تقنيات اختبار الحمل
يتم دعم البروتوكولات التالية أصلاً بواسطة منصة اختبار LoadView.
اختر إحدى التقنيات المذكورة أدناه لمعرفة المزيد.
اختبار تحميل أجاكس
منذ أكثر من 20 عامًا ، لم تكن هناك طريقة لتحديث صفحة ويب دون عرض شاشة بيضاء مملة أثناء إعادة تحميل الصفحة بأكملها. لحسن الحظ ، أغلقت AJAX هذه الفجوة وقدمت مفهوم تحميل البيانات غير المتزامن ، والذي يمكّن المستخدم من التفاعل مع الصفحة أثناء تحميل البيانات في الخلفية. في الوقت الحاضر ، يعد هذا المفهوم أساس تطبيقات الويب الغنية والتفاعلية الخاصة بنا.
AJAX هو اختصار لـ Asynchronous JavaScript و XML وهو أكثر من مجرد تقنية لأنه يتكون من HTML و CSS و JavaScript و XMLHttpRequest ولغة برمجة نصية من جانب الخادم مثل PHP. يتكون طلب AJAX من الخطوات الست التالية:
- تطلق صفحة الويب حدثًا لتغيير المحتوى
- يقوم معالج صفحة الويب هذه بإنشاء كائن XMLHttpRequest
- يطلب كائن XMLHttpRequest مستندًا من الخادم
- يقوم الخادم باسترداد البيانات المناسبة وإرسالها مرة أخرى
- يطلق XMLHttpRequest حدثًا لإخطار صفحة الويب بوصول البيانات
- المعالج يعالج البيانات ويعرضها
الجانب الآخر من منظور مهندس الأداء هو أن أتمتة مثل هذا الاتصال غير المتزامن أمر صعب. ضع في اعتبارك اختبار تحميل تطبيق ويب يجب أن يخدم 100 مستخدم متزامن و 10000 عملية بحث في الساعة. أنت مكلف بالتحقق مما إذا كان متوسط وقت الاستجابة لهذا التطبيق ضمن حدود 3 ثوانٍ.
بشكل أساسي ، لديك الخياران التاليان لسيناريو اختبار الحمل:
- المحاكاة القائمة على البروتوكول
- المحاكاة المستندة إلى المتصفح
لنقارن مستوى البروتوكول بمحاكاة تحميل مستوى المتصفح. يعكس الجدول أدناه نتائج هذه التجربة:
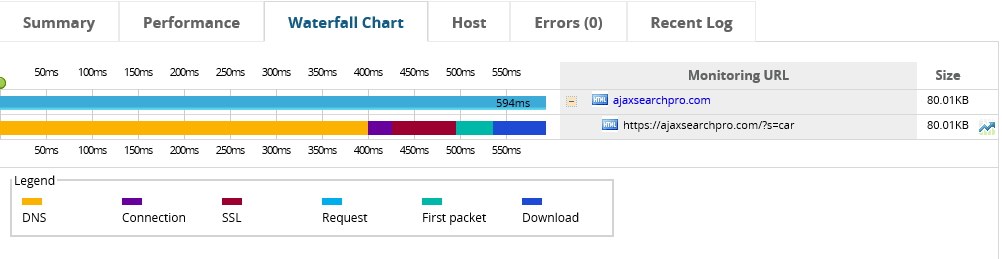
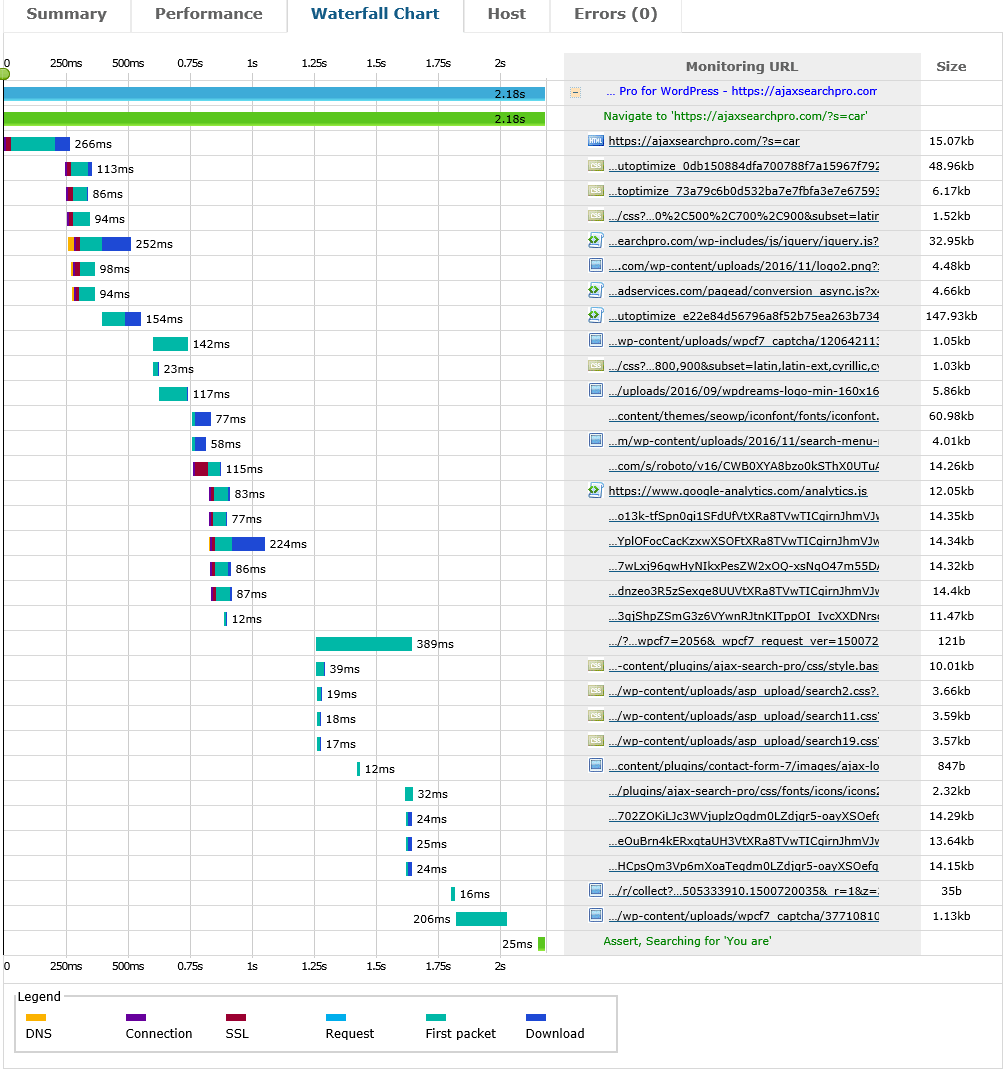
وصف
لقطة شاشة
محاكاة مستوى البروتوكول
1 طلب خادم العميل
0.52 ثانية وقت التحميل
محاكاة مستوى المتصفح
32 طلبات خادم العميل
2.18 ثانية وقت التحميل
اختبار تحميل AngularJS
يحب مطورو الواجهة الأمامية AngularJS لأنها تساعد في تبسيط التعليمات البرمجية المعقدة. يعمل إطار العمل البسيط والقوي هذا على حل مشكلات معالجة DOM المعرضة للخطأ من خلال وصفه التصريحي لتدفق واجهة المستخدم. AngularJS هو إطار عمل JavaScript مفتوح المصدر ويمكن إضافته إلى صفحة بعلامة نصية بسيطة مثل:
<script src = “https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js”>
</النصي>
وهو يدعم فصل الاهتمامات ويجلب العناصر الديناميكية إلى HTML الثابت. مثل أي تطبيق آخر ، يمكن أن تتأثر الأنظمة المستندة إلى AngularJS بسرعة بمشكلات الأداء. فيما يلي بعض الخطوات التي يمكنك اتخاذها لتسريع الأمور في مشروع اختبار حمل NG التالي:
- قلل عدد عمليات DOM إلى الحد الأدنى
- قلل إجمالي عناصر شجرة DOM الخاصة بك
- استخدم ملف تعريف Chrome للتحقق من مساحة الذاكرة
- قلل من الأنشطة في مراقبك
يمنحك LoadView كل ما تحتاجه عندما يتعلق الأمر باختبار تحميل AngularJS الدقيق.
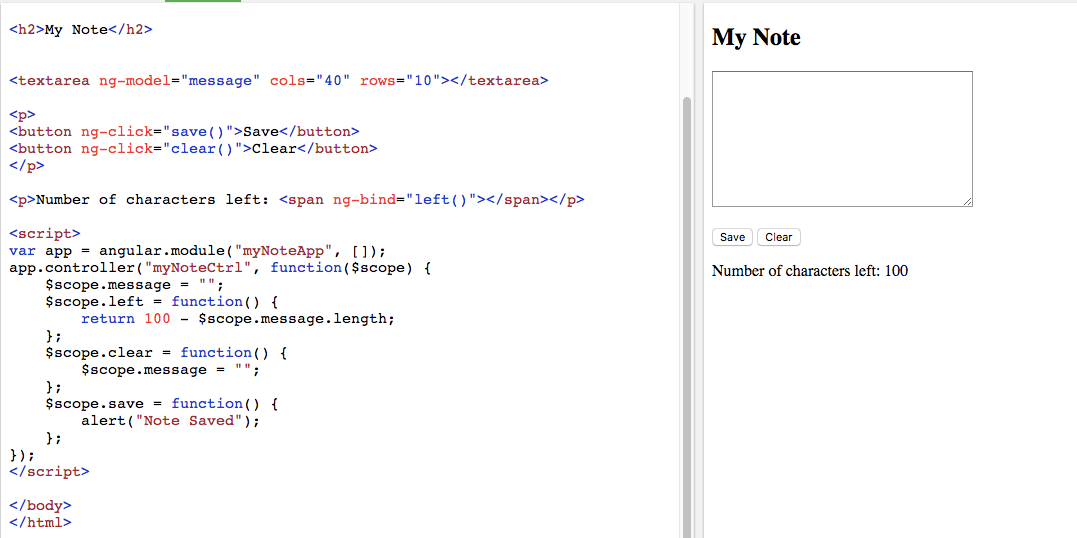
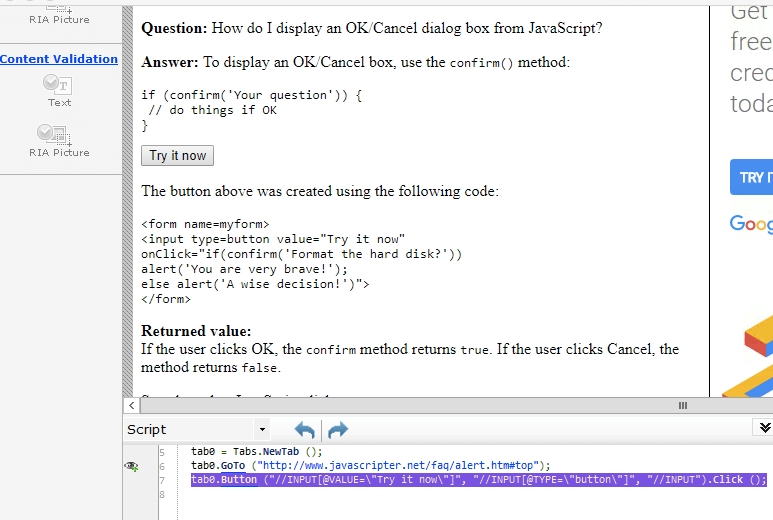
يستخدم المثال أدناه إدخال رسالة بناءً على AngularJS. تحتوي لقطة الشاشة أدناه على كود المصدر الخاص بها على الجانب الأيسر والتطبيق على الجانب الأيمن.
