Comment exécuter un test de vitesse de site Web
Le guide ultime
Votre site Web est probablement la ressource la plus importante de votre entreprise. C’est l’endroit où les nouveaux visiteurs viennent en apprendre davantage sur vos offres de produits et de services, où les clients actuels reviennent à l’achat, et surtout, où votre argent est fait. Et dans le paysage concurrentiel d’aujourd’hui, il doit être rapide. Vos clients potentiels ont tellement d’options à portée de main. En quelques secondes, ils détermineront s’ils vont acheter auprès de vous ou de quelqu’un d’autre.
Par exemple, si vous visitez un site Web et qu’il ne se charge pas, que faites-vous? C’est juste. Vous fermez probablement la fenêtre et allez trouver la meilleure option suivante. Soyons honnêtes, nous sommes tous coupables de le faire tous les jours, alors il suffit de penser si votre site était lent et qui a été l’un de vos clients a fait. Pas si bien, hein ? Nous connaissons tous certaines des conséquences d’un site Web à chargement lent – clients frustrés, abandon des visiteurs, perception négative de votre marque et, surtout, perte de ventes.
Alors, que pouvez-vous faire pour que cela ne vous arrive pas? Heureusement pour nous, Internet et les moteurs de recherche existent. Si vous tapez simplement dans «tester ma vitesse de site Web,» vous êtes lié à obtenir plus d’options que vous savez quoi faire avec. Toutefois, lorsque vous examinez les outils potentiels de test de vitesse sur le site Web, choisissez un outil de test de vitesse sur le site Web qui peut être testé à partir de l’emplacement d’où proviennent vos clients et visiteurs. L’expérience utilisateur, vécue du point de vue de vos utilisateurs, vous donnera la meilleure idée des performances réelles. Lorsque vous êtes à la recherche d’un outil gratuit de test de vitesse sur le site Web, cela signifie envisager d’en choisir un qui peut tester à partir des mêmes régions géographiques où votre base d’utilisateurs est située, les navigateurs qu’ils utilisent, et jusqu’aux appareils spécifiques qu’ils utilisent.

Exécution d’un test de vitesse de site Web
Tout ce que vous avez toujours voulu savoir
L’exécution d’un test de vitesse sur le site Web ne peut prendre que quelques minutes, mais les résultats que vous obtenez de votre test peuvent finir par vous donner un raz-de-marée d’informations et plus de travail que prévu. Considérez un instant le nombre d’éléments individuels, le code JavaScript, les images, html, CSS, éléments tiers, etc., qui composent une seule page Web. Considérez maintenant la dernière fois que vous avez testé la vitesse de votre site Web. Vous avez peut-être ajouté plus de pages, de formulaires, de vidéos, d’applications, etc., à votre site et à vos pages, mais vous avez oublié par inadvertance de tester l’impact que cela a maintenant sur les performances de votre site Web pour vos utilisateurs et visiteurs. Maintenant, l’image d’avoir à exécuter des tests de vitesse site Web pour plusieurs pages, sites, et à travers différents endroits.
Ça donne l’air un peu intimidant, n’est-ce pas ? Mais ne t’inquiète pas. Que vous vous présentiez en tant que développeur web, web designer ou professionnel du marketing, les outils et les sujets que nous couvrons ici vous donneront les informations requises sur les différents rapports, mesures et tableaux de bord sur qui vous devez vous concentrer, afin que vous puissiez optimiser plus efficacement et plus efficacement vos pages Web. Ce guide couvrira tous les sujets, outils et questions que vous devez savoir lors de l’exécution d’un test de vitesse site Web, donc quand le moment est venu, vous pouvez vous sentir confiant que vous êtes prêt à relever le défi!
La vitesse du site Web compte pour seo
La vitesse du site web joue un rôle encore plus important dans le référencement, en particulier avec les classements de Google. Et pas seulement pour les sites Web de bureau traditionnels et les applications, mais maintenant pour les appareils mobiles ainsi. C’est il y a quelques années que Google a mis en place un premier index mobile. Il y a plus de 3 milliards d’appareils mobiles dans le monde, et ce nombre devrait augmenter à mesure que de plus en plus de zones en développement seront connectées. Ainsi, à mesure que les utilisateurs passeront de l’utilisation d’appareils de bureau à la première mobile, les développeurs et les équipes marketing doivent faire plus d’efforts pour s’assurer que leurs sites Web fonctionnent rapidement sur les appareils mobiles. Encore une fois, la raison derrière cela est simple. Si votre site Web est optimisé pour mobile, lorsque les visiteurs trouvent votre site Web et qu’il se charge rapidement, plus il est probable qu’ils resteront plus longtemps sur votre site Web et augmenteront les ventes et les conversions.
Un facteur important qui joue un rôle important dans l’expérience utilisateur est la vitesse du réseau. Sachez que les utilisateurs vont utiliser différentes vitesses de réseau, 3G/4G/5G, et de différentes parties du monde, afin de savoir quels appareils / vitesse réseau vos visiteurs et utilisateurs utilisent peut vous donner un aperçu majeur. Évidemment, les utilisateurs avec un réseau 3G vont voir des temps de chargement lents, de sorte que comme une référence, assurez-vous que votre site web est optimisé pour bien fonctionner, même avec les conditions réseau les plus lentes.
Des sites Web plus rapides sont meilleurs pour les utilisateurs
Il ya un excellent article du Nielsen Norman Group qui a constaté que, malgré les progrès de la vitesse Internet au cours des 20 dernières années, le temps de chargement des pages Web n’a pas vraiment changé. Et c’est à la fois sur les appareils de bureau et mobiles, mais c’est pire pour les appareils mobiles, même avec l’augmentation de la vitesse du réseau au cours de la dernière décennie. Si vos pages ne sont pas optimisées, l’utilisateur s’éloigne de vos produits, services et contenus pour s’éloigner de la lenteur de la charge de vos pages.
Une chose est claire. Les utilisateurs préfèrent un site web rapide et n’ont aucune patience pour attendre. Si vous avez mis dans le travail et optimisé vos pages pour SEO, et un utilisateur clique sur votre page et leur première expérience est de regarder votre charge de page, vous avez probablement déjà perdu. Et même s’ils restent, leur expérience ne va pas être super. S’ils jugent leur expérience uniquement sur une charge de page, alors toutes les ressources lourdes que vous servez sur les pages suivantes vont probablement prendre plus de temps. Il y a un compromis que les organisations doivent considérer lorsqu’elles essaient d’obtenir des temps de chargement de votre page Web jusqu’à une vitesse de chargement raisonnable. Vous devrez peut-être renoncer au contenu dynamique, comme les vidéos ou les images, afin de réduire le temps de chargement de votre page Web. Un retard d’une seconde suffit à briser l’attention d’un visiteur.
Améliorer les taux de conversion
Si vos pages web se chargent plus rapidement, vos utilisateurs et visiteurs sont plus susceptibles de rester engagés et concentrés sur la tâche qu’ils ont entrepris de faire. Pour les nouveaux visiteurs, cela signifie s’éduquer sur les produits et services qu’ils ont d’abord recherchés. S’ils ne sont pas distraits ou rebutés par le chargement lent des pages Web et du contenu, ils sont plus susceptibles de se convertir. Si nous regardons en arrière au rapport de référence de Google,ils rapportent que comme le nombre d’éléments de page, tels que le texte, les vidéos et les images augmentent de 400 à 6.000 éléments, il ya une baisse de 95 pour cent des conversions. Cela va juste pour vous montrer comment la vitesse critique du site web est pour les visiteurs.
Nous l’avons mentionné plus tôt, mais avec plus de gens utilisant des appareils mobiles, la plupart du trafic Web généré aujourd’hui, et probablement la tendance à l’avenir, provient d’appareils mobiles, pas d’appareils de bureau. Toutefois, l’étude a également révélé que les taux de conversion des appareils mobiles sont inférieurs à ceux des ordinateurs de bureau, alors qu’est-ce que cela signifie pour les organisations? Cela signifie que leur attention devrait être sur deux facteurs majeurs: une approche mobile d’abord et la vitesse. Si vous pouvez optimiser vos pages de conversion supérieures, vous verrez probablement des taux de conversion plus élevés. Dans la section suivante, nous parlerons de certaines des améliorations que votre équipe peut mettre en œuvre.
Identifier les domaines d’amélioration
Les tests de vitesse sur le site Web peuvent vous aider à identifier exactement quels composants, comme les images, JavaScript, CSS et des éléments tiers ralentissent votre site Web. Une demande HTTP est utilisée pour télécharger tous ces éléments, ce qui finit par être un facteur majeur dans la vitesse à laquelle votre page Web se charge. Moins il y a de demandes HTTP, plus votre page se charge rapidement. Une méthode importante et la première étape pour réduire le nombre de demande HTTP est de combiner plusieurs scripts en un seul script et la combinaison des styles CSS en une seule feuille de style.
Contrairement aux pages Web du passé, une plus grande partie de la responsabilité du temps de chargement des pages a été poussée vers les navigateurs, simplement en raison de la nature dynamique des applications et des sites d’aujourd’hui. Toutefois, il est probable que la plupart de vos visiteurs quotidiens 2012 ront sur votre site pour la première fois, ce qui signifie qu’il n’y a pas de données stockées ou mises en cache dans leur navigateur. En combinant des fichiers, vous vous assurez que l’expérience pour les visiteurs pour la première fois est rapide et ininterrompue. En outre, s’assurer que votre cache est optimisé, pour le contenu statique et dynamique, peut rendre une visite de retour plus rapide, car ces ressources n’ont pas besoin d’être téléchargées à nouveau. C’est juste une autre méthode pour assurer une expérience positive, même si les visiteurs ne sont pas visuellement conscients des améliorations que vous avez apportées.
Perception positive de la marque
Une grande expérience utilisateur peut avoir un impact positif sur vos résultats. Inversement, une mauvaise expérience utilisateur peut envoyer des visiteurs loin et dans les bras d’attente de votre concurrence. Même si votre site Web est rapide, optimisé et plein de contenu, cela ne signifie pas nécessairement qu’ils vont convertir et devenir un client payant. Toutefois, vous pouvez vous assurer que, qu’ils le font ou non, ils ne seront pas rebutés par des pages de chargement lent et peuvent potentiellement partager leur expérience utilisateur négative avec tous leurs amis, famille et collègues. Le bouche à oreille est toujours un puissant outil marketing/social pour les consommateurs, et plus encore dans le monde numérique d’aujourd’hui.
Avec toutes les options que les consommateurs ont aujourd’hui à portée de main, il est encore parfois nécessaire pour eux de compter sur des amis proches ou des contacts pour obtenir des conseils ou leurs expériences. Que ce soit pour s’assurer qu’ils obtiennent une bonne affaire ou d’essayer de trouver un site qui offre quelque chose qu’ils recherchent, si quelqu’un mentionne votre marque, vous voulez vous assurer qu’il est dans une lumière positive. La dernière chose dont vous voulez qu’ils parlent est la grandeur de vos produits et services sont, mais ensuite ils ont eu des problèmes à la recherche de produits parce que les images chargées lentement, ou les pages ont pris beaucoup de temps à charger. Les clients hésitent peut-être davantage à recommander vos produits et services à d’autres, et c’est quelque chose qu’aucune entreprise ne veut entendre.
Pas de carte de crédit, pas de contrat.
Comment effectuer correctement un test de vitesse site Web
Si vous êtes un développeur web expérimenté, vous connaissez probablement déjà bien les outils de performance du site Web. Vous êtes probablement au courant des outils sur le marché, ou probablement utiliser une combinaison d’outils pour vous aider dans vos efforts de performance site Web. Mais si vous ne faites que commencer, par où commencer? Une recherche rapide vous donnera beaucoup d’options à considérer, comme les outils de test de vitesse du site Web de Dotcom-Tools par Dotcom-Monitor, Pingdom, GTMetrix, Uptrends, Webpagetest, KeyCDN, Cloudinary, parmi beaucoup d’autres. Chaque outil de test de vitesse site web offre des fonctionnalités et des fonctionnalités variées, de sorte qu’il peut être un peu écrasante au début, mais nous allons couvrir la façon d’effectuer correctement un test de vitesse site Web et de couvrir les différentes fonctionnalités de certains des outils de test de vitesse site web les plus populaires sur le marché.
