Como executar um teste de velocidade do site
O Guia Final
Seu site é provavelmente o recurso mais importante da sua empresa. É o lugar onde novos visitantes vêm para saber mais sobre suas ofertas de produtos e serviços, onde os clientes atuais voltam a comprar e, o mais importante, onde seu dinheiro é feito. E no cenário competitivo de hoje, precisa ser rápido. Seus potenciais clientes têm tantas opções na ponta dos dedos. Dentro de alguns segundos, eles determinarão se vão comprar de você ou de outra pessoa.
Por exemplo, se você está visitando um site e ele não carrega, o que você faz? É isso mesmo. Você provavelmente fecha a janela e vai encontrar a próxima melhor opção. Vamos ser honestos, todos nós somos culpados de fazer isso diariamente, então pense se seu site era lento e que era um de seus clientes fez. Não muito bem, certo? Todos nós sabemos algumas das consequências de um site de carregamento lento – clientes frustrados, abandono de visitantes, percepção negativa de sua marca e, o mais importante, vendas perdidas.
Então, o que você pode fazer para garantir que isso não aconteça com você? Bem, para nossa sorte, a Internet e os mecanismos de busca existem. Se você apenas digitar “teste a velocidade do meu site”, você é obrigado a obter mais opções do que você sabe o que fazer com. No entanto, como você está revisando possíveis ferramentas de teste de velocidade do site, escolha uma ferramenta de teste de velocidade do site que pode testar a partir dos locais de onde seus clientes e visitantes são. A experiência do usuário, como experimentado do ponto de vista de seus usuários, oferecerá a melhor visão sobre o desempenho real. Quando você está procurando uma ferramenta gratuita de teste de velocidade do site, isso significa considerar escolher uma que possa testar das mesmas regiões geográficas onde sua base de usuário está localizada, os navegadores que eles usam e até os dispositivos específicos que eles usam.

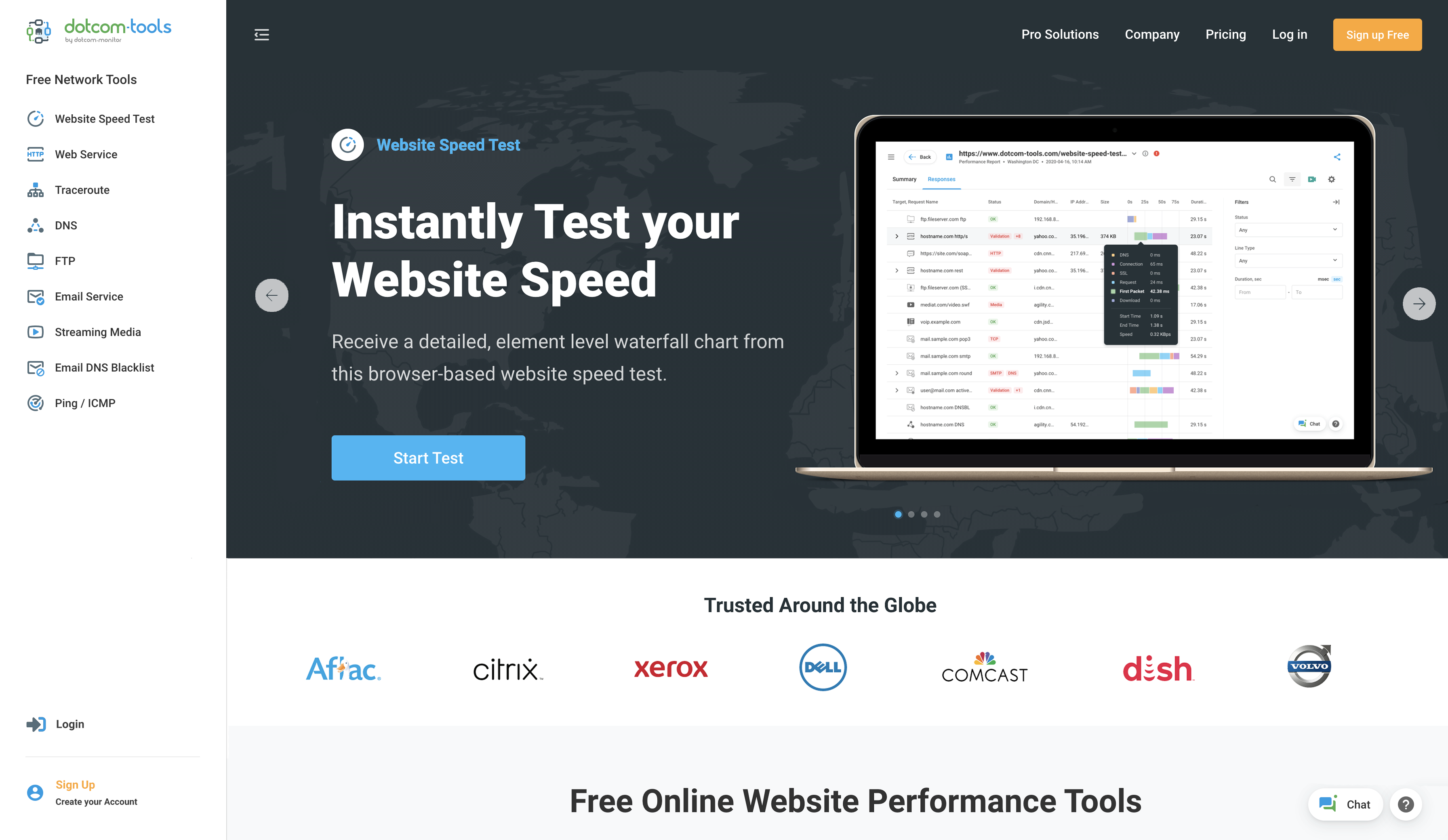
Executando um teste de velocidade do site
Tudo o que você sempre quis saber
Executar um teste de velocidade do site pode levar apenas alguns minutos, mas os resultados que você recebe do seu teste podem acabar dando-lhe uma onda de informações e mais trabalho do que você esperava. Considere por um momento o número de elementos individuais, código JavaScript, imagens, HTML, CSS, elementos de terceiros, etc., que compõem uma única página da Web. Agora considere a última vez que testou a velocidade do seu site. Você pode ter adicionado mais páginas, formulários, vídeos, aplicativos, etc., ao seu site e páginas, mas inadvertidamente esqueceu de testar como isso está afetando o desempenho do seu site para seus usuários e visitantes. Agora, imagine ter que executar testes de velocidade de sites para várias páginas, sites e em diferentes locais.
Faz tudo parecer um pouco assustador, não é? Mas não se preocupe. Se você é um desenvolvedor web, web designer ou profissional de marketing, as ferramentas e tópicos que cobrimos aqui lhe darão a visão necessária sobre os vários relatórios, métricas e dashboards em que você precisa se concentrar, para que você possa otimizar de forma mais eficaz e eficiente suas páginas da Web. Este guia abordará todos os tópicos, ferramentas e perguntas que você precisa saber ao executar um teste de velocidade do site, para que, quando for a hora certa, você possa se sentir confiante de que está pronto para assumir o desafio!
Assuntos de velocidade do site para SEO
A velocidade do site está desempenhando um fator ainda maior no SEO, especialmente com os rankings do Google. E não apenas para sites e aplicativos de desktop tradicionais, mas agora para dispositivos móveis também. Foi há alguns anos que o Google implementou um índice móvel. Existem mais de 3 bilhões de dispositivos móveis no mundo, e espera-se que esse número suba à medida que mais áreas em desenvolvimento se tornem conectadas. Assim, à medida que os usuários mudam de usar dispositivos desktop para mobile-first, desenvolvedores e equipes de marketing precisam se esforçar mais para garantir que seus sites se com performam rapidamente em dispositivos móveis. Mais uma vez, a razão por trás disso é simples. Se o site é otimizado para celular, quando os visitantes encontrarem seu site e ele carregar rapidamente, mais provável é que eles fiquem mais tempo no seu site e aumentem as vendas e conversões.
Um fator importante que desempenha uma parte significativa da experiência do usuário é a velocidade da rede. Esteja ciente de que os usuários usarão diferentes velocidades de redes, 3G/4G/5G e de diferentes partes do mundo, então saber quais dispositivos/velocidade de rede seus visitantes e usuários utilizam pode lhe dar uma visão importante. Obviamente, os usuários com uma rede 3G vão ver tempos de carga lentos, de modo que, como referência, certifique-se de que seu site seja otimizado para ter um bom desempenho, mesmo com as condições de rede mais lentas.
Sites mais rápidos são melhores para os usuários
Há um grande artigo do Nielsen Norman Group que descobriu que, apesar dos avanços na velocidade da Internet nos últimos 20 anos, o tempo de carregamento de páginas da Web realmente não mudou. E isso é em dispositivos desktop e dispositivos móveis, mas é pior para dispositivos móveis, mesmo com o aumento das velocidades de rede na última década. Se suas páginas não forem otimizadas, o foco do usuário se afasta de seus produtos, serviços e conteúdo, para quão lento é a carga de suas páginas.
Uma coisa é clara. Os usuários preferem um site rápido e não têm paciência para esperar. Se você colocou o trabalho e otimou suas páginas para SEO, e um usuário clica em sua página e sua primeira experiência é assistir ao carregamento de sua página, você provavelmente já as perdeu. E mesmo que eles fiquem, sua experiência não vai ser grande. Se eles estão julgando sua experiência apenas em uma carga de página, então quaisquer recursos pesados que você está servindo em páginas subsequentes provavelmente vai demorar mais. Há uma compensação que as organizações precisam considerar ao tentar reduzir os tempos de carga da sua página da Web para uma velocidade de carga razoável. Você pode precisar renunciar a conteúdos dinâmicos, como vídeos ou imagens para reduzir o tempo de carga da página da Web. Um atraso de apenas um segundo é suficiente para quebrar o foco de um visitante.
Melhorar as taxas de conversão
Se as páginas do seu site forem carregadas mais rapidamente, seus usuários e visitantes são mais propensos a permanecer comprometidos e focados na tarefa que eles se propus a fazer. Para novos visitantes, isso significa educar-se sobre os produtos e serviços que eles procuraram inicialmente. Se eles não estiverem distraídos ou adiados carregando páginas da Web e conteúdo, eles são mais propensos a converter. Se olharmos para trás no relatório de benchmark do Google,eles relatam que, à medida que o número de elementos de página, como texto, vídeos e imagens, aumenta de 400 para 6.000 elementos, há uma queda de 95% nas conversões. Isso só mostra como a velocidade do site é crítica para os visitantes.
Mencionamos isso anteriormente, mas com mais pessoas utilizando dispositivos móveis, a maior parte do tráfego da web gerado hoje, e provavelmente a tendência de avançar, é de dispositivos móveis, não de dispositivos desktop. No entanto, o estudo também descobriu que as taxas de conversão com dispositivos móveis são menores do que os desktops, então o que isso significa para as organizações? Isso significa que seu foco deve ser em dois fatores principais: uma abordagem móvel e velocidade. Se você puder otimizar suas páginas de conversão superiores, você verá provavelmente ver taxas de conversão mais altas. Na próxima seção, falaremos sobre algumas das melhorias que sua equipe pode implementar.
