React.js,俗称 React,是由 Facebook 发布和维护的开源 JavaScript 库,用于为单页应用程序 (SPA) 和现代 Web 应用程序构建动态 用户界面 。 它是一个轻量级的前端库,能够处理网站和移动应用程序的客户端操作。 乔丹·沃克(Jordan Walke)在Facebook担任 软件 工程师时设计了该工具。 他从XHP(PHP的HTML组件库)那里获得了灵感。 该库于 2011 年首次在 Facebook 的动态消息上以 FaxJS 发布,但直到 2013 年 5 月才作为开源框架部署。
React 的主要目的是易于使用,快速开发 Web 应用程序,并随着时间的推移而扩展。 它构建 Web 浏览器的 DOM(文档对象模型)的内存中表示形式,以管理前端操作。 这允许开发人员为其应用程序中的每一个州设计视图,同时它能够高效地呈现可重复使用的 UI(用户界面)组件,每次发生更改时都会提供更新的数据。 由于 React 在虚拟 DOM 上操作,因此它处理数据更改的速度比直接访问浏览器的 DOM 快得多。
尽管如此,尽管 React 必须减少繁重的 DOM 操作量以加快组件渲染,但在大多数情况下,这还不足以优化应用程序性能。 开发人员必须进一步使用适当的实践和可靠的监控工具来保证现代的期望。
为什么负载测试应用程序很重要?
当今 网站和 Web 应用程序的成功在很大程度上取决于其 用户体验 的干净和流畅程度。 现代应用生活在竞争激烈的市场中,只有那些能够有效减少加载时间和优化性能的应用程序才能保持用户参与度的增长。
缓慢的应用程序可能是编码不良、资源瓶颈以及最终规划和维护不良的受害者。 因此,对于开发人员来说,对其应用程序进行性能测试和持续监控至关重要,以确定其系统架构的哪个领域需要注意,并采取适当行动来缓解这一问题。 有效地解决这个问题将为用户提供更 流畅的用户体验 。 如果不 在启动 Web 应用程序之前执行负载测试,您真的不知道该 Web 应用程序在野外后将如何为用户执行。 即使您在功能测试或黑盒测试阶段对 Web 应用程序进行了测试,这些功能也需要在正常和峰值 流量 条件下进行测试,以确保响应时间保持在性能阈值范围内,并了解系统如何处理访问者负载。
改进加载时间的本机工具
反应开发人员工具
React 开发人员工具是一个开发人员扩展,可用于 Chrome、Firefox,并作为独立的应用程序,允许开发人员检查 React 应用程序的组件层次结构并记录性能信息。 该扩展提供了一个探查器插件,该插件使用 React 的探查器 API 来收集有关应用程序中呈现并提交到 DOM 的每个组件的信息,以便诊断性能问题。 然后,探查器对这些提交进行组团,以显示性能信息。
开发人员可以从代表性能数据的各种图表中的会话中筛选其 Web 应用的提交。 这些图表可以按组件、交互和渲染时间筛选记录的性能数据。
使用反应的 Perf
Perf 是 React 基于代码的分析工具。 它是一个附加的库开发团队可以用来诊断其应用程序的整体性能。 它用于记录特定组件的装载和呈现时间等度量值。 该库由三种收集数据的主要方法和六种用于打印到控制台的方法组成。 开始 () 和 stop() 方法确定性能会话的开始和结束。 在两者之间完成的所有操作都记录和测量。 自反应 16 起,不再支持响应加载项 perf 工具。