Lors de l’exécution d’un test de vitesse sur le site Web, il est important de comprendre quelles mesures vous chercherez après avoir effectué votre test. Comme nous l’avons mentionné plus tôt, un site Web rapide est crucial pour les fins seo, mais il ya d’autres facteurs en jeu qui affectent les performances que votre utilisateur quotidien ne serait pas au courant.

Du point de vue du RÉFÉRENCEMent, des mesures comme First Contentful Paint (FCP), First Meaningful Paint (FMP) et Time to Interactive (TTI) sont toutes des mesures de navigateur à la page qui doivent être prises en compte pour s’assurer que votre site Web, du point de vue de l’utilisateur, est rapide comme l’éclair. N’oubliez pas que lorsque les visiteurs atterrissent pour la première fois sur vos pages, ils ne veulent pas être confrontés à avoir à regarder votre page charger. Ils veulent commencer à utiliser votre site web dès que possible et à la recherche du contenu et des informations qu’ils ont entrepris de trouver au cours de leur recherche. Chaque seconde est critique ici. Si l’une de ces mesures est lente, il leur donnera probablement le temps d’envisager de trouver une alternative, et un site de chargement plus rapide, pour obtenir leurs informations. Il est possible que leurs propres conditions réseau sont ce qui rend vos pages Web se chargent lentement, mais d’un point de vue strictement visuel / expérience utilisateur, ce sont des mesures importantes à creuser dans le premier pour améliorer les performances de vitesse du site Web.
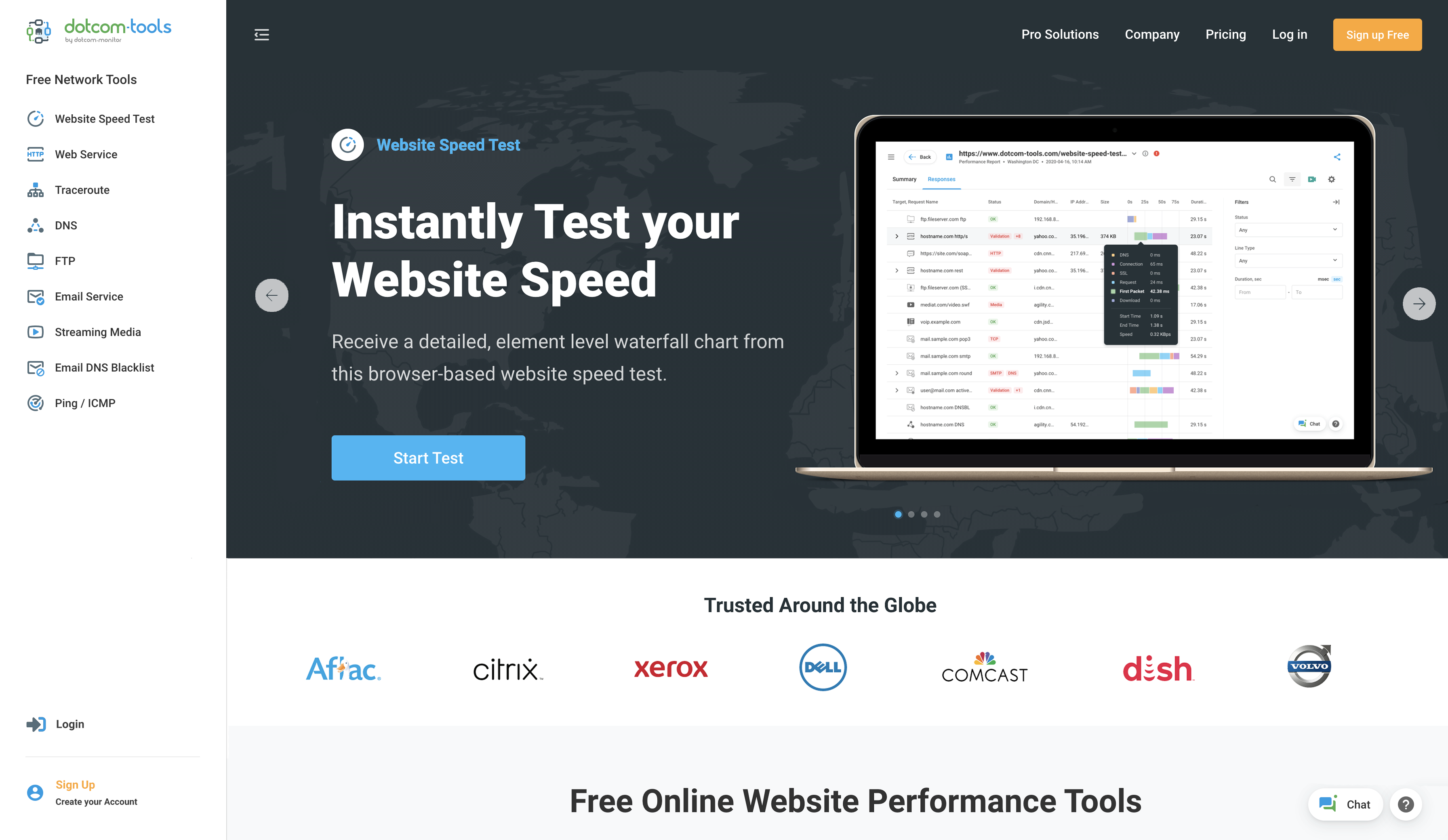
Par exemple, le test de vitesse du site Web de Dotcom-Tools par Dotcom-Monitor offre un aperçu des performances seo en fournissant un rapport Lighthouse, avec un tableau détaillé cascade (que nous allons entrer dans plus tard). Le rapport Lighthouse offre un aperçu critique des facteurs et des paramètres de la vitesse et du rendement du site Web, de l’accessibilité, de l’optimisation des référencements des pages Web, ainsi que des pratiques exemplaires suggérées. Les outils de vitesse du site Web de Pingdom, GMetrix, Webpagetest, KeyCDN et Cloudinary n’offrent pas actuellement cette fonctionnalité. Lors du choix d’un outil de test de vitesse site Web, il est important d’en choisir un qui inclut ce rapport car il vous donne quelques mesures de référence seo grande pour commencer à optimiser.
Les diagrammes de chute d’eau sont une autre ressource importante à utiliser lors de l’exécution des tests de vitesse site Web. Les données de ces visualisations et graphiques vous donnent une vue approfondie de tous les différents composants et éléments. Les graphiques des chutes d’eau montrent comment les différentes ressources du site Web se chargent, ainsi que la chronologie de ces événements, pendant la charge de page. La représentation visuelle vous permet de voir facilement quelles ressources prennent le plus de temps, ou de prendre le moins de temps, avec toutes les erreurs détectées, de sorte que vous pouvez améliorer les éléments qui ralentissent le temps de chargement de votre site Web ou tout simplement cassé. Les données des graphiques de chute d’eau ne sont pas quelque chose que le visiteur moyen serait au courant d’un point de vue visuel, mais apporter des améliorations à tous les éléments de chargement lent, composants tiers, et les erreurs, ainsi que les idées des rapports Lighthouse, peut améliorer considérablement la vitesse globale de la page du site Web et les performances.
Les graphiques waterfall peuvent être accablants à regarder au départ, car ils fournissent beaucoup d’informations dans les éléments et les demandes qui affectent les performances d’une page Web spécifique, tels que les images, HTML, CSS, JavaScript, hôtes, DOM, et plus encore. En règle générale, plus vous avez d’éléments, plus il faut une page pour charger, mais ce n’est pas nécessairement le cas tout le temps. La bonne chose est que parce qu’il s’agit d’une visualisation du temps de page de chargement sur une chronologie, vous pouvez rapidement voir quels éléments entravent les performances et quand ils se produisent que la page se charge.
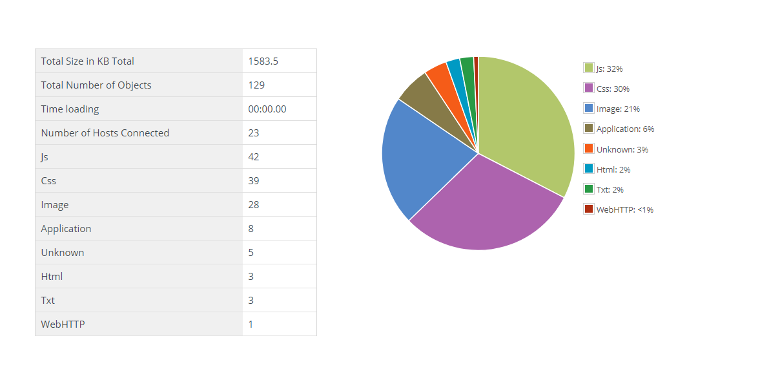
Le test de vitesse du site Dotcom-Tools de Dotcom-Monitor fournit aux utilisateurs un résumé de base et une visualisation graphique à secteurs de la page, ainsi qu’une ventilation de tous les éléments et de leurs tailles, les éléments les plus lents et les plus rapides, une ventilation des performances, des erreurs et le graphique complet de la cascade. En outre, vous pouvez voir le temps de chargement de vitesse du site Web à partir d’une visite répétée, de sorte que vous pouvez comparer les temps avec le test initial. D’autres outils de test de vitesse de site Web offrent les mêmes fonctionnalités et fonctionnalités d’une manière similaire, cependant, l’outil de test de vitesse du site Web de Cloudinary est principalement axé sur l’analyse d’image et l’optimisation. Vous n’allez pas voir une ventilation complète des éléments de page Web comme vous le feriez avec d’autres outils de test de vitesse site Web que nous avons mentionnés.
L’un des facteurs les plus importants lors de l’exécution d’un test de vitesse site Web est l’emplacement. Vos visiteurs viennent de partout dans le monde, mais peut-être la majorité visitent à partir de lieux géographiques spécifiques. Il est important que l’outil de test de vitesse du site web que vous choisissez offre la possibilité de tester à partir de plusieurs emplacements, de sorte que vous pouvez parier une meilleure idée des performances réelles telles que vues par l’utilisateur.
En regardant certains des outils populaires de test de vitesse site Web sur Internet, certains offrent une liste plus complète des emplacements et des options que d’autres. Par exemple, l’outil de test de vitesse du site Web de Pingdom offre sept emplacements, mais vous ne pouvez en utiliser qu’un à la fois pour un test. De même, l’outil gratuit de test de vitesse du site Web de GTMetrix offre un emplacement à Vancouver, au Canada, mais vous devez vous inscrire pour avoir accès à leurs autres emplacements. Uptrends est comme Pingdom, en ce que vous ne pouvez tester à partir d’un seul emplacement, mais ils offrent 11 emplacements au total et des options pour les navigateurs et les appareils mobiles. Et enfin, KeyCDN offre 10 emplacements, mais encore une fois, vous ne pouvez tester qu’un à la fois.
Le test de vitesse du site Web de Dotcom-Tools par Dotcom-Monitor offre aux utilisateurs de sélectionner jusqu’à 25 emplacements pour un seul test de vitesse du site Web, de sorte que vous pouvez tester la vitesse de votre site Web à partir de plusieurs emplacements à la fois. Un Vous n’avez pas à les exécuter un par un. En outre, les utilisateurs ont la possibilité de choisir parmi des endroits en Chine, derrière le grand pare-feu de la Chine, et comprend des options pour choisir parmi sept navigateurs de bureau et mobiles, tels que Chrome, Firefox, Internet Explorer, Android, iOS, et Blackberry. Une fois le test terminé, vous pouvez consulter un résumé des performances, des graphiques complets des chutes d’eau, des erreurs (le cas échéant) et des rapports Lighthouse, vous donnant à tous les renseignements dont vous avez besoin pour commencer à optimiser la vitesse de votre site Web.
Enfin, Dotcom-Tools offre des tests et des outils gratuits supplémentaires, tels qu’un test ping, un test DNS/traceroute, DNSBL (DNS Blacklist), des tests web et des serveurs de messagerie, l’enregistreur Web EveryStep pour tester les performances de l’application Web, ainsi que plusieurs autres tests gratuits.
Voir tous les tests et outils gratuits.