Identificar Áreas de Melhoria
Testes de velocidade de sites podem ajudá-lo a identificar exatamente quais componentes, como imagens, JavaScript, CSS e elementos de terceiros estão diminuindo o ritmo do seu site. Uma solicitação HTTP é usada para baixar todos esses elementos, o que acaba sendo um fator importante na rapidez com que sua página web é carregada. Quanto menos solicitações http, mais rápido sua página será carregada. Um método importante e o primeiro passo para reduzir o número de solicitações HTTP é combinar vários scripts em um único script e combinar estilos CSS em uma folha de estilo.
Ao contrário das páginas da Web do passado, mais da responsabilidade pelo tempo de carregamento de páginas foi empurrada para os navegadores, simplesmente devido à natureza dinâmica dos aplicativos e sites atuais. No entanto, é provável que a maioria de seus visitantes diários venha ao seu site pela primeira vez, o que significa que não há dados armazenados ou armazenados em cache em seu navegador. Ao combinar arquivos, você garante que a experiência para visitantes pela primeira vez seja rápida e ininterrupta. Além disso, garantir que seu cache seja otimizado, tanto para conteúdo estático quanto dinâmico, pode fazer uma visita de retorno mais rapidamente, já que esses recursos não precisam ser baixados novamente. É apenas mais um método para garantir uma experiência positiva, mesmo que os visitantes não estejam visualmente cientes das melhorias que você fez.
Percepção positiva da marca
Uma grande experiência de usuário pode impactar positivamente o seu resultado final. Por outro lado, uma má experiência do usuário pode enviar visitantes embora e para os braços de espera de sua concorrência. Mesmo que seu site seja rápido, otimizado e cheio de ótimo conteúdo, não significa necessariamente que eles se converterão e se tornarão um cliente pagante. No entanto, você pode garantir que, independentemente de eles o fizerem ou não, eles não serão adiados por páginas de carregamento lento e potencialmente compartilharão sua experiência negativa de usuário com todos os seus amigos, familiares e colegas de trabalho. O boca a boca ainda é uma poderosa ferramenta de marketing/social para os consumidores, e mais ainda no mundo digital atual.
Com todas as opções que os consumidores têm hoje na ponta dos dedos, ainda é às vezes necessário que eles confiem em amigos próximos ou contatos para conselhos ou suas experiências. Seja para ter certeza de que eles estão conseguindo um bom negócio ou tentando encontrar um site que ofereça algo que eles estão procurando, se alguém mencionar sua marca, você quer ter certeza de que está em uma luz positiva. A última coisa que você quer que eles falem é sobre o quão ótimos são seus produtos e serviços, mas então eles tiveram problemas em procurar produtos porque as imagens carregadas lentamente, ou páginas levaram muito tempo para carregar. Os clientes podem estar mais hesitantes em recomendar seus produtos e serviços para outros, e isso é algo que nenhuma empresa quer ouvir.
Sem cartão de crédito, sem contrato.
Como realizar corretamente um teste de velocidade do site
Se você é um desenvolvedor web experiente, provavelmente já está bem versado nas formas de ferramentas de desempenho do site. Você provavelmente está ciente das ferramentas no mercado, ou provavelmente usa uma combinação de ferramentas para ajudá-lo nos esforços de desempenho do seu site. Mas se você está apenas começando, por onde você começa? Uma pesquisa rápida lhe dará muitas opções a considerar, como ferramentas de teste de velocidade de site do Dotcom-Tools pelo Dotcom-Monitor, Pingdom, GTMetrix, Uptrends, Webpagetest, KeyCDN, Cloudinary, entre muitas outras. Cada ferramenta de teste de velocidade do site oferece funcionalidades e recursos variados, por isso pode ser um pouco avassalador no início, mas vamos cobrir como realizar adequadamente um teste de velocidade do site e cobrir os diferentes recursos de algumas das ferramentas de teste de velocidade do site mais populares no mercado.
Ao realizar um teste de velocidade no site, é importante entender quais métricas você estará procurando depois de executar seu teste. Como mencionamos anteriormente, um site rápido é crucial para fins de SEO, mas há outros fatores em jogo que afetam o desempenho que seu usuário cotidiano não estaria ciente.

Do ponto de vista do SEO, métricas como First Contentful Paint (FCP), First Meaningful Paint (FMP) e Time to Interactive (TTI) são todas métricas de navegador na página que precisam ser consideradas ao garantir que seu site, na perspectiva do usuário, seja rápido. Lembre-se, quando os visitantes aterrissam pela primeira vez em suas páginas, eles não querem ser confrontados com ter que assistir a sua página carregar. Eles querem começar a usar seu site o mais rápido possível e procurar o conteúdo e as informações que eles definiram para encontrar durante sua pesquisa. Cada segundo é crítico aqui. Se alguma dessas métricas for lenta, provavelmente lhes dará tempo para considerar encontrar um site de carregamento alternativo e mais rápido, para obter suas informações. É possível que suas próprias condições de rede sejam o que está fazendo suas páginas da Web carregarem lentamente, mas de uma perspectiva estritamente visual/experiência do usuário, essas são métricas importantes para cavar primeiro para melhorar o desempenho da velocidade do site.
Por exemplo, o teste de velocidade do site do Dotcom-Tools by Dotcom-Monitor oferece uma visão do desempenho do SEO fornecendo um relatório do Farol, juntamente com um gráfico de cachoeira detalhado (que entraremos mais tarde). O relatório Lighthouse oferece uma visão crítica sobre os fatores e métricas da velocidade e desempenho do site, acessibilidade, otimização de SEO na página web, juntamente com as práticas recomendadas sugeridas. As ferramentas de velocidade do site do Pingdom, GMetrix, Webpagetest, KeyCDN e Cloudinary não oferecem atualmente esse recurso. Ao escolher uma ferramenta de teste de velocidade do site, é importante escolher uma que inclua este relatório, pois ele lhe dá algumas ótimas métricas de benchmark de SEO para começar a otimizar.
O Waterfall Charts é outro recurso importante a ser utilizado ao executar testes de velocidade do site. Os dados dessas visualizações e gráficos dão uma visão aprofundada de todos os vários componentes e elementos. Gráficos de cachoeiras mostram como os vários recursos do site estão carregando, juntamente com a linha do tempo desses eventos, durante a carga da página. A representação visual permite que você veja facilmente quais recursos estão tomando mais tempo, ou tomando o menor tempo, juntamente com quaisquer erros detectados, para que você possa melhorar os elementos que estão atrasando o tempo de carga do seu site ou simplesmente quebrados. Os dados dos gráficos de cachoeira não são algo que o visitante médio estaria ciente de uma perspectiva visual, mas fazer melhorias em quaisquer elementos de carregamento lento, componentes de terceiros e erros, juntamente com insights dos relatórios do Lighthouse, pode melhorar drasticamente a velocidade e o desempenho geral da página do site.
Os gráficos de cachoeira podem ser esmagadores de se olhar inicialmente, pois fornecem muitas informações sobre os elementos e solicitações que afetam o desempenho de uma página web específica, como imagens, HTML, CSS, JavaScript, hosts, DOM e muito mais. Normalmente, quanto mais elementos você tem, mais tempo leva uma página para carregar, mas isso não é necessariamente o caso o tempo todo. O bom é que, por ser uma visualização do tempo de página de carga ao longo de uma linha do tempo, você pode ver rapidamente quais elementos estão dificultando o desempenho e quando eles ocorrem à medida que a página é carregada.
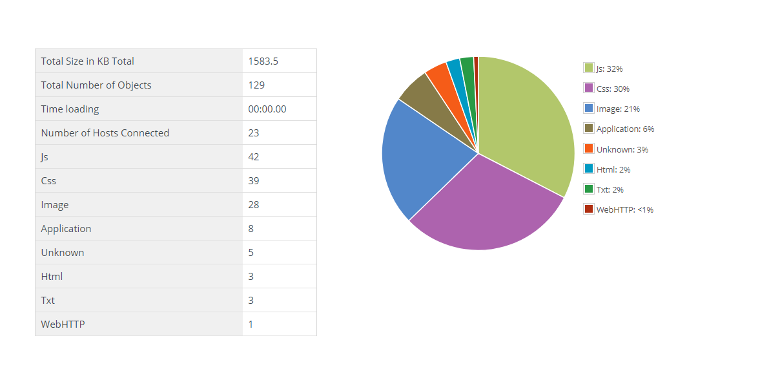
O teste de velocidade do site Dotcom-Tools do Dotcom-Monitor fornece aos usuários uma visualização de resumo básico e gráfico de tortas da página, juntamente com uma divisão de todos os elementos e seus tamanhos, os elementos mais lentos e mais rápidos, uma divisão de desempenho, erros e o gráfico completo de cachoeiras. Além disso, você pode ver o tempo de carga de velocidade do site a partir de uma visita repetida, para que você possa comparar os tempos com o teste inicial. Outras ferramentas de teste de velocidade do site oferecem os mesmos recursos e funcionalidades de forma semelhante, no entanto, a ferramenta de teste de velocidade do site do Cloudinary é focada principalmente em análise e otimização de imagens. Você não vai ver um detalhamento completo dos elementos da página da Web como faria com outras ferramentas de teste de velocidade do site que mencionamos.
Um dos fatores mais importantes na execução de um teste de velocidade do site é a localização. Seus visitantes vêm de todo o mundo, mas talvez a maioria visite de locais geográficos específicos. É importante que a ferramenta de teste de velocidade do site que você escolher ofereça a capacidade de testar em vários locais, para que você possa apostar uma melhor ideia do desempenho real como visto pelo usuário.
Olhando para algumas das ferramentas de teste de velocidade de sites populares na internet, alguns oferecem uma lista mais abrangente de locais e opções do que outros. Por exemplo, a ferramenta de teste de velocidade do site do Pingdom oferece sete locais, mas você só pode usar um de cada vez para um teste. Da mesma forma, a ferramenta gratuita de teste de velocidade do site da GTMetrix oferece um local em Vancouver, Canadá, mas você deve se inscrever para ter acesso a seus outros locais. Tendências de alta é como pingdom, na medida em que você só pode testar a partir de um local, mas eles oferecem 11 locais totais e opções para navegadores e dispositivos móveis. E, finalmente, o KeyCDN oferece 10 locais, mas novamente, você só pode testar um de cada vez.
O teste de velocidade do site do Dotcom-Tools by Dotcom-Monitor oferece aos usuários para selecionar até 25 locais para um único teste de velocidade do site, para que você possa testar a velocidade do seu site em vários locais ao mesmo tempo. Um você não tem que executá-los um por um. Além disso, os usuários têm a opção de selecionar entre locais na China, atrás do Grande Firewall da China, e inclui opções para escolher entre sete navegadores desktop e mobile, como Chrome, Firefox, Internet Explorer, Android, iOS e Blackberry. Depois que o teste estiver concluído, você poderá visualizar um resumo do desempenho, gráficos completos de cachoeira, erros (se algum foi encontrado) e relatórios do Farol, dando a todos vocês as informações que você precisa para começar a otimizar a velocidade do seu site.
Por fim, o Dotcom-Tools oferece testes e ferramentas gratuitos adicionais, como um teste de ping, teste de DNS/traceroute, DNSBL (DNSBL Blacklist), testes de servidor web e e-mail, o EveryStep Web Recorder para testar o desempenho de aplicativos web, bem como vários outros testes gratuitos.
Veja todos os testes e ferramentas gratuitos.
