der Benutzeransicht. Diese Metrik ist spezifisch für Bilder, Inhaltsblöcke oder Hintergrundbilder. Videos-Elemente werden in dieser Metrik nicht verwendet. Diese Metrik ist auch eher auf mobile Geräte als auf Desktop-Geräte ausgerichtet.
Erste CPU-Leerlauf
Eine weitere Leuchtturmmetrik, First CPU Idle, wird gemessen an der Zeit, die ein Benutzer benötigte, um zuerst mit Ihrer Website zu interagieren, z. B. durch Klicken auf ein Bild, und wenn der Browser auf den Klick oder die Interaktion reagiert hat. Sie wollen eine Geschwindigkeit zwischen 0-130ms
Geschwindigkeitsindex
Der Geschwindigkeitsindex ist die Zeit, die für das Rendern aller oben genannten Inhalte benötigt wird. In Bezug auf Lighthouse-Berichte, je schneller sie bereit sind, desto höher Ist Ihr Speed Index-Score.
Google Website Speed Test – Ist es besser?
Google PageSpeed Insights (PSI) ist ein Tool zum Test der Website-Geschwindigkeitstest, das zusammen mit bereitgestellten Lighthouse-Berichten Leistungsergebnisse für Desktop- und Mobilgeräte liefert. Der Test enthält nicht die Möglichkeit, von bestimmten Standorten aus zu testen. Der Hauptfokus liegt in der Lage, Daten zu Seitenelementen bereitzustellen, die die Ladegeschwindigkeit von Webseiten verlangsamen können, sowie Empfehlungen zur Verbesserung der Seitengeschwindigkeit und der Ladezeiten. Das Tool bietet Benutzern eine Punktzahl von 100. Alles über 90 ist großartig, aber alles zwischen 50-90 erfordert Aufmerksamkeit. PSI ist ideal, um schnell zu finden, welche Elemente Aufmerksamkeit benötigen, aber es zeigt keine Leistung aus bestimmten Georegionen, was wirklich erforderlich ist, wenn Sie Besucher haben, die geografisch verteilt sind.


Das GTMetrix Website-Geschwindigkeitstest-Tool bietet Benutzern die Möglichkeit, ihre Website-Leistung zu testen und liefert Leistungsergebnisse über YSlow, eine Open-Source-Webseitenanalyse-Software. Ihre Website erhält eine GMetrix-Note, genau wie in der Schule, von F bis A. Die Version, die auf ihrer Website verfügbar ist, ermöglicht es Ihnen, von einem einzigen Standort, Vancouver, Kanada und über einen Chrome-Browser zu testen. Wenn Sie sich jedoch für die kostenlose Version anmelden, können Sie aus 7 Standorten aus Regionen in Südamerika, Europa und APAC auswählen. Ihre Pro-Pläne, beginnend bei 10 Dollar, ermöglichen den Zugang zu weiteren Standorten.
Wie der Dotcom-Tools Website-Geschwindigkeitstest bietet das GTMetrix-Tool Wasserfalldiagramme und Lighthouse-Berichte, die Sie nach dem Test überprüfen können, was Vorschläge zu bestimmten Elementen enthält, die überprüft werden sollten. Sie haben auch eine Video-Funktion, die Ihnen zeigt, wie die Seite geladen und wo Engpässe aufgetreten sind, aber Sie müssen sich für ihr kostenloses Konto anmelden, um diese Funktion zu nutzen. Benutzer haben auch die Möglichkeit, die Testergebnisse zu teilen, entweder über einen Link oder Facebook und LinkedIn. Eine Sache, die wir mit GTMetrix gefunden haben, ist, dass der Test manchmal länger als 2 Minuten dauerte und einen Timeout-Fehler gab, so dass er möglicherweise nicht so zuverlässig ist wie die anderen Geschwindigkeitstest-Tools der Website.
Dotcom-Tools
Der Dotcom-Tools-Website-Geschwindigkeitstest von Dotcom-Monitor ermöglicht es Benutzern, gleichzeitig aus 25 Georegionen zu testen, unter anderem von hinter der Großen Firewall Chinas. Dies ist ein großes Unterscheidungsbild mit anderen Tools, da Sie sich nicht anmelden und zusätzliche Konten erstellen müssen. Sie können auch Tests für verschiedene Desktop- und mobile Browser und -Geräte ausführen. Nach dem Ausführen des Tests können Benutzer Leistungsberichte sowie Berichte aus PageSpeed Insights überprüfen. Das Tool zeigt Auch Die Ladezeiten vom ersten Besuch sowie die Metriken eines wiederholten Besuchs an, sodass Sie anhand von Zwischenspeichern von Ressourcen sehen können, wie sich die Ergebnisse unterscheiden.
Die Ergebnisse werden in 5 verschiedenen Kategorien bereitgestellt: Zusammenfassung, Leistung, Wasserfalldiagramm, Host und Fehler. Die Ergebnisse jeder Kategorie sind leicht zu lesen und enthalten einen Einblick in die schnellsten und langsamsten Elemente, so dass Sie, ohne in das Wasserfalldiagramm zu graben, wissen, welche Elemente priorisiert werden sollen. Schließlich bietet das Tool die Möglichkeit, Ihre Ergebnisse einfach per E-Mail, in PDF oder CSV mit Stakeholdern und Einzelpersonen Ihrer Wahl zu teilen.

Pingdom
Der Webseiten-Geschwindigkeitstest von Pingdom ist ein weiteres beliebtes Tool. Einer der Vorteile ihres kostenlosen Tools, im Vergleich zu einigen der anderen, ist, dass Sie aus 7 Standorten wählen können. Sie können jedoch jeweils nur von einem Standort aus testen. Sobald Ihr Test abgeschlossen ist, erhalten Sie eine Gesamtzusammenfassung der Ergebnisse und eine Note von A bis E. Jede Punktzahl unter 50 oder unter einer Note von F erhält einen zusätzlichen Buchstaben basierend auf Denerergebnissen in Schritten von 10 Punkten.
Die Ergebnisse sind schön dargestellt und organisiert. Benutzer erhalten Empfehlungen zur Überprüfung sowie ein Wasserfalldiagramm der Ergebnisse. Darüber hinaus bietet das Pindgom-Tool detaillierte Aufschlüsselungen der Inhaltsgröße und -anforderungen nach Typ sowie Inhaltsgröße und Anforderungen nach Domäne. Das Pingdom-Tool zeigt nicht das vollständige Wasserfalldiagramm an, was ideal sein kann, wenn Ihre Website eine Menge Element anzuzeigen hat. Es zeigt jede Zeile in Schritten von 10 Zeilen an. Sie können die Ergebnisse jedoch schnell durchblättern. Ein weiteres großartiges Feature des Tools ist, dass Sie nach 14 verschiedenen Kriterien filtern können, z. B. Ladereihenfolge, Ladezeit, Statuscode, SSL-Zeit und viele andere. Wie das GTMetrix Website-Geschwindigkeitstest-Tool können Benutzer schnell Ergebnisse über LinkedIn, Facebook oder einen Standardlink teilen, den Sie per E-Mail senden können. Benutzer haben auch die Möglichkeit, eine HAR-Datei der Ergebnisse herunterzuladen.
Aufwärtstrends
Der Webseiten-Geschwindigkeitstest von Uptrends ist ein weiteres einfaches Werkzeug zur Messung der Website-Geschwindigkeit. Wie einige der anderen Tools in dieser Liste bietet Uptrends bis zu 11 Standorte zum Testen, aber Sie können nur eine zu der Zeit testen. Das Tool bietet mehrere Desktops (Chrome, Internet Explorer, Firefox und PhantomJS) und mobile Geräte (Apple, Samsung, Google und mehr) zur Auswahl, zusammen mit Bandbreitendrosselungsoptionen (2G/3G/4G).
Sobald die Testergebnisse vorliegen, zeigt das Uptrends-Tool die Gesamtleistungsergebnisse, Aufschlüsselungen und Kreisdiagramme an. Elemente werden in verschiedene Kategorien unterteilt, z. B. Objekttypen, Objektbytes, Antwortcodes und Domänen, sodass Sie sehen können, welche Elemente die meisten Ressourcen in Anspruch nehmen. Zusammen mit den Aufschlüsselungen können Benutzer auch das vollständige Wasserfalldiagramm sehen und das Wasserfalldiagramm nach verschiedenen Domänenquellen filtern, z. B. Anzeigen, Ressourcen von Drittanbietern, Social Media, CDN und First Party. Und wie die anderen Website-Geschwindigkeitstest-Tools, haben Sie auch die Möglichkeit, die Ergebnisse über einen einzigartigen Link zu teilen.


WebPageTest
Ein weiteres beliebtes Tool unter Webentwicklern ist das Website-Geschwindigkeitstest-Tool von WebPageTest by Catchpoint. Dieses Tool bietet einige zusätzliche Funktionen und Optionen, die die anderen Tools in dieser Liste nicht. Benutzer haben die Möglichkeit, einen einfachen Webgeschwindigkeitstest, einen erweiterten Geschwindigkeitstest, einen visuellen Vergleich mehrerer Websites und einen Traceroute-Test durchzuführen. Durch ausführen eines einfachen Geschwindigkeitstests können Sie von einem einzigen Standort (Virginia) aus testen und zwischen Desktop oder Mobilgerät (3G/4G) wählen. Der erweiterte Test ermöglicht es Benutzern, aus über 70 Standorten, mobilen und Desktop-Optionen, aus der ganzen Welt zu wählen. Darüber hinaus können Benutzer ihre Tests optimieren, indem sie aus verschiedenen Verbindungstypen (Kabel, 2G/3G/4G, LTE und mehr), ersten oder wiederholten Optionen und Videoaufnahme auswählen. Wie andere Werkzeuge können Sie jeweils nur von einem Speicherort auswählen.
