Tecnologias de teste de carga
Os seguintes protocolos são apoiados nativamente pela plataforma de testes LoadView.
Escolha uma das tecnologias listadas abaixo para saber mais.
Teste de carga AJAX
Há mais de 20 anos, não havia como atualizar uma página da Web sem exibir uma tela branca chata enquanto recarregava toda a página. Felizmente, o AJAX fechou essa lacuna e introduziu o conceito assíncrono de carga de dados, que permite ao usuário interagir com a página enquanto os dados são carregados em segundo plano. Hoje em dia, esse conceito é a base de nossos aplicativos web ricos e interativos de conteúdo.
AJAX é uma abreviação para JavaScript e XML assíncronas e é mais do que uma tecnologia porque consiste em HTML, CSS, JavaScript, XMLHttpRequest e uma linguagem de scripting do lado do servidor, como PHP. Uma solicitação AJAX consiste nas seguintes 6 etapas:
- Uma página da Web dispara um evento de mudança de conteúdo
- O manipulador desta página web cria um objeto XMLHttpRequest
- O objeto XMLHttpRequest solicita um documento do servidor
- O Servidor recupera dados apropriados e os envia de volta
- O XMLHttpRequest dispara um evento para notificar a página da Web que os dados chegaram
- O manipulador processa os dados e os exibe
O outro lado da perspectiva de um engenheiro de desempenho é que a automação de uma comunicação comosíncrona é complicada. Considere testar a carga de um aplicativo web que tem que servir 100 usuários simultâneos e 10000 pesquisas por hora. Você tem a tarefa de validar se o tempo médio de resposta deste aplicativo estiver dentro dos limites de 3 segundos.
Basicamente, você tem as duas opções a seguir para um cenário de teste de carga:
- Simulação baseada em protocolo
- Simulação baseada em navegador
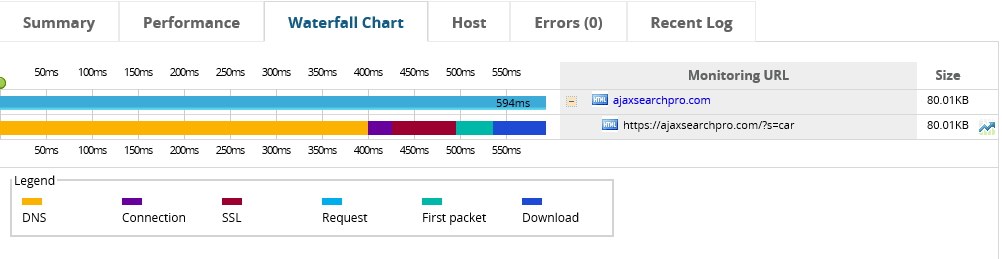
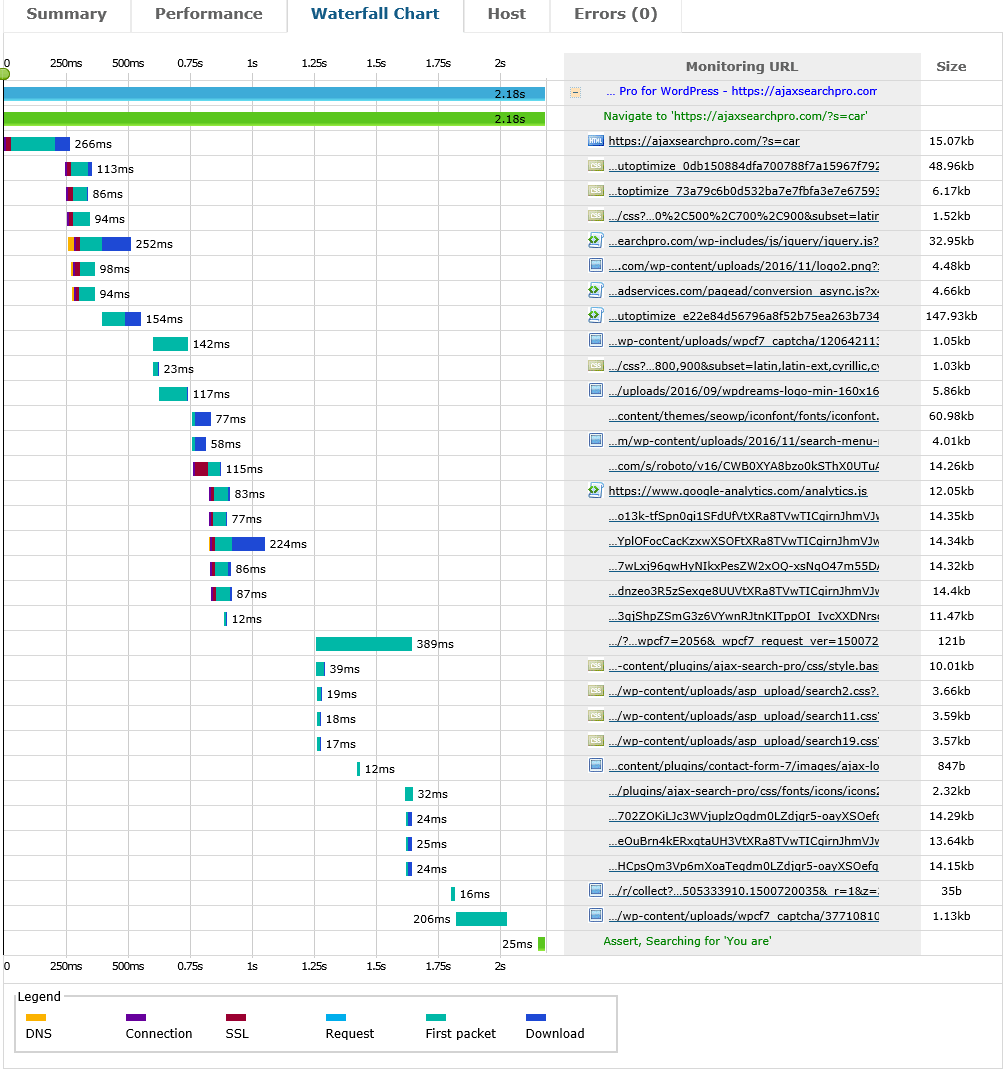
Vamos comparar o nível de protocolo com a simulação de carga de nível do navegador. A tabela abaixo reflete os resultados deste experimento:
descrição
Captura de tela
Simulação de nível de protocolo
1 Solicitação cliente-servidor
0,52 tempo de carga de 0,52 seg
Simulação de nível do navegador
32 Solicitações de cliente-servidor
2,18 segundos de carga
Teste de carga angularJS
Os desenvolvedores front-end adoram o AngularJS porque ajuda a simplificar códigos complexos. Esta estrutura simples e poderosa resolve os problemas de manipulação do DOM propensos a erros com sua descrição declarativa do fluxo de interface do usuário. AngularJS é um JavaScript Framework de código aberto e pode ser adicionado a uma página com uma tag de script simples, como:
<script src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js”>
</script>
Ele suporta a separação da preocupação e traz elementos dinâmicos para HTML estático. Como qualquer outro aplicativo, também os sistemas baseados em AngularJS podem ser rapidamente impactados por problemas de desempenho. Aqui estão alguns passos que você pode dar para acelerar as coisas no seu próximo projeto de teste de carga NG:
- Reduza o número de operações do DOM ao mínimo
- Reduza os elementos totais da sua árvore DOM
- Use o perfil do Chrome para verificar a pegada de memória
- Reduza as atividades em seu observador
LoadView oferece tudo o que você precisa quando se trata de testes precisos de carga AngularJS.
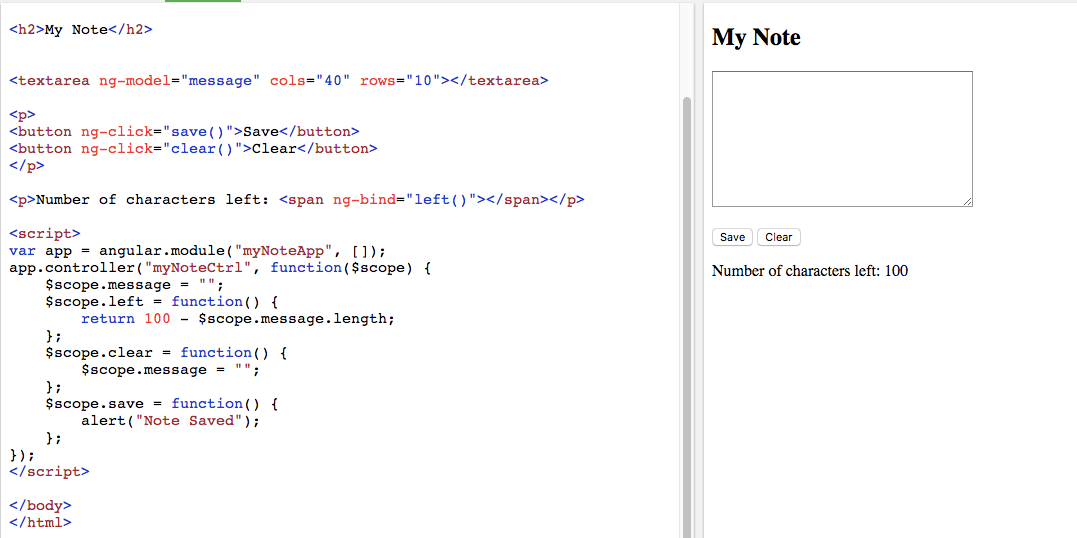
O exemplo abaixo usa uma entrada de mensagem baseada no AngularJS. A captura de tela abaixo contém seu código-fonte no lado esquerdo e o aplicativo no lado direito.
