Cómo ejecutar una prueba de velocidad en el sitio web
La guía definitiva
Su sitio web es probablemente el recurso más importante de su empresa. Es el lugar donde los nuevos visitantes vienen a aprender más sobre sus ofertas de productos y servicios, donde los clientes actuales vuelven a comprar, y lo más importante, donde se hace su dinero. Y en el panorama competitivo actual, tiene que ser rápido. Sus clientes potenciales tienen tantas opciones al alcance de su mano. En unos segundos, determinarán si van a comprarte a ti o a otra persona.
Por ejemplo, si estás visitando un sitio web y no se carga, ¿qué haces? Así es. Probablemente cierre la ventana e vaya a buscar la siguiente mejor opción. Seamos honestos, todos somos culpables de hacer eso todos los días, así que sólo piensa si tu sitio web fue lento y ese fue uno de TUS clientes lo hizo. No tan bien, ¿verdad? Todos conocemos algunas de las consecuencias de un sitio web de carga lenta: clientes frustrados, abandono de visitantes, percepción negativa de su marca y, lo más importante, pérdida de ventas.
Entonces, ¿qué puedes hacer para asegurarte de que esto no te pase a ti? Bueno, por suerte para nosotros, internet y los motores de búsqueda existen. Si solo escribes «probar la velocidad de mi sitio web», estás obligado a obtener más opciones de las que sabes qué hacer. Sin embargo, mientras revisa las posibles herramientas de prueba de velocidad del sitio web, elija una herramienta de prueba de velocidad del sitio web que pueda probar desde las ubicaciones de las que proceden sus clientes y visitantes. La experiencia del usuario, tal como se experimenta desde el punto de vista de los usuarios, ofrecerá la mejor información sobre el rendimiento real. Cuando usted está buscando una herramienta gratuita de prueba de velocidad del sitio web, eso significa considerar la elección de uno que puede probar desde las mismas regiones geográficas donde se encuentra su base de usuarios, los navegadores que utilizan, y hasta los dispositivos específicos que utilizan.

Ejecución de una prueba de velocidad en el sitio web
Todo lo que siempre quisiste saber
Ejecutar una prueba de velocidad en el sitio web solo puede tardar unos minutos, pero los resultados que obtiene de su examen pueden terminar dándole una ola de información y más trabajo del que esperaba. Considere por un momento el número de elementos individuales, código JavaScript, imágenes, HTML, CSS, elementos de terceros, etc., que componen una sola página web. Ahora considere la última vez que probó la velocidad de su sitio web. Es posible que haya agregado más páginas, formularios, vídeos, aplicaciones, etc., a su sitio y páginas, pero sin darse cuenta olvidó probar cómo eso ahora está afectando el rendimiento de su sitio web para sus usuarios y visitantes. Ahora imagine tener que ejecutar pruebas de velocidad del sitio web para varias páginas, sitios y en diferentes ubicaciones.
Hace que todo parezca un poco desalentador, ¿no? Pero no te preocupes. Ya sea que sea un desarrollador web, diseñador web o profesional de marketing, las herramientas y temas que cubrimos aquí le darán la información necesaria sobre los diversos informes, métricas y paneles en los que debe centrarse, para que pueda optimizar sus páginas web de manera más eficaz y eficiente. Esta guía cubrirá todos los temas, herramientas y preguntas que necesita saber al ejecutar una prueba de velocidad en el sitio web, por lo que cuando sea el momento adecuado, puede sentirse seguro de que está listo para asumir el desafío!
La velocidad del sitio web importa para SEO
La velocidad del sitio web está jugando un factor aún mayor en SEO, especialmente con la clasificación de Google. Y no sólo para sitios web y aplicaciones de escritorio tradicionales, sino ahora también para dispositivos móviles. Fue hace sólo unos años que Google implementó un índice móvil primero. Hay más de 3.000 millones de dispositivos móviles en el mundo, y se espera que ese número aumente a medida que se conecten más áreas en desarrollo. Por lo tanto, a medida que los usuarios pasan de usar dispositivos de escritorio a dispositivos móviles primero, los desarrolladores y los equipos de marketing deben poner más esfuerzo en asegurar que sus sitios web funcionen rápidamente en dispositivos móviles. Una vez más, la razón detrás de esto es simple. Si tu sitio web está optimizado para dispositivos móviles, cuando los visitantes encuentren tu sitio web y se cargue rápidamente, más probable es que permanezcan más tiempo en tu sitio web y aumenten las ventas y las conversiones.
Un factor importante que juega una parte significativa de la experiencia del usuario es la velocidad de red. Tenga en cuenta que los usuarios van a utilizar diferentes velocidades de red, 3G / 4G / 5G, y de diferentes partes del mundo, por lo que saber qué dispositivos / velocidad de red utilizan sus visitantes y usuarios puede darle una visión importante. Obviamente, los usuarios con una red 3G van a ver tiempos de carga lentos, por lo que como punto de referencia, asegúrese de que su sitio web está optimizado para funcionar bien, incluso con las condiciones de red más lentas.
Los sitios web más rápidos son mejores para los usuarios
Hay un gran artículo del Grupo Nielsen Norman que encontró que a pesar de los avances en la velocidad de Internet en los últimos 20 años, el tiempo de carga de la página web realmente no ha cambiado. Y eso es tanto en dispositivos de escritorio como móviles, pero es peor para los dispositivos móviles, incluso con el aumento de las velocidades de red en la última década. Si sus páginas no están optimizadas, el enfoque del usuario se aleja de sus productos, servicios y contenido, a la velocidad con la que se cargan las páginas.
Una cosa está clara. Los usuarios prefieren un sitio web rápido y no tienen paciencia para esperar. Si has puesto el trabajo y optimizado tus páginas para SEO, y un usuario hace clic en tu página y su primera experiencia es ver la carga de tu página, probablemente ya las hayas perdido. E incluso si se quedan, su experiencia no va a ser genial. Si están juzgando su experiencia únicamente en una carga de página, entonces cualquier recurso pesado que esté sirviendo en páginas posteriores probablemente va a tomar más tiempo. Hay una compensación que las organizaciones deben tener en cuenta al intentar reducir los tiempos de carga de la página web a una velocidad de carga razonable. Es posible que deba renunciar al contenido dinámico, como vídeos o imágenes, para reducir el tiempo de carga de la página web. Un retraso de sólo un segundo es suficiente para romper el enfoque de un visitante.
Mejorar las tasas de conversión
Si las páginas de su sitio web se cargan más rápido, es más probable que los usuarios y visitantes se mantengan comprometidos y enfocados en la tarea que se proponguen. Para los nuevos visitantes, eso significa educarse en los productos y servicios que inicialmente buscaron. Si no se distraen o se posponen cargando lentamente páginas web y contenido, es más probable que se conviertan. Si echamos un vistazo al informe de referencia de Google,informan que a medida que el número de elementos de página, como texto, vídeos e imágenes aumentan de 400 a 6.000 elementos, hay una caída del 95 por ciento en las conversiones. Eso sólo va a mostrarle lo crítica que es la velocidad del sitio web para los visitantes.
Lo mencionamos anteriormente, pero con más personas que utilizan dispositivos móviles, la mayor parte del tráfico web generado hoy en día, y probablemente la tendencia que avanza, es de dispositivos móviles, no de dispositivos de escritorio. Sin embargo, el estudio también encontró que las tasas de conversión con dispositivos móviles son más bajas que los escritorios, ¿qué significa eso para las organizaciones? Esto significa que su enfoque debe centrarse en dos factores principales: un enfoque y una velocidad de primer móvil. Si puedes optimizar tus páginas de conversión superiores, es probable que veas tasas de conversión más altas. En la siguiente sección, hablaremos sobre algunas de las mejoras que su equipo puede implementar.
Identificar áreas de mejora
Las pruebas de velocidad del sitio web pueden ayudarle a identificar exactamente qué componentes, como imágenes, JavaScript, CSS y elementos de terceros están ralentizando su sitio web. Una solicitud HTTP se utiliza para descargar todos estos elementos, lo que termina siendo un factor importante en la rapidez con la que se carga la página web. Cuantas menos solicitudes HTTP, más rápido se cargará la página. Un método importante y el primer paso para reducir el número de solicitudes HTTP es combinar varios scripts en un solo script y combinar estilos CSS en una hoja de estilos.
A diferencia de las páginas web del pasado, más de la responsabilidad por el tiempo de carga de la página se ha empujado a los navegadores, simplemente debido a la naturaleza dinámica de las aplicaciones y sitios actuales. Sin embargo, es probable que la mayoría de los visitantes diarios vengan a su sitio por primera vez, lo que significa que no hay datos almacenados, o almacenados en caché, en su navegador. Al combinar archivos, se asegura de que la experiencia para los visitantes por primera vez sea rápida e ininterrumpida. Además, asegurarse de que la memoria caché está optimizada, tanto para contenido estático como dinámico, puede hacer que una visita de devolución sea más rápida, ya que estos recursos no tienen que descargarse de nuevo. Es sólo otro método para garantizar una experiencia positiva, incluso si los visitantes no son visualmente conscientes de las mejoras que ha hecho.
Percepción positiva de la marca
Una gran experiencia de usuario puede afectar positivamente sus resultados. Por el contrario, una mala experiencia de usuario puede enviar a los visitantes lejos y en los brazos de espera de su competencia. Incluso si tu sitio web es rápido, optimizado y lleno de gran contenido, no significa necesariamente que se conviertan y se conviertan en un cliente de pago. Sin embargo, puede asegurarse de que, independientemente de si lo hacen o no, no se desangan cargando páginas lentamente y potencialmente compartan su experiencia negativa de usuario con todos sus amigos, familiares y compañeros de trabajo. El boca a boca sigue siendo una poderosa herramienta de marketing/social para los consumidores, y más aún en el mundo digital actual.
Con todas las opciones que los consumidores tienen hoy a su alcance, todavía es necesario que a veces confíen en amigos cercanos o contactos para asesoramiento o sus experiencias. Ya sea para asegurarse de que están recibiendo una buena oferta o tratando de encontrar un sitio que ofrece algo que están buscando, si alguien menciona su marca, usted quiere asegurarse de que está en una luz positiva. Lo último de lo que quieres que hablen es de lo geniales que son tus productos y servicios, pero luego tuvieron problemas para buscar productos porque las imágenes se cargaron lentamente, o las páginas tardaron mucho tiempo en cargarse. Los clientes pueden ser más reacios a recomendar sus productos y servicios a otros, y eso es algo que ninguna empresa quiere escuchar.
Sin tarjeta de crédito, sin contrato.
Cómo realizar correctamente una prueba de velocidad en el sitio web
Si eres un desarrollador web experimentado, probablemente ya estés bien versado en las formas de las herramientas de rendimiento del sitio web. Probablemente esté al tanto de las herramientas en el mercado, o probablemente utilice una combinación de herramientas para ayudarle en los esfuerzos de rendimiento de su sitio web. Pero si estás empezando, ¿por dónde empiezas? Una búsqueda rápida le dará un montón de opciones a considerar, como herramientas de prueba de velocidad del sitio web de Dotcom-Tools por Dotcom-Monitor, Pingdom, GTMetrix, Uptrends, Webpagetest, KeyCDN, Cloudinary, entre muchos otros. Cada herramienta de prueba de velocidad del sitio web ofrece diferentes funcionalidades y características, por lo que puede ser un poco abrumador al principio, pero cubriremos cómo realizar correctamente una prueba de velocidad del sitio web y cubrir las diferentes características de algunas de las herramientas de prueba de velocidad de sitio web más populares en el mercado.