Nach Abschluss des Tests können Benutzer eine vollständige Aufschlüsselung des Tests zusammen mit dem Leuchtturmbericht sehen, was eine weitere Option ist, die Sie vor dem Test anzeigen können. Das Tool bietet Ihnen eine Note entsprechend verschiedenen Metriken, z. B. Sicherheit, erstes Byte, Zwischenspeichern und andere. Darüber hinaus können Sie Zusammenfassungsdaten, Wasserfalldiagramme, Inhaltsaufschlüsselungen, Screenshots und mehr durchkreuzen und überprüfen. Eine Sache, die mit WebPageTest zu beachten ist, dass es eine Menge von Daten zu analysieren, die es ein wenig überwältigend für jemanden machen kann, der es zum ersten Mal verwendet. Sie arbeiten auch mit Cloudinary zusammen, um Bildanalyse und RequestMap bereitzustellen, um interne und Drittanbieteranfragen zu identifizieren. Ein Feature, das über das kostenlose WebPageTest-Tool nicht verfügbar ist, ist die Möglichkeit, Ergebnisse freizugeben.
Was ist das beste Website Speed Test Tool?
in realen Browsern von 25 Standorten weltweit
So lesen Sie eine Website Speed Test Wasserfall Diagramm
Wasserfalldiagramme können ein großartiges Werkzeug sein, um Leistungsengpässe zu identifizieren und genau zu bestimmen, welche Elemente betroffen sind und wo sie im Seitenladeprozess aufgetreten sind. Wasserfalldiagramme können jedoch viele Informationen gleichzeitig anzeigen, sodass es für jemanden, der nicht so vertraut ist, schwierig sein könnte, leicht zu unterscheiden, auf welche Elemente zu reagieren ist. Wir werden uns mit dem Lesen, Verstehen und Implementieren von Website-Optimierungen auf der Grundlage der wichtigsten Faktoren, die zum langsamen Laden von Websites beitragen, durchgehen.
Ein kurzer Blick auf die Größen kann Ihnen jede Ressource zeigen, die möglicherweise zu groß ist, z. B. Bilder über eine bestimmte Dateigröße. Wenn Sie z. B. Bilder über 1 MB haben, ist dies eine gute Gelegenheit, diese Bilder so zu komprimieren, dass sie kleiner sind und schneller geladen werden. Manchmal können große, qualitativ hochwertige Bilder wirklich zum Branding und den Bildern Ihrer Website hinzufügen, aber sie wirken sich letztlich auf die Benutzererfahrung aus, was dazu führt, dass die Ladezeit Ihrer Website zunimmt. Dies ist besonders wichtig für mobile Erlebnisse, bei denen die Verbindungsgeschwindigkeiten variieren und hochauflösende Bilder die Ladezeiten für Benutzer mit langsameren Verbindungsgeschwindigkeiten drastisch beeinflussen können.
Ein weiterer Faktor für langsame Ladezeiten der Website ist JavaScript-Code selbst. JavaScript kann einen großen Teil Ihrer Websites ausmachen, daher ist es ein paar Empfehlungen, Ihr JavaScript zu optimieren, es zu minimieren oder die Elemente zu entfernen, die für die Seite nicht entscheidend sind. Jedes Mal, wenn Ihre Seite für einen Besucher geladen wird, muss JavaScript geladen werden, bevor Sie mit der nächsten Aufgabe fortfahren. Es gibt verschiedene Plugins, die mit diesem Prozess helfen können. Andere Optionen umfassen das Aufschieben von JavaScript zum Laden, nachdem die Seite sichtbar ist, JavaScript asynchron zu laden, was bedeutet, dass es separat vom Rest der Webseite geladen wird, oder es inline zu bringen, was es im Wesentlichen in den vorhandenen HTML-Code bringt und es hilft, schneller zu laden. Das Tolle an Website-Geschwindigkeitstest-Tools ist, dass Sie sehen können, wie viel JavaScript das Gewicht Ihrer Seite ausmacht. Ein Beispiel dafür wird hier gezeigt.
Dies sind nur einige der wichtigsten Faktoren, die zum langsamen Laden von Webseiten beitragen können. Eine Lösung, die wir noch nicht besprochen haben, ist die Verwendung eines CDN (Content Delivery Network). Mit CDNs können Sie Ihre Seiten auf Servern in verschiedenen geografischen Regionen hosten, die näher an dem Standort liegen, an dem sich die meisten Ihrer Besucher und Benutzer befinden, und nicht auf Ihrem eigenen Webserver. Natürlich kann die Investition in ein CDN für einige Organisationen ein kostspieliges Unterfangen sein, aber wenn Ihre Website starken Datenverkehr aus mehreren Regionen auf der ganzen Welt sehen wird, könnte es sich sehr wohl lohnen, eine schnelle, zuverlässige Benutzererfahrung zu bieten.
Mobile Website-Geschwindigkeitstests
Geben Sie zusätzliche Informationen an?
Wir haben kurz über die Bedeutung der Geschwindigkeit mobiler Geräte früher in diesem Artikel gesprochen und darüber, wie mobile Geräte jetzt in mehr als der Hälfte aller Online-Suchen verwendet werden, aber um zu wiederholen, wurde Geschwindigkeit zu einem Ranking-Faktor für mobile Suchanfragen 2018. Zum Vergleich: Die Desktop-Geschwindigkeit war 2010 ein Ranking-Faktor. Ihre Website kann immer noch hoch rangieren, wenn sie mit großartigen Inhalten geladen ist, aber wenn Ihre Website nicht für Mobilgeräte optimiert ist, ist eine der Folgen eine niedrigere Rangfolge in SERPs (Suchmaschinenergebnisseite). Als Webentwickler oder Vermarkter ist es wichtig, dass Sie berücksichtigen, welche Geräte Ihre Besucher verwenden, und sicherstellen, dass sie für mobile Geräte optimiert sind.
Seitengeschwindigkeitstest auf Mobile vs. Desktop

Wenn Sie einen Geschwindigkeitstest für ein mobiles Gerät und ein Desktopgerät ausführen, stellen Sie möglicherweise fest, dass die Leistungsergebnisse unterschiedlich sind. Dafür kann es einige Gründe geben. Erstens werden Nutzer mobiler Geräte durch ihre Verbindungsgeschwindigkeit (3G/4G/5G, Wi-Fi usw.) stark beeinträchtigt. Ein weiterer Faktor kann sein, wie das CSS der Seite geladen wird. Mobile Geräte rendern CSS anders als Desktop-Geräte, z. B. die Größenänderung von Bildern und Überlegungen zu Ansichtsfenster-/Bildschirmgrößen. Und schließlich die Lage. Wenn Sie einen Besucher aus London haben, der auf Ihre Seite zugreift, die aus den USA bedient wird, wird es für diese Person langsamer sein als für Einzelpersonen in den USA.
Wenn wir die Website-Geschwindigkeitstests mit PageSpeed Insights von Google betrachten, gibt es bestimmte Annahmen, die gemacht werden. Das PageSpeed Insights-Tool verwendet beispielsweise ein sogenanntes „Mid-Tier-Gerät“ (Moto G4) als Grundlage für den Geschwindigkeitstest. Es ist wichtig, ein Website-Geschwindigkeitstest-Tool zu finden, das Sie mit unterschiedlichen mobilen Geräten ausführen können, da sie mehr reale Ergebnisse liefern. Darüber hinaus verwendet das PageSpeed Insights-Tool Server, die nur in den USA basieren. Auch hier möchten Sie ein Tool finden, mit dem Sie von Standorten auf der ganzen Welt aus testen können, da Ihre Besucher wahrscheinlich nicht alle aus den USA kommen.
Auslastungstests vs. Geschwindigkeitstests
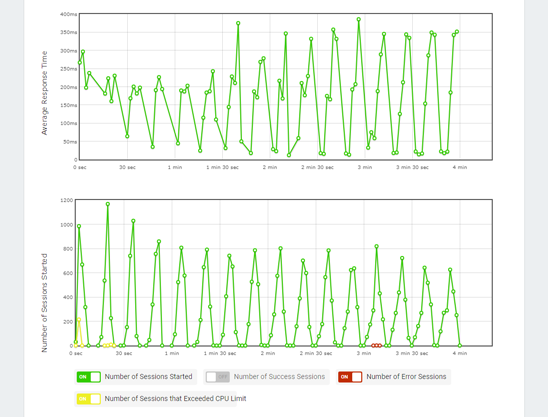
Der Fokus dessen, was wir bis zu diesem Punkt diskutiert haben, war, wie Sie Ihre Website so optimieren können, dass sie schnell geladen wird und die Benutzererfahrung nicht behindert. Das Auslastungstesten Ihrer Website führt das Konzept der Website-Geschwindigkeitstests noch weiter. Auslastungstests sind eine Form von Leistungstests, die Ihnen zeigen können, wie Ihre Website auf hohe Datenverkehrsmengen reagiert.
Wenn Sie beispielsweise eine große Aktion durchführen oder eine E-Commerce-Website sind, die sich auf den Black Friday vorbereitet, wird erwartet, dass Sie Hunderte, wenn nicht Tausende von Besuchern haben werden, die gleichzeitig auf Ihre Seite kommen. Auslastungstests können helfen, diese realen Szenarien mit hoher Auslastung zu simulieren, sodass Sie verstehen können, wie Ihre Website funktioniert, damit Sie Leistungsengpässe, Skalierbarkeitsprobleme, Leistungseinbußen und Wiege- und Durchsatzmetriken wie CPU, RAM, Festplatten-E/A und Bandbreite mit unterschiedlicher Auslastung identifizieren können. Auslastungstests können bei der Beantwortung von Fragen wie den folgenden helfen:
- Wie viele gleichzeitige Benutzer können meine Website verarbeiten, bevor die Leistung beeinträchtigt wird?
- Wie wirken sich gleichzeitige Benutzer auf die Anwendungs- oder Websiteleistung aus?
- Wie viele Benutzertransaktionen kann meine Website oder Anwendung verarbeiten?
- Was ist die Zäsur? Wann gehen auf der Seite keine Ressourcen mehr?
Lasttests sind ein wichtiger Schritt, um zu verstehen, wie reale Benutzer in Zeiten starken Datenverkehrs betroffen sind. Es gibt einige großartige Lösungen, die helfen, den Auslastungstestprozess zu automatisieren, und wir werden mehr über die in den folgenden Abschnitten sprechen.