وصف
لقطة شاشة
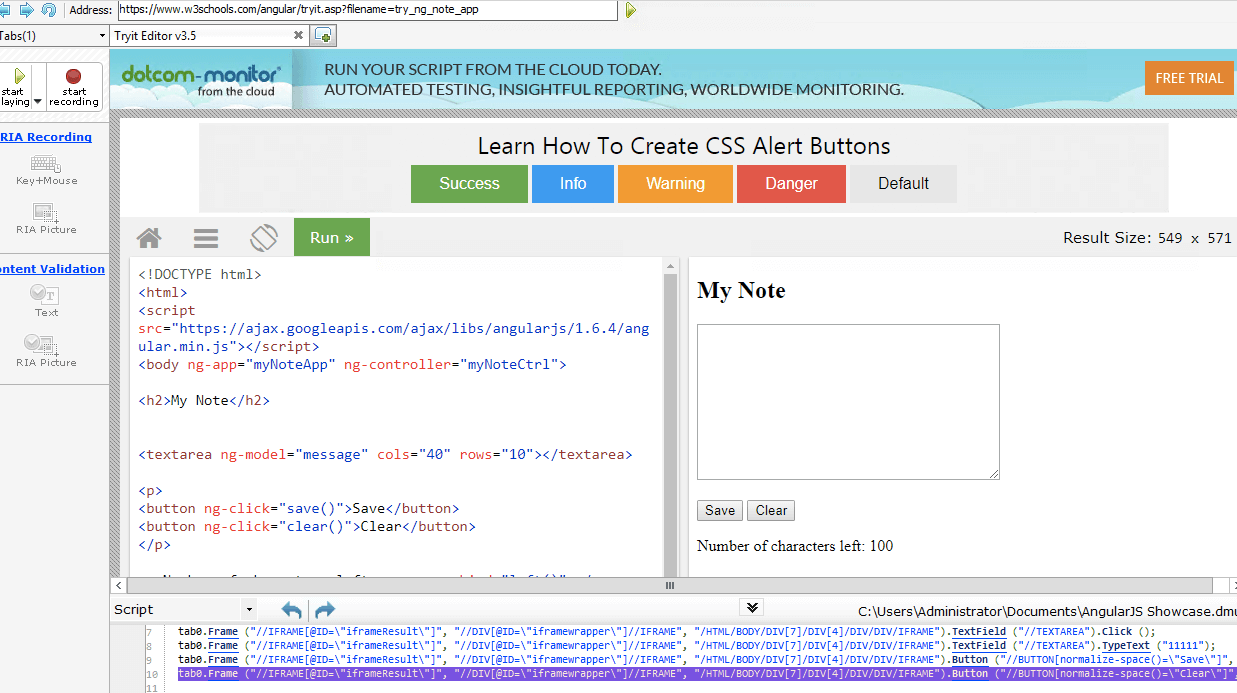
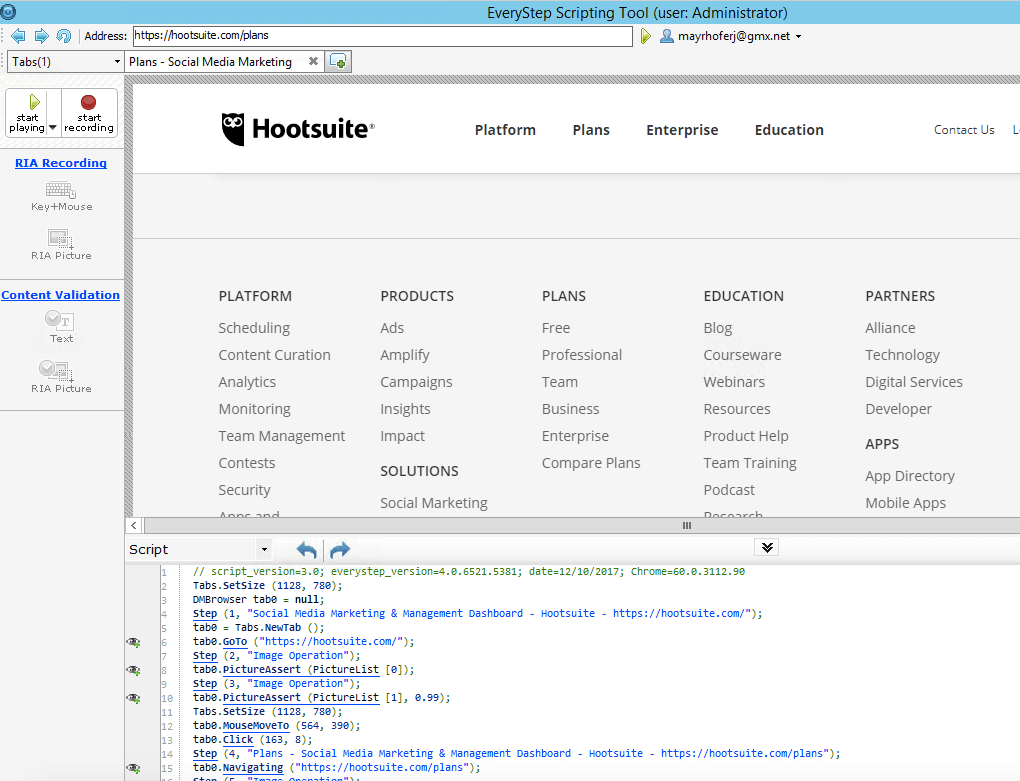
برنامج اختبار التسجيل لتطبيق AngularJS
سجل البرنامج النصي AngularJS باستخدام EveryStep Web Recorder
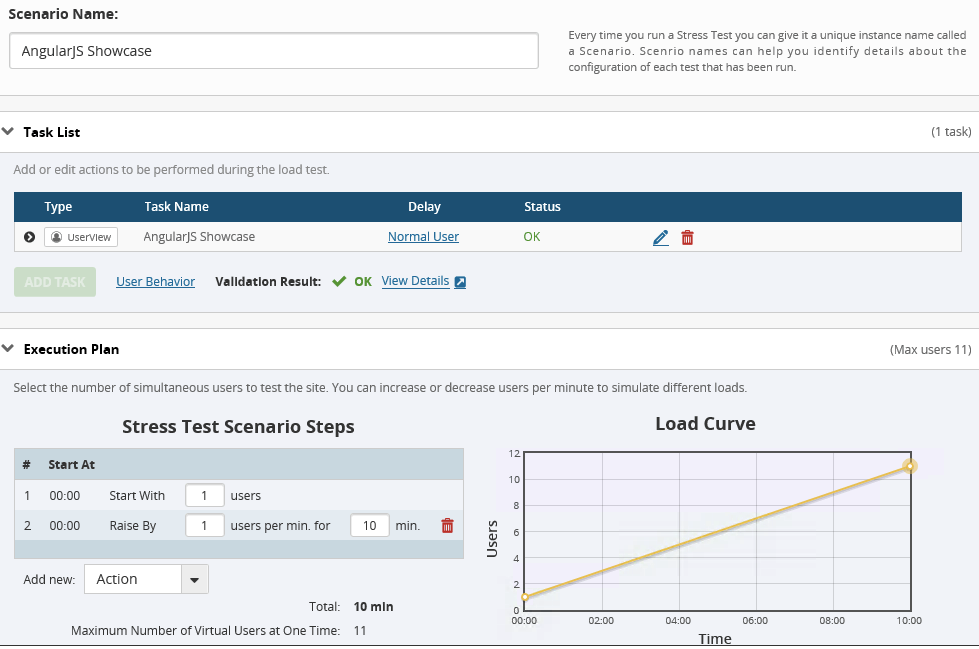
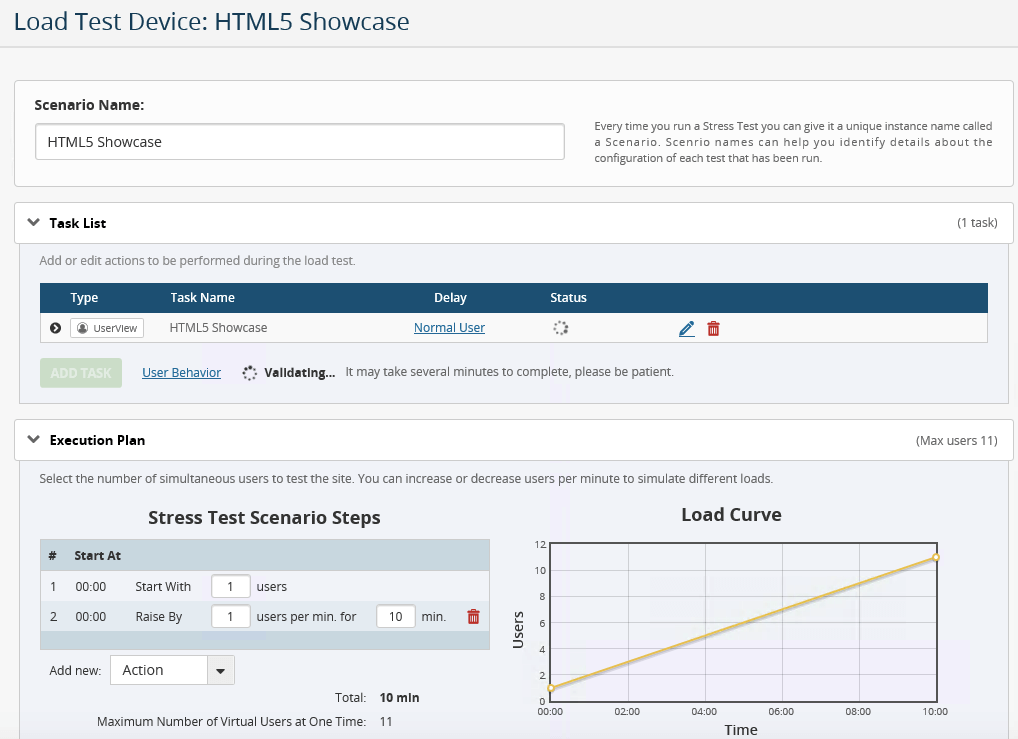
اختبار تحميل التصميم لتطبيق AngularJS
تكوين خطة تنفيذ الاختبار
اختبار تحميل الفلاش
Flash هو برنامج تأليف ويستخدم لإنشاء رسوم متحركة تعتمد على الرسوم. إنها تقنية مستقلة عن النظام الأساسي وتعمل على أي جهاز مثبت عليه مشغل Flash. بسبب المخاوف الأمنية ، غالبًا ما تحظر الشركات Flash من بنيتها التحتية. ومع ذلك ، يمكنك إنشاء تطبيقات رائعة باستخدام Flash ، حيث أن النفقات العامة منخفضة. ومع ذلك ، فإن العيب الوحيد لبرنامج Flash هو أنه لن يعمل بدون مكون إضافي لمشغل Flash.
يمنحك LoadView كل ما تحتاجه عندما يتعلق الأمر باختبار تحميل FLASH الدقيق. لقد استخدمت حاسبة بسيطة تعتمد على فلاش: https://www.dotcom-tools.com/samples/Calculator.html . سيناريو اختبار الحمل الخاص بي ينفذ عملية حسابية بسيطة 1 + 2 = 3.
