Technologies d’essai de charge
Les protocoles suivants sont pris en charge par la plate-forme de test LoadView.
Choisissez l’une des technologies énumérées ci-dessous pour en savoir plus.
TEST DE CHARGE AJAX
Il y a plus de 20 ans, il n’y avait aucun moyen de mettre à jour une page Web sans afficher un écran blanc ennuyeux lors du rechargement de toute la page. Heureusement, AJAX a comblé cet écart et introduit un concept de charge de données asynchrone, qui permet à l’utilisateur d’interagir avec la page pendant que les données se chargent en arrière-plan. Aujourd’hui, ce concept est à la base de nos applications web riches en contenu et interactives.
AJAX est une abréviation pour JavaScript asynchrone et XML et c’est plus qu’une technologie parce qu’elle se compose de HTML, CSS, JavaScript, XMLHttpRequest et un langage de script côté serveur comme PHP. Une demande AJAX se compose des 6 étapes suivantes :
- Une page Web déclenche un événement de changement de contenu
- Le gestionnaire de cette page Web crée un objet XMLHttpRequest
- L’objet XMLHttpRequest demande un document à partir du serveur
- Le serveur récupère les données appropriées et les renvoie
- Le XMLHttpRequest déclenche un événement pour informer la page Web que les données sont arrivées
- Le gestionnaire traite les données et les affiche
Le revers de la médaille du point de vue d’un ingénieur de la performance est que l’automatisation d’une telle communication asynchrone est délicate. Envisagez de tester une application Web qui doit servir 100 utilisateurs simultanés et 10000 recherches par heure. Vous êtes chargé de valider si le temps de réponse moyen de cette application est dans les limites de 3 secondes.
Fondamentalement, vous avez les deux options suivantes pour un scénario de test de charge:
- Simulation basée sur le protocole
- Simulation basée sur le navigateur
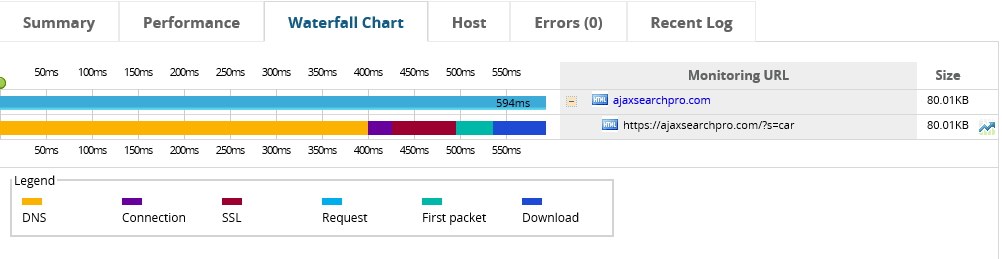
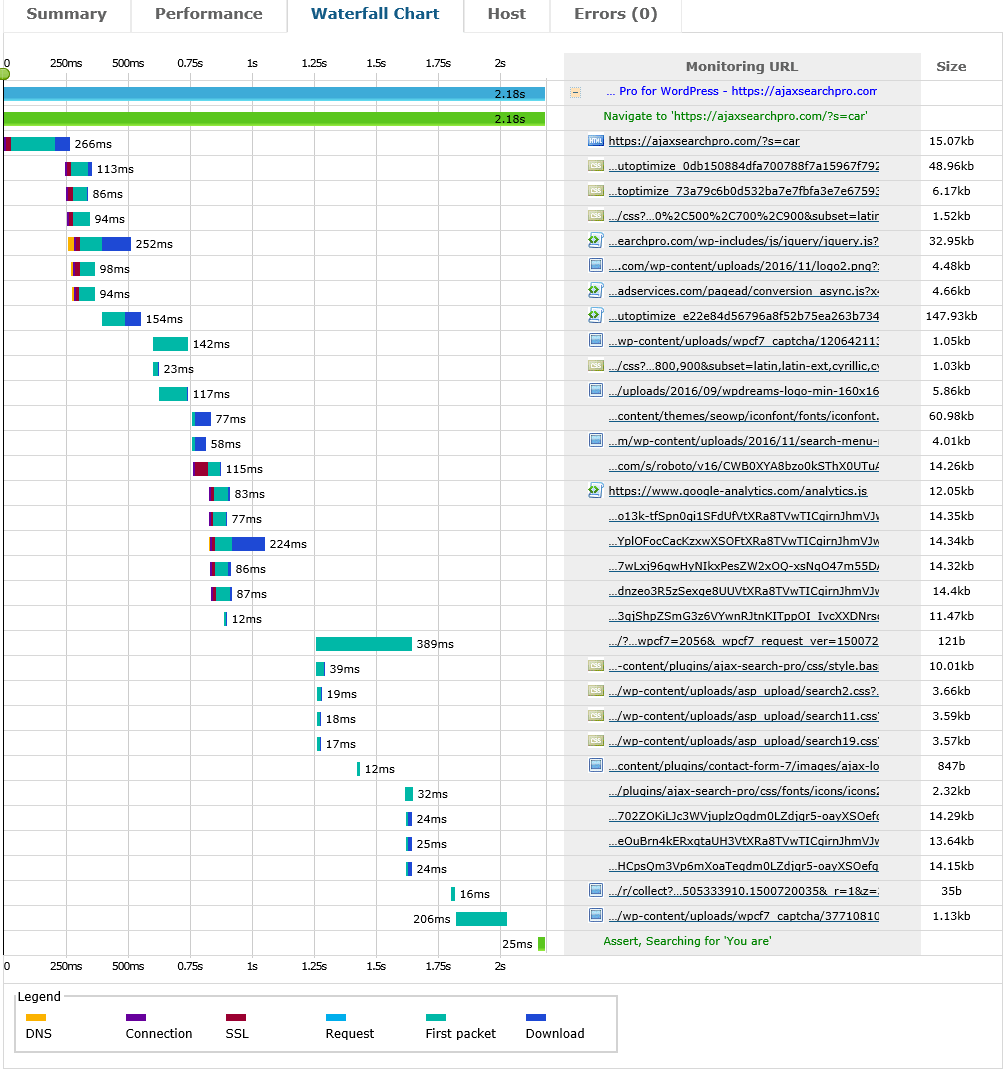
Comparons le niveau de protocole avec la simulation de charge au niveau du navigateur. Le tableau ci-dessous reflète les résultats de cette expérience :
description
Capture d’écran
Simulation au niveau du protocole
1 Demande client-serveur
Temps de chargement de 0,52 sec
Simulation au niveau du navigateur
32 demandes client-serveur
Temps de chargement de 2,18 s
Test de charge AngularJS
Les développeurs front-end aiment AngularJS car il contribue à simplifier le code complexe. Ce cadre simple et puissant résout les problèmes de manipulation DOM sujettes aux erreurs avec sa description déclarative du flux d’interface utilisateur. AngularJS est un framework JavaScript open source et peut être ajouté à une page avec une balise de script simple telle que:
<script src= »https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js»>
</script>
Il prend en charge la séparation des préoccupations et apporte des éléments dynamiques au HTML statique. Comme toute autre application, les systèmes angularJS peuvent également être rapidement touchés par des problèmes de performances. Voici quelques étapes que vous pouvez prendre pour accélérer les choses sur votre prochain projet de test de charge NG:
- Réduire au minimum le nombre d’opérations DOM
- Réduisez l’ensemble des éléments de votre arbre DOM
- Utilisez chrome profiler pour vérifier l’empreinte mémoire
- Réduisez les activités de votre veilleur
LoadView vous donne tout ce dont vous avez besoin quand il s’agit de tests de charge AngularJS précis.
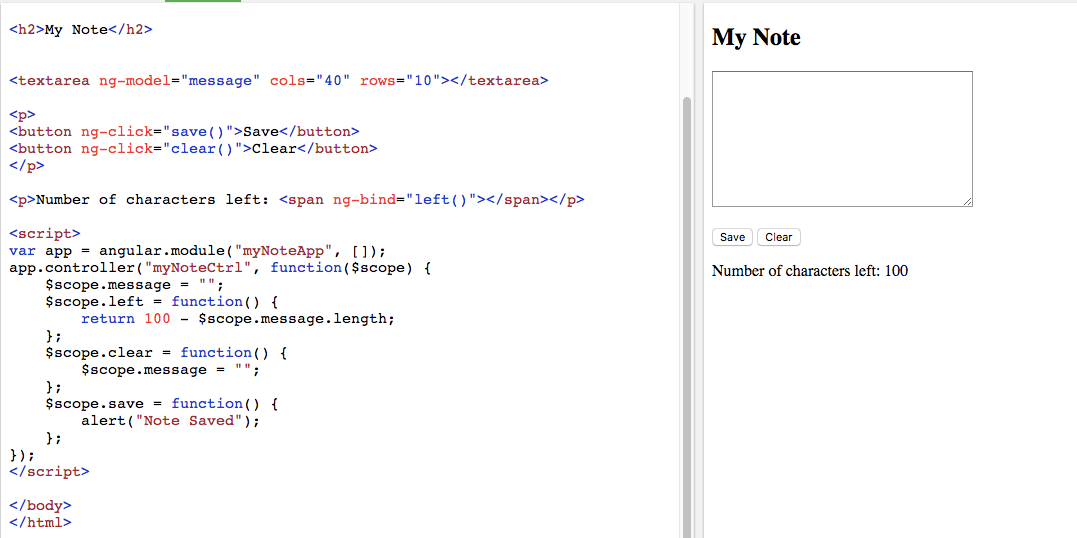
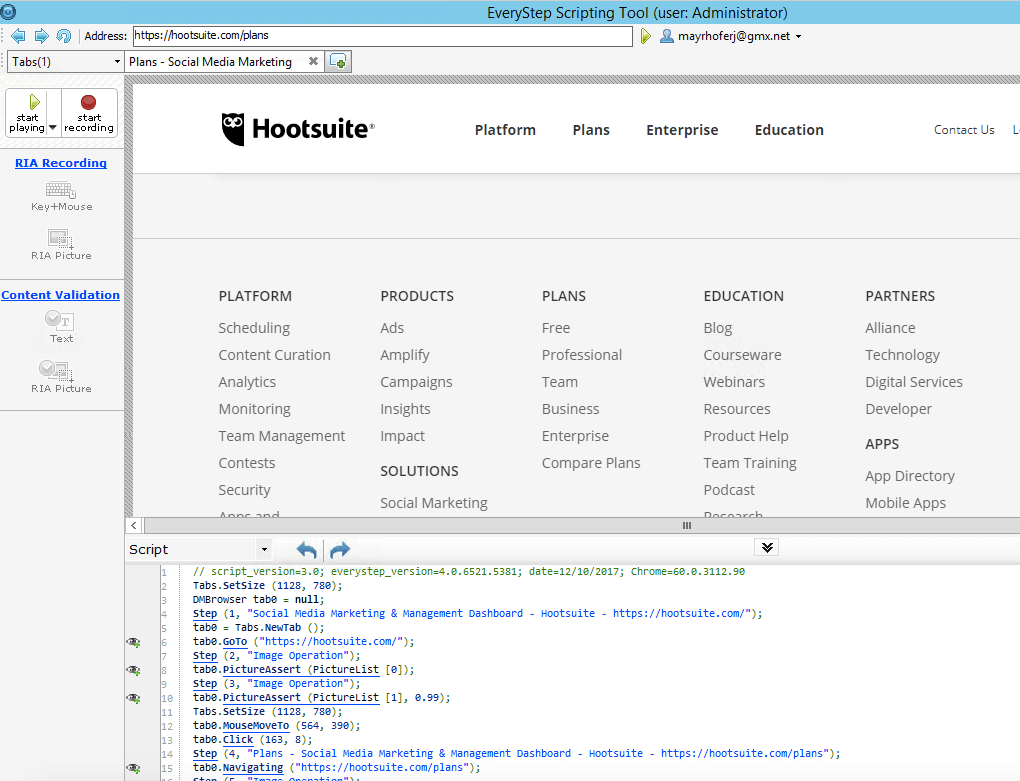
L’exemple ci-dessous utilise une entrée de message basée sur AngularJS. La capture d’écran ci-dessous contient son code source sur le côté gauche et l’application sur le côté droit.