Warum Auslastungstests ihrer Website helfen,
Eines der Hauptziele von Lasttests besteht darin, den realen Datenverkehr, von dem Sie erwarten, dass Ihre Websites, Anwendungen und Systeme ohne Absturz auskommen können, so genau wie möglich zu simulieren. Wenn Sie einen Online-Shop verwalten, wird es wahrscheinlich Zeiten geben, in denen der Datenverkehr zuspitzen wird, da sie dazu neigen, um große Einkaufsferien herum zu tun, aber Lasttests bieten Ihnen die Sicherheit zu wissen, dass Ihr System in der Lage sein sollte, normalerweise während dieser Spitzen im Verkehr zu reagieren. Ein Teil des Auslastungstestprozesses besteht darin, die Komponenten und Elemente zu definieren, die bei Belastung Anzeichen einer Leistungseinbußen aufweisen. Sobald diese Elemente identifiziert wurden, sollten Sie in der Lage sein, diese Engpässe leichter zu priorisieren und zu beheben, was wiederum dazu beiträgt, die Ladezeiten der Websiteseite zu verringern. Wie wir bereits erwähnt haben, ist eine langsame Ladegeschwindigkeit der Website der Faktor Nummer eins, der einen potenziellen Besucher abweisen kann.
Darüber hinaus können Auslastungstests bei der Bestimmung helfen, wie Ihre Anwendungen auf Staus im Datenverkehr reagieren. Die heutigen Webanwendungen sind auf vielen Technologien und Komponenten von Drittanbietern aufgebaut und basieren auf diesen. Diese Webanwendungen bieten eine dynamischere Erfahrung als die webseitenalten. Auch hier können Auslastungstests helfen, die Elemente zu identifizieren, die für die Funktionalität und Gesamtleistung Ihrer Anwendungen von entscheidender Bedeutung sind, und damit auch die Endbenutzererfahrung. Wenn es nicht schnell genug ist, werden sie eine andere Anwendung finden, die ist.
Verbessern Der Website-Geschwindigkeit mit LoadView
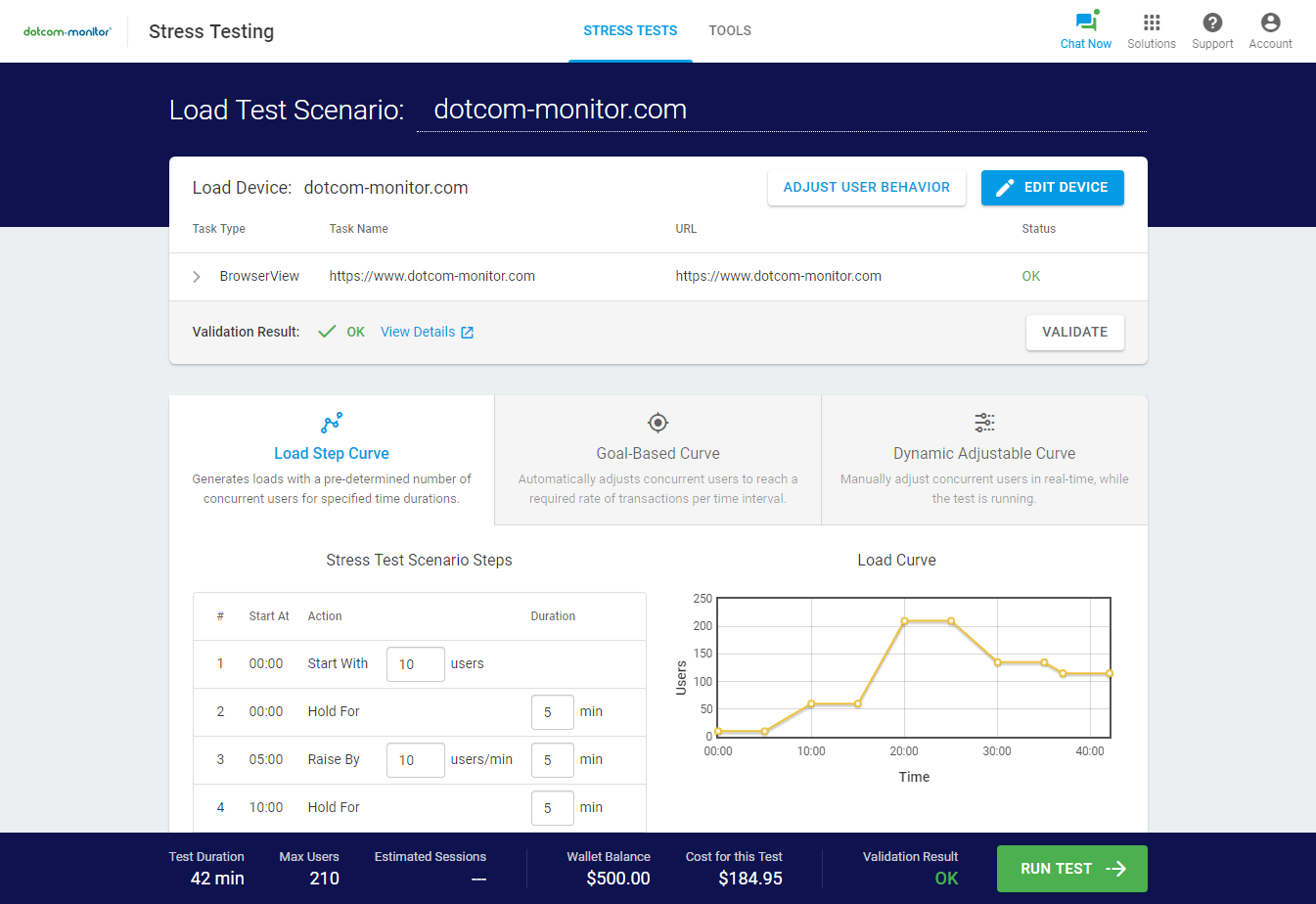
LoadView ist heute eine der besten Performance-Testlösungen auf dem Markt. Die Lösung ist vollständig Cloud-basiert, so dass sie nicht in zusätzliche Infrastruktur, Hardware und die Damitigen und Papierkram investieren muss. LoadView eignet sich perfekt zum Laden von Webseiten zum Laden, kann aber auch zum Laden von Teststreamingmedien, APIs und Webdiensten sowie Webanwendungen verwendet werden. LoadView verwendet auch echte Browser, sodass Sie Ihre Tests ganz einfach einrichten können, um die Leistung in Browsern wie Chrome, Internet Explorer, Android und iOS zu messen.
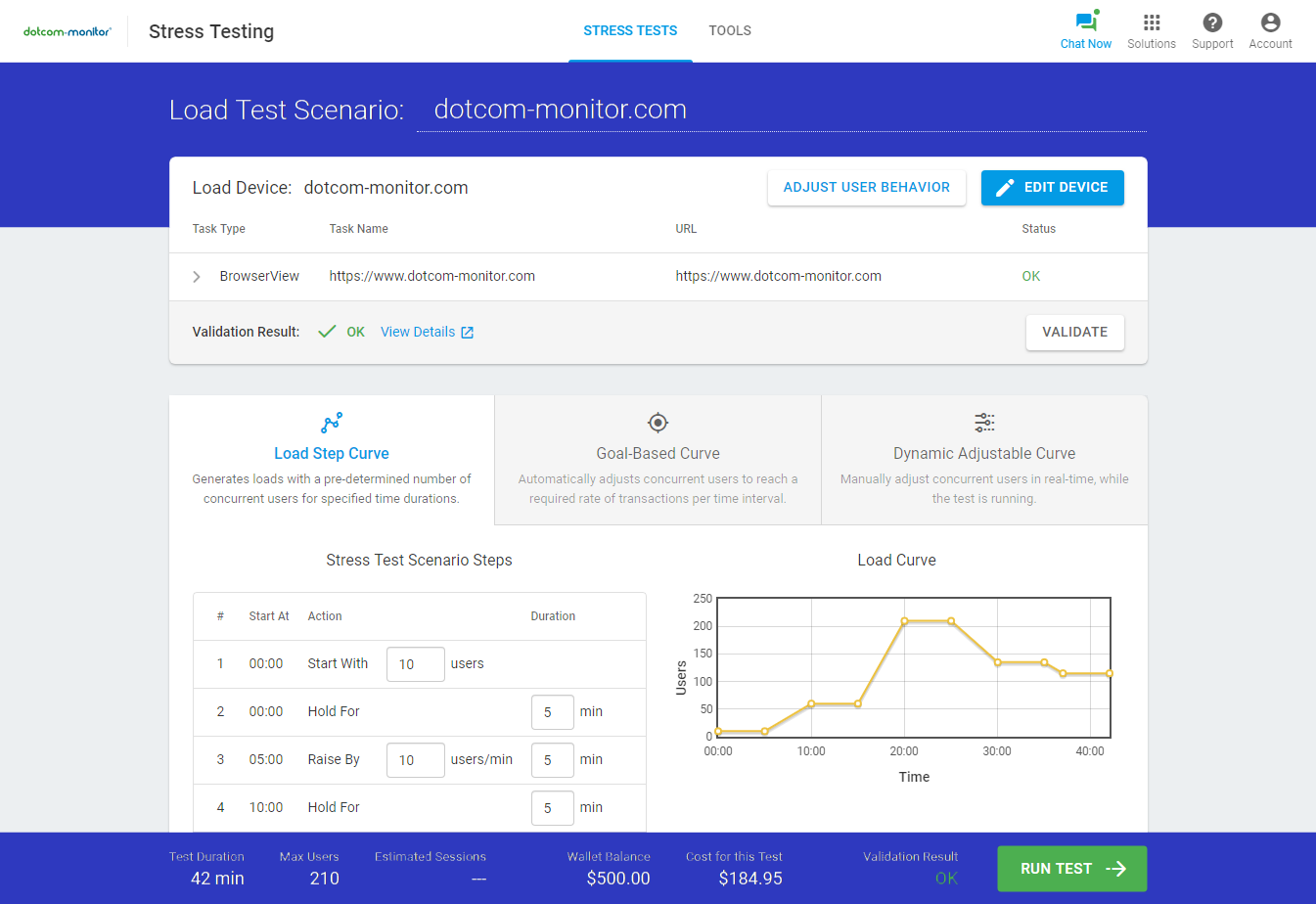
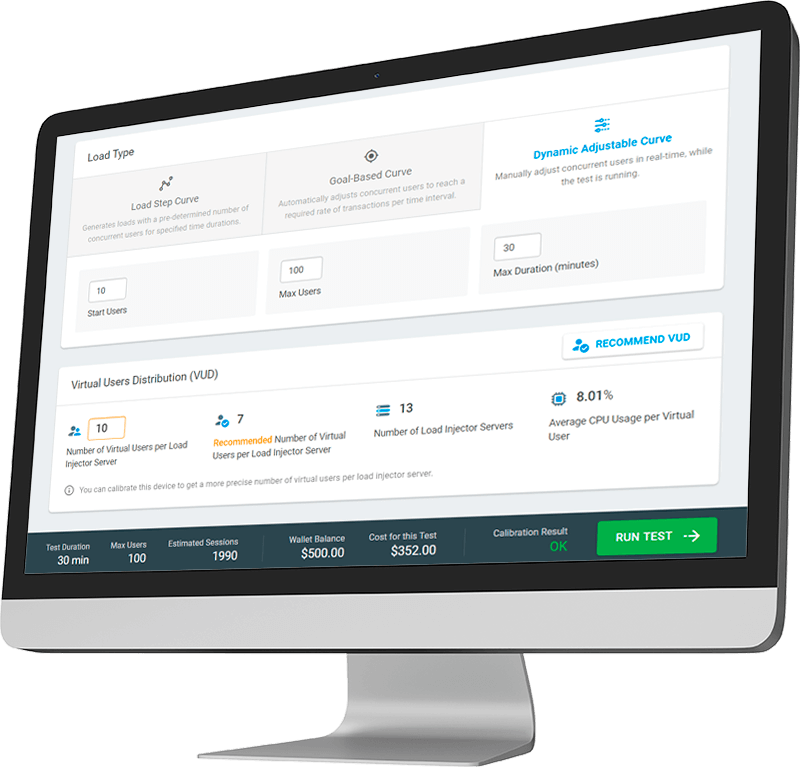
Einige Auslastungstesttools können nur protokollbasierte Tests bereitstellen, was in einigen Fällen gut ist, aber wenn Ihr Ziel darin besteht, aufzudecken, wie sich ihre Website-Ladegeschwindigkeit auf Benutzer unter bestimmten Auslastungsbedingungen auswirkt, benötigen Sie eine Plattform, die echte browserbasierte Tests verwendet, damit Sie genauere Testdaten zurückerhalten. Ihre Benutzer verwenden echte Browser, so sollte Ihre Auslastungtests. Darüber hinaus bietet LoadView einige weitere großartige Funktionen, wie die Möglichkeit, verschiedene Lastkurven auszuwählen, Netzwerkbedingungen zu definieren (die, wie wir bereits erläutert haben, für mobile Geräte von entscheidender Bedeutung ist) und ein Netzwerk von über 20 Lastinjektorservern zur Auswahl. All diese Funktionen helfen Entwicklern und DevOps-Teams, genauere und effizientere Auslastungstests durchzuführen.
Und nicht nur das, die LoadView-Lösung ist nur eine von vielen Lösungen innerhalb der Dotcom-Monitor-Performance-Test- und Überwachungsplattform. Wenn Sie also Ihre Webseiten, Webanwendungen und APIs in der Produktion überwachen möchten, können Sie dies einfach über dieselbe Glasscheibe einrichten.
Testen der Webservergeschwindigkeit
Neben dem Testen der Website-Geschwindigkeit sollten Sie auch die Leistung Ihres Webservers testen, indem Sie einen Webserver-Geschwindigkeitstest durchführen. Die ordnungsgemäße Abstimmung Ihres Webservers und die ordnungsgemäße Optimierung und Größe der Hardware und Infrastruktur ist für die Leistung der Webanwendungen und Websites von entscheidender Bedeutung. Ein Webserver-Geschwindigkeitstest zeigt Metriken zu Antwortzeiten, Zertifikatgültigkeit, DNS-Fehlern sowie bestimmten Server- oder DNS-Fehlercodes an, damit Sie wissen, wo Sie starten können, wenn Server- oder DNS-Probleme auftreten.
