Tecnologías de prueba de carga
La plataforma de pruebas LoadView admite de forma nativa los siguientes protocolos.
Elija una de las tecnologías que se enumeran a continuación para obtener más información.
Pruebas de carga de AJAX
Hace más de 20 años, no había manera de actualizar una página web sin mostrar una pantalla blanca aburrida mientras se recargaba toda la página. Afortunadamente, AJAX ha cerrado esta brecha e introducido el concepto de carga de datos asíncrono, que permite al usuario interactuar con la página mientras se cargan datos en segundo plano. Hoy en día, este concepto es la base de nuestras aplicaciones web interactivas y ricas en contenido.
AJAX es una abreviatura de JavaScript asincrónico y XML y es más que una tecnología porque consta de HTML, CSS, JavaScript, XMLHttpRequest y un lenguaje de scripting del lado del servidor como PHP. Una solicitud AJAX consta de los siguientes 6 pasos:
- Una página web desencadena un evento de cambio de contenido
- El controlador de esta página web crea un objeto XMLHttpRequest
- El objeto XMLHttpRequest solicita un documento del servidor
- El servidor recupera los datos adecuados y los devuelve
- XMLHttpRequest desencadena un evento para notificar a la página web que los datos han llegado
- El controlador procesa los datos y los muestra
La otra cara desde la perspectiva de un ingeniero de rendimiento es que la automatización de dicha comunicación asincrónica es complicada. Considere la posibilidad de probar la carga de una aplicación web que tiene que servir a 100 usuarios simultáneos y 10000 búsquedas por hora. Tiene la tarea de validar si el tiempo medio de respuesta de esta aplicación está dentro de los límites de 3 segundos.
Básicamente, tiene las dos opciones siguientes para un escenario de prueba de carga:
- Simulación basada en protocolos
- Simulación basada en navegador
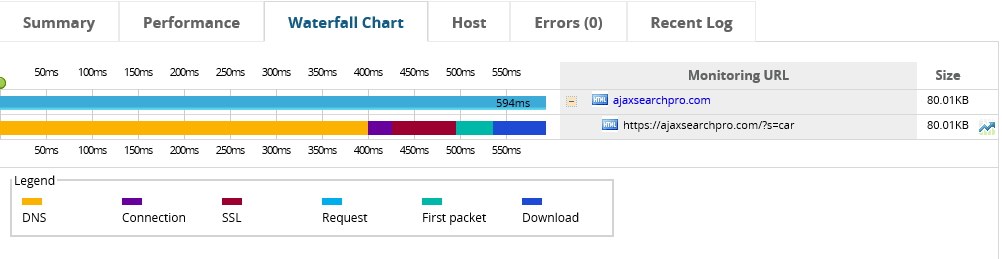
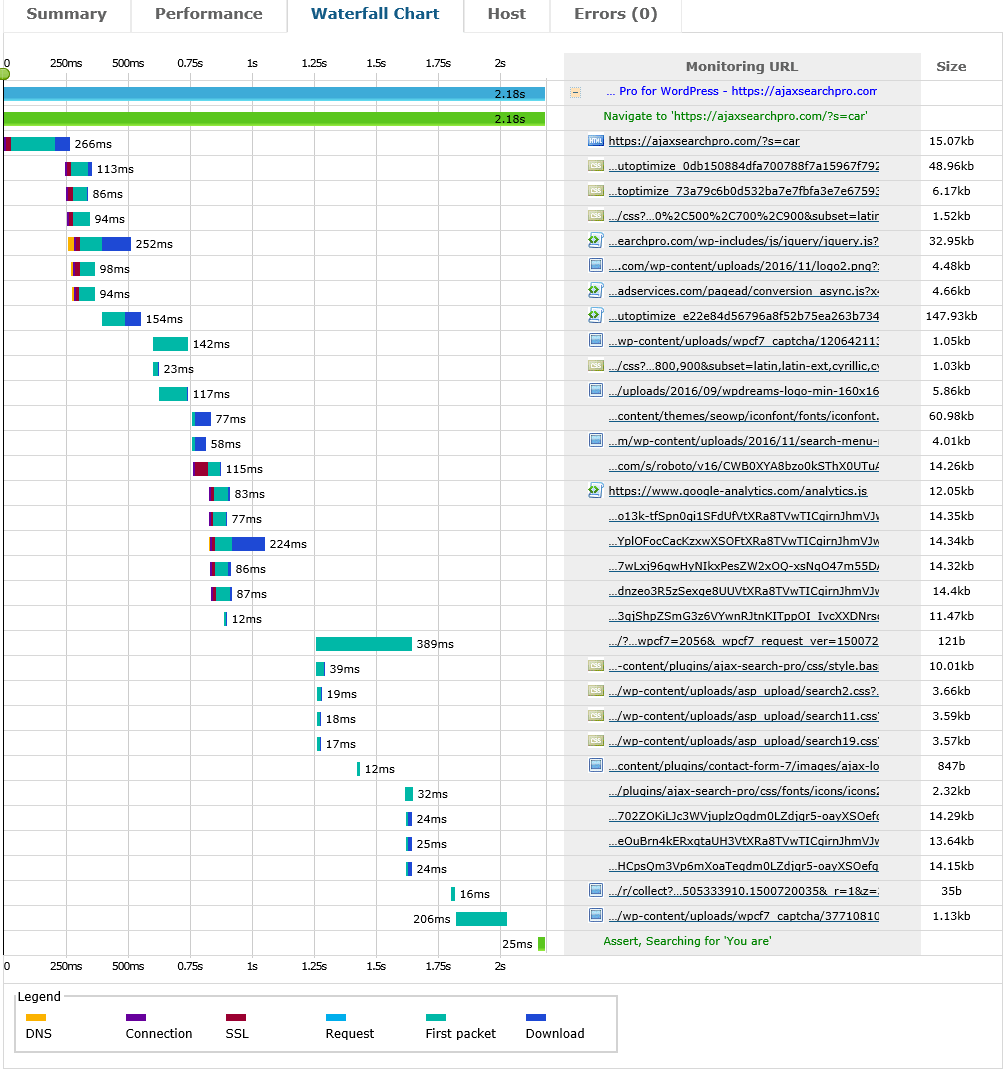
Comparemos el nivel de protocolo con la simulación de carga a nivel del navegador. La siguiente tabla refleja los resultados de este experimento:
Descripción
Captura
Simulación de nivel de protocolo
1 Solicitud cliente-servidor
0.52 seg tiempo de carga
Simulación de nivel de navegador
32 Solicitudes cliente-servidor
2.18 seg tiempo de carga
Pruebas de carga angularJS
A los desarrolladores front-end les encanta AngularJS porque ayuda a simplificar el código complejo. Este marco de trabajo simple y eficaz resuelve los problemas de manipulación DOM propensos a errores con su descripción declarativa del flujo de interfaz de usuario. AngularJS es un marco de JavaScript de código abierto y se puede agregar a una página con una etiqueta de script simple como:
<script src-«https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js»>
</script>
Es compatible con la separación de preocupaciones y lleva elementos dinámicos a HTML estático. Al igual que cualquier otra aplicación, también los sistemas basados en AngularJS pueden verse afectados rápidamente por problemas de rendimiento. Estos son algunos pasos que puede seguir para acelerar las cosas en su próximo proyecto de pruebas de carga de NG:
- Reducir el número de operaciones DOM al mínimo
- Reduzca el total de elementos de su árbol DOM
- Utilice el generador de perfiles de Chrome para comprobar la huella de memoria
- Reduzca las actividades en su observador
LoadView le ofrece todo lo que necesita cuando se trata de pruebas de carga AngularJS precisas.
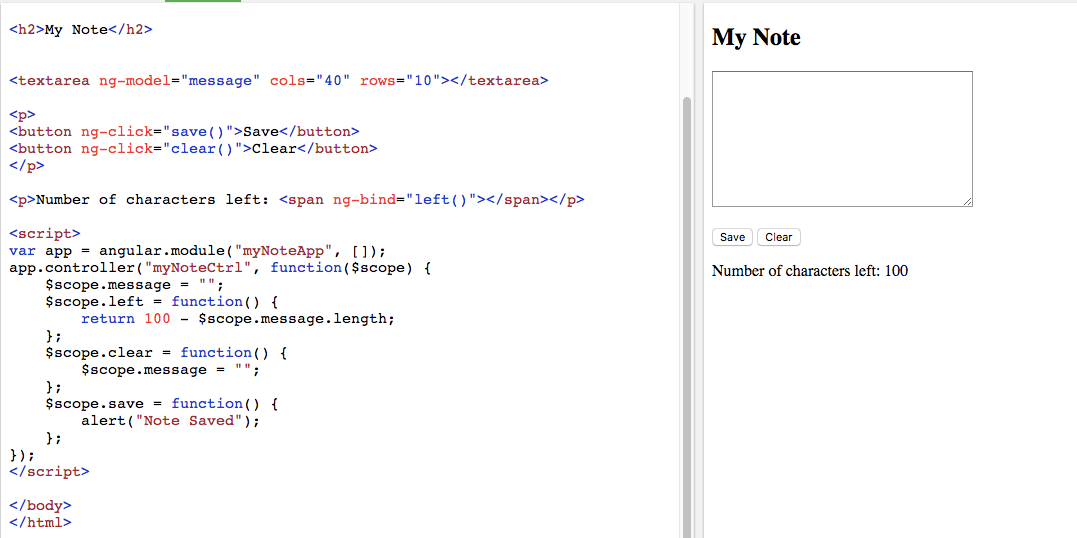
En el ejemplo siguiente se utiliza una entrada de mensaje basada en AngularJS. La captura de pantalla siguiente contiene su código fuente en el lado izquierdo y la aplicación en el lado derecho.