Al realizar una prueba de velocidad en el sitio web, es importante comprender qué métricas buscará después de ejecutar la prueba. Como mencionamos anteriormente, un sitio web rápido es crucial para los propósitos de SEO, pero hay otros factores en juego que afectan el rendimiento que su usuario diario no sería consciente de.

Desde una perspectiva SEO, métricas como First Contentful Paint (FCP), First Meaningful Paint (FMP) y Time to Interactive (TTI) son métricas del navegador en la página que deben tenerse en cuenta cuando se asegura de que su sitio web, desde la perspectiva del usuario, sea rápido. Recuerda, cuando los visitantes aterricen por primera vez en tus páginas, no querrán enfrentarse a tener que ver la carga de tu página. Quieren empezar a utilizar su sitio web lo antes posible y buscar el contenido y la información que se propuso encontrar durante su búsqueda. Cada segundo es crítico aquí. Si alguna de estas métricas es lenta, es probable que les dé tiempo para considerar la posibilidad de encontrar un sitio de carga alternativo y más rápido para obtener su información. Es posible que sus propias condiciones de red sean las que hacen que sus páginas web se carguen lentamente, pero desde una perspectiva estrictamente visual/de experiencia del usuario, estas son métricas importantes para profundizar primero en mejorar el rendimiento de la velocidad del sitio web.
Por ejemplo, la prueba de velocidad del sitio web de Dotcom-Tools by Dotcom-Monitor ofrece información sobre el rendimiento de SEO proporcionando un informe lighthouse, junto con un gráfico detallado de cascada (en el que entraremos más adelante). El informe Lighthouse ofrece información crítica sobre los factores y métricas de la velocidad y el rendimiento del sitio web, la accesibilidad, la optimización del SEO de la página web, junto con las mejores prácticas sugeridas. Las herramientas de velocidad del sitio web de Pingdom, GMetrix, Webpagetest, KeyCDN y Cloudinary no ofrecen actualmente esta característica. Al elegir una herramienta de prueba de velocidad del sitio web, es importante elegir una que incluya este informe, ya que le proporciona algunas grandes métricas de referencia seo para empezar a optimizar.
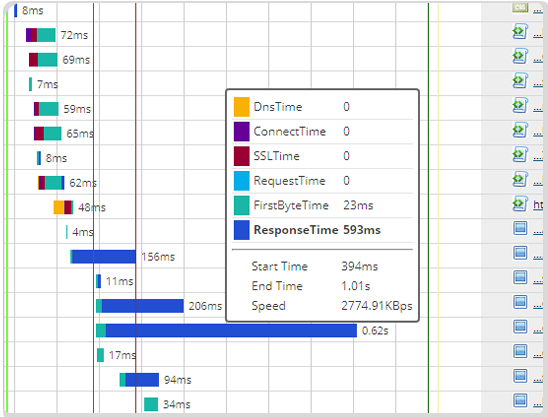
Los gráficos de cascadas son otro recurso importante para utilizar al ejecutar pruebas de velocidad del sitio web. Los datos de estas visualizaciones y gráficos le dan una vista en profundidad de todos los distintos componentes y elementos. Los gráficos de cascada muestran cómo se cargan los distintos recursos del sitio web, junto con la línea de tiempo de esos eventos, durante la carga de la página. La representación visual le permite ver fácilmente qué recursos están tomando más tiempo, o tomando la menor cantidad de tiempo, junto con cualquier error detectado, para que pueda mejorar aquellos elementos que están ralentizando el tiempo de carga de su sitio web o simplemente rotos. Los datos de los gráficos de cascadas no son algo que el visitante promedio conocería desde una perspectiva visual, pero hacer mejoras en cualquier elemento de carga lenta, componentes de terceros y errores, junto con información de los informes de Lighthouse, puede mejorar drásticamente la velocidad y el rendimiento general de la página del sitio web.
Los gráficos de cascada pueden ser abrumadores para mirar inicialmente, ya que proporcionan mucha información sobre los elementos y solicitudes que afectan al rendimiento de una página web específica, como imágenes, HTML, CSS, JavaScript, hosts, DOM y más. Normalmente, cuantos más elementos tenga, más tiempo tardará una página en cargarse, pero ese no es necesariamente el caso todo el tiempo. Lo bueno es que debido a que es una visualización del tiempo de la página de carga a través de una línea de tiempo, puede ver rápidamente qué elementos están obstaculizando el rendimiento y cuándo se producen a medida que se carga la página.
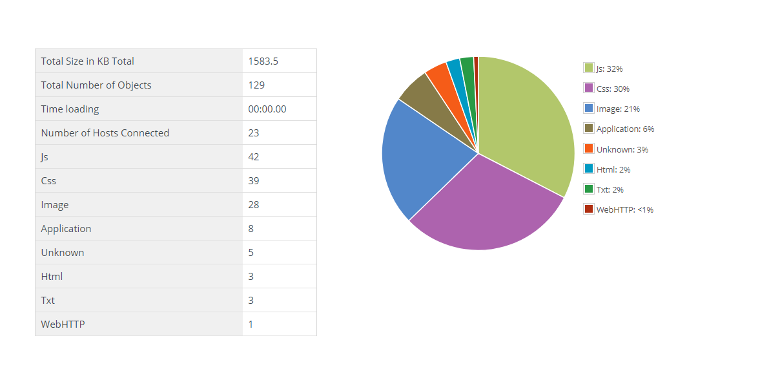
La prueba de velocidad del sitio web Dotcom-Tools de Dotcom-Monitor proporciona a los usuarios un resumen básico y visualización del gráfico circular de la página, junto con un desglose de todos los elementos y sus tamaños, los elementos más lentos y rápidos, un desglose del rendimiento, errores y el gráfico de cascada completo. Además, puede ver el tiempo de carga de velocidad del sitio web desde una visita repetida, por lo que puede comparar los tiempos con la prueba inicial. Otras herramientas de prueba de velocidad del sitio web ofrecen las mismas características y funcionalidad de una manera similar, sin embargo, la herramienta de prueba de velocidad del sitio web de Cloudinary se centra principalmente en el análisis y optimización de imágenes. No va a ver un desglose completo de los elementos de la página web como lo haría con otras herramientas de prueba de velocidad del sitio web que hemos mencionado.
Uno de los factores más importantes al ejecutar una prueba de velocidad en el sitio web es la ubicación. Sus visitantes provienen de todo el mundo, pero tal vez la mayoría visita desde ubicaciones geográficas específicas. Es importante que la herramienta de prueba de velocidad del sitio web que elijas ofrezca la capacidad de probar desde múltiples ubicaciones, para que puedas apostar una mejor idea del rendimiento real visto por el usuario.
Mirando algunas de las populares herramientas de prueba de velocidad del sitio web en Internet, algunos ofrecen una lista más completa de ubicaciones y opciones que otros. Por ejemplo, la herramienta de prueba de velocidad del sitio web de Pingdom ofrece siete ubicaciones, pero solo puede usar una a la vez para una prueba. Del mismo modo, la herramienta gratuita de prueba de velocidad del sitio web de GTMetrix ofrece una ubicación en Vancouver, Canadá, pero debe registrarse para obtener acceso a sus otras ubicaciones. Uptrends es como Pingdom, ya que solo se puede probar desde una ubicación, pero ofrecen 11 ubicaciones en total y opciones para navegadores y dispositivos móviles. Y por último, KeyCDN ofrece 10 ubicaciones, pero de nuevo, solo puede probar una a la vez.
La prueba de velocidad del sitio web de Dotcom-Tools by Dotcom-Monitor ofrece a los usuarios seleccionar hasta 25 ubicaciones para una sola prueba de velocidad del sitio web, para que pueda probar la velocidad de su sitio web desde varias ubicaciones a la vez. Uno No tienes que manejarlos uno por uno. Además, los usuarios tienen la opción de seleccionar entre ubicaciones en China, detrás del Gran Cortafuegos de China, e incluye opciones para elegir entre siete navegadores móviles y de escritorio, como Chrome, Firefox, Internet Explorer, Android, iOS y Blackberry. Una vez completada la prueba, podrá ver un resumen del rendimiento, gráficos de cascada completos, errores (si se encontraron alguno) e informes de Lighthouse, lo que le da todo en la información que necesita para comenzar a optimizar la velocidad de su sitio web.
Por último, Dotcom-Tools ofrece pruebas y herramientas gratuitas adicionales, como una prueba de ping, prueba dns/traceroute, DNSBL (lista negra dns), pruebas de servidor web y de correo electrónico, el grabador web EveryStep para probar el rendimiento de las aplicaciones web, así como varias otras pruebas gratuitas.
Ver todas las pruebas y herramientas gratuitas.
Términos de prueba de velocidad del sitio web
Waterfall Chart
Un gráfico de cascada es una visualización visual de todos los elementos y recursos que se descargaron, en orden, durante la carga de la página e incluye métricas sobre DNS, conexión, SSL, CSS, JavaScript, imágenes, plugins y más.
First Visit
La primera visita se refiere a la hora en que un usuario accede a su página y no tiene recursos almacenados en su navegador, o una caché vacía.
Repeat Visit
Las visitas repetidas, o el modo almacenado en caché, se usan para mostrar cómo se carga la página cuando el usuario accede a la página por segunda vez cuando los recursos se almacenan en su explorador. Esto permite que los recursos se preen caché, por lo que los recursos no tienen que ser descargados de nuevo, lo que hace que los tiempos de carga de página sean más rápidos para el usuario.
Tiempo de carga
En las pruebas de velocidad del sitio web, el tiempo de carga es la única métrica que se utiliza con mayor frecuencia para comparar el rendimiento. Es el tiempo que tardó la página en descargarse, representarse y mostrarse completamente al usuario.
Tiempo dns
El tiempo dns (sistema de nombres de dominio) hace referencia al tiempo que tarda el DNS en resolver los distintos nombres de host y sus recursos. Por ejemplo, si su sitio utiliza elementos de terceros, como Google Analytics, por ejemplo, tendrá que realizar una búsqueda para el dominio de Google Analytics junto con su dominio.
Tiempo de conexión
El tiempo de conexión o la conexión TCP (Transmission Control Protocol) es el tiempo que se tarda en crear una conexión entre el cliente y el servidor. El cliente y el servidor deben conectarse antes de que se inicie la comunicación de datos.
Tiempo SSL
Si su sitio utiliza HTTPS para una conexión más segura, el tiempo SSL (Secure Sockets Layer) se refiere al tiempo que tarda el navegador en finalizar el protocolo de enlace SSL.
Es hora de primer byte
El tiempo de primer byte (TTFB) es el tiempo que tarda el explorador en recibir el primer byte de datos del servidor.
Tiempo de respuesta
El tiempo de respuesta se refiere al tiempo que tarda el navegador en enviar una solicitud y se descarga HTML.
Tiempos de carga DOM
Los tiempos de carga DOM (Modelo de objetos de documento) es el tiempo que se tarda en cargar y compilar el DOM. Es posible que otros componentes, como imágenes y scripts, sigan cargándolos en este momento. Las pruebas de velocidad del sitio web pueden ayudar a identificar cualquier elemento DOM que pueda estar bloqueando o retrasando el tiempo de carga.
Códigos de respuesta
Los códigos de respuesta, comúnmente denominados códigos HTTP o códigos de respuesta del servidor, pueden indicarle si las respuestas HTTP específicas se realizaron correctamente o no. Por ejemplo, 200 códigos le mostrarán respuestas correctas. Las 400 o 500 respuestas son respuestas de error. 400 respuestas de error indican que hay un problema de cliente. 500 códigos de error identifican cualquier problema de respuesta del servidor.