Meistens sind die Gründe für das langsame Laden Ihrer Website auf Front-End-Probleme zurückzuführen, die wir zuvor besprochen haben, wie Bilder, CSS, JavaScript usw. Wenn Sie diese Ressourcen und unterschiedlichen Ressourcen jedoch optimiert haben, Ihre Website jedoch immer noch langsam geladen wird, suchen Sie möglicherweise in die falsche Richtung. Das Testen der Webserverleistung und das Zeitsehen mit langsamen Reaktionen kann das Ergebnis von Hardwareproblemen, Netzwerkkonnektivität oder Ihrem Webhostingdienst sein.
Schließlich ist es wichtig, ein Tool zu verwenden, mit dem Sie Ihren Webservergeschwindigkeitstest an mehreren globalen Standorten und Endpunkten testen können, damit Sie ein gutes Gefühl dafür bekommen, wie die Webservergeschwindigkeit mit verschiedenen Regionen verglichen wird und wo bestimmte Leistungsprobleme liegen.
Wie prüfe ich meine Servergeschwindigkeit?
Wenn Sie sich fragen, wie Sie die Leistung des Webservers überprüfen können, kann Ihnen der Webserver-Geschwindigkeitstest von Dotcom-Tools by Dotcom-Monitor einen schnellen Einblick in Servermetriken von fast 30 Standorten auf der ganzen Welt geben. Der Test ist sehr einfach und einfach zu bedienen und bietet Ihnen Metriken auf einen Blick, sodass Sie Bereiche, die möglicherweise verbessert werden müssen, schnell identifizieren können.
Um mit dem Test zu beginnen, geben Sie einfach die URL ein, die Sie testen möchten. Der Webservergeschwindigkeitstest akzeptiert Websites, die HTTP oder HTTPS sind. HTTPS unterscheiden sich von HTTP-Sites dadurch, dass sie ein SSL-Zertifikat verwenden, das Benutzern eine sicherere Browsererfahrung bietet, da alle übermittelten Daten verschlüsselt und geschützt sind. Besucher vertrauen eher Websites und Unternehmen, die SSL-Zertifikate verwenden. SSL-Zertifikate sind besonders wichtig für Banken/Finanzinstitute und E-Commerce-Websites und Anwendungen zum Schutz Ihrer Bankdaten, Kreditkartendaten und persönlichen Daten.
Bei HTTPS-Websites können Sie Ihren Zertifikats-Common Name (CN), Autorität, Datum, Widerruf und Verwendung überprüfen. Zu den erweiterten Webserverprüfungen gehören das Testen von GET/POST-Parametern, das Überprüfen der Anmeldung mit einem Benutzernamen und kennwortgemäßen Und das Überprüfen bestimmter HTTP-Header. Sobald der Webserver-Geschwindigkeitstest gestartet wurde, sehen Sie Server-Antwortzeiten nach Standort, zusammen mit allen relevanten Daten zu Zertifikats- oder DNS-Fehlern, HTTP-Fehlercodes oder Instanzen, in denen das Zeitüberschreitungstimeout der Verbindung aufgetreten ist.
Web Server-Antworttest im Vergleich zu Webservergeschwindigkeit
Bei der Ausführung von Webservergeschwindigkeitstests werden möglicherweise unterschiedliche Fehlercodes und Beschreibungen angezeigt, die nicht unbedingt mit der Webservergeschwindigkeit zusammenhängen. HTTP-Statuscodes werden verwendet, um zwischen gültigen Antworten und Fehlerantworten zu unterscheiden. Es gibt fünf Gruppen von HTTP-Statuscodes, aber einige der typischen HTTP-Statuscodes, auf die Sie beim Ausführen des Webserver-Geschwindigkeitstests stoßen können, umfassen Folgendes:
- 2xx. Die Codekategorie 2xx gibt Ihnen an, dass alle Aktionen des Clients erfolgreich empfangen wurden.
- 3xx. Die Kategorie 3xx gibt an, wo zusätzliche Aktionen vom Browser ausgeführt oder die Anforderung an ein anderes Ziel umgeleitet wurde. Die 3xx-Codes werden in der Regel in der URL-Umleitung verwendet
- 4xx. Die Kategorie 4xx zeigt Clientfehler an. Der allgemeine 4xx-Code, den Sie sehen, ist ein 404-Fehler, der Ihnen mitteilt, dass die angeforderte Ressource nicht gefunden wurde.
- 5xx. Die Kategorie 5xx ist für Serverfehler reserviert. Ein häufiger Fehler, den Sie sehen werden, ist ein 500-Fehler-Code, der Ihnen sagt, dass ein internes Serverproblem vorliegt. Ein 502- oder 504-Fehler bedeutet, dass es ein fehlerhaftes Gateway gab, was ein Problem mit Hardware wie einem Router oder einem Switch bedeutet.
Serverantworten und die Geschwindigkeit, die Ihre Seite lädt, wie vom Benutzer wahrgenommen, können nicht unabhängig voneinander übernommen werden. Es ist wichtig, alle serverspezifischen Metriken zusammen mit Antwortzeiten zu betrachten, damit Sie besser verstehen können, wo Leistungsprobleme vorliegen. Die professionellen Lösungen von Dotcom-Monitor können all diese Metriken überwachen und erhalten einen umfassenden Einblick in die Auswirkungen von Front-End- und Back-End-Komponenten und -Elementen auf die Gesamtleistung.