Termos de teste de velocidade do site
Gráfico de Cachoeira
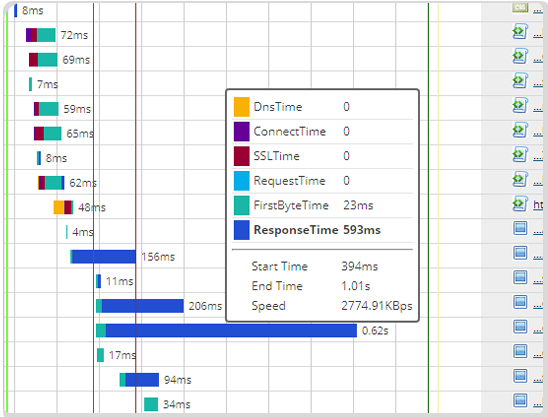
Um gráfico de cachoeira é uma exibição visual de todos os elementos e recursos que foram baixados, em ordem, durante a carga da página e inclui métricas sobre DNS, conexão, SSL, CSS, JavaScript, imagens, plugins e muito mais.
Primeira Visita
A primeira visita refere-se à hora em que um usuário acessa sua página e não tem recursos armazenados em seu navegador ou um cache vazio.
Visita repetida
As visitas repetidas ou o modo em cache são usados para mostrar como a página é carregada quando o usuário acessa sua página pela segunda vez quando os recursos são armazenados em seu navegador. Isso permite que os recursos sejam pré-armazenados em cache, para que os recursos não precisem ser baixados novamente, tornando os tempos de carregamento da página mais rápidos para o usuário.
Tempo de carga
Nos testes de velocidade do site, o tempo de carga é a métrica que é usada mais frequentemente para avaliar o desempenho. É o tempo que levou para que sua página fosse completamente baixada, renderizada e, em seguida, exibida para o usuário.
Tempo de DNS
O tempo de DNS (Domain Name System) refere-se ao tempo que leva para o DNS resolver os vários nomes de host e seus recursos. Por exemplo, se o seu site usar elementos de terceiros, como o Google Analytics, por exemplo, ele terá que realizar uma pesquisa para o domínio do Google Analytics junto com seu domínio.
Conectar tempo
Conectar tempo ou conexão TCP (Transmission Control Protocol) é o tempo necessário para criar uma conexão entre o cliente e o servidor. O cliente e o servidor devem se conectar antes do início da comunicação de dados.
Tempo SSL
Se o seu site usar HTTPS para uma conexão mais segura, o tempo SSL (Secure Sockets Layer) refere-se ao tempo que leva o navegador para terminar o aperto de mão SSL.
Hora do Primeiro Byte
Tempo para o primeiro byte (TTFB) é o tempo que leva o navegador para receber o primeiro byte de dados do servidor.
tempo de resposta
O tempo de resposta refere-se ao tempo que o navegador leva para enviar uma solicitação e o HTML é baixado.
Dom Tempos de carga
O tempo de carga DOM (Document Object Model) é o tempo que levou para carregar e construir o DOM. Outros componentes, como imagens e scripts, ainda podem estar sendo carregados neste momento. Testes de velocidade no site podem ajudar a identificar quaisquer elementos DOM que possam estar bloqueando ou atrasando o tempo de carga.
Códigos de resposta
Os códigos de resposta, comumente referidos como códigos HTTP ou códigos de resposta do servidor, podem dizer se as respostas HTTP específicas foram ou não bem sucedidas. Por exemplo, 200 códigos mostrarão respostas bem sucedidas. Quaisquer 400 ou 500 respostas são respostas de erro. 400 respostas de erro indicam que há um problema com o cliente. 500 códigos de erro identificam quaisquer problemas de resposta do servidor.
Primeira pintura contente
First Contentful Paint (FCP) é uma métrica rastreada no Lighthouse. Ele mede o tempo que o navegador levou para renderizar, ou pintar, o primeiro pedaço de conteúdo do DOM.
Hora de Interativo
Tempo para Interativo, ou TTI, é outra métrica do Farol. É definido como o tempo que levou para a página se tornar interativa ou pronta para entrada pelo usuário.
Primeira pintura significativa
First Significant Paint (FMP) é o tempo que leva para uma página baixar ou renderizar conteúdo “significativo” da perspectiva do usuário. O conteúdo significativo difere por página, mas normalmente ocorre quando o cabeçalho superior, navegação e quaisquer elementos acima da dobra, etc., estão prontos.
Maior tinta contente
O Maior Contentful Paint mede o tempo que levou para que o conteúdo principal de uma página da Web seja baixado e pronto para uso, dentro da visualização dos usuários. Esta métrica é específica para imagens, blocos de conteúdo ou imagens de fundo. Os elementos de vídeo não são usados nesta métrica. Essa métrica também é mais voltada para dispositivos móveis, em vez de dispositivos desktop.
Primeira CPU Ociosa
Outra métrica do Farol, a Primeira CPU Ociosa é medida pelo tempo que o usuário levou para interagir primeiro com seu site, como clicar em uma imagem, e quando o navegador respondeu ao seu clique ou interação. Você quer uma velocidade entre 0-130ms
Índice de Velocidade
Índice de velocidade é o tempo que leva para que todo o conteúdo acima da dobra seja renderizado. Em termos de relatórios do Farol, quanto mais rápido eles estiverem prontos, maior será a pontuação do Índice de Velocidade.
Teste de velocidade do site do Google — é melhor?
O Google PageSpeed Insights (PSI) é uma ferramenta de teste de velocidade do site que, juntamente com relatórios fornecidos do Lighthouse, fornece resultados de desempenho para desktop e dispositivos móveis. O teste não inclui a opção de testes em locais específicos. Seu foco principal é ser capaz de fornecer dados sobre elementos na página que podem estar diminuindo a velocidade de carga da página da Web e recomendações sobre como melhorar o desempenho da velocidade da página e os tempos de carga. A ferramenta fornece aos usuários uma pontuação de 100. Qualquer coisa acima de 90 é ótimo, mas qualquer coisa entre 50-90 requer atenção. O PSI é ótimo para encontrar rapidamente quais itens podem precisar de atenção, mas não mostra desempenho de georregiões específicas, o que é realmente o que é necessário se você tiver visitantes que são distribuídos geograficamente.


A ferramenta de teste de velocidade do site GTMetrix fornece aos usuários a capacidade de testar o desempenho de seu site e fornece resultados de desempenho através do YSlow, que é um software de análise de páginas da Web de código aberto. Seu site recebe uma nota GMetrix, assim como na escola, de F a A. A versão disponível em seu site permite testar em um único local, Vancouver, Canadá e através de um navegador Chrome. No entanto, se você se inscrever para sua versão gratuita, você pode selecionar entre 7 locais, de regiões da América do Sul, Europa e APAC. Seus planos Pro, a partir de US$ 10, fornecem acesso a locais adicionais.
Assim como o teste de velocidade do site Dotcom-Tools, a ferramenta GTMetrix oferece gráficos de cachoeira e relatórios do Lighthouse que você pode revisar após o teste, o que fornece sugestões sobre elementos específicos que devem ser revistos. Eles também têm um recurso de vídeo, que mostra como a página foi carregada e onde ocorreram gargalos, mas você deve se inscrever em sua conta gratuita para utilizar esse recurso. Os usuários também têm a opção de compartilhar os resultados do teste, seja através de um link ou Facebook e LinkedIn. Uma coisa que encontramos com o GTMetrix é que às vezes o teste levou mais de 2 minutos e deu um erro de tempo, por isso pode não ser tão confiável quanto as outras ferramentas de teste de velocidade do site.
Dotcom-Ferramentas
O teste de velocidade do site Dotcom-Tools do Dotcom-Monitor dá aos usuários para testar, simultaneamente, de 25 geo-regiões, incluindo por trás do Grande Firewall da China. Este é um grande diferencial com outras ferramentas, já que você não precisa se inscrever e criar contas adicionais. Você também pode executar testes contra diferentes navegadores e dispositivos móveis e desktop. Depois de executar seu teste, os usuários podem revisar relatórios de desempenho, juntamente com relatórios do PageSpeed Insights. A ferramenta também mostra os tempos de carga da visita inicial, bem como as métricas de uma visita repetida, para que você possa ver como os resultados diferem com base nos recursos de cache.
Os resultados são fornecidos em 5 categorias diferentes: Resumo, Desempenho, Gráfico de Cachoeira, Host e Erros. Os resultados de cada categoria são fáceis de ler e incluem um vislumbre dos elementos mais rápidos e lentos, então sem cavar no gráfico de cachoeiras você sabe quais elementos priorizar. Por fim, a ferramenta oferece a capacidade de compartilhar facilmente seus resultados por e-mail, em PDF ou CSV, com stakeholders e pessoas físicas de sua escolha.

Pingdom
O teste de velocidade do site de Pingdom é outra ferramenta popular. Um dos benefícios de sua ferramenta gratuita, em comparação com alguns dos outros, é que você pode escolher entre 7 locais. No entanto, você só pode testar a partir de um local de cada vez. Uma vez que o seu teste esteja concluído, eles fornecem-lhe um resumo geral dos resultados e uma nota, de A a E. Qualquer pontuação abaixo de 50, ou abaixo de uma nota F, é dada uma carta adicional com base nos resultados de pontuação em incrementos de 10 pontos.
Os resultados são bem exibidos e organizados. Os usuários recebem recomendações para revisar, bem como um gráfico de cachoeira dos resultados. Além disso, a ferramenta Pindgom fornece detalhamentos do tamanho do conteúdo e solicitações por tipo, bem como tamanho de conteúdo e solicitações por domínio. A ferramenta Pingdom não exibe o gráfico completo de cachoeiras, o que pode ser ideal se o seu site tiver muito elemento para exibir. Ele exibe todas as linhas em incrementos de 10 linhas. No entanto, você pode rapidamente página através dos resultados. Além disso, outra grande característica da ferramenta é que você pode filtrar por 14 critérios diferentes, como ordem de carga, tempo de carga, código de status, tempo SSL e muitos outros. Como a ferramenta de teste de velocidade do site GTMetrix, os usuários podem compartilhar rapidamente resultados através do LinkedIn, Facebook ou um link padrão que você pode enviar por e-mail. Os usuários também têm a opção de baixar um arquivo HAR dos resultados.
Tendências de alta
O teste de velocidade do site da Uptrends é outra ferramenta simples para medir a velocidade do site. Como algumas das outras ferramentas desta lista, a Uptrends oferece até 11 locais para testar, mas você só pode testar uma de cada vez. A ferramenta oferece vários desktops (Chrome, Internet Explorer, Firefox e PhantomJS) e dispositivos móveis (Apple, Samsung, Google e muito mais) para escolher, juntamente com opções de estrangulamento da largura de banda (2G/3G/4G).
Uma vez que os resultados do teste estejam prontos, a ferramenta Tendências de Tendência de Up exibe os resultados gerais de desempenho, asvarias e os gráficos de tortas. Os itens são divididos em várias categorias, como tipos de objetos, bytes de objeto, códigos de resposta e domínios, para que você possa ver quais elementos estão ocupando mais recursos. Junto com as avarias, os usuários também podem ver o gráfico completo da cachoeira e ou filtrar o gráfico de cachoeiras por diferentes fontes de domínio, como anúncios, recursos de terceiros, sociais, CDN e primeira parte. E como as outras ferramentas de teste de velocidade do site, você também tem a opção de compartilhar os resultados através de um link exclusivo.