descrição
Captura de tela
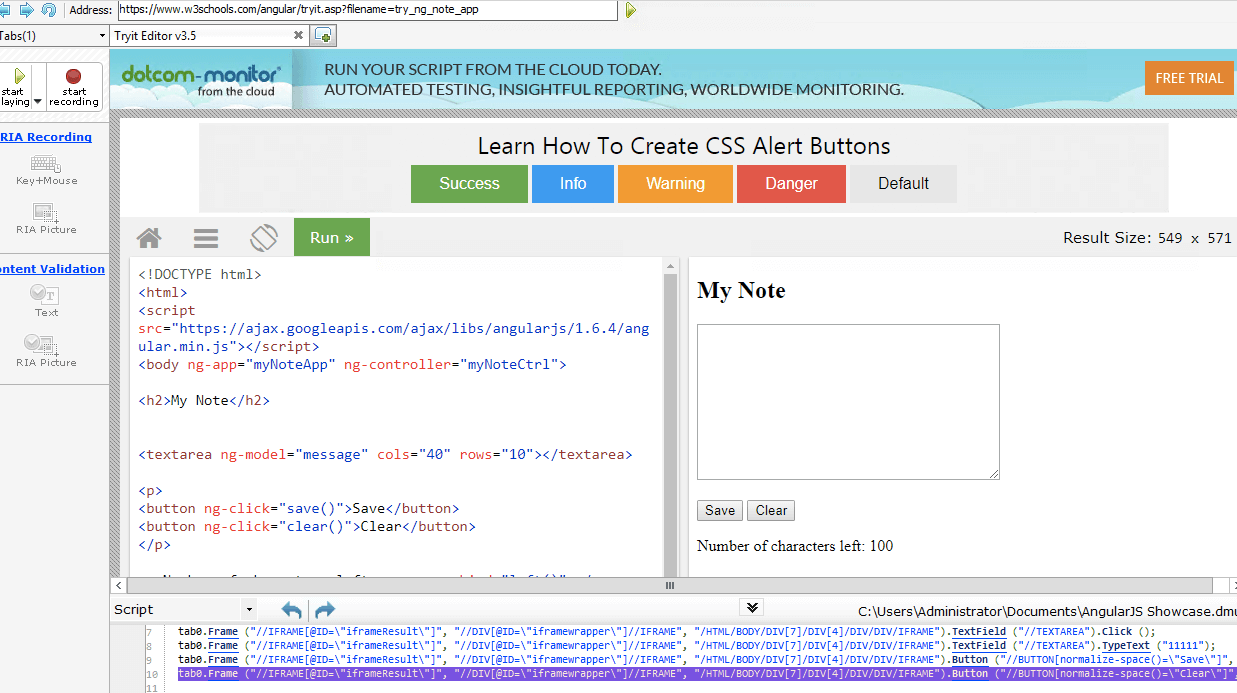
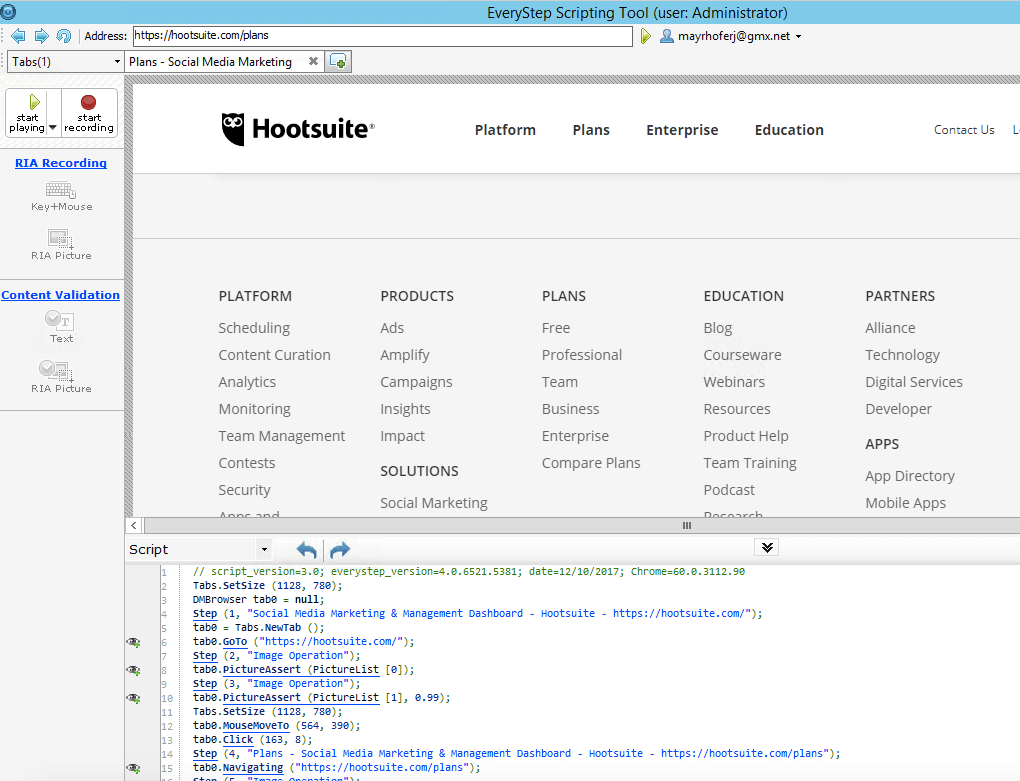
Script de teste de registro para aplicação angularJS
Grave o script AngularJS com o EveryStep Web Recorder
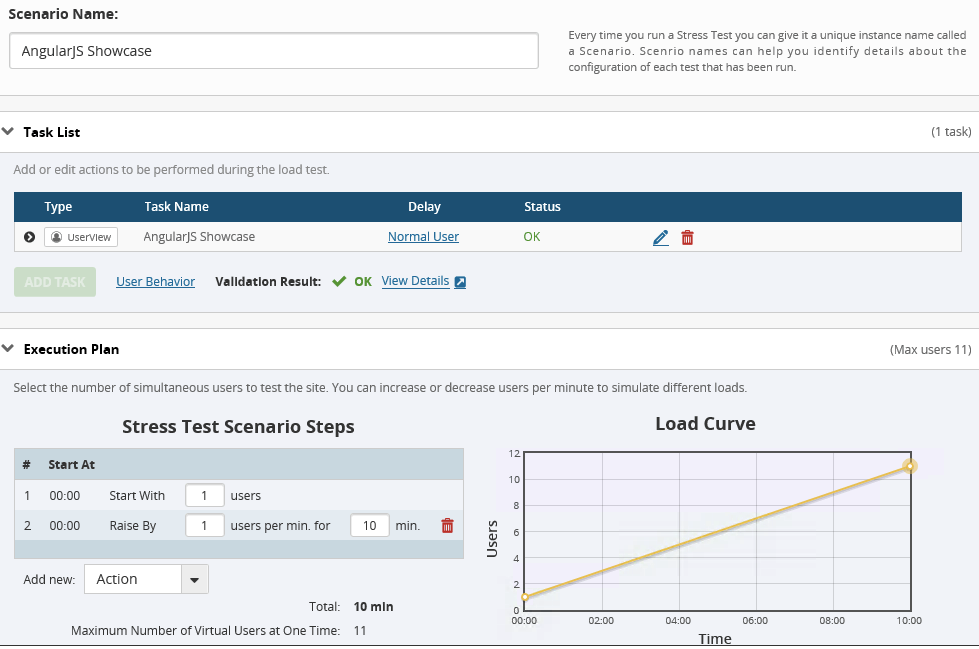
Teste de carga de design para aplicação angularJS
Configure o Plano de Execução de Teste
Teste de carga flash
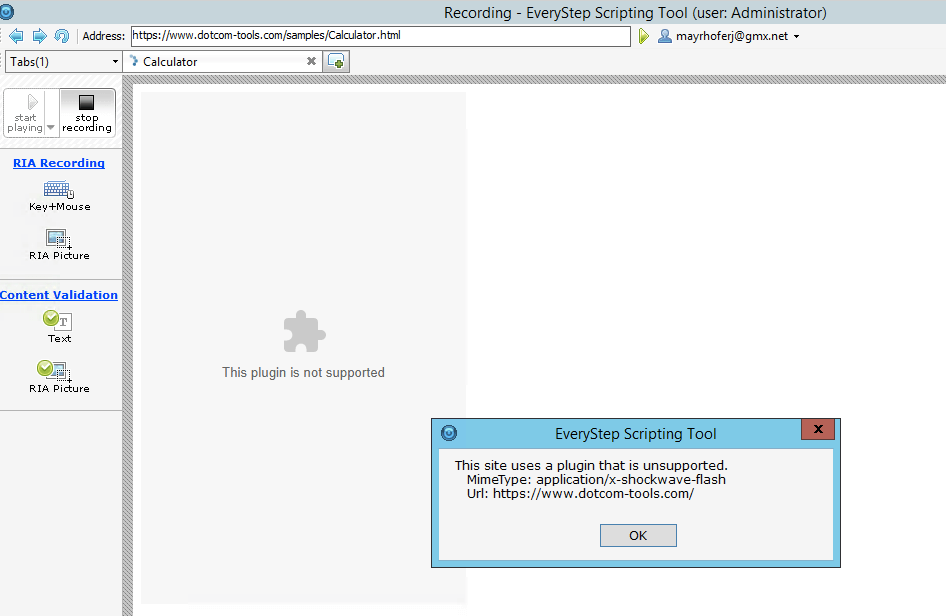
Flash é um software de autoria e é usado para criar animações baseadas em gráficos vetoriais. É uma tecnologia independente de plataforma e é executado em qualquer máquina onde um Flash player é instalado. Devido a preocupações com a segurança, muitas vezes as empresas proíbem o Flash de sua infraestrutura. No entanto, você pode construir aplicações agradáveis com flash, já que a sobrecarga é baixa. No entanto, a pequena desvantagem do Flash é que ele não será executado sem um plugin de flash player ativado.
LoadView oferece tudo o que você precisa quando se trata de testes precisos de carga FLASH. Usei uma calculadora simples baseada em Flash: https://www.dotcom-tools.com/samples/Calculator.html. Meu cenário de teste de carga executa um cálculo simples 1 + 2 = 3.
descrição
Captura de tela
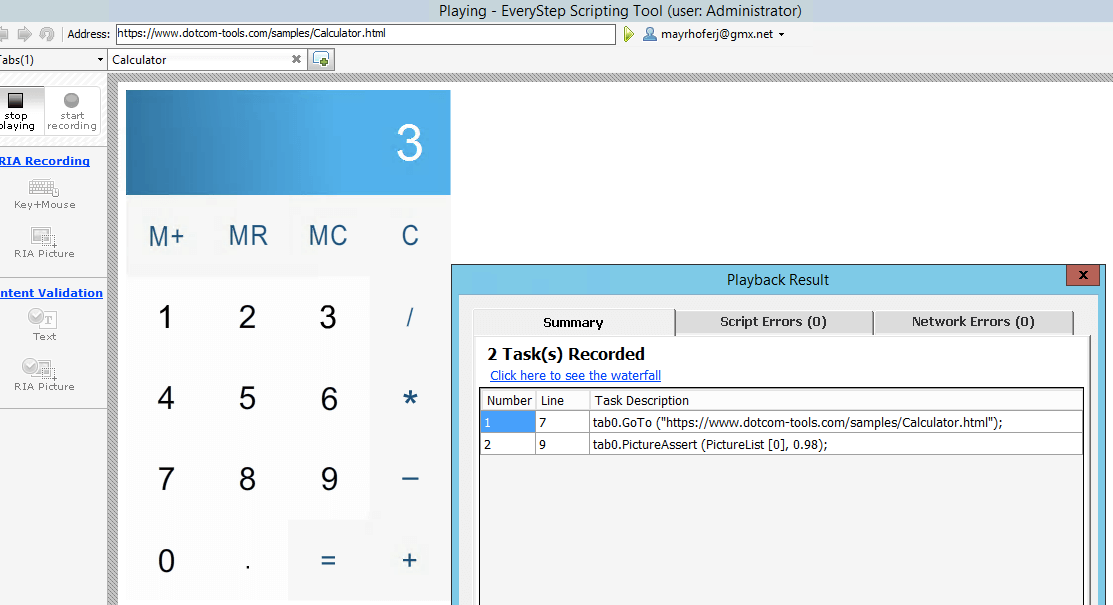
Grave um script de teste para um aplicativo flash
Grave o roteiro com o EveryStep Web Recorder
Adicionar verificação
Executar e carregar o script
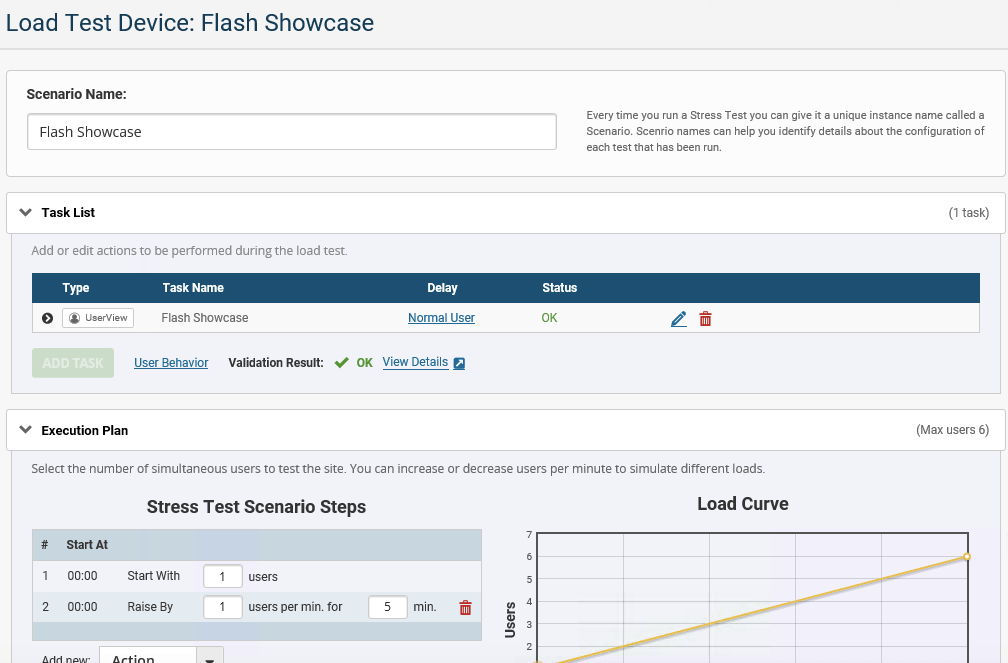
Projete um teste de carga para uma aplicação flash
Configure o Plano de Execução de Teste
Distribua seu usuário virtual em injetores de carga localizados em todo o mundo
Execute o teste de carga para a aplicação flash
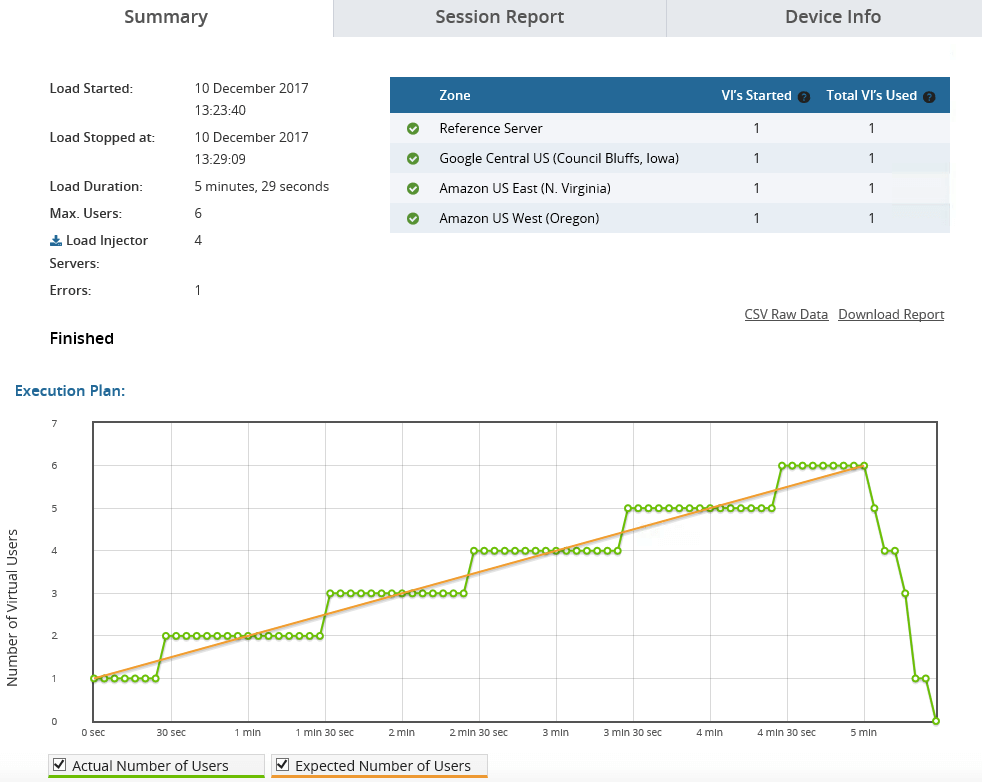
Veja como o LoadView aumenta a carga e tome nota dos tempos de resposta do aplicativo Flash durante o teste de carga.