Verbessern der Webserver-Geschwindigkeit mit LoadView
Zusammen mit den clientseitigen Metriken erhalten Sie beim Auslastungstest Ihrer Website oder Anwendung auch Daten zu diesen Effizienzmetriken, z. B. Durchsatz und Auslastung. Der Durchsatz konzentriert sich darauf, wie viele Anforderungen über einen bestimmten Zeitraum an Ihre Website oder Anwendung gestellt werden. Die Auslastung bezieht sich auf die Kapazität der verwendeten Ressource. In Zeiten hohen Besucheraufkommens, wenn Ihre Auslastung steigt, wirkt sich dies direkt auf die Reaktionszeiten aus, was zu einem langsameren Laden von Seiten und Anwendungen führt. Hier zeichnet sich eine Lösung wie LoadView aus. Die Plattform bietet Ihnen die Möglichkeit, die genauen Benutzerszenarien und Lastkurven einzurichten und einen Einblick in diese Metriken zu erhalten und zu erfahren, wie Ihre IT-Teams Ihre Infrastruktur richtig dimensionieren sollten, um Leistungs-SLAs erfüllen zu können.

Liste der Tools für Geschwindigkeitstests auf der Website
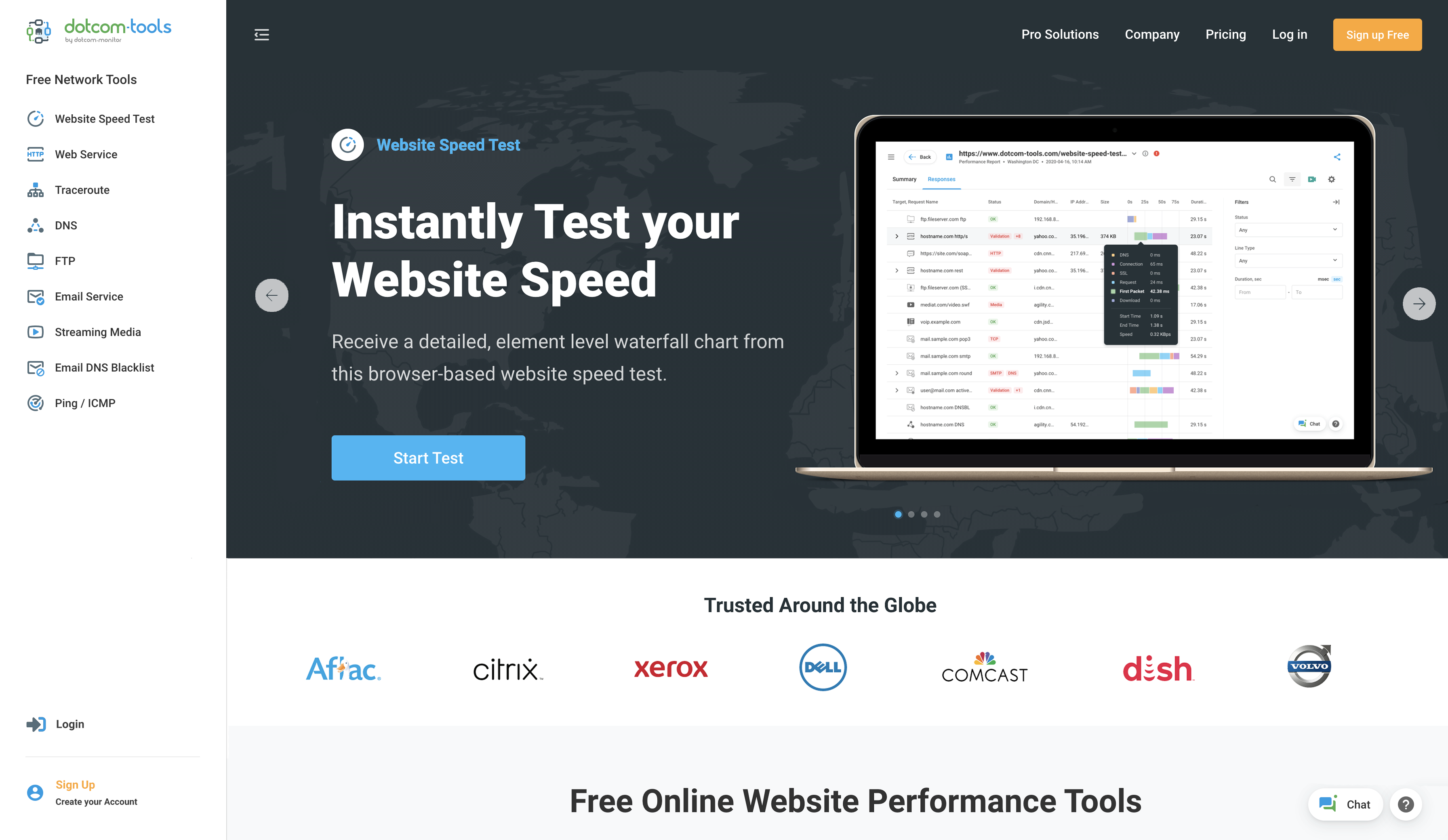
1. Dotcom-Tools
Dotcom-Tools by Dotcom-Monitor ist der Nummer eins auf unserer Website-Geschwindigkeitstest. Mit ihrem Speed-Test-Tool können Benutzer ihre Websites an 25 Standorten auf der ganzen Welt testen, darunter Nordamerika, Europa, Asien, Südamerika, Afrika, Australien und den Nahen Osten. Im Gegensatz zu anderen Website-Geschwindigkeitstest-Tools, mit denen Sie jeweils nur von einem Ort aus testen können, ermöglicht das Website-Geschwindigkeitstesttool von Dotcom-Tools Benutzern das gleichzeitige Testen von allen 25 Standorten und stellt Daten beim ersten Besuch und bei wiederholungsgreifenden Besuchsmetriken bereit. Benutzer haben auch die Möglichkeit, aus echten Browsern auszuwählen, einschließlich Desktop (Chrome, Firefox und Internet Explorer) und Mobile (Android, Blackberry, iOS und Windows Phone). Sobald Ihr Test abgeschlossen ist, können Sie Metriken und Daten über Wasserfalldiagramme, Zusammenfassung der Leistung und Lighthouse-Berichte überprüfen, was ein sehr umfassendes kostenloses Tool für Benutzer ermöglicht. Und es ist nicht auf das Testen der Website-Geschwindigkeit beschränkt. Sie bieten außerdem zusätzliche kostenlose Tools wie DNS-Ablaufverfolgung, Ping-Test, Netzwerklatenz, E-Mail-Blacklist und Streaming-Medien.

2. Pingdom
Pingdom ist bekannt für seine kommerziellen synthetischen Monitoring- und RUM-Lösungen, bietet aber auch ein kostenloses Website-Geschwindigkeitstest-Tool an. Ihr Website-Geschwindigkeitstest-Tool gibt Benutzern die Möglichkeit, aus einem von sieben Standorten zu wählen. Die Standorte reichen von Städten in Nordamerika, Europa, Asien, Pazifik und Südamerika. Sie können jedoch nur von einem dieser Speicherorte aus gleichzeitig testen. Ihre kommerziellen Angebote ermöglichen es Nutzern, aus über 70 globalen Standorten zu wählen. Die Ergebnisse des Geschwindigkeitstests umfassen eine Gesamtleistungsstufe zusammen mit einer Zusammenfassung der Ergebnisse, Vorschläge für Seitenverbesserungen (mit aktueller Note), eine Aufschlüsselung der HTTP-Antwortcodes, eine Aufschlüsselung von Inhalten und Anforderungen sowie ein Wasserfalldiagramm zum Anzeigen von Details auf Elementebene.
3. Google PageSpeed Insights
PageSpeed Insights von Google bietet Benutzern Leistungseinblicke auf ihren Webseiten, sowohl auf Desktop- als auch auf Mobilgeräten. Benutzer können ihre URL eingeben und PageSpeed Insights bietet Ihnen eine Punktzahl zwischen 0-100. Je höher die Punktzahl, desto besser. PageSpeed Insights stellt Daten zu On-Page-Metriken bereit, z. B. First Contentful Paint (FCP), Largest Contentful Paint (LCP), wo Verbesserungen vorgenommen werden können und welche Elemente ihre Prüfung bestanden haben. Im Gegensatz zu anderen Website-Geschwindigkeitstests verwendet ihr Tool historische Daten basierend auf einer bestimmten URLs-Vergangenheitleistung sowie Labordaten, die eine bestimmte Netzwerkgeschwindigkeit und ein bestimmtes Gerät für alle Tests ansetzen. Natürlich, in realen Situationen, Ihre Besucher kommen von überall auf der Welt auf einer beliebigen Anzahl von Geräten und Browsern, aber GoogleS PageSpeed Insights können Ihnen einige greifbare Daten geben, um Verbesserungen an Ihrer Website zu machen. Und wenn Sie in SERPs einen besseren Rang einsanordnen möchten, ignorieren Sie die Empfehlungen von Google nicht.


4. GTMetrix
GTMetrix ist ein weiteres beliebtes Website-Geschwindigkeitstest-Tool. Ihr kostenloses Website-Geschwindigkeitstest-Tool ermöglicht es Ihnen, eine einzelne URL aus Kanada mit einem Chrome-Browser zu überprüfen. Wenn Sie von zusätzlichen Standorten und Geräten aus testen möchten, müssen Sie ein Konto erstellen, um auf diese zusätzlichen Funktionen zugreifen zu können. Sobald der Geschwindigkeitstest abgeschlossen ist, können Benutzer die Gesamtnote der Seitenleistung sehen, die auf der Front-End-Struktur der Seite und der tatsächlichen Leistung basiert, wie der Benutzer sie wahrgenommen hat. Eines der großartigen Features des GTMetrix-Tests ist eine Visualisierung der Ladezeit und der Möglichkeit, dass wichtige Metriken wie First Contentful Paint, Time to Interactive und Time to First Byte aufgetreten sind. Die Ergebnisse beinhalten auch, wo Verbesserungen vorgenommen werden können, Wasserfall-Diagramme und zusätzliche Tipps und Vorschläge.