WebPageTest
Outra ferramenta favorita entre os desenvolvedores web é a ferramenta de teste de velocidade do site do WebPageTest pelo Catchpoint. Esta ferramenta oferece alguns recursos e opções adicionais que as outras ferramentas desta lista não. Os usuários têm a opção de executar um simples teste de velocidade da Web, um teste de velocidade avançado, uma comparação visual de vários sites e um teste de rastreamento. Executar um teste de velocidade simples permite testar a partir de um único local (Virgínia) e escolher entre desktop ou celular (3G/4G). O teste avançado permite que os usuários selecionem entre mais de 70 locais, opções móveis e desktop, de todo o mundo. Além disso, os usuários podem ajustar seus testes escolhendo entre diferentes tipos de conexão (cabo, 2G/3G/4G, LTE e muito mais), primeiras ou repetidas opções e captura de vídeo. Como outras ferramentas, você só pode selecionar em um local de cada vez.
Depois que o teste estiver concluído, os usuários podem ver uma análise completa do teste, juntamente com o relatório lighthouse, que é outra opção que você pode escolher para exibir antes do teste. A ferramenta fornece uma nota de acordo com diferentes métricas, como segurança, primeiro byte, cache, entre outras. Além disso, você pode guiar e revisar dados de resumo, gráficos de cachoeira, decomposição de conteúdo, capturas de tela e muito mais. Uma coisa a ser notou com o WebPageTest é que há um monte de dados para analisar, o que pode torná-lo um pouco esmagador para alguém que o usa pela primeira vez. Eles também fazem parceria com a Cloudinary para fornecer análise de imagem e RequestMap para identificar solicitações internas e de terceiros. Um recurso que não está disponível através da ferramenta WebPageTest gratuita é a capacidade de compartilhar resultados.
Qual é a melhor ferramenta de teste de velocidade do site?
em navegadores reais de 25 localidades em todo o mundo
Como ler um gráfico de cachoeira de teste de velocidade do site
Os gráficos de cachoeira podem ser uma ótima ferramenta para identificar gargalos de desempenho e identificar exatamente quais elementos são impactados e onde no processo de carga da página eles ocorreram. No entanto, os gráficos de cachoeiras podem exibir muitas informações ao mesmo tempo, por isso pode ser difícil para alguém que não está tão familiarizado com eles distinguir facilmente quais elementos agir. Vamos analisar como ler, entender e implementar otimizações de sites com base nos principais fatores que contribuem para o carregamento lento de sites.
Uma rápida olhada nos tamanhos pode mostrar qualquer recurso que possa ser muito grande, como imagens sobre um tamanho de arquivo específico. Se você tiver alguma imagem acima de 1MB, por exemplo, esta pode ser uma boa oportunidade para comprimir essas imagens para que elas sejam menores e carreguem mais rapidamente. Às vezes, imagens grandes e de alta qualidade podem realmente adicionar à marca e imagens do seu site, mas elas acabam impactando a experiência do usuário, fazendo com que o tempo de carga do seu site aumente. Isso é especialmente importante para a experiência móvel, onde as velocidades de conexão variam, e imagens de alta resolução podem impactar drasticamente os tempos de carga para usuários que têm velocidades de conexão mais lentas.
Outro fator para tempos lentos de carga do site é o próprio código JavaScript. JavaScript pode compor uma grande parte de seus sites, então algumas recomendações para otimizar seu JavaScript é minificá-lo ou remover os elementos que não são críticos para a página. Toda vez que sua página é carregada para um visitante, o JavaScript deve ser carregado antes de prosseguir para a próxima tarefa. Existem vários plugins que podem ajudar nesse processo. Outras opções incluem adiar o JavaScript para carregar depois que a página estiver visível, carregar JavaScript assincronoumente, o que significa que ele carrega separadamente do resto da página da Web, ou trazê-lo inline, o que essencialmente o traz para o HTML existente, ajudando-o a carregar mais rapidamente. A grande coisa sobre as ferramentas de teste de velocidade do site é que você pode ver o quanto JavaScript compõe o peso da sua página. Um exemplo disso é mostrado aqui.
Estes são apenas alguns dos principais fatores que podem contribuir para o carregamento lento de páginas da Web. Uma solução que ainda não discutimos é o uso de um CDN (Content Delivery Network). Os CDNs permitem que você hospede suas páginas em servidores localizados em diferentes regiões geográficas, mais perto de onde a maioria de seus visitantes e usuários estão localizados, em vez de seu próprio servidor web. Obviamente, investir em um CDN pode ser um esforço caro para algumas organizações, mas se o seu site vai ver tráfego pesado de várias regiões ao redor do mundo, pode muito bem valer o investimento para fornecer uma experiência rápida e confiável do usuário.
Testes de velocidade do site móvel
Eles fornecem alguma informação adicional?
Falamos brevemente sobre a importância da velocidade dos dispositivos móveis no início deste artigo e como os dispositivos móveis são usados agora em mais da metade de todas as pesquisas online, mas para reiterar, a velocidade se tornou um fator de classificação para pesquisas móveis 2018. Para comparação, a velocidade do desktop foi um fator de classificação em 2010. Seu site ainda pode ficar em alta se estiver carregado com ótimo conteúdo, mas se o seu site não for otimizado para celular, uma das consequências é um ranking mais baixo em SERPs (Search Engine Results Page). Como desenvolvedor web ou comerciante, é fundamental que você leve em consideração quais dispositivos seus visitantes usam e garanta que eles sejam otimizados para dispositivos móveis.
Teste de velocidade da página em Mobile vs. Desktop

Ao executar um teste de velocidade para um dispositivo móvel e um dispositivo desktop, você pode ver que os resultados de desempenho são diferentes. Pode haver algumas razões para isso. Primeiro, os usuários de dispositivos móveis serão muito impactados pela velocidade de conexão (3G/4G/5G, Wi-Fi, etc.). Outro fator pode ser como o CSS da página é carregado. Os dispositivos móveis tornam o CSS de forma diferente em comparação com os dispositivos desktop, como redimensionar imagens e considerações em torno de tamanhos de viewport/tela. Por último, localização. Obviamente, se você tem um visitante de Londres acessando sua página que serviu dos EUA, vai ser mais lento para esse indivíduo do que para indivíduos nos EUA.
Se considerarmos os testes de velocidade do site usando o PageSpeed Insights do Google, existem certas suposições que são feitas. Por exemplo, a ferramenta PageSpeed Insights usa o que eles chamam de “dispositivo intermediário” (Moto G4) como base para o teste de velocidade. É importante encontrar uma ferramenta de teste de velocidade de site que você possa executar com dispositivos móveis variados, pois eles fornecerão resultados mais reais. Além disso, a ferramenta PageSpeed Insights usa servidores baseados apenas nos EUA. Mais uma vez, você quer encontrar uma ferramenta que permita testar de locais ao redor desse mundo, já que seus visitantes provavelmente não vêm dos EUA.
Teste de carga vs. Teste de velocidade
O foco do que temos discutido até agora foi como otimizar seu site para que ele carregue rapidamente e não atrapalhe a experiência do usuário. Teste de carga seu site leva o conceito de teste de velocidade do site ainda mais longe. O teste de carga é uma forma de teste de desempenho que pode mostrar como seu site responde a níveis pesados de tráfego.
Por exemplo, se você vai estar executando uma grande promoção ou você é um site de e-commerce que está se preparando para a Black Friday, a expectativa é que você vai ter centenas, se não milhares, de visitantes batendo sua página ao mesmo tempo. Testes de carga podem ajudar a simular esses cenários de carga pesada do mundo real, para que você possa entender como seu site se sai para que você possa identificar gargalos de desempenho, problemas de escalabilidade, degradação de desempenho e como métricas de infraestrutura e throughput como CPU, RAM, I/O do disco e mudança de largura de banda com nível de carga variado. O teste de carga pode ajudar a responder perguntas como as seguintes:
- Quantos usuários simultâneos podem lidar com meu site antes que o desempenho seja impactado?
- Como os usuários simultâneos afetam o desempenho do aplicativo ou do site?
- Quantas transações de usuário meu site ou aplicativo podem lidar?
- Qual é o ponto de ruptura? Quando a página ficará sem recursos?
O teste de carga é um passo fundamental para entender como os usuários reais serão impactados durante períodos de tráfego pesado. Existem algumas ótimas soluções que ajudam a automatizar o processo de teste de carga e falaremos mais sobre as das seções abaixo.
Por que o teste de carga ajuda a velocidade do seu site
Um dos principais objetivos dos testes de carga é simular, o mais de perto possível, o tráfego do mundo real que você espera que seus sites, aplicativos e sistemas sejam capazes de gerenciar sem travar. Se você gerencia uma loja online, provavelmente haverá momentos em que o tráfego aumenta, como eles tendem a fazer em grandes feriados de compras, mas testes de carga fornecem a segurança de saber que seu sistema deve ser capaz de responder normalmente durante esses picos no trânsito. Parte do processo de teste de carga é definir os componentes e elementos que, quando sob estresse, mostram sinais de degradação de desempenho. Uma vez identificados esses elementos, você deve ser capaz de priorizar e corrigir mais facilmente esses gargalos, que, por sua vez, ajudam a diminuir os tempos de carga da página do site. Como mencionamos antes, uma velocidade lenta de carga do site é o fator número um que pode afastar um visitante em potencial.
Além disso, os testes de carga podem ajudar a determinar como seus aplicativos reagem a picos de tráfego. As aplicações web de hoje são construídas e dependem de muitas tecnologias e componentes de terceiros. Esses aplicativos web servem para proporcionar uma experiência mais dinâmica do que as páginas web de antigamente. Mais uma vez, os testes de carga podem ajudar a identificar os elementos que são cruciais para a funcionalidade e o desempenho geral de seus aplicativos e, por sua vez, a experiência do usuário final. Se não for rápido o suficiente, eles encontrarão outra aplicação que seja.