Conditions d’essai de vitesse du site Web
Carte de chute d’eau
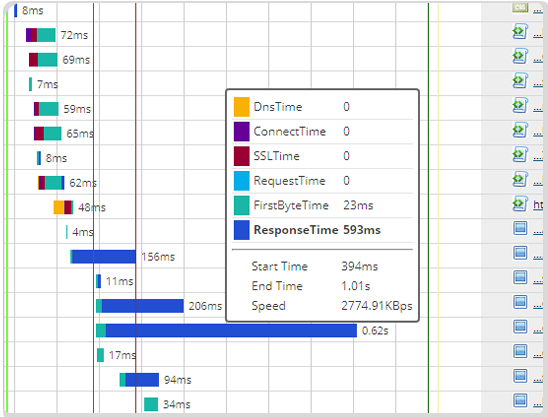
Un graphique cascade est un affichage visuel de tous les éléments et ressources qui ont été téléchargés, dans l’ordre, pendant la charge de la page et comprend des mesures sur DNS, connexion, SSL, CSS, JavaScript, images, plugins, et plus encore.
Première visite
La première visite se réfère à l’heure à l’accès d’un utilisateur à votre page et n’a pas de ressources stockées dans leur navigateur, ou un cache vide.
Visite répétée
Les visites répétées, ou mode mise en cache, sont utilisées pour montrer comment la page se charge lorsque l’utilisateur accède à votre page pour la deuxième fois lorsque les ressources sont stockées dans leur navigateur. Cela permet de pré-mise en cache des ressources, de sorte que les ressources n’ont pas besoin d’être téléchargées à nouveau, ce qui rend les temps de chargement des pages plus rapides pour l’utilisateur.
Temps de chargement
Dans les tests de vitesse du site Web, le temps de chargement est la seule mesure qui est utilisée le plus souvent pour comparer les performances. C’est le temps qu’il a fallu pour que votre page soit complètement téléchargée, rendue, puis affichée à l’utilisateur.
Heure DNS
Le temps DNS (Domain Name System) se réfère au temps qu’il faut au DNS pour résoudre les différents noms d’hôte et leurs ressources. Par exemple, si votre site utilise des éléments tiers, comme Google Analytics par exemple, il devra effectuer une recherche pour le domaine Google Analytics avec votre domaine.
Connectez le temps
Connectez le temps, ou connexion TCP (Protocole de contrôle de transmission) est le temps qu’il faut pour créer une connexion entre le client et le serveur. Le client et le serveur doivent se connecter avant le début de la communication des données.
Heure SSL
Si votre site utilise HTTPS pour une connexion plus sécurisée, le temps SSL (Secure Sockets Layer) se réfère au temps qu’il faut au navigateur pour terminer la poignée de main SSL.
Temps de first byte
Le temps de premier au-dessus (TTFB) est le temps qu’il faut au navigateur pour recevoir le premier au-dessus des données du serveur.
temps de réponse
Le temps de réponse se réfère au temps qu’il faut au navigateur pour envoyer une demande et html est téléchargé.
Temps de chargement DOM
Les temps de chargement DOM (Document Object Model) sont le temps qu’il a fallu pour charger et construire le DOM. D’autres composants, tels que des images et des scripts peuvent encore être chargés en ce moment. Les tests de vitesse sur le site Web peuvent aider à identifier tous les éléments DOM qui peuvent bloquer ou retarder le temps de chargement.
Codes de réponse
Les codes de réponse, communément appelés codes HTTP ou codes de réponse serveur, peuvent vous dire si les réponses HTTP spécifiques ont été réussies ou non. Par exemple, 200 codes vous montreront des réponses réussies. Toutes les réponses 400 ou 500 sont des réponses d’erreur. 400 réponses aux erreurs indiquent qu’il y a un problème avec le client. 500 codes d’erreur identifient les problèmes de réponse du serveur.
Première peinture contente
First Contentful Paint (FCP) est une mesure suivie dans Lighthouse. Il mesure le temps qu’il a fallu au navigateur pour rendre, ou peindre, le premier morceau de contenu du DOM.
Temps d’interactive
Time to Interactive, ou TTI, est une autre mesure phare. Il est défini comme le temps qu’il a fallu pour que la page devienne interactive, ou prête à être saisie par l’utilisateur.
Première peinture significative
First Meaningful Paint (FMP) est le temps qu’il faut pour qu’une page télécharge ou rende du contenu « significatif » du point de vue de l’utilisateur. Le contenu significatif diffère selon la page, mais il se produit généralement lorsque l’en-tête supérieur, la navigation, et tous les éléments ci-dessus du pli, etc, sont prêts.
Peinture la plus contente
Largest Contentful Paint mesure le temps qu’il a fallu pour que le contenu principal d’une page Web soit téléchargé et prêt à l’emploi, dans la vue utilisateurs. Cette mesure est spécifique aux images, aux blocs de contenu ou aux images d’arrière-plan. Les éléments vidéos ne sont pas utilisés dans cette mesure. Cette mesure s’adresse également davantage aux appareils mobiles qu’aux appareils de bureau.
Premier CPU Inactif
Autre mesure phare, First CPU Idle est mesurée par le temps qu’il a fallu à un utilisateur pour interagir d’abord avec votre site, comme cliquer sur une image, et lorsque le navigateur a répondu à leur clic, ou l’interaction. Vous voulez une vitesse comprise entre 0-130ms
Indice de vitesse
Speed Index est le temps qu’il faut pour que tout le contenu ci-dessus-le-pli à rendre. En ce qui concerne les rapports Lighthouse, plus ils sont prêts rapidement, plus votre score d’indice de vitesse est élevé.
Test de vitesse du site Web Google — Est-ce mieux?
Google PageSpeed Insights (PSI) est un outil de test de vitesse de site Web qui, avec les rapports Phare fournis, fournit des résultats de performance pour les appareils de bureau et mobiles. Le test n’inclut pas la possibilité de tester à partir d’emplacements spécifiques. Son objectif principal est d’être en mesure de fournir des données sur les éléments de page qui peuvent ralentir la vitesse de chargement des pages Web et des recommandations sur la façon d’améliorer les performances de la vitesse de la page et les temps de chargement. L’outil fournit aux utilisateurs un score sur 100. Tout ce qui a plus de 90 ans est génial, mais tout ce qui se situe entre 50 et 90 ans demande de l’attention. PSI est idéal pour trouver rapidement quels éléments peuvent avoir besoin d’attention, mais il ne montre pas les performances de certaines géo-régions, qui est vraiment ce qui est nécessaire si vous avez des visiteurs qui sont géographiquement répartis.


L’outil de test de vitesse du site Web GTMetrix permet aux utilisateurs de tester les performances de leur site Web et fournit des résultats de performance par l’intermédiaire de YSlow, un logiciel d’analyse de page Web open-source. Votre site web reçoit une note GMetrix, tout comme à l’école, de F à A. La version disponible sur leur site Web vous permet de tester à partir d’un seul emplacement, Vancouver, Canada et via un navigateur Chrome. Toutefois, si vous vous inscrivez à leur version gratuite, vous pouvez sélectionner parmi 7 emplacements, parmi des régions en Amérique du Sud, en Europe et en APAC. Leurs plans Pro, à partir de 10 $, donnent accès à d’autres emplacements.
Tout comme le test de vitesse du site Dotcom-Tools, l’outil GTMetrix propose des graphiques en cascade et des rapports Lighthouse que vous pouvez examiner après le test, qui fournit des suggestions sur des éléments spécifiques qui devraient être examinés. Ils ont également une fonction vidéo, qui vous montre comment la page chargée et où les goulots d’étranglement se sont produits, mais vous devez vous inscrire à leur compte gratuit pour utiliser cette fonctionnalité. Les utilisateurs ont également la possibilité de partager les résultats des tests, soit via un lien, soit via Facebook et LinkedIn. Une chose que nous avons trouvé avec GTMetrix, c’est que parfois le test a pris plus de 2 minutes et a donné une erreur de temps, de sorte qu’il peut ne pas être aussi fiable que les autres outils de test de vitesse site Web.
Dotcom-Outils
Le test de vitesse du site Dotcom-Tools par Dotcom-Monitor permet aux utilisateurs de tester simultanément à partir de 25 géo-régions, y compris derrière le Grand Pare-feu de Chine. Il s’agit d’un grand différenciateur avec d’autres outils, car vous n’avez pas à vous inscrire et créer des comptes supplémentaires. Vous pouvez également exécuter des tests contre différents navigateurs et appareils de bureau et mobiles. Après avoir testé votre test, les utilisateurs peuvent consulter les rapports de performances, ainsi que les rapports de PageSpeed Insights. L’outil vous montre également les temps de chargement de la visite initiale, ainsi que les mesures d’une visite répétée, de sorte que vous pouvez voir comment les résultats diffèrent en fonction des ressources de mise en cache.
Les résultats sont fournis dans 5 catégories différentes : Résumé, Performance, Graphique cascade, Hôte et Erreurs. Les résultats de chaque catégorie sont faciles à lire et comprennent un aperçu des éléments les plus rapides et les plus lents, donc sans creuser dans le tableau de chute d’eau, vous savez quels éléments hiérarchiser. Enfin, l’outil offre la possibilité de partager facilement vos résultats par e-mail, en PDF ou en CSV, avec les parties prenantes et les personnes de votre choix.

Pingdom
Le test de vitesse du site de Pingdom est un autre outil populaire. Un des avantages de leur outil gratuit, par rapport à certains des autres, est que vous pouvez choisir parmi 7 emplacements. Toutefois, vous ne pouvez tester qu’à partir d’un seul endroit à la fois. Une fois votre test terminé, ils vous fournissent un résumé global des résultats et une note, de A à E. Tout score inférieur à 50, ou inférieur à une note de F, reçoit une lettre supplémentaire basée sur les résultats de score par incréments de 10 points.
Les résultats sont bien affichés et organisés. Les utilisateurs reçoivent des recommandations à examiner ainsi qu’un tableau des chutes d’eau des résultats. En outre, l’outil Pindgom fournit des ventilations détaillées de la taille du contenu et des demandes par type, ainsi que la taille du contenu et les demandes par domaine. L’outil Pingdom n’affiche pas le graphique de chute d’eau complet, qui peut être idéal si votre site web a beaucoup d’éléments à afficher. Il affiche chaque ligne par incréments de 10 lignes. Toutefois, vous pouvez rapidement page à travers les résultats. En outre, une autre grande caractéristique de l’outil est que vous pouvez filtrer par 14 critères différents, tels que l’ordre de charge, le temps de charge, le code d’état, le temps SSL, et beaucoup d’autres. À l’exemple de l’outil de test de vitesse du site WEB GTMetrix, les utilisateurs peuvent rapidement partager les résultats via LinkedIn, Facebook ou un lien standard que vous pouvez envoyer par courriel. Les utilisateurs ont également la possibilité de télécharger un fichier HAR des résultats.
Tendance haussière
Le test de vitesse du site Web d’Uptrends est un autre outil simple pour mesurer la vitesse du site Web. Comme certains des autres outils de cette liste, Uptrends offre jusqu’à 11 emplacements à tester, mais vous ne pouvez tester qu’un seul à la fois. L’outil offre plusieurs ordinateurs de bureau (Chrome, Internet Explorer, Firefox et PhantomJS) et mobiles (Apple, Samsung, Google, et plus) au choix, ainsi que des options de limitation de bande passante (2G/3G/4G).
Une fois que les résultats de vos tests sont prêts, l’outil Uptrends affiche les résultats globaux des performances, les pannes et les diagrammes à secteurs. Les éléments sont divisés en différentes catégories, telles que les types d’objets, les octets d’objets, les codes de réponse et les domaines, de sorte que vous pouvez voir quels éléments prennent le plus de ressources. Avec les pannes, les utilisateurs peuvent également voir le graphique de chute d’eau complète et ou filtrer le graphique cascade par différentes sources de domaine, telles que les annonces, les ressources tierce, social, CDN, et la première partie. Et comme les autres outils de test de vitesse site Web, vous avez également la possibilité de partager les résultats via un lien unique.