وصف
لقطة شاشة
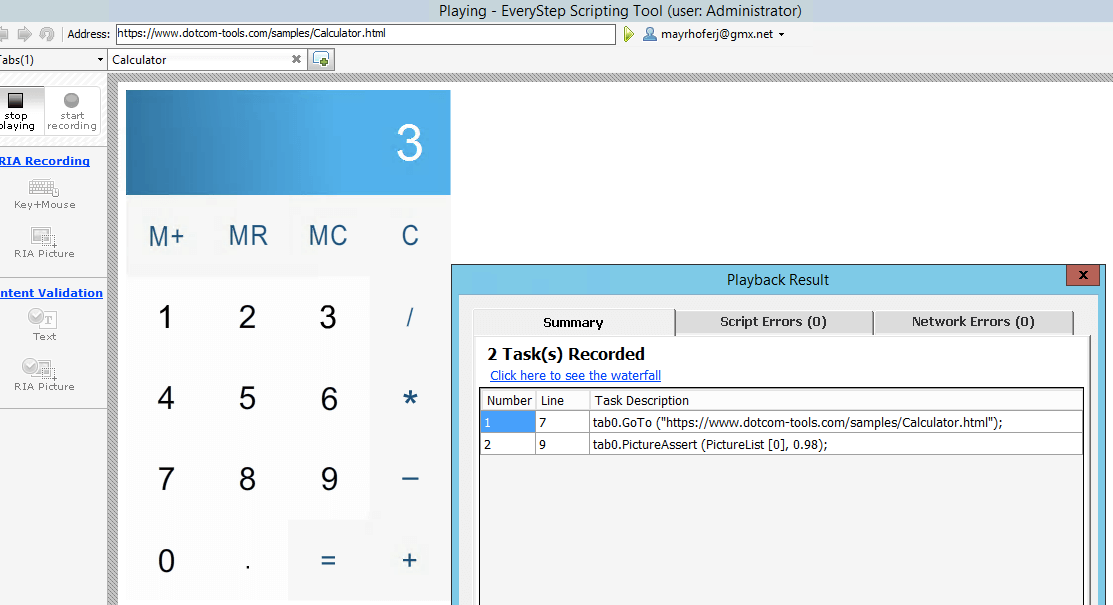
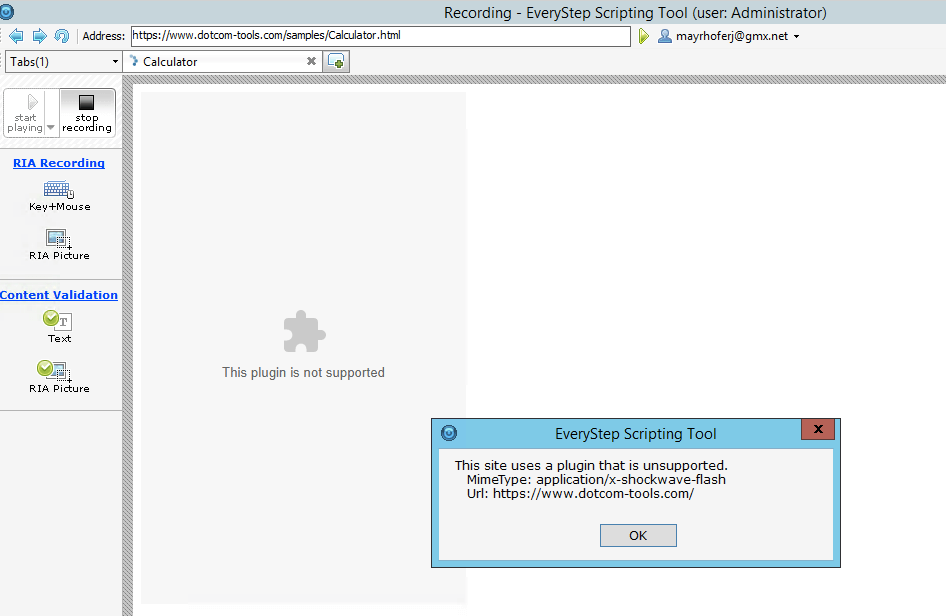
قم بتسجيل برنامج نصي اختباري لتطبيق فلاش
سجل البرنامج النصي باستخدام EveryStep Web Recorder
إضافة التحقق
تشغيل وتحميل البرنامج النصي
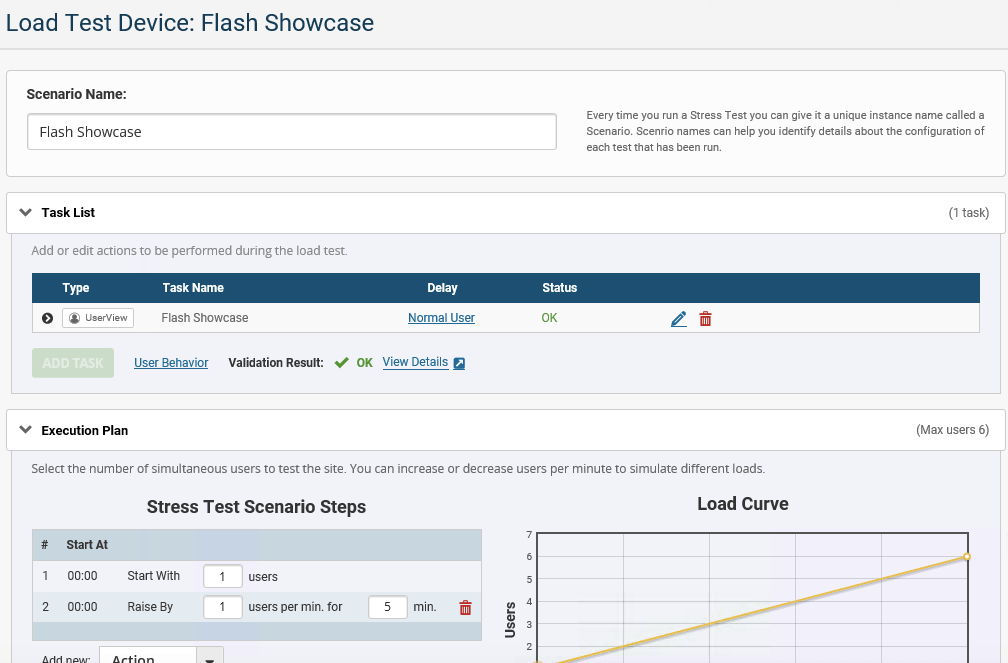
تصميم اختبار تحميل لتطبيق فلاش
تكوين خطة تنفيذ الاختبار
قم بتوزيع المستخدم الافتراضي الخاص بك على حاقنات الحمل الموجودة في جميع أنحاء العالم
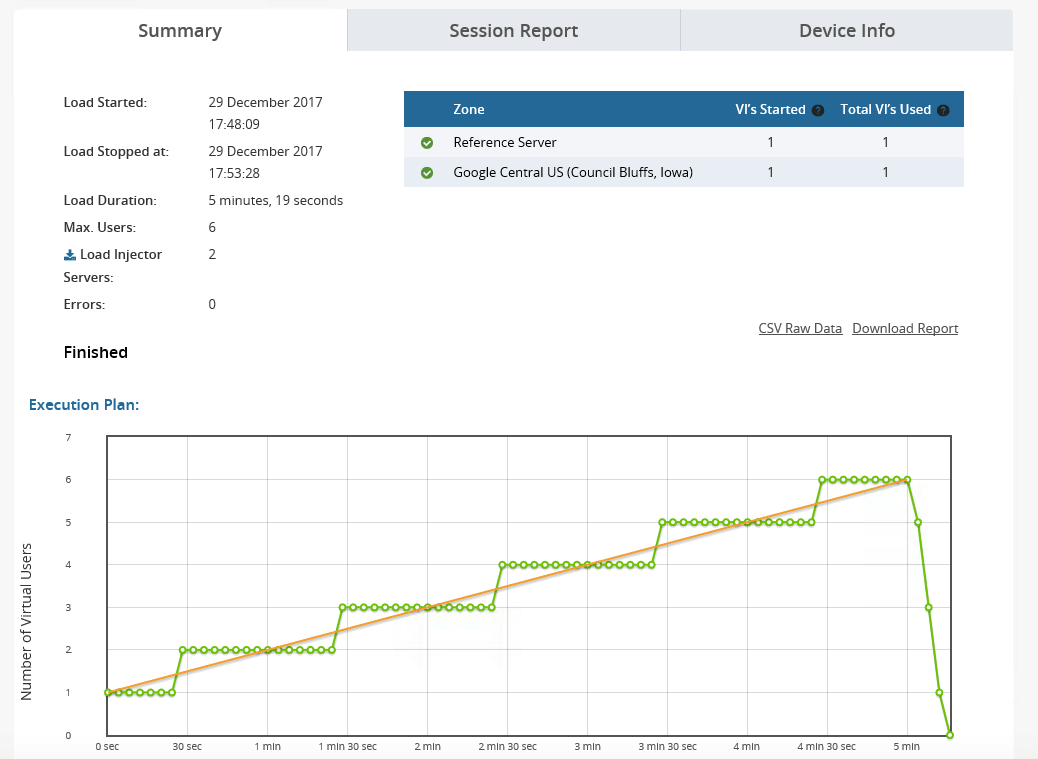
قم بتشغيل اختبار التحميل لتطبيق Flash
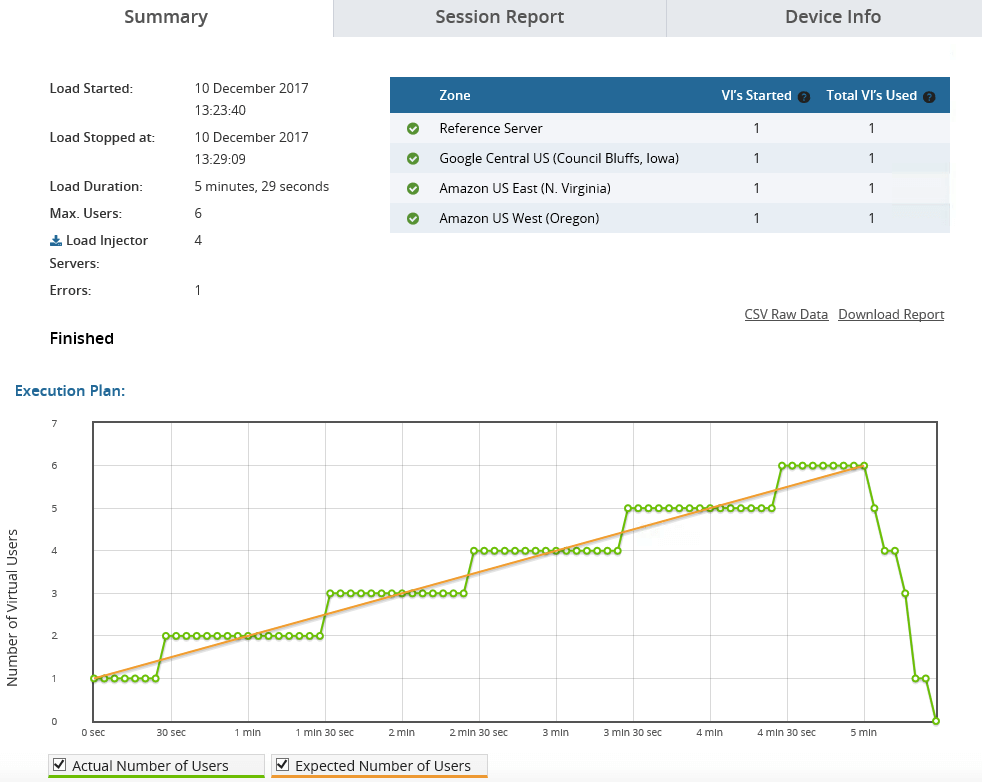
شاهد كيف يقوم LoadView بزيادة الحمل وتدوين أوقات استجابة تطبيق Flash أثناء اختبار التحميل.
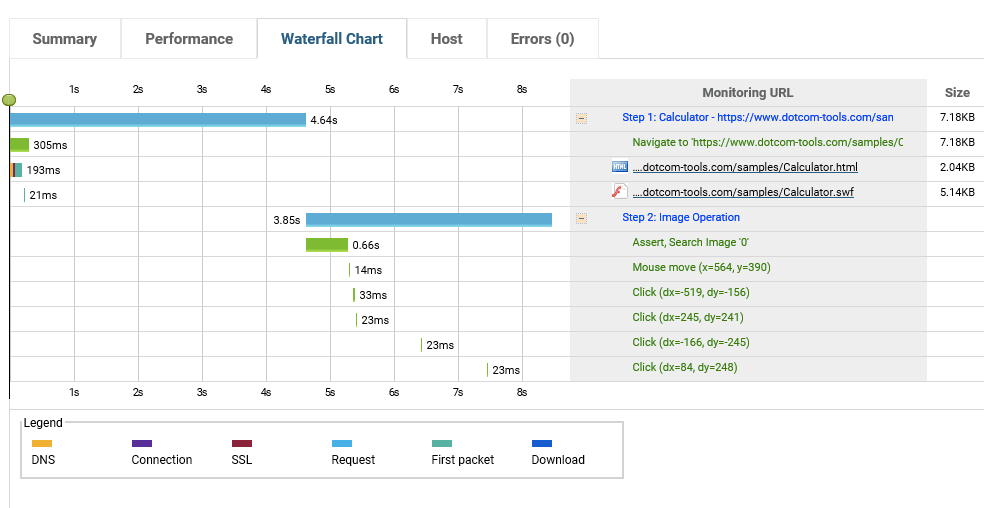
تحليل النتائج لتطبيق الفلاش
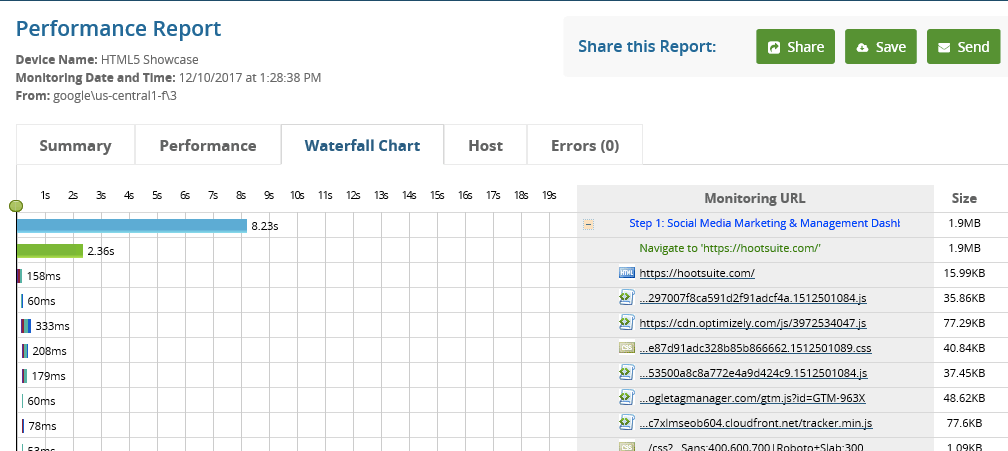
بمجرد انتهاء التشغيل التجريبي ، ستوفر LoadView تقريرًا مفصلاً ومقاطع فيديو ورؤى قيمة ، مثل مخططات الشلال أو مقاطع الفيديو.