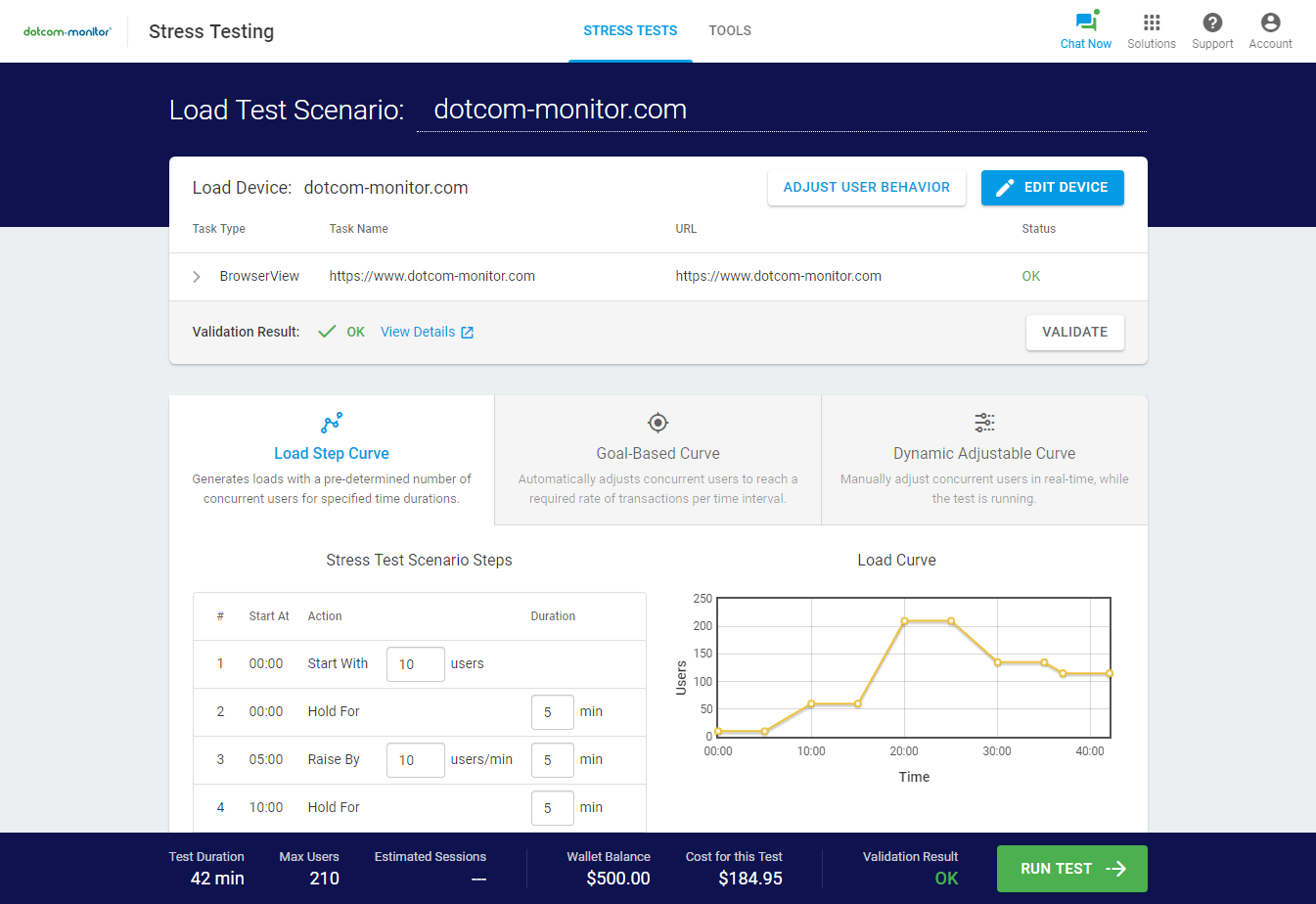
Melhorando a velocidade do seu site com o LoadView
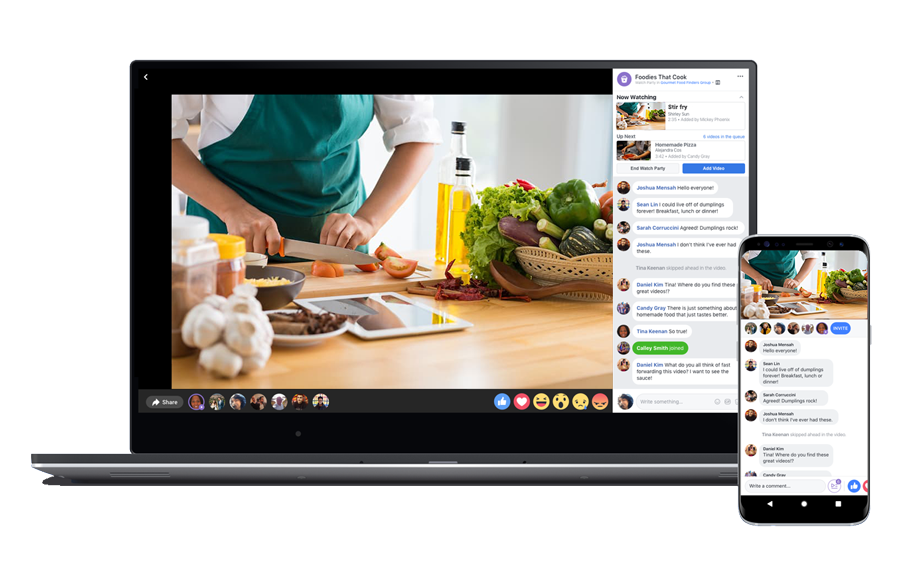
LoadView é uma das melhores soluções de teste de desempenho do mercado atualmente. A solução é inteiramente baseada em nuvem, então não há necessidade de investir em qualquer infraestrutura adicional, hardware e as dores de cabeça e papelada que vêm junto com ter que gerenciar tudo isso. O LoadView é perfeito para testar páginas da Web, mas também pode ser usado para carregar mídia de streaming de testes, APIs e serviços web e aplicativos web também. O LoadView também usa navegadores reais, então você configura facilmente seus testes para medir o desempenho em navegadores como Chrome, Internet Explorer, Android e iOS.
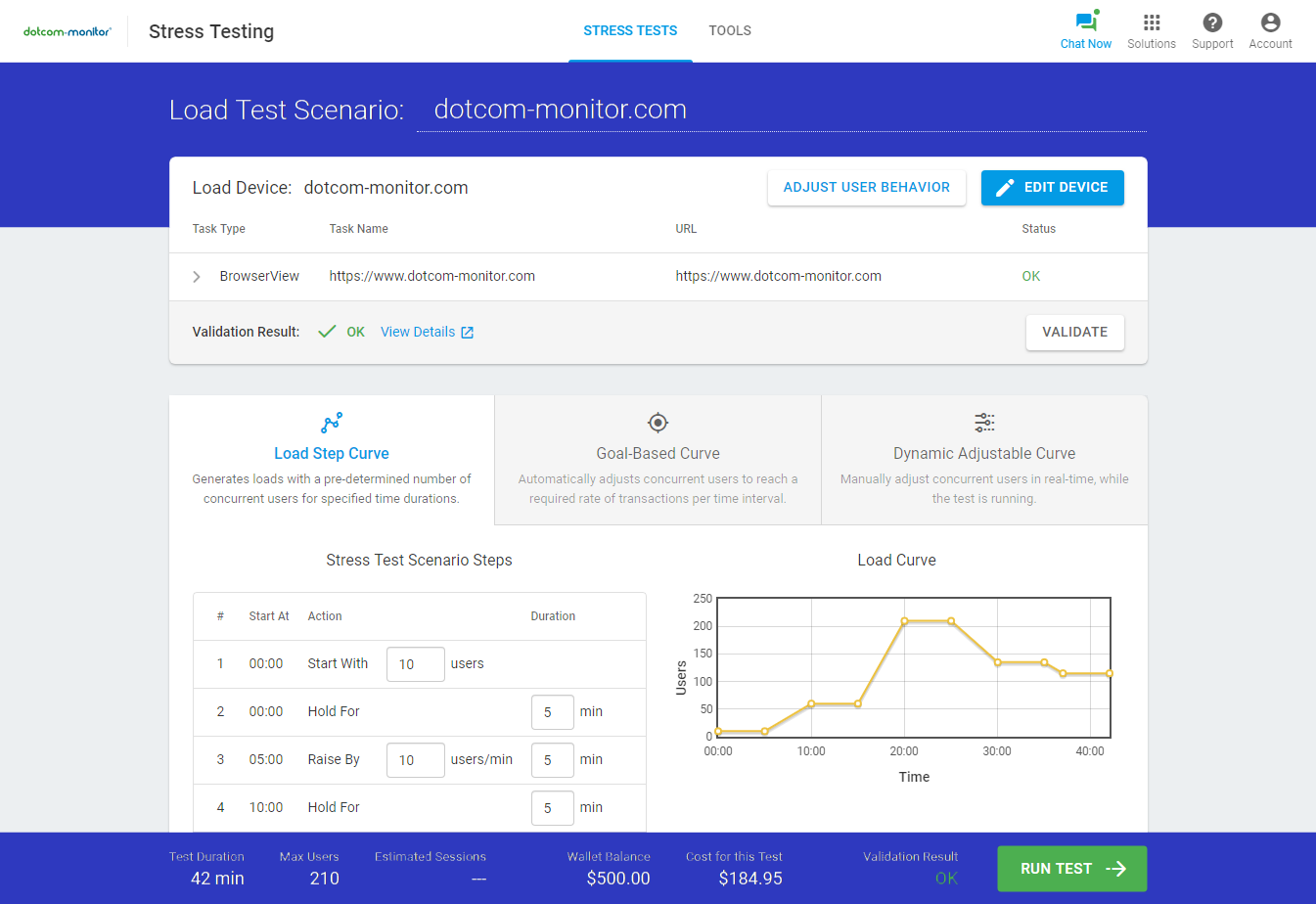
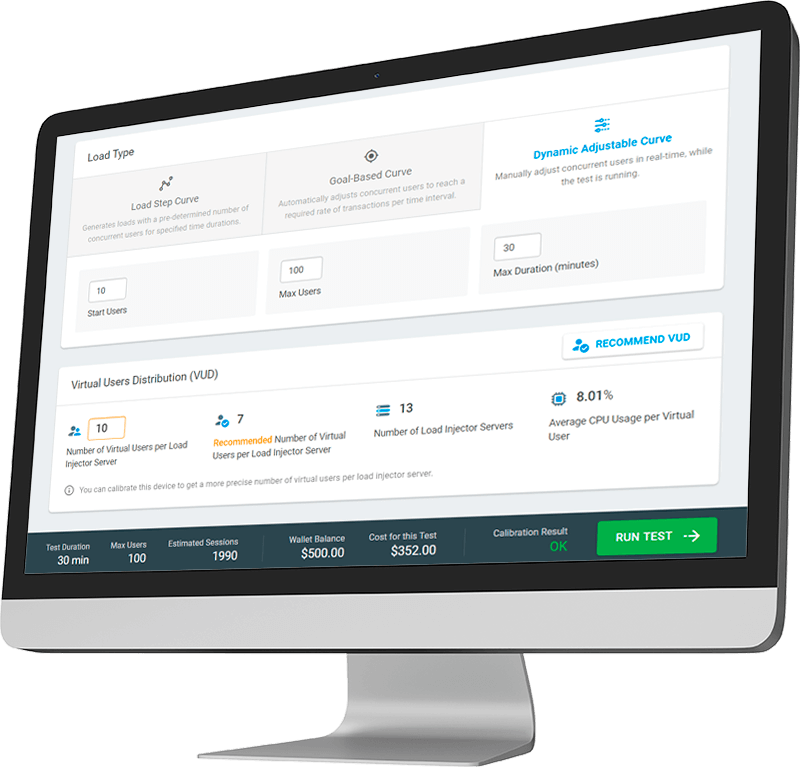
Algumas ferramentas de teste de carga só podem fornecer testes baseados em protocolos, o que é bom para alguns casos, mas quando seu objetivo é descobrir como a velocidade de carga do seu site está impactando os usuários em condições específicas de carga, você precisa de uma plataforma que use testes reais baseados em navegador, para que você obtenha dados de teste mais precisos de volta. Seus usuários usam navegadores reais, assim como seus testes de carga. Além disso, o LoadView oferece alguns outros grandes recursos, como a capacidade de escolher diferentes curvas de carga, definir condições de rede (o que, como discutimos antes, é fundamental para dispositivos móveis) e uma rede de mais de 20 servidores injetáveis de carga para escolher. Todos esses recursos ajudam os desenvolvedores e equipes do DevOps a executar testes de carga mais precisos e eficientes.
E não só isso, a solução LoadView é apenas uma das muitas soluções dentro da plataforma de teste e monitoramento de desempenho Dotcom-Monitor, então se você quiser monitorar suas páginas web, aplicativos web e APIs em produção, você pode facilmente configurar isso através do mesmo painel de vidro.