5. KeyCDN
KeyCDN bietet einen einfachen und einfachen Webseiten-Geschwindigkeitstest. Benutzer können aus 10 Standorten auf der ganzen Welt wählen (Nordamerika, Europa, Asien und Pazifik), aber wie ähnliche Tools können Sie sie nicht gleichzeitig testen. Nach Abschluss des Tests können Benutzer eine Gesamtleistungsstufe sowie Metriken zur Ladezeit der Gesamtseite und Anforderungen anzeigen. Darüber hinaus bietet das KeyCDN-Website-Geschwindigkeitstesttool eine Zeilenfürstückte aller Leistungselemente und bietet Verbesserungsvorschläge für jedes. Beispiele hierfür sind das Entfernen von nicht verwendetem JavaScript, das Optimieren von Bildern, die Verwendung eines CDNs oder das Minimieren von CSS. Am unteren Rand der Ergebnisse finden Sie auch Aufschlüsselungen und Visualisierungen von Inhaltsmetriken wie Ladezeit, Inhaltsgröße und Anforderungen nach Inhaltstyp sowie Anforderungen nach Statuscodes und Domänen.


6. WebPageTest
WebPageTest wird von Catchpoint bereitgestellt. Catchpoint ist eine Dem-Plattform (Digital Experience Monitoring), die synthetische und reale Benutzerüberwachung (RUM) kombiniert, um die Endbenutzererfahrung zu messen. Ihr kostenloses Website-Geschwindigkeitstest-Tool bietet Benutzern einen einfachen Website-Test, zusammen mit einem Test, der erweiterte Optionen bietet. Der einfache Website-Geschwindigkeitstest testet eine bestimmte URL entweder von einem Desktop (Chrome) oder einem mobilen Gerät (Chrome, 3G/4G-Optionen). Ihr Vortest gibt dem Benutzer die Möglichkeit, aus über 70 verschiedenen Kombinationen von Desktop- und mobilen Standorten/Geräten/Browsern zu wählen. Benutzer erhalten Gesamtnoten, basierend auf verschiedenen Metriken, sowie über neun verschiedene Kategorien, wie Zusammenfassung, Inhaltsaufschlüsselung, Domänen und Leistungsüberprüfung.
7. Aufwärtstrends
Der Webseiten-Geschwindigkeitstest von Uptrends gibt Benutzern einen Einblick, wie ihre Websites auf Desktop- und Mobilgeräten abschneiden, sowie Leistungstipps und Empfehlungen aus Lighthouse-Berichten. Das Tool bietet Benutzern die Möglichkeit, aus 11 Standorten in Nordamerika, Europa, Asien und Asien-Pazifik auszuwählen. Wie andere Tools in dieser Liste können Benutzer jeweils nur von einem Speicherort aus testen. Benutzer können zwischen Desktop- und Mobilgeräten wie Chrome, Internet Explorer, Firefox und dem kopflosen Browser Phantom JS wählen. Zu den mobilen Geräten gehören Apple, Google, Samsung usw. sowie die Möglichkeit, den Netzwerkzustand (2G/3G/4G) zu wählen. Benutzer erhalten eine Zusammenfassung der Leistungsdaten sowie Wasserfalldiagramme sowie Aufschlüsselungen von Inhalten, Objekten und Antwortcodes. Uptrends bietet auch andere kostenlose Tools, wie z. B. Ping-Tests, Finden meiner IP- und Antwortheaderprüfungen.


8. Bewölkt
Wie bereits in diesem Artikel erwähnt, können die Bilder auf Ihrer Website während der Ladezeit der Seite zu Engpässen führen. Wenn Bilder nicht komprimiert/optimiert sind, werden Ihre Benutzer wahrscheinlich warten und darauf warten, dass etwas passiert, was nie ein großartiger erster Eindruck für jemanden ist, der gerade auf Ihrer Website landet. Der Webseiten-Geschwindigkeitstest von Cloudinary ist streng genommen ein Bildanalyse-Tool. Nach der Eingabe Ihrer URL analysiert das Tool alle Bilder und gibt Ihnen eine Gesamtnote, zusammen mit der Gesamtzahl der analysierten Bilder und der Größe sowie der Menge der Bildgewichtung, die Sie nach der Optimierung/Komprimierung sparen können.
9. Dareboost
Dareboost bietet einen Website-Geschwindigkeitstest für Benutzer von einem einzigen Standort (Washington, DC) über einen Chrome-Browser an. Um auf alle 13 globalen Standorte zugreifen zu können, müssen Sie sich registrieren und ein Konto erstellen. Nach der Analyse Ihrer URL erhalten Benutzer eine Gesamtpunktzahl von 100, zusammen mit notierten Problemen und Vorschlägen, wo Verbesserungen vorgenommen werden können. Eine Videowiedergabe ist ebenfalls enthalten, damit Sie sehen können, wo bestimmte Inhalte während des Tests gerendert wurden. Benutzer können auch auf das Wasserfalldiagramm zugreifen, um alle Elemente und Komponenten während der Seitenladezeit anzuzeigen und nach bestimmten Timings zu filtern, z. B. DOM Loading, DOM Complete, Start Render, First Contentful Paint sowie viele andere Metriken. Das Wasserfalldiagramm kann als HAR-Datei heruntergeladen werden oder Benutzer können sich entscheiden, den Test per E-Mail zu teilen.


10. Sucuri
Der Load Time Tester von Sucuri zeigt Ihnen, wie lange es dauert, bis Ihre Webseite vollständig geladen ist. Das Tool vergleicht die Zeiten mit 11 globalen Standorten (Nordamerika, Europa, Asien, Asien-Pazifik und Südamerika) und zeigt Metriken wie Verbindungszeit, Zeit bis erstes Byte und die Gesamtzeit an. Die Ergebnisse werden ebenfalls gemittelt, sodass Sie die durchschnittlichen Antwortzeiten jeder Metrik zusammen mit einer Gesamtnote basierend auf der Gesamtladezeit anzeigen können. Unterhalb der anfänglichen Metriken können Benutzer auch ein Diagramm des Verlaufs der verschiedenen Leistungsstatistiken im Laufe der Zeit sehen. Dies ist ideal, um zu sehen, wie sich die Leistung Ihrer Website im Laufe der Zeit verändert hat, ob gut oder schlecht.
Alles aus einer praktischen Lasttestlösung.
Häufig gestellte Fragen zu den ultimativen Webseiten-Geschwindigkeitstests
Website-Geschwindigkeitstests sind keine „One and Done“-Aufgabe. Wenn sich Ihre Seiten ändern und der Inhalt aktualisiert wird, müssen Sie Ihre Webseiten kontinuierlich testen. Wie wir in diesem Artikel dargelegt haben, gibt es viele Aspekte zu berücksichtigen, von On-Page-Erweiterungen wie komprimieren und optimieren von Bildern, Kombination von JavaScript und CSS, sogar so weit gehen, ein CDN zu erwägen, um bei der Bereitstellung schnellerEr Seitenladezeiten über verschiedene geografische Standorte zu helfen. Darüber hinaus können sich Organisationen und Teams nicht nur auf Verbesserungen bei den Webseiteninhalten konzentrieren. Leistungsüberlegungen müssen basierend auf der Leistung des Webservers, den Hardwareanforderungen und der Netzwerkkonnektivität getroffen werden.
Ihre Seiten können bereits schnell geladen werden, aber wie Ihre Benutzer und Besucher Ihre Website-Geschwindigkeit wahrnehmen, kann eine andere Sache sein. Das Ausführen eines Website-Geschwindigkeitstests kann Möglichkeiten aufdecken, ihre Website noch schneller zu laden, oder Bereiche aufdecken, in denen ein Drittanbieterelement oder eine Komponente die Leistung beeinträchtigt. Und das nicht nur für die Benutzererfahrung. Schnellere Ladezeiten von Websites spielen eine große Rolle in SEO-Rankings. Eine Website, die schnell ist, wird mehr als wahrscheinlich höher in SERPs rangieren, so dass Ihre Website mehr Sichtbarkeit und die Möglichkeit, mit einem größeren Publikum zu interagieren und hoffentlich mehr Kunden und Benutzer zu bringen.
Im Folgenden finden Sie einige häufig gestellte Fragen und Antworten zum Testen von Geschwindigkeitstests auf der Website.
Inhaltsverzeichnis
- Wie teste ich die Website-Geschwindigkeit?
- Was ist der beste Webseiten-Geschwindigkeitstest?
- Wie führe ich einen Online-Website-Geschwindigkeitstest durch?
- Worauf sollte ich bei einem guten Webseiten-Geschwindigkeitstest achten?
- Wie führe ich einen Rootservertest aus?
- Wie lade ich einen E-Mail-Server aus?
- Wie führe ich einen Exchange-Mailservertest aus?
- Wie überprüfe ich einen POP3-E-Mail-Server?
- Wie teste ich die Leistung und Verfügbarkeit von Minecraft-Servern?
- Wie teste ich die Verbindung zu einem lokalen FTP-Server auf Leistung?
- Hilft das Ladentesten der Leistung meines FTP-Servers?
- Wie teste ich die Latenz auf einem Webserver?
- Wie führe ich einen DNSBL-Servertest aus?
- Wie teste ich meine DNS-Server online?
- Was ist das beste Auslastungstest-Tool zur Verbesserung der Website-Geschwindigkeit und -Leistung?
Wie teste ich die Website-Geschwindigkeit?
Sie können die Geschwindigkeit Ihrer Website mit einem der vielen kostenlosen Tools testen, die im Internet verfügbar sind, z. B. die Geschwindigkeitstests der Website von Dotcom-Tools, Pingdom, GTMetrix, WebPageTest und anderen. Wir haben viele der verfügbaren kostenlosen Tools diskutiert, zusammen mit ihren Funktionen, Vorteilen und anderen Faktoren, die jedes Tool von den anderen unterscheiden. Wenn Sie ein Website-Geschwindigkeitstesttool in Betracht ziehen, stellen Sie sicher, dass Sie eines finden, das von mehreren Standorten aus testen kann, echte Desktop- und mobile Browser verwendet und Ihnen die Berichte, Zusammenfassungen und Möglichkeiten zur Verfügung stellen kann, in denen Verbesserungen vorgenommen werden können. Außerdem ist es von Vorteil, dass Sie Ihre Ergebnisse mit anderen Teammitgliedern und Stakeholdern teilen können, damit jeder sehen kann, wo sich die aktuelle Basislinie befindet, und nachdem Sie Verbesserungen vorgenommen haben, können Sie Ihre Ergebnisse mit zukünftigen Geschwindigkeitstests auf der Website vergleichen und überwachen.