شارك هؤلاء مع فريق التطوير لديك لتحديد السبب الجذري لنقاط الاتصال.
مشكلة معروفة
تعمل البرمجة النصية للتطبيق المستند إلى Flash فقط مع Internet Explorer. سوف تتلقى الخطأ التالي إذا كنت تستخدم Chrome أو أي متصفح آخر للتسجيل الخاص بك.
HTML5 هو الإصدار الخامس من HTML القياسي ، والذي لا يزال العمود الفقري لتطبيقات الويب الخاصة بنا. مكونات HTLM5 هي:
- HTML الذي يوفر الهيكل
- CSS التي تهتم بالعرض التقديمي
- JavaScript الذي يجعل الأشياء تحدث
يمنحك HTML5 كل ما يلزم لتنفيذ التطبيقات الجميلة التي تعمل في متصفحك دون الحاجة إلى أي مكونات إضافية. تُعرف هذه التطبيقات بالتطبيقات القائمة على الأنظمة الأساسية. يتم تشغيلها على أي جهاز إذا كان متصفحك يدعم HTML5. فيما يلي مثال على اختبار تحميل HTML5 باستخدام LoadView.
وصف
لقطة شاشة
قم بتسجيل برنامج نصي اختباري لتطبيق HTML5
سجل البرنامج النصي باستخدام EveryStep Web Recorder
إضافة التحقق
تشغيل وتحميل البرنامج النصي
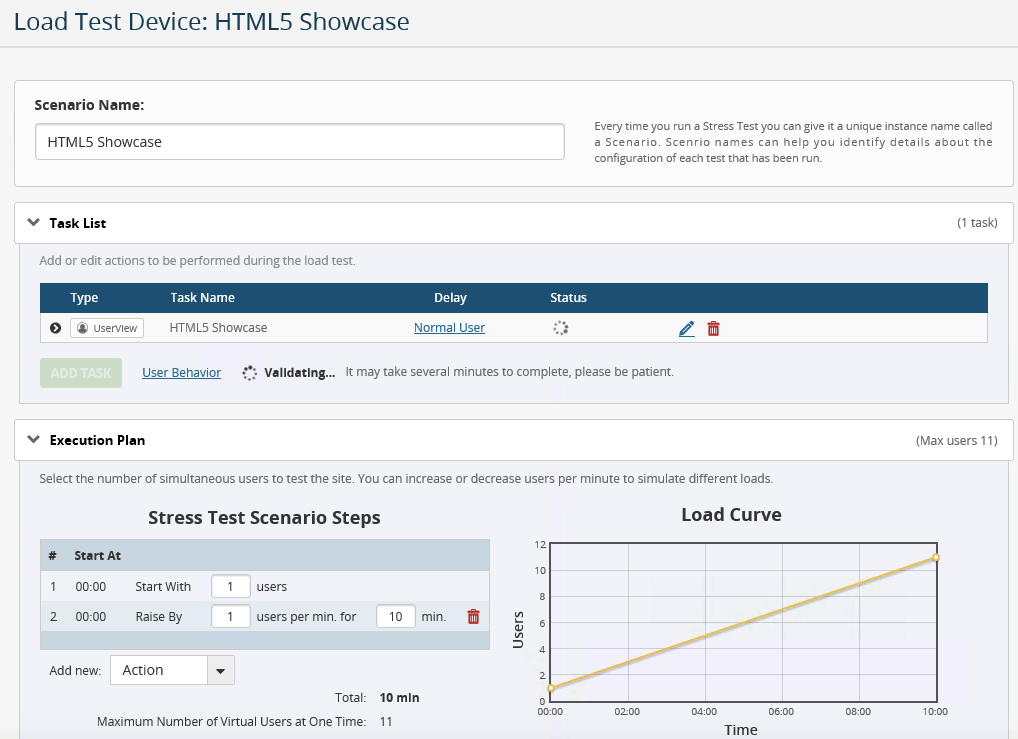
صمم اختبار تحميل لتطبيق HTML5
تكوين خطة تنفيذ الاختبار
قم بتوزيع المستخدم الافتراضي الخاص بك على حاقنات الحمل الموجودة في جميع أنحاء العالم
قم بتشغيل اختبار تحميل لتطبيق HTML5
أثناء زيادة التحميل ، اعرض أوقات الاستجابة لتطبيق HTML5 وسلوكه أثناء تنفيذ اختبار التحميل.
تحليل النتائج لتطبيق HTML5
بمجرد انتهاء التشغيل التجريبي ، ستوفر LoadView تقريرًا مفصلاً ومقاطع فيديو ورؤى قيمة ، مثل مخططات الشلال أو مقاطع الفيديو.
شارك هذه النتائج مع فريق التطوير لتحديد السبب الجذري لنقاط الاتصال.
JavaScript هي لغة البرمجة الرئيسية على الويب. يتم استخدامه لإحضار ميزات تفاعلية إلى الويب وبناء الأساس للعديد من أطر العمل ، مثل AngularJS أو AJAX. استخدم المتسللون مؤخرًا JavaScript لتنفيذ أوامر مهمة على جهاز الضحايا. يمكنك تعطيل تنفيذ JavaScript في متصفحك ، لكن هذا سيؤدي إلى حظر العديد من مواقع الويب على جهاز الكمبيوتر الخاص بك.
هناك بعض قيود الأداء المعروفة عندما يتعلق الأمر بجافا سكريبت. إنها لفكرة جيدة أن تتحقق من تلك الموجودة في اختبار التحميل التالي المستند إلى JavaScript. إليك بعض الأشياء التي يمكنك القيام بها لتسهيل عملية البرمجة النصية:
- تقليل النشاط في الحلقات
- لا تقم بإجراء حسابات داخل حلقاتك لأن هذا يتم تنفيذه عدة مرات ويؤثر على أوقات الاستجابة.
- تقليل وصول DOM
- الوصول إلى DOM بطيء. قم بإنشاء متغير محلي ، وقم بتعيين القيمة المطلوبة واستخدمها لعملياتك.
- تقليل حجم DOM
- سيؤدي الحفاظ على حجم DOM صغيرًا إلى تسريع أوقات تحميل الصفحة والوصول إلى DOM عبر JavaScript.
- تأخير تحميل JavaScript
- قم بتحميل البرنامج النصي في نهاية صفحتك لأنه سيمنع عرض الصفحة حتى ينتهي التنزيل. بدلاً من ذلك ، يمكنك أيضًا استخدام علامة “defer = true” لتحميل النص البرمجي بعد عرض صفحتك.
يمنحك LoadView كل ما تحتاجه عندما يتعلق الأمر باختبار تحميل JavaScript دقيق. يوضح المثال أدناه مدى سهولة اختبار تحميل JavaScript في الواقع باستخدام LoadView.
وصف
لقطة شاشة
سجل اختبار البرنامج النصي للتطبيق الخاص بك
سجل البرنامج النصي باستخدام EveryStep Web Recorder
تشغيل وتحميل البرنامج النصي
اختبار تحميل التصميم للتطبيق الخاص بك
تكوين خطة تنفيذ الاختبار
قم بتوزيع المستخدم الافتراضي الخاص بك على حاقنات الحمل الموجودة في جميع أنحاء العالم.
قم بتشغيل اختبار التحميل للتطبيق الخاص بك
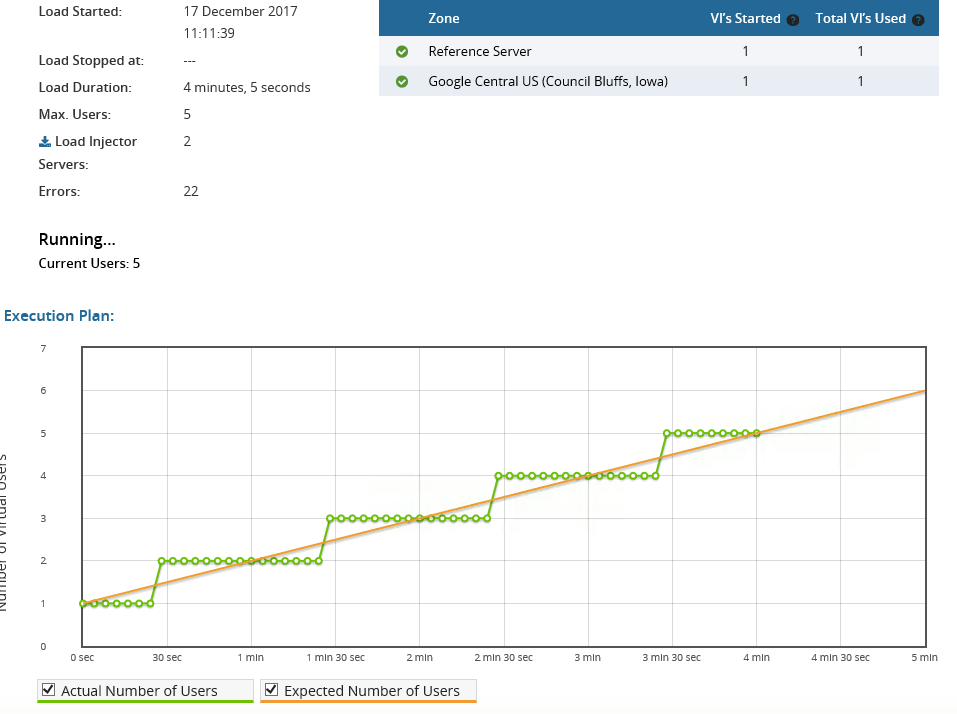
مع زيادة تحميل LoadView ، اعرض أوقات الاستجابة لتطبيق JavaScript وسلوكه أثناء تنفيذ اختبار التحميل.
تحليل النتائج لتطبيقك
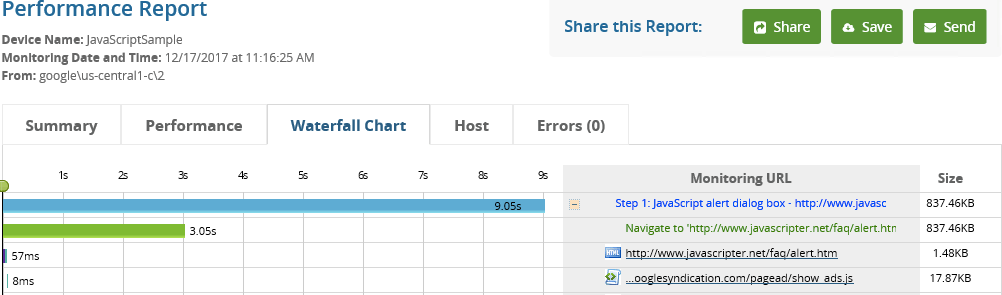
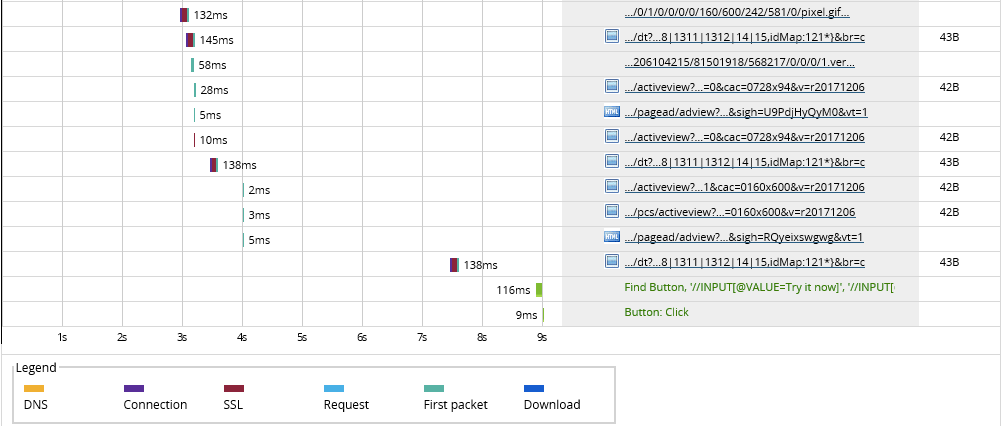
بمجرد انتهاء التشغيل التجريبي ، ستوفر LoadView تقريرًا مفصلاً ومقاطع فيديو وإحصاءات قيمة ، مثل مخططات الشلال أو مقاطع الفيديو
شارك هذه النتائج مع فريق التطوير لتحديد السبب الجذري لنقاط الاتصال.