Testando a velocidade do servidor web
Além de testar a velocidade do seu site, você também deve testar o desempenho do seu servidor web executando um teste de velocidade do servidor web. Garantir que seu servidor web esteja devidamente ajustado e que o hardware e a infraestrutura sejam otimizados e dimensionados adequadamente é fundamental para o desempenho dos aplicativos e sites da Web que ele atende aos seus visitantes e usuários. Um teste de velocidade do servidor web mostra métricas sobre tempos de resposta, validade do certificado, quaisquer erros de DNS, juntamente com quaisquer códigos de erro de servidor ou DNS específicos, para que você possa saber por onde começar se houver algum problema de servidor ou DNS.
Na maioria das vezes, as razões por trás do carregamento do seu site lentamente são devido a problemas front-end que discutimos anteriormente, como imagens, CSS, JavaScript, etc. No entanto, se você otimize esses ativos e recursos variados, mas seu site ainda está carregando lentamente, você pode estar olhando na direção errada. Testar o desempenho do servidor web e ver o tempo de resposta lento pode ser o resultado de problemas de hardware, conectividade de rede ou seu serviço de hospedagem web.
Por fim, é importante usar uma ferramenta que possa testar o teste de velocidade do servidor web contra vários locais globais e pontos finais, para que você possa ter uma boa sensação de como a velocidade do servidor web se compara com diferentes regiões e onde estão os problemas específicos de desempenho.
Como faço para verificar a velocidade do meu servidor
Se você está se perguntando como verificar o desempenho do servidor web, o teste de velocidade do servidor web do Dotcom-Tools pelo Dotcom-Monitor pode lhe dar um rápido vislumbre das métricas do servidor de quase 30 locais em todo o mundo. O teste é muito simples, simples de usar e oferece métricas de relance para que você possa identificar rapidamente áreas que podem precisar de melhorias.
Para iniciar o teste, basta digitar a URL que deseja testar. O teste de velocidade do servidor web aceita sites que são HTTP ou HTTPS. HTTPS são diferentes dos sites HTTP na medida em que utilizam um Certificado SSL, que fornece aos usuários uma experiência de navegação mais segura, já que todos os dados enviados são criptografados e protegidos. Os visitantes são mais propensos a confiar em sites e empresas que utilizam certificados SSL. Os Certificados SSL são especialmente importantes para instituições bancárias/financeiras e sites e aplicativos de comércio eletrônico para proteger suas informações bancárias, dados de cartão de crédito e informações pessoais.
Para sites HTTPS, você pode verificar seu certificado Nome Comum (CN), autoridade, data, revogação e uso. Verificações avançadas de servidores web incluem testar parâmetros GET/POST, verificar o login com um nome de usuário e senha e verificar quaisquer cabeçalhos HTTP específicos. Uma vez iniciado o teste de velocidade do servidor web, você verá os tempos de resposta do servidor por localização, juntamente com quaisquer dados pertinentes sobre erros de certificado ou DNS, códigos de erro HTTP ou instâncias em que a conexão foi cronometrado.
Teste de resposta do servidor web vs. Velocidade do servidor web
Ao executar testes de velocidade do servidor web, você pode ver diferentes códigos de erro e descrições que não estão necessariamente relacionados à velocidade do servidor web. Os códigos de status HTTP são usados para ajudá-lo a diferenciar respostas válidas e respostas de erro. Existem cinco grupos de códigos de status HTTP, mas alguns dos códigos típicos de status HTTP que você pode executar ao executar o teste de velocidade do servidor web incluem o seguinte:
- 2xx. A categoria 2xx de códigos indica que quaisquer ações do cliente foram recebidas com sucesso.
- 3xx. A categoria 3xx identifica onde ações adicionais devem ser tomadas pelo navegador, ou a solicitação foi redirecionada para um alvo diferente. Os códigos 3xx são normalmente usados no redirecionamento de URL
- 4xx. A categoria 4xx mostra erros do cliente. O código 4xx comum que você verá é um erro 404, que lhe diz que o recurso solicitado não pôde ser encontrado.
- 5xx. A categoria 5xx é reservada para erros do servidor. Um erro comum que você verá é um código de erro de 500, que informa que houve um problema interno do servidor. Um erro 502 ou 504 significa que houve um gateway ruim, o que significa um problema com hardware, como um roteador ou um switch.
As respostas do servidor e a velocidade que sua página carrega, conforme percebido pelo usuário, não podem ser tomadas independentemente. É importante olhar para todas as métricas específicas do servidor, juntamente com os tempos de resposta, para que você possa entender melhor onde existem problemas de desempenho. As soluções profissionais do Dotcom-Monitor podem monitorar todas essas métricas, dando-lhe total visibilidade sobre como os componentes e elementos front-end e back-end afetam o desempenho geral.
Melhorando a velocidade do servidor web com o LoadView
Juntamente com as métricas do lado do cliente, o teste de carga do seu site ou aplicativo também fornece dados sobre essas métricas de eficiência, como throughput e utilização. O throughput se concentra em quantas solicitações são feitas em seu site ou aplicativo ao longo de um determinado período de tempo. A utilização refere-se à capacidade do recurso que está sendo utilizado. Durante períodos de alto tráfego de visitantes, se suas taxas de utilização aumentarem, isso impacta diretamente nos tempos de resposta, levando a páginas de carregamento e aplicativos mais lentos. É aí que uma solução como o LoadView se destaca. A plataforma oferece a capacidade de configurar os cenários exatos do usuário e curvas de carga, oferecendo insights sobre essas métricas e como suas equipes de TI devem dimensionar adequadamente sua infraestrutura para ser capaz de atender aos SLAs de desempenho.

Lista de ferramentas de teste de velocidade do site
1. Dotcom-Ferramentas
Dotcom-Tools by Dotcom-Monitor é o teste de velocidade número um do site em nossa lista. Sua ferramenta de teste de velocidade permite que os usuários testem seus sites de 25 locais ao redor do mundo, incluindo América do Norte, Europa, Ásia, América do Sul, África, Austrália e Oriente Médio. Ao contrário de outras ferramentas de teste de velocidade do site que só permitem testar de um local de cada vez, a ferramenta de teste de velocidade do site do Dotcom-Tools permite que os usuários testem de todos os 25 locais simultaneamente e fornece dados sobre métricas de visita e primeira visita. Os usuários também têm a opção de selecionar entre navegadores reais, incluindo desktop (Chrome, Firefox e Internet Explorer) e mobile (Android, Blackberry, iOS e Windows Phone). Uma vez feito o teste, você pode rever métricas e dados através de gráficos de cachoeira, resumo de desempenho e relatórios do Lighthouse, tornando uma ferramenta gratuita muito abrangente para os usuários. E não se limita a testar a velocidade do site. Eles também oferecem ferramentas gratuitas adicionais, como rastreamento de DNS, teste de ping, latência de rede, lista negra de e-mail e mídia de streaming.

2. Pingdom
Pingdom é conhecido por seu monitoramento sintético comercial e soluções RUM, no entanto, eles também oferecem uma ferramenta gratuita de teste de velocidade do site. Sua ferramenta de teste de velocidade do site dá aos usuários a opção de escolher entre um dos sete locais. As localizações variam de cidades da América do Norte, Europa, Ásia, Pacífico e América do Sul. No entanto, você só pode testar em um desses locais de cada vez. Suas ofertas comerciais permitem que os usuários selecionem entre mais de 70 locais globais. Os resultados dos testes de velocidade incluem uma nota geral de desempenho, juntamente com um resumo dos resultados, sugestões de melhorias de página (com a nota atual), uma quebra dos códigos de resposta HTTP, uma divisão de conteúdo e solicitações, bem como um gráfico de cachoeira para visualizar detalhes em nível de elemento.
3. Google PageSpeed Insights
O PageSpeed Insights do Google fornece aos usuários uma visão de desempenho em suas páginas da Web, tanto em desktop quanto em dispositivos móveis. Os usuários podem inserir sua URL e o PageSpeed Insights fornece uma pontuação entre 0-100. Quanto maior a pontuação, melhor. O PageSpeed Insights fornece dados sobre métricas na página, como First Contentful Paint (FCP), Largest Contentful Paint (LCP), onde melhorias podem ser feitas e quais elementos passaram por sua auditoria. Ao contrário de outros testes de velocidade do site, sua ferramenta utiliza dados históricos com base em um determinado desempenho passado de URLs, bem como dados de laboratório que assumem uma velocidade de rede específica e dispositivo para todos os testes. Obviamente, em situações reais, seus visitantes vêm de qualquer lugar do mundo em qualquer número de dispositivos e navegadores, mas o PageSpeed Insights do Google pode lhe dar alguns dados tangíveis para começar a fazer melhorias em seu site. E se você está procurando classificar melhor em SERPs, não ignore as recomendações do Google.


4. GTMetrix
GTMetrix é outra ferramenta de teste de velocidade de site popular. Sua ferramenta gratuita de teste de velocidade do site permite que você verifique uma única URL do Canadá usando um navegador Chrome. Se você está procurando testar de locais e dispositivos adicionais, você teria que criar uma conta para acessar esses recursos adicionais. Uma vez terminado o teste de velocidade, os usuários podem ver a nota geral do desempenho da página, que é baseada na estrutura frontal da página e no desempenho real como o usuário percebeu. Uma das grandes características do teste GTMetrix é uma visualização do tempo de carga e onde métricas-chave, como First Contentful Paint, Time to Interactive e Time to First Byte ocorreram. Os resultados também incluem onde podem ser feitas melhorias, gráficos de cachoeiras e dicas e sugestões adicionais.
5. KeyCDN
O KeyCDN oferece um teste de velocidade de site simples e simples. Os usuários podem escolher entre 10 locais ao redor do mundo (América do Norte, Europa, Ásia e Pacífico), no entanto, como ferramentas semelhantes, você não pode testá-los simultaneamente. Após a conclusão do teste, os usuários podem ver uma nota de desempenho geral, juntamente com métricas sobre o tempo geral de carga de velocidade da página e solicitações. Além disso, a ferramenta de teste de velocidade do site KeyCDN fornece um grau de linha por linha de todos os elementos de desempenho e fornece sugestões de melhoria para cada um. Exemplos disso podem incluir a remoção do JavaScript não usado, a otimização de imagens, o uso de um CDN ou a minificação do CSS. Também são fornecidas na parte inferior dos resultados as quebras e visualizações de métricas de conteúdo, como tempo de carga, tamanho do conteúdo e solicitações por tipo de conteúdo, bem como solicitações por códigos de status e domínios.


6. WebPageTest
O WebPageTest é fornecido pelo Catchpoint. Catchpoint é uma plataforma de Monitoramento de Experiência Digital (DEM), combinando rum (Monitoramento de Usuários Sintéticos e Reais) para medir a experiência do usuário final. Sua ferramenta gratuita de teste de velocidade do site oferece aos usuários um simples teste de site, juntamente com um teste que oferece opções mais avançadas. O simples teste de velocidade do site testa uma url dada de um desktop (Chrome) ou dispositivo móvel (opções Chrome, 3G/4G). Seu teste antecipado dá ao usuário a opção de escolher entre mais de 70 combinações diferentes de locais desktop e dispositivos/navegadores móveis. Os usuários recebem notas gerais, com base em diferentes métricas, bem como em nove categorias diferentes, como resumo, divisão de conteúdo, domínios e revisão de desempenho.