Descripción
Captura
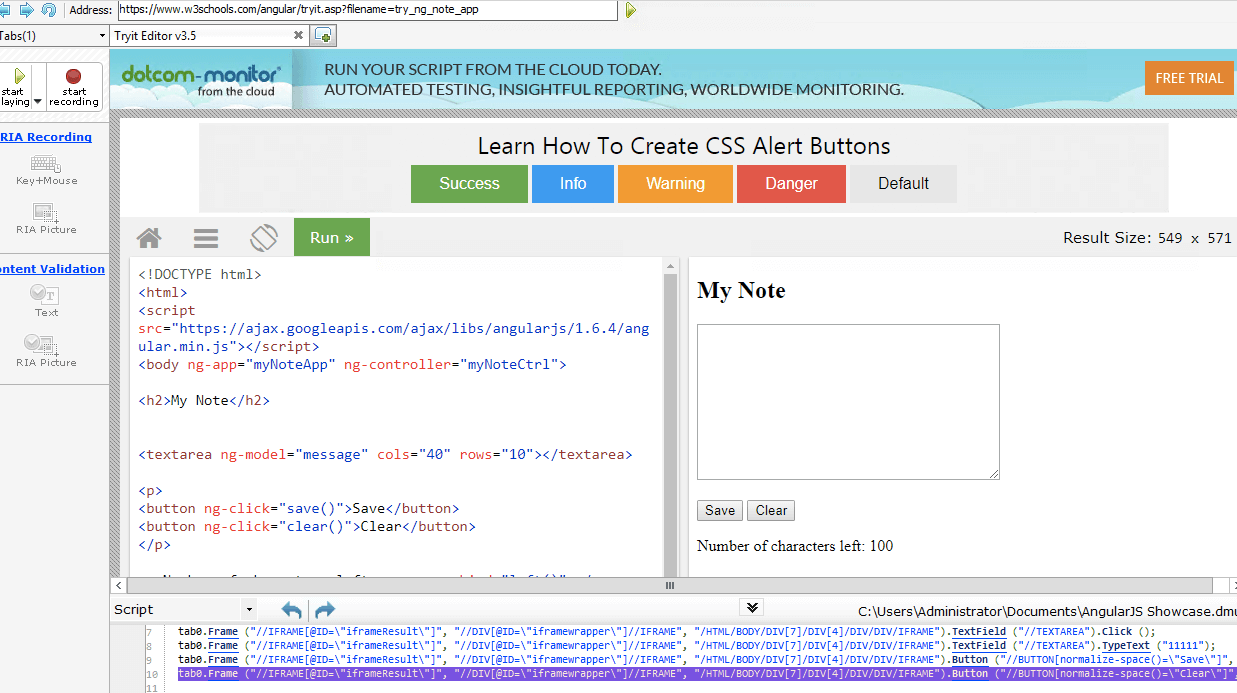
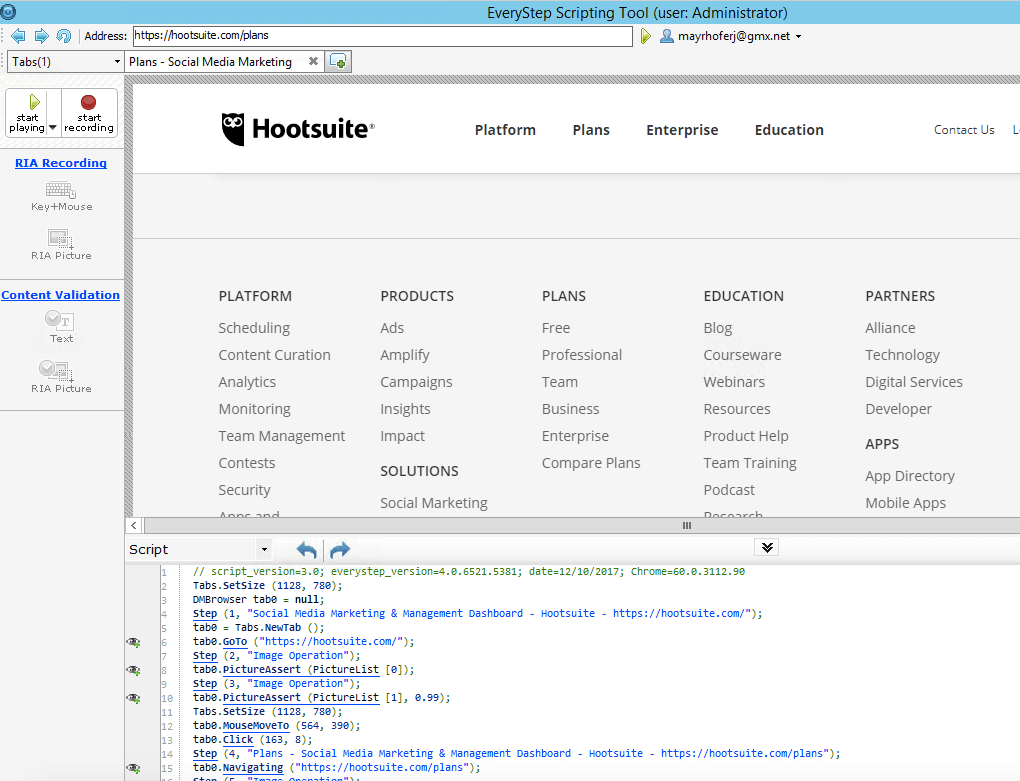
Script de prueba de registros para la aplicación AngularJS
Grabe el script AngularJS con EveryStep Web Recorder
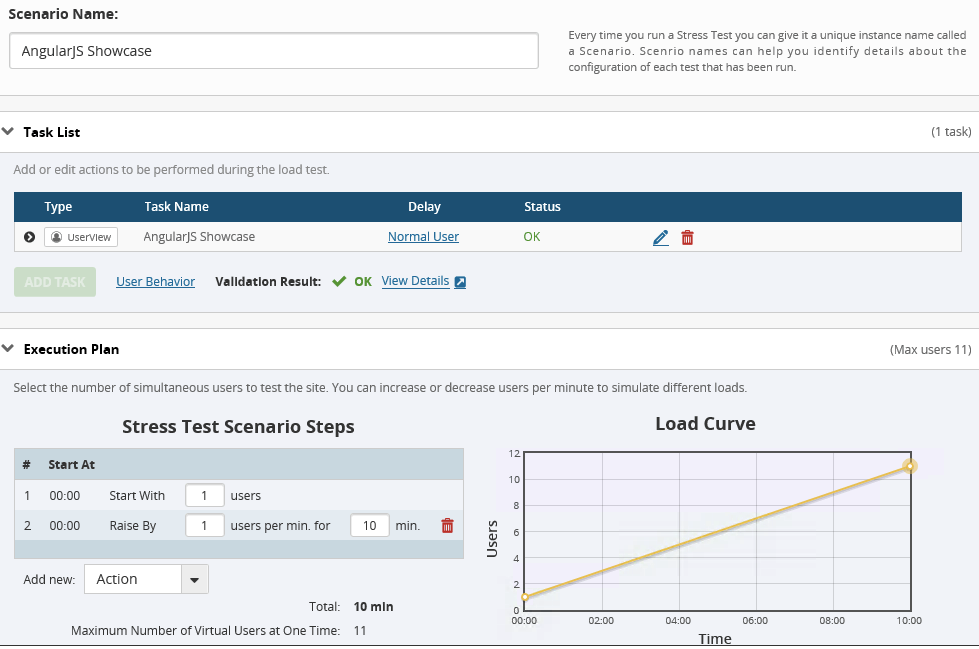
Prueba de carga de diseño para la aplicación AngularJS
Configurar el plan de ejecución de pruebas
Pruebas de carga flash
Flash es un software de creación y se utiliza para crear animaciones basadas en gráficos vectoriales. Es una tecnología independiente de la plataforma y se ejecuta en cualquier máquina donde se instala un reproductor Flash. Debido a problemas de seguridad, las empresas a menudo prohíben a Flash de su infraestructura. Sin embargo, puede crear aplicaciones agradables con Flash, ya que la sobrecarga es baja. Sin embargo, la única pequeña desventaja de Flash es que no se ejecutará sin un plugin de reproductor Flash habilitado.
LoadView le ofrece todo lo que necesita cuando se trata de pruebas de carga FLASH precisas. He utilizado una calculadora basada en Flash simple: https://www.dotcom-tools.com/samples/Calculator.html. Mi escenario de prueba de carga ejecuta un simple cálculo de 1 + 2 x 3.
Descripción
Captura
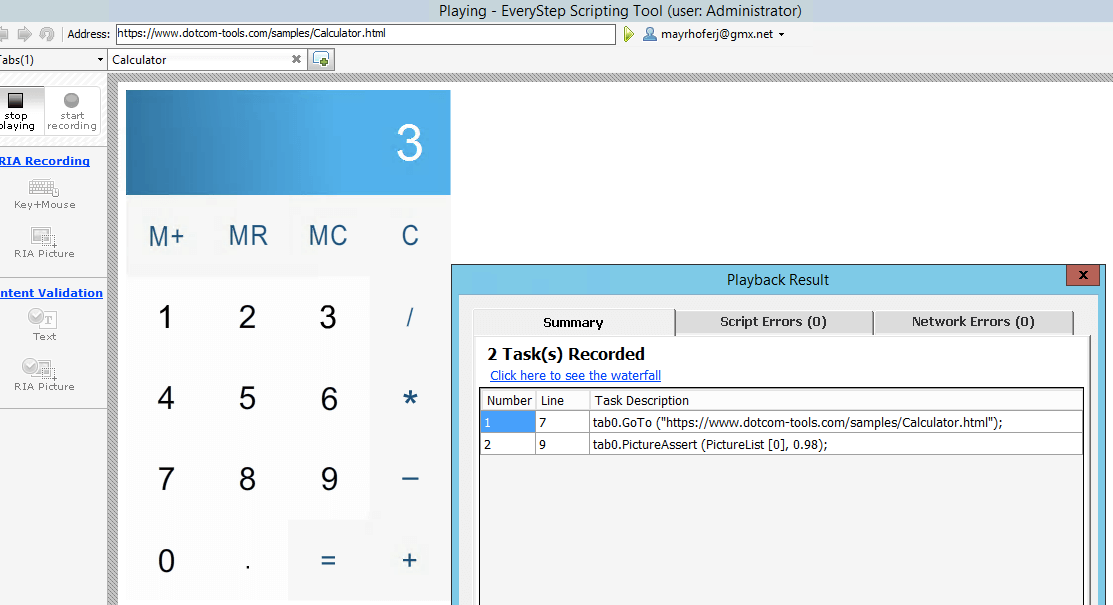
Grabar un script de prueba para una aplicación Flash
Grabe el script con EveryStep Web Recorder
Añadir verificación
Ejecutar y cargar el script
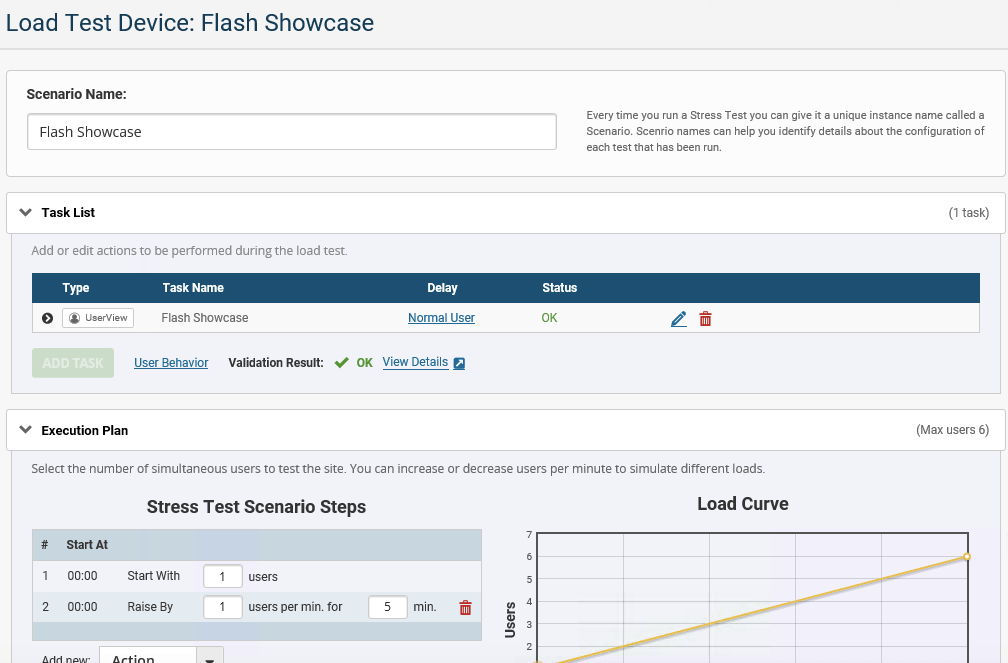
Diseñar una prueba de carga para una aplicación Flash
Configurar el plan de ejecución de pruebas
Distribuya su usuario virtual en inyectores de carga ubicados en todo el mundo
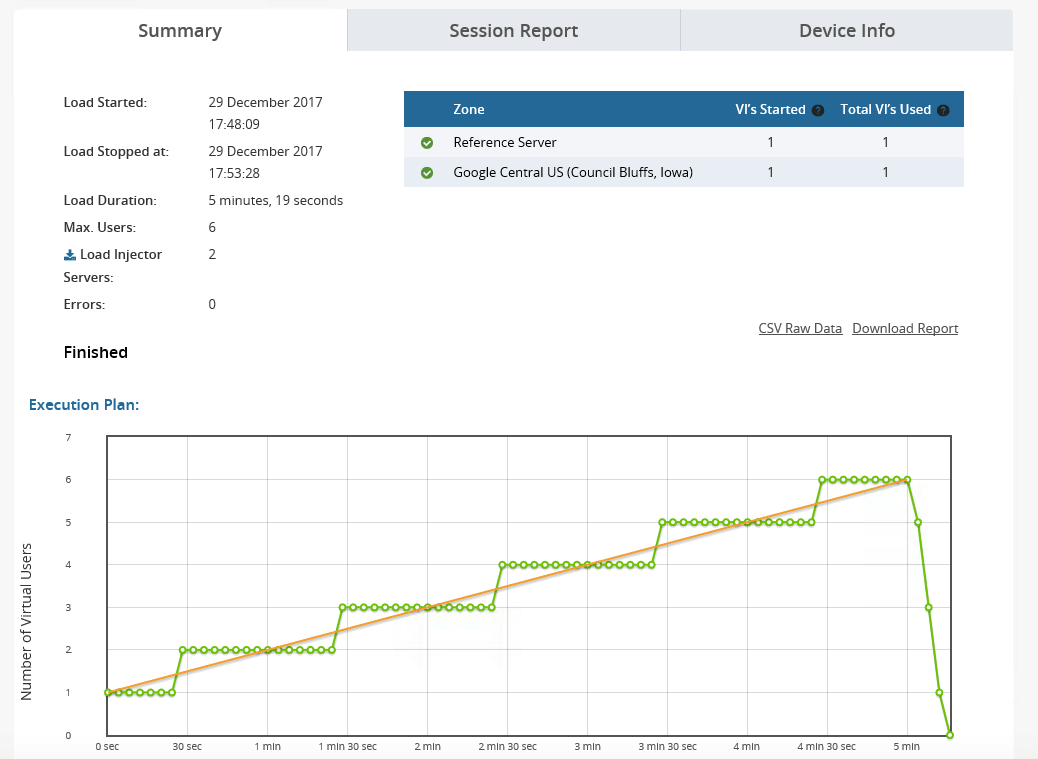
Ejecute la prueba de carga para la aplicación Flash
Vea cómo LoadView aumenta la carga y tome nota de los tiempos de respuesta de la aplicación Flash durante la prueba de carga.