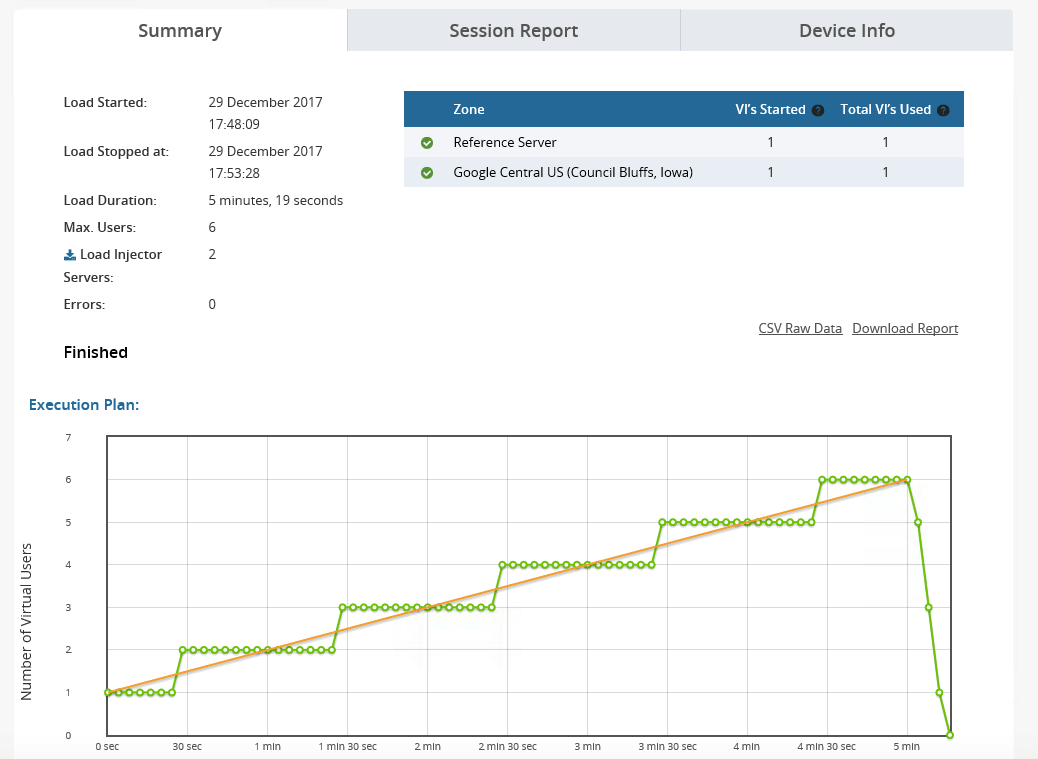
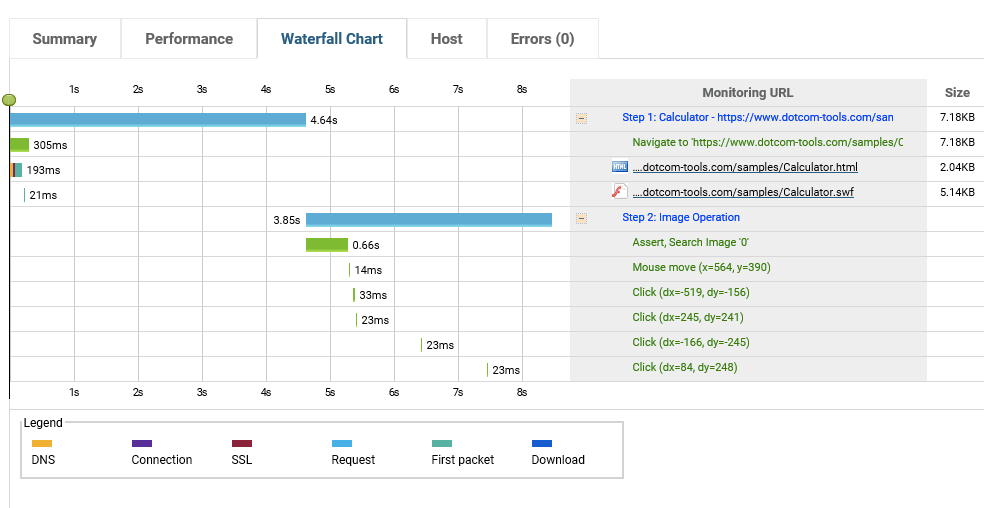
Análise de resultados para o aplicativo Flash
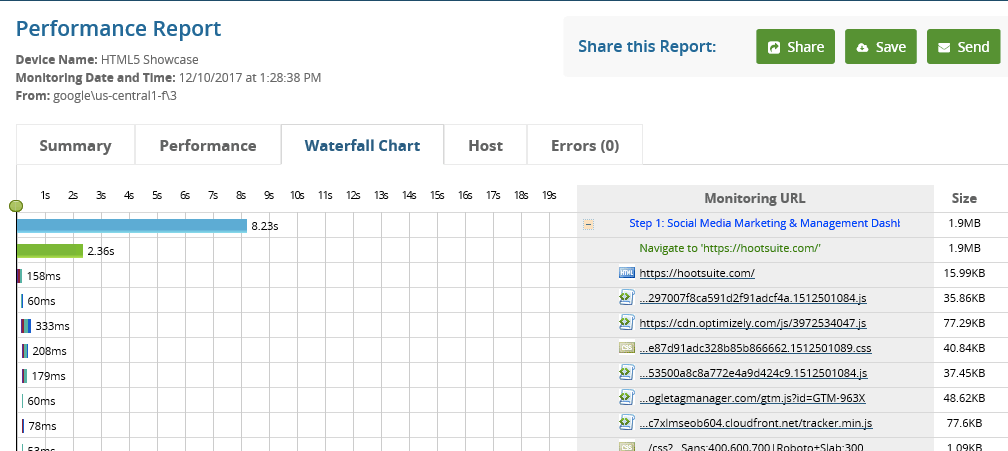
Uma vez terminado o teste, o LoadView fornecerá um relatório detalhado, vídeos e informações valiosas, como gráficos de cachoeira ou vídeos.
Compartilhe essas sua equipe de dev para identificar a causa raiz dos hotspots.
Questão conhecida
O script de um aplicativo baseado em Flash funciona apenas com o Internet Explorer. Você receberá o seguinte erro se usar o Chrome ou qualquer outro navegador para sua gravação.
HTML5 é a quinta versão do HTML, padrão, que ainda é a espinha dorsal de nossas aplicações web. Os ingredientes do HTLM5 são:
- HTML que fornece a estrutura
- CSS que cuida da apresentação
- JavaScript que faz as coisas acontecerem
HTML5 oferece tudo o que é necessário para implementar aplicativos bonitos em execução em seu navegador sem a necessidade de quaisquer plugins. Esses aplicativos são conhecidos como aplicativos baseados em plataformas cruzadas. Eles são executados em qualquer dispositivo se o seu navegador suportar HTML5. A seguir, um exemplo de teste de carga HTML5 com o LoadView.