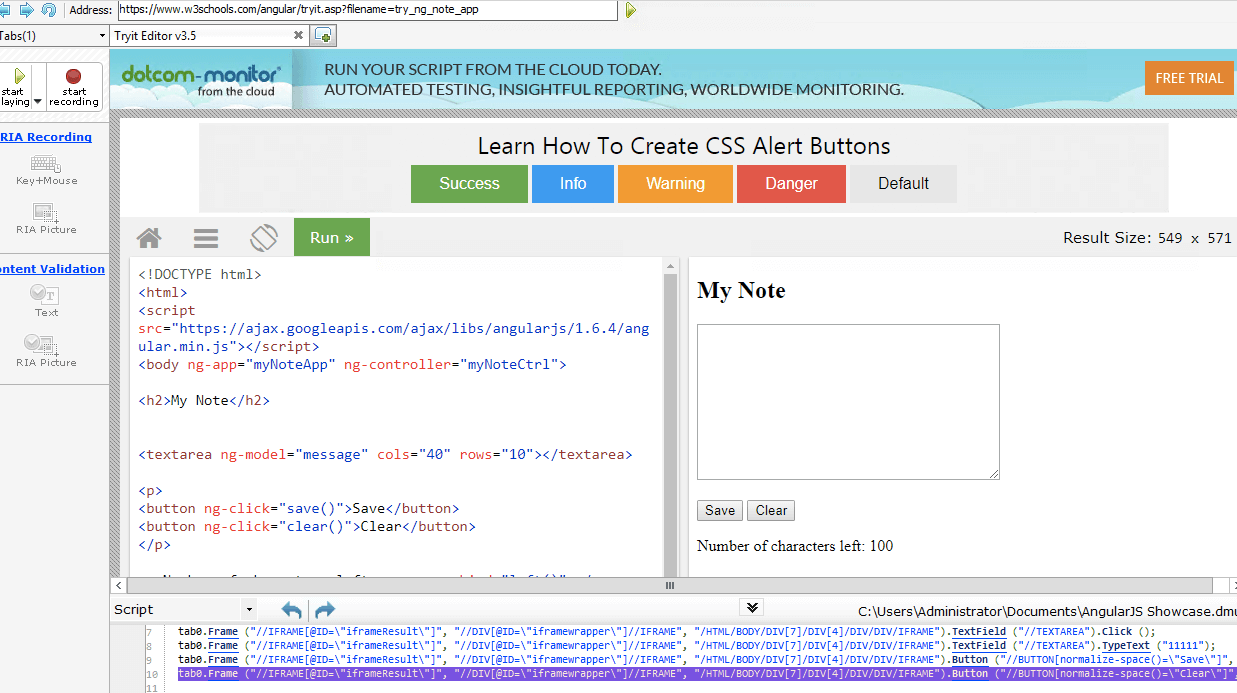
description
Capture d’écran
Enregistrer le script de test pour l’application AngularJS
Enregistrez le script AngularJS avec l’enregistreur Web EveryStep
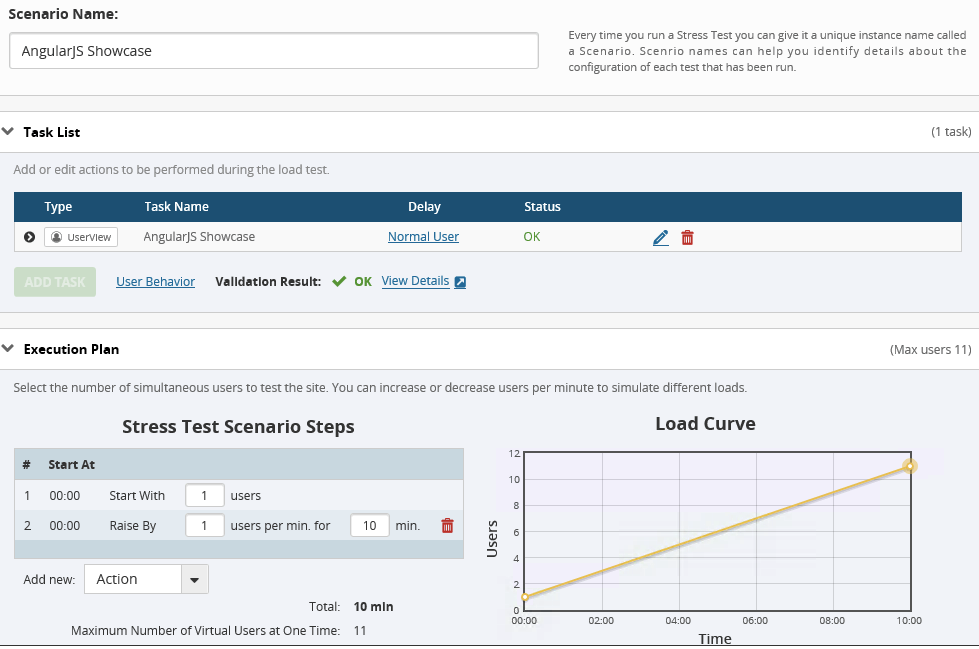
Test de charge de conception pour application AngularJS
Configurer le plan d’exécution des tests
Test de charge flash
Flash est un logiciel de création et est utilisé pour créer des animations graphiques vectorielles. Il s’agit d’une technologie indépendante de plate-forme et fonctionne sur n’importe quelle machine où un lecteur Flash est installé. Pour des raisons de sécurité, les entreprises interdisent souvent flash de leur infrastructure. Cependant, vous pouvez construire de belles applications avec Flash, car les frais généraux sont faibles. Cependant, le seul petit inconvénient de Flash est qu’il ne s’exécutera pas sans plugin lecteur Flash activé.
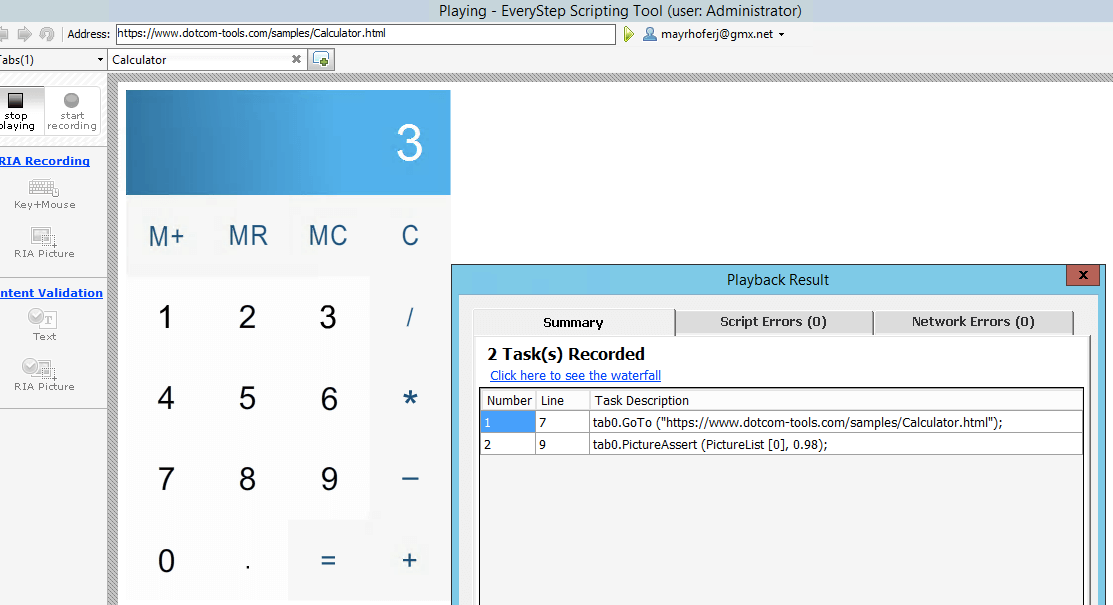
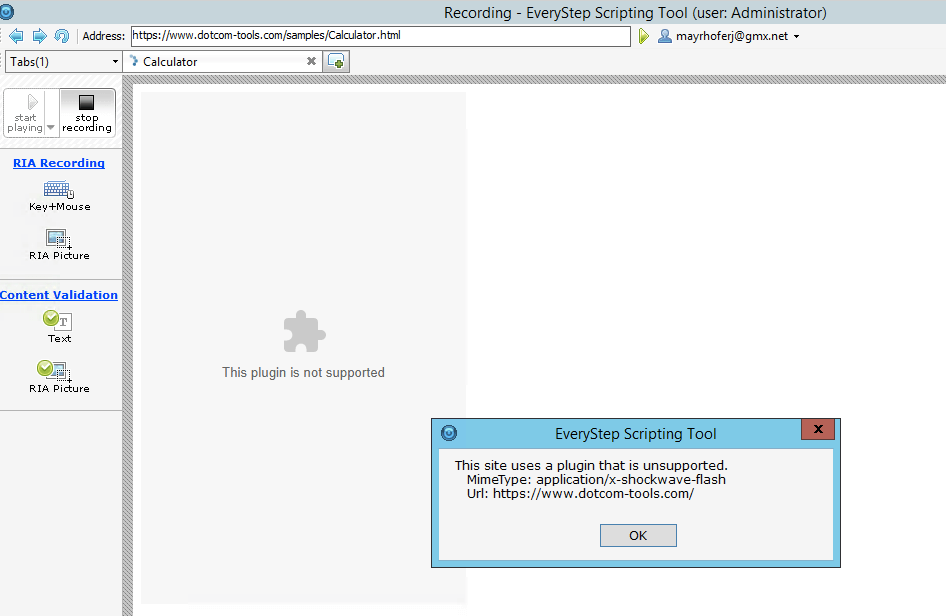
LoadView vous donne tout ce dont vous avez besoin quand il s’agit de tests de charge FLASH précis. J’ai utilisé une calculatrice flash simple: https://www.dotcom-tools.com/samples/Calculator.html. Mon scénario de test de charge exécute un simple 1 + 2 = 3 calcul.