Primera pintura contenta
First Contentful Paint (FCP) es una métrica rastreada en Lighthouse. Mide el tiempo que tardó el navegador en renderizar, o pintar, el primer bit de contenido del DOM.
Tiempo para interactivo
Time to Interactive, o TTI, es otra métrica lighthouse. Se define como el tiempo que tardó la página en ser interactiva o lista para ser introducida por el usuario.
Primera pintura significativa
First Meaningful Paint (FMP) es el tiempo que tarda una página en descargar o representar contenido «significativo» desde la perspectiva desde el usuario. El contenido significativo difiere según la página, pero normalmente se produce cuando el encabezado superior, la navegación y cualquier elemento por encima del pliegue, etc., están listos.
Pintura contenta más grande
La pintura contenta más grande mide el tiempo que tardó el contenido principal de una página web en descargarse y estar listo para su uso, dentro de la vista de los usuarios. Esta métrica es específica de imágenes, bloques de contenido o imágenes de fondo. Los elementos de vídeo no se utilizan en esta métrica. Esta métrica también está orientada más a dispositivos móviles, en lugar de dispositivos de escritorio.
Primera CPU inactiva
Otra métrica lighthouse, First CPU Idle se mide por el tiempo que un usuario tardó en interactuar primero con su sitio, como hacer clic en una imagen, y cuando el navegador respondió a su clic, o interacción. Quieres una velocidad entre 0-130 ms
Índice de velocidad
Índice de velocidad es el tiempo que tarda todo el contenido anterior en renderizarse. En términos de informes lighthouse, cuanto más rápido estén listos, mayor será su puntuación de índice de velocidad.
Prueba de velocidad del sitio web de Google: ¿es mejor?
Google PageSpeed Insights (PSI) es una herramienta de prueba de velocidad del sitio web que, junto con los informes proporcionados de Lighthouse, proporciona resultados de rendimiento tanto para dispositivos de escritorio como móviles. La prueba no incluye la opción de realizar pruebas desde ubicaciones específicas. Su enfoque principal es poder proporcionar datos sobre elementos en la página que pueden estar ralentizando la velocidad de carga de la página web y recomendaciones sobre cómo mejorar el rendimiento de la velocidad de la página y los tiempos de carga. La herramienta proporciona a los usuarios una puntuación de 100. Cualquier cosa más de 90 es genial, pero cualquier cosa entre 50-90 requiere atención. Psi es ideal para encontrar rápidamente qué artículos pueden necesitar atención, pero no muestra el rendimiento de regiones geográficas específicas, que es realmente lo que se requiere si tiene visitantes que están distribuidos geográficamente.


La herramienta de prueba de velocidad del sitio web GTMetrix proporciona a los usuarios la capacidad de probar el rendimiento de su sitio web y proporciona resultados de rendimiento a través de YSlow, que es un software de análisis de páginas web de código abierto. Su sitio web recibe un grado de GMetrix, al igual que en la escuela, de F a A. La versión que está disponible en su sitio web le permite probar desde una sola ubicación, Vancouver, Canadá y a través de un navegador Chrome. Sin embargo, si se registra para obtener su versión gratuita, puede seleccionar entre 7 ubicaciones, de regiones de Sudamérica, Europa y APAC. Sus planes Pro, a partir de $10, proporcionan acceso a ubicaciones adicionales.
Al igual que la prueba de velocidad del sitio web Dotcom-Tools, la herramienta GTMetrix ofrece gráficos de cascadas e informes lighthouse que puede revisar después de la prueba, que proporciona sugerencias sobre elementos específicos que deben ser revisados. También tienen una función de vídeo, que muestra cómo se cargó la página y dónde se produjeron los cuellos de botella, pero debe registrarse para su cuenta gratuita para utilizar esa característica. Los usuarios también tienen la opción de compartir los resultados de las pruebas, ya sea a través de un enlace o Facebook y LinkedIn. Una cosa que encontramos con GTMetrix es que a veces la prueba tomó más de 2 minutos y dio un error de tiempo fuera, por lo que puede no ser tan confiable como las otras herramientas de prueba de velocidad del sitio web.
Dotcom-Herramientas
La prueba de velocidad del sitio web Dotcom-Tools de Dotcom-Monitor ofrece a los usuarios probar, simultáneamente, desde 25 georegiones, incluso desde detrás del Gran Cortafuegos de China. Este es un gran diferenciador con otras herramientas, ya que no tiene que registrarse y crear ninguna cuenta adicional. También puede ejecutar pruebas en diferentes navegadores y dispositivos móviles y de escritorio. Después de ejecutar la prueba, los usuarios pueden revisar los informes de rendimiento, junto con los informes de PageSpeed Insights. La herramienta también muestra los tiempos de carga de la visita inicial, así como las métricas de una visita repetida, para que pueda ver cómo difieren los resultados en función de los recursos de almacenamiento en caché.
Los resultados se proporcionan en 5 categorías diferentes: Resumen, Rendimiento, Gráfico de cascada, Host y Errores. Los resultados de cada categoría son fáciles de leer e incluyen una visión de los elementos más rápidos y lentos, por lo que sin profundizar en el gráfico de cascada usted sabe qué elementos priorizar. Por último, la herramienta ofrece la capacidad de compartir fácilmente sus resultados por correo electrónico, en PDF o CSV, con las partes interesadas y las personas de su elección.

Pingdom
La prueba de velocidad del sitio web de Pingdom es otra herramienta popular. Uno de los beneficios de su herramienta gratuita, en comparación con algunos de los otros, es que se puede elegir entre 7 ubicaciones. Sin embargo, solo puede probar desde una ubicación a la vez. Una vez completada la prueba, le proporcionan un resumen general de los resultados y una calificación, de A a E. Cualquier puntuación por debajo de 50, o por debajo de una calificación de F, recibe una letra adicional basada en resultados de puntuación en incrementos de 10 puntos.
Los resultados se muestran y organizan muy bien. Los usuarios reciben recomendaciones para revisar, así como un gráfico de cascada de los resultados. Además, la herramienta Pindgom proporciona desgloses detallados del tamaño del contenido y las solicitudes por tipo, así como el tamaño del contenido y las solicitudes por dominio. La herramienta Pingdom no muestra el gráfico de cascada completo, que puede ser ideal si su sitio web tiene mucho elemento que mostrar. Muestra cada línea en incrementos de 10 líneas. Sin embargo, puede paginar rápidamente los resultados. Además, otra gran característica de la herramienta es que puede filtrar por 14 criterios diferentes, como el orden de carga, el tiempo de carga, el código de estado, el tiempo SSL y muchos otros. Al igual que la herramienta de prueba de velocidad del sitio web GTMetrix, los usuarios pueden compartir rápidamente los resultados a través de LinkedIn, Facebook o un enlace estándar que puede enviar por correo electrónico. Los usuarios también tienen la opción de descargar un archivo HAR de los resultados.
Tendencias alcistas
La prueba de velocidad del sitio web de Uptrends es otra herramienta sencilla para medir la velocidad del sitio web. Al igual que algunas de las otras herramientas de esta lista, Uptrends ofrece hasta 11 ubicaciones para probar, pero solo puedes probar una a la vez. La herramienta ofrece varios dispositivos de escritorio (Chrome, Internet Explorer, Firefox y PhantomJS) y dispositivos móviles (Apple, Samsung, Google y más) para elegir, junto con opciones de limitación de ancho de banda (2G / 3G / 4G).
Una vez que los resultados de las pruebas están listos, la herramienta Uptrends muestra los resultados generales del rendimiento, los desgloses y los gráficos circulares. Los elementos se dividen en varias categorías, como tipos de objetos, bytes de objeto, códigos de respuesta y dominios, por lo que puede ver qué elementos están ocupando la mayoría de los recursos. Junto con los desgloses, los usuarios también pueden ver el gráfico de cascada completo y o filtrar el gráfico de cascada por diferentes fuentes de dominio, como anuncios, recursos de terceros, redes sociales, CDN y de primera. Y al igual que las otras herramientas de prueba de velocidad del sitio web, también tiene la opción de compartir los resultados a través de un enlace único.


WebPageTest
Otra herramienta favorita entre los desarrolladores web es la herramienta de prueba de velocidad del sitio web de WebPageTest by Catchpoint. Esta herramienta ofrece algunas características y opciones adicionales que las otras herramientas de esta lista no ofrecen. Los usuarios tienen la opción de ejecutar una simple prueba de velocidad web, una prueba de velocidad avanzada, una comparación visual de varios sitios web y una prueba de ruta de seguimiento. Ejecutar una prueba de velocidad simple le permite probar desde una sola ubicación (Virginia) y elegir entre escritorio o móvil (3G / 4G). La prueba avanzada permite a los usuarios seleccionar entre más de 70 ubicaciones, opciones móviles y de escritorio, de todo el mundo. Además, los usuarios pueden ajustar sus pruebas eligiendo entre diferentes tipos de conexión (cable, 2G / 3G / 4G, LTE, y más), opciones de primera o repetición, y la captura de vídeo. Al igual que otras herramientas, solo puede seleccionar entre una ubicación a la vez.
Una vez completada la prueba, los usuarios pueden ver un desglose completo de la prueba, junto con el informe Lighthouse, que es otra opción que puede elegir mostrar antes de la prueba. La herramienta le proporciona una calificación según diferentes métricas, como seguridad, primer byte, almacenamiento en caché y otras. Además, puede examinar y revisar datos de resumen, gráficos de cascadas, desgloses de contenido, capturas de pantalla y mucho más. Una cosa a tener en cuenta con WebPageTest es que hay una gran cantidad de datos para analizar a través, lo que puede hacer que sea un poco abrumador para alguien que lo utiliza por primera vez. También se asocian con Cloudinary para proporcionar análisis de imágenes y RequestMap para identificar solicitudes internas y de terceros. Una característica que no está disponible a través de la herramienta gratuita WebPageTest es la capacidad de compartir resultados.
¿Cuál es la mejor herramienta de prueba de velocidad del sitio web?
en navegadores reales de 25 ubicaciones en todo el mundo
Cómo leer un gráfico de cascada de prueba de velocidad del sitio web
Los gráficos de cascada pueden ser una gran herramienta para identificar cuellos de botella de rendimiento y identificar exactamente qué elementos se ven afectados y dónde se produjeron en el proceso de carga de página. Sin embargo, los gráficos de cascadas pueden mostrar mucha información a la vez, por lo que podría ser difícil para alguien que no está tan familiarizado con ellos distinguir fácilmente en qué elementos actuar. Pasaremos por cómo leer, comprender e implementar optimizaciones de sitios web en función de los principales factores que contribuyen a ralentizar la carga de sitios web.
Un vistazo rápido a los tamaños puede mostrarle cualquier recurso que pueda ser demasiado grande, como imágenes sobre un tamaño de archivo específico. Si tiene alguna imagen de más de 1 MB, por ejemplo, esta podría ser una buena oportunidad para comprimir esas imágenes para que sean más pequeñas y se carguen más rápidamente. A veces, las imágenes grandes y de alta calidad realmente pueden añadir a la personalización de marca y las imágenes de su sitio web, pero en última instancia afectan a la experiencia del usuario, lo que hace que el tiempo de carga de su sitio web aumente. Esto es especialmente importante para la experiencia móvil, donde las velocidades de conexión varían, y las imágenes de alta resolución pueden afectar drásticamente los tiempos de carga para los usuarios que tienen velocidades de conexión más lentas.