descrição
Captura de tela
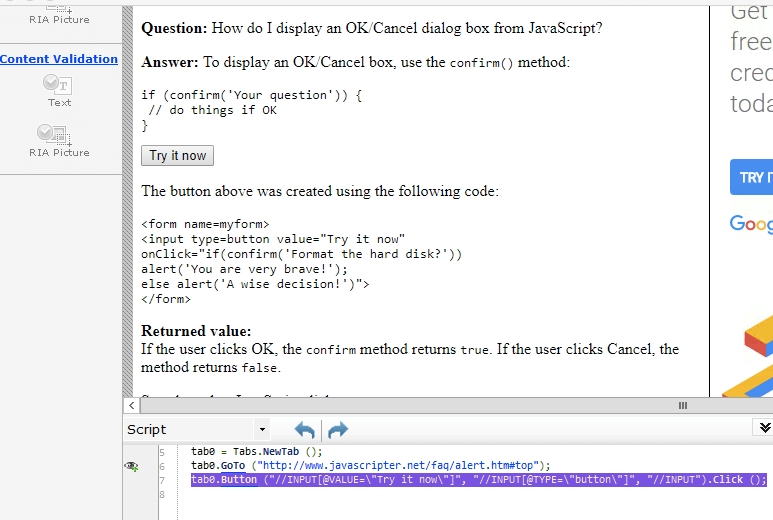
Grave um script de teste para um aplicativo HTML5
Grave o roteiro com o EveryStep Web Recorder
Adicionar verificação
Executar e carregar o script
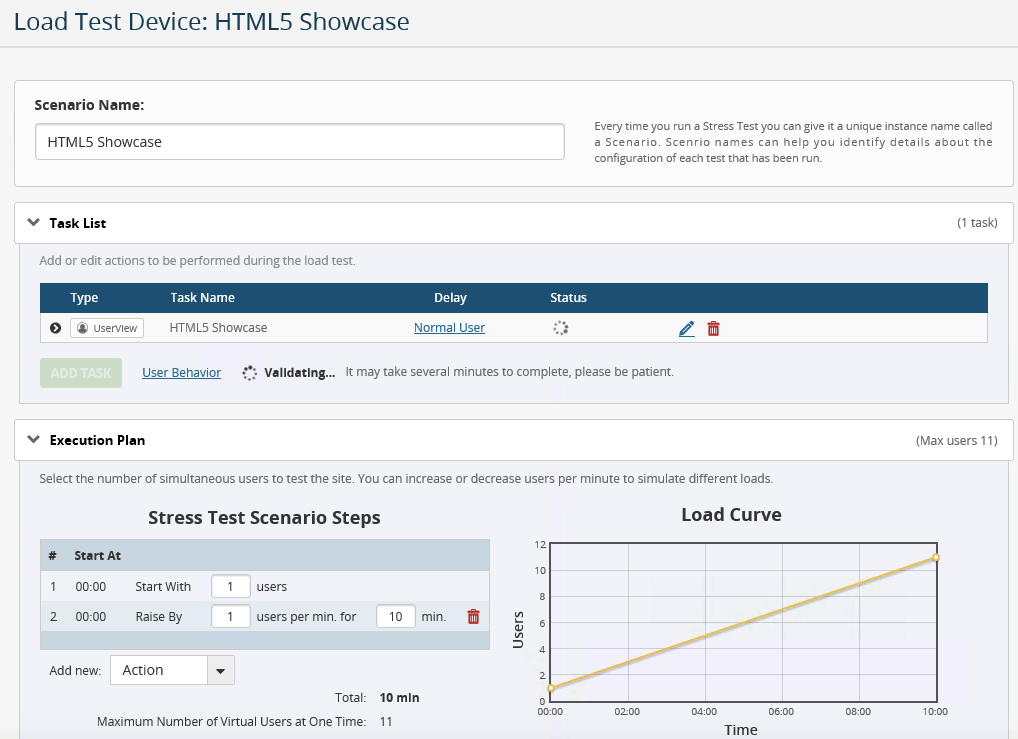
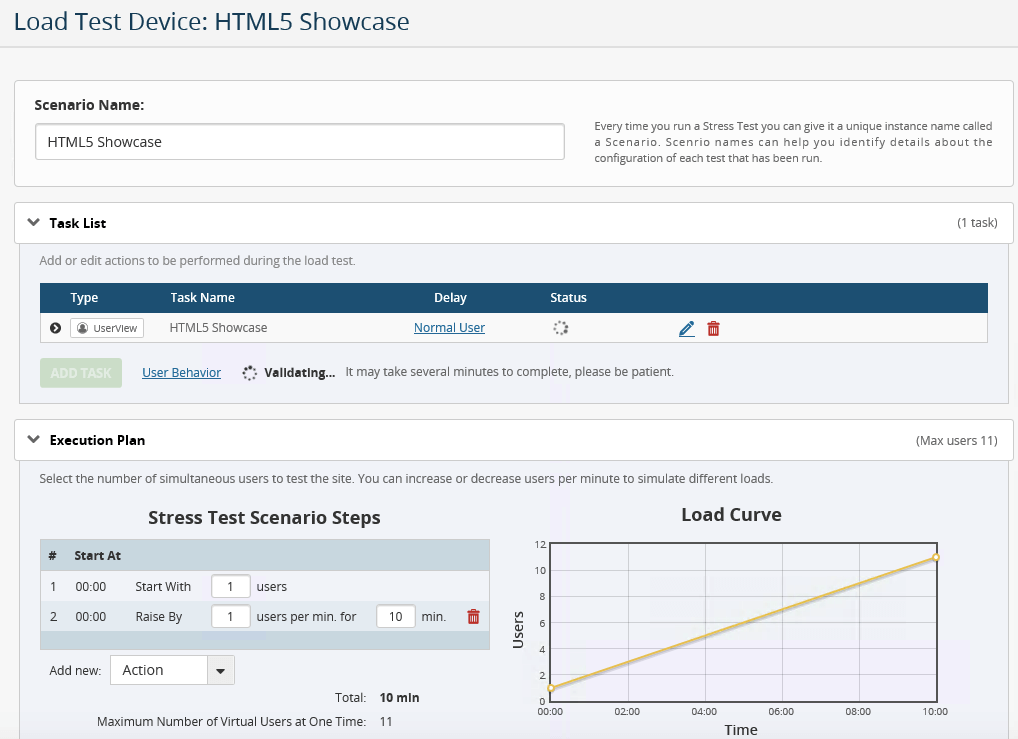
Projete um teste de carga para um aplicativo HTML5
Configure o plano de execução do teste
Distribua seu usuário virtual em injetores de carga localizados em todo o mundo
Execute um teste de carga para um aplicativo HTML5
À medida que o LoadView aumenta a carga, visualize os tempos de resposta do aplicativo HTML5 e o comportamento durante a execução do teste de carga.
Análise de resultados para um aplicativo HTML5
Uma vez terminado o teste, o LoadView fornecerá um relatório detalhado, vídeos e informações valiosas, como gráficos de cachoeira ou vídeos.
Compartilhe esses resultados com sua equipe de dev para identificar a causa raiz dos hotspots.
JavaScript é a principal linguagem de programação da web. Ele é usado para trazer recursos interativos para a web e constrói a base para muitas estruturas, como AngularJS ou AJAX. Os hackers recentemente usaram o JavaScript para executar comandos críticos na máquina das vítimas. Você pode desativar a execução do JavaScript no seu navegador, mas isso bloqueará muitos sites no seu computador.
Existem algumas limitações de desempenho conhecidas quando se trata de JavaScript. É uma boa ideia investigar aqueles no seu próximo teste de carga baseado em JavaScript. Aqui estão algumas coisas que você pode fazer para facilitar o processo de scripting:
- Reduzir a atividade em loops
- Não faça cálculos dentro de seus loops porque isso é executado muitas vezes e impacta os tempos de resposta.
- Reduza o acesso ao DOM
- O acesso ao DOM é lento. Crie uma variável local, atribua o valor necessário e use-o para suas operações.
- Reduzir o tamanho do DOM
- Manter o tamanho do DOM pequeno acelerará os tempos de carga da página e o acesso do DOM via JavaScript.
- Atrasar o carregamento do JavaScript
- Carregue o script no final da página porque ele bloqueará a renderização da página até que o download tenha terminado. Alternativamente, você também pode usar a tag “defer=true” carrega o script após a renderização da sua página.
LoadView oferece tudo o que você precisa quando se trata de testes precisos de carga JavaScript. O exemplo abaixo ilustra como o teste de carga JavaScript é fácil com o LoadView.
descrição
Captura de tela
Grave script de teste para sua aplicação
Grave o roteiro com o EveryStep Web Recorder
Executar e carregar o script
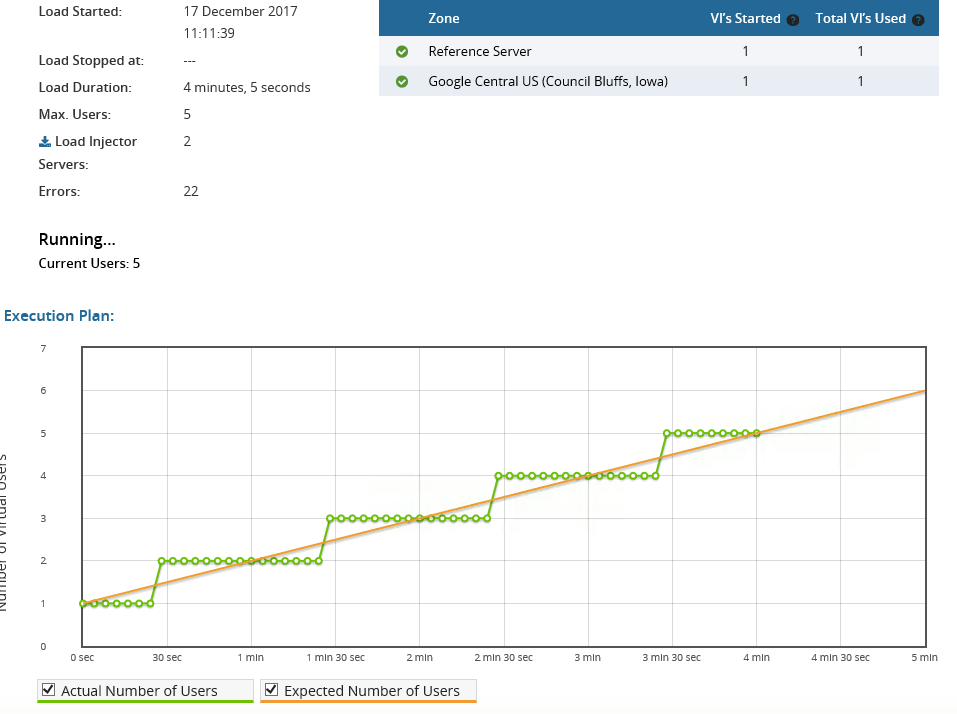
Teste de carga de design para sua aplicação
Configure o Plano de Execução de Teste
Distribua seu usuário virtual em injetores de carga localizados em todo o mundo.
Execute o teste de carga para sua aplicação
À medida que o LoadView aumenta a carga, visualize os tempos de resposta do aplicativo JavaScript e o comportamento durante a execução do teste de carga.
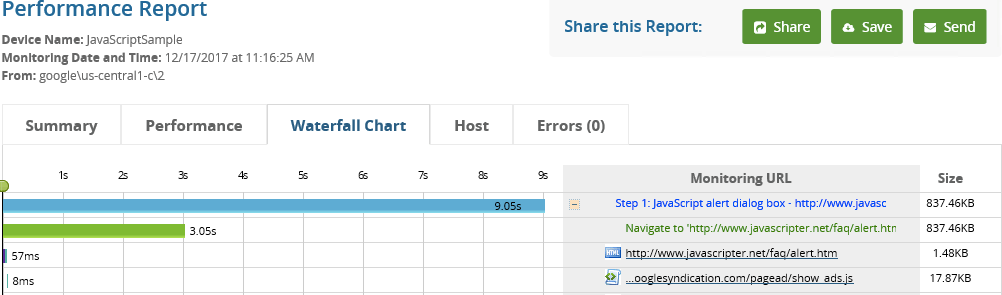
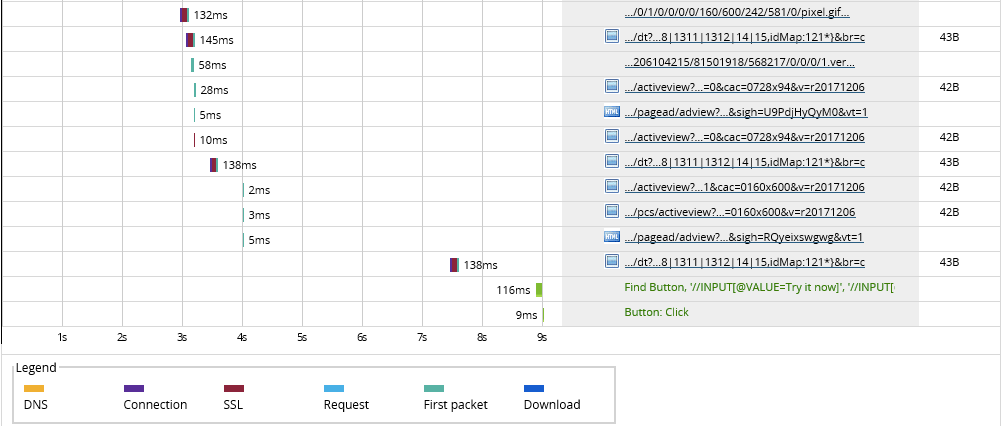
Análise de resultados para sua aplicação
Uma vez que a execução do teste tenha terminado, o LoadView fornecerá um relatório detalhado, vídeos e informações valiosas, como gráficos de cachoeira ou vídeos
Compartilhe esses resultados com sua equipe de dev para identificar a causa raiz dos hotspots.
JSON é uma abreviação para JavaScript Object Notation e é bastante semelhante ao XML. É um formato de dados muito comum e usado para todo tipo de comunicação navegador-servidor. Simplicidade, amplo suporte à linguagem de programação e baixa sobrecarga são a razão de sua popularidade.