JSON هو اختصار لـ JavaScript Object Notation وهو مشابه تمامًا لـ XML. إنه تنسيق بيانات شائع جدًا ويستخدم لجميع أنواع اتصالات خادم المتصفح. البساطة ودعم لغة البرمجة الواسع والتكاليف المنخفضة هي سبب شعبيتها.
تتضمن بعض النقاط الفعالة الخاصة بأداء JSON ما يلي:
- يستغرق تنزيل الملفات الكبيرة وقتًا طويلاً
- استخدام الذاكرة مرتفع للغاية
بالمقارنة مع SOAP XML ، فإن أثر JSON أقل ويسهل قراءته. يوضح المثال أدناه اختبار تحميل JSON باستخدام LoadView.
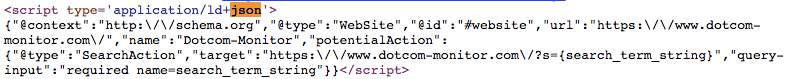
نستخدم JSON في وظيفة البحث على موقعنا. هذا هو كود مصدر JSON المقابل:
هذه هي وظيفة البحث التي سنستخدمها في عرض اختبار تحميل JSON:
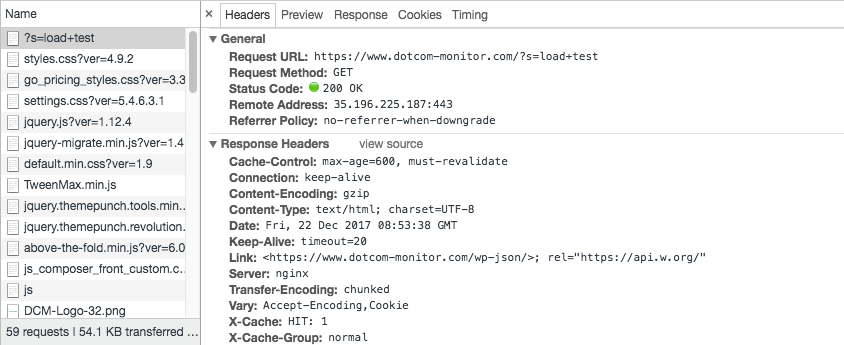
لقد استخدمنا أدوات مطوري Chrome لتحديد عنوان URL للطلب المستخدم في نموذج البحث هذا.
وصف
لقطة شاشة
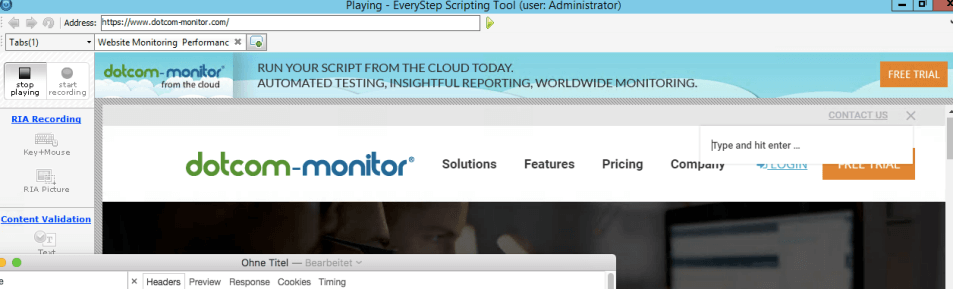
سجل اختبار البرنامج النصي لتطبيق JSON
يبدأ اختبار التحميل بتسجيل برنامج نصي ، باستخدام EveryStep Web Recorder.
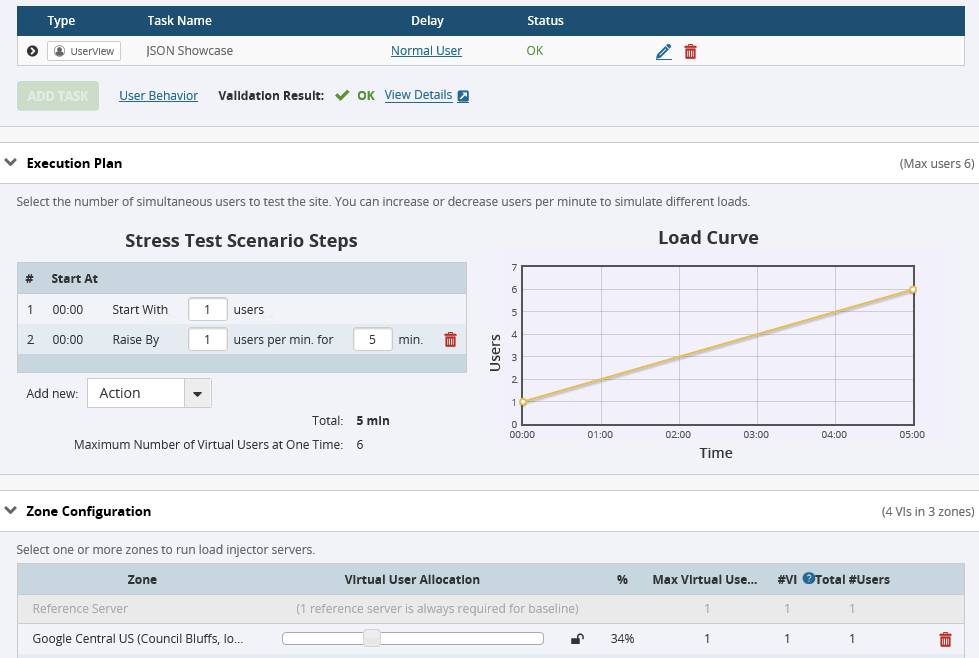
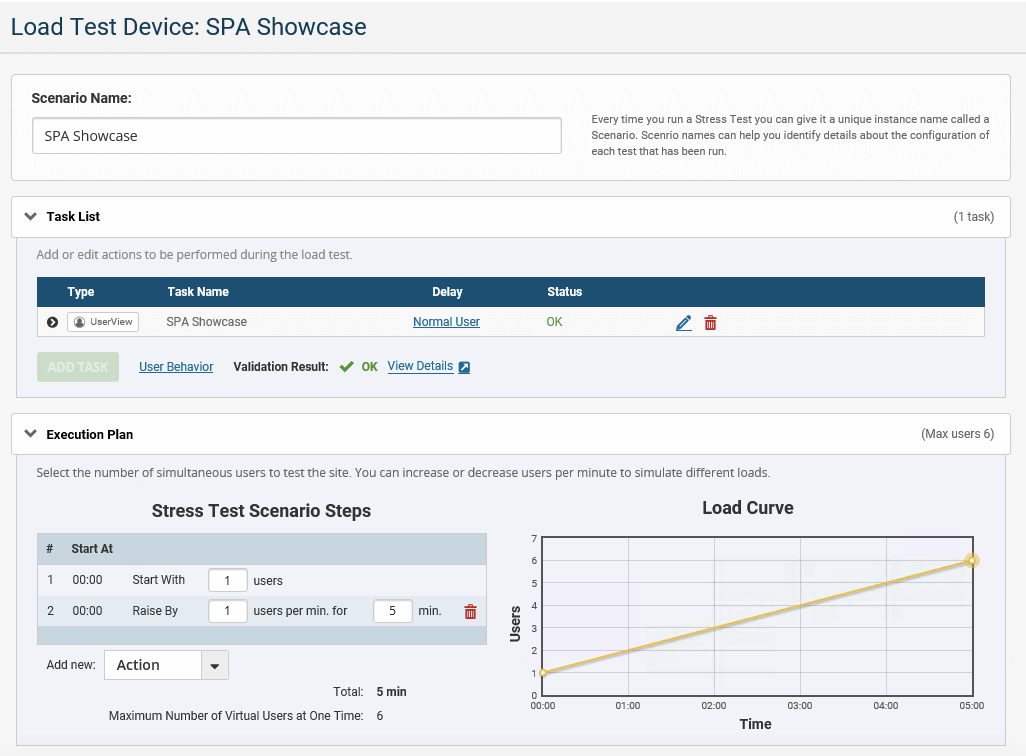
اختبار تحميل التصميم لتطبيق JSON
في هذه الخطوة ، يمكنك تكوين خطة الاختبار والمواقع.
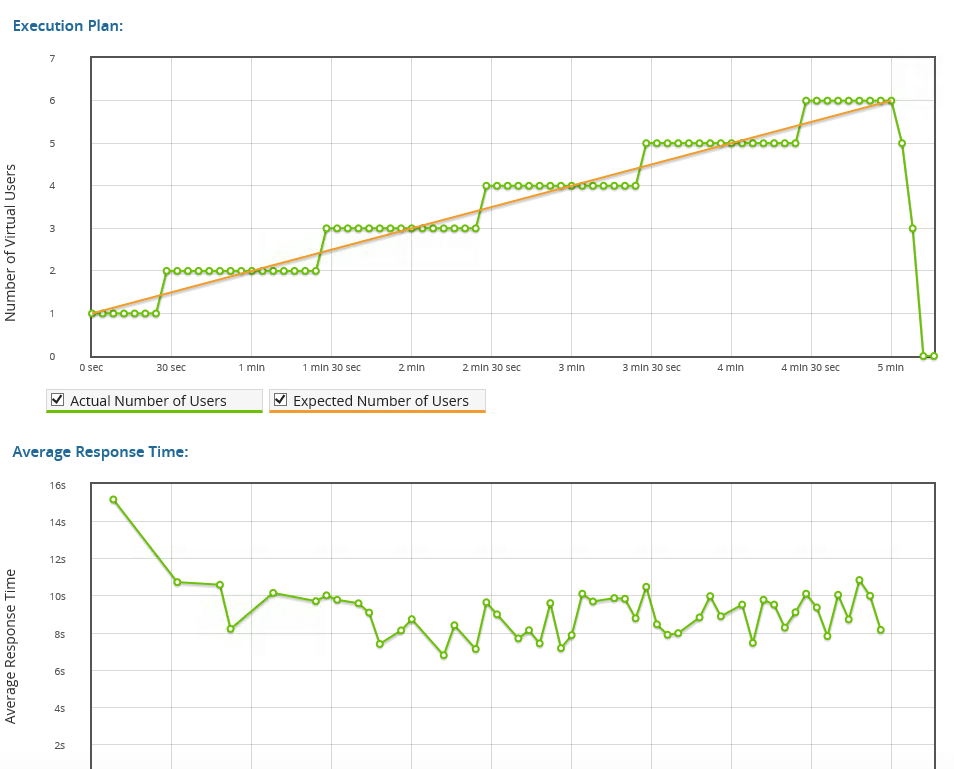
قم بتشغيل اختبار التحميل لتطبيق JSON
أثناء زيادة التحميل ، اعرض أوقات الاستجابة لتطبيق JSON والسلوك أثناء تنفيذ اختبار التحميل.
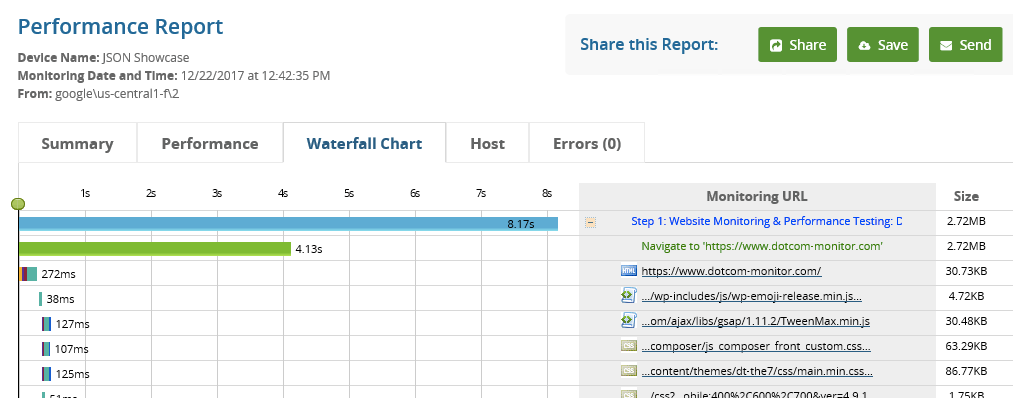
تحليل النتائج لتطبيق JSON
ينتج LoadView مخططًا شلالًا وتقريرًا يمكن مشاركته مع المطورين لتحديد المشكلات وتنفيذ التغييرات.