Otro factor para tiempos de carga lentos del sitio web es el propio código JavaScript. JavaScript puede conformar una gran parte de sus sitios web, por lo que un par de recomendaciones para optimizar su JavaScript es minificarlo o eliminar los elementos que no son críticos para la página. Cada vez que la página se carga para un visitante, JavaScript debe cargarse antes de continuar con la siguiente tarea. Hay varios plugins que pueden ayudar con este proceso. Otras opciones incluyen aplazar JavaScript para cargar después de que la página esté visible, cargar JavaScript de forma asincrónica, lo que significa que se carga por separado del resto de la página web, o ponerlo en línea, lo que esencialmente lo lleva al HTML existente, ayudándolo a cargar más rápido. Lo bueno de las herramientas de pruebas de velocidad del sitio web es que puede ver cuánto JavaScript compensa el peso de su página. Un ejemplo de eso se muestra aquí.
Estos son solo algunos de los principales factores que pueden contribuir a la carga lenta de páginas web. Una solución que aún no hemos discutido es el uso de una red CDN (Content Delivery Network). Las CDN le permiten alojar sus páginas en servidores ubicados en diferentes regiones geográficas, más cerca de donde se encuentran la mayoría de sus visitantes y usuarios, en lugar de su propio servidor web. Obviamente, invertir en una RED CDN puede ser un esfuerzo costoso para algunas organizaciones, pero si su sitio web va a ver mucho tráfico de varias regiones alrededor del mundo, muy bien podría valer la pena la inversión para proporcionar una experiencia de usuario rápida y confiable.
Pruebas de velocidad del sitio web móvil
¿Proporcionan alguna información adicional?
Hablamos brevemente sobre la importancia de la velocidad de los dispositivos móviles a principios de este artículo y cómo los dispositivos móviles se utilizan ahora en más de la mitad de todas las búsquedas en línea, pero para reiterar, la velocidad se convirtió en un factor de clasificación para las búsquedas móviles 2018. Para la comparación, la velocidad de escritorio fue un factor de clasificación en 2010. Es posible que tu sitio web siga ocupando un lugar alto si está cargado de contenido excelente, pero si tu sitio web no está optimizado para dispositivos móviles, una de las consecuencias es una clasificación más baja en serps (Search Engine Results Page). Como desarrollador web o comercializador, es fundamental que tenga en cuenta qué dispositivos utilizan sus visitantes y asegúrese de que están optimizados para dispositivos móviles.
Prueba de velocidad de página en móvil vs escritorio

Al ejecutar una prueba de velocidad para un dispositivo móvil y un dispositivo de escritorio, es posible que vea que los resultados de rendimiento son diferentes. Puede haber algunas razones para esto. En primer lugar, los usuarios de dispositivos móviles se verán muy afectados por su velocidad de conexión (3G/ 4G / 5G, Wi-Fi, etc.). Otro factor puede ser cómo se carga el CSS de la página. Los dispositivos móviles representan CSS de forma diferente en comparación con los dispositivos de escritorio, como cambiar el tamaño de las imágenes y las consideraciones en torno a los tamaños de ventana gráfica/pantalla. Por último, ubicación. Obviamente, si tienes un visitante de Londres accediendo a tu página que sirvió desde los EE.UU., va a ser más lento para ese individuo que para las personas en los EE.UU.
Si consideramos las pruebas de velocidad del sitio web utilizando PageSpeed Insights de Google, hay ciertas suposiciones que se hacen. Por ejemplo, la herramienta PageSpeed Insights utiliza lo que llaman un «dispositivo de nivel medio» (Moto G4) como base para la prueba de velocidad. Es importante encontrar una herramienta de prueba de velocidad en el sitio web que pueda ejecutar con diferentes dispositivos móviles, ya que proporcionarán más resultados del mundo real. Además, la herramienta PageSpeed Insights utiliza servidores basados solo en EE. UU. Una vez más, desea encontrar una herramienta que le permita probar desde lugares de todo el mundo, ya que es probable que sus visitantes no todos vengan de los EE.UU.
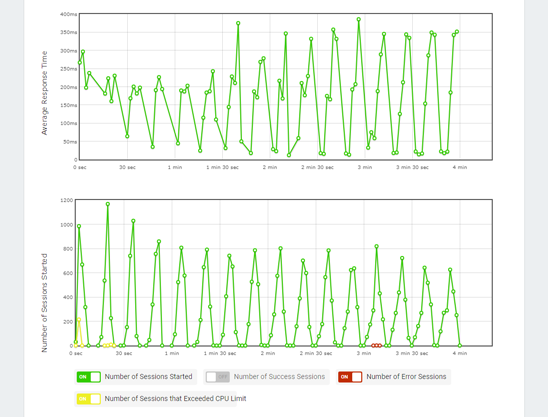
Pruebas de carga frente a pruebas de velocidad
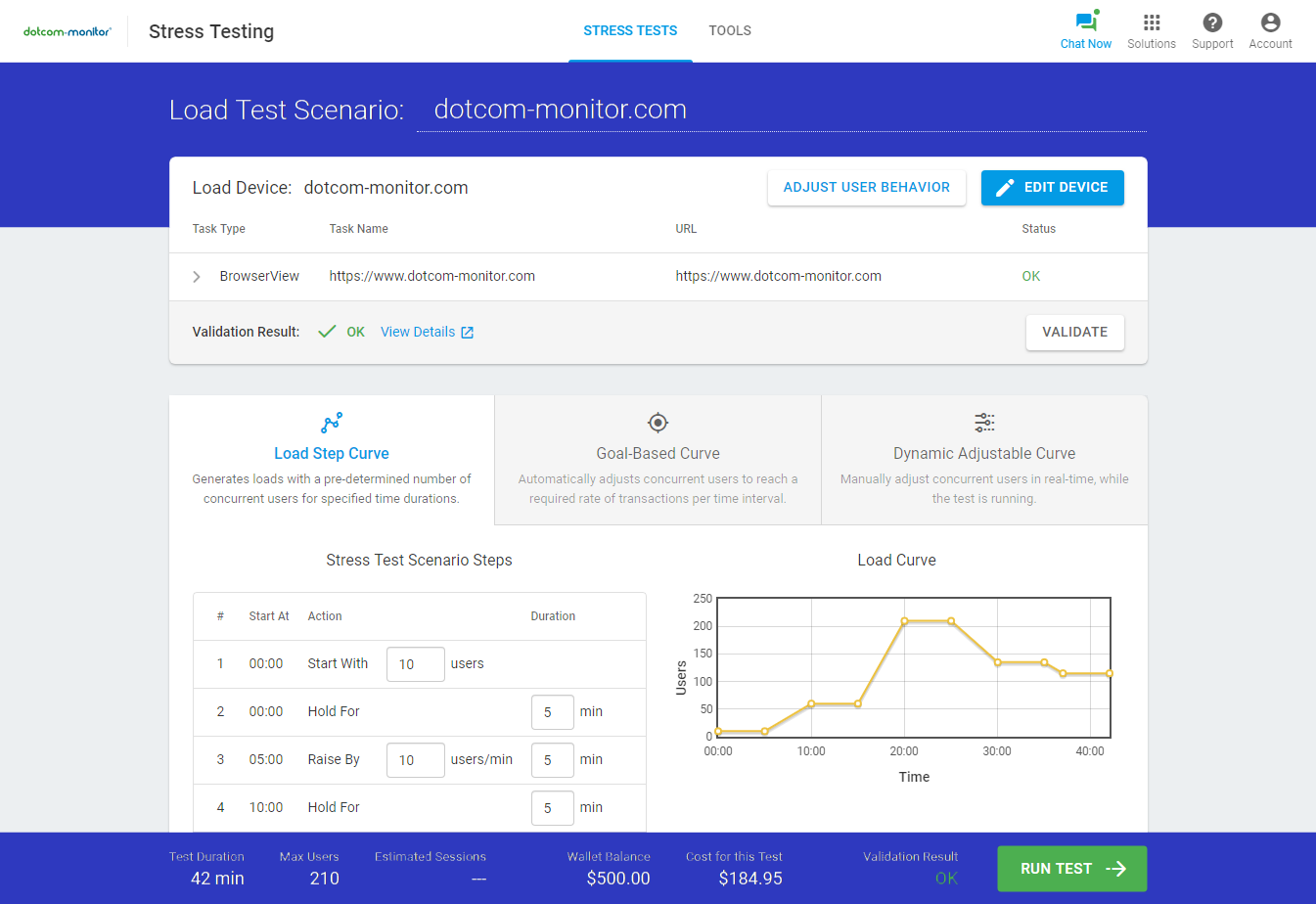
El enfoque de lo que hemos estado discutiendo hasta este momento ha sido cómo optimizar su sitio web para que se cargue rápidamente y no dificulte la experiencia del usuario. Las pruebas de carga de su sitio web llevan el concepto de pruebas de velocidad del sitio web aún más lejos. Las pruebas de carga son una forma de pruebas de rendimiento que pueden mostrarle cómo responde su sitio web a niveles pesados de tráfico.
Por ejemplo, si vas a llevar a cabo una gran promoción o eres un sitio de comercio electrónico que se está preparando para el Black Friday, la expectativa es que vas a tener cientos, si no miles, de visitantes que llegan a tu página al mismo tiempo. Las pruebas de carga pueden ayudar a simular estos escenarios de carga pesada del mundo real, para que pueda comprender el rendimiento de su sitio web para que pueda identificar los cuellos de botella de rendimiento, los problemas de escalabilidad, la degradación del rendimiento y cómo cambian las métricas de infraestructura y rendimiento como CPU, RAM, E/S de disco y ancho de banda con un nivel de carga variable. Las pruebas de carga pueden ayudar a responder preguntas como las siguientes:
- ¿Cuántos usuarios simultáneos puede manejar mi sitio web antes de que se afecte el rendimiento?
- ¿Cómo afectan los usuarios simultáneos al rendimiento de la aplicación o del sitio web?
- ¿Cuántas transacciones de usuario puede manejar mi sitio web o aplicación?
- ¿Cuál es el punto de quiebre? ¿Cuándo se agotará la página de recursos?
Las pruebas de carga son un paso crítico para comprender cómo se verán afectados los usuarios reales durante los períodos de tráfico pesado. Hay algunas grandes soluciones que ayudan a automatizar el proceso de pruebas de carga y hablaremos más sobre las de las secciones siguientes.
Por qué las pruebas de carga ayudan a la velocidad de su sitio web
Uno de los principales objetivos de las pruebas de carga es simular, lo más cerca posible, el tráfico del mundo real que espera que sus sitios web, aplicaciones y sistemas puedan gestionar sin bloquearse. Si administra una tienda en línea, probablemente habrá momentos en los que el tráfico aumenta, como tienden a hacer alrededor de las grandes vacaciones de compras, pero las pruebas de carga le proporcionan la seguridad de saber que su sistema debe ser capaz de responder normalmente durante esos picos de tráfico. Parte del proceso de prueba de carga es definir aquellos componentes y elementos que, cuando están bajo tensión, muestran signos de degradación del rendimiento. Una vez identificados esos elementos, debería ser capaz de priorizar y corregir más fácilmente esos cuellos de botella, lo que a su vez, ayuda a disminuir los tiempos de carga de la página del sitio web. Como hemos mencionado antes, una velocidad de carga lenta del sitio web es el factor número uno que puede rechazar a un visitante potencial.