Alguns hotspots de desempenho específicos JSON incluem o seguinte:
- Download de arquivos grandes leva muito tempo
- A utilização da memória é muito alta
Em comparação com o SOAP XML, a pegada do JSON é mais baixa e é mais fácil de ler. O exemplo abaixo ilustra os testes de carga JSON com o LoadView.
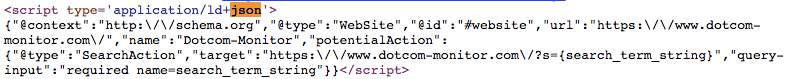
Usamos json na funcionalidade de pesquisa em nosso site. Este é o código-fonte JSON correspondente:
Esta é a funcionalidade de pesquisa que usaremos na vitrine de testes de carga JSON:
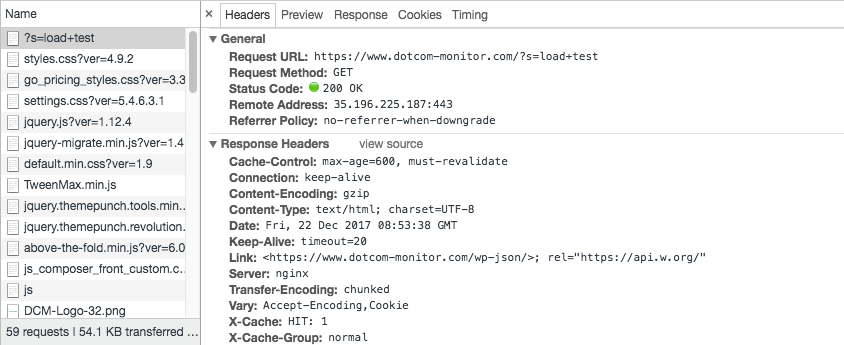
Usamos ferramentas de desenvolvedor do Chrome para identificar a URL de solicitação usada neste formulário de pesquisa.
descrição
Captura de tela
Script de teste de gravação para aplicação JSON
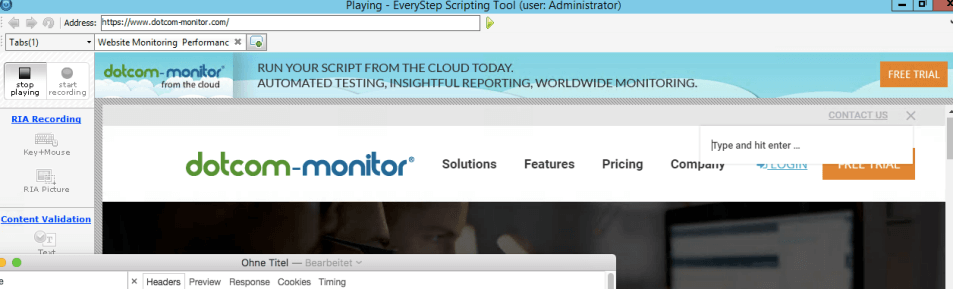
O teste de carga começa com a gravação de um script, usando o EveryStep Web Recorder.
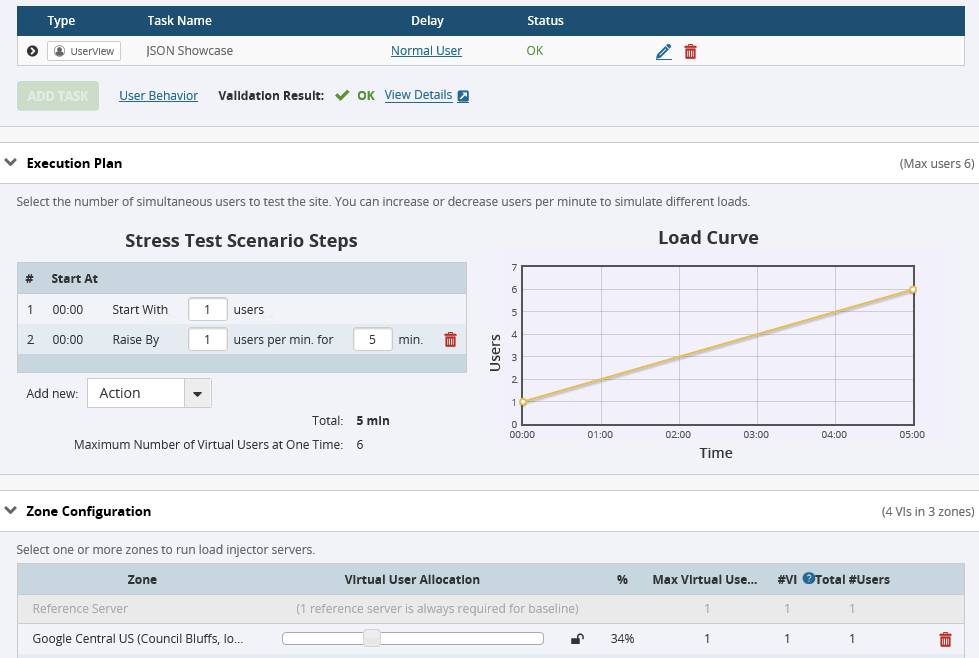
Teste de carga de design para aplicação JSON
Nesta etapa, você pode configurar seu plano de teste e locais.
Execute o teste de carga para aplicação JSON
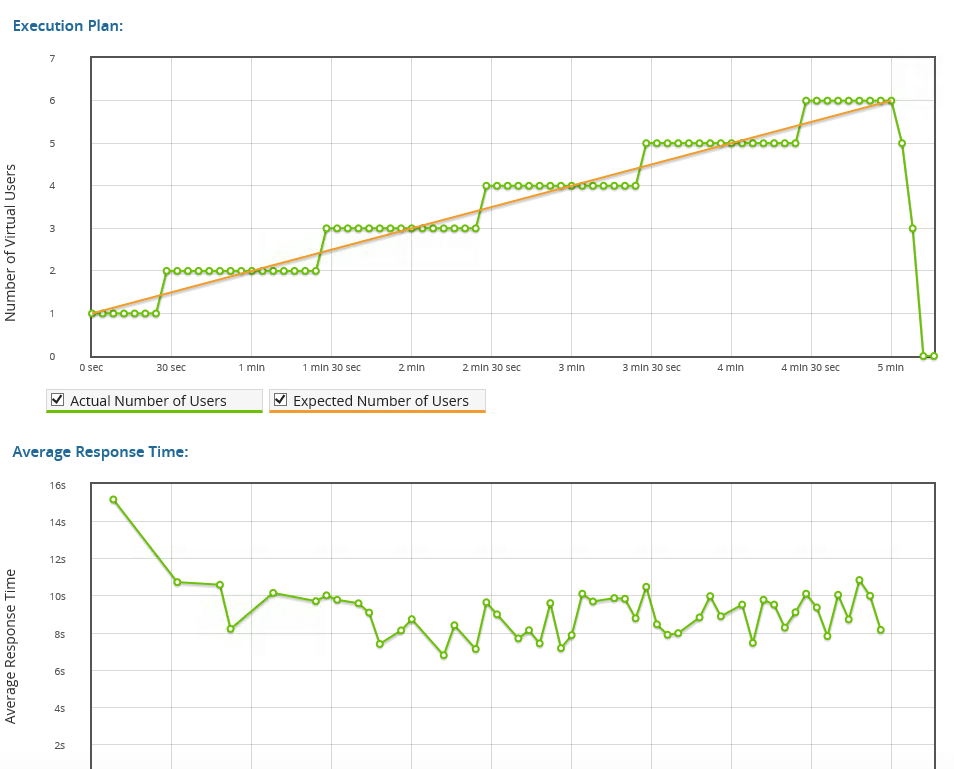
À medida que o LoadView aumenta a carga, visualize os tempos de resposta do aplicativo JSON e o comportamento durante a execução do teste de carga.
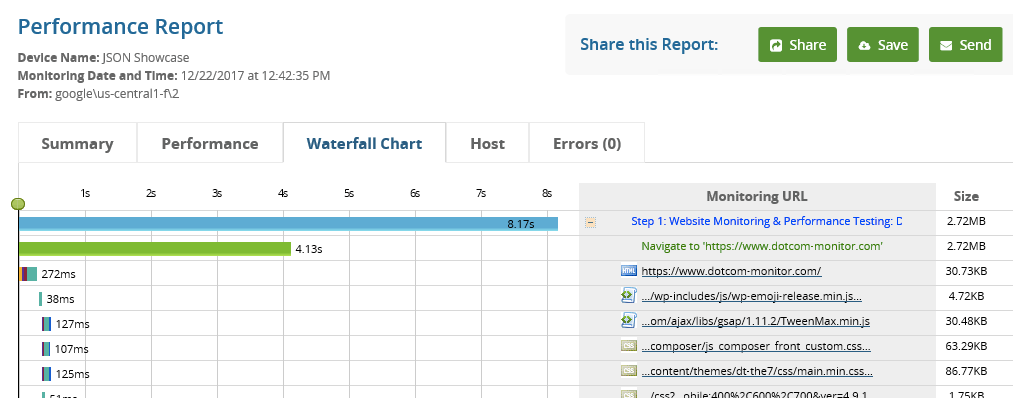
Análise de resultados para aplicação JSON
O LoadView produz um gráfico de cachoeiras e um relatório que pode ser compartilhado com os desenvolvedores para identificar problemas e implementar mudanças.
Os SPAs (Single-Page Applications, aplicativos de página única) se comportam mais como um aplicativo de desktop porque reescrevem dinamicamente a página atual em vez de carregar novas páginas inteiras de um servidor. A experiência do usuário em tais SPAs é muitas vezes melhor, uma vez que há menos interrupções. Os tempos iniciais de carga de SPAs são tipicamente mais longos porque as estruturas devem ser baixadas. SOAP, JSON ou AJAX são frequentemente usados para comunicação entre cliente e servidor spa.