description
Capture d’écran
Enregistrer un script de test pour une application Flash
Enregistrez le script avec l’enregistreur Web EveryStep
Ajouter la vérification
Exécuter et télécharger le script
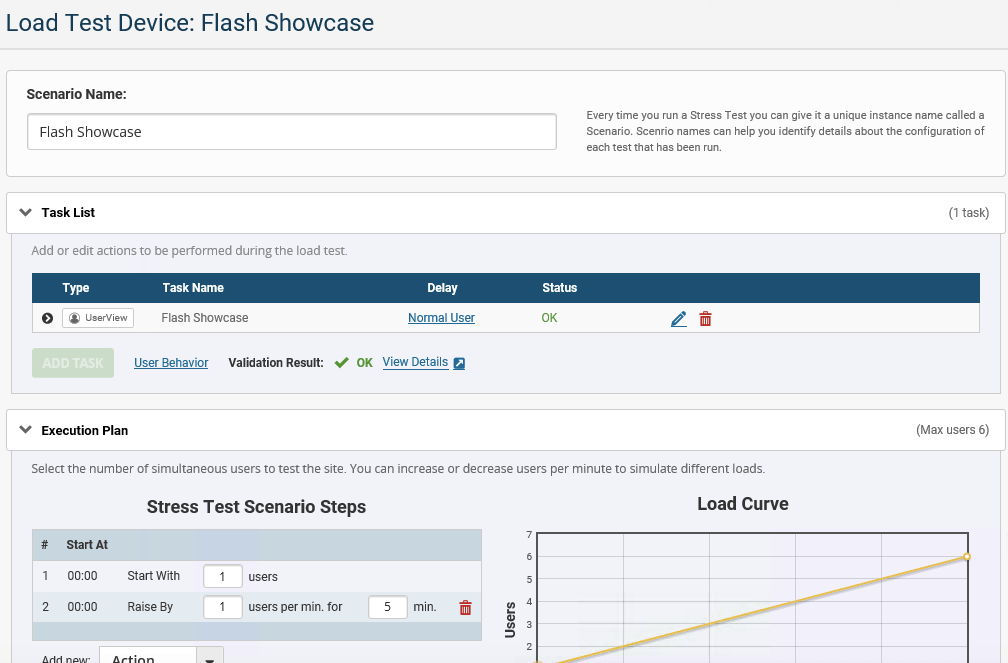
Concevoir un test de charge pour une application Flash
Configurer le plan d’exécution des tests
Distribuez votre utilisateur virtuel sur des injecteurs de charge situés dans le monde entier
Exécutez le test de charge pour l’application Flash
Regardez comment LoadView augmente la charge et prenez note des temps de réponse de votre application Flash pendant le test de charge.
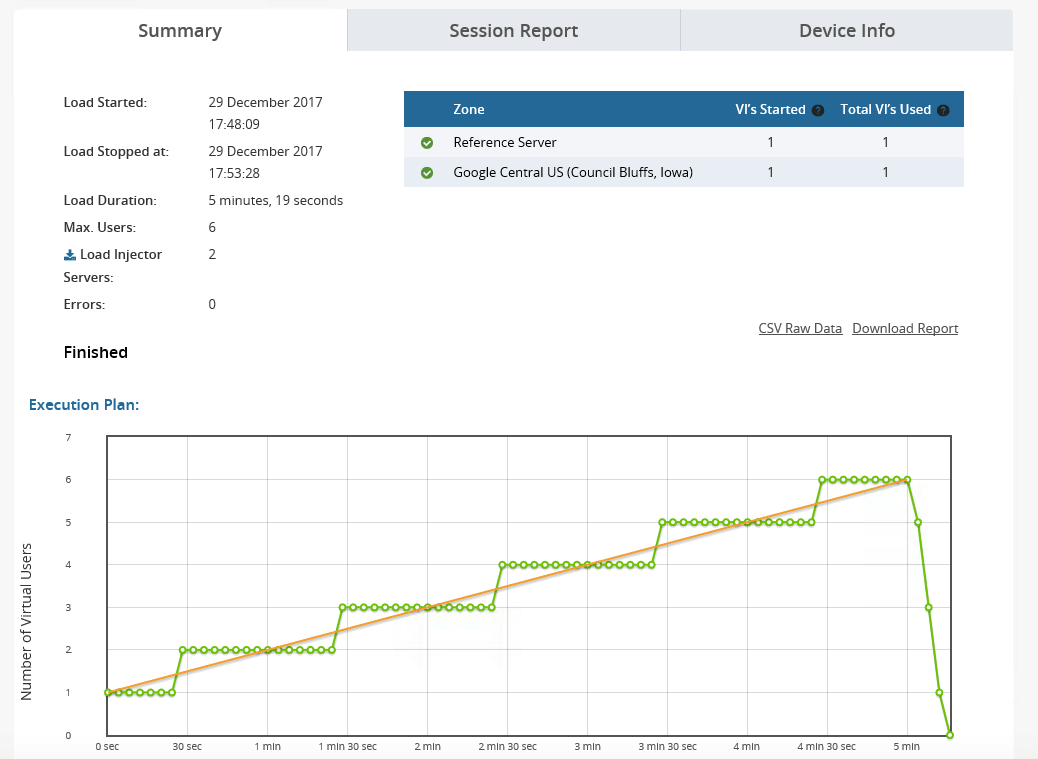
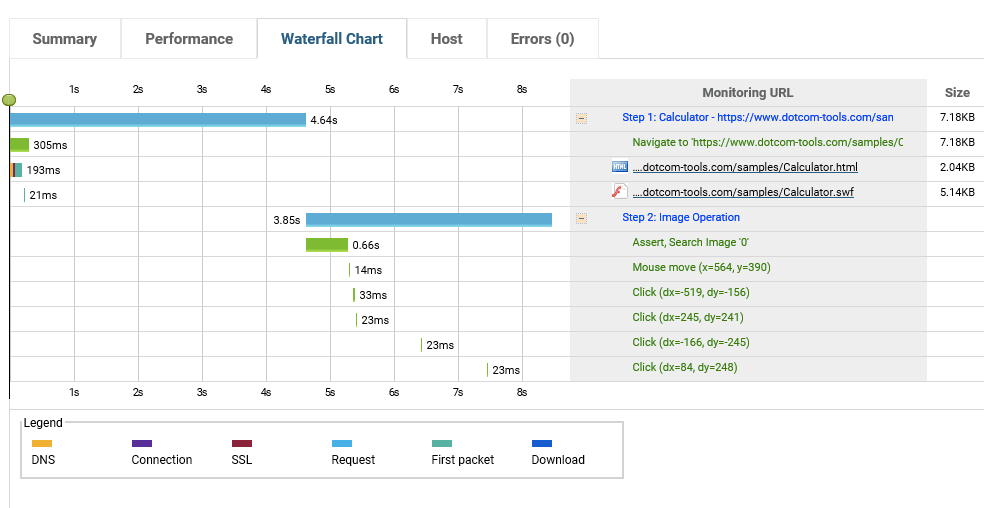
Analyse des résultats pour l’application Flash
Une fois l’essai terminé, LoadView fournira un rapport détaillé, des vidéos et des informations précieuses, telles que des graphiques de cascades ou des vidéos.
Partagez ceux que votre équipe Dev identifiera la cause profonde des points chauds.
Question connue
Le script d’une application flash ne fonctionne qu’avec Internet Explorer. Vous recevrez l’erreur suivante si vous utilisez Chrome ou tout autre navigateur pour votre enregistrement.
HTML5 est la cinquième version du HTML, standard, qui est toujours l’épine dorsale de nos applications Web. Les ingrédients de HTLM5 sont:
- HTML qui fournit la structure
- CSS qui s’occupe de la présentation
- JavaScript qui fait bouger les choses
HTML5 vous donne tout ce qu’il faut pour implémenter de belles applications en cours d’exécution dans votre navigateur sans avoir besoin de plugins. Ces applications sont connues sous le nom d’applications multiplateformes. Ils s’exécutent sur n’importe quel appareil si votre navigateur prend en charge HTML5. Ce qui suit est un exemple de test de charge HTML5 avec LoadView.