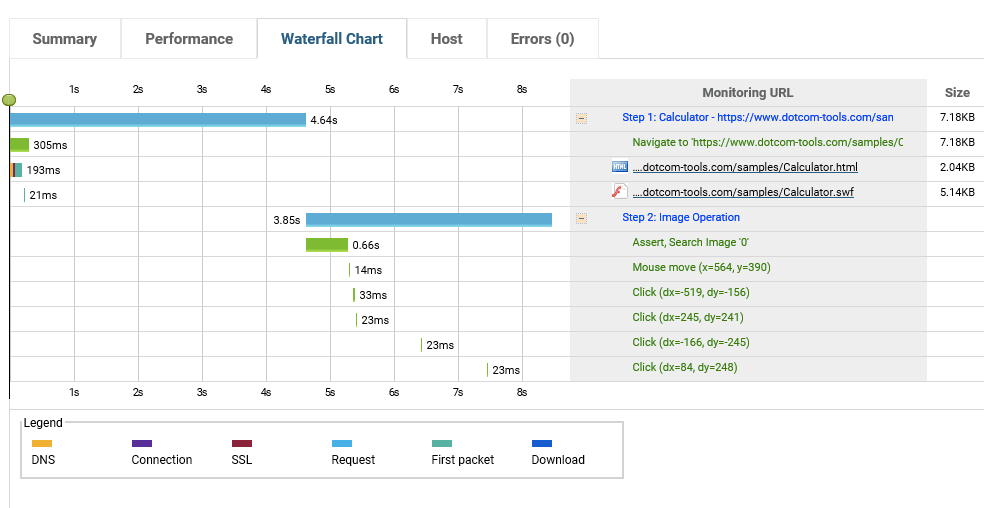
Análisis de resultados para la aplicación Flash
Una vez finalizada la ejecución de la prueba, LoadView proporcionará un informe detallado, vídeos e información valiosa, como gráficos de cascada o vídeos.
Comparte esos tu equipo de desarrollo para identificar la causa raíz de los puntos de acceso.
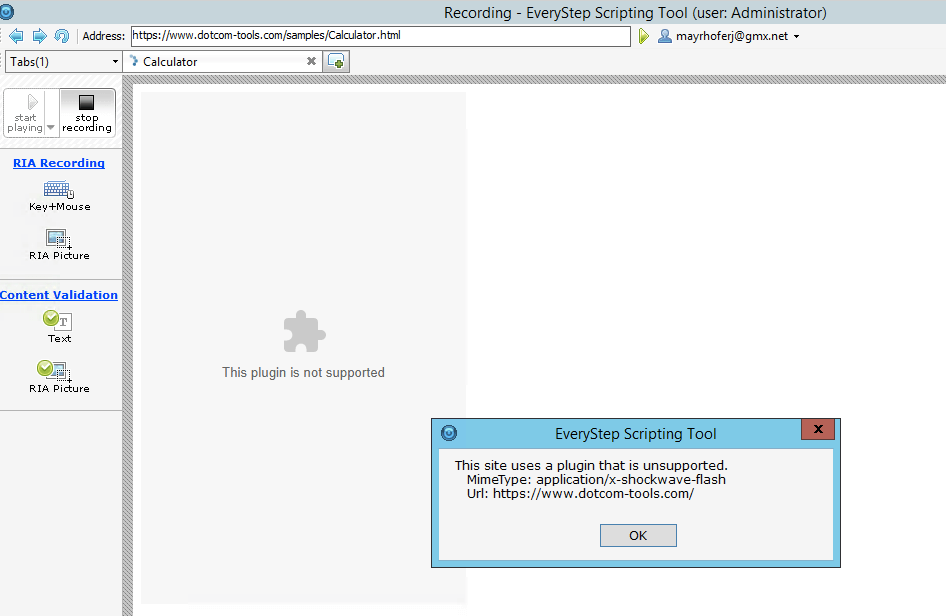
Problema conocido
El scripting de una aplicación basada en Flash solo funciona con Internet Explorer. Recibirás el siguiente error si utilizas Chrome o cualquier otro navegador para tu grabación.
HTML5 es la quinta versión del HTML, estándar, que sigue siendo la columna vertebral de nuestras aplicaciones web. Los ingredientes de HTLM5 son:
- HTML que proporciona la estructura
- CSS que se encarga de la presentación
- JavaScript que hace que las cosas sucedan
HTML5 le da todo lo necesario para implementar hermosas aplicaciones que se ejecutan en su navegador sin la necesidad de ningún plugin. Estas aplicaciones se conocen como aplicaciones basadas en multiplataforma. Se ejecutan en cualquier dispositivo si su navegador es compatible con HTML5. A continuación se muestra un ejemplo de prueba de carga HTML5 con LoadView.
Descripción
Captura
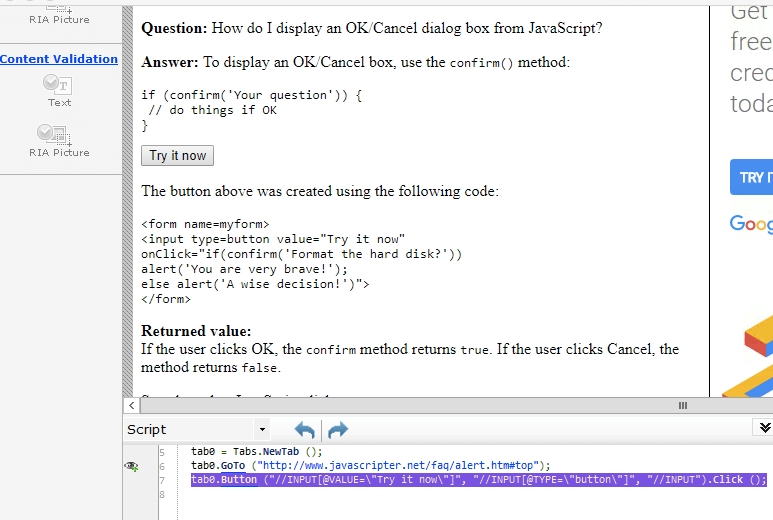
Grabar un script de prueba para una aplicación HTML5
Grabe el script con EveryStep Web Recorder
Añadir verificación
Ejecute y cargue el script
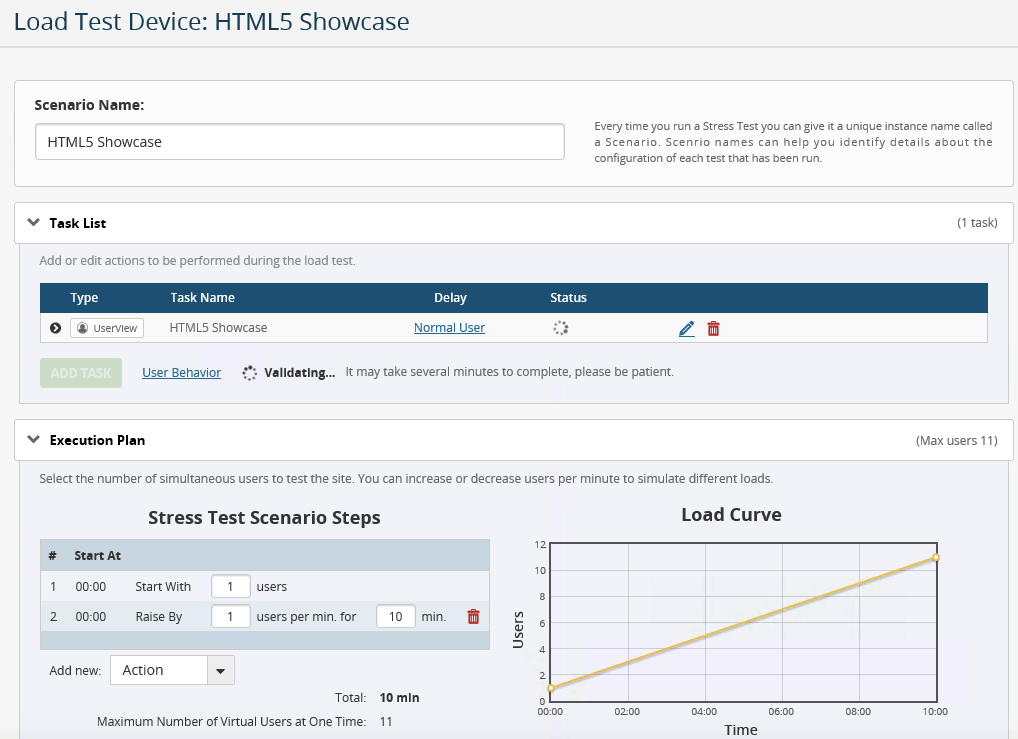
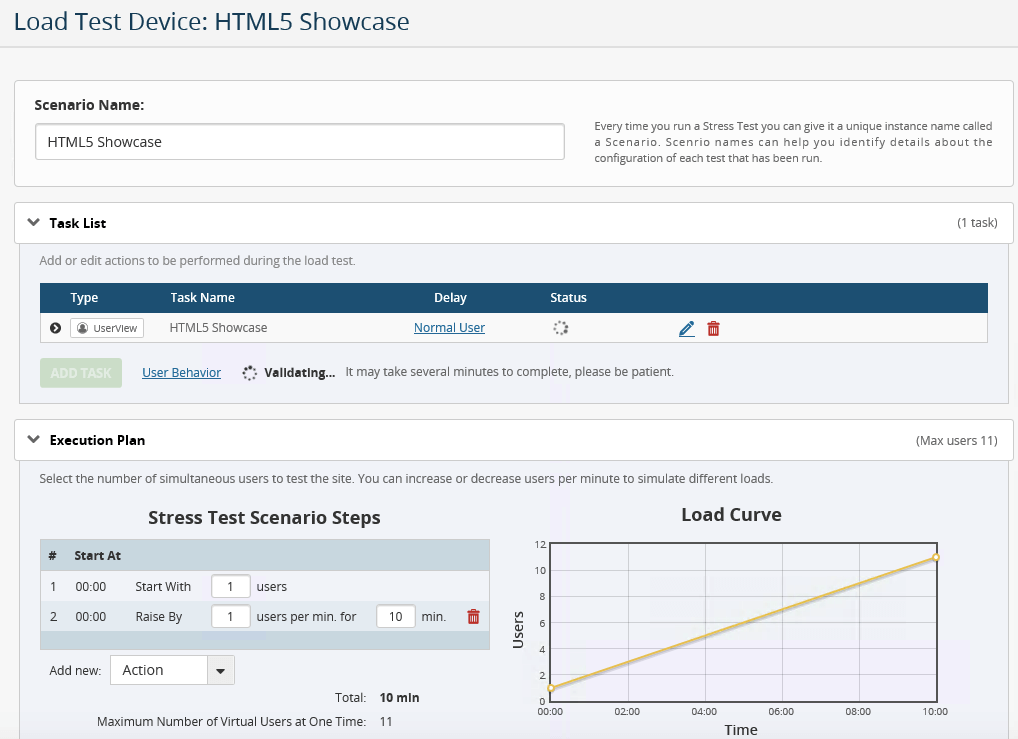
Diseñar una prueba de carga para una aplicación HTML5
Configurar el plan de ejecución de pruebas
Distribuya su usuario virtual en inyectores de carga ubicados en todo el mundo
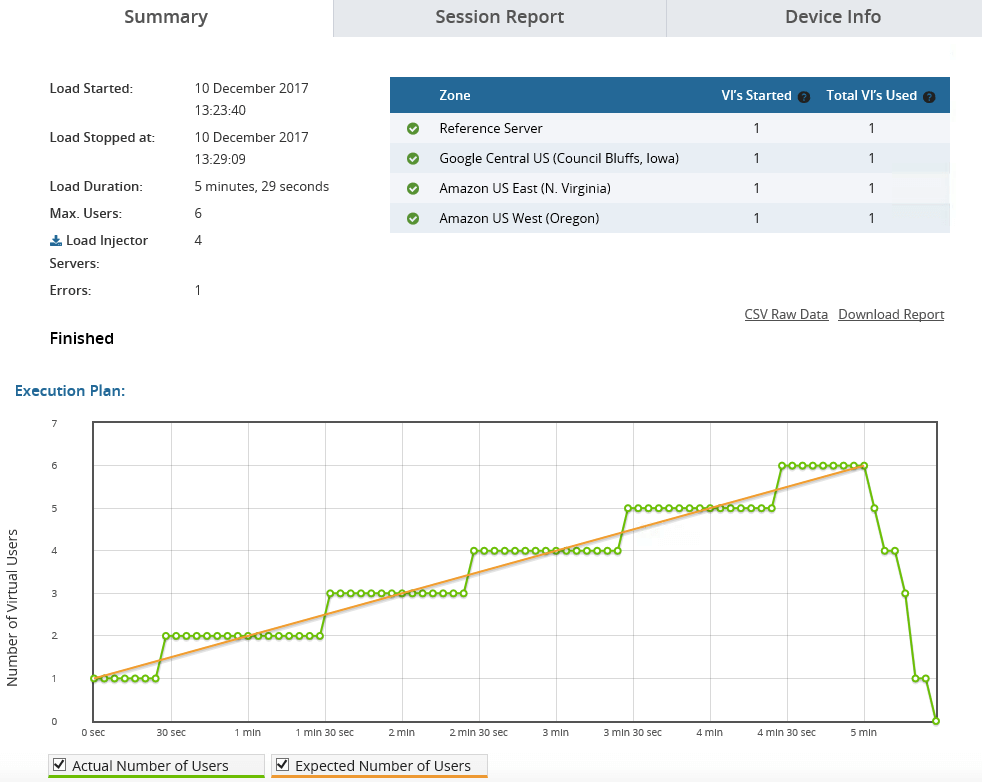
Ejecutar una prueba de carga para una aplicación HTML5
A medida que LoadView aumenta la carga, vea los tiempos de respuesta de la aplicación HTML5 y el comportamiento durante la ejecución de la prueba de carga.