Was ist der beste Webseiten-Geschwindigkeitstest?
 Der beste Webseiten-Geschwindigkeitstest kommt von Dotcom-Tools by Dotcom-Monitor. Ihr kostenloser Website-Geschwindigkeitstest ermöglicht es Webentwicklern und Webmastern, ihre Website von bis zu 25 Standorten gleichzeitig auszuführen Im Vergleich zu anderen Website-Geschwindigkeitstest-Tools, die wir überprüft haben, ist Dotcom-Tools der einzige Website-Geschwindigkeitstest, der in der Lage ist, von mehr als einem Ort zu einem Zeitpunkt zu testen. Dies spart Entwicklern viel Zeit, indem sie aus allen geografischen Regionen testen können, aus denen ihre Website-Besucher und -Nutzer kommen, was eine bessere reale Sicht auf die Leistung bietet. Darüber hinaus bietet Dotcom-Tools großartige Berichte, Wasserfalldiagramme und Lighthouse-Berichte, die umsetzbare Einblicke in die Probleme mit Performance geben.
Der beste Webseiten-Geschwindigkeitstest kommt von Dotcom-Tools by Dotcom-Monitor. Ihr kostenloser Website-Geschwindigkeitstest ermöglicht es Webentwicklern und Webmastern, ihre Website von bis zu 25 Standorten gleichzeitig auszuführen Im Vergleich zu anderen Website-Geschwindigkeitstest-Tools, die wir überprüft haben, ist Dotcom-Tools der einzige Website-Geschwindigkeitstest, der in der Lage ist, von mehr als einem Ort zu einem Zeitpunkt zu testen. Dies spart Entwicklern viel Zeit, indem sie aus allen geografischen Regionen testen können, aus denen ihre Website-Besucher und -Nutzer kommen, was eine bessere reale Sicht auf die Leistung bietet. Darüber hinaus bietet Dotcom-Tools großartige Berichte, Wasserfalldiagramme und Lighthouse-Berichte, die umsetzbare Einblicke in die Probleme mit Performance geben.
Wie führe ich einen Online-Website-Geschwindigkeitstest durch?
Die Durchführung eines Online-Website-Geschwindigkeitstests ist einfach. Sie geben Ihre URL ein, wählen den Speicherort oder die Speicherorte aus, an denen Sie testen möchten, und wählen aus einer beliebigen Anzahl von Browsern oder Geräten aus. Beachten Sie nur, dass nicht alle Online-Website-Geschwindigkeitstests gleich erstellt werden. Einige bieten möglicherweise begrenzte oder mehr Funktionen als andere. Einige Online-Website-Geschwindigkeitstests bieten eine begrenzte Anzahl von Funktionen, aber um auf robustere Funktionen zugreifen zu können, müssen Sie zuerst ein Konto erstellen. Dies kann eine Barriere für einige sein, die von verschiedenen Standorten aus testen möchten, als das, was der Test bietet.
Worauf sollte ich bei einem guten Webseiten-Geschwindigkeitstest achten?
Es gibt viele gute Website-Geschwindigkeitstest-Tools, aber einige bieten mehr Funktionen als andere. Ein guter Website-Geschwindigkeitstest sollte kostenlos sein, es Ihnen ermöglichen, von mehreren geografischen Standorten aus zu testen, und detaillierte Berichte bereitstellen, die Verbesserungsvorschläge enthalten. Darüber hinaus sollte ein Unternehmen, das ein Website-Geschwindigkeitstesttool bereitstellt, auch andere kostenlose Tools zur Unterstützung und Überprüfung der Gesamtsystemleistung enthalten. Beispiel: Ping-Tests, Webservergeschwindigkeitstests, DNS-Ablaufverfolgung, FTP-Test und mehr. Es ist nicht nur wichtig, On-Page-Optimierungen vorzunehmen, sondern Auch Back-End-Dienste müssen optimal ausgeführt werden, um sicherzustellen, dass Inhalte effizient bereitgestellt werden.
Wie führe ich einen Rootservertest aus?
Ein Stammserver, auch als DNS-Server oder Stammnamenserver bezeichnet, ist der Name, der Servern gegeben wird, die für die DNS-Funktionalität verantwortlich sind. Die DNS-Systeme sind dafür verantwortlich, Domänennamen in numerische Adressen umzuwandeln. Die numerische Adresse für google.com kann beispielsweise 172.217.4.100 oder 2607:f8b0:4009:800::2004 sein. Google unterhält auch mehrere verschiedene IP-Adressen basierend auf verschiedenen geografischen Standorten, nicht nur diese beiden. Es gibt 13 Haupt- oder logische DNS-Stammserver auf der Welt, aber über tausend Top-Level-Domains (TLDs). Ein Root-Servertest kann Ihnen die Pfade anzeigen, die zum Abrufen der DNS-Autorisierung sowie zu Antwortzeiten von verschiedenen Speicherorten verwendet werden. Ein Root-Servertest zeigt Ihnen an, in welchen Regionen möglicherweise DNS-Probleme auftreten.
Wie lade ich einen E-Mail-Server aus?
Neben dem Auslastungstest Ihrer Websites, Webanwendungen, APIs und Streaming-Medien können Sie beispielsweise auch Ihren E-Mail-Server testen. E-Mail ist immer noch eine der am häufigsten verwendeten Kommunikationsmethoden. Die meisten Organisationen verfügen und verwalten ihren eigenen E-Mail-Server, aber der Datenverkehr ist in der Regel gering und inkonsistent. Es kann Vorkommen geben, in denen Auslastungstests für Ihren E-Mail-Server erforderlich sind. Um beispielsweise sicherzustellen, dass Ihre E-Mail-Server Spitzen im E-Mail-Verkehr verarbeiten können, oder um sicherzustellen, dass Ihre E-Mail-Server skalieren können, wenn die Organisation wächst. Wie beim Auslastungstesten Ihrer Website mit gleichzeitig endenden gleichzeitigen Benutzern kann das Laden testen Ihres E-Mail-Servers durch Senden einer großen Anzahl von E-Mails an Ihren E-Mail-Server durchgeführt werden. Sie können sehen, wie viele E-Mails Ihr Server verarbeiten kann, bevor er zurückspringt oder wo Latenzprobleme auftreten.
Wie führe ich einen Exchange-Mailservertest aus?
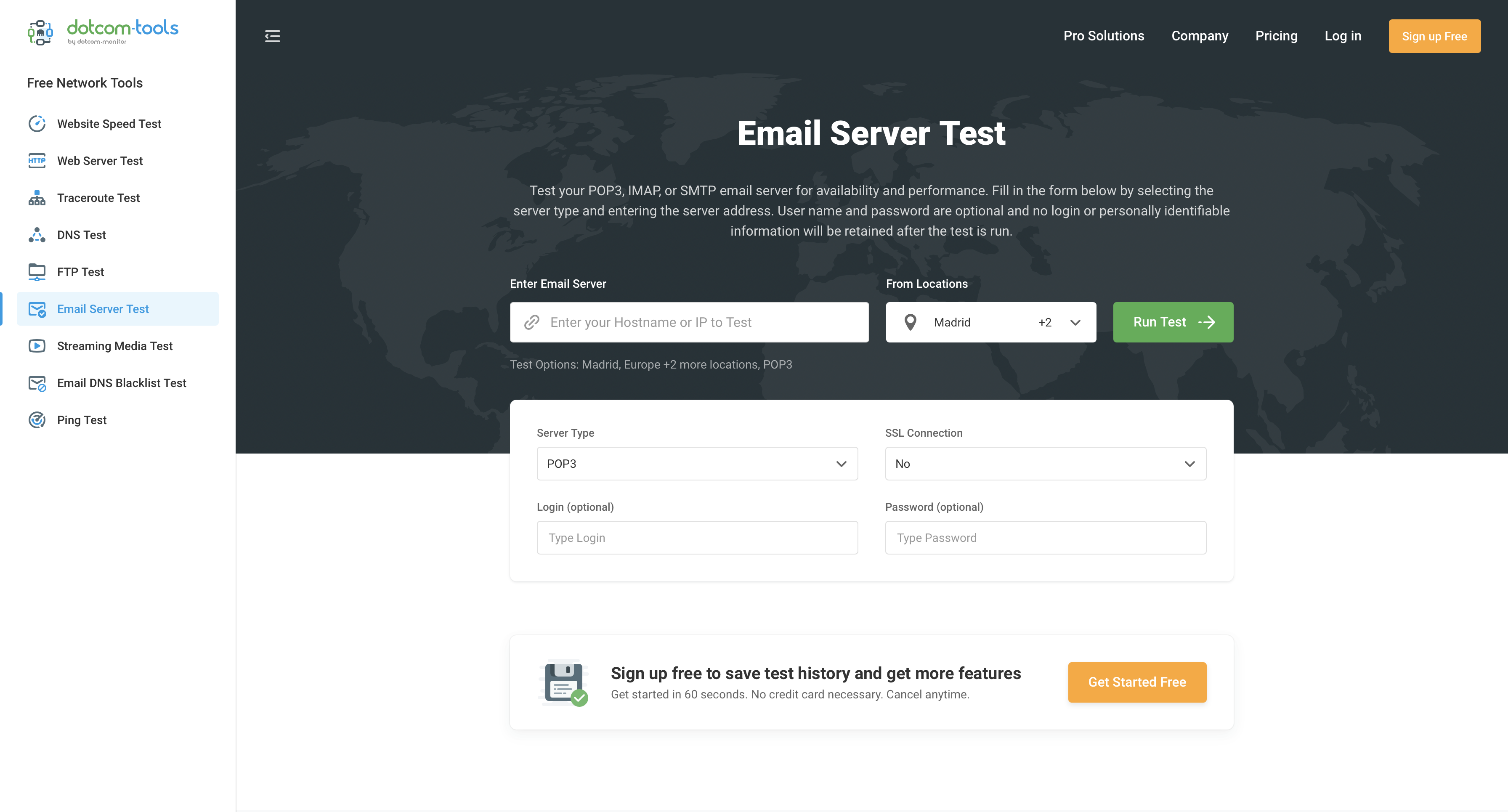
 Microsoft Exchange ist ein weit verbreiteter E-Mail-Server. Sie können Ihren Exchange-Mailserver auf Konnektivität, Verfügbarkeit und Leistung testen. Microsoft Exchange unterstützt einige verschiedene Protokolle, z. B. ActiveSync, SMTP (Simple Mail Transfer Protocol), POP (Post Office Protocol) oder IMAP (Internet Message Access Protocol). Mit dem E-Mail Server Test von Dotcom-Tools by Dotcom-Monitor können Sie eine schnelle und sichere Überprüfung Ihres Microsoft Exchange Servers durchführen. Sie können aus Ihrem Servertyp POP3, IMAP 4.1 oder SMTP auswählen. Der E-Mail-Servertest führt eine schnelle Konnektivitätsprüfung durch und kann Ihnen innerhalb weniger Augenblicke schnell feststellen, ob Beikomponenten Ihres E-Mail-Servers Probleme auftreten.