铬开发工具
铬开发工具 是一组 Web 开发人员实用程序,可帮助来自所有 Web 开发技术的工程师和开发人员快速编辑 网页 并可视化其更改,并修复 运行时出现的问题以构建更好的网站。 对于 React 应用程序,”性能”部分有助于区分正在加载的组件以及影响渲染时间的时间。
与响应分析扩展一样, 性能 选项卡从开发团队确定的特定位置记录应用性能。 在页面完全加载或性能记录停止后,数据将发布到用户计时 API ,以帮助 React 开发人员查看各个元素的加载时间,以及 JavaScript 函数调用,这些调用用于确定要诊断哪些组件以获得更好的 加载时间。
优化响应应用性能的负载视图方法
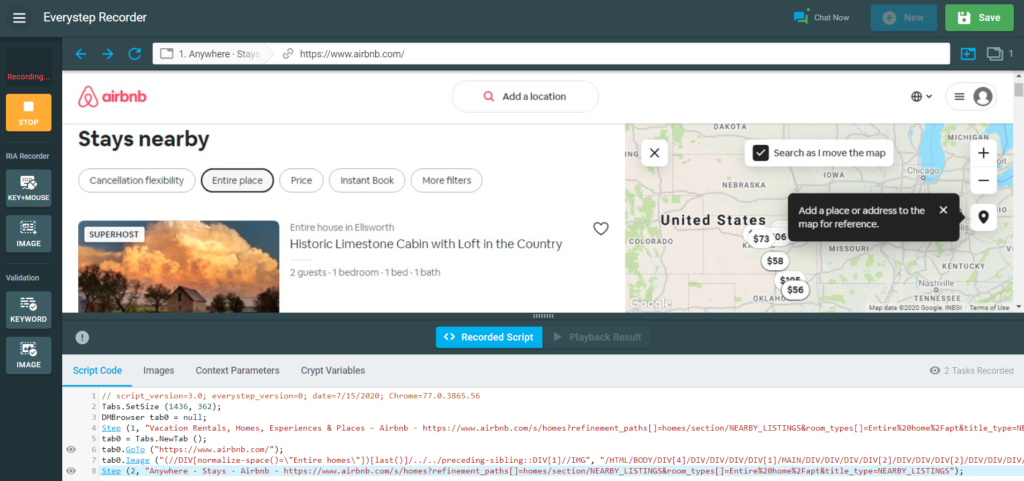
LoadView 利用 每个步骤 Web 记录器将 Web 应用程序测试提升到一个新的水平,这是一个功能强大的脚本工具,可 模拟 网站和 Web 应用程序的客户端操作,以测试复杂的用户路径和场景。 EveryStep 网络记录器可以捕获复杂的交互,如鼠标点击、悬停和移动、页面图像和文本验证、菜单选择等等。 此外,测试人员还可以加载自定义数据,以模拟来自多个用户的相同操作,例如帐户登录、排序和过滤信息或测试动态行为。 开发人员可以更深入地了解测试,并使用 C# 手动编辑性能脚本,以在应用程序内自动执行重复任务。

LoadView 解决方案为 React 开发人员提供了检查 Web 应用程序组件渲染时间的能力,甚至是用户无法感知的时间。 此外,瀑布图表和性能报告捕获 DOM 中被忽视的交互。

以 React.js 编写的负载测试应用程序:结论
React 是当今最按需的前端开发工具之一。 其基于组件的开发结构缩短了开发时间,并建议开发人员有机会高效重用代码。 但是,仅仅依靠库的快速执行时间是不够的。 开发团队必须使用”响应 DevTool”等性能监控工具成功识别性能问题并采取适当行动优化其应用程序,而 LoadView EveryStep Web 记录器必须准确复制用户路径和场景,以诊断可能减缓 Web 应用响应时间和恶化用户体验的隐藏瓶颈。 您可以立即尝试 “每个步骤”Web记录器 ,在”响应”应用程序中启动脚本用户操作,并将其上传到 LoadView 平台内进行负载测试。
注册 LoadView 免费试用 版并获得多达 5 个免费负载测试,立即开始!
不要忘记,一旦您将”反应”Web 应用放到实时、生产环境中,并且它面对大量用户,我们建议使用 Dotcom-Monitor 的 Web 应用程序监控 解决方案来设置持续监控。 LoadView 解决方案与 Dotcom-Monitor 平台共享相同的界面,因此您可以使用”每个步骤”网络记录器创建的脚本可以上传到 Web 应用程序监控解决方案。 确保您的”反应”Web 应用程序始终可用并正常工作。 如果出现错误或性能阈值未达到,请立即收到警报,以便立即采取纠正措施。