Algumas das questões de desempenho mais ardentes dos SPAs incluem:
- O tempo inicial de carga da página é longo
- Reduza o tamanho de suas estruturas
- Vazamentos de memória
- Revise a pegada de memória do seu SPA regularmente
- Apresentação de dados
- Retardar o carregamento de um objeto ou dados (carregamento preguiçoso de dados)
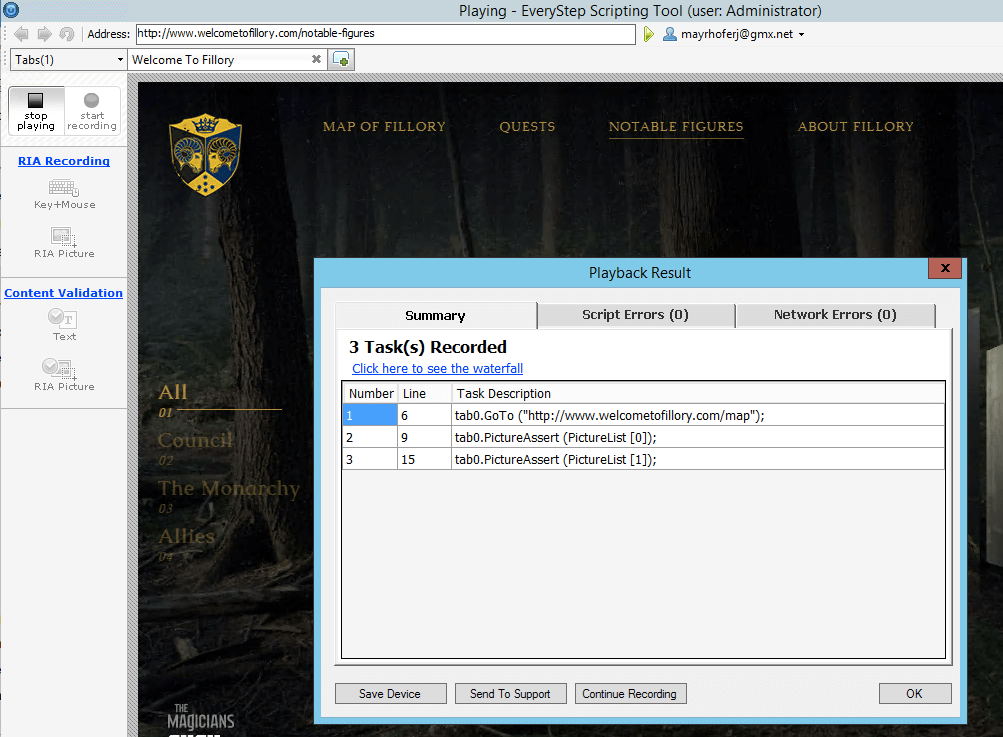
O LoadView oferece tudo o que você precisa quando se trata de testes precisos de carga SPA. Usamos o seguinte aplicativo para esta exibição de teste de carga: https://www.welcometofillory.com/map
descrição
Captura de tela
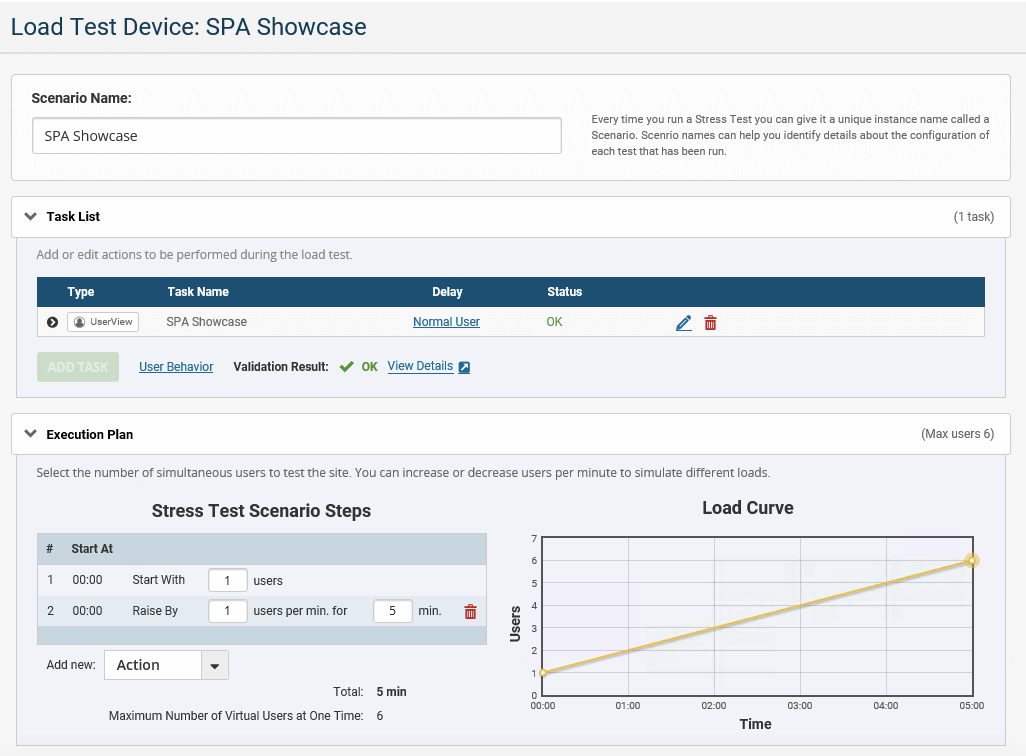
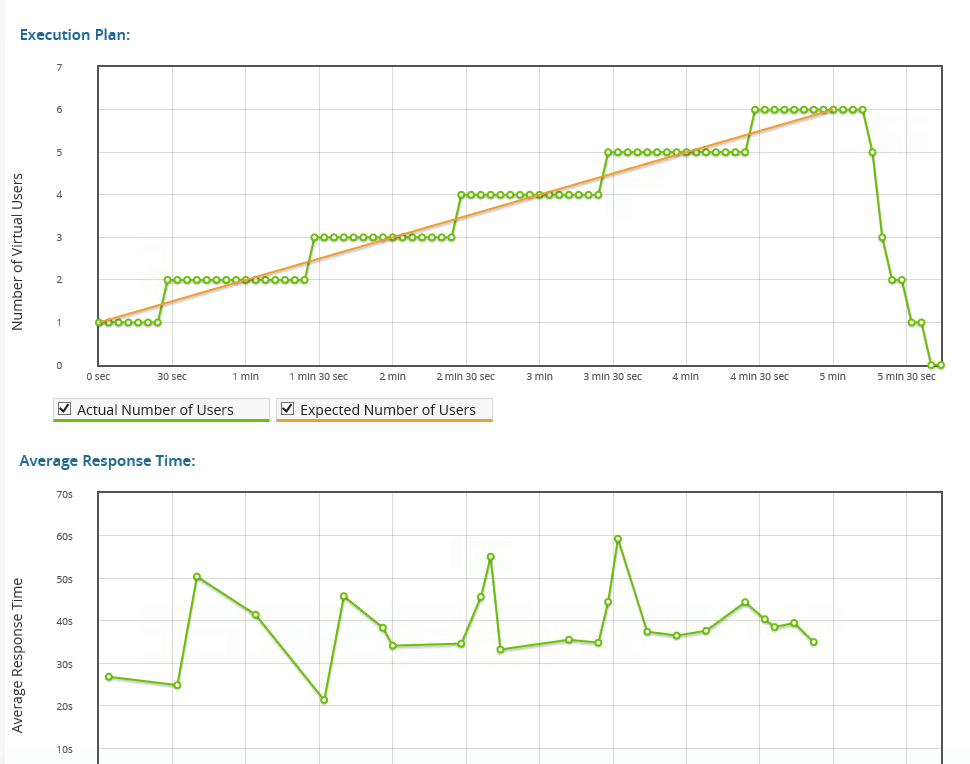
Teste de carga de design para aplicação de uma única página
À medida que o LoadView aumenta a carga, visualize os tempos de resposta do aplicativo e o comportamento durante a execução do teste de carga.
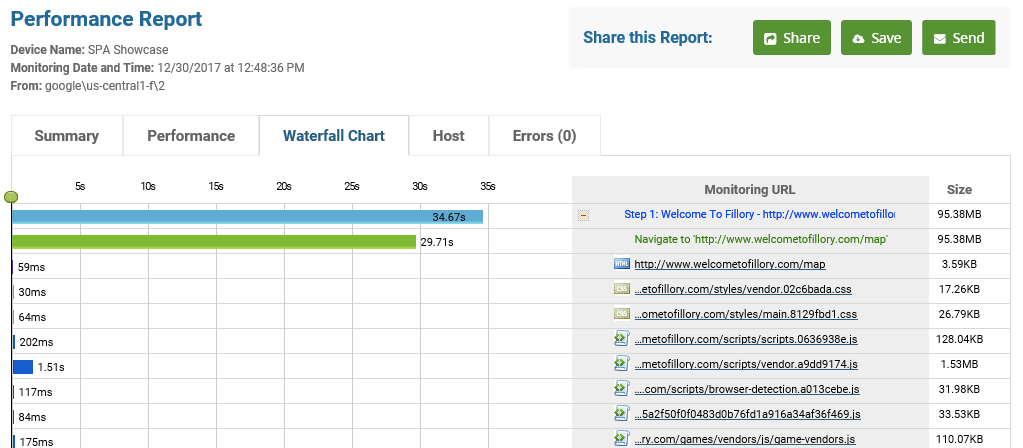
Análise de resultados para seu aplicativo de página única
Como mencionado anteriormente, o tempo inicial de carregamento de página para SPAs é muitas vezes bastante longo. Em nossa vitrine, o download desta página inicial levou mais de 35 segundos e o tamanho da página é de mais de 95 MB. Obviamente, este aplicativo precisa de alguns ajustes.
O Protocolo simples de acesso a objetos (SOAP) é muito mais do que uma linguagem de programação. Ao contrário do JavaScript, que é uma linguagem de desenvolvimento, o SOAP permite a comunicação em qualquer dispositivo e sistema operacional. O bloco básico de construção do SOAP é XML. A SOAP introduziu um formato para envio e recebimento de mensagens.
Alguns dos hotspots de desempenho mais populares relacionados ao SOAP são os seguintes:
- Aplicativo tagarela
- Estratégia errada ou sem cache
- Serialização causa sobrecarga alta
- Nenhuma validação de entrada no processamento do método web do lado do consumidor ou ineficiente
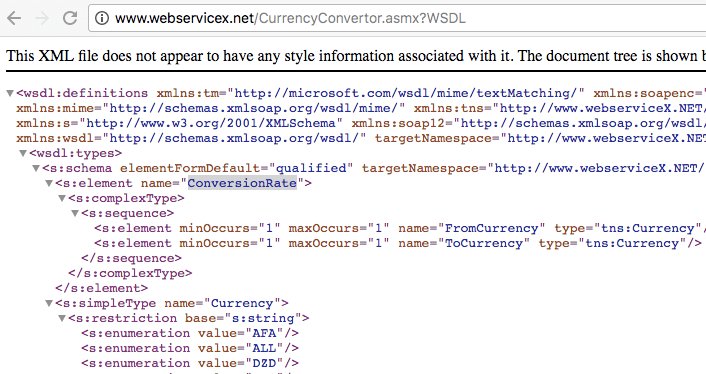
Os serviços web baseados em SABÃO fornecem uma descrição de seus serviços no WSDL. Esta linguagem de descrição do serviço web pode ser usada para manualizar nossos testes automatizados. Em nossa vitrine abaixo, vou demonstrar como configurar testes de carga de um aplicativo baseado em SOAP.
Este simples CurrencyConverter será usado em nossa configuração de teste de carga de amostra:
https://www.webservicex.net/CurrencyConvertor.asmx?WSDL
As etapas a seguir descrevem como realizar testes de carga de SABÃO com o LoadView.
descrição
Captura de tela
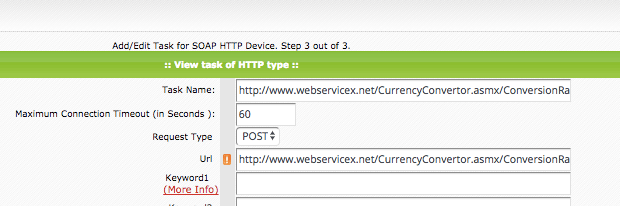
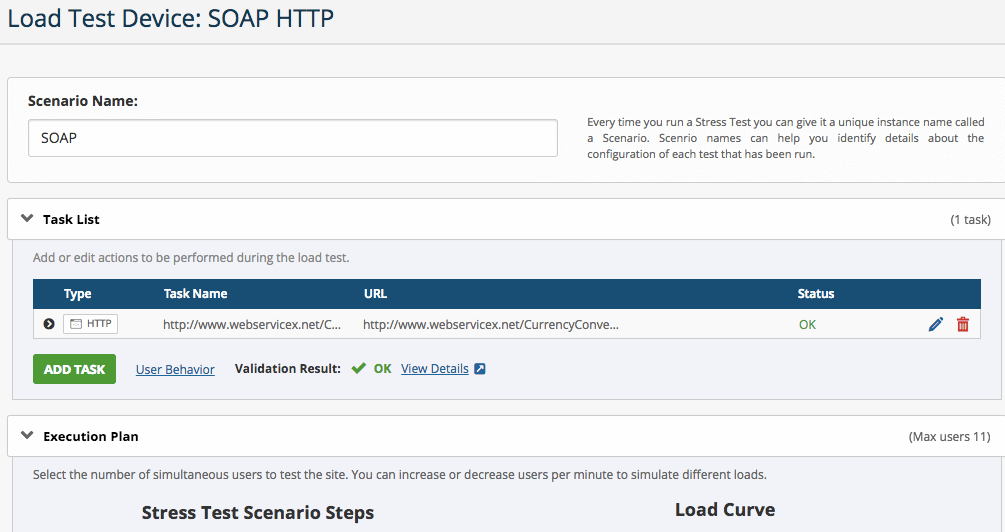
Crie o script de teste para sua aplicação
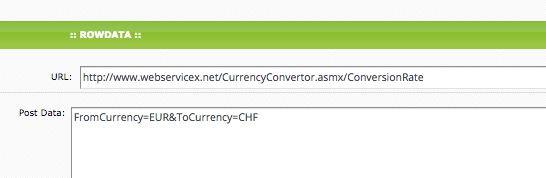
Crie uma tarefa HTTP e adicione os detalhes da solicitação POST.