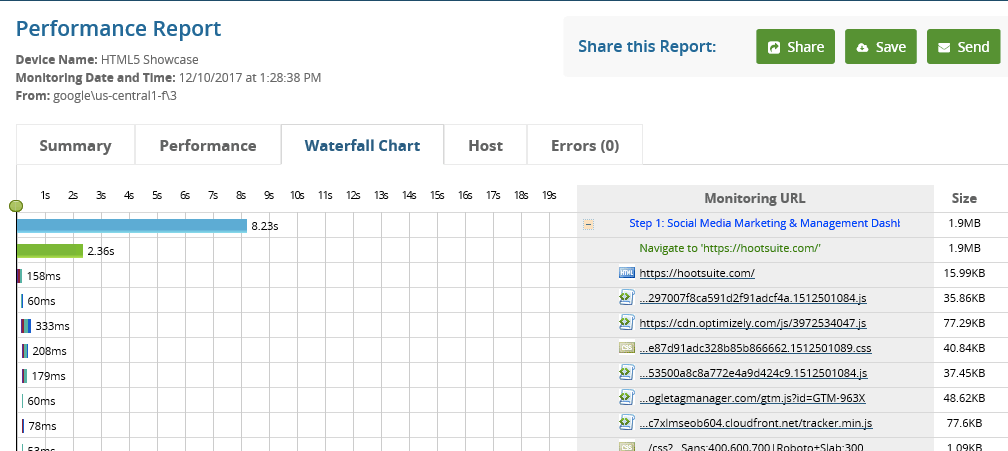
Análisis de resultados para una aplicación HTML5
Una vez finalizada la ejecución de la prueba, LoadView proporcionará un informe detallado, vídeos e información valiosa, como gráficos de cascada o vídeos.
Comparte esos resultados con tu equipo de desarrollo para identificar la causa raíz de los puntos de acceso.
JavaScript es el principal lenguaje de programación de la web. Se utiliza para traer características interactivas a la web y construye la base para muchos marcos, como AngularJS o AJAX. Los hackers han utilizado recientemente JavaScript para ejecutar comandos críticos en la máquina de las víctimas. Puede deshabilitar la ejecución de JavaScript en su navegador, pero esto bloqueará muchos sitios web en su ordenador.
Hay algunas limitaciones de rendimiento conocidas cuando se trata de JavaScript. Es una buena idea investigar aquellos en su próxima prueba de carga basada en JavaScript. Estas son algunas cosas que puede hacer para facilitar el proceso de scripting:
- Reducir la actividad en bucles
- No realice cálculos dentro de los bucles porque esto se ejecuta muchas veces y afecta a los tiempos de respuesta.
- Reducir el acceso DOM
- El acceso DOM es lento. Cree una variable local, asigne el valor necesario y utilícelo para sus operaciones.
- Reducir el tamaño del DOM
- Mantener el tamaño de DOM pequeño acelerará los tiempos de carga de la página y el acceso DOM a través de JavaScript.
- Retrasar la carga de JavaScript
- Cargue el script al final de la página porque bloqueará la representación de la página hasta que finalice la descarga. Alternativamente, también puede usar la etiqueta «defer-true» carga el script después de que la página se haya representado.
LoadView le ofrece todo lo que necesita cuando se trata de pruebas de carga de JavaScript precisas. En el ejemplo siguiente se muestra lo fácil que es la prueba de carga de JavaScript con LoadView.
Descripción
Captura
Grabar script de prueba para su aplicación
Grabe el script con EveryStep Web Recorder
Ejecutar y cargar el script
Prueba de carga de diseño para su aplicación
Configurar el plan de ejecución de pruebas
Distribuya su usuario virtual en inyectores de carga ubicados en todo el mundo.
Ejecute la prueba de carga de la aplicación
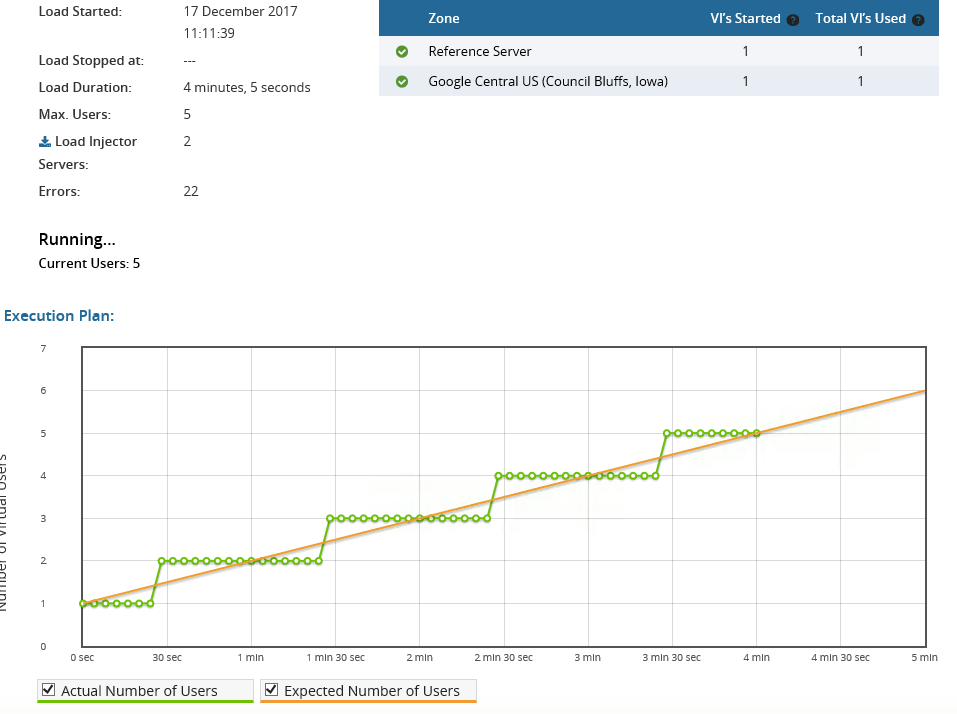
A medida que LoadView aumenta la carga, vea los tiempos de respuesta de la aplicación JavaScript y el comportamiento durante la ejecución de la prueba de carga.
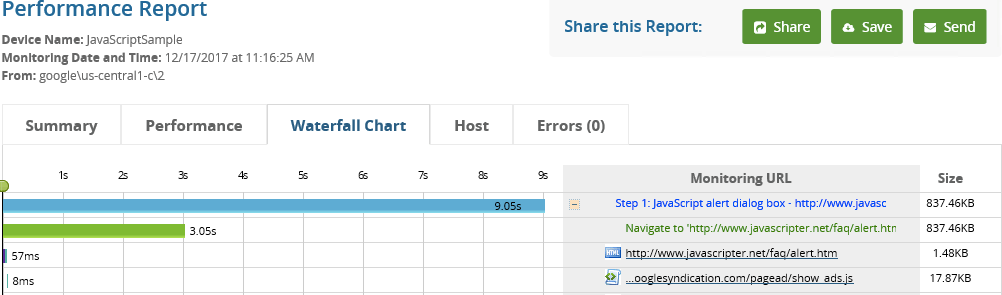
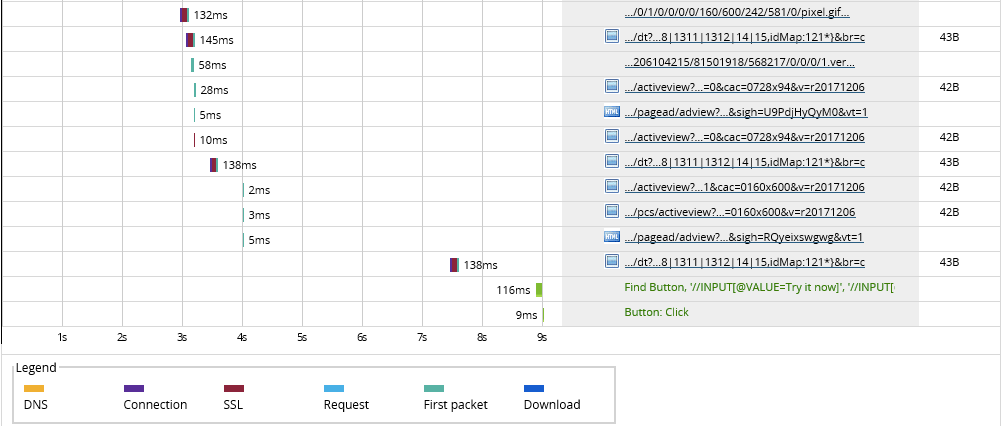
Análisis de resultados para su aplicación
Una vez finalizada la ejecución de la prueba, LoadView proporcionará un informe detallado, vídeos e información valiosa, como gráficos de cascada o vídeos
Comparte esos resultados con tu equipo de desarrollo para identificar la causa raíz de los puntos de acceso.