description
Capture d’écran
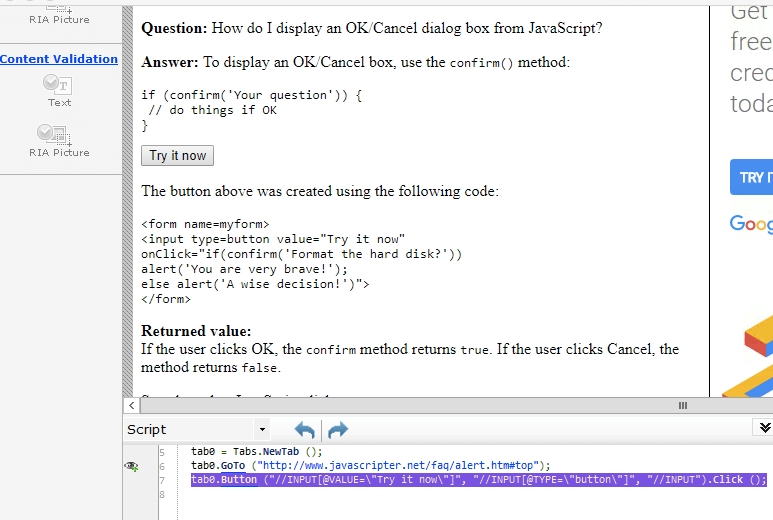
Enregistrez un script de test pour une application HTML5
Enregistrez le script avec l’enregistreur Web EveryStep
Ajouter la vérification
Exécuter et télécharger le script
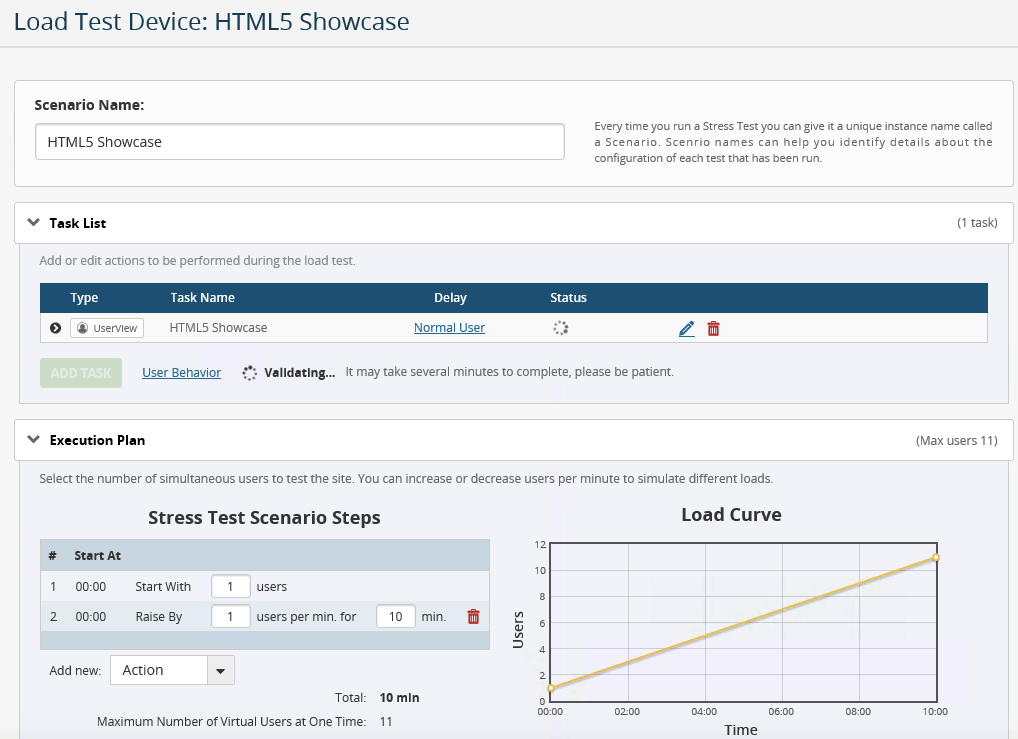
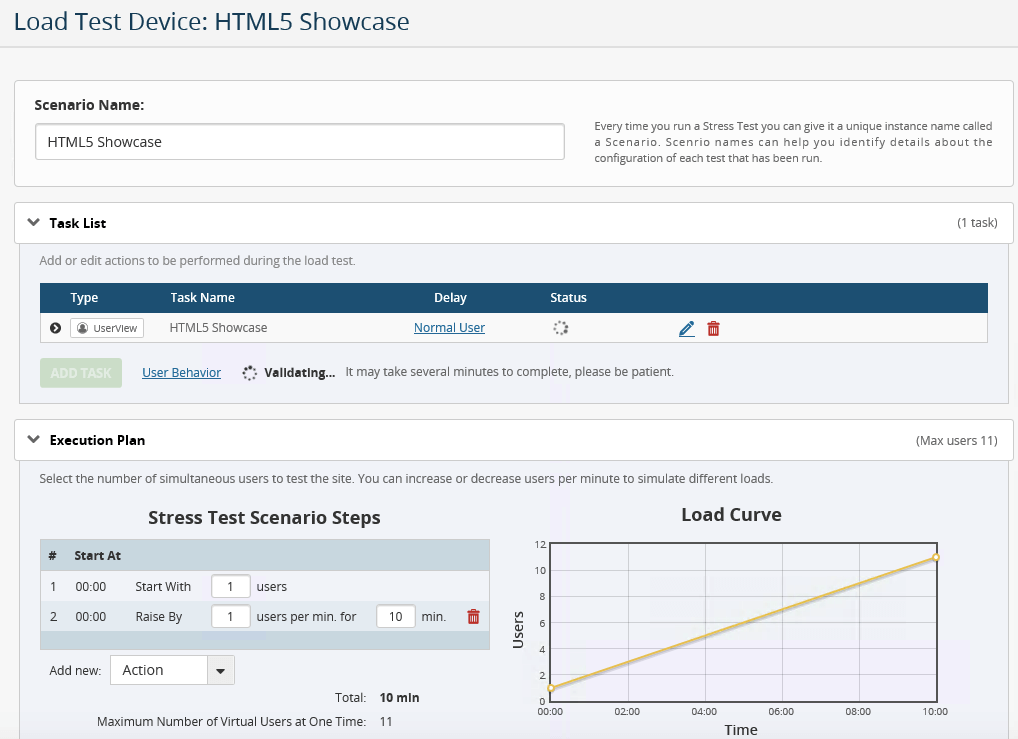
Concevoir un test de charge pour une application HTML5
Configurer le plan d’exécution du test
Distribuez votre utilisateur virtuel sur des injecteurs de charge situés dans le monde entier
Exécuter un test de charge pour une application HTML5
Lorsque LoadView augmente la charge, visualisez les temps de réponse de votre application HTML5 et votre comportement lors de l’exécution du test de charge.
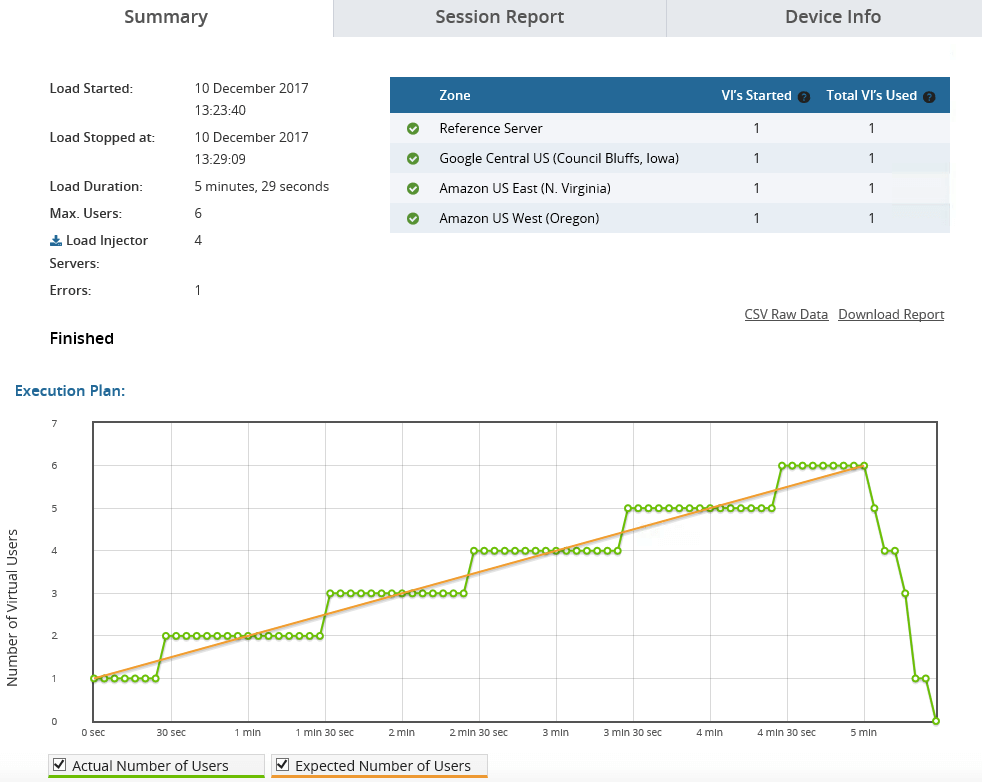
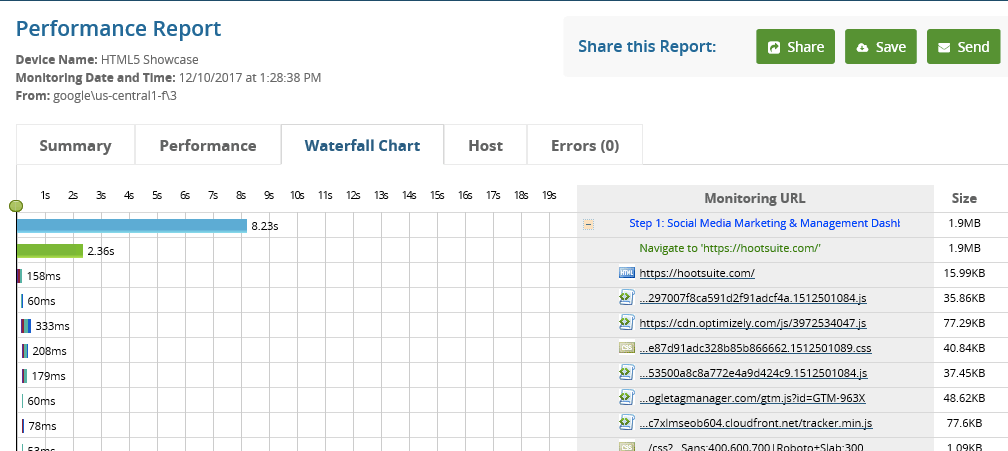
Analyse des résultats pour une application HTML5
Une fois l’essai terminé, LoadView fournira un rapport détaillé, des vidéos et des informations précieuses, telles que des graphiques de cascades ou des vidéos.
Partagez ces résultats avec votre équipe Dev pour identifier la cause profonde des points chauds.
JavaScript est le langage de programmation majeur du web. Il est utilisé pour apporter des fonctionnalités interactives sur le web et construit les bases de nombreux cadres, tels que AngularJS ou AJAX. Les pirates ont récemment utilisé JavaScript pour exécuter des commandes critiques sur la machine des victimes. Vous pouvez désactiver l’exécution JavaScript dans votre navigateur, mais cela bloquera de nombreux sites Web sur votre ordinateur.
Il existe certaines limitations de performances connues quand il s’agit de JavaScript. C’est une bonne idée d’enquêter sur ceux de votre prochain test de charge basé sur JavaScript. Voici quelques choses que vous pouvez faire pour faciliter le processus de script :
- Réduire l’activité en boucles
- Ne faites pas de calculs à l’intérieur de vos boucles, car cela est exécuté plusieurs fois et affecte les temps de réponse.
- Réduire l’accès aux DOM
- L’accès aux DOM est lent. Créez une variable locale, attribuez la valeur requise et utilisez-la pour vos opérations.
- Réduire la taille des DOM
- Garder la taille DOM petite permettra d’accélérer les temps de chargement des pages et l’accès DOM via JavaScript.
- Retarder le chargement JavaScript
- Chargez le script à la fin de votre page car il bloquera le rendu de la page jusqu’à ce que le téléchargement soit terminé. Alternativement, vous pouvez également utiliser le «defer=true» tag charge le script après que votre page a rendu.