WebPageTest (en)
Un autre outil préféré parmi les développeurs web est l’outil de test de vitesse du site Web de WebPageTest par Catchpoint. Cet outil offre quelques fonctionnalités et options supplémentaires que les autres outils de cette liste n’ont pas. Les utilisateurs ont la possibilité d’exécuter un test de vitesse Web simple, un test de vitesse avancée, une comparaison visuelle de plusieurs sites Web, et un test traceuroute. L’exécution d’un test de vitesse simple vous permet de tester à partir d’un seul emplacement (Virginie) et de choisir entre le bureau ou mobile (3G/4G). Le test avancé permet aux utilisateurs de choisir parmi plus de 70 emplacements, options mobiles et de bureau, de partout dans le monde. En outre, les utilisateurs peuvent modifier leurs tests en choisissant parmi différents types de connexion (câble, 2G/3G/4G, LTE, et plus), options de première ou de répétition, et la capture vidéo. Comme d’autres outils, vous ne pouvez choisir qu’à partir d’un seul emplacement à la fois.
Une fois le test terminé, les utilisateurs peuvent voir une ventilation complète du test, ainsi que le rapport Lighthouse, qui est une autre option que vous pouvez choisir d’afficher avant le test. L’outil vous fournit une note en fonction de différentes mesures, telles que la sécurité, le premier au-fait, la mise en cache, et d’autres. En outre, vous pouvez compiler et examiner les données sommaires, les graphiques de cascades, les pannes de contenu, les captures d’écran, et plus encore. Une chose à noter avec WebPageTest est qu’il ya beaucoup de données à parse à travers, ce qui peut le rendre un peu écrasante pour quelqu’un qui l’utilise pour la première fois. Ils s’associent également à Cloudinary pour fournir l’analyse d’images et RequestMap afin d’identifier les demandes internes et tierces. Une fonctionnalité qui n’est pas disponible via l’outil WebPageTest gratuit est la possibilité de partager les résultats.
Quel est le meilleur outil de test de vitesse du site Web?
dans de vrais navigateurs de 25 emplacements dans le monde entier
Comment lire un site Speed Test Waterfall Graphique
Les graphiques de chute d’eau peuvent être un excellent outil pour identifier les goulots d’étranglement de performance et déterminer exactement quels éléments sont touchés et où dans le processus de charge de page ils se sont produits. Cependant, les graphiques de chute d’eau peuvent afficher beaucoup d’information à la fois, ainsi il pourrait être difficile pour quelqu’un qui n’est pas aussi familier avec eux de distinguer facilement quels éléments pour agir dessus. Nous allons passer en compte la façon de lire, comprendre et implémenter des optimisations de sites Web en fonction des principaux facteurs qui contribuent à ralentir le chargement des sites Web.
Un coup d’œil rapide sur les tailles peut vous montrer n’importe quelle ressource qui peut être trop grande, comme des images sur une taille de fichier spécifique. Si vous avez des images de plus de 1 Mo, par exemple, cela pourrait être une bonne occasion de compresser ces images afin qu’elles soient plus petites et se chargent plus rapidement. Parfois, de grandes images de haute qualité peuvent vraiment ajouter à l’image de marque et l’imagerie de votre site Web, mais ils ont finalement un impact sur l’expérience utilisateur, provoquant le temps de chargement de votre site Web à augmenter. Ceci est particulièrement important pour l’expérience mobile, où les vitesses de connexion varient, et les images haute résolution peuvent avoir un impact spectaculaire sur les temps de charge pour les utilisateurs qui ont des vitesses de connexion plus lentes.
Un autre facteur pour les temps de chargement lents du site Web est le code JavaScript lui-même. JavaScript peut faire un grand morceau de vos sites Web, de sorte que quelques recommandations pour optimiser votre JavaScript est de le minifier ou de supprimer les éléments qui ne sont pas critiques pour la page. Chaque fois que votre page se charge pour un visiteur, le JavaScript doit charger avant de passer à la tâche suivante. Il existe différents plugins qui peuvent aider à ce processus. D’autres options incluent le report de JavaScript à charger après que la page est visible, charger JavaScript asynchronously, ce qui signifie qu’il charge séparément du reste de la page Web, ou l’apporter en ligne, ce qui l’amène essentiellement dans le HTML existant, l’aidant à charger plus rapidement. La grande chose au sujet des outils de test de vitesse de site Web est que vous pouvez voir combien JavaScript fait le poids de votre page. Un exemple de cela est montré ici.
Ce ne sont là que quelques-uns des principaux facteurs qui peuvent contribuer à ralentir le chargement des pages Web. Une solution dont nous n’avons pas encore discuté est l’utilisation d’un CDN (Content Delivery Network). Les CDN vous permettent d’héberger vos pages sur des serveurs situés dans différentes régions géographiques, plus près de l’endroit où se trouvent la plupart de vos visiteurs et utilisateurs, au lieu de votre propre serveur Web. Évidemment, investir dans un CDN peut être une entreprise coûteuse pour certaines organisations, mais si votre site Web va voir un trafic important de plusieurs régions à travers le monde, il pourrait très bien valoir l’investissement pour fournir une expérience utilisateur rapide et fiable.
Tests de vitesse sur le site Web mobile
Fournissent-ils des renseignements supplémentaires?
Nous avons brièvement parlé de l’importance de la vitesse des appareils mobiles plus tôt dans cet article et comment les appareils mobiles sont maintenant utilisés dans plus de la moitié de toutes les recherches en ligne, mais pour rappel, la vitesse est devenue un facteur de classement pour les recherches mobiles 2018. À titre de comparaison, la vitesse de bureau a été un facteur de classement en 2010. Votre site peut encore se classer haut s’il est chargé avec un grand contenu, mais si votre site web n’est pas optimisé pour mobile, l’une des conséquences est un classement inférieur dans les REER (Page des résultats des moteurs de recherche). En tant que développeur web ou spécialiste du marché, il est essentiel que vous 1911 100 000 personnes utilisiez les appareils utilisés par vos visiteurs et que vous vous utilisiez pour les appareils mobiles.
Test de vitesse de page sur mobile vs bureau

Lors de l’exécution d’un test de vitesse pour un appareil mobile et un appareil de bureau, vous pouvez voir que les résultats des performances sont différents. Il peut y avoir quelques raisons à cela. Tout d’abord, les utilisateurs d’appareils mobiles vont être fortement touchés par leur vitesse de connexion (3G/4G/5G, Wi-Fi, etc.). Un autre facteur peut être la façon dont le CSS de la page est chargé. Les appareils mobiles rendent CSS différent par rapport aux appareils de bureau, tels que la ressuration des images et des considérations autour de la taille du viewport/screen. Enfin, l’emplacement. Évidemment, si vous avez un visiteur de Londres accédant à votre page qui a servi à partir des États-Unis, il va être plus lent pour cette personne que pour les particuliers aux États-Unis.
Si nous considérons les tests de vitesse du site web en utilisant PageSpeed Insights de Google, il ya certaines hypothèses qui sont faites. Par exemple, l’outil PageSpeed Insights utilise ce qu’ils appellent un « appareil de niveau intermédiaire » (Moto G4) comme base pour le test de vitesse. Il est important de trouver un outil de test de vitesse site Web que vous pouvez exécuter avec différents appareils mobiles, car ils fourniront plus de résultats réels. En outre, l’outil PageSpeed Insights utilise des serveurs basés uniquement aux États-Unis. Encore une fois, vous voulez trouver un outil qui vous permet de tester à partir d’endroits à travers le monde, que vos visiteurs ne sont probablement pas tous en provenance des États-Unis.
Tests de charge vs tests de vitesse
L’objectif de ce dont nous avons discuté jusqu’à présent a été de savoir comment optimiser votre site Web afin qu’il se charge rapidement et n’entrave pas l’expérience de l’utilisateur. Les tests de charge de votre site Web emmènent le concept de test de vitesse sur le site web encore plus loin. Les tests de charge sont une forme de test de performance qui peut vous montrer comment votre site web réagit à de lourds niveaux de trafic.
Par exemple, si vous allez exécuter une grande promotion ou si vous êtes un site de commerce électronique qui se prépare pour le Black Friday, on s’attend à ce que vous avez des centaines, sinon des milliers, de visiteurs qui frappent votre page en même temps. Les tests de charge peuvent aider à simuler ces scénarios de charge lourde dans le monde réel, de sorte que vous pouvez comprendre comment votre site Web fonctionne afin que vous puissiez identifier les goulots d’étranglement des performances, les problèmes d’évolutivité, la dégradation des performances, et comment l’infrastructure et les mesures de débit comme CPU, RAM, disque I / O, et le changement de bande passante avec différents niveaux de charge. Les tests de charge peuvent aider à répondre à des questions comme :
- Combien d’utilisateurs simultanés mon site web peut-il gérer avant que les performances ne sont affectées ?
- Comment les utilisateurs simultanés affectent-ils les performances des applications ou des sites Web ?
- Combien de transactions utilisateur mon site Web ou mon application peut-il gérer ?
- Quel est le point de rupture? Quand la page sera-t-elle à court de ressources ?
L’essai de charge est une étape cruciale dans la compréhension de la façon dont les utilisateurs réels seront touchés pendant les périodes de trafic lourd. Il existe d’excellentes solutions qui aident à automatiser le processus de test de charge et nous en parlerons davantage dans les sections ci-dessous.
Pourquoi les tests de charge aident votre site Web à accélérer
L’un des principaux objectifs des tests de charge est de simuler, aussi étroitement que possible, le trafic réel que vous attendez de vos sites Web, applications et systèmes pour être en mesure de gérer sans s’écraser. Si vous gérez une boutique en ligne, il y aura probablement des moments où le trafic monte en flèche, comme ils ont tendance à le faire autour de grandes vacances de magasinage, mais les tests de charge vous donne la sécurité de savoir que votre système devrait être en mesure de répondre normalement pendant ces pics de trafic. Une partie du processus d’essai de charge est de définir les composants et les éléments qui, lorsqu’ils sont stressés, montrent des signes de dégradation des performances. Une fois que ces éléments ont été identifiés, vous devriez être en mesure de prioriser et de corriger plus facilement ces goulots d’étranglement, ce qui à son tour, aider à réduire les temps de chargement des pages du site Web. Comme nous l’avons mentionné précédemment, une vitesse de chargement lente du site Web est le facteur numéro un qui peut détourner un visiteur potentiel.
En outre, les tests de charge peuvent aider à déterminer comment vos applications réagissent aux pics de trafic. Les applications Web d’aujourd’hui sont construites et reposent sur de nombreuses technologies et composants tiers. Ces applications Web servent à fournir une expérience plus dynamique que les pages Web d’anes et d’anes et d’an. Encore une fois, les tests de charge peuvent aider à identifier les éléments qui sont cruciaux pour la fonctionnalité et les performances globales de vos applications, et à son tour, l’expérience utilisateur final. Si ce n’est pas assez rapide, ils trouveront une autre application qui est.