JSON es una abreviatura de JavaScript Object Notation y es bastante similar a XML. Es un formato de datos muy común y se utiliza para todo tipo de comunicación navegador-servidor. Simplicidad, amplio soporte de lenguaje de programación y baja sobrecarga son la razón de su popularidad.
Algunos puntos de acceso de rendimiento específicos de JSON incluyen lo siguiente:
- La descarga de archivos grandes tarda demasiado
- La utilización de la memoria es demasiado alta
En comparación con SOAP XML, la huella de JSON es menor y es más fácil de leer. En el ejemplo siguiente se muestran las pruebas de carga JSON con LoadView.
Usamos JSON en la funcionalidad de búsqueda en nuestro sitio web. Este es el código fuente JSON correspondiente:
Esta es la funcionalidad de búsqueda que usaremos en el escaparate de pruebas de carga JSON:
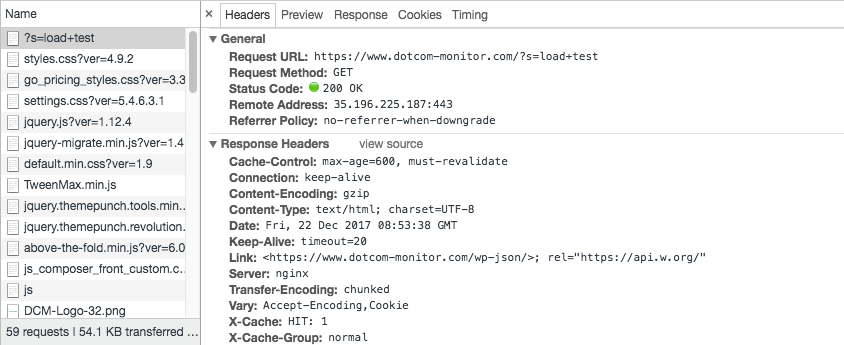
Hemos utilizado las herramientas para desarrolladores de Chrome para identificar la URL de solicitud utilizada en este formulario de búsqueda.
Descripción
Captura
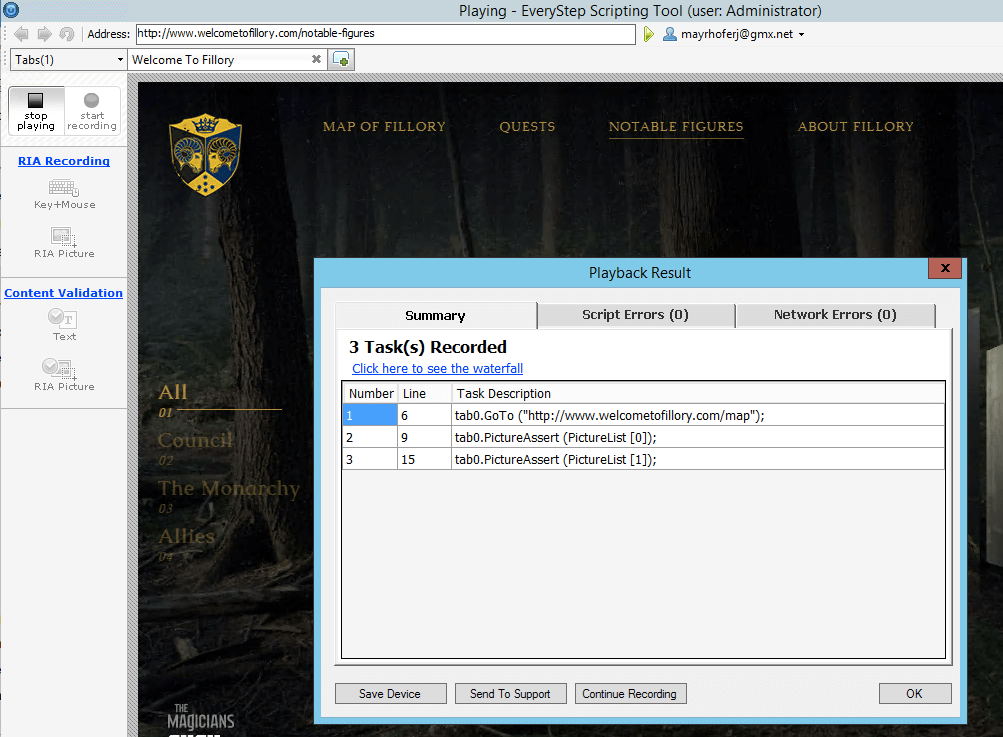
Script de prueba de registros para la aplicación JSON
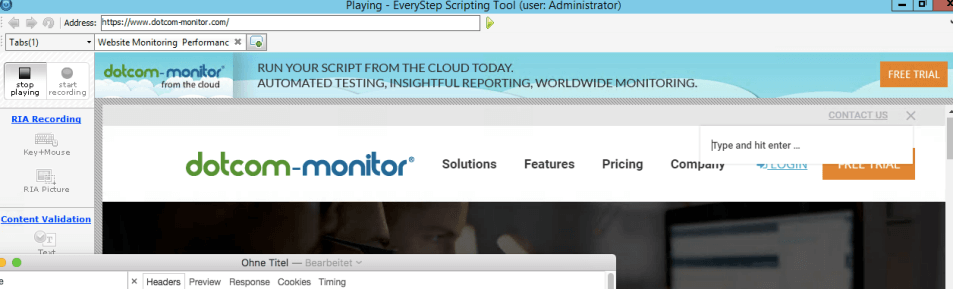
Las pruebas de carga comienzan con la grabación de un script, utilizando EveryStep Web Recorder.
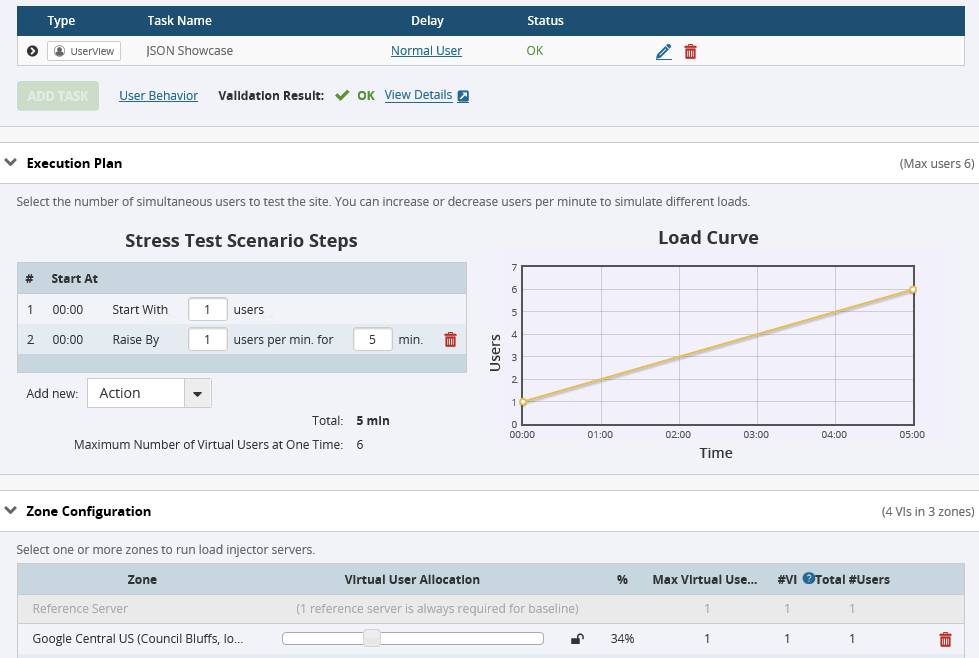
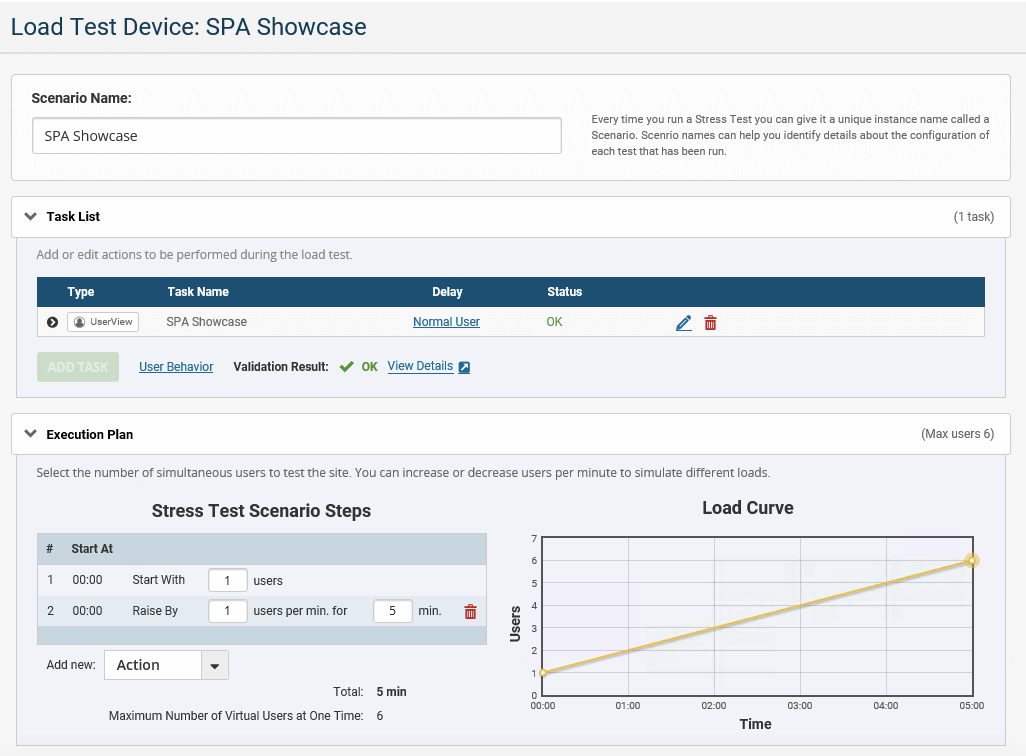
Prueba de carga de diseño para aplicaciones JSON
En este paso, puede configurar el plan de pruebas y las ubicaciones.
Ejecute la prueba de carga para la aplicación JSON
A medida que LoadView aumenta la carga, vea los tiempos de respuesta de la aplicación JSON y el comportamiento durante la ejecución de la prueba de carga.
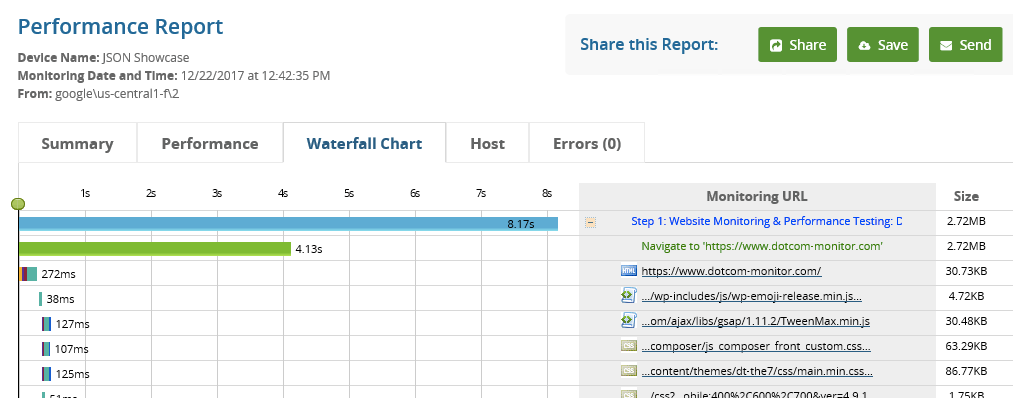
Análisis de resultados para aplicaciones JSON
LoadView genera un gráfico de cascada y un informe que se pueden compartir con los desarrolladores para identificar problemas e implementar cambios.
Las aplicaciones de una sola página (SPA) se comportan más como una aplicación de escritorio porque reescriben dinámicamente la página actual en lugar de cargar páginas nuevas completas desde un servidor. La experiencia del usuario en este tipo de SPA es a menudo mejor ya que hay menos interrupciones. Los tiempos de carga iniciales de las SPA suelen ser más largos porque se deben descargar los marcos. SOAP, JSON o AJAX se utilizan con frecuencia para la comunicación entre el cliente SPA y el servidor.