LoadView vous donne tout ce dont vous avez besoin quand il s’agit de tests de charge JavaScript précis. L’exemple ci-dessous illustre à quel point les tests de charge JavaScript sont faciles avec LoadView.
description
Capture d’écran
Enregistrez le script de test pour votre application
Enregistrez le script avec l’enregistreur Web EveryStep
Exécuter et télécharger le script
Test de charge de conception pour votre application
Configurer le plan d’exécution des tests
Distribuez votre utilisateur virtuel sur des injecteurs de charge situés dans le monde entier.
Exécutez le test de charge pour votre application
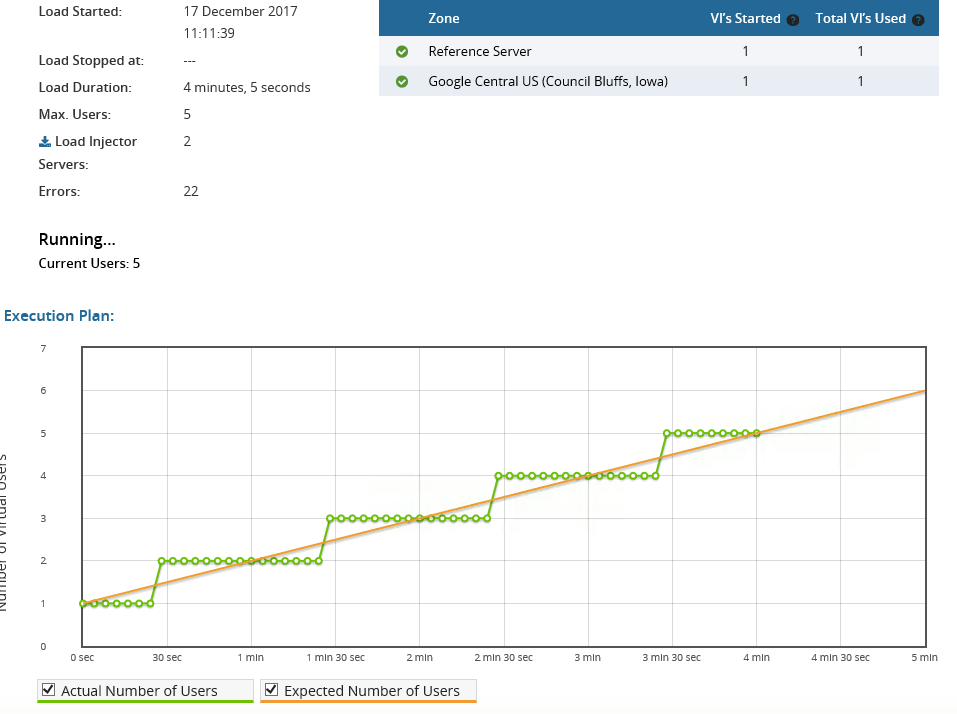
Lorsque LoadView augmente la charge, affichez les temps de réponse de votre application JavaScript et votre comportement lors de l’exécution du test de charge.
Analyse des résultats de votre application
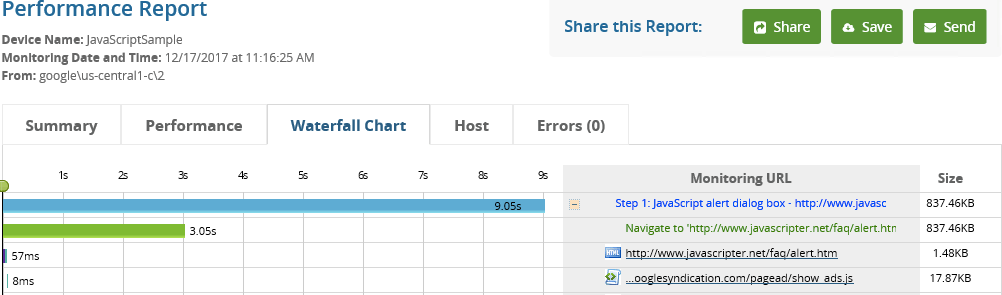
Une fois l’essai terminé, LoadView fournira un rapport détaillé, des vidéos et des informations précieuses, telles que des graphiques de chutes d’eau ou des vidéos
Partagez ces résultats avec votre équipe Dev pour identifier la cause profonde des points chauds.
JSON est une abréviation pour JavaScript Object Notation et est assez similaire à XML. C’est un format de données très commun et utilisé pour toutes sortes de communication navigateur-serveur. La simplicité, le large support linguistique de programmation et les frais généraux bas sont la raison de sa popularité.
Voici quelques points chauds de performance spécifiques à JSON :
- Le téléchargement de fichiers volumineux prend trop de temps
- L’utilisation de la mémoire est trop élevée
Par rapport à SOAP XML, l’empreinte de JSON est plus faible et il est plus facile à lire. L’exemple ci-dessous illustre les tests de charge JSON avec LoadView.
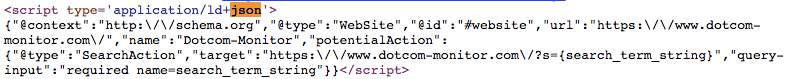
Nous utilisons JSON dans la fonctionnalité de recherche sur notre site Web. Il s’agit du code source JSON correspondant :
Voici les fonctionnalités de recherche que nous utiliserons dans la vitrine de test de charge JSON :
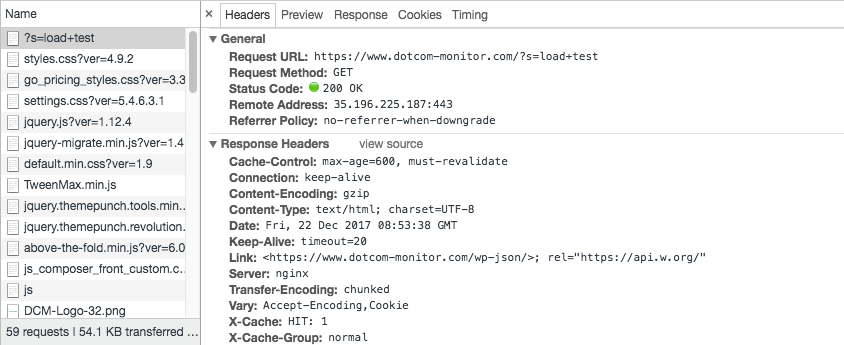
Nous avons utilisé des outils de développeur Chrome pour identifier l’URL de demande utilisée dans ce formulaire de recherche.
description
Capture d’écran
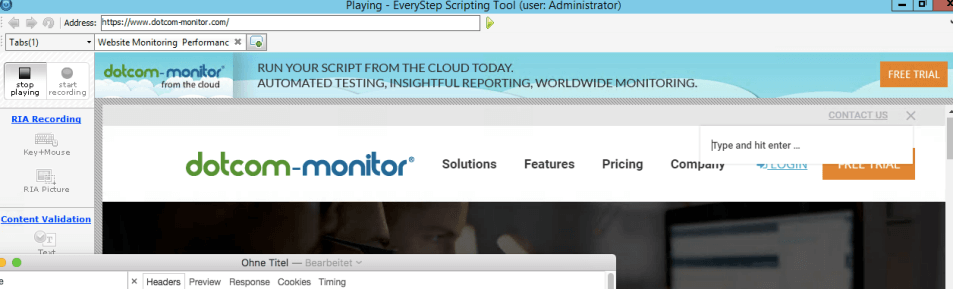
Enregistrer le script de test pour l’application JSON
Le test de charge commence par l’enregistrement d’un script, à l’aide de l’enregistreur Web EveryStep.
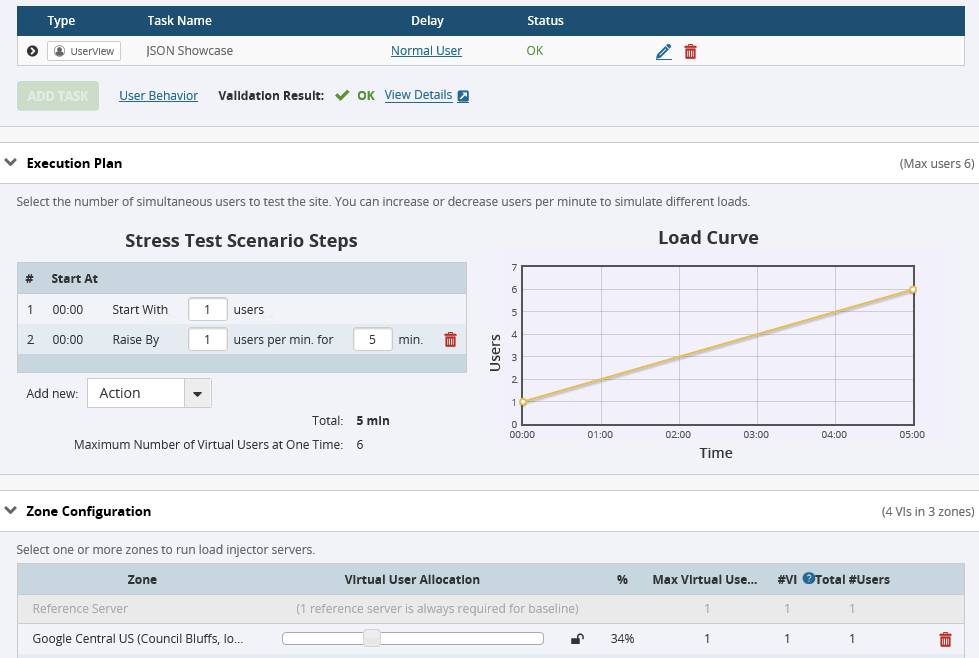
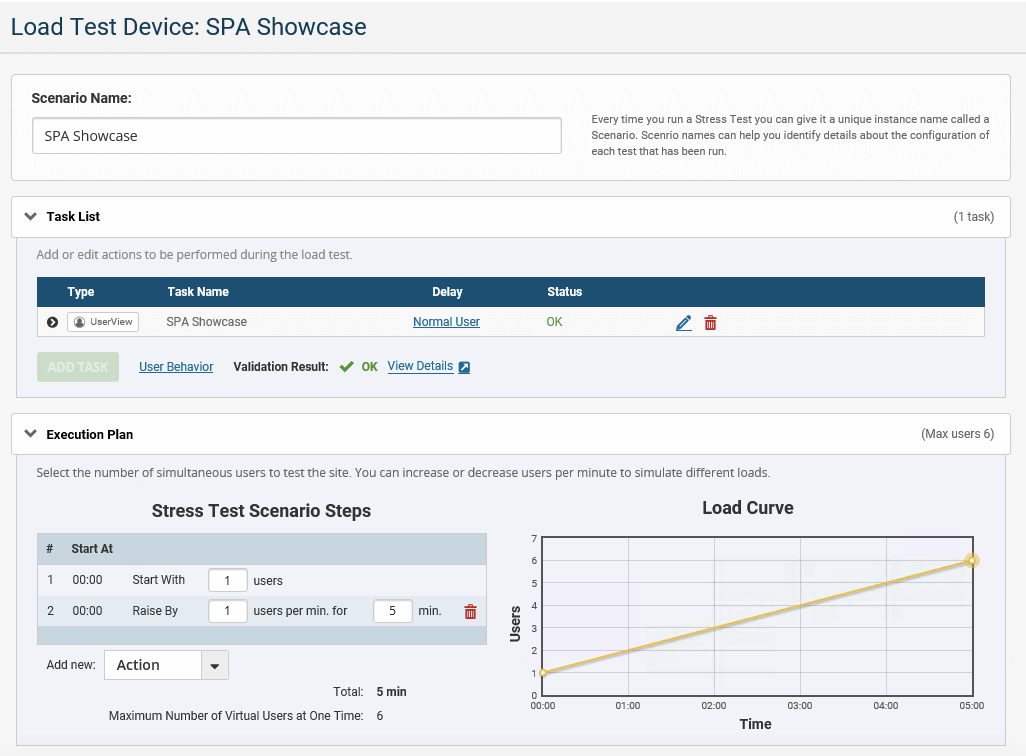
Test de charge de conception pour l’application JSON
Dans cette étape, vous pouvez configurer votre plan de test et vos emplacements.