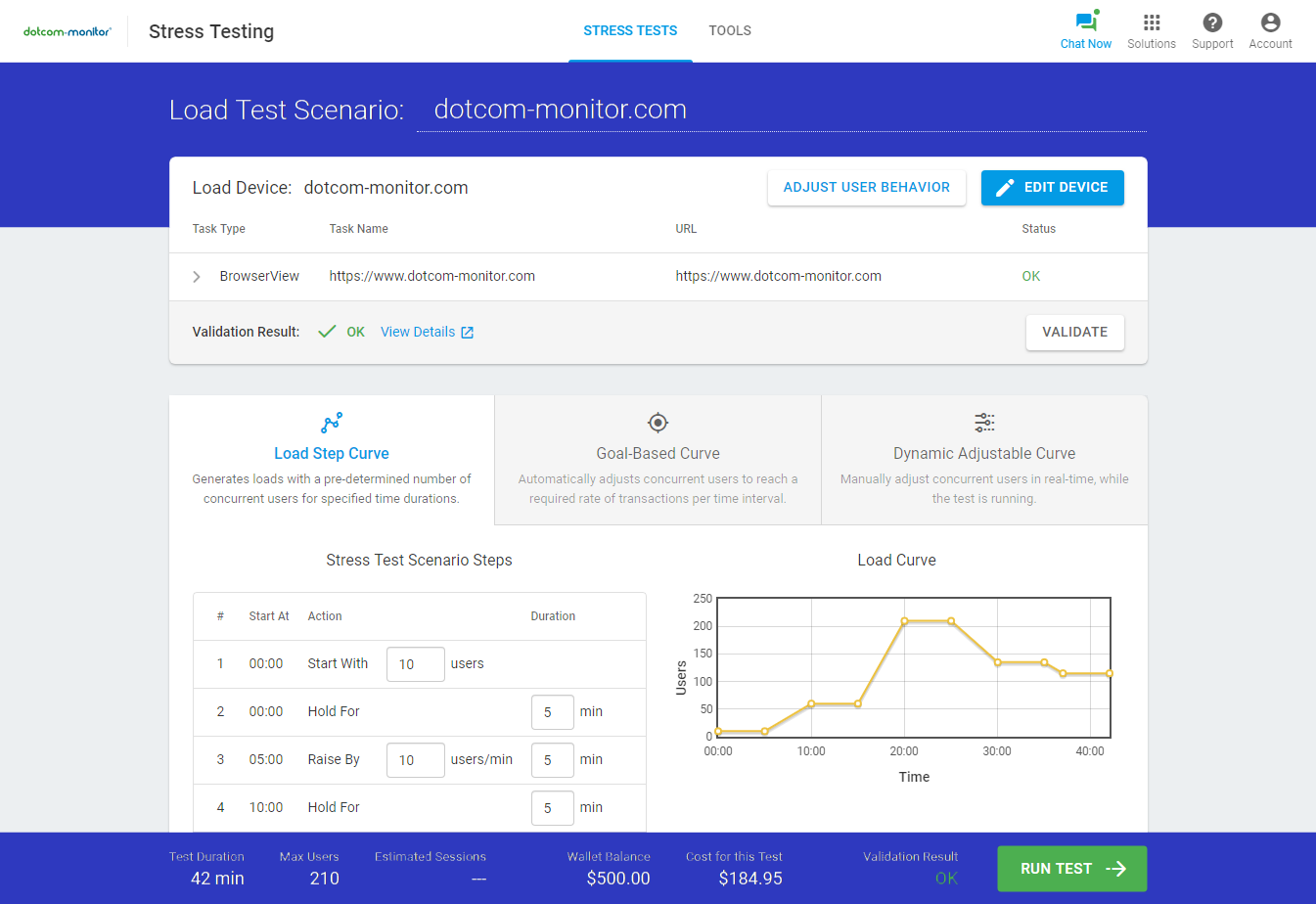
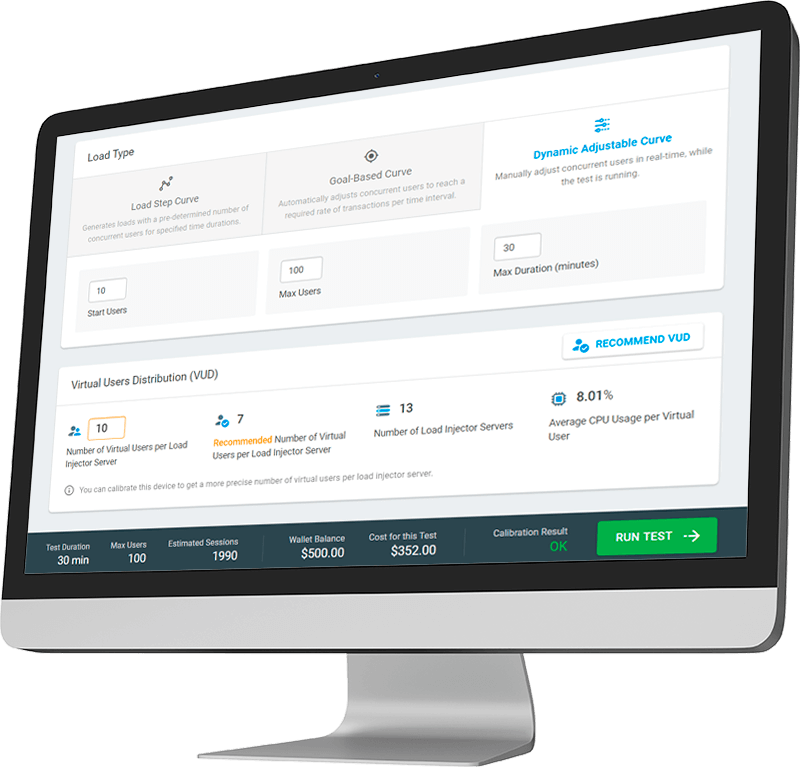
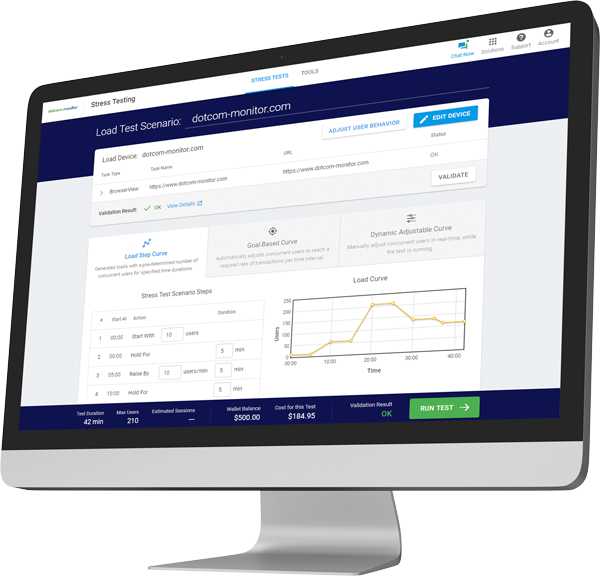
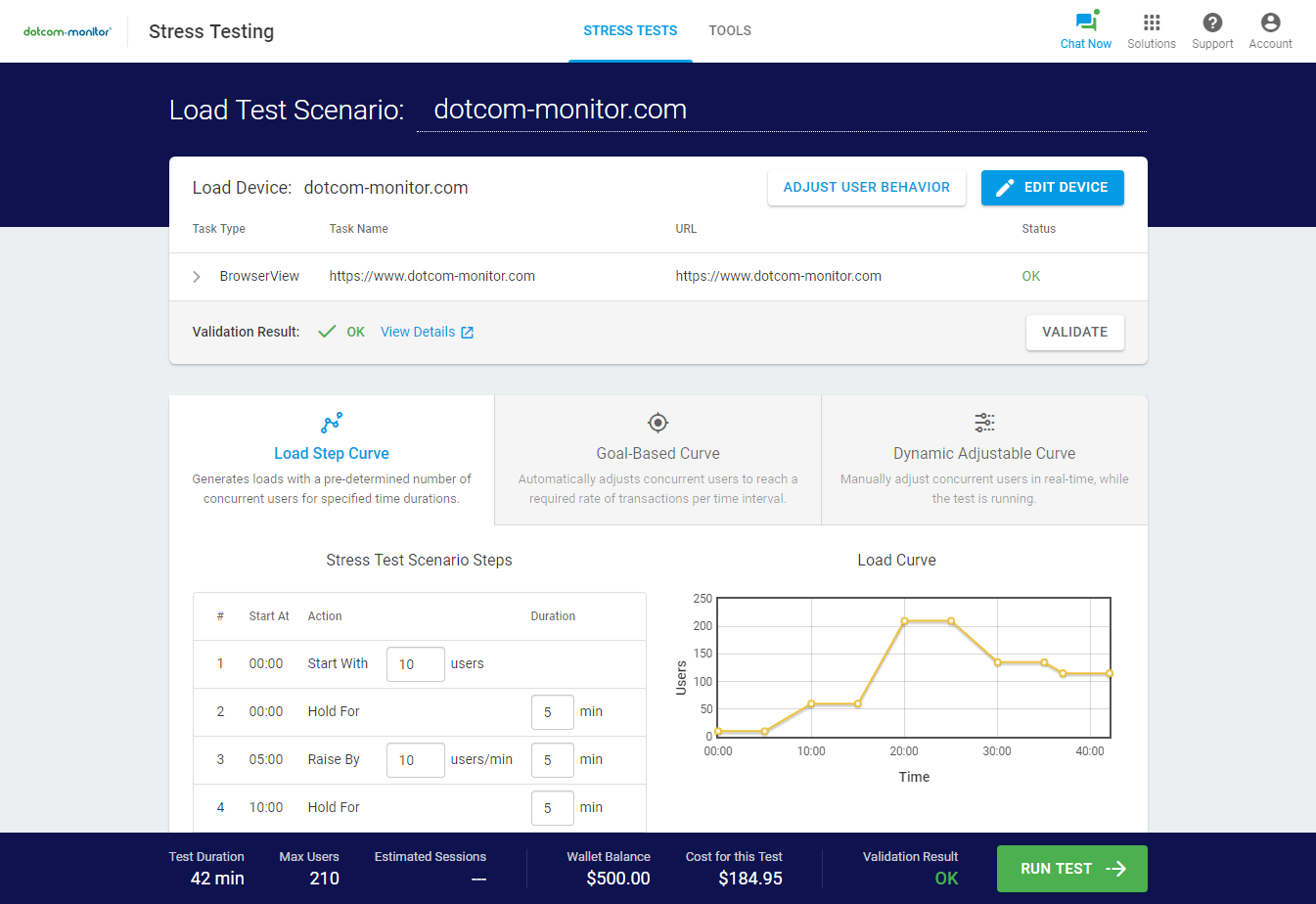
Améliorer la vitesse de votre site Web avec LoadView
LoadView est l’une des meilleures solutions de test de performance sur le marché aujourd’hui. La solution est entièrement basée sur le cloud, il n’est donc pas nécessaire d’investir dans une infrastructure supplémentaire, matériel, et les maux de tête et les formalités administratives qui viennent avec avoir à gérer tout cela. LoadView est parfait pour tester les pages Web de chargement, mais il peut également être utilisé pour charger les médias de streaming de test, les API et les services Web, ainsi que les applications Web. LoadView utilise également de vrais navigateurs, de sorte que vous configurez facilement vos tests pour évaluer les performances dans des navigateurs comme Chrome, Internet Explorer, Android et iOS.
Certains outils de test de charge ne peuvent fournir des tests basés sur le protocole, ce qui est bon pour certains cas, mais lorsque votre objectif est de découvrir comment la vitesse de chargement de votre site Web a un impact sur les utilisateurs dans des conditions de charge spécifiques, vous avez besoin d’une plate-forme qui utilise de véritables tests basés sur le navigateur, de sorte que vous obtenez des données de test plus précises de retour. Vos utilisateurs utilisent de vrais navigateurs, de même que vos tests de charge. En plus de cela, LoadView fournit d’autres fonctionnalités intéressantes, comme la possibilité de choisir différentes courbes de charge, définir les conditions réseau (qui, comme nous l’avons discuté avant, est critique pour les appareils mobiles), et un réseau de plus de 20 serveurs injecteurs de charge à choisir. Toutes ces fonctionnalités aident les développeurs et les équipes DevOps à exécuter des tests de charge plus précis et plus efficaces.
Et non seulement cela, la solution LoadView est juste l’une des nombreuses solutions au sein de la plate-forme de test de performances Dotcom-Monitor et de surveillance, donc si vous voulez surveiller vos pages Web, applications Web, et les API en production, vous pouvez facilement configurer cela à travers le même volet de verre.
Test de la vitesse du serveur Web
En plus de tester la vitesse de votre site Web, vous devez également tester les performances de votre serveur Web en exécutant un test de vitesse du serveur Web. S’assurer que votre serveur Web est correctement réglé et que le matériel et l’infrastructure sont optimisés et dimensionnés de manière appropriée est essentiel aux performances des applications Web et des sites Web qu’il sert à vos visiteurs et utilisateurs. Un test de vitesse du serveur Web vous montre des mesures sur les temps de réponse, la validité du certificat, toutes les erreurs DNS, ainsi que n’importe quel serveur spécifique ou codes d’erreur DNS, de sorte que vous pouvez savoir par où commencer s’il ya des problèmes de serveur ou DNS.
La plupart du temps, les raisons derrière le chargement de votre site web lentement sont dues à des problèmes front-end que nous avons discuté plus tôt, comme les images, CSS, JavaScript, etc. Toutefois, si vous avez optimisé ces actifs et les ressources variées, mais que votre site se charge encore lentement, vous pouvez regarder dans la mauvaise direction. Tester les performances de votre serveur Web et voir la réponse lente limitée pourrait être le résultat de problèmes matériels, de connectivité réseau ou de votre service d’hébergement Web.