Además, las pruebas de carga pueden ayudar a determinar cómo reaccionan las aplicaciones a los picos de tráfico. Las aplicaciones web actuales se crean y dependen de muchas tecnologías y componentes de terceros. Estas aplicaciones web sirven para proporcionar una experiencia más dinámica que las páginas web antiguas. Una vez más, las pruebas de carga pueden ayudar a identificar aquellos elementos que son cruciales para la funcionalidad y el rendimiento general de las aplicaciones y, a su vez, la experiencia del usuario final. Si no es lo suficientemente rápido, encontrarán otra aplicación que es.
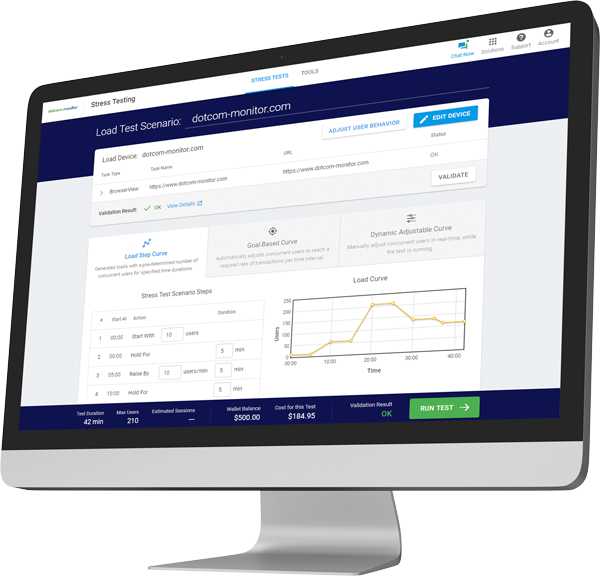
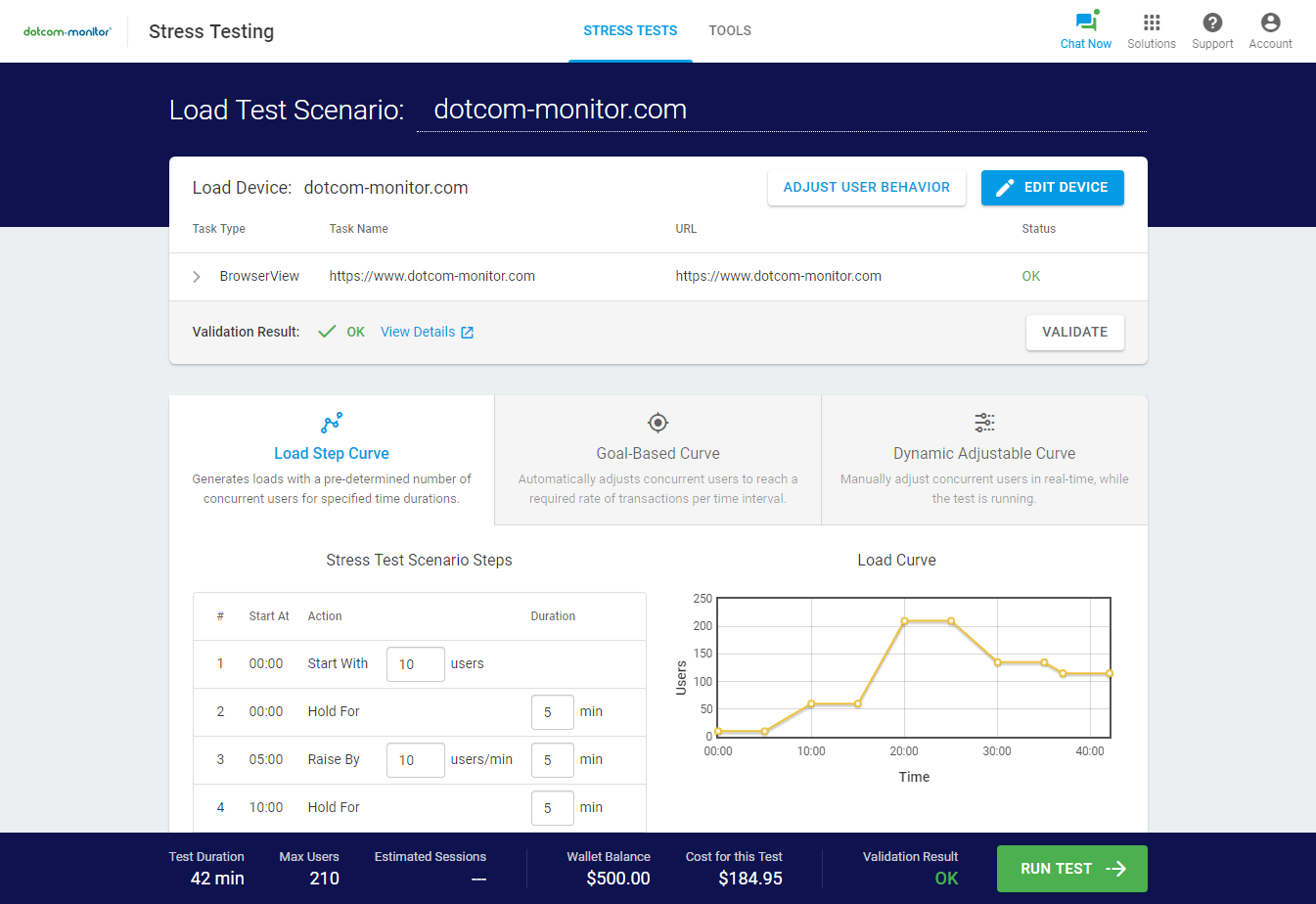
Mejorar la velocidad de su sitio web con LoadView
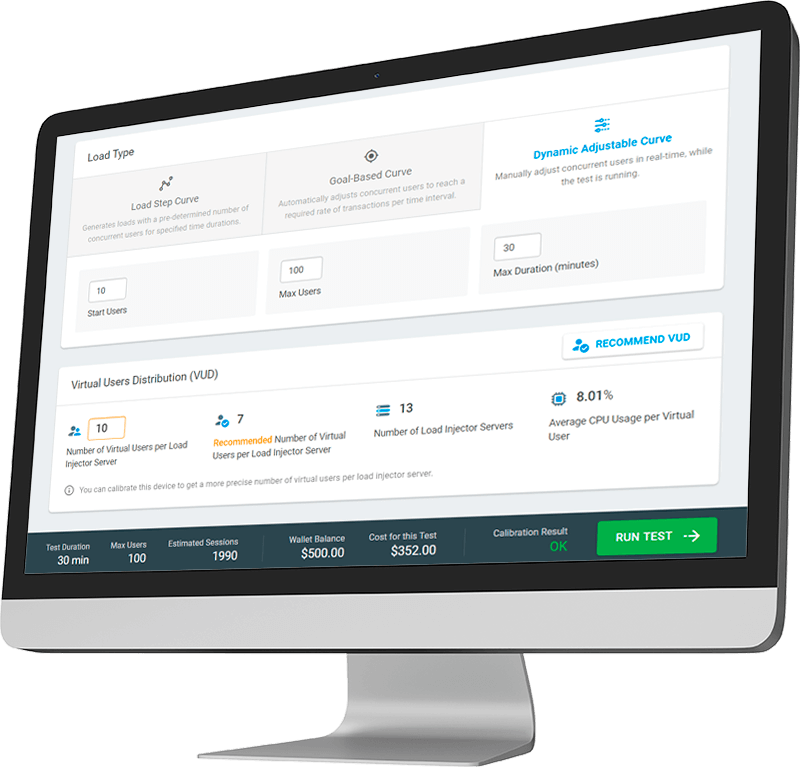
LoadView es una de las mejores soluciones de pruebas de rendimiento en el mercado hoy en día. La solución está completamente basada en la nube, por lo que no hay necesidad de invertir en ninguna infraestructura adicional, hardware, y los dolores de cabeza y el papeleo que vienen junto con tener que administrar todo eso. LoadView es perfecto para las páginas web de pruebas de carga, pero también se puede utilizar para cargar medios de streaming de prueba, API y servicios web, y aplicaciones web también. LoadView también utiliza navegadores reales, por lo que configura fácilmente sus pruebas para medir el rendimiento dentro de navegadores como Chrome, Internet Explorer, Android e iOS.
Algunas herramientas de pruebas de carga solo pueden proporcionar pruebas basadas en protocolos, lo cual es bueno para algunos casos, pero cuando su objetivo es descubrir cómo la velocidad de carga de su sitio web está afectando a los usuarios en condiciones de carga específicas, necesita una plataforma que utilice pruebas reales basadas en navegador, para que obtenga datos de prueba más precisos. Los usuarios utilizan navegadores reales, por lo que deben realizar pruebas de carga. Además de eso, LoadView proporciona algunas otras grandes características, como la capacidad de elegir diferentes curvas de carga, definir condiciones de red (que, como hemos comentado anteriormente, es fundamental para los dispositivos móviles), y una red de más de 20 servidores de inyector de carga para elegir. Todas estas características ayudan a los desarrolladores y a los equipos de DevOps a ejecutar pruebas de carga más precisas y eficientes.
Y no solo eso, la solución LoadView es solo una de las muchas soluciones dentro de la plataforma de prueba y supervisión de rendimiento Dotcom-Monitor, por lo que si desea supervisar sus páginas web, aplicaciones web y API en producción, puede configurarlo fácilmente a través del mismo panel de cristal.
Prueba de la velocidad del servidor web
Además de probar la velocidad de su sitio web, también debe probar el rendimiento de su servidor web mediante la ejecución de una prueba de velocidad del servidor web. Garantizar que su servidor web esté correctamente ajustado y que el hardware y la infraestructura estén optimizados y dimensionados adecuadamente es fundamental para el rendimiento de las aplicaciones web y los sitios web que atiende a sus visitantes y usuarios. Una prueba de velocidad del servidor web muestra métricas sobre los tiempos de respuesta, la validez del certificado, cualquier error de DNS, junto con cualquier servidor específico o códigos de error DNS, para que pueda saber por dónde empezar si hay algún problema de servidor o DNS.
La mayoría de las veces, las razones detrás de la carga de su sitio web lentamente se deben a problemas de front-end que discutimos anteriormente, como imágenes, CSS, JavaScript, etc. Sin embargo, si ha optimizado estos activos y recursos variables, pero su sitio todavía se está cargando lentamente, es posible que esté buscando en la dirección incorrecta. Probar el rendimiento del servidor web y ver una respuesta lenta cronometrada podría ser el resultado de problemas de hardware, conectividad de red o su servicio de alojamiento web.
Por último, es importante usar una herramienta que pueda probar la prueba de velocidad del servidor web con varias ubicaciones globales y puntos de conexión, para que pueda tener una buena sensación de cómo se compara la velocidad del servidor web con diferentes regiones y dónde se encuentran problemas de rendimiento específicos.
¿Cómo comprueba mi velocidad de servidor?
Si se pregunta cómo comprobar el rendimiento del servidor web, la prueba de velocidad del servidor web de Dotcom-Tools by Dotcom-Monitor puede darle una visión rápida de las métricas del servidor de casi 30 ubicaciones de todo el mundo. La prueba es muy sencilla, fácil de usar y le proporciona métricas de un vistazo para que pueda identificar rápidamente las áreas que pueden necesitar mejoras.
Para comenzar la prueba, simplemente introduzca la dirección URL que desea probar. La prueba de velocidad del servidor web acepta sitios que son HTTP o HTTPS. HTTPS son diferentes de los sitios HTTP en los que utilizan un certificado SSL, que proporciona a los usuarios una experiencia de navegación más segura, ya que cualquier dato que se envía está cifrado y protegido. Es más probable que los visitantes confíen en sitios y empresas que utilizan certificados SSL. Los certificados SSL son especialmente importantes para las instituciones bancarias/financieras y los sitios y aplicaciones de comercio electrónico para proteger su información bancaria, datos de tarjetas de crédito e información personal.