تتصرف تطبيقات الصفحة الواحدة (SPAs) مثل تطبيقات سطح المكتب لأنها تعيد كتابة الصفحة الحالية ديناميكيًا بدلاً من تحميل صفحات جديدة كاملة من الخادم. غالبًا ما تكون تجربة المستخدم في مثل هذه SPA أفضل نظرًا لوجود عدد أقل من الانقطاعات. عادةً ما تكون أوقات التحميل الأولية لـ SPAs أطول لأنه يجب تنزيل الأطر. يتم استخدام SOAP أو JSON أو AJAX بشكل متكرر للتواصل بين عميل وخادم SPA.
تتضمن بعض مشكلات الأداء الأكثر إلحاحًا في SPAs ما يلي:
- وقت تحميل الصفحة الأولي طويل
- تقليل حجم أطر العمل الخاصة بك
- تسريبات الذاكرة
- راجع بصمة ذاكرة المنتجع الصحي الخاص بك بانتظام
- عرض بيانات
- تأخير تحميل كائن أو بيانات (تحميل بيانات كسول)
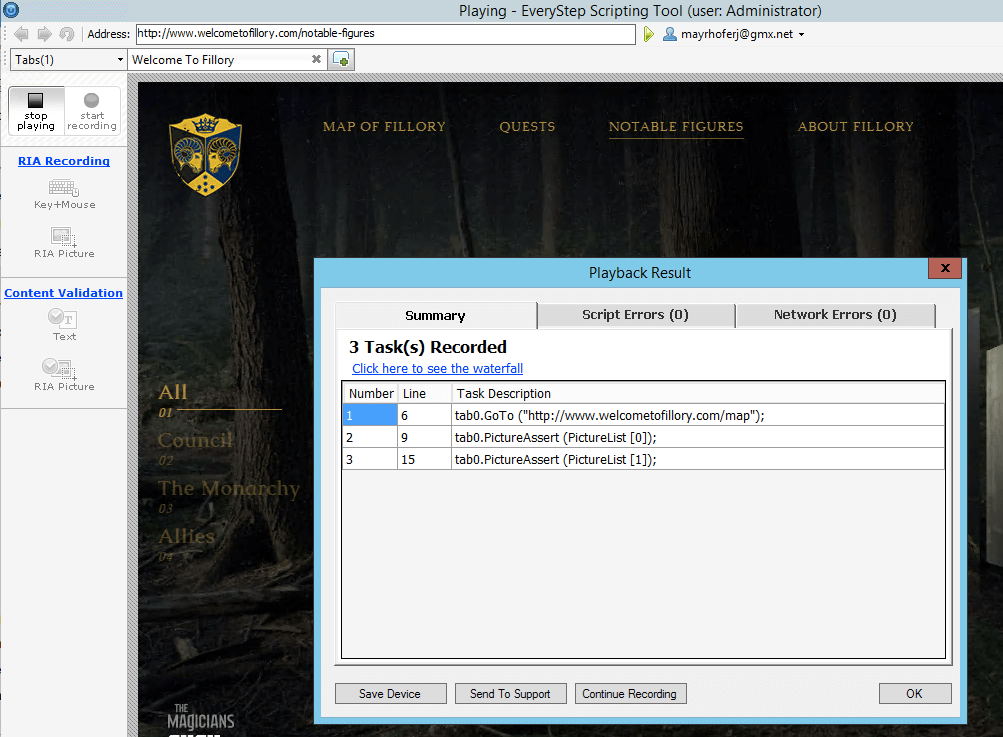
يمنحك LoadView كل ما تحتاجه عندما يتعلق الأمر باختبار تحميل SPA الدقيق. لقد استخدمنا التطبيق التالي لعرض اختبار الحمل هذا: https://www.welcometofillory.com/map
وصف
لقطة شاشة
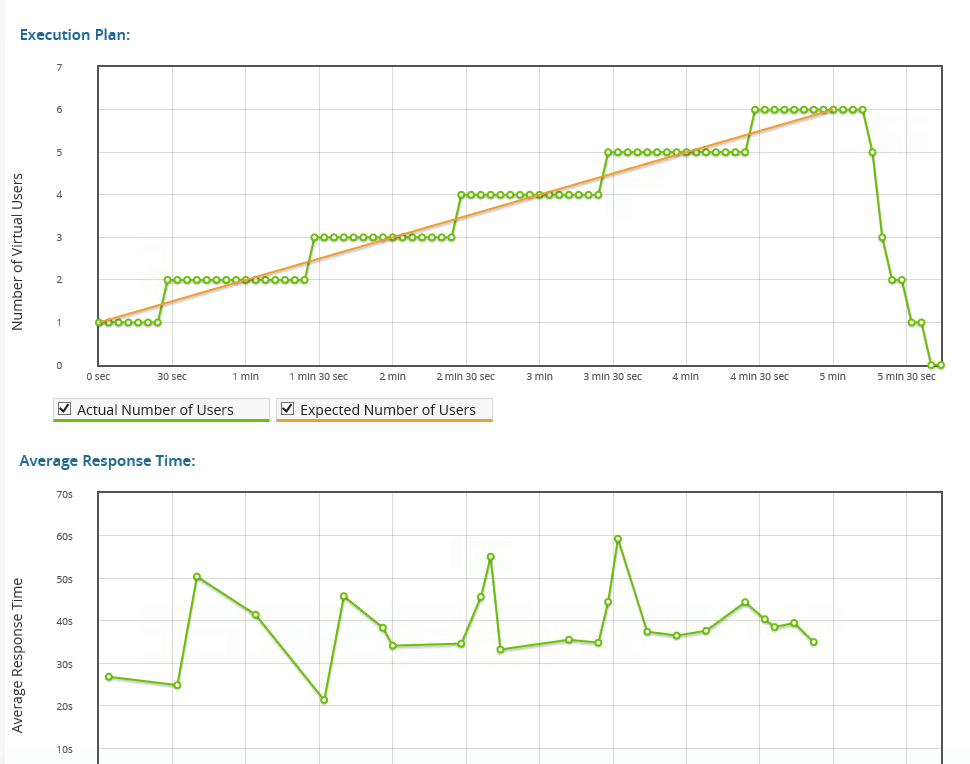
اختبار تحميل التصميم لتطبيق أحادي الصفحة
أثناء زيادة التحميل ، اعرض أوقات استجابة التطبيق والسلوك أثناء تنفيذ اختبار التحميل.
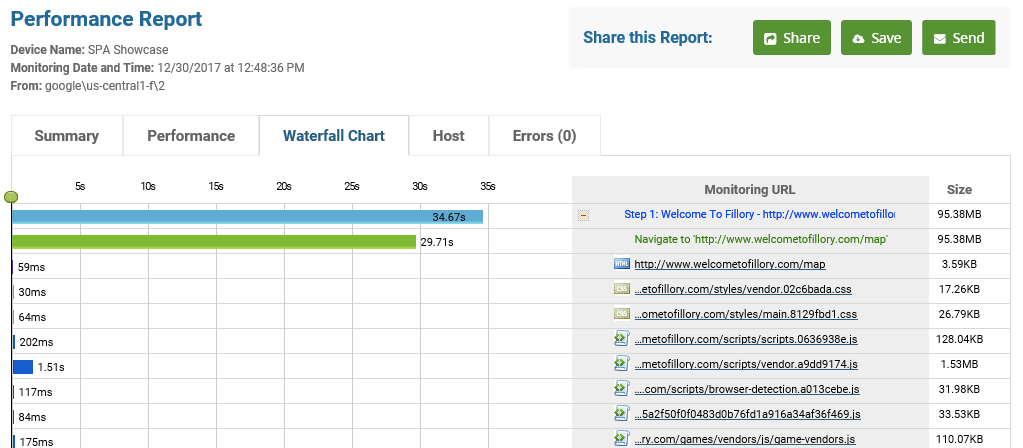
تحليل النتائج لتطبيقك أحادي الصفحة
كما ذكرنا سابقًا ، غالبًا ما يكون وقت تحميل الصفحة الأولي لـ SPA طويلاً جدًا. في عرضنا ، استغرق تنزيل هذه الصفحة الأولية أكثر من 35 ثانية وكان حجم الصفحة أكثر من 95 ميغابايت. من الواضح أن هذا التطبيق يحتاج إلى بعض الضبط.
بروتوكول الوصول إلى الكائنات البسيط (SOAP) هو أكثر من مجرد لغة برمجة. على عكس JavaScript ، وهي لغة تطوير ، فإن SOAP يتيح الاتصال عبر أي جهاز ونظام تشغيل. لبنة البناء الأساسية لـ SOAP هي XML. لقد أدخلت SOAP تنسيقًا لإرسال الرسائل واستلامها.
فيما يلي بعض النقاط الفعالة الأكثر شيوعًا للأداء المتعلقة بـ SOAP:
- تطبيق الشاتي
- استراتيجية تخزين مؤقت خاطئة أو معدومة
- التسلسل يسبب ارتفاع الحمل
- لا يوجد تحقق من صحة الإدخال من جانب المستهلك أو معالجة أسلوب ويب غير فعال
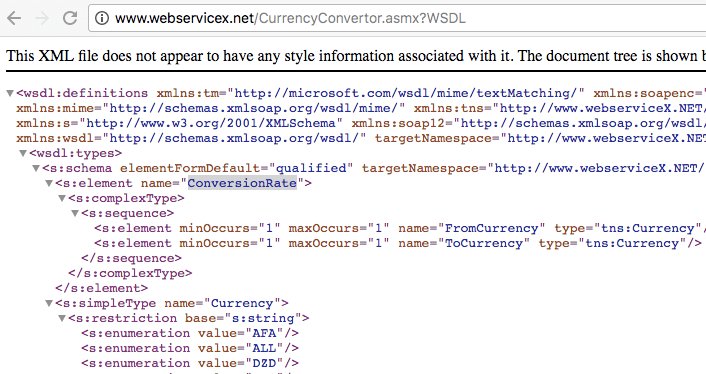
تقدم خدمات الويب المستندة إلى SOAP وصفًا لخدماتها في WSDL. يمكن استخدام لغة وصف خدمة الويب هذه للاختبار الآلي الخاص بنا يدويًا. في العرض أدناه ، سأوضح كيفية إعداد اختبارات التحميل لتطبيق قائم على SOAP.
سيتم استخدام محول CurrencyConverter البسيط هذا في نموذج اختبار التحميل الخاص بنا:
https://www.webservicex.net/CurrencyConvertor.asmx?WSDL
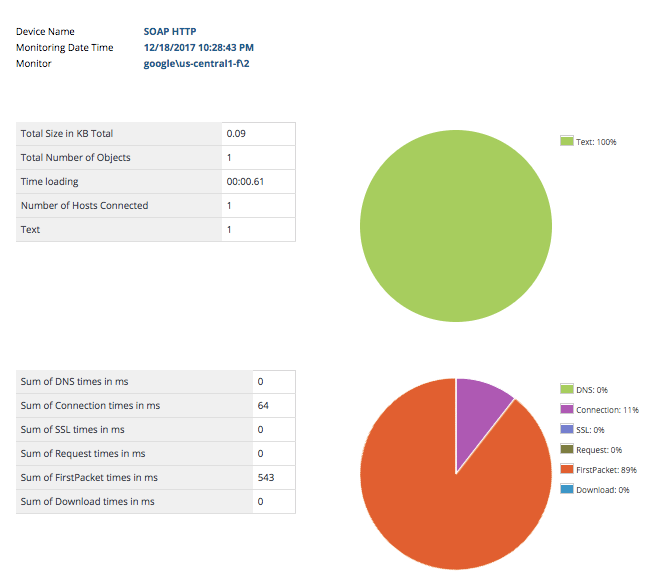
توضح الخطوات التالية كيفية إجراء اختبار تحميل SOAP باستخدام LoadView.
وصف
لقطة شاشة
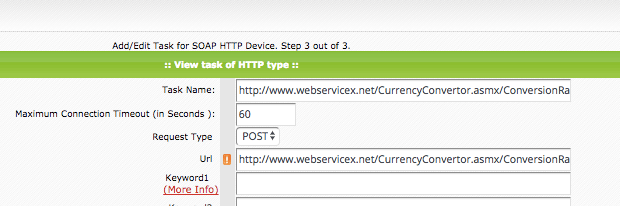
قم بإنشاء البرنامج النصي للاختبار للتطبيق الخاص بك
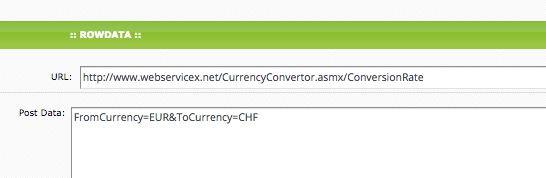
أنشئ مهمة HTTP وأضف تفاصيل طلب POST.