Enfin, il est important d’utiliser un outil qui peut tester votre test de vitesse de serveur Web par rapport à plusieurs emplacements et points de terminaison mondiaux, afin que vous puissiez avoir une bonne idée de la façon dont la vitesse du serveur Web se compare à différentes régions, et où se trouvent des problèmes de performances spécifiques.
Comment puis-je vérifier la vitesse de mon serveur
Si vous vous demandez comment vérifier les performances du serveur Web, le test de vitesse du serveur Web de Dotcom-Tools par Dotcom-Monitor peut vous donner un aperçu rapide des mesures du serveur à partir de près de 30 emplacements à travers le monde. Le test est très simple, simple à utiliser, et vous donne en un coup d’œil des mesures afin que vous puissiez identifier rapidement les domaines qui peuvent avoir besoin d’être améliorés.
Pour commencer le test, il vous suffit d’entrer l’URL que vous souhaitez tester. Le test de vitesse du serveur Web accepte les sites qui sont HTTP ou HTTPS. HTTPS sont différents des sites HTTP en ce qu’ils utilisent un certificat SSL, qui offre aux utilisateurs une expérience de navigation plus sécurisée, car toutes les données qui sont soumises sont cryptées et protégées. Les visiteurs sont plus susceptibles de faire confiance aux sites et aux entreprises qui utilisent les certificats SSL. Les certificats SSL sont particulièrement importants pour les institutions bancaires et financières et les sites et applications de commerce électronique pour protéger vos informations bancaires, vos données de carte de crédit et vos informations personnelles.
Pour les sites Web HTTPS, vous pouvez vérifier votre certificat Nom commun (CN), autorité, date, révocation et utilisation. Les vérifications avancées des serveurs Web comprennent la mise à l’essai des paramètres GET/POST, la vérification de la connexion avec un nom d’utilisateur et un mot de passe, et la vérification des en-têtes HTTP spécifiques. Une fois que le test de vitesse du serveur Web a commencé, vous verrez les temps de réponse du serveur par emplacement, ainsi que toutes les données pertinentes concernant les erreurs de certificat ou de DNS, les codes d’erreur HTTP ou les cas où la connexion s’est expirée.
Test de réponse du serveur Web vs vitesse du serveur Web
Lors de l’exécution des tests de vitesse du serveur Web, vous pouvez voir différents codes d’erreur et descriptions qui ne sont pas nécessairement liés à la vitesse du serveur Web. Les codes de statut HTTP sont utilisés pour vous aider à différencier les réponses valides des réponses aux erreurs. Il existe cinq groupes de codes de statut HTTP, mais certains des codes d’état HTTP typiques que vous pouvez exécuter lors de l’exécution de votre test de vitesse serveur Web comprennent les éléments suivants:
- 2xxx. La catégorie 2xx de codes vous indique que toutes les actions du client ont été reçues avec succès.
- 3xxx. La catégorie 3xx identifie où des actions supplémentaires doivent être prises par le navigateur, ou la demande a été redirigée vers une cible différente. Les codes 3xx sont généralement utilisés dans la redirection d’URL
- 4xxx. La catégorie 4xx montrent les erreurs des clients. Le code 4xx commun que vous verrez est une erreur 404, qui vous indique que la ressource demandée n’a pas pu être trouvée.
- 5xxx. La catégorie 5xx est réservée aux erreurs de serveur. Une erreur commune que vous verrez est un code d’erreur de 500, qui vous indique qu’il y avait un problème de serveur interne. Une erreur 502 ou 504 signifie qu’il y avait une mauvaise passerelle, ce qui signifie un problème avec le matériel, comme un routeur ou un commutateur.
Les réponses du serveur et la vitesse de chargement de votre page, telles qu’elles sont perçues par l’utilisateur, ne peuvent pas être prises indépendamment. Il est important d’examiner toutes les mesures spécifiques au serveur ainsi que les temps de réponse, afin que vous puissiez mieux comprendre où les problèmes de performances existent. Les solutions professionnelles de Dotcom-Monitor peuvent surveiller toutes ces mesures, vous donnant une visibilité complète sur la façon dont les composants et éléments avant et arrière affectent les performances globales.
Améliorer la vitesse de votre serveur Web avec LoadView
En plus des mesures côté client, les tests de charge de votre site Web ou de votre application vous donnent également des données sur ces mesures d’efficacité, telles que le débit et l’utilisation. Le débit se concentre sur le nombre de demandes faites sur votre site ou votre application sur une période donnée. L’utilisation fait référence à la capacité de la ressource utilisée. Pendant les périodes de trafic élevé des visiteurs, si vos taux d’utilisation augmentent, cela a un impact direct sur les temps de réponse, ce qui entraîne un ralentissement des pages et des applications de chargement. C’est là qu’une solution comme LoadView excelle. La plate-forme vous donne la possibilité de configurer les scénarios utilisateur exacts et les courbes de charge, offrant un aperçu de ces mesures et comment vos équipes informatiques devraient bien dimension de votre infrastructure pour être en mesure de répondre aux performances SLA.

Liste des outils de test de vitesse du site Web
1. Dotcom-Outils
Dotcom-Tools par Dotcom-Monitor est le test de vitesse numéro un sur notre liste. Leur outil de test de vitesse permet aux utilisateurs de tester leurs sites Web à partir de 25 sites à travers le monde, y compris l’Amérique du Nord, l’Europe, l’Asie, l’Amérique du Sud, l’Afrique, l’Australie et le Moyen-Orient. Contrairement à d’autres outils de test de vitesse de site Web qui ne vous permettent de tester qu’à partir d’un emplacement à la fois, l’outil de test de vitesse du site Web de Dotcom-Tools permet aux utilisateurs de tester à partir des 25 emplacements simultanément et fournit des données sur la première visite et répéter les mesures de visite. Les utilisateurs ont également la possibilité de choisir parmi les navigateurs réels, y compris le bureau (Chrome, Firefox et Internet Explorer) et mobile (Android, Blackberry, iOS et Windows Phone). Une fois votre test terminé, vous pouvez examiner les mesures et les données à travers des graphiques de chutes d’eau, résumé des performances, et les rapports Lighthouse, ce qui en fait un outil gratuit très complet pour les utilisateurs. Et il ne se limite pas à tester la vitesse du site Web. Ils offrent également des outils gratuits supplémentaires, tels que la trace DNS, ping test, latence réseau, liste noire e-mail, et les médias en streaming.

2. Pingdom
Pingdom est connu pour leur surveillance synthétique commerciale et les solutions RUM, cependant, ils offrent également un outil gratuit de test de vitesse site Web. Leur outil de test de vitesse site web donne aux utilisateurs la possibilité de choisir parmi l’un des sept emplacements. Les emplacements vont des villes en Amérique du Nord, en Europe, en Asie, au Pacifique et en Amérique du Sud. Toutefois, vous ne pouvez tester qu’à partir d’un de ces emplacements à la fois. Leurs offres commerciales permettent aux utilisateurs de choisir parmi plus de 70 sites mondiaux. Les résultats des tests de vitesse comprennent une note globale de performance ainsi qu’un résumé des résultats, des suggestions d’améliorations de page (avec la note actuelle), une ventilation des codes de réponse HTTP, une ventilation du contenu et des demandes, ainsi qu’un tableau de chute d’eau pour afficher les détails au niveau des éléments.
3. Google PageSpeed Insights
PageSpeed Insights de Google fournit aux utilisateurs un aperçu des performances sur leurs pages Web, tant sur les appareils de bureau que sur les appareils mobiles. Les utilisateurs peuvent saisir leur URL et PageSpeed Insights vous fournit un score compris entre 0 et 100. Plus le score est élevé, mieux c’est. PageSpeed Insights fournit des données sur les mesures de la page, telles que First Contentful Paint (FCP), Largest Contentful Paint (LCP), où des améliorations peuvent être apportées et quels éléments ont passé leur vérification. Contrairement à d’autres tests de vitesse de site Web, leur outil utilise des données historiques basées sur une URL donnée performances passées, ainsi que des données de laboratoire qui suppose une vitesse réseau spécifique et dispositif pour tous les tests. Évidemment, dans des situations réelles, vos visiteurs viennent de n’importe où dans le monde sur n’importe quel nombre d’appareils et de navigateurs, mais PageSpeed Insights de Google peut vous donner des données tangibles pour commencer à apporter des améliorations à votre site Web. Et si vous cherchez à mieux vous classer dans les REER, n’ignorez pas les recommandations de Google.


4. GTMetrix
GTMetrix est un autre outil de test de vitesse populaire sur le site Web. Leur outil gratuit de test de vitesse sur le site Web vous permet de vérifier une seule URL du Canada à l’aide d’un navigateur Chrome. Si vous cherchez à tester à partir d’emplacements et d’appareils supplémentaires, vous devrez créer un compte pour accéder à ces fonctionnalités supplémentaires. Une fois le test de vitesse terminé, les utilisateurs peuvent voir la note globale des performances de la page, qui est basée sur la structure avant de la page et les performances réelles telles que l’utilisateur l’a perçue. Une des grandes caractéristiques du test GTMetrix est une visualisation du temps de chargement et où les mesures clés, comme First Contentful Paint, Time to Interactive, et Time to First Byte se sont produites. Les résultats incluent également où des améliorations peuvent être apportées, des diagrammes de chute d’eau, et des bouts et des suggestions additionnels.
5. KeyCDN
KeyCDN offre un test de vitesse simple et simple. Les utilisateurs peuvent choisir parmi 10 sites à travers le monde (Amérique du Nord, Europe, Asie et Pacifique), cependant, comme des outils similaires, vous ne pouvez pas les tester simultanément. À la fin du test, les utilisateurs peuvent voir une note globale de performance, ainsi que des mesures sur le temps de chargement de la vitesse de la page globale et les demandes. De plus, l’outil de test de vitesse du site Web KeyCDN fournit une note ligne par ligne de tous les éléments de performance et fournit des suggestions d’amélioration pour chacun d’eux. Par exemple, la suppression de JavaScript inutilisé, l’optimisation d’images, l’utilisation d’un CDN ou la minification du CSS. Les ventilations et les visualisations de mesures de contenu telles que le temps de chargement, la taille du contenu et les demandes par type de contenu ainsi que les demandes par codes d’état et domaines sont également fournies au bas des résultats.


6. WebPageTest
WebPageTest est fourni par Catchpoint. Catchpoint est une plate-forme de surveillance de l’expérience numérique (DEM), combinant la surveillance synthétique et réelle des utilisateurs (RUM) pour mesurer l’expérience utilisateur final. Leur outil gratuit de test de vitesse de site Web offre aux utilisateurs un test de site Web simple, ainsi qu’un test qui offre des options plus avancées. Le test de vitesse simple du site web teste une URL donnée à partir d’un ordinateur de bureau (Chrome) ou d’un appareil mobile (Chrome, options 3G/4G). Leur test préalable donne à l’utilisateur la possibilité de choisir parmi plus de 70 combinaisons différentes d’emplacements/appareils/navigateurs de bureau et mobiles. Les utilisateurs reçoivent des notes globales, basées sur différentes mesures, ainsi que sur plus de neuf catégories différentes, telles qu’un résumé, une ventilation du contenu, des domaines et un examen des performances.
7. Tendances haussière
Le test de vitesse du site Web d’Uptrends donne aux utilisateurs un aperçu de ce que leurs sites Web fonctionnent sur les appareils de bureau et mobiles, ainsi que des conseils de performance et des recommandations des rapports Lighthouse. L’outil offre aux utilisateurs la possibilité de choisir parmi l’un des 11 sites situés en Amérique du Nord, en Europe, en Asie et en Asie-Pacifique. Comme d’autres outils sur cette liste, les utilisateurs ne peuvent tester qu’à partir d’un seul emplacement à la fois. Les utilisateurs peuvent choisir parmi les appareils de bureau et mobiles, tels que Chrome, Internet Explorer, Firefox et le navigateur sans tête Phantom JS. Les appareils mobiles comprennent Apple, Google, Samsung, etc., ainsi que la possibilité de choisir l’état du réseau (2G/3G/4G). Les utilisateurs reçoivent un résumé des données de performances, ainsi que des graphiques de cascades, ainsi que des ventilations de contenu, d’objets et de codes de réponse. Uptrends offre également d’autres outils gratuits, tels qu’un test ping, trouver mon ADRESSE IP, et les contrôles en-tête de réponse.