Exécuter le test de charge pour l’application JSON
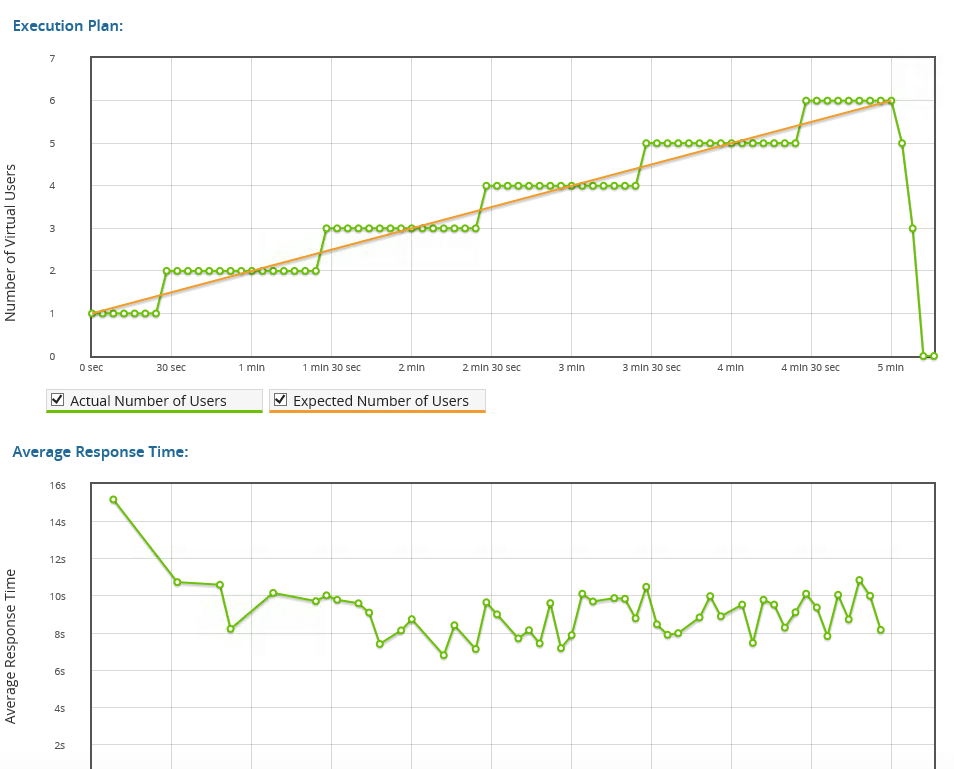
Lorsque LoadView augmente la charge, visualisez les temps de réponse de votre application JSON et votre comportement lors de l’exécution du test de charge.
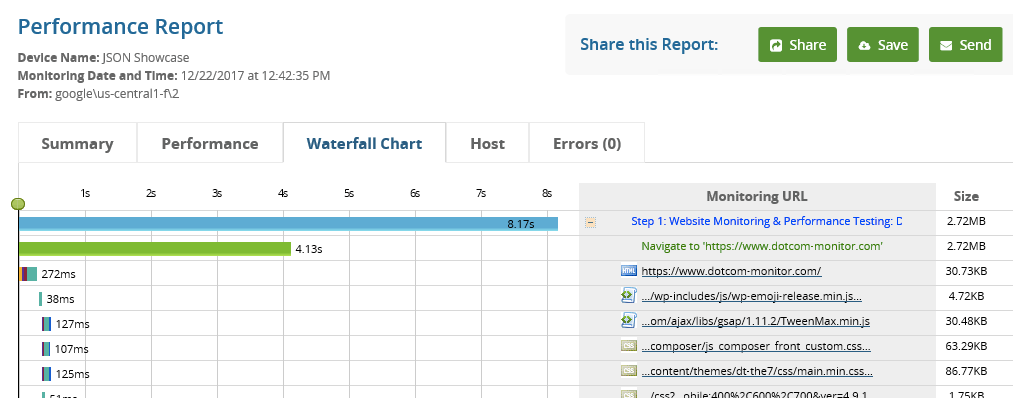
Analyse des résultats pour l’application JSON
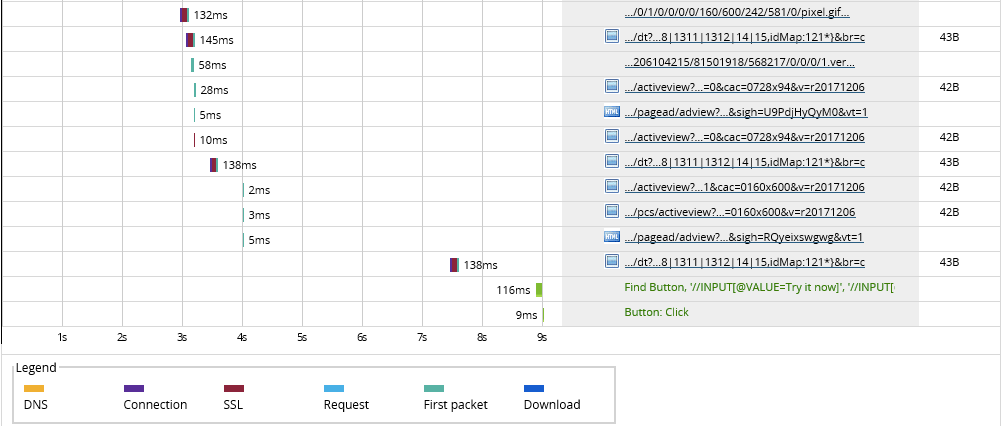
LoadView produit un graphique et un rapport cascade qui peuvent être partagés avec les développeurs pour identifier les problèmes et implémenter des modifications.
Les applications d’une seule page se comportent davantage comme une application de bureau parce qu’elles réécrivent dynamiquement la page actuelle au lieu de charger des nouvelles pages entières à partir d’un serveur. L’expérience utilisateur sur ces ASP est souvent meilleure puisqu’il y a moins d’interruptions. Les temps de chargement initiaux des ASP sont généralement plus longs parce que les cadres doivent être téléchargés. SOAP, JSON ou AJAX sont fréquemment utilisés pour la communication entre le client SPA et le serveur.
Voici quelques-uns des problèmes de rendement les plus brûlants des ASP :
- Le temps de chargement initial de la page est long
- Réduisez la taille de vos cadres
- Fuites de mémoire
- Passez en revue l’empreinte mémoire de votre SPA régulièrement
- Présentation des données
- Retarder le chargement d’un objet ou de données (chargement paresseux des données)
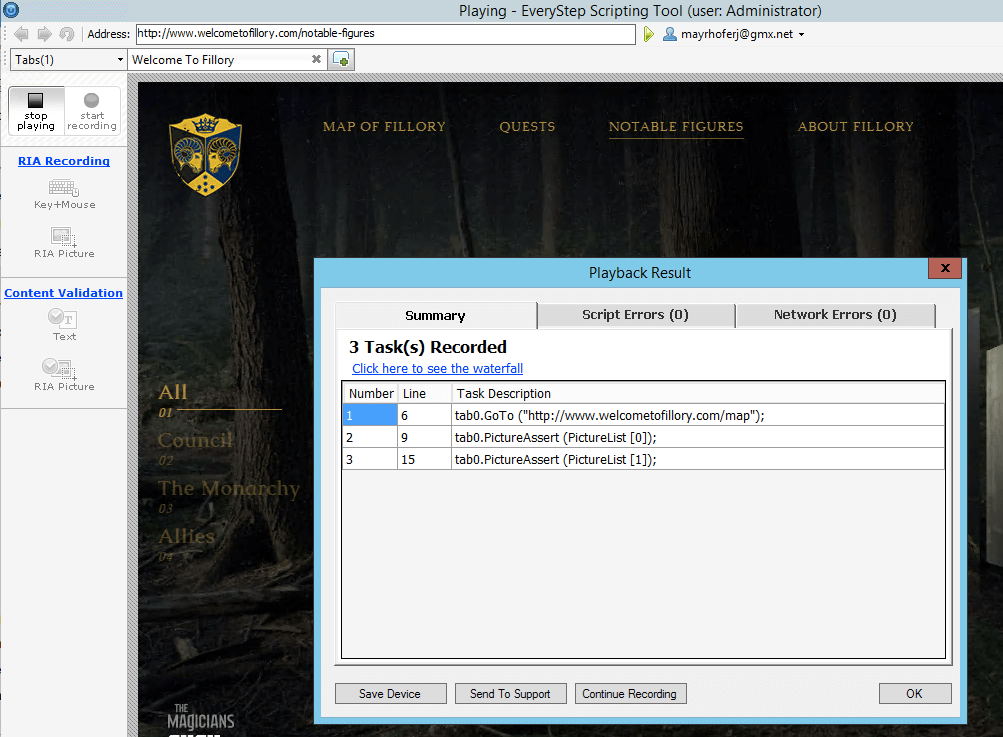
LoadView vous donne tout ce dont vous avez besoin quand il s’agit de tests de charge SPA précis. Nous avons utilisé l’application suivante pour cette vitrine de test de charge : https://www.welcometofillory.com/map
description
Capture d’écran
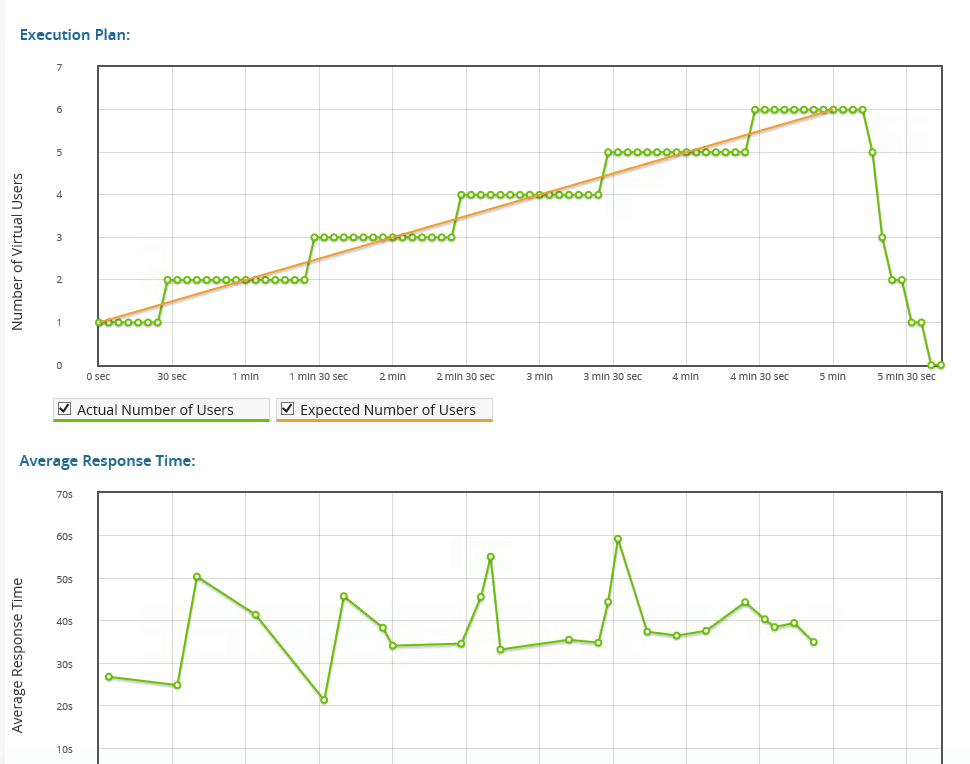
Test de charge de conception pour application d’une seule page
Lorsque LoadView augmente la charge, visualisez les temps de réponse de votre application et de votre comportement lors de l’exécution du test de charge.