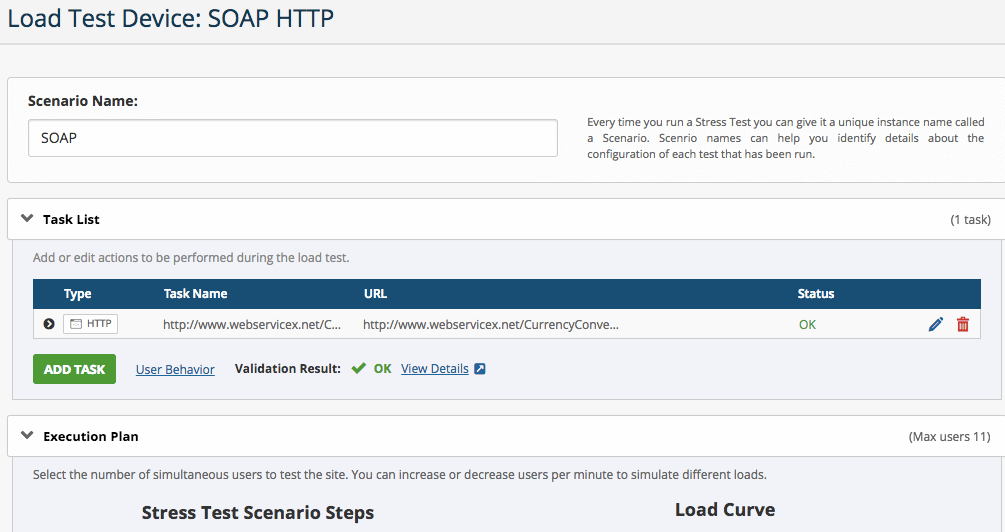
صمم اختبار الحمل للتطبيق الخاص بك
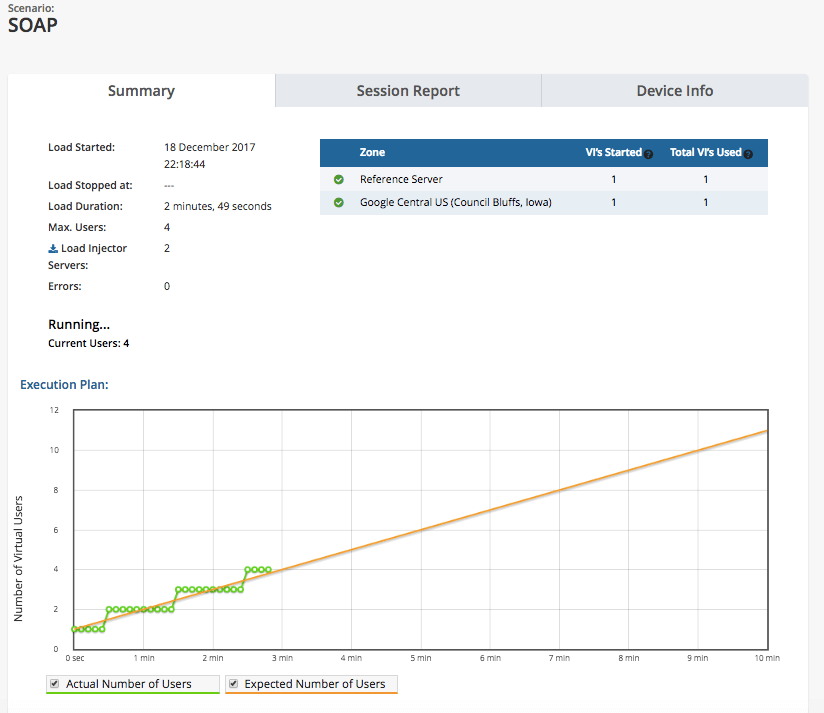
قم بتشغيل اختبار التحميل للتطبيق الخاص بك
أثناء زيادة التحميل ، اعرض أوقات الاستجابة لتطبيق SOAP وسلوكه أثناء تنفيذ اختبار التحميل.
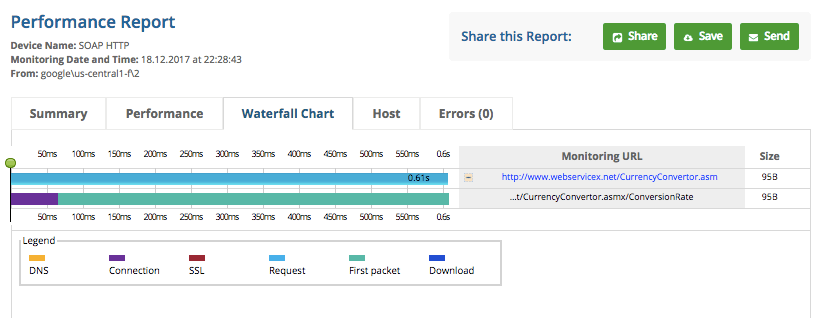
تحليل النتائج لتطبيقك
REST هو معيار اتصال مستخدم على نطاق واسع يمثل النقل التمثيلي للدولة. يقوم ببناء البيانات بتنسيق يمكن قراءته آليًا ويستخدم XML أو JSON. على عكس SOAP ، الذي يعتمد بشكل كبير على الوظائف ، فإن REST تعتمد على البيانات. خدمات RESTful API و RESTful هما المصطلحان المستخدمان غالبًا في هذا التخصص ولكنهما لا يعنيان أكثر من خدمات REST.
يتعلق اختبار أداء خدمات REST بإرسال البيانات إلى الخدمات أو التحقق من الاستجابة منها. تتضمن بعض النقاط الفعالة الأكثر شيوعًا لأداء REST ما يلي:
- خدمات الدردشة
- نقل الكثير من البيانات المطلوبة أو عدم إرسالها
- لا يوجد إعادة استخدام لاتصالات TCP
لا توافق مجتمعات المطورين غالبًا على تنفيذ خدمات الويب في SOAP أو REST. من منظور الأداء ، تم تصميم الخدمات القائمة على REST للسرعة. حمل البروتوكول الخاص بهم أقل وليس هناك حاجة لتحليل XML. توضح دراسة الحالة أدناه كيف يمكن إجراء اختبار Web API REST باستخدام LoadView.
وصف
لقطة شاشة
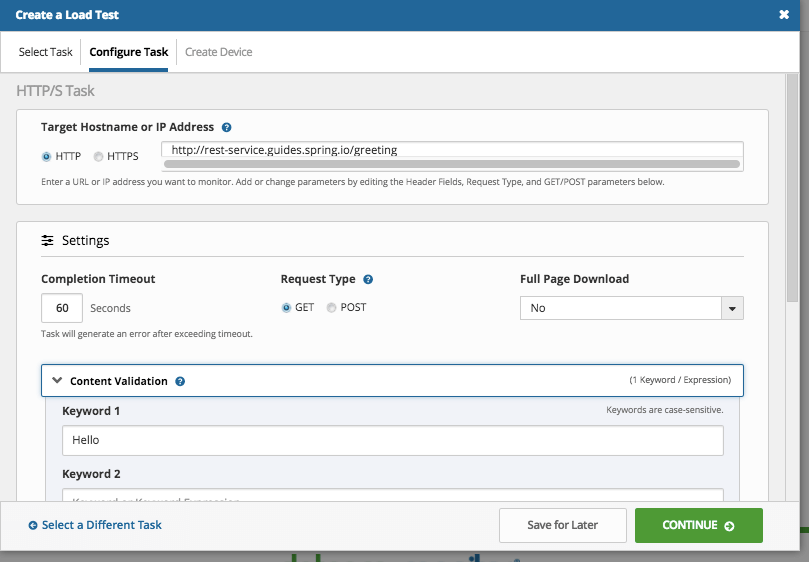
قم بإنشاء البرنامج النصي للاختبار لخدمتك المريحة
قم بإنشاء مهمة HTTP
أضف تفاصيل طلب GET
أضف التحقق من صحة الكلمة الأساسية
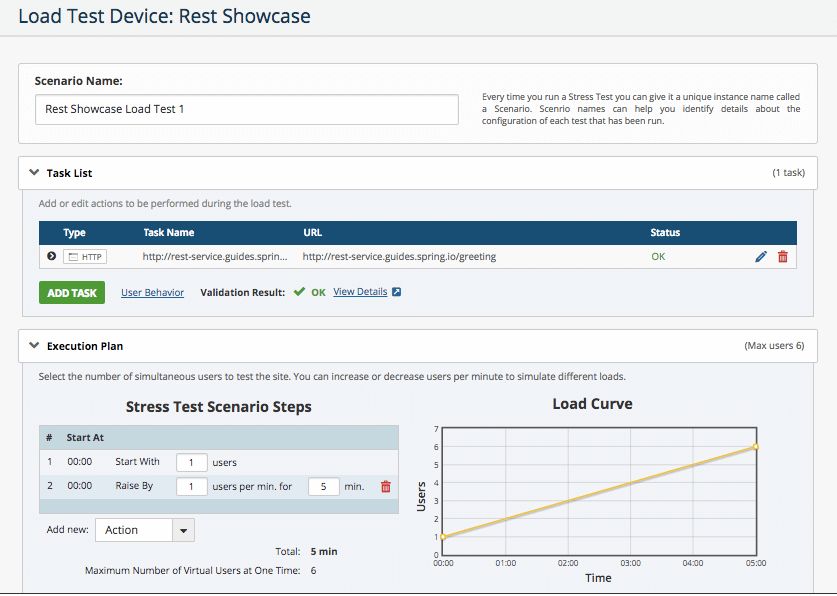
صمم اختبار الحمل للتطبيق الخاص بك
قم بإعداد خطة الاختبار والتنفيذ.
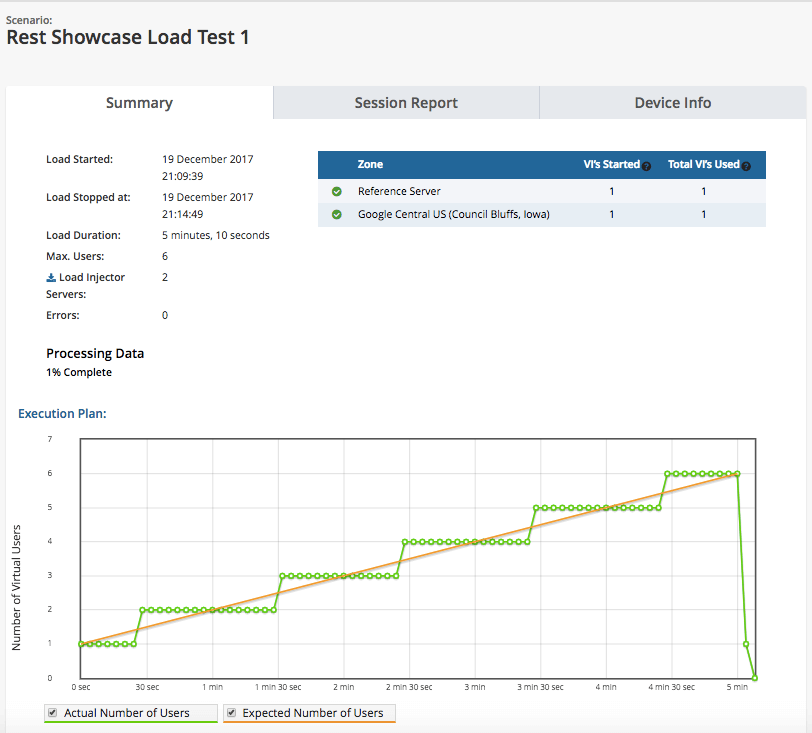
قم بتشغيل اختبار التحميل للتطبيق الخاص بك
شاهد منحنى الحمل أثناء بدء الاختبار.
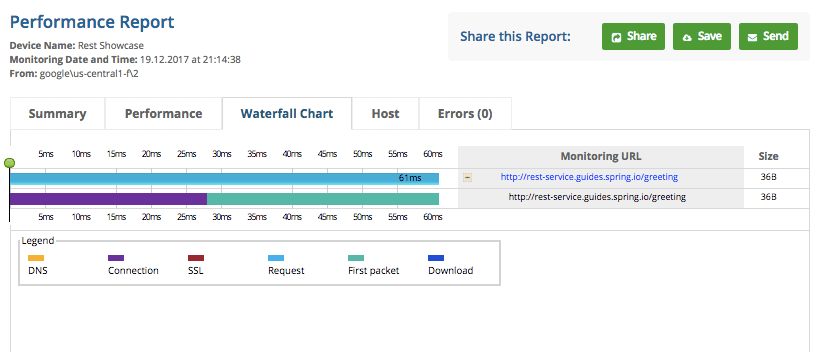
تحليل النتائج لتطبيقك
قم بتحليل النتائج ومشاركتها مع فريق التطوير الخاص بك.