Para los sitios web HTTPS, puede comprobar el nombre común (CN) del certificado, la autoridad, la fecha, la revocación y el uso. Las comprobaciones avanzadas del servidor web incluyen probar los parámetros GET/POST, verificar el inicio de sesión con un nombre de usuario y una contraseña y comprobar los encabezados HTTP específicos. Una vez iniciada la prueba de velocidad del servidor web, verá los tiempos de respuesta del servidor por ubicación, junto con los datos pertinentes relativos a errores de certificado o DNS, códigos de error HTTP o instancias en las que se agote el tiempo de tiempo de salida de la conexión.
Prueba de respuesta del servidor web frente a velocidad del servidor web
Al ejecutar pruebas de velocidad del servidor web, es posible que vea diferentes códigos de error y descripciones que no están necesariamente relacionados con la velocidad del servidor web. Los códigos de estado HTTP se utilizan para ayudarle a diferenciar entre respuestas válidas y respuestas de error. Hay cinco grupos de códigos de estado HTTP, pero algunos de los códigos de estado HTTP típicos en los que puede encontrarse al ejecutar la prueba de velocidad del servidor web incluyen lo siguiente:
- 2xx. La categoría de códigos 2xx indica que las acciones del cliente se recibieron correctamente.
- 3xx. La categoría 3xx identifica dónde el explorador debe realizar acciones adicionales o la solicitud se redirigió a un destino diferente. Los códigos 3xx se utilizan normalmente en la redirección de URL
- 4xx. La categoría 4xx muestra los errores del cliente. El código 4xx común que verá es un error 404, que le indica que no se pudo encontrar el recurso solicitado.
- 5xx. La categoría 5xx está reservada para errores de servidor. Un error común que verá es un código de error 500, que le indica que hubo un problema interno del servidor. Un error 502 o 504 significa que hubo un mal gateway, que significa un problema con el hardware, como un router o un Switch.
Las respuestas del servidor y la velocidad a la que se carga la página, según lo percibido por el usuario, no se pueden tomar de forma independiente. Es importante examinar todas las métricas específicas del servidor junto con los tiempos de respuesta, para que pueda comprender mejor dónde existen problemas de rendimiento. Las soluciones profesionales de Dotcom-Monitor pueden supervisar todas estas métricas, lo que le da una visibilidad completa de cómo el componente front-end y el back-end y los elementos afectan al rendimiento general.
Mejorar la velocidad del servidor web con LoadView
Junto con las métricas del lado cliente, las pruebas de carga de su sitio web o aplicación también le proporciona datos sobre estas métricas de eficiencia, como el rendimiento y la utilización. El rendimiento se centra en cuántas solicitudes se realizan en su sitio o aplicación durante un período de tiempo determinado. La utilización hace referencia a la capacidad del recurso que se está utilizando. Durante los períodos de alto tráfico de visitantes, si las tasas de utilización aumentan, esto afecta directamente a los tiempos de respuesta, lo que conduce a páginas y aplicaciones de carga más lentas. Aquí es donde una solución como LoadView sobresale. La plataforma le ofrece la capacidad de configurar los escenarios de usuario exactos y las curvas de carga, ofreciendo información sobre estas métricas y cómo sus equipos de TI deben dimensionar correctamente su infraestructura para poder cumplir con los SLA de rendimiento.

Lista de herramientas de prueba de velocidad en el sitio web
1. Dotcom-Herramientas
Dotcom-Tools de Dotcom-Monitor es la prueba de velocidad número uno del sitio web en nuestra lista. Su herramienta de prueba de velocidad permite a los usuarios probar sus sitios web desde 25 ubicaciones de todo el mundo, incluyendo América del Norte, Europa, Asia, América del Sur, África, Australia y Oriente Medio. A diferencia de otras herramientas de prueba de velocidad del sitio web que solo le permiten probar desde una ubicación a la vez, la herramienta de prueba de velocidad del sitio web de Dotcom-Tools permite a los usuarios probar desde las 25 ubicaciones simultáneamente y proporciona datos sobre las métricas de primera visita y repetición de visitas. Los usuarios también tienen la opción de seleccionar entre navegadores reales, incluyendo escritorio (Chrome, Firefox e Internet Explorer) y móvil (Android, Blackberry, iOS y Windows Phone). Una vez realizada la prueba, puede revisar métricas y datos a través de gráficos de cascadas, resumen de rendimiento e informes lighthouse, lo que hace que sea una herramienta gratuita muy completa para los usuarios. Y no se limita a probar la velocidad del sitio web. También ofrecen herramientas gratuitas adicionales, como seguimiento de DNS, prueba de ping, latencia de red, lista negra de correo electrónico y medios de streaming.

2. Pingdom
Pingdom es conocido por su monitoreo sintético comercial y soluciones RUM, sin embargo, también ofrecen una herramienta gratuita de prueba de velocidad en el sitio web. Su herramienta de prueba de velocidad en el sitio web ofrece a los usuarios la opción de elegir entre una de las siete ubicaciones. Las ubicaciones van desde ciudades de América del Norte, Europa, Asia, el Pacífico y América del Sur. Sin embargo, solo puede probar desde una de estas ubicaciones a la vez. Sus ofertas comerciales permiten a los usuarios seleccionar entre más de 70 ubicaciones globales. Los resultados de las pruebas de velocidad incluyen una calificación general de rendimiento junto con un resumen de los resultados, sugerencias de mejoras de página (con calificación actual), un desglose de los códigos de respuesta HTTP, un desglose del contenido y las solicitudes, así como un gráfico de cascada para ver los detalles de nivel de elemento.
3. Google PageSpeed Insights
PageSpeed Insights de Google proporciona a los usuarios información sobre el rendimiento en sus páginas web, tanto en dispositivos de escritorio como móviles. Los usuarios pueden introducir su URL y PageSpeed Insights le proporciona una puntuación entre 0 y 100. Cuanto mayor sea la puntuación, mejor. PageSpeed Insights proporciona datos sobre métricas en la página, como First Contentful Paint (FCP), Largest Contentful Paint (LCP), donde se pueden realizar mejoras y qué elementos pasaron su auditoría. A diferencia de otras pruebas de velocidad del sitio web, su herramienta utiliza datos históricos basados en un rendimiento pasado de URL determinado, así como datos de laboratorio que asumen una velocidad de red y un dispositivo específicos para todas las pruebas. Obviamente, en situaciones de la vida real, sus visitantes vienen de cualquier parte del mundo en cualquier número de dispositivos y navegadores, pero PageSpeed Insights de Google puede darle algunos datos tangibles para comenzar a realizar mejoras en su sitio web. Y si buscas clasificarte mejor en serps, no ignores las recomendaciones de Google.


4. GTMetrix
GTMetrix es otra popular herramienta de prueba de velocidad del sitio web. Su herramienta gratuita de prueba de velocidad en el sitio web le permite comprobar una sola URL desde Canadá utilizando un navegador Chrome. Si estás buscando probar desde ubicaciones y dispositivos adicionales, tendrías que crear una cuenta para acceder a esas características adicionales. Una vez finalizada la prueba de velocidad, los usuarios pueden ver la calificación general del rendimiento de la página, que se basa en la estructura front-end de la página y el rendimiento real como el usuario lo percibió. Una de las grandes características de la prueba GTMetrix es una visualización del tiempo de carga y donde se produjeron métricas clave, como First Contentful Paint, Time to Interactive y Time to First Byte. Los resultados también incluyen dónde se pueden hacer mejoras, gráficos de cascada y consejos y sugerencias adicionales.
5. KeyCDN
KeyCDN ofrece una prueba de velocidad de sitio web sencilla y sencilla. Los usuarios pueden elegir entre 10 ubicaciones de todo el mundo (Norteamérica, Europa, Asia y el Pacífico), sin embargo, al igual que herramientas similares, no se pueden probar simultáneamente. Una vez finalizada la prueba, los usuarios pueden ver una calificación general de rendimiento, junto con métricas sobre el tiempo de carga y las solicitudes generales de velocidad de página. Además, la herramienta de prueba de velocidad del sitio web KeyCDN proporciona una calificación línea por línea de todos los elementos de rendimiento y proporciona sugerencias de mejora para cada uno. Algunos ejemplos de esto pueden incluir la eliminación de JavaScript no utilizado, la optimización de imágenes, el uso de una red CDN o la compresión de CSS. También se proporcionan en la parte inferior de los resultados desgloses y visualizaciones de métricas de contenido como tiempo de carga, tamaño de contenido y solicitudes por tipo de contenido, así como solicitudes por códigos de estado y dominios.


6. WebPageTest
Catchpoint proporciona WebPageTest. Catchpoint es una plataforma de monitoreo de experiencia digital (DEM), que combina monitoreo de usuarios sintéticos y reales (RUM) para medir la experiencia del usuario final. Su herramienta gratuita de prueba de velocidad en el sitio web ofrece a los usuarios una sencilla prueba en el sitio web, junto con una prueba que ofrece opciones más avanzadas. La sencilla prueba de velocidad del sitio web prueba una URL determinada desde un escritorio (Chrome) o un dispositivo móvil (opciones de Chrome, 3G/4G). Su prueba anticipada ofrece al usuario la opción de elegir entre más de 70 combinaciones diferentes de ubicaciones de escritorio y móviles / dispositivos / navegadores. Los usuarios reciben calificaciones generales, basadas en métricas diferentes, así como en más de nueve categorías diferentes, como resumen, desglose de contenido, dominios y revisión de rendimiento.
7. Tendencias alcistas
La prueba de velocidad del sitio web de Uptrends ofrece a los usuarios una visión de cómo funcionan sus sitios web en dispositivos móviles y de escritorio, así como consejos de rendimiento y recomendaciones de los informes de Lighthouse. La herramienta ofrece a los usuarios la posibilidad de seleccionar entre una de las 11 ubicaciones ubicadas en América del Norte, Europa, Asia y Asia Pacífico. Al igual que otras herramientas de esta lista, los usuarios solo pueden probar desde una ubicación a la vez. Los usuarios pueden seleccionar entre dispositivos móviles y de escritorio, como Chrome, Internet Explorer, Firefox y phantom JS, un navegador sin cabeza. Los dispositivos móviles incluyen Apple, Google, Samsung, etc., junto con la capacidad de elegir la condición de red (2G / 3G / 4G). Los usuarios reciben un resumen de los datos de rendimiento, así como gráficos de cascada, así como desgloses de contenido, objetos y códigos de respuesta. Uptrends también ofrece otras herramientas gratuitas, como pruebas de ping, buscar mi IP y comprobaciones de encabezados de respuesta.


8. Cloudinary
Como mencionamos anteriormente en este artículo, las imágenes de su sitio pueden ser fuente de cuellos de botella durante el tiempo de carga de la página. Si las imágenes no están comprimidas/optimizadas, es probable que los usuarios se queden esperando y observando si algo sucede, lo que nunca es una gran primera impresión para alguien que acaba de aterrizar en su sitio. La prueba de velocidad del sitio web de Cloudinary es estrictamente una herramienta de análisis de imágenes. Después de introducir su URL, la herramienta analiza todas las imágenes, y le da una calificación general, junto con el número total de imágenes analizadas y el tamaño, y cuánto peso de imagen podría ahorrar después de la optimización / compresión.