Microsoft Exchange ist ein weit verbreiteter E-Mail-Server. Sie können Ihren Exchange-Mailserver auf Konnektivität, Verfügbarkeit und Leistung testen. Microsoft Exchange unterstützt einige verschiedene Protokolle, z. B. ActiveSync, SMTP (Simple Mail Transfer Protocol), POP (Post Office Protocol) oder IMAP (Internet Message Access Protocol). Mit dem E-Mail Server Test von Dotcom-Tools by Dotcom-Monitor können Sie eine schnelle und sichere Überprüfung Ihres Microsoft Exchange Servers durchführen. Sie können aus Ihrem Servertyp POP3, IMAP 4.1 oder SMTP auswählen. Der E-Mail-Servertest führt eine schnelle Konnektivitätsprüfung durch und kann Ihnen innerhalb weniger Augenblicke schnell feststellen, ob Beikomponenten Ihres E-Mail-Servers Probleme auftreten.
Wie überprüfe ich einen POP3-E-Mail-Server?
Wie oben erwähnt, ist POP3 ein Protokoll, das von E-Mail-Servern verwendet wird. Sein Hauptvorteil ist, dass es Ihre E-Mails von einem Remote-E-Mail-Server herunterlädt und dann auf Ihrem Gerät gespeichert wird, so dass Ihre E-Mails Ihnen zur Verfügung stehen, auch wenn Sie offline sind oder nicht mit dem Internet verbunden sind. Ähnlich wie beim Testen von Microsoft Exchange Server können Sie den e-Mail-Servertest über Dotcom-Tools kostenlos testen. Wählen Sie einfach POP3 aus, geben Sie Ihren E-Mail-Serverstandort (Hostname oder IP-Adresse) ein und zeigen Sie die Ergebnisse an und stellen Sie die Konnektivität und Verfügbarkeit zu Ihrem POP3-E-Mail-Server sicher, sowie wenn Fehler auftreten.
Wie teste ich die Leistung und Verfügbarkeit von Minecraft-Servern?
Wenn Sie ein Spieler auf der Suche nach dem schnellsten Minecrafter-Server sind, können Sie einen Ping-Test ausführen, um zu sehen, welche Server verfügbar sind und die geringste Verzögerung aufweisen. Beim Spielen, wie Website-Performance, Geschwindigkeit ist alles. Wenn Spiele langsam reagieren oder gelegentliche Leistungsprobleme haben, ist das keine großartige Erfahrung für den Spieler. Es gibt eine Menge von Minecraft-Servern zur Verfügung, einige der beliebtesten gehören Mineplex, Hypixel, und Autcraft. Mit einer schnellen Suche können Sie ihre Domain oder IP-Adresse finden. Mit dem Ping-Test von Dotcom-Tools können Sie die Domäne oder IP-Adresse eingeben und schnell Antwortzeiten (in Millisekunden) von fast 30 Standorten auf der ganzen Welt sowie Status- und Fehlercodes anzeigen, wenn ein Fehler aufgetreten ist. Auf diese Weise können Sie sehen, welcher Minecraft-Server am besten reagiert und diesen Server auswählen.
Wie teste ich die Verbindung zu einem lokalen FTP-Server auf Leistung?
FTP-Server werden verwendet, um Dateien und Daten zwischen Computern zu übertragen. FTP steht für File Transfer Protocol und ist ein Protokoll, das seit den 1970er Jahren verwendet wurde, um Dateien und Daten sicherer zwischen Computern zu senden. Mit FTP fungiert ein Computer im Wesentlichen als Server und der andere als Client, der bei Bedarf Daten anfordert oder sendet. Es gibt viele kostenlose Tools, mit denen Sie die Verbindung zu Ihrem lokalen FTP-Server testen können, um Die Verfügbarkeit und Leistung sicherzustellen. Der FTP-Servertest von Dotcom-Tools kann Ihren FTP-Server von fast 30 globalen Standorten aus testen und so Einblicke in Verfügbarkeit und Leistung geben.
Hilft das Ladentesten der Leistung meines FTP-Servers?
Obwohl Auslastungstests hauptsächlich für das Testen Ihrer Websites, Anwendungen, APIs oder anderer Webdienste reserviert sind, bei denen ein hoher Datenverkehr entsteht, können Sie Ihren FTP-Server laden, um zu sehen, wie viele Dateien Ihr FTP-Server verarbeiten kann, oder um die Auswirkungen vieler Benutzer zu sehen, die Gleichzeitig Dateien übertragen. In realen Szenarien, wenn Ihr FTP-Server festgefahren ist, dann können Dateien, die normalerweise ein paar Minuten dauern würden, um zu übertragen, Stunden dauern. Wie beim Auslastungstest für jeden anderen Servertyp ist es für die Benutzererfahrung unerlässlich, sicherzustellen, dass Sie über genügend Kapazität und Durchsatz verfügen, um Zeiten hoher Anforderungen zu erfüllen.
Wie teste ich die Latenz auf einem Webserver?
Latenz ist die Zeit zwischen einer Aktion und einer Antwort. Wenn Sie beispielsweise auf eine Schaltfläche auf einer Webseite klicken, dauert es die Zeit, die die Seite benötigt, um auf Ihren Klick zu reagieren, die Latenz. In Bezug auf die Vernetzung ist es die Zeit, die ein Paket von Daten benötigt, um Eine Hin- und Rückreise zu unternehmen, auch bekannt als Ping. Sie können die Webserverlatenz testen, indem Sie einen Ping-Test ausführen. Ping-Tests können die Antwortzeiten zwischen Webservern und Websites anzeigen und Fehler oder Fehler anzeigen, die während des Tests auftreten. Durch Ausführen des Ping-Tests von Dotcom-Tools können Sie die Verfügbarkeit und Leistung von Webservern an fast 30 globalen Standorten gleichzeitig anzeigen.
Wie führe ich einen DNSBL-Servertest aus?
Eine DNS-Blacklist (DNSBL) ist eine Liste von Hostnamen oder IP-Adressen, die auf der schwarzen Liste stehen, in der Regel, weil jemand diese Adresse als sendende Spam-E-Mails identifiziert oder gemeldet hat. Es gibt viele schwarze Listen und manchmal, Organisationen nicht einmal erkennen, dass ihre IP auf eine schwarze Liste gesetzt wurde, bis nach der Tatsache. Dies kann dazu führen, dass E-Mails nicht von Benutzern empfangen werden. Um zu überprüfen, ob Ihre IP auf der schwarzen Liste steht, können Sie einen DNS Blacklist Test von Dotcom-Tools ausführen. Sie können Ihren Hostnamen oder Ihre IP-Adresse und das Tool mit einer Liste vertrauenswürdiger und beliebter DNS Blacklist-Anbieter einsehen. Wenn Ihre IP- oder Domäne in einer dieser Listen identifiziert wurde, wird sie als Fehler angezeigt.
Wie teste ich meine DNS-Server online?
Das Verständnis und das Finden von DNS-Problemen kann sich als problematisch erweisen. Es gibt viele Ebenen mit mehreren DNS-Verbindungen und Pfaden zwischen Ihnen und dem Stammserver, in denen Probleme auftreten können, und aus der Perspektive des Benutzers verborgen. Das Ausführen eines DNS-Ablaufverfolgungstests von Dotcom-Tools kann eine schnelle Möglichkeit sein, Netzwerkprobleme zu identifizieren, die sich auf Ihre Website auswirken können. Der Vorteil des Testens Ihres Hosts mit dem DNS Trace Tool besteht darin, dass Sie von über 20 externen, nicht zwischengespeicherten, globalen Standorten testen können, um die Verfügbarkeit zu überprüfen. Dies gibt Ihnen eine Vorstellung, wenn Probleme nur von bestimmten Standorten auftreten, oder wenn es ein anderes Problem gibt, vielleicht Ihren lokalen DNS-Cache, das ist der Engpass.
Was ist das beste Auslastungstest-Tool zur Verbesserung der Website-Geschwindigkeit und -Leistung?

Das beste Auslastungstesttool zur Verbesserung der Website-Geschwindigkeit und -Performance auf dem Markt ist LoadView by Dotcom-Monitor. Die Lösung ist vollständig webbasiert, sodass Sie sich keine Sorgen machen müssen, in zusätzliche kostspielige Hardware zu investieren. Erstellen Sie einfach ein Konto, finden Sie das monatliche Paket, das Ihren Anforderungen am besten entspricht, oder wählen Sie ihren On-Demand-Plan für, wann immer Sie Für lasttests benötigen. Oder besser noch, versuchen Sie das Tool zuerst kostenlos, bevor Sie Ihre nächsten Schritte entscheiden. LoadView verwendet echte Browser, um Ihnen genauere Ergebnisse in der Praxis zu liefern, sowie die Möglichkeit, von einem der mehr als 20 weltweiten Standorte aus zu testen.
Nächste Stufe
Erleben Sie unvergleichliche Funktionen mit grenzenloser Skalierbarkeit. Keine Kreditkarte, kein Vertrag.