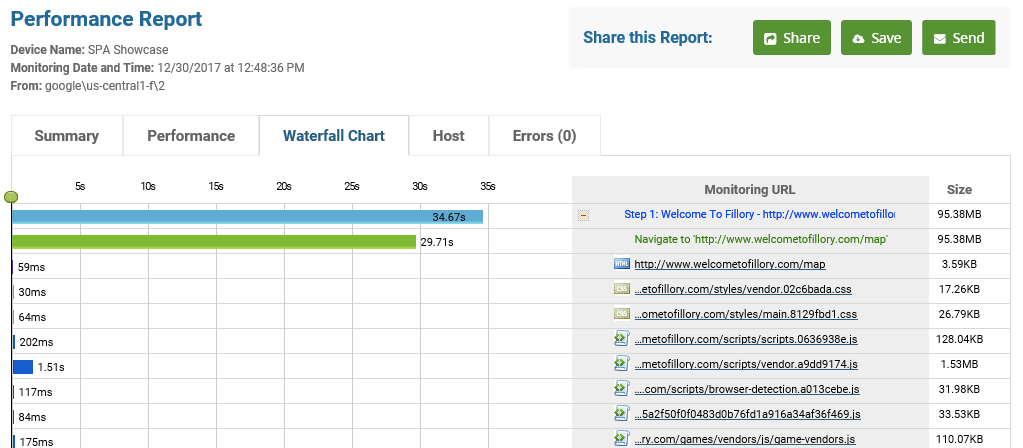
Analyse des résultats pour votre application d’une seule page
Comme mentionné précédemment, le temps de chargement initial des pages pour les ASP est souvent assez long. Dans notre vitrine, le téléchargement de cette page initiale a pris plus de 35 secondes et la taille de la page est supérieure à 95 Mo. Évidemment, cette application a besoin d’un peu de réglage.
Simple Object Access Protocol (SOAP) est bien plus qu’un langage de programmation. Contrairement à JavaScript, qui est un langage de développement, SOAP permet la communication à travers n’importe quel appareil et système d’exploitation. Le bloc de base de SOAP est XML. SOAP a introduit un format pour l’envoi et la réception de messages.
Voici quelques-uns des points chauds de performance les plus populaires liés à SOAP :
- Application Chatty
- Stratégie de mise en cache erronée ou sans mise en cache
- La sérialisation entraîne des frais généraux élevés
- Pas de validation des entrées du côté des consommateurs ou de traitement inefficace des méthodes Web
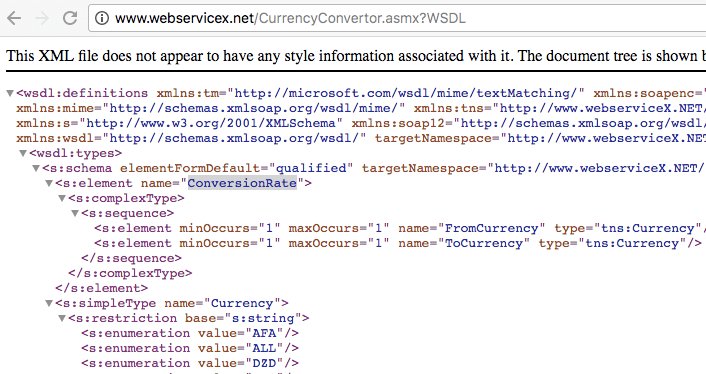
Les services Web basés sur SOAP fournissent une description de leurs services dans WSDL. Ce langage de description de service Web peut être utilisé pour manuel de nos tests automatisés. Dans notre vitrine ci-dessous, je vais montrer comment mettre en place des tests de charge d’une application basée sur soap.
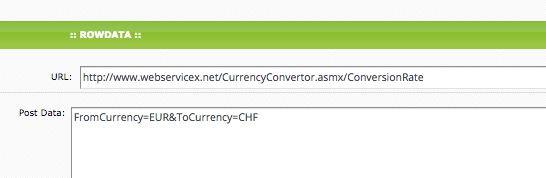
Ce simple CurrencyConverter sera utilisé dans notre configuration de test de charge d’échantillon :
https://www.webservicex.net/CurrencyConvertor.asmx?WSDL
Les étapes suivantes décrivent comment effectuer des tests de charge SOAP avec LoadView.
description
Capture d’écran
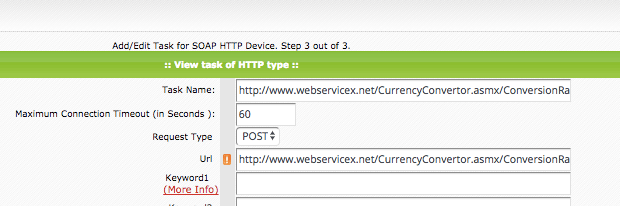
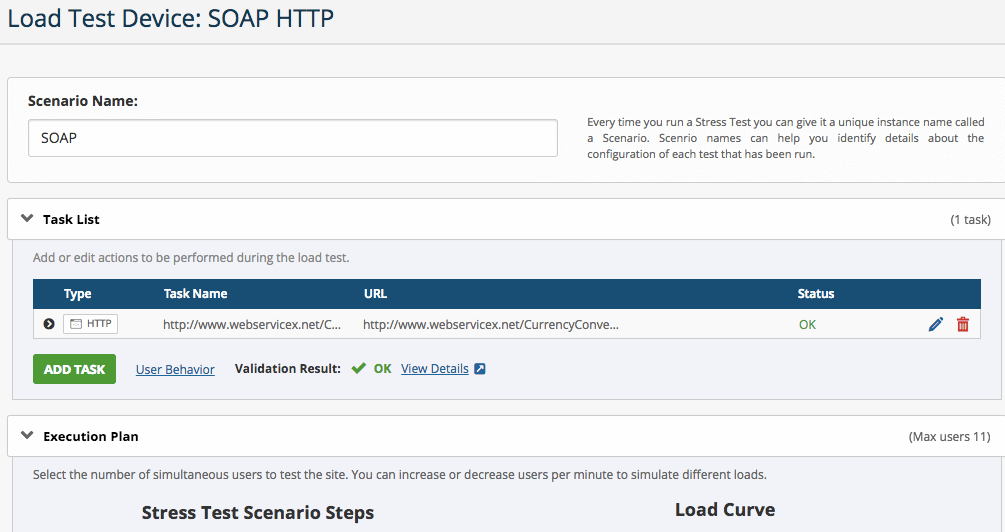
Créez le script de test pour votre application
Créez une tâche HTTP et ajoutez les détails de la demande POST.
Concevoir le test de charge pour votre application
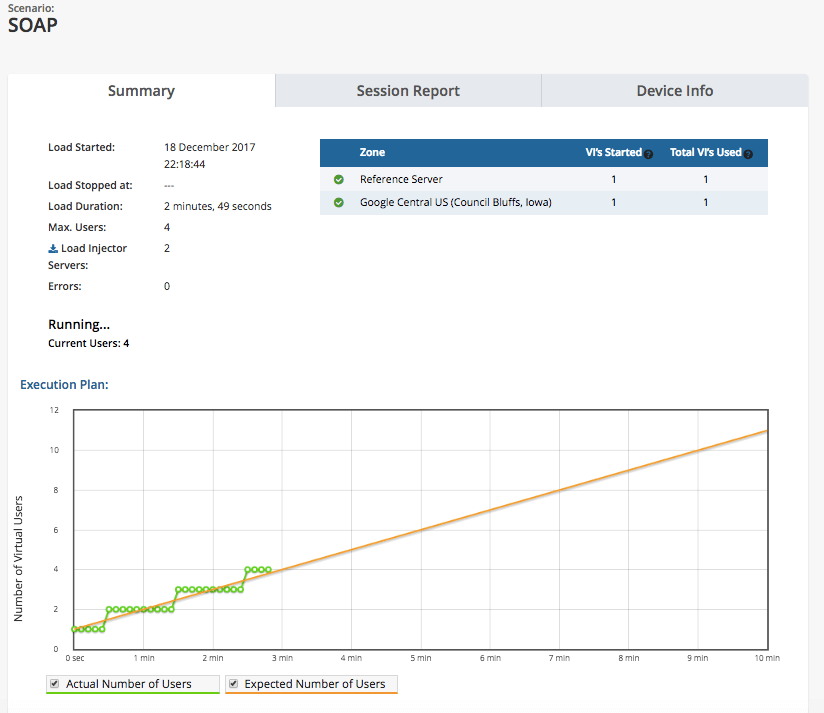
Exécutez le test de charge pour votre application
Lorsque LoadView augmente la charge, visualisez les temps de réponse de votre application SOAP et votre comportement lors de l’exécution du test de charge.