تم تصميم WebSockets لتمكين الاتصال ثنائي الاتجاه بين العميل والخادم ، مما يعني أن كلا الطرفين يتواصلان ويتبادلان البيانات في نفس الوقت. التزامن الحقيقي وتحسين الأداء هما النقطتان الرئيسيتان في WebSocket.
تشمل مزايا استخدام WebSockets ما يلي:
- ثنائي الاتجاه
- لا يمكن لأي نمط رسالة محدد مسبقًا أو عميل أو خادم إرسال رسالة إلى الطرف الآخر
- الازدواج الكامل
- التواصل المستقل بين العميل والخادم
- اتصال TCP واحد
- قم بترقية اتصال HTTP ، ويتواصل العميل والخادم عبر نفس اتصال TCP
إذا قارنا WebSockets مع REST أو أنماط الاتصالات المستندة إلى SOAP ، فإن أوقات الاستجابة للأول أفضل بكثير لأن WebSockets تمكن من إعادة استخدام نفس اتصال TCP. أظهرت الأبحاث أن الخدمات المستندة إلى WebSocket أسرع بما يصل إلى 10 مرات.
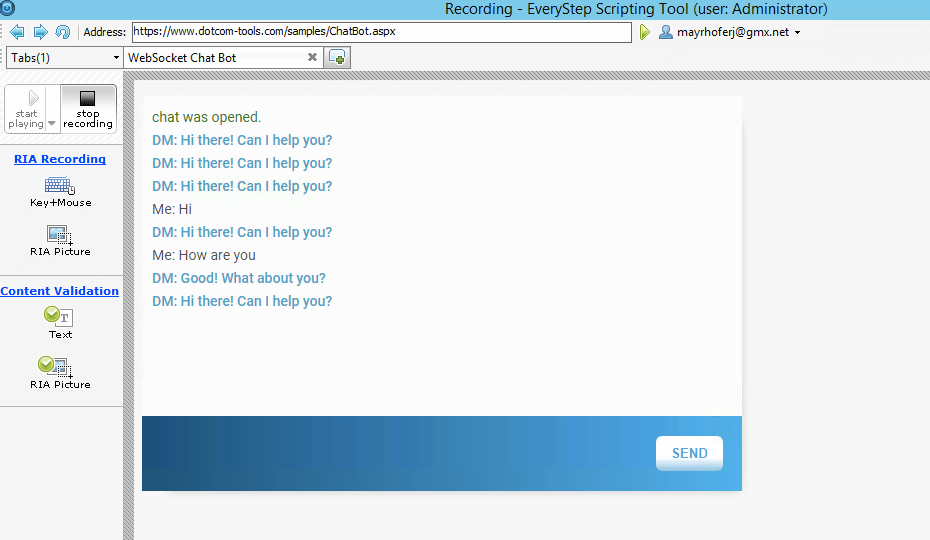
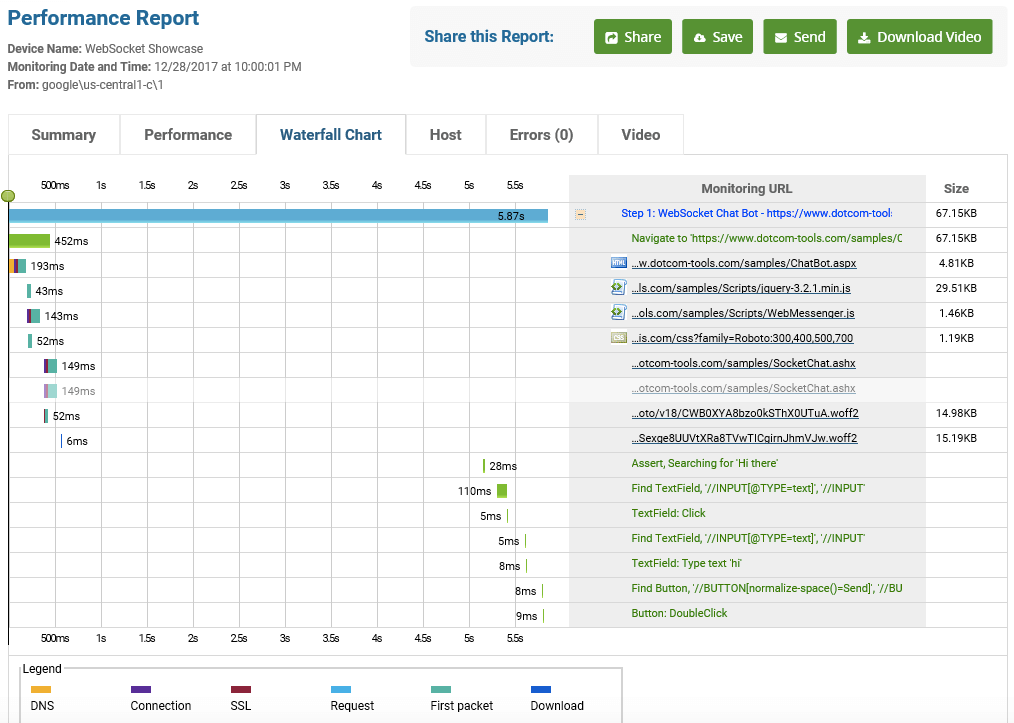
بالنسبة لهذا الاختبار ، سنستخدم ChatBot الذي يجيب على بعض الأسئلة الأساسية.
وصف
لقطة شاشة
قم بتسجيل البرنامج النصي للاختبار للتطبيق المستند إلى WebSocket الخاص بك
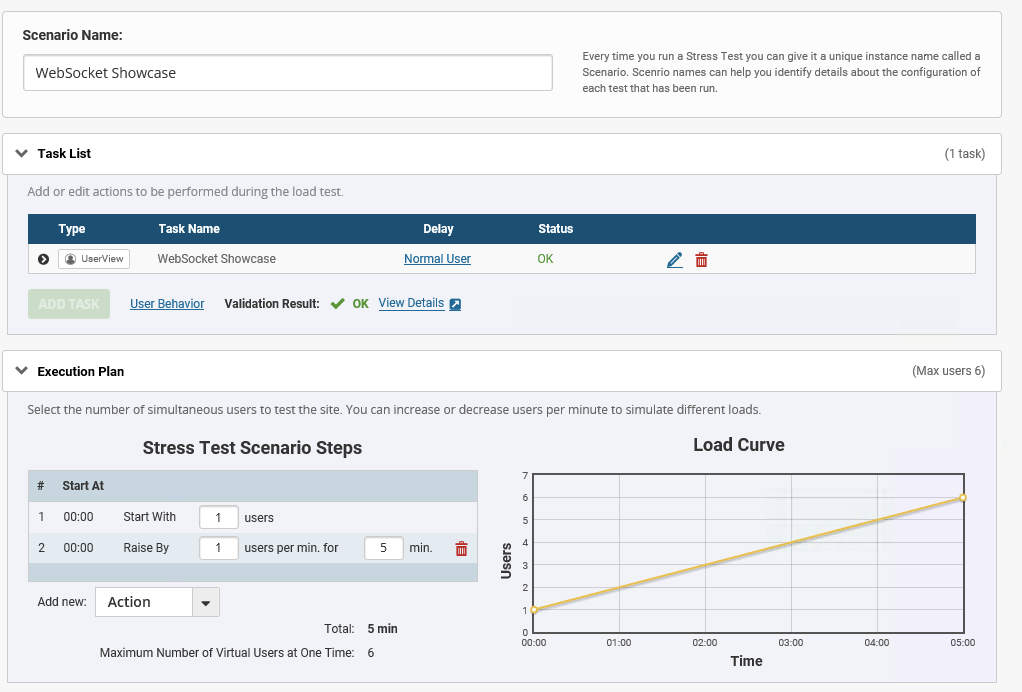
صمم اختبار التحميل لتطبيقك المستند إلى WebSocket
قم بإنشاء خطة الاختبار وتوزيع الحمل على مواقع الاختبار المختلفة.
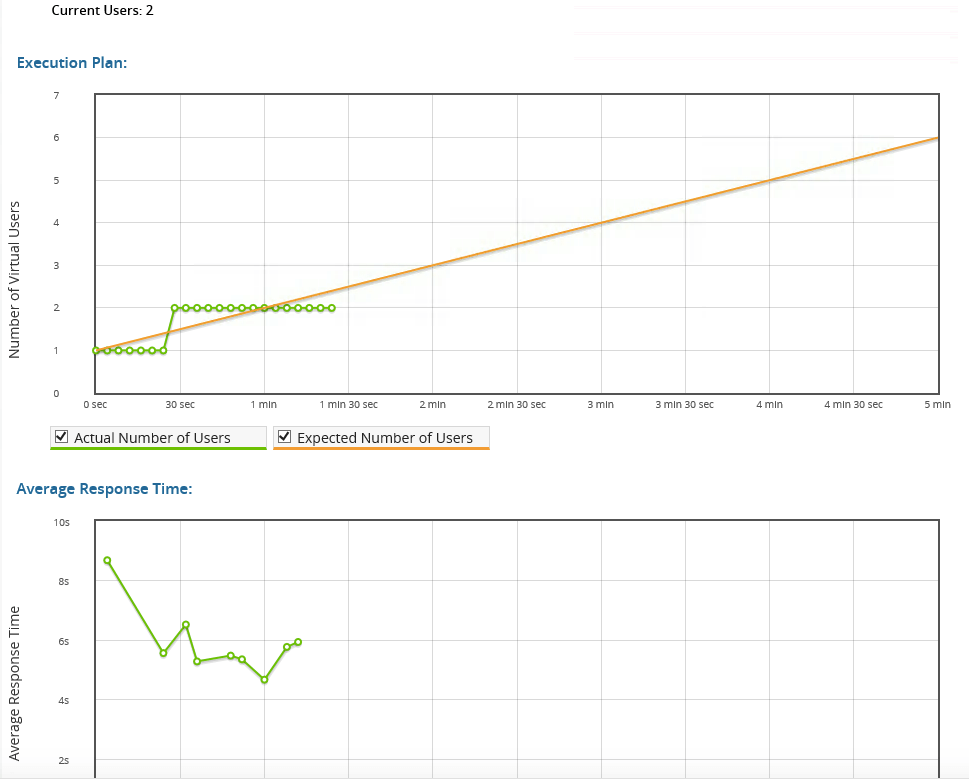
قم بتشغيل “اختبار التحميل” للتطبيق المستند إلى WebSocket
تحليل النتائج للتطبيق القائم على WebSocket
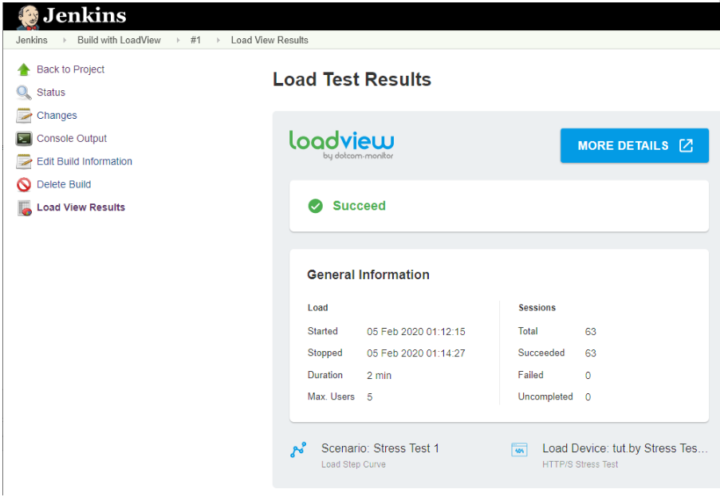
يسمح برنامج LoadView Plugin for Jenkins لفرق اختبار الأداء بدمج اختبار الحمل المستند إلى المستعرض في تصميمات اختبار Jenkins الخاصة بهم بسهولة. يضمن ذلك اختبار التطبيقات وتقييمها باستمرار على مدى فترات زمنية أطول ، مما يسمح للفرق بتحديد ومعالجة الأخطاء والاختناقات قبل دفع الكود والتطبيقات إلى الإنتاج.
اكتشف مشكلات الأداء في وقت سابق وقم بإصدار تطبيقات أكثر موثوقية للإنتاج من خلال دمج اختبارات أداء LoadView في عملية تطوير CI. قم بإنشاء تقارير اختبار شاملة واكتسب رؤى حول أداء الكود.
المرحلة التالية
تجربة ميزات لا مثيل لها مع قابلية التوسع غير المحدودة. لا بطاقة ائتمان ، لا عقد.