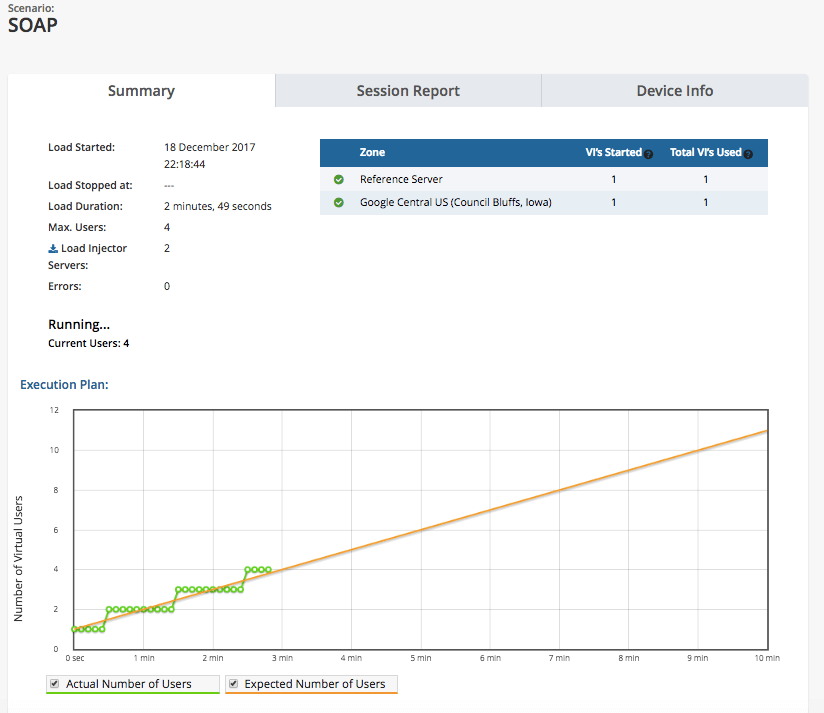
Projete o teste de carga para sua aplicação
Execute o teste de carga para sua aplicação
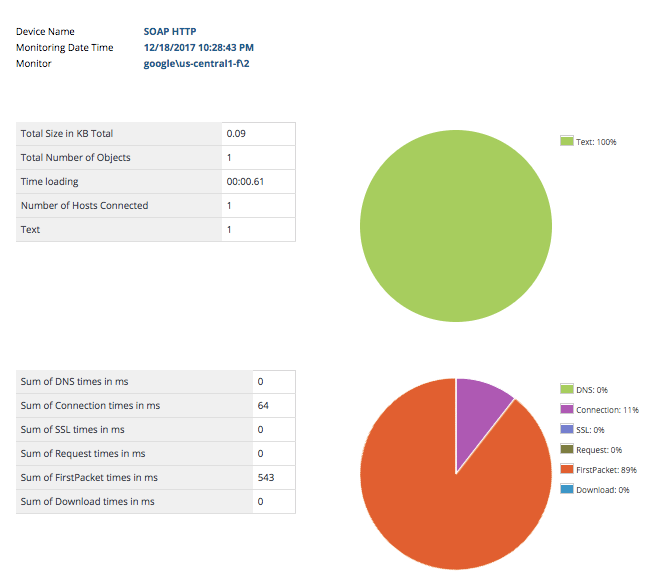
À medida que o LoadView aumenta a carga, visualize os tempos de resposta do aplicativo SOAP e o comportamento durante a execução do teste de carga.
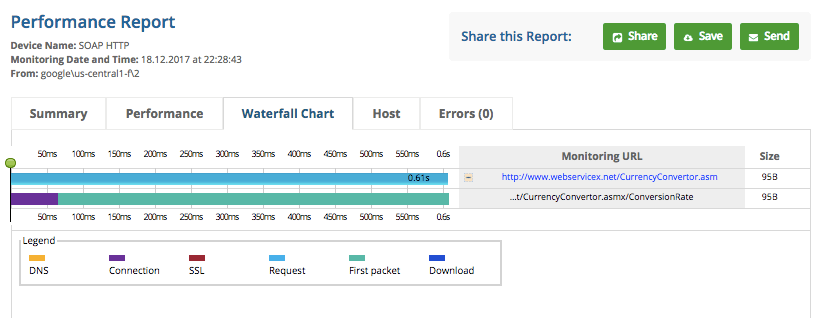
Análise de Resultados para sua Aplicação
REST é um padrão de comunicação amplamente utilizado que significa Transferência de Estado Representacional. Ele estrutura dados em formato legível por máquina e faz uso de XML ou JSON. Ao contrário do SOAP, que é altamente orientado para funções, REST muito orientado para dados. Os serviços RESTful API e RESTful são dois termos frequentemente usados nesta disciplina, mas não significam nada mais do que serviços REST.
O teste de desempenho dos serviços REST é sobre enviar dados para serviços ou verificar a resposta dele. Alguns hotspots de desempenho rest mais comuns incluem o seguinte:
- Serviços de chatty
- Muito ou não dados necessários transmitidos
- Sem reutilização de conexões TCP
As comunidades de desenvolvedores não costumam concordar se implementam serviços web em SOAP ou REST. Do ponto de vista de desempenho, os serviços baseados em REST são projetados para velocidade. A sobrecarga do protocolo é menor e não é necessária uma análise XML. O estudo de caso abaixo ilustra como os testes de REST da Web API podem ser feitos com o LoadView.
descrição
Captura de tela
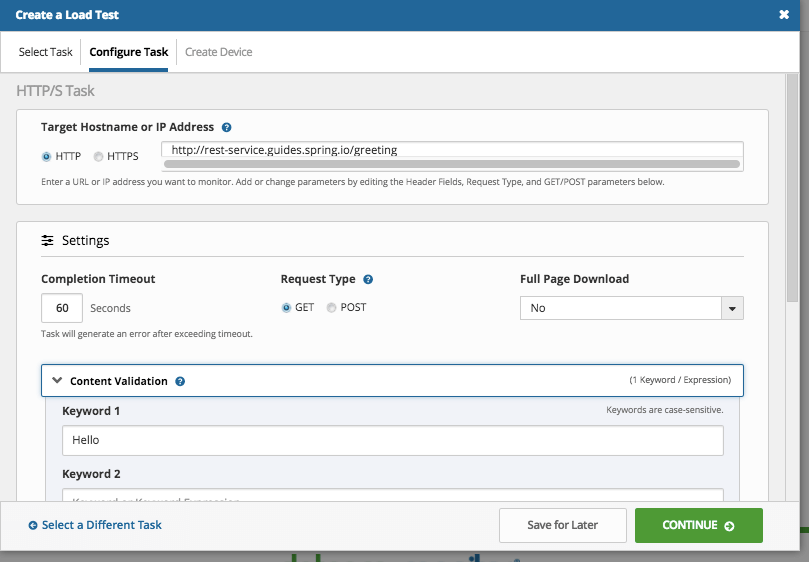
Crie o script de teste para o seu serviço de descanso
Crie uma tarefa HTTP
Adicione os detalhes da solicitação GET
Adicione a validação da palavra-chave
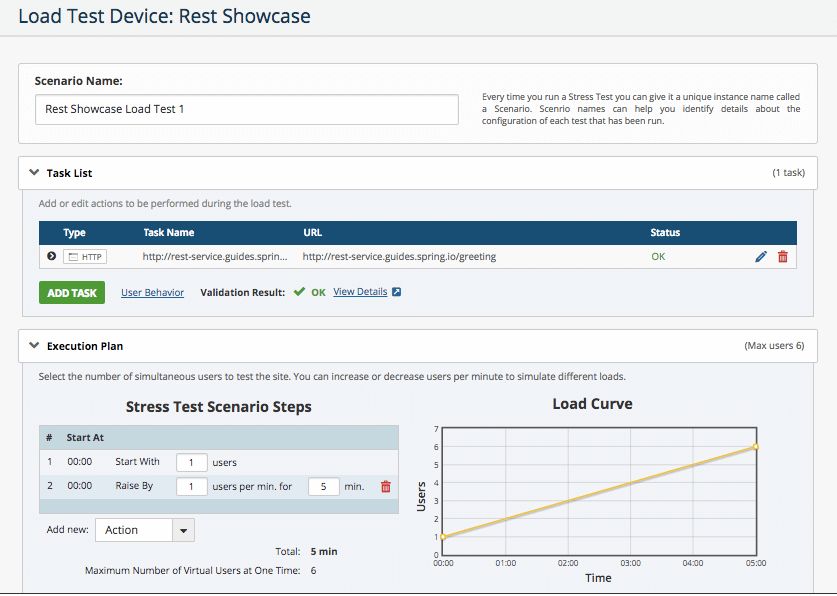
Projete o teste de carga para sua aplicação
Configure o plano de teste e execução.
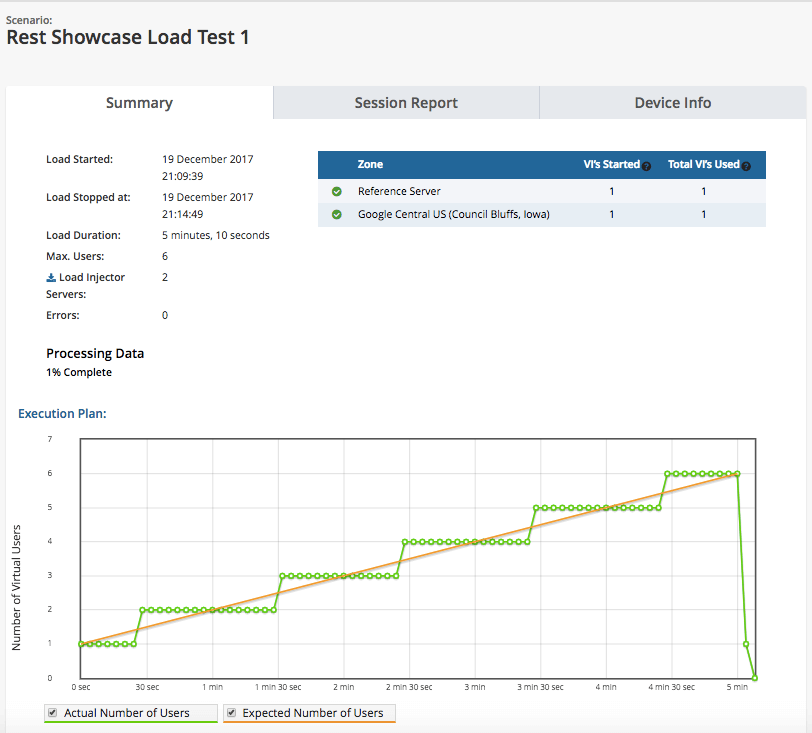
Execute o teste de carga para sua aplicação
Observe a curva de carga enquanto o teste é iniciado.
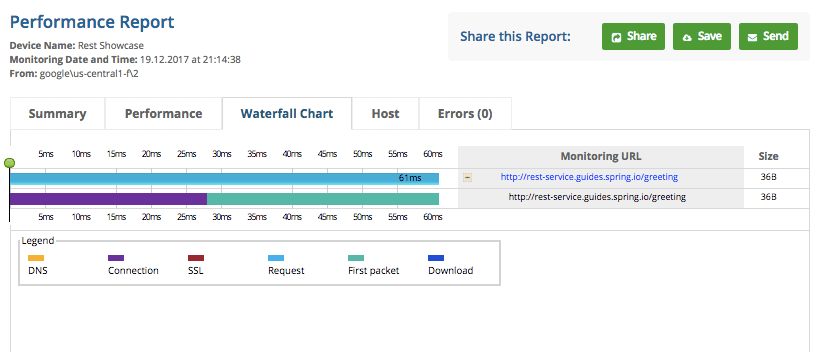
Análise de Resultados para sua Aplicação
Analise os resultados e compartilhe com sua equipe de Dev.