Algunos de los problemas de rendimiento más candentes de las SPA incluyen los siguientes:
- El tiempo de carga inicial de la página es largo
- Reduzca el tamaño de sus marcos
- Pérdidas de memoria
- Revise la huella de memoria de su SPA regularmente
- Presentación de datos
- Retrasar la carga de un objeto o datos (carga diferida de datos)
LoadView le ofrece todo lo que necesita cuando se trata de pruebas de carga SPA precisas. Hemos utilizado la siguiente aplicación para este escaparate de pruebas de carga: https://www.welcometofillory.com/map
Descripción
Captura
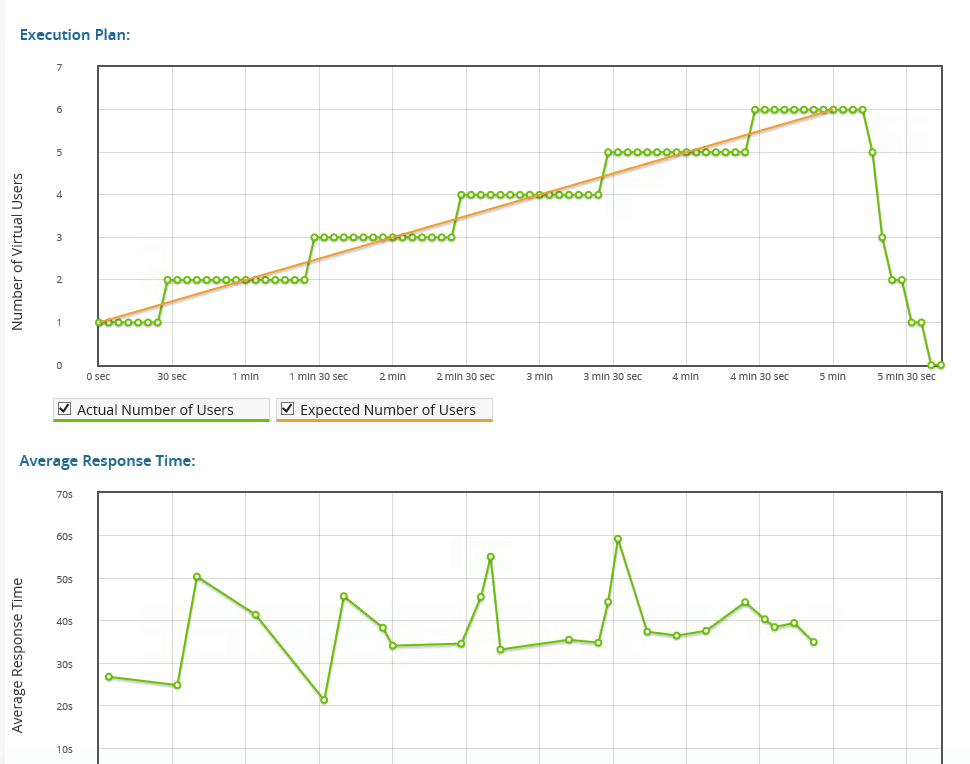
Prueba de carga de diseño para aplicaciones de una sola página
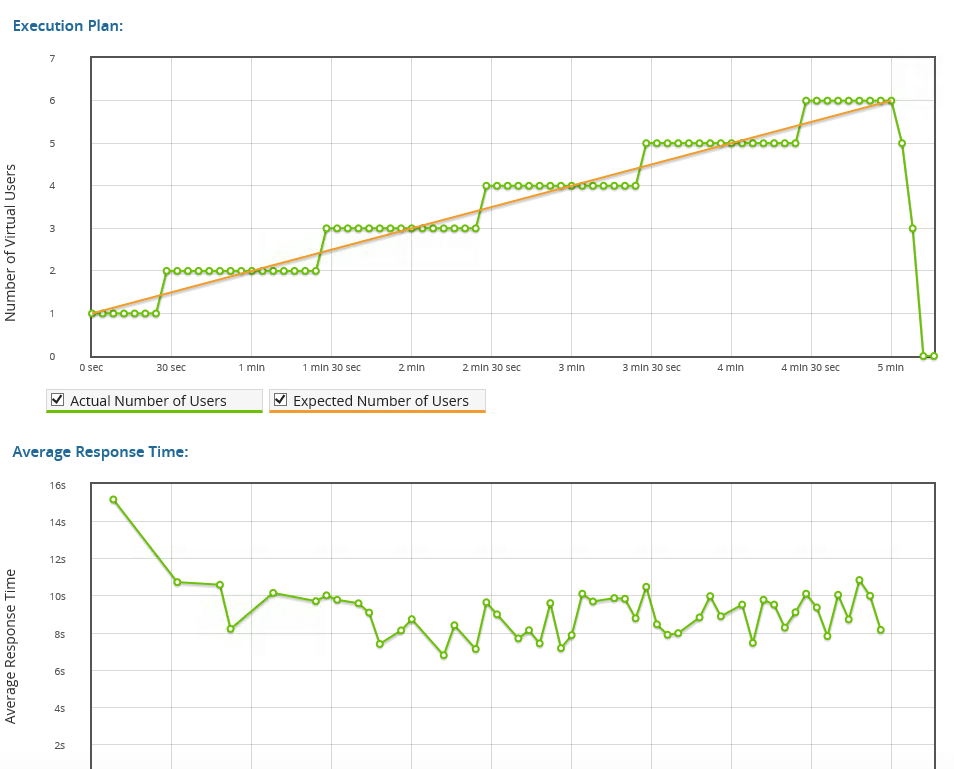
A medida que LoadView aumenta la carga, vea los tiempos de respuesta de la aplicación y el comportamiento durante la ejecución de la prueba de carga.
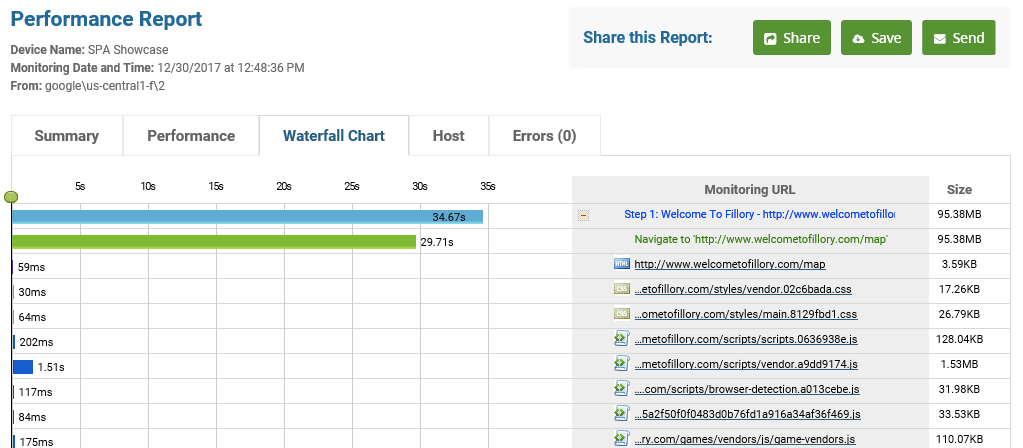
Análisis de resultados para su aplicación de una sola página
Como se mencionó anteriormente, el tiempo de carga de la página inicial para los SPA suele ser bastante largo. En nuestro escaparate, la descarga de esta página inicial tomó más de 35 segundos y el tamaño de página es de más de 95 MB. Obviamente, esta aplicación necesita un poco de ajuste.
Simple Object Access Protocol (SOAP) es mucho más que un lenguaje de programación. A diferencia de JavaScript, que es un lenguaje de desarrollo, SOAP permite la comunicación a través de cualquier dispositivo y sistema operativo. El bloque de creación básico de SOAP es XML. SOAP ha introducido un formato para enviar y recibir mensajes.
Algunos de los puntos de acceso de rendimiento más populares relacionados con SOAP son los siguientes:
- Aplicación Chatty
- Estrategia de almacenamiento en caché incorrecta o nula
- La serialización causa una gran sobrecarga
- No hay validación de entrada en el procesamiento de métodos web ineficientes o del lado del consumidor
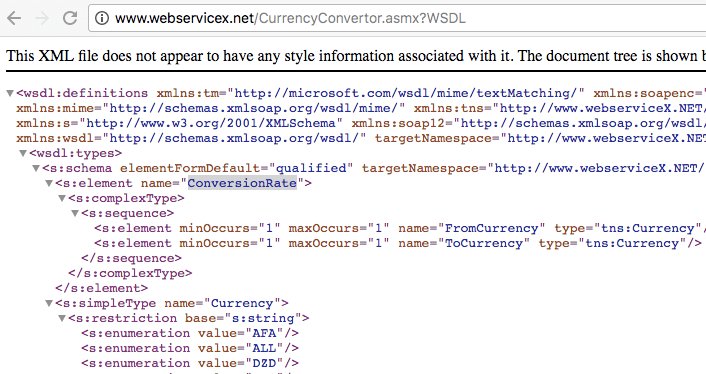
Los servicios web basados en SOAP proporcionan una descripción de sus servicios en WSDL. Este lenguaje de descripción del servicio web se puede utilizar para realizar manualmente nuestras pruebas automatizadas. En nuestro siguiente escaparate, demostraré cómo configurar pruebas de carga de una aplicación basada en SOAP.
Este simple CurrencyConverter se utilizará en nuestra configuración de prueba de carga de muestra:
https://www.webservicex.net/CurrencyConvertor.asmx?WSDL
Los pasos siguientes describen cómo realizar pruebas de carga SOAP con LoadView.
Descripción
Captura
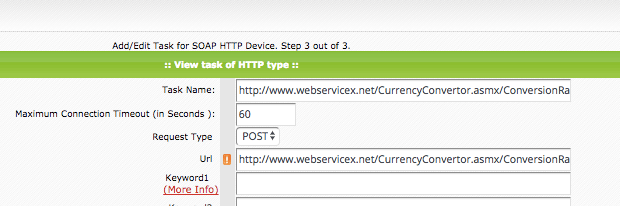
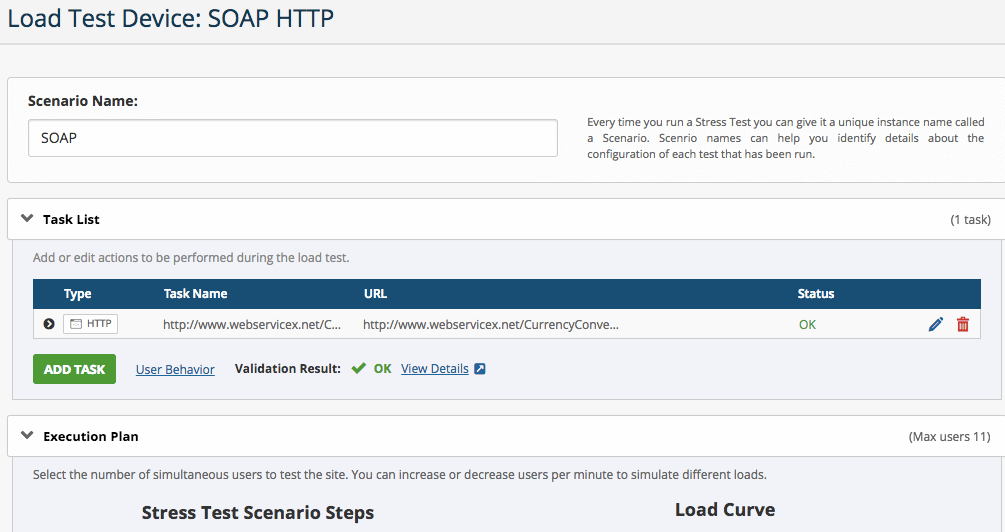
Cree el script de prueba para su aplicación
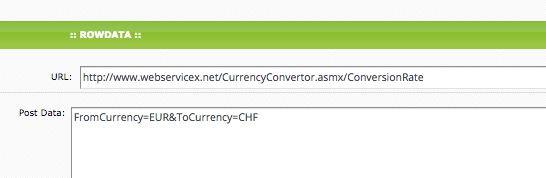
Cree una tarea HTTP y agregue los detalles de la solicitud POST.