8. Cloudinary
Comme nous l’avons mentionné plus tôt dans cet article, les images sur votre site peuvent être source de goulots d’étranglement pendant le temps de chargement de la page. Si les images ne sont pas compressées/optimisées, vos utilisateurs seront probablement laissés en attente et regarder pour quelque chose qui se passe, ce qui n’est jamais une grande première impression pour quelqu’un qui vient d’atterrir sur votre site. Le test de vitesse du site Web de Cloudinary est strictement un outil d’analyse d’image. Après avoir entré votre URL, l’outil analyse toutes les images, et vous donne une note globale, avec le nombre total d’images analysées et la taille, et combien de poids d’image vous pourriez économiser après optimisation / compression.
9. Dareboost
Dareboost fournit un test de vitesse de site Web pour les utilisateurs à partir d’un seul emplacement (Washington, DC) à partir d’un navigateur Chrome. Afin d’accéder à l’ensemble de leurs 13 emplacements mondiaux, vous devez vous inscrire et créer un compte. Après avoir analysé votre URL, les utilisateurs reçoivent un score global, sur 100, ainsi que des problèmes et des suggestions notés où des améliorations peuvent être apportées. Une lecture vidéo est également incluse afin que vous puissiez voir où le contenu spécifique a été rendu pendant le test. Les utilisateurs peuvent également accéder au graphique cascade pour afficher tous les éléments et composants pendant le temps de chargement de la page et filtrer par des timings spécifiques, tels que DOM Loading, DOM Complete, Start Render, First Contentful Paint, ainsi que de nombreuses autres mesures. Le graphique cascade peut être téléchargé comme un fichier HAR ou les utilisateurs peuvent choisir de partager le test par e-mail.


10. Sucuri
Le testeur de temps de chargement de Sucuri vous montre combien de temps il faut à votre page Web pour charger complètement. L’outil compare les temps à 11 emplacements mondiaux (Amérique du Nord, Europe, Asie, Asie-Pacifique et Amérique du Sud) et affiche des mesures comme le temps de connexion, le temps au premier au-être, et le temps total. Les résultats sont également en moyenne, de sorte que vous pouvez voir les temps de réponse moyens de chaque mesure, ainsi qu’une note globale, en fonction du temps de chargement total. En dessous des mesures initiales, les utilisateurs peuvent également voir un graphique de l’historique des différentes statistiques de performances au fil du temps. C’est idéal pour voir comment les performances de votre site a changé, bon ou mauvais, au fil du temps.
Le tout à partir d’une solution pratique de test de charge.
La FAQ ultime de test de vitesse de site Web
Les tests de vitesse sur le site Web ne sont pas un type de tâche « un et fait ». Au fur et à mesure que vos pages changent et que le contenu est mis à jour, il deviendra nécessaire de tester vos pages Web de façon continue. Comme nous l’avons décrit dans cet article, il ya beaucoup d’aspects à considérer, des améliorations sur la page comme la compression et l’optimisation des images, combinant JavaScript et CSS, à même aller jusqu’à envisager un CDN pour aider à fournir des temps de chargement de page plus rapides à travers différents emplacements géographiques. En outre, les organisations et les équipes ne peuvent pas se concentrer uniquement sur l’amélioration du contenu des pages Web. Les considérations de performances doivent être prises en fonction des performances des serveurs Web, des exigences matérielles et de la connectivité réseau.
Vos pages peuvent déjà charger rapidement, mais la façon dont vos utilisateurs et visiteurs perçoivent la vitesse de votre site Web peut être une autre chose. L’exécution d’un test de vitesse sur le site Web peut révéler des possibilités de rendre votre site Web encore plus rapide ou découvrir des zones où un élément ou un composant tiers affecte les performances. Et ce n’est pas seulement pour l’expérience utilisateur. Des temps de chargement plus rapides sur le site web jouent un rôle majeur dans les classements SEO. Un site Web qui est rapide se classera plus que probablement plus haut dans les REER, donnant à votre site plus de visibilité et la possibilité de s’engager avec un public plus large et nous espérons attirer plus de clients et d’utilisateurs.
Voici quelques questions et réponses fréquemment posées sur le site Web pour tester la vitesse.
Tableau des matières
- Comment tester la vitesse du site Web ?
- Quel est le meilleur test de vitesse du site Web?
- Comment puis-je exécuter un test de vitesse de site Web en ligne ?
- Que dois-je rechercher dans un bon test de vitesse de site Web?
- Comment puis-je exécuter un test root server ?
- Comment puis-je charger le test d’un serveur de messagerie ?
- Comment puis-je exécuter un test de serveur de messagerie Exchange ?
- Comment puis-je vérifier un serveur de messagerie POP3 ?
- Comment tester les performances et la disponibilité du serveur Minecraft ?
- Comment tester la connexion à un serveur FTP local pour les performances ?
- Les tests de charge aideront-ils les performances de mon serveur FTP ?
- Comment tester la latence sur un serveur Web ?
- Comment exécuter un test serveur DNSBL ?
- Comment tester mes serveurs DNS en ligne ?
- Quel est le meilleur outil de test de charge pour améliorer la vitesse et les performances du site Web?
Comment tester la vitesse du site Web ?
Vous pouvez tester la vitesse de votre site Web à travers l’un des nombreux outils gratuits disponibles sur Internet, tels que les tests de vitesse du site Web de Dotcom-Tools, Pingdom, GTMetrix, WebPageTest, et d’autres. Nous avons discuté de nombreux outils gratuits disponibles, ainsi que de leurs fonctionnalités, avantages et autres facteurs qui différencient chaque outil des autres. Lorsque vous envisagez un outil de test de vitesse sur le site Web, assurez-vous d’en trouver un qui peut tester à partir de plusieurs emplacements, utilise de vrais navigateurs de bureau et mobiles, et peut vous fournir les rapports, les résumés et les possibilités où des améliorations peuvent être apportées. En outre, être en mesure de partager vos résultats avec d’autres membres de l’équipe et les parties prenantes est bénéfique afin que tout le monde puisse voir où se trouve la ligne de base actuelle, et après avoir apporté des améliorations, vous pouvez comparer et surveiller vos résultats par rapport aux futurs tests de vitesse sur le site Web.
Quel est le meilleur test de vitesse du site Web?
 Le meilleur test de vitesse du site web provient de Dotcom-Tools par Dotcom-Monitor. Leur test de vitesse gratuit permet aux développeurs web et webmasters d’exécuter leur site Web à partir de jusqu’à 25 emplacements simultanément par rapport à d’autres outils de test de vitesse site Web que nous avons examinés, Dotcom-Tools est le seul test de vitesse du site Web qui est capable de tester à partir de plus d’un emplacement à la fois. Cela permet aux développeurs d’économiser beaucoup de temps en étant en mesure de tester de toutes les régions géographiques de leurs visiteurs et utilisateurs du site viennent, donnant une meilleure vue du monde réel sur les performances. En outre, Dotcom-Tools fournit d’excellents rapports, des graphiques de chutes d’eau et des rapports lighthouse qui donnent des informations exploitables sur l’endroit où se trouvent les problèmes de performance.
Le meilleur test de vitesse du site web provient de Dotcom-Tools par Dotcom-Monitor. Leur test de vitesse gratuit permet aux développeurs web et webmasters d’exécuter leur site Web à partir de jusqu’à 25 emplacements simultanément par rapport à d’autres outils de test de vitesse site Web que nous avons examinés, Dotcom-Tools est le seul test de vitesse du site Web qui est capable de tester à partir de plus d’un emplacement à la fois. Cela permet aux développeurs d’économiser beaucoup de temps en étant en mesure de tester de toutes les régions géographiques de leurs visiteurs et utilisateurs du site viennent, donnant une meilleure vue du monde réel sur les performances. En outre, Dotcom-Tools fournit d’excellents rapports, des graphiques de chutes d’eau et des rapports lighthouse qui donnent des informations exploitables sur l’endroit où se trouvent les problèmes de performance.
Comment puis-je exécuter un test de vitesse de site Web en ligne ?
L’exécution d’un test de vitesse en ligne est simple. Vous entrez votre URL, sélectionnez l’emplacement ou les emplacements que vous souhaitez tester et choisissez parmi n’importe quel nombre de navigateurs ou d’appareils. Il suffit de noter que tous les tests de vitesse site en ligne ne sont pas créés égaux. Certains peuvent offrir des fonctionnalités limitées, ou plus, que d’autres. Certains tests de vitesse en ligne fournissent un ensemble limité de fonctionnalités, mais afin d’accéder à des fonctionnalités plus robustes, vous devez créer un compte d’abord. Cela peut être un obstacle pour certains qui cherchent à tester à partir de différents endroits que ce que le test offre.
Que dois-je rechercher dans un bon test de vitesse de site Web?
Il existe de nombreux bons outils de test de vitesse site Web, mais certains fournissent plus de fonctionnalités que d’autres. Un bon test de vitesse sur le site Web devrait être gratuit, vous permettre de tester à partir de plusieurs emplacements géographiques, et de fournir des rapports détaillés qui comprennent des suggestions sur les améliorations. En outre, une entreprise qui fournit un outil de test de vitesse site Web devrait également inclure d’autres outils gratuits pour soutenir et vérifier les performances globales du système. Par exemple, les tests ping, les tests de vitesse du serveur Web, la trace DNS, le test FTP, et plus encore. Non seulement est-il important d’effectuer des optimisations sur page, mais les services back-end doivent également être utilisés de manière optimale pour s’assurer que le contenu est servi efficacement.
Comment puis-je exécuter un test root server ?
Un serveur racine, également appelé serveur DNS ou serveur root name, est le nom donné aux serveurs responsables des fonctionnalités DNS. Les systèmes DNS sont responsables de transformer les noms de domaine en adresses numériques. Par exemple, l’adresse numérique pour google.com peut être 172.217.4.100 ou 2607:f8b0:4009:800::2004. Google maintient également plusieurs adresses IP différentes basées sur différents emplacements géographiques, pas seulement ces deux. Il existe 13 serveurs racine DNS principaux ou logiques dans le monde, mais plus d’un millier de domaines de haut niveau (TLD). Un test root server peut vous montrer les chemins pris pour récupérer l’autorisation DNS, ainsi que les temps de réponse, à partir de différents emplacements. Un test root server vous montrera quelles régions spécifiques peuvent rencontrer des problèmes DNS.