9. Dareboost
Dareboost proporciona una prueba de velocidad del sitio web para los usuarios desde una sola ubicación (Washington, DC) desde un navegador Chrome. Para acceder a todas sus 13 ubicaciones globales, debe registrarse y crear una cuenta. Después de analizar su URL, los usuarios reciben una puntuación general, de 100, junto con problemas y sugerencias observados donde se pueden realizar mejoras. También se incluye una reproducción de vídeo para que pueda ver dónde se representó contenido específico durante la prueba. Los usuarios también pueden acceder al gráfico de cascada para ver todos los elementos y componentes durante el tiempo de carga de la página y filtrar por tiempos específicos, como dom loading, DOM complete, start render, first contentful paint, así como muchas otras métricas. El gráfico de cascada se puede descargar como un archivo HAR o los usuarios pueden optar por compartir la prueba por correo electrónico.


10. Sucuri
El probador de tiempo de carga de Sucuri muestra cuánto tarda la página web en cargarse por completo. La herramienta compara los tiempos con 11 ubicaciones globales (Norteamérica, Europa, Asia, Asia Pacífico y Sudamérica) y muestra métricas como el tiempo de conexión, el tiempo hasta el primer byte y el tiempo total. Los resultados también se promedian, por lo que puede ver los tiempos de respuesta promedio de cada métrica, junto con una calificación general, en función del tiempo total de carga. Debajo de las métricas iniciales, los usuarios también pueden ver un gráfico del historial de las diversas estadísticas de rendimiento a lo largo del tiempo. Esto es ideal para ver cómo el rendimiento de su sitio ha cambiado, bueno o malo, con el tiempo.
Todo desde una solución de prueba de carga conveniente.
Las preguntas frecuentes definitivas sobre pruebas de velocidad en el sitio web
Las pruebas de velocidad del sitio web no son un tipo de tarea «una y hecha». A medida que sus páginas cambian y el contenido se actualiza, será necesario probar sus páginas web de forma continua. Como hemos descrito en este artículo, hay muchos aspectos a considerar, desde mejoras en la página como comprimir y optimizar imágenes, combinar JavaScript y CSS, hasta incluso llegar tan lejos como considerar una red CDN para ayudar a ofrecer tiempos de carga de página más rápidos en diferentes ubicaciones geográficas. Además, las organizaciones y los equipos no pueden centrarse solo en las mejoras en el contenido de las páginas web. Las consideraciones de rendimiento deben realizarse en función del rendimiento del servidor web, los requisitos de hardware y la conectividad de red.
Es posible que sus páginas ya se carguen rápidamente, pero la forma en que sus usuarios y visitantes perciben la velocidad de su sitio web puede ser otra cosa. La ejecución de una prueba de velocidad en el sitio web puede descubrir oportunidades para hacer que la carga de su sitio web sea aún más rápida o puede descubrir áreas donde un elemento o componente de terceros está afectando al rendimiento. Y no es sólo para la experiencia del usuario. Los tiempos de carga más rápidos del sitio web juegan un papel importante en la clasificación SEO. Un sitio web que es rápido es más que probable que se clasifique más alto en los SERP, dando a su sitio más visibilidad y oportunidad de interactuar con una audiencia más grande y con suerte atraer a más clientes y usuarios.
A continuación se presentan algunas preguntas y respuestas de pruebas de velocidad en el sitio web que se hacen con frecuencia.
Tabla de contenidos
- ¿Cómo prueba la velocidad del sitio web?
- ¿Cuál es la mejor prueba de velocidad del sitio web?
- ¿Cómo ejecuto una prueba de velocidad en el sitio web en línea?
- ¿Qué debo buscar en una buena prueba de velocidad en el sitio web?
- ¿Cómo ejecuto una prueba de servidor raíz?
- ¿Cómo puedo cargar probar un servidor de correo electrónico?
- ¿Cómo ejecuto una prueba del servidor de correo de Exchange?
- ¿Cómo comprueba un servidor de correo electrónico POP3?
- ¿Cómo prueba el rendimiento y la disponibilidad del servidor Minecraft?
- ¿Cómo prueba la conexión a un servidor FTP local para obtener rendimiento?
- ¿Las pruebas de carga ayudarán al rendimiento de mi servidor FTP?
- ¿Cómo prueba la latencia en un servidor web?
- ¿Cómo ejecutar una prueba de servidor DNSBL?
- ¿Cómo prueba mis servidores DNS en línea?
- ¿Cuál es la mejor herramienta de pruebas de carga para mejorar la velocidad y el rendimiento del sitio web?
¿Cómo prueba la velocidad del sitio web?
Puede probar la velocidad de su sitio web a través de una de las muchas herramientas gratuitas disponibles en Internet, como las pruebas de velocidad del sitio web de Dotcom-Tools, Pingdom, GTMetrix, WebPageTest y otros. Hemos discutido muchas de las herramientas gratuitas disponibles, junto con sus características, beneficios y otros factores que diferencian cada herramienta de las demás. Al considerar una herramienta de prueba de velocidad del sitio web, asegúrese de encontrar una que pueda probar desde varias ubicaciones, utilice navegadores móviles y de escritorio reales y pueda proporcionarle los informes, resúmenes y oportunidades donde se pueden realizar mejoras. Además, poder compartir sus resultados con otros miembros del equipo y partes interesadas es beneficioso para que todos puedan ver dónde está la línea de base actual, y después de realizar mejoras, puede comparar y supervisar sus resultados con futuras pruebas de velocidad del sitio web.
¿Cuál es la mejor prueba de velocidad del sitio web?
 La mejor prueba de velocidad del sitio web proviene de Dotcom-Tools de Dotcom-Monitor. Su prueba gratuita de velocidad del sitio web permite a los desarrolladores web y webmasters ejecutar su sitio web desde hasta 25 ubicaciones simultáneamente En comparación con otras herramientas de prueba de velocidad del sitio web que hemos revisado, Dotcom-Tools es la única prueba de velocidad del sitio web que es capaz de probar desde más de una ubicación a la vez. Esto ahorra mucho tiempo a los desarrolladores al poder probar desde todas las regiones geográficas de las que provienen los visitantes y usuarios de su sitio web, lo que da una mejor visión del mundo real sobre el rendimiento. Además, Dotcom-Tools proporciona excelentes informes, gráficos de cascadas e informes de Lighthouse que proporcionan información procesable sobre dónde se encuentran los problemas de rendimiento.
La mejor prueba de velocidad del sitio web proviene de Dotcom-Tools de Dotcom-Monitor. Su prueba gratuita de velocidad del sitio web permite a los desarrolladores web y webmasters ejecutar su sitio web desde hasta 25 ubicaciones simultáneamente En comparación con otras herramientas de prueba de velocidad del sitio web que hemos revisado, Dotcom-Tools es la única prueba de velocidad del sitio web que es capaz de probar desde más de una ubicación a la vez. Esto ahorra mucho tiempo a los desarrolladores al poder probar desde todas las regiones geográficas de las que provienen los visitantes y usuarios de su sitio web, lo que da una mejor visión del mundo real sobre el rendimiento. Además, Dotcom-Tools proporciona excelentes informes, gráficos de cascadas e informes de Lighthouse que proporcionan información procesable sobre dónde se encuentran los problemas de rendimiento.
¿Cómo ejecuto una prueba de velocidad en el sitio web en línea?
Ejecutar una prueba de velocidad del sitio web en línea es sencillo. Introduzca su URL, seleccione la ubicación o las ubicaciones desde las que desea probar y elija entre cualquier número de navegadores o dispositivos. Sólo tenga en cuenta que no todas las pruebas de velocidad del sitio web en línea se crean iguales. Algunos pueden ofrecer características limitadas, o más, que otras. Algunas pruebas de velocidad del sitio web en línea proporcionan un conjunto limitado de características, pero para acceder a características más robustas, primero debe crear una cuenta. Esto puede ser una barrera para algunos que buscan probar desde diferentes lugares de lo que ofrece la prueba.
¿Qué debo buscar en una buena prueba de velocidad en el sitio web?
Hay muchas buenas herramientas de prueba de velocidad en el sitio web, pero algunas proporcionan más características que otras. Una buena prueba de velocidad del sitio web debe ser gratuita de usar, permitirle probar desde múltiples ubicaciones geográficas y proporcionar informes detallados que incluyan sugerencias sobre mejoras. Además, una empresa que proporciona una herramienta de prueba de velocidad del sitio web también debe incluir otras herramientas gratuitas para apoyar y comprobar el rendimiento general del sistema. Por ejemplo, pruebas de ping, pruebas de velocidad de servidor web, seguimiento de DNS, prueba FTP y mucho más. No solo es importante realizar optimizaciones en la página, sino que los servicios back-end también deben ejecutarse de forma óptima para garantizar que el contenido se sirva de forma eficiente.
¿Cómo ejecuto una prueba de servidor raíz?
Un servidor raíz, también conocido como servidor DNS o servidor de nombres raíz, es el nombre dado a los servidores que son responsables de la funcionalidad DNS. Los sistemas DNS son responsables de convertir los nombres de dominio en direcciones numéricas. Por ejemplo, la dirección numérica de google.com puede ser 172.217.4.100 o 2607:f8b0:4009:800::2004. Google también mantiene varias direcciones IP diferentes basadas en diferentes ubicaciones geográficas, no solo en estas dos. Hay 13 servidores raíz DNS principales o lógicos en el mundo, pero más de mil dominios de nivel superior (TLD). Una prueba de servidor raíz puede mostrar las rutas tomadas para recuperar la autorización DNS, así como los tiempos de respuesta, desde diferentes ubicaciones. Una prueba de servidor raíz le mostrará qué regiones específicas pueden estar experimentando problemas de DNS.