O WebSockets foi projetado para permitir a comunicação bidirecional entre cliente e servidor, o que significa que ambas as partes se comunicam e trocam dados ao mesmo tempo. A verdadeira concurrency e otimização de desempenho são os dois pontos-chave do WebSockets.
As vantagens de usar websockets incluem o seguinte:
- bidirecional
- Nenhum padrão de mensagem predefinido, cliente ou servidor pode enviar uma mensagem para a outra parte
- Duplex Completo
- Comunicação independente entre cliente e servidor
- Conexão TCP única
- Atualize a conexão HTTP, o cliente e o servidor se comuniquem pela mesma conexão TCP
Se compararmos webSockets com padrões de comunicação baseados em REST ou SOAP, os tempos de resposta do primeiro são muito melhores porque os WebSockets permitem o reaproveitamento da mesma conexão TCP. Pesquisas mostraram que os serviços baseados no WebSocket são até 10 vezes mais rápidos.
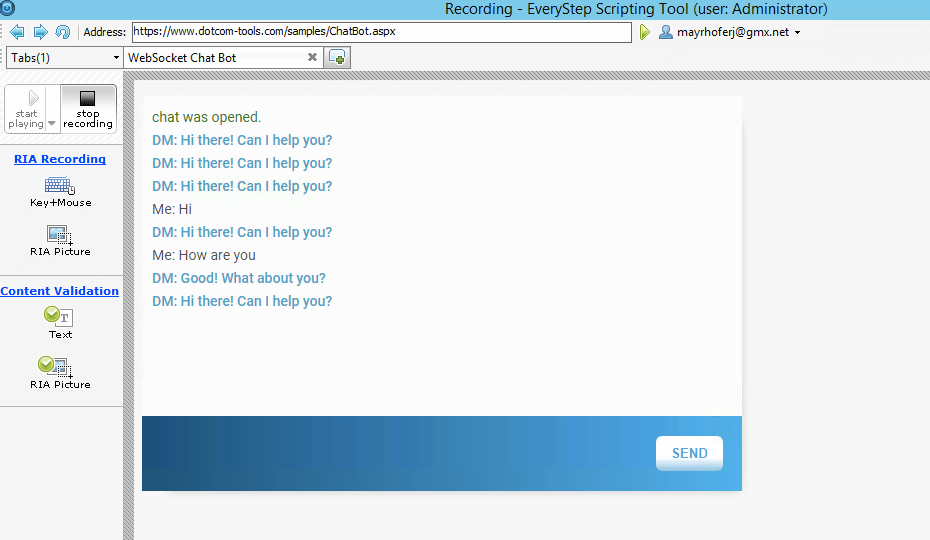
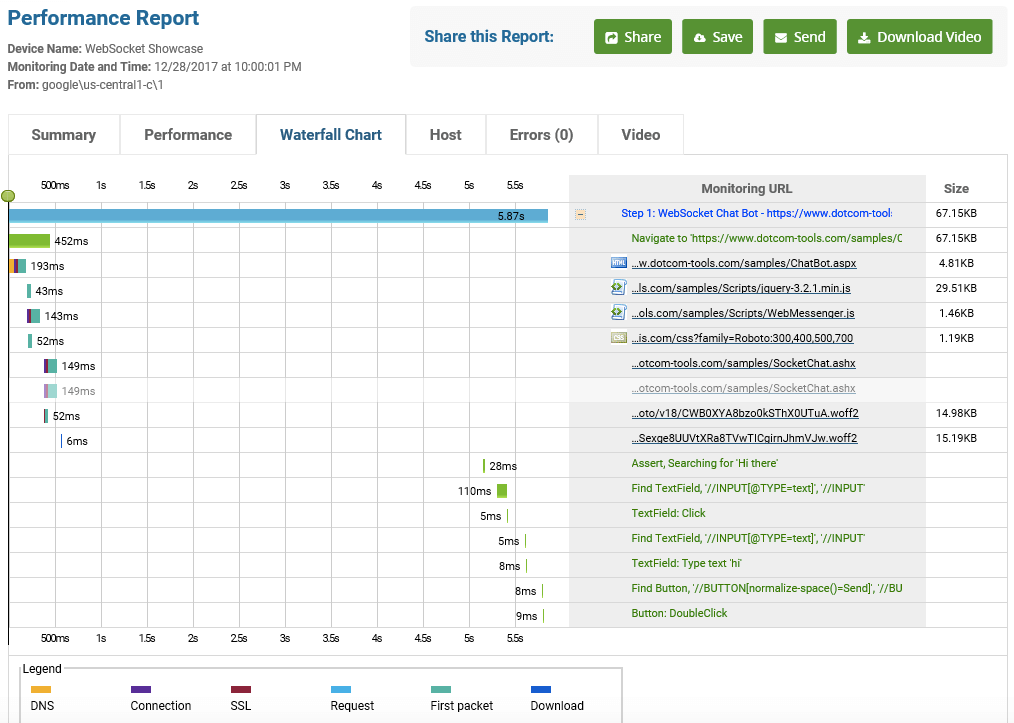
Para este teste, usaremos um ChatBot que responde a algumas perguntas básicas.
descrição
Captura de tela
Grave o script de teste para o seu aplicativo baseado no WebSocket
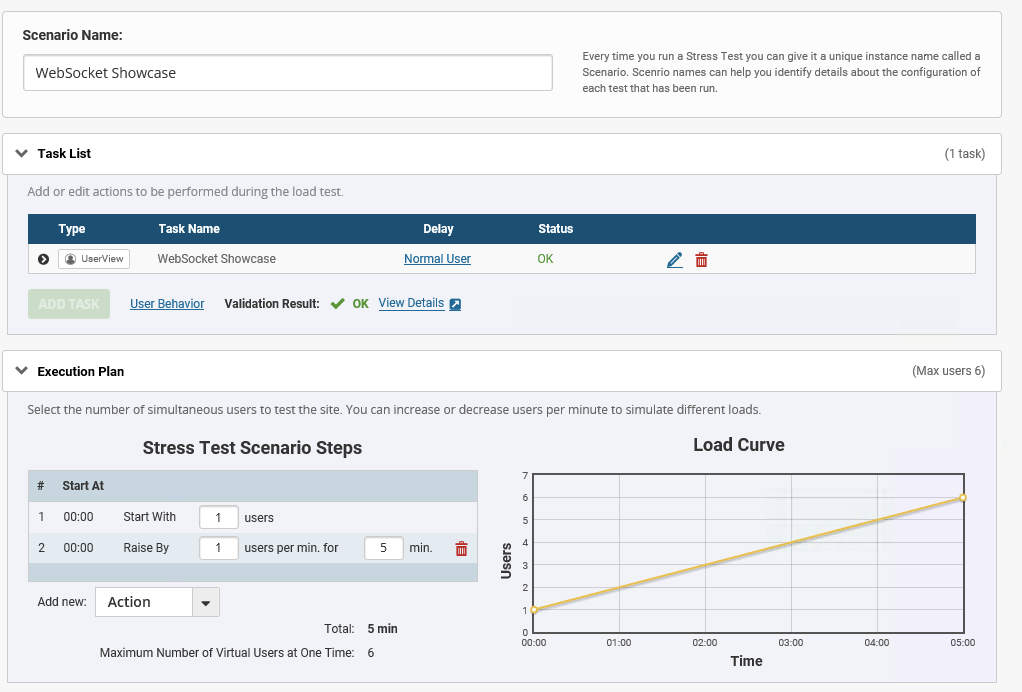
Projete o teste de carga para o aplicativo baseado no WebSocket
Crie o plano de teste e distribua a carga entre vários locais de teste.
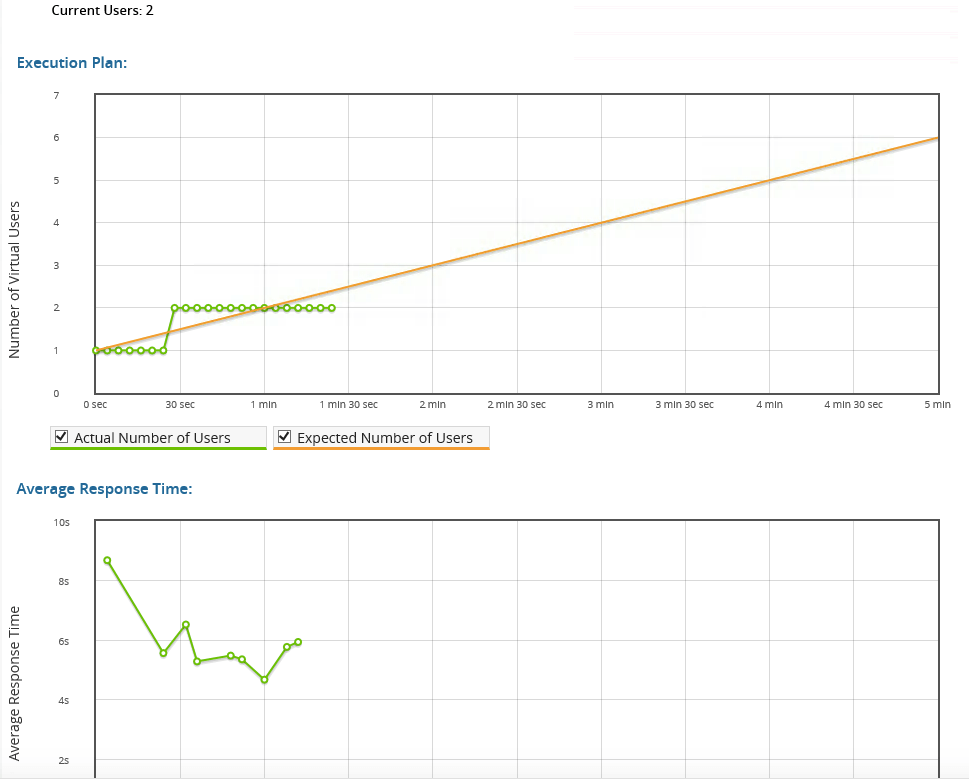
Execute o teste de carga para aplicação baseada no WebSocket
Análise de resultados para aplicação baseada em WebSocket
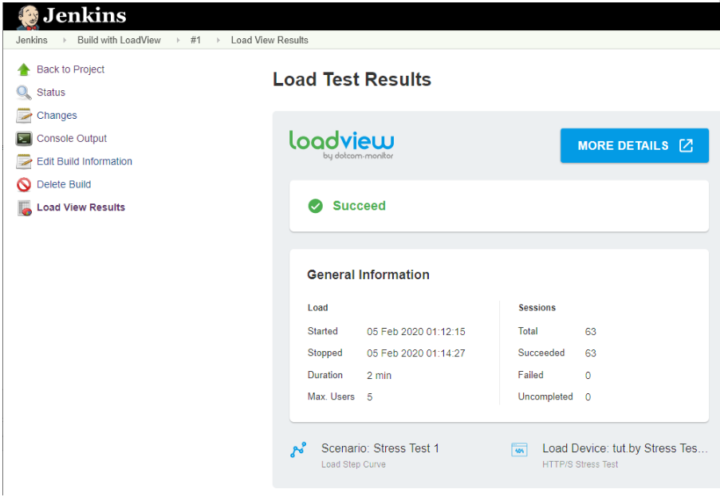
O LoadView Plugin for Jenkins permite que as equipes de teste de desempenho incorporem facilmente testes reais de carga baseados em navegador em suas compilações de teste Jenkins. Isso garante que os aplicativos sejam continuamente testados e avaliados por períodos mais longos de tempo, permitindo que as equipes identifiquem e abdoram erros e gargalos antes que o código e os aplicativos sejam empurrados para a produção.
Descubra problemas de desempenho anteriormente e libere aplicativos mais confiáveis à produção integrando testes de desempenho do LoadView em seu processo de desenvolvimento de CI. Gere relatórios de teste abrangentes e obtenha insights sobre o desempenho do código.
Próximo Nível
Experimente recursos incomparáveis com escalabilidade ilimitada. Sem cartão de crédito, sem contrato.