Diseñe la prueba de carga para su aplicación
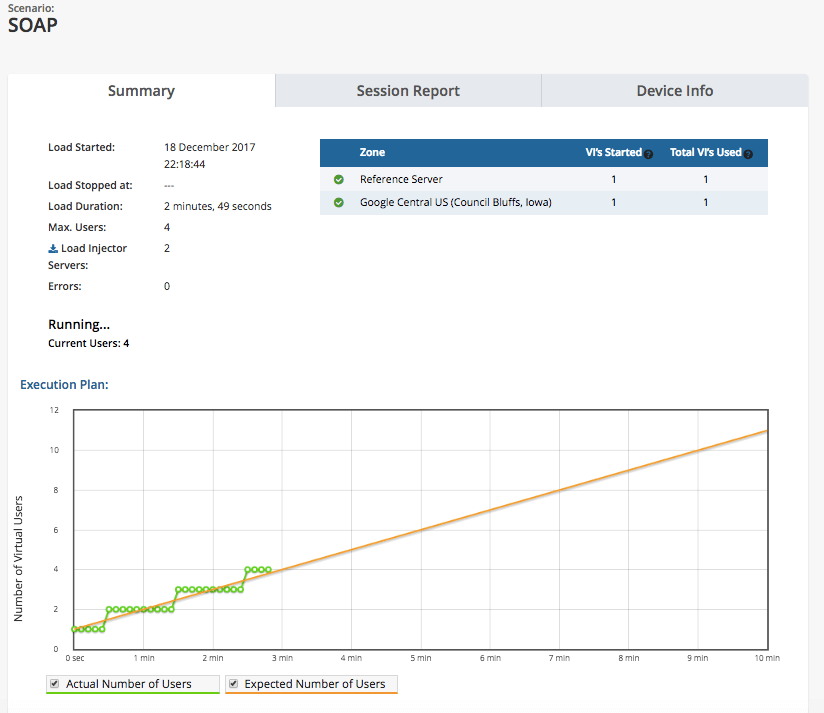
Ejecute la prueba de carga de la aplicación
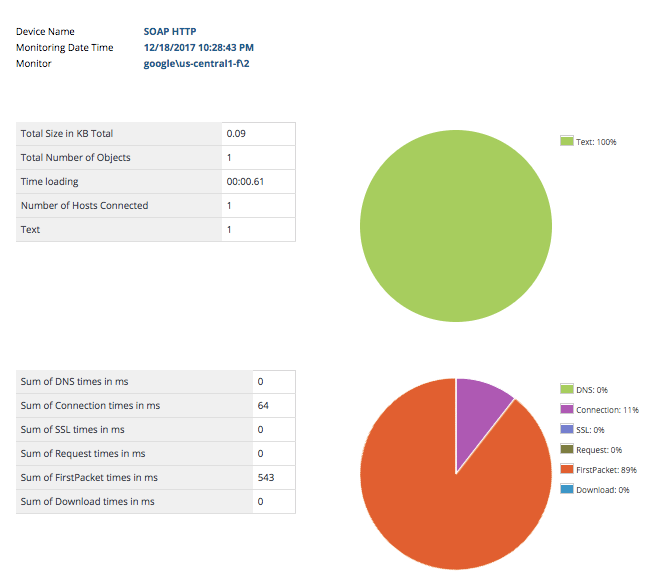
A medida que LoadView aumenta la carga, vea los tiempos de respuesta de la aplicación SOAP y el comportamiento durante la ejecución de la prueba de carga.
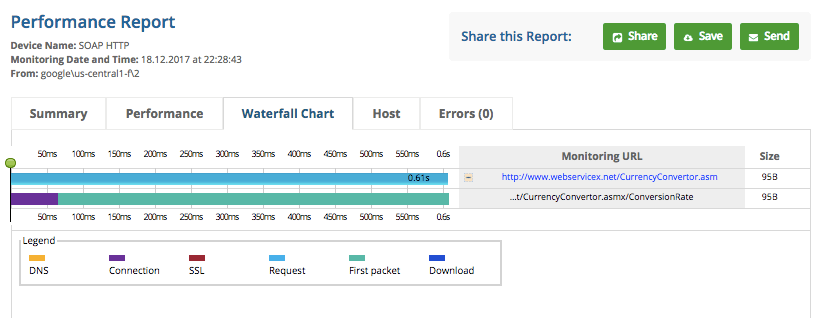
Análisis de resultados para su aplicación
REST es un estándar de comunicación ampliamente utilizado que significa Transferencia de Estado Representacional. Estructura los datos en formato legible por máquina y hace uso de XML o JSON. A diferencia de SOAP, que está altamente orientado a funciones, REST muy controlado por datos. Los servicios RESTful API y RESTful son dos términos que se usan a menudo en esta disciplina, pero no significan nada más que servicios REST.
Las pruebas de rendimiento de los servicios REST se trata de enviar datos a los servicios o verificar la respuesta de los servicios. Algunos puntos de acceso de rendimiento REST más comunes incluyen los siguientes:
- Servicios de Chatty
- Se transmiten demasiado o no se transmiten datos
- Sin reutilización de conexiones TCP
Las comunidades de desarrolladores no suelen estar de acuerdo en si implementar servicios web en SOAP o REST. Desde una perspectiva de rendimiento, los servicios basados en REST están diseñados para la velocidad. Su sobrecarga de protocolo es menor y no se requiere análisis XML. El caso práctico siguiente ilustra cómo se pueden realizar pruebas REST de la API web con LoadView.
Descripción
Captura
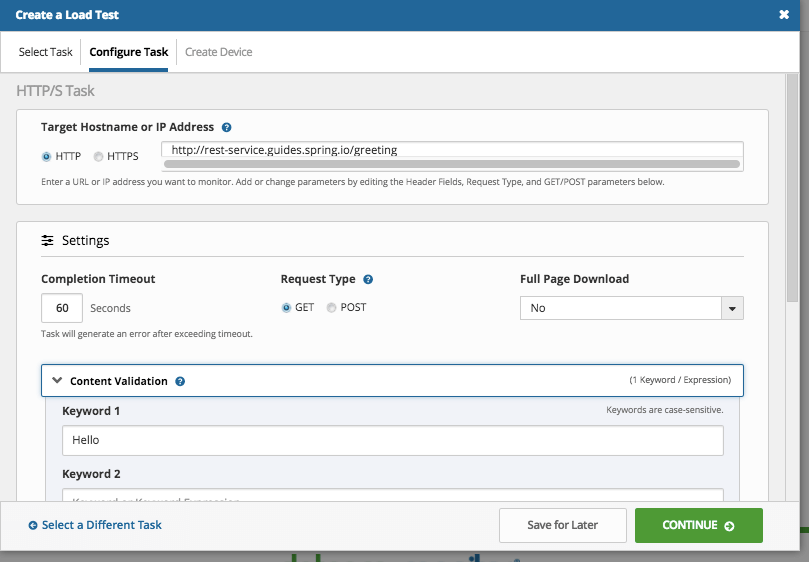
Cree el script de prueba para su servicio Restful
Crear una tarea HTTP
Agregue los detalles de la solicitud GET
Agregue la validación de palabras clave
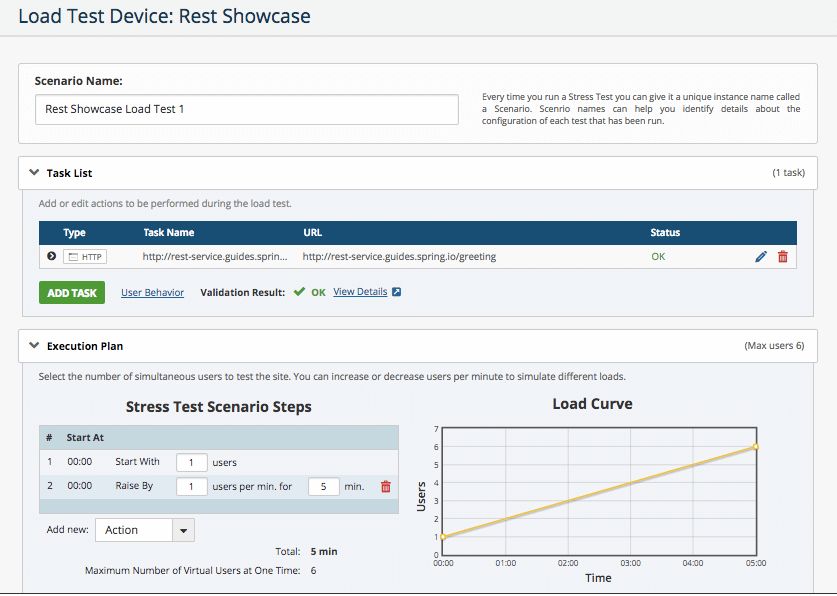
Diseñe la prueba de carga para su aplicación
Configure el plan de prueba y ejecución.
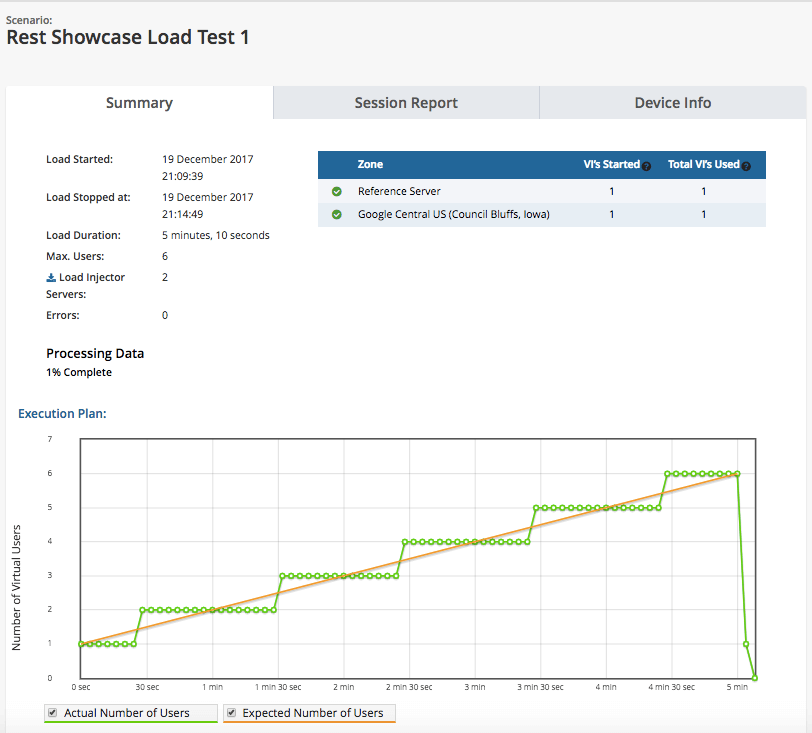
Ejecute la prueba de carga de la aplicación
Observe la curva de carga mientras se inicia la prueba.
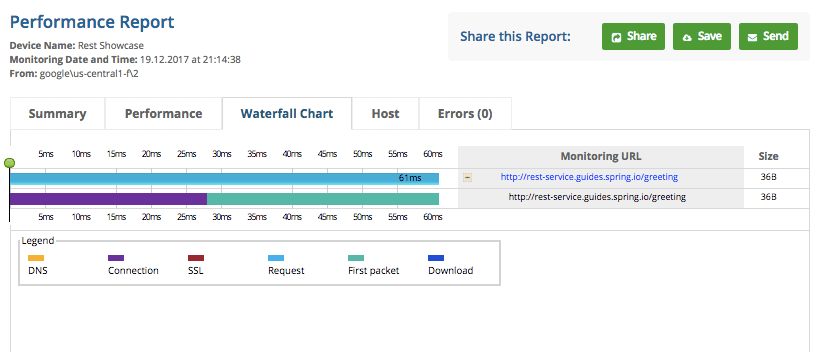
Análisis de resultados para su aplicación
Analiza los resultados y compártelos con tu equipo de desarrollo.