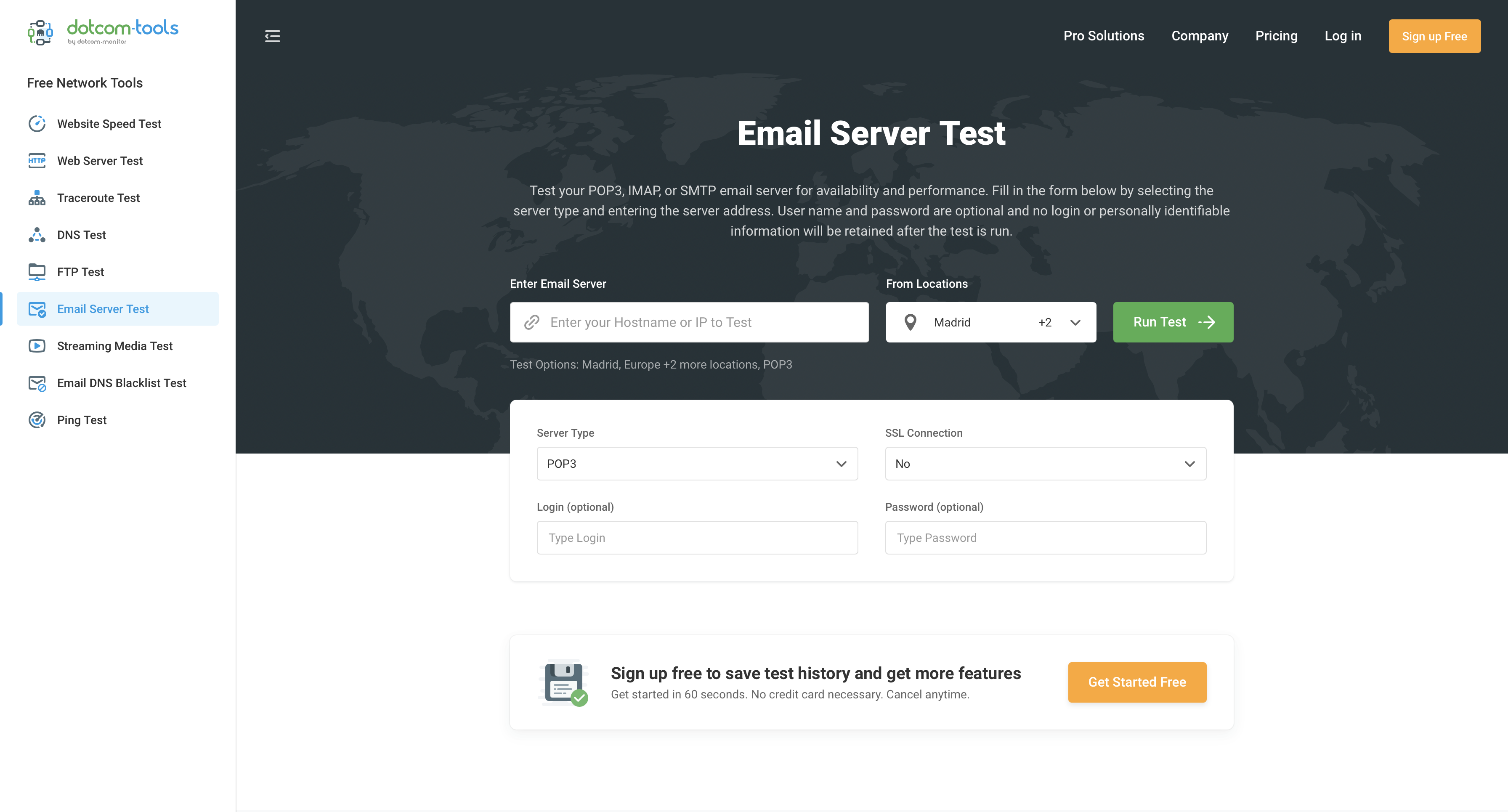
Comment puis-je charger le test d’un serveur de messagerie ?
En plus de charger les tests de vos sites Web, applications Web, API et médias en streaming, par exemple, vous pouvez également charger tester votre serveur de messagerie. Le courrier électronique reste l’une des méthodes de communication les plus utilisées. La plupart des organisations ont et gèrent leur propre serveur de messagerie, mais le trafic est généralement faible et incohérent. Il peut y avoir des cas où la charge de test de votre serveur de messagerie est nécessaire. Par exemple, pour vous assurer que vos serveurs de messagerie peuvent gérer les pics de trafic de messagerie ou pour vous assurer que vos serveurs de messagerie peuvent être à l’échelle au fur et à mesure de la croissance de l’organisation. Comme la charge de test de votre site Web avec des utilisateurs simultanés simultanés, le test de charge de votre serveur de messagerie peut être accompli en envoyant un grand volume de courriels à votre serveur de messagerie. Vous serez en mesure de voir combien d’e-mails votre serveur peut gérer avant qu’ils ne commencent à rebondir ou où les problèmes de latence commencent.
Comment puis-je exécuter un test de serveur de messagerie Exchange ?
 Microsoft Exchange est un serveur de messagerie largement utilisé. Vous pouvez tester votre serveur de messagerie Exchange pour la connectivité, la disponibilité et les performances. Microsoft Exchange prend en charge quelques protocoles différents, tels que ActiveSync, SMTP (Simple Mail Transfer Protocol), POP (Post Office Protocol) ou IMAP (Internet Message Access Protocol). Grâce au test serveur de messagerie de Dotcom-Tools par Dotcom-Monitor, vous pouvez exécuter une vérification rapide et sécurisée de votre serveur d’échange Microsoft. Vous pouvez choisir parmi votre type de serveur, POP3, IMAP 4.1 ou SMTP. Le test du serveur de messagerie exécutera une vérification rapide de la connectivité, et en quelques instants, être en mesure de vous dire rapidement si l’un des composants de votre serveur de messagerie sont confrontés à des problèmes.
Microsoft Exchange est un serveur de messagerie largement utilisé. Vous pouvez tester votre serveur de messagerie Exchange pour la connectivité, la disponibilité et les performances. Microsoft Exchange prend en charge quelques protocoles différents, tels que ActiveSync, SMTP (Simple Mail Transfer Protocol), POP (Post Office Protocol) ou IMAP (Internet Message Access Protocol). Grâce au test serveur de messagerie de Dotcom-Tools par Dotcom-Monitor, vous pouvez exécuter une vérification rapide et sécurisée de votre serveur d’échange Microsoft. Vous pouvez choisir parmi votre type de serveur, POP3, IMAP 4.1 ou SMTP. Le test du serveur de messagerie exécutera une vérification rapide de la connectivité, et en quelques instants, être en mesure de vous dire rapidement si l’un des composants de votre serveur de messagerie sont confrontés à des problèmes.
Comment puis-je vérifier un serveur de messagerie POP3 ?
Comme nous l’avons mentionné plus haut, POP3 est un protocole qui est utilisé par les serveurs de messagerie. Son principal avantage est qu’il télécharge vos e-mails à partir d’un serveur de messagerie distant, puis ils sont stockés sur votre appareil, ce qui rend vos e-mails à votre disposition, même si vous êtes hors ligne, ou non connecté à Internet. Comme pour tester votre serveur Microsoft Exchange, vous pouvez exécuter des tests gratuits via le test du serveur de messagerie via Dotcom-Tools. Il vous suffit de sélectionner POP3, d’entrer l’emplacement de votre serveur de messagerie (nom d’hôte ou adresse IP) et d’afficher les résultats et d’assurer la connectivité et la disponibilité de votre serveur de messagerie POP3, ainsi que s’il y a des erreurs.
Comment tester les performances et la disponibilité du serveur Minecraft ?
Si vous êtes un joueur à la recherche du serveur Minecrafter le plus rapide, vous pouvez exécuter un test ping pour voir quels serveurs sont disponibles et ont le moins de retard. Dans le jeu, comme les performances du site, la vitesse est tout. Si les jeux réagissent lentement, ou ont des problèmes de performances intermittentes, ce n’est pas une grande expérience pour le joueur. Il ya beaucoup de serveurs Minecraft disponibles, certains des plus populaires comprennent Mineplex, Hypixel, et Autcraft. Avec une recherche rapide, vous pouvez trouver leur domaine ou adresse IP. En utilisant le test Ping de Dotcom-Tools, vous pouvez entrer le domaine ou l’adresse IP et voir rapidement les temps de réponse (en millisecondes) à partir de près de 30 emplacements à travers le monde, ainsi que les codes d’état et d’erreur, si une erreur a été rencontrée. De cette façon, vous pouvez voir quel serveur Minecraft répond le mieux et choisir ce serveur.
Comment tester la connexion à un serveur FTP local pour les performances ?
Les serveurs FTP sont utilisés pour transférer des fichiers et des données entre les ordinateurs. FTP signifie Protocole de transfert de fichiers et est un protocole qui a été utilisé depuis les années 1970 pour envoyer plus en toute sécurité des fichiers et des données entre les ordinateurs. Avec FTP, un ordinateur agit essentiellement comme le serveur et l’autre agit comme le client, demandant ou envoyant des données si nécessaire. Il existe de nombreux outils gratuits qui peuvent vous aider à tester la connexion à votre serveur FTP local pour assurer la disponibilité et les performances. Le test serveur FTP de Dotcom-Tools peut tester votre serveur FTP à partir de près de 30 emplacements mondiaux, donnant un aperçu de la disponibilité et des performances.
Les tests de charge aideront-ils les performances de mon serveur FTP ?
Bien que les tests de charge soient principalement réservés pour tester vos sites Web, applications, API ou autres services Web qui verront des niveaux élevés de trafic, vous pouvez charger tester votre serveur FTP pour voir combien de fichiers votre serveur FTP peut gérer ou pour voir l’impact des performances de nombreux utilisateurs transférant des fichiers en même temps. Dans des scénarios réels, si votre serveur FTP est embourbé, alors les fichiers qui prendraient normalement quelques minutes à transférer pourraient finir par prendre des heures. Comme tester la charge de tout autre type de serveur, s’assurer que vous avez suffisamment de capacité et de débit pour répondre aux moments de forte demande est essentiel pour l’expérience de l’utilisateur.
Comment tester la latence sur un serveur Web ?
La latence est le temps entre une action et une réponse. Par exemple, si vous cliquez sur un bouton sur une page Web, le temps qu’il faut à la page pour répondre à votre clic est la latence. En termes de réseautage, c’est le temps qu’il faut un paquet de données pour voyager aller-retour, autrement connu sous le nom ping. Vous pouvez tester la latence du serveur Web en exécutant un test ping. Les tests Ping peuvent vous montrer les temps de réponse entre les serveurs Web et les sites Web, ainsi que d’indiquer toutes les erreurs ou échecs qui surviennent au cours du test. L’exécution du test Ping à partir de Dotcom-Tools peut vous montrer simultanément la disponibilité et les performances des serveurs Web à partir de près de 30 emplacements mondiaux.
Comment exécuter un test serveur DNSBL ?
Une liste noire DNS, ou DNSBL, est une liste de noms d’hôtes ou d’adresses IP qui ont été mis sur liste noire, généralement parce que quelqu’un a identifié ou signalé cette adresse comme l’envoi de spams. Il existe de nombreuses listes noires et parfois, les organisations ne se rendent même pas compte que leur propriété intellectuelle a été mise sur une liste noire avant le fait. Cela peut entraîner la non-recevoir des e-mails par les utilisateurs. Pour vérifier si votre ADRESSE IP est sur la liste noire, vous pouvez exécuter un test de liste noire DNS à partir de Dotcom-Tools. Vous pouvez saisir votre nom d’hôte ou adresse IP et l’outil avec vérification par rapport à une liste de fournisseurs de liste noire DNS fiables et populaires. Si votre adresse IP ou domaine a été identifié sur l’une de ces listes, il s’affichera comme un échec.
Comment tester mes serveurs DNS en ligne ?
Comprendre et trouver où les problèmes de DNS se produisent peut s’avérer gênant. Il existe de nombreuses couches, avec plusieurs connexions et chemins DNS, entre vous et le serveur racine, où des problèmes peuvent survenir, et caché du point de vue de l’utilisateur. L’exécution d’un test de trace DNS à partir de Dotcom-Tools peut être un moyen rapide d’identifier les problèmes réseau qui peuvent avoir un impact sur votre site Web. L’avantage de tester votre hôte avec l’outil DNS Trace est que vous pouvez tester à partir de plus de 20 emplacements externes, non mis en cache, dans le monde entier pour vérifier la disponibilité. Cela vous donnera une idée si les problèmes ne proviennent que d’emplacements spécifiques, ou s’il ya un autre problème, peut-être votre cache DNS local, c’est le goulot d’étranglement.
Quel est le meilleur outil de test de charge pour améliorer la vitesse et les performances du site Web?

Le meilleur outil de test de charge pour améliorer la vitesse et les performances du site web sur le marché est LoadView par Dotcom-Monitor. La solution est entièrement basée sur le Web, de sorte que vous n’avez pas besoin de vous soucier d’investir dans tout matériel coûteux supplémentaire. Il vous suffit de créer un compte, de trouver le forfait mensuel qui répond le mieux à vos besoins ou de choisir son plan à la demande chaque fois que votre besoin de tests de charge se fait sentir. Ou mieux encore, essayez l’outil gratuitement d’abord avant de décider de vos prochaines étapes. LoadView utilise de vrais navigateurs, pour vous donner des résultats réels plus précis, ainsi que la possibilité de tester à partir de l’un des plus de 20 emplacements dans le monde entier.
Niveau suivant
Découvrez des fonctionnalités inégalées avec une évolutivité illimitée. Pas de carte de crédit, pas de contrat.