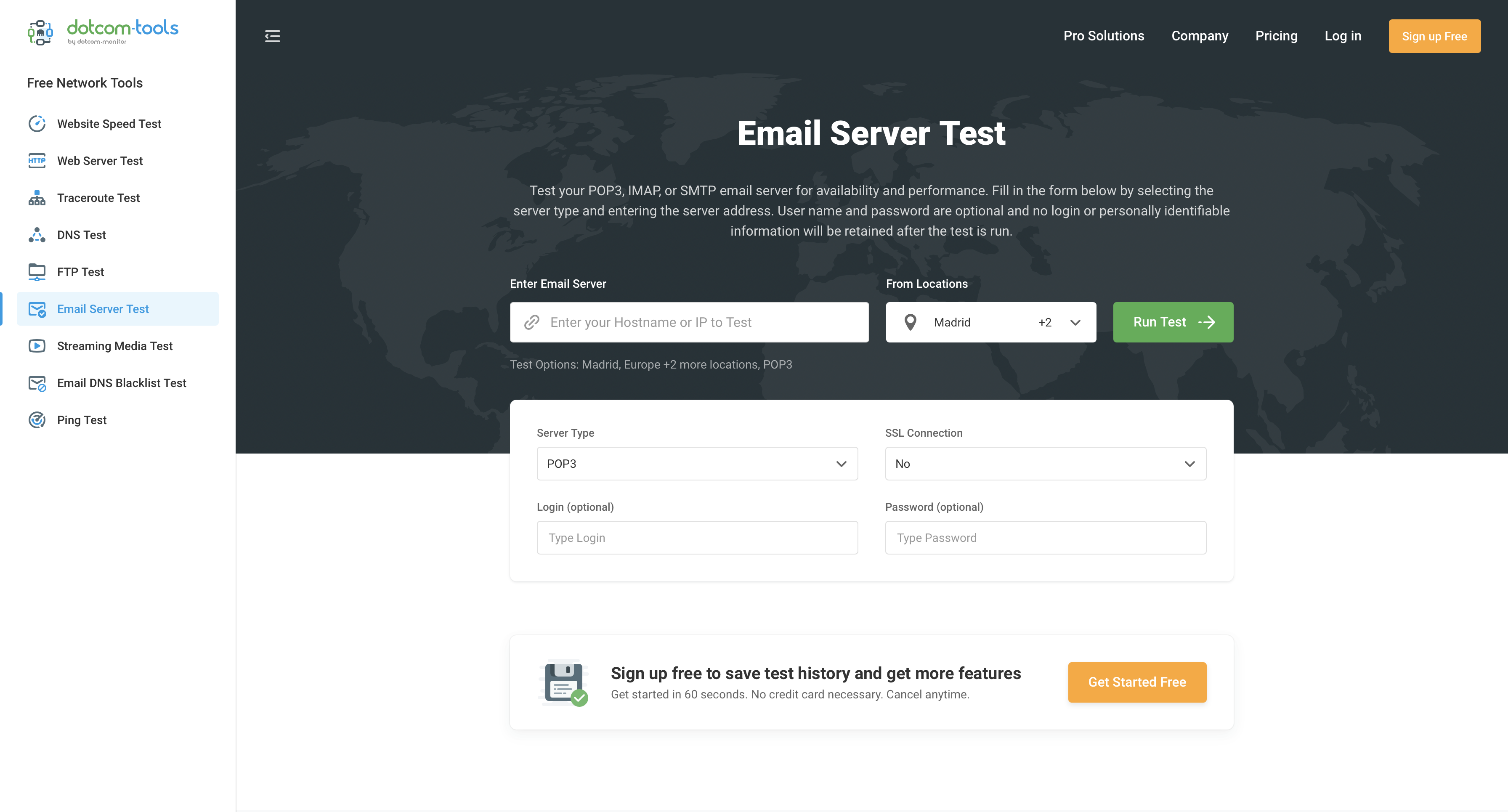
¿Cómo puedo cargar probar un servidor de correo electrónico?
Además de cargar las pruebas de sitios web, aplicaciones web, API y medios de streaming, por ejemplo, también puede cargar el servidor de correo electrónico. El correo electrónico sigue siendo uno de los métodos de comunicación más utilizados. La mayoría de las organizaciones tienen y administran su propio servidor de correo electrónico, pero el tráfico suele ser bajo e incoherente. Puede haber casos en los que sea necesario probar la carga del servidor de correo electrónico. Por ejemplo, para asegurarse de que los servidores de correo electrónico pueden controlar los picos en el tráfico de correo electrónico o para asegurarse de que los servidores de correo electrónico pueden escalar a medida que crece la organización. Al igual que las pruebas de carga de su sitio web con usuarios simultáneos simultáneos, las pruebas de carga de su servidor de correo electrónico se pueden realizar enviando un gran volumen de correos electrónicos a su servidor de correo electrónico. Podrás ver cuántos correos electrónicos puede manejar tu servidor antes de que empiecen a rebotar o dónde comienzan los problemas de latencia.
¿Cómo ejecuto una prueba del servidor de correo de Exchange?
 Microsoft Exchange es un servidor de correo electrónico ampliamente utilizado. Puede probar el servidor de correo de Exchange para obtener conectividad, disponibilidad y rendimiento. Microsoft Exchange admite algunos protocolos diferentes, como ActiveSync, SMTP (Protocolo simple de transferencia de correo), POP (protocolo de correos) o IMAP (Protocolo de acceso a mensajes de Internet). Con la prueba del servidor de correo electrónico de Dotcom-Tools by Dotcom-Monitor, puede ejecutar una comprobación rápida y segura de Microsoft Exchange Server. Puede elegir entre el tipo de servidor, POP3, IMAP 4.1 o SMTP. La prueba del servidor de correo electrónico ejecutará una comprobación rápida de conectividad y, en unos momentos, podrá indicarle rápidamente si alguno de los componentes de su servidor de correo electrónico está experimentando problemas.
Microsoft Exchange es un servidor de correo electrónico ampliamente utilizado. Puede probar el servidor de correo de Exchange para obtener conectividad, disponibilidad y rendimiento. Microsoft Exchange admite algunos protocolos diferentes, como ActiveSync, SMTP (Protocolo simple de transferencia de correo), POP (protocolo de correos) o IMAP (Protocolo de acceso a mensajes de Internet). Con la prueba del servidor de correo electrónico de Dotcom-Tools by Dotcom-Monitor, puede ejecutar una comprobación rápida y segura de Microsoft Exchange Server. Puede elegir entre el tipo de servidor, POP3, IMAP 4.1 o SMTP. La prueba del servidor de correo electrónico ejecutará una comprobación rápida de conectividad y, en unos momentos, podrá indicarle rápidamente si alguno de los componentes de su servidor de correo electrónico está experimentando problemas.
¿Cómo comprueba un servidor de correo electrónico POP3?
Como mencionamos anteriormente, POP3 es un protocolo que es utilizado por los servidores de correo electrónico. Su principal ventaja es que descarga sus correos electrónicos desde un servidor de correo electrónico remoto y luego se almacenan en su dispositivo, poniendo sus correos electrónicos a su disposición, incluso si está fuera de línea, o no está conectado a Internet. De forma similar a probar Microsoft Exchange Server, puede ejecutar pruebas gratuitas a través de la prueba del servidor de correo electrónico a través de Dotcom-Tools. Simplemente seleccione POP3, ingrese su ubicación del servidor de correo electrónico (nombre de host o dirección IP) y vea los resultados y garantice la conectividad y la disponibilidad a su servidor de correo electrónico POP3, así como si hay algún error.
¿Cómo prueba el rendimiento y la disponibilidad del servidor Minecraft?
Si usted es un jugador que busca el servidor Minecrafter más rápido, puede ejecutar una prueba de ping para ver qué servidores están disponibles y tienen la menor cantidad de retraso. En los juegos, como el rendimiento del sitio web, la velocidad lo es todo. Si los juegos responden lentamente, o tienen problemas de rendimiento intermitentes, no es una gran experiencia para el jugador. Hay una gran cantidad de servidores de Minecraft disponibles, algunos de los más populares incluyen Mineplex, Hypixel, y Autcraft. Con una búsqueda rápida, puede encontrar su dominio o dirección IP. Con la prueba ping de Dotcom-Tools, puede introducir el dominio o la dirección IP y ver rápidamente los tiempos de respuesta (en milisegundos) desde casi 30 ubicaciones de todo el mundo, junto con códigos de estado y error, si se ha encontrado un error. De esta manera, se puede ver qué servidor minecraft está respondiendo mejor y elegir ese servidor.
¿Cómo prueba la conexión a un servidor FTP local para obtener rendimiento?
Los servidores FTP se utilizan para transferir archivos y datos entre equipos. FTP significa Protocolo de transferencia de archivos y es un protocolo que se ha utilizado desde la década de 1970 para enviar archivos y datos de forma más segura entre ordenadores. Con FTP, un equipo actúa esencialmente como el servidor y el otro actúa como el cliente, solicitando o enviando datos según sea necesario. Hay muchas herramientas gratuitas que pueden ayudarle a probar la conexión a su servidor FTP local para garantizar la disponibilidad y el rendimiento. La prueba del servidor FTP de Dotcom-Tools puede probar el servidor FTP desde casi 30 ubicaciones globales, lo que proporciona información sobre la disponibilidad y el rendimiento.
¿Las pruebas de carga ayudarán al rendimiento de mi servidor FTP?
Aunque las pruebas de carga están reservadas principalmente para probar sus sitios web, aplicaciones, api u otros servicios web que verán altos niveles de tráfico, puede cargar pruebas de su servidor FTP para ver cuántos archivos puede manejar su servidor FTP o para ver el impacto en el rendimiento de muchos usuarios que transfieren archivos al mismo tiempo. En escenarios del mundo real, si el servidor FTP está atascado, los archivos que normalmente tardarían unos minutos en transferirse podrían terminar tardando horas. Al igual que las pruebas de carga de cualquier otro tipo de servidor, asegurarse de que tiene suficiente capacidad y rendimiento para satisfacer tiempos de alta demanda es esencial para la experiencia del usuario.
¿Cómo prueba la latencia en un servidor web?
La latencia es el tiempo entre una acción y una respuesta. Por ejemplo, si hace clic en un botón de una página web, el tiempo que tarda la página en responder a su clic es latencia. En términos de redes, es el tiempo que tarda un paquete de datos en viajar de ida y vuelta, también conocido como ping. Puede probar la latencia del servidor web ejecutando una prueba de ping. Las pruebas de ping pueden mostrarle los tiempos de respuesta entre los servidores web y los sitios web, así como indicar los errores o errores que surjan durante la prueba. La ejecución de la prueba ping desde Dotcom-Tools puede mostrar la disponibilidad y el rendimiento del servidor web desde casi 30 ubicaciones globales simultáneamente.
¿Cómo ejecutar una prueba de servidor DNSBL?
Una lista negra de DNS, o DNSBL, es una lista de nombres de host o direcciones IP que se han puesto en la lista negra, normalmente porque alguien identificó o informó de esa dirección como el envío de correos electrónicos no deseados. Hay muchas listas negras y, a veces, las organizaciones ni siquiera se dan cuenta de que su P.I. ha sido puesta en una lista negra hasta después del hecho. Esto puede hacer que los usuarios no reciban correos electrónicos. Para comprobar si su IP está en la lista negra, puede ejecutar una prueba de lista negra de DNS desde Dotcom-Tools. Puede introducir su nombre de host o dirección IP y la herramienta con comprobación en una lista de proveedores de listas negras DNS confiables y populares. Si su IP o dominio se ha identificado en cualquiera de estas listas, aparecerá como un error.
¿Cómo prueba mis servidores DNS en línea?
Comprender y encontrar dónde se producen problemas de DNS puede resultar problemático. Hay muchas capas, con varias conexiones DNS y rutas de acceso, entre usted y el servidor raíz, donde pueden surgir problemas y ocultas desde la perspectiva del usuario. Ejecutar una prueba de seguimiento de DNS desde Dotcom-Tools puede ser una forma rápida de identificar problemas de red que pueden estar afectando a su sitio web. La ventaja de probar el host con la herramienta de seguimiento de DNS es que puede probar desde más de 20 ubicaciones globales externas, no almacenadas en caché, para comprobar la disponibilidad. Esto le dará una idea si los problemas surgen solo de ubicaciones específicas, o si hay otro problema, tal vez la caché dns local, ese es el cuello de botella.
¿Cuál es la mejor herramienta de pruebas de carga para mejorar la velocidad y el rendimiento del sitio web?

La mejor herramienta de pruebas de carga para mejorar la velocidad y el rendimiento del sitio web en el mercado es LoadView by Dotcom-Monitor. La solución está completamente basada en la web, por lo que no tiene que preocuparse por invertir en ningún hardware costoso adicional. Simplemente cree una cuenta, encuentre el paquete mensual que mejor se adapte a sus necesidades o elija su plan bajo demanda para cada vez que surja su necesidad de pruebas de carga. O mejor aún, pruebe la herramienta de forma gratuita primero antes de decidir sus próximos pasos. LoadView utiliza navegadores reales, para darle resultados más precisos del mundo real, así como la capacidad de probar desde cualquiera de las más de 20 ubicaciones en todo el mundo.
Siguiente nivel
Experimente características sin igual con escalabilidad ilimitada. Sin tarjeta de crédito, sin contrato.