Los WebSockets están diseñados para permitir la comunicación bidireccional entre el cliente y el servidor, lo que significa que ambas partes se comunican e intercambian datos al mismo tiempo. La simultaneidad real y la optimización del rendimiento son los dos puntos clave de WebSockets.
Entre las ventajas de utilizar WebSockets se incluyen las siguientes:
- Bidireccional
- Ningún patrón de mensaje predefinido, cliente o servidor puede enviar un mensaje a la otra parte
- Dúplex completo
- Comunicación independiente entre cliente y servidor
- Conexión TCP única
- Actualizar la conexión HTTP, el cliente y el servidor se comunican a través de la misma conexión TCP
Si comparamos WebSockets con patrones de comunicaciones basados en REST o SOAP, los tiempos de respuesta del primero son mucho mejores porque WebSockets habilita la reutilización de la misma conexión TCP. Las investigaciones han demostrado que los servicios basados en WebSocket son hasta 10 veces más rápidos.
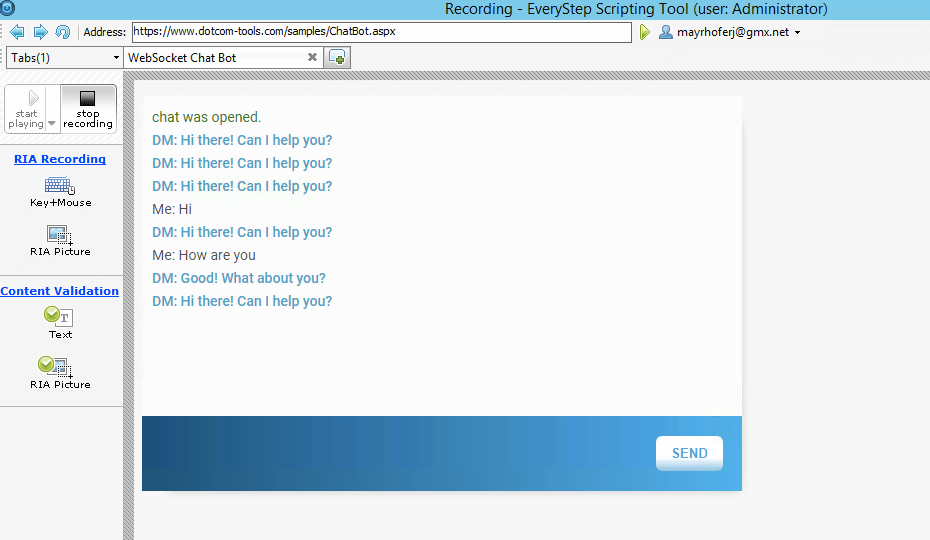
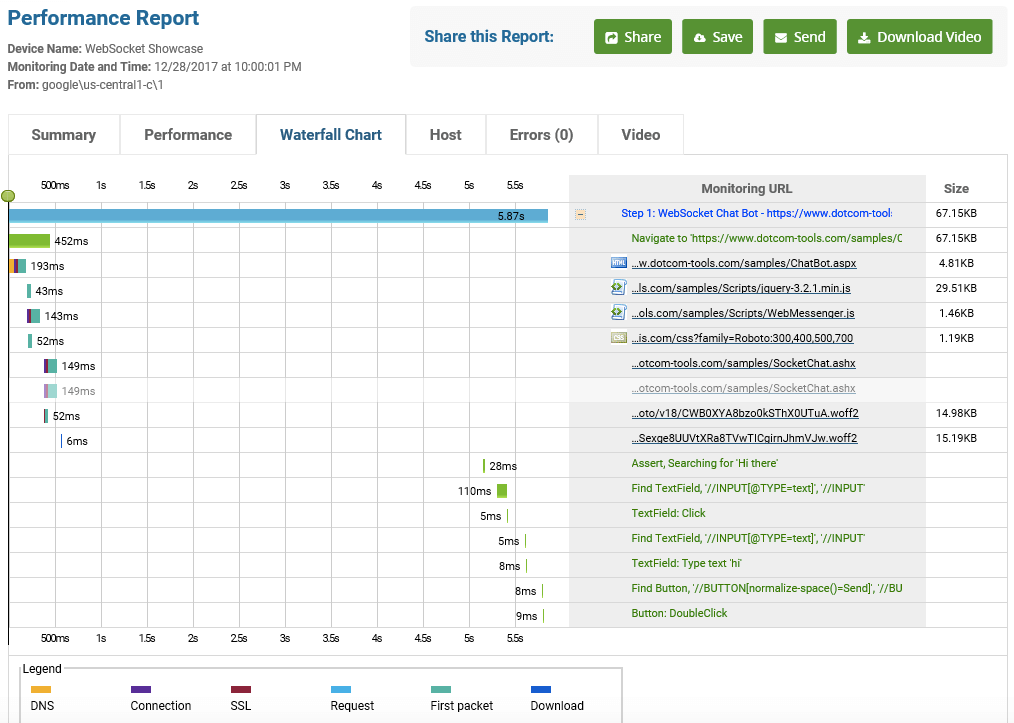
Para esta prueba, usaremos un ChatBot que responde a algunas preguntas básicas.
Descripción
Captura
Registre el script de prueba para la aplicación basada en WebSocket
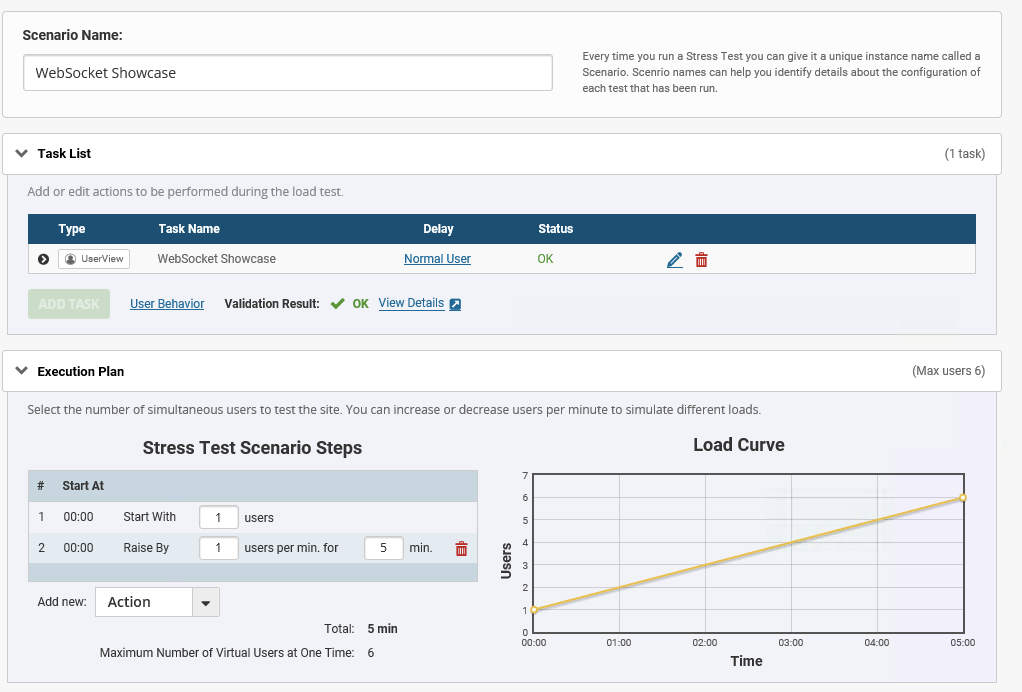
Diseñe la prueba de carga para su aplicación basada en WebSocket
Cree el plan de pruebas y distribuya la carga entre varias ubicaciones de prueba.
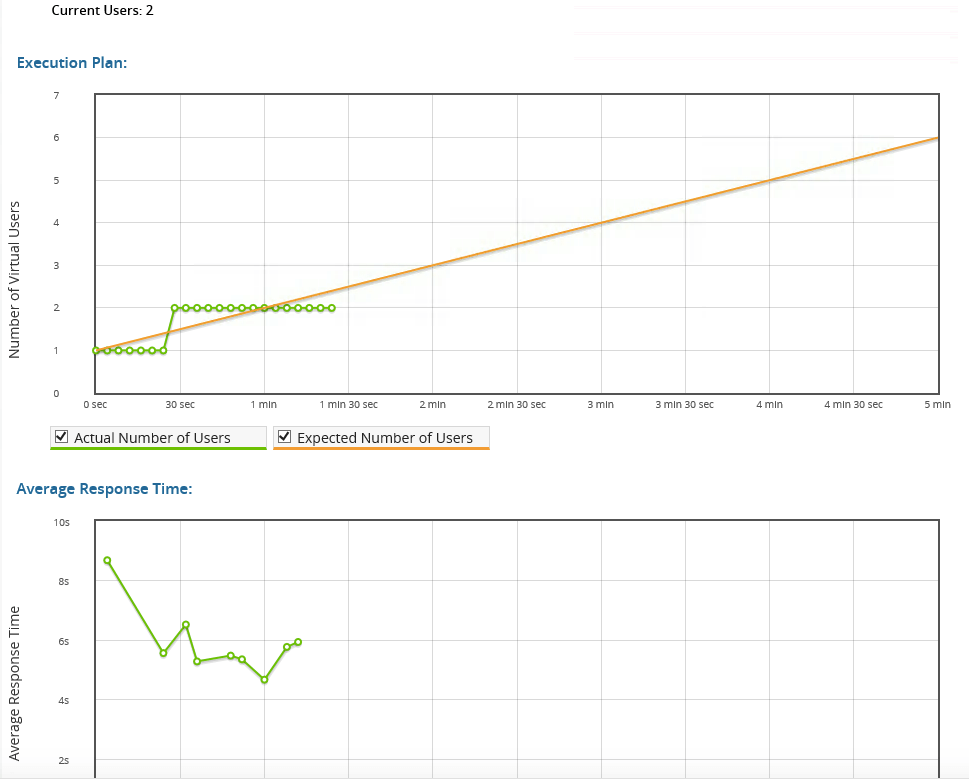
Ejecute la prueba de carga para la aplicación basada en WebSocket
Análisis de resultados para aplicaciones basadas en WebSocket
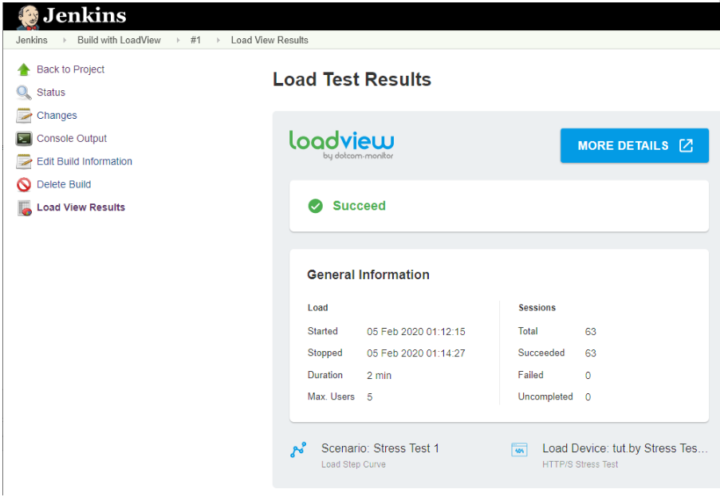
El complemento LoadView para Jenkins permite a los equipos de pruebas de rendimiento incorporar fácilmente pruebas de carga reales basadas en explorador en sus compilaciones de pruebas de Jenkins. Esto garantiza que las aplicaciones se prueban y evalúan continuamente durante períodos de tiempo más largos, lo que permite a los equipos identificar y abordar errores y cuellos de botella antes de que el código y las aplicaciones se envíen a producción.
Descubra los problemas de rendimiento antes y libere aplicaciones más confiables a la producción mediante la integración de las pruebas de rendimiento de LoadView en el proceso de desarrollo de CI. Genere informes de prueba completos y obtenga información sobre el rendimiento del código.
Siguiente nivel
Experimente características sin igual con escalabilidad ilimitada. Sin tarjeta de crédito, sin contrato.