7. Tendências de alta
O teste de velocidade do site do Uptrends dá aos usuários um vislumbre do que seus sites funcionam em desktop e dispositivos móveis, bem como dicas de desempenho e recomendações dos relatórios do Lighthouse. A ferramenta oferece aos usuários a capacidade de selecionar entre um dos 11 locais localizados na América do Norte, Europa, Ásia e Ásia-Pacífico. Como outras ferramentas nesta lista, os usuários só podem testar de um local por vez. Os usuários podem selecionar entre desktop e dispositivos móveis, como Chrome, Internet Explorer, Firefox e o navegador Phantom JS sem cabeça. Os dispositivos móveis incluem Apple, Google, Samsung, etc., juntamente com a capacidade de escolher a condição de rede (2G/3G/4G). Os usuários recebem um resumo dos dados de desempenho, bem como gráficos de cachoeira, bem como quebras de conteúdo, objetos e códigos de resposta. Tendências de up também oferecem outras ferramentas gratuitas, como testes de ping, encontrar meu IP e verificar o cabeçalho de resposta.


8. Cloudinary
Como mencionamos anteriormente neste artigo, as imagens em seu site podem ser fonte de gargalos durante o tempo de carregamento da página. Se as imagens não forem compactadas/otimizadas, seus usuários provavelmente ficarão esperando e observando que algo aconteça, o que nunca é uma ótima primeira impressão para alguém que está apenas pousando em seu site. O teste de velocidade do site do Cloudinary é estritamente uma ferramenta de análise de imagem. Depois de inserir sua URL, a ferramenta analisa todas as imagens e lhe dá uma nota geral, juntamente com o número total de imagens analisadas e tamanho, e quanto peso de imagem você poderia economizar após otimização/compressão.
9. Dareboost
Dareboost fornece um teste de velocidade do site para usuários de um único local (Washington, DC) a partir de um navegador Chrome. Para acessar todos os seus 13 locais globais, você deve se inscrever e criar uma conta. Depois de analisar sua URL, os usuários recebem uma pontuação geral, de 100, juntamente com problemas e sugestões anotadas onde melhorias podem ser feitas. Uma reprodução de vídeo também está incluída para que você possa ver onde o conteúdo específico foi renderizado durante o teste. Os usuários também podem acessar o gráfico de cachoeira para visualizar todos os elementos e componentes durante o tempo de carga da página e filtrar por tempos específicos, como DOM Loading, DOM Complete, Start Render, First Contentful Paint, bem como muitas outras métricas. O gráfico de cachoeira pode ser baixado como um arquivo HAR ou os usuários podem optar por compartilhar o teste por e-mail.


10. Sucuri
O testador de tempo de carga da Sucuri mostra quanto tempo leva sua página da Web para carregar completamente. A ferramenta compara os tempos com 11 locais globais (América do Norte, Europa, Ásia, Ásia-Pacífico e América do Sul) e exibe métricas como tempo de conexão, tempo para primeiro byte e tempo total. Os resultados também são mediados, então você pode ver os tempos médios de resposta de cada métrica, juntamente com uma nota geral, com base no tempo total de carga. Abaixo das métricas iniciais, os usuários também podem ver um gráfico da história das várias estatísticas de desempenho ao longo do tempo. Isso é ótimo para ver como o desempenho do seu site mudou, bom ou ruim, ao longo do tempo.
Tudo a partir de uma solução conveniente de teste de carga.
O melhor faq de teste de velocidade do site
O teste de velocidade do site não é um tipo de tarefa “um e feito”. À medida que suas páginas mudam e o conteúdo é atualizado, será necessário testar suas páginas da Web continuamente. Como delineamos neste artigo, há muitos aspectos a considerar, desde aprimoramentos na página, como compactação e otimização de imagens, combinando JavaScript e CSS, até mesmo considerando um CDN para ajudar a fornecer tempos de carregamento de página mais rápidos em diferentes locais geográficos. Além disso, organizações e equipes não podem apenas se concentrar em melhorias no conteúdo de páginas da Web. Considerações de desempenho precisam ser feitas com base no desempenho do servidor web, nos requisitos de hardware e na conectividade de rede.
Suas páginas já podem carregar rápido, mas como seus usuários e visitantes percebem a velocidade do seu site pode ser outra coisa. A execução de um teste de velocidade do site pode descobrir oportunidades para tornar a carga do seu site ainda mais rápida ou pode descobrir áreas onde um elemento ou componente de terceiros está afetando o desempenho. E não é apenas para a experiência do usuário. Tempos de carga mais rápidos do site desempenham um papel importante nos rankings de SEO. Um site que é rápido provavelmente será mais do que provável classificado em SERPs, dando ao seu site mais visibilidade e oportunidade de se envolver com um público maior e espero trazer mais clientes e usuários.
Abaixo estão algumas perguntas e respostas de teste de velocidade de sites frequentemente feitas.
Tabela de Conteúdos
- Como faço para testar a velocidade do site?
- Qual é o melhor teste de velocidade do site?
- Como faço para executar um teste de velocidade de site online?
- O que devo procurar em um bom teste de velocidade do site?
- Como faço para executar um teste de servidor raiz?
- Como faço para testar um servidor de e-mail?
- Como faço para executar um teste de servidor de e-mail do Exchange?
- Como checo um servidor de e-mail POP3?
- Como testo o desempenho e a disponibilidade do servidor Minecraft?
- Como faço para testar a conexão com um servidor FTP local para obter desempenho?
- Os testes de carga ajudarão o desempenho do meu servidor FTP?
- Como faço para testar a latência em um servidor web?
- Como executar um teste de servidor DNSBL?
- Como testo meus servidores DNS on-line?
- Qual é a melhor ferramenta de teste de carga para melhorar a velocidade e o desempenho do site?
Como faço para testar a velocidade do site?
Você pode testar a velocidade do seu site através de uma das muitas ferramentas gratuitas disponíveis na internet, como os testes de velocidade do site da Dotcom-Tools, Pingdom, GTMetrix, WebPageTest, entre outras. Discutimos muitas das ferramentas gratuitas disponíveis, juntamente com suas características, benefícios e outros fatores que diferenciam cada ferramenta das outras. Ao considerar uma ferramenta de teste de velocidade do site, certifique-se de encontrar um que possa testar em vários locais, use navegadores reais de desktop e celular e possa fornecer-lhe os relatórios, resumos e oportunidades onde melhorias podem ser feitas. Além disso, ser capaz de compartilhar seus resultados com outros membros da equipe e partes interessadas é benéfico para que todos possam ver onde está a linha de base atual e, após fazer melhorias, você pode comparar e monitorar seus resultados com testes futuros de velocidade do site.
Qual é o melhor teste de velocidade do site?
 O melhor teste de velocidade do site vem do Dotcom-Tools do Dotcom-Monitor. Seu teste gratuito de velocidade de site permite que desenvolvedores web e webmasters executem seu site de até 25 locais simultaneamente Em comparação com outras ferramentas de teste de velocidade de sites que revisamos, o Dotcom-Tools é o único teste de velocidade do site que é capaz de testar em mais de um local de cada vez. Isso economiza muito tempo para os desenvolvedores, podendo testar de todas as regiões geográficas de onde vêm os visitantes e usuários de seus sites, dando uma melhor visão do mundo real sobre o desempenho. Além disso, o Dotcom-Tools fornece ótimos relatórios, gráficos de cachoeiras e relatórios do Lighthouse que dão insights acionáveis sobre onde estão os problemas de desempenho.
O melhor teste de velocidade do site vem do Dotcom-Tools do Dotcom-Monitor. Seu teste gratuito de velocidade de site permite que desenvolvedores web e webmasters executem seu site de até 25 locais simultaneamente Em comparação com outras ferramentas de teste de velocidade de sites que revisamos, o Dotcom-Tools é o único teste de velocidade do site que é capaz de testar em mais de um local de cada vez. Isso economiza muito tempo para os desenvolvedores, podendo testar de todas as regiões geográficas de onde vêm os visitantes e usuários de seus sites, dando uma melhor visão do mundo real sobre o desempenho. Além disso, o Dotcom-Tools fornece ótimos relatórios, gráficos de cachoeiras e relatórios do Lighthouse que dão insights acionáveis sobre onde estão os problemas de desempenho.
Como faço para executar um teste de velocidade de site online?
Executar um teste de velocidade de site online é simples. Você digita sua URL, seleciona o local ou os locais que deseja testar e escolhe entre qualquer número de navegadores ou dispositivos. Basta notar que nem todos os testes de velocidade do site online são criados iguais. Alguns podem oferecer recursos limitados, ou mais, do que outros. Alguns testes de velocidade de sites online fornecem um conjunto limitado de recursos, mas para acessar recursos mais robustos, você deve criar uma conta primeiro. Isso pode ser uma barreira para alguns que estão procurando testar de diferentes locais do que o que o teste oferece.
O que devo procurar em um bom teste de velocidade do site?
Existem muitas boas ferramentas de teste de velocidade do site, mas algumas fornecem mais recursos do que outras. Um bom teste de velocidade do site deve ser gratuito para usar, permitir que você teste em vários locais geográficos e fornecer relatórios detalhados que incluem sugestões sobre melhorias. Além disso, uma empresa que fornece uma ferramenta de teste de velocidade do site também deve incluir outras ferramentas gratuitas para suportar e verificar o desempenho geral do sistema. Por exemplo, testes de ping, testes de velocidade do servidor web, rastreamento DNS, teste FTP e muito mais. Não só é importante fazer otimizações na página, mas os serviços de back-end também devem estar funcionando de forma ideal para garantir que o conteúdo esteja sendo servido de forma eficiente.
Como faço para executar um teste de servidor raiz?
Um servidor raiz, também chamado de servidor DNS ou servidor de nome raiz, é o nome dado aos servidores responsáveis pela funcionalidade DNS. Os sistemas DNS são responsáveis por transformar nomes de domínio em endereços numéricos. Por exemplo, o endereço numérico para google.com pode ser 172.217.4.100 ou 2607:f8b0:4009:800:::2004. O Google também mantém vários endereços IP diferentes baseados em diferentes locais geográficos, não apenas esses dois. Existem 13 servidores raiz DNS principais ou lógicos no mundo, mas mais de mil domínios de nível superior (TLDs). Um teste de servidor raiz pode mostrar os caminhos tomados para recuperar a autorização de DNS, bem como os tempos de resposta, de diferentes locais. Um teste de servidor raiz mostrará quais regiões específicas podem estar enfrentando problemas de DNS.
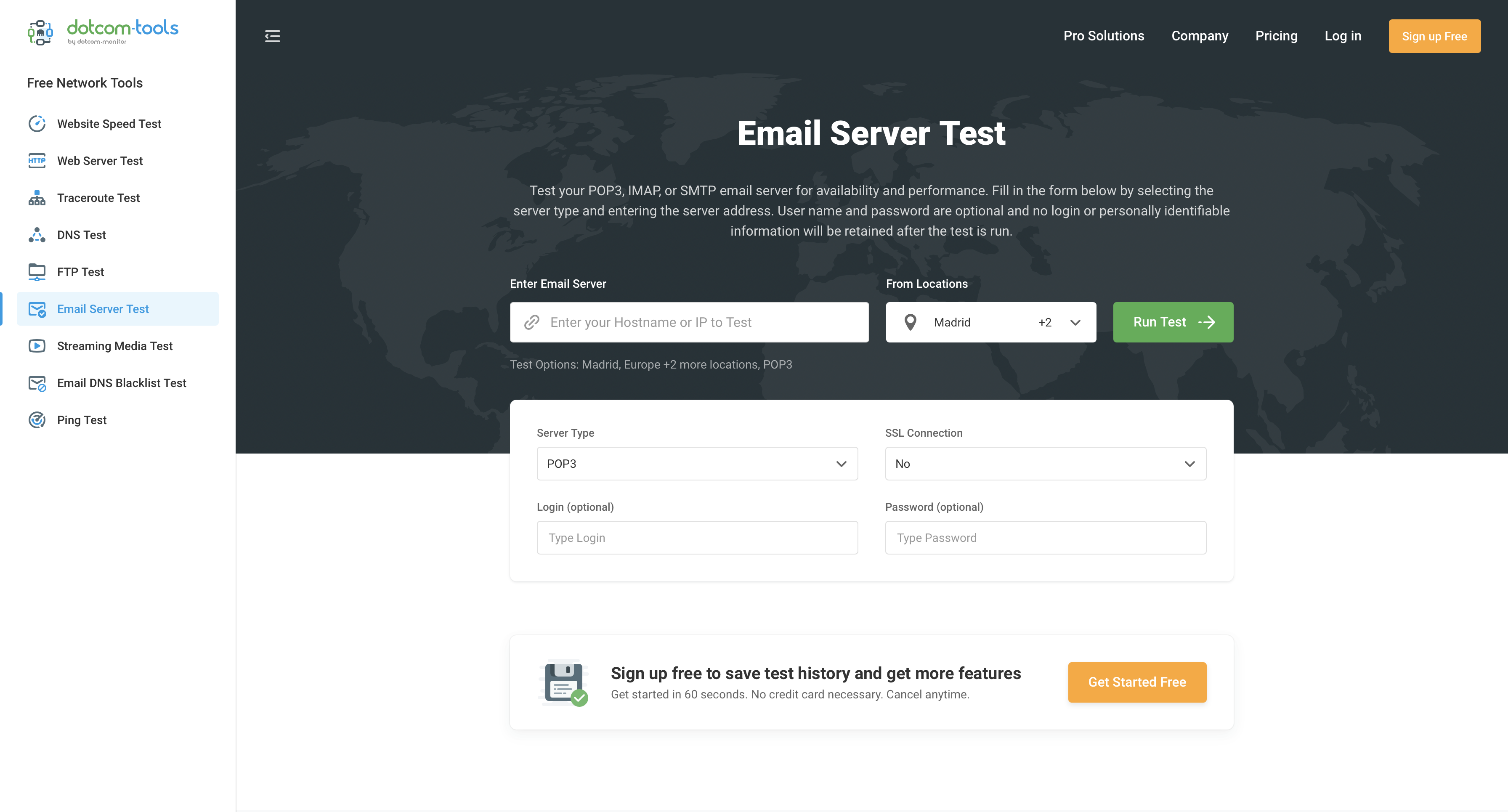
Como faço para testar um servidor de e-mail?
Além de testar em carga seus sites, aplicativos web, APIs e mídia de streaming, por exemplo, você também pode carregar o teste do seu servidor de e-mail. O e-mail ainda é um dos métodos de comunicação mais usados. A maioria das organizações tem e gerencia seu próprio servidor de e-mail, mas o tráfego é tipicamente baixo e inconsistente. Pode haver casos em que o teste de carga do seu servidor de e-mail é necessário. Por exemplo, para garantir que seus servidores de e-mail possam lidar com picos no tráfego de e-mails ou para garantir que seus servidores de e-mail possam ser dimensionados à medida que a organização cresce. Como testar a carga do seu site com usuários simultâneos simultâneos, o teste de carga do seu servidor de e-mail pode ser realizado enviando um grande volume de e-mails para o seu servidor de e-mail. Você poderá ver quantos e-mails seu servidor pode lidar antes que eles comecem a saltar para trás ou onde os problemas de latência começam.
Como faço para executar um teste de servidor de e-mail do Exchange?
 O Microsoft Exchange é um servidor de e-mail amplamente utilizado. Você pode testar seu servidor de e-mail Exchange para conectividade, disponibilidade e desempenho. O Microsoft Exchange suporta alguns protocolos diferentes, como ActiveSync, SMTP (Simple Mail Transfer Protocol), POP (Post Office Protocol) ou IMAP (Internet Message Access Protocol). Com o teste do servidor de e-mail do Dotcom-Tools pelo Dotcom-Monitor, você pode executar uma verificação rápida e segura do seu Microsoft Exchange Server. Você pode escolher entre o seu tipo de servidor, POP3, IMAP 4.1 ou SMTP. O teste do servidor de e-mail executará uma rápida verificação de conectividade e, em alguns momentos, será capaz de dizer rapidamente se algum dos componentes do seu servidor de e-mail está enfrentando problemas.
O Microsoft Exchange é um servidor de e-mail amplamente utilizado. Você pode testar seu servidor de e-mail Exchange para conectividade, disponibilidade e desempenho. O Microsoft Exchange suporta alguns protocolos diferentes, como ActiveSync, SMTP (Simple Mail Transfer Protocol), POP (Post Office Protocol) ou IMAP (Internet Message Access Protocol). Com o teste do servidor de e-mail do Dotcom-Tools pelo Dotcom-Monitor, você pode executar uma verificação rápida e segura do seu Microsoft Exchange Server. Você pode escolher entre o seu tipo de servidor, POP3, IMAP 4.1 ou SMTP. O teste do servidor de e-mail executará uma rápida verificação de conectividade e, em alguns momentos, será capaz de dizer rapidamente se algum dos componentes do seu servidor de e-mail está enfrentando problemas.
Como checo um servidor de e-mail POP3?
Como mencionamos acima, pop3 é um protocolo que é usado por servidores de e-mail. Seu principal benefício é que ele baixa seus e-mails de um servidor de e-mail remoto e, em seguida, eles são armazenados em seu dispositivo, disponibilizando seus e-mails para você mesmo que você esteja offline ou não conectado à Internet. Semelhante ao teste do Microsoft Exchange Server, você pode executar testes gratuitos através do Teste do Servidor de E-mail através do Dotcom-Tools. Basta selecionar POP3, digitar a localização do servidor de e-mail (hostname ou endereço IP) e visualizar os resultados e garantir conectividade e disponibilidade ao seu servidor de e-mail POP3, bem como se houver algum erro.
Como testo o desempenho e a disponibilidade do servidor Minecraft?
Se você é um jogador que procura o servidor Minecrafter mais rápido, você pode executar um teste de ping para ver quais servidores estão disponíveis e têm a menor quantidade de lag. Nos jogos, como o desempenho do site, velocidade é tudo. Se os jogos respondem lentamente ou têm problemas de desempenho intermitente, não é uma grande experiência para o jogador. Há muitos servidores minecraft disponíveis, alguns dos mais populares incluem Mineplex, Hypixel e Autcraft. Com uma pesquisa rápida, você pode encontrar seu domínio ou endereço IP. Usando o Teste de Ping do Dotcom-Tools, você pode inserir o domínio ou endereço IP e ver rapidamente os tempos de resposta (em milissegundos) de quase 30 locais ao redor do mundo, juntamente com códigos de status e erro, se um erro for encontrado. Dessa forma, você pode ver qual servidor Minecraft está respondendo melhor e escolher esse servidor.
Como faço para testar a conexão com um servidor FTP local para obter desempenho?
Os servidores FTP são usados para transferir arquivos e dados entre computadores. FTP significa Protocolo de Transferência de Arquivos e é um protocolo que tem sido usado desde a década de 1970 para enviar arquivos e dados com mais segurança entre computadores. Com ftp, um computador essencialmente atua como o servidor e o outro atua como cliente, solicitando ou enviando dados conforme necessário. Existem muitas ferramentas gratuitas que podem ajudá-lo a testar a conexão com seu servidor FTP local para garantir disponibilidade e desempenho. O teste do servidor FTP da Dotcom-Tools pode testar seu servidor FTP em quase 30 locais globais, dando uma visão sobre disponibilidade e desempenho.
Os testes de carga ajudarão o desempenho do meu servidor FTP?
Embora o teste de carga seja reservado principalmente para testar seus sites, aplicativos, uma APIs ou outros serviços web que verão altos níveis de tráfego, você pode carregar o teste do servidor FTP para ver quantos arquivos seu servidor FTP pode lidar ou para ver o impacto de desempenho de muitos usuários transferindo arquivos ao mesmo tempo. Em cenários reais, se o servidor FTP estiver atolado, então arquivos que normalmente levariam alguns minutos para serem transferidos podem acabar levando horas. Como testar a carga qualquer outro tipo de servidor, garantir que você tenha capacidade e throughput suficientes para atender a tempos de alta demanda é essencial para a experiência do usuário.
Como faço para testar a latência em um servidor web?
Latência é o tempo entre uma ação e uma resposta. Por exemplo, se você clicar em um botão em uma página da Web, o tempo que leva a página para responder ao seu clique é latência. Em termos de rede, é o tempo que leva um pacote de dados para viajar de ida e volta, também conhecido como ping. Você pode testar a latência do servidor web executando um teste de ping. Os testes de ping podem mostrar os tempos de resposta entre servidores web e sites, bem como indicar quaisquer erros ou falhas que surjam durante o teste. A execução do teste de ping da Dotcom-Tools pode mostrar a disponibilidade e o desempenho do servidor web de quase 30 locais globais simultaneamente.
Como executar um teste de servidor DNSBL?
Uma lista negra do DNS, ou DNSBL, é uma lista de nomes de host ou endereços IP que foram colocados na lista negra, normalmente porque alguém identificou ou relatou esse endereço como enviando e-mails de spam. Existem muitas listas negras e, às vezes, as organizações nem percebem que seu IP foi colocado em uma lista negra até depois do fato. Isso pode fazer com que os e-mails não sejam recebidos pelos usuários. Para verificar se seu IP está na lista negra, você pode executar um teste de lista negra do DNS a partir de Dotcom-Tools. Você pode inserir seu nome de host ou endereço IP e a ferramenta com verificação contra uma lista de provedores confiáveis e populares da Lista Negra de DNS. Se seu IP ou domínio tiver sido identificado em qualquer uma dessas listas, ele aparecerá como uma falha.
Como testo meus servidores DNS on-line?
Entender e descobrir onde os problemas de DNS ocorrem pode ser problemático. Existem muitas camadas, com múltiplas conexões dNS e caminhos, entre você e o servidor raiz, onde problemas podem surgir e escondidos da perspectiva do usuário. Executar um teste de rastreamento DNS da Dotcom-Tools pode ser uma maneira rápida de identificar problemas de rede que podem estar afetando seu site. A vantagem de testar seu host com a Ferramenta de Rastreamento DNS é que você pode testar em mais de 20 locais globais externos, não armazenados em cache para verificar a disponibilidade. Isso lhe dará uma ideia se os problemas estão surgindo apenas de locais específicos, ou se há outro problema, talvez o seu cache DNS local, esse é o gargalo.
Qual é a melhor ferramenta de teste de carga para melhorar a velocidade e o desempenho do site?

A melhor ferramenta de teste de carga para melhorar a velocidade e o desempenho do site no mercado é o LoadView do Dotcom-Monitor. A solução é completamente baseada na Web, então você não precisa se preocupar em investir em qualquer hardware adicional caro. Basta criar uma conta, encontrar o pacote mensal que melhor se adequa às suas necessidades ou escolher seu plano sob demanda para sempre que sua necessidade de teste de carga surgir. Ou melhor ainda, experimente a ferramenta gratuitamente antes de decidir seus próximos passos. O LoadView usa navegadores reais, para dar resultados mais precisos no mundo real, bem como a capacidade de testar de qualquer um dos mais de 20 locais em todo o mundo.
Próximo Nível
Experimente recursos incomparáveis com escalabilidade ilimitada. Sem cartão de crédito, sem contrato.