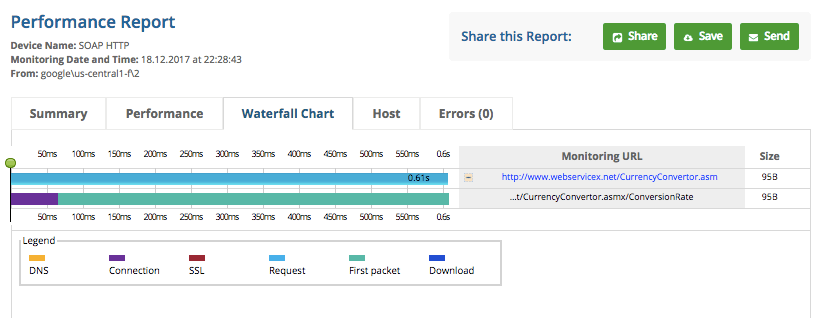
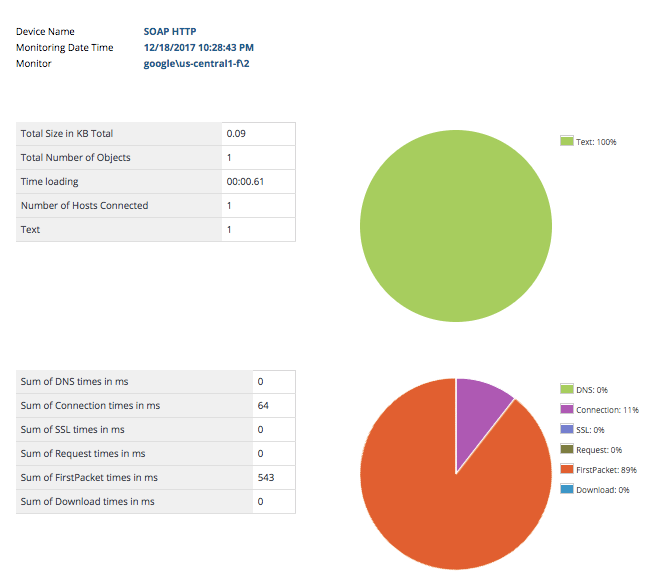
Analyse des résultats de votre application
REST est une norme de communication largement utilisée qui signifie transfert d’État de représentation. Il structure les données en format lisible à la machine et utilise XML ou JSON. Contrairement à SOAP, qui est fortement axé sur la fonction, REST très axée sur les données. Les services RESTful API et RESTful sont deux termes souvent utilisés dans cette discipline, mais ils ne signifient rien de plus que les services REST.
Le test de performance des services REST est tout au sujet de l’envoi de données aux services ou de vérifier la réponse de celui-ci. Voici quelques-uns des points chauds de performance REST les plus courants :
- Services bavards
- Trop ou pas de données requises transmises
- Pas de réutilisation des connexions TCP
Les communautés de développeurs ne sont pas souvent d’accord pour implémenter des services Web dans SOAP ou REST. Du point de vue des performances, les services basés sur REST sont conçus pour la vitesse. Leurs frais généraux de protocole sont inférieurs et il n’y a aucun parsing XML requis. L’étude de cas ci-dessous illustre comment les tests REST de l’API Web peuvent être effectués avec LoadView.
description
Capture d’écran
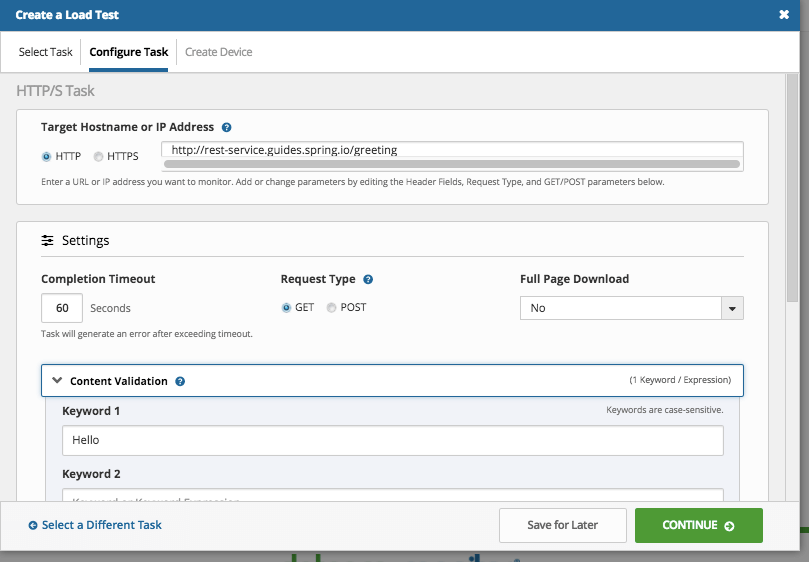
Créez le script de test pour votre service reposant
Créer une tâche HTTP
Ajouter les détails de la demande GET
Ajouter la validation de mot clé
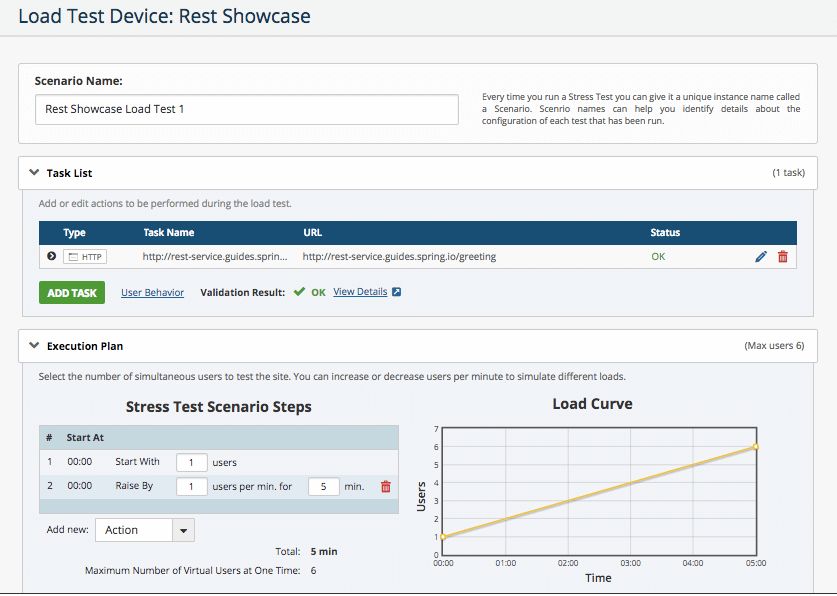
Concevoir le test de charge pour votre application
Configurez le plan de test et d’exécution.
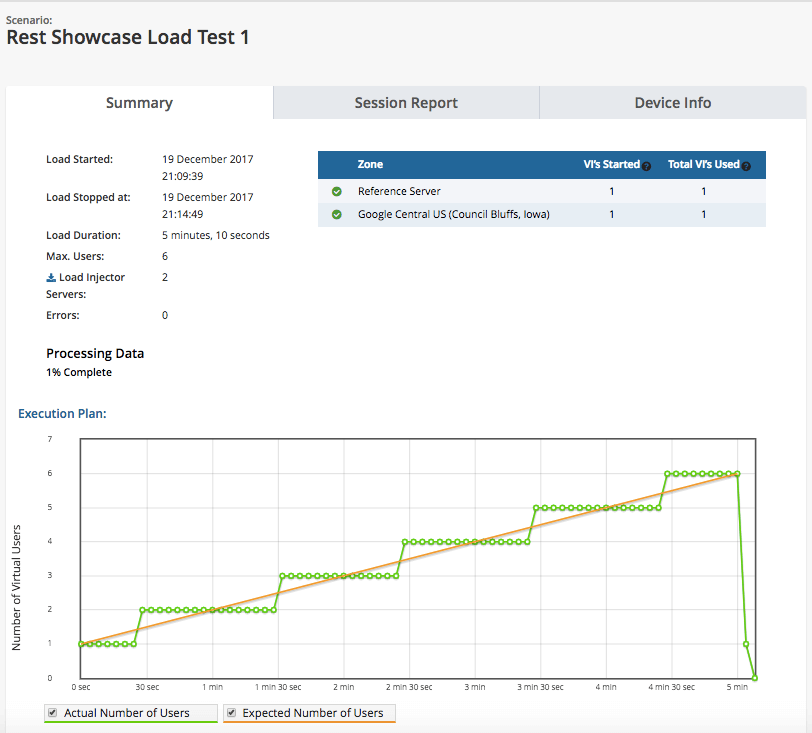
Exécutez le test de charge pour votre application
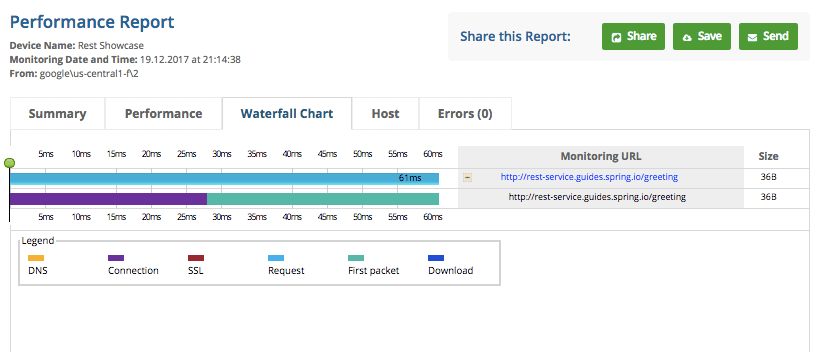
Observez la courbe de charge au fur et à mesure que le test s’initie.
Analyse des résultats de votre application
Analyser les résultats et partager avec votre équipe Dev.
WebSockets sont conçus pour permettre une communication bi-sens entre le client et le serveur, ce qui signifie que les deux parties communiquent et échangent des données en même temps. La véritable concurrence et l’optimisation des performances sont les deux points clés de WebSockets.
Les avantages de l’utilisation de WebSockets sont les suivants :
- bidirectionnel
- Aucun modèle de message prédéfini, client ou serveur ne peut envoyer un message à l’autre partie
- Duplex complet
- Communication indépendante entre le client et le serveur
- Connexion TCP unique
- Mise à niveau de la connexion HTTP, le client et le serveur communiquent sur la même connexion TCP
Si nous comparons websockets avec REST ou SOAP-based modes de communication, les temps de réponse de la première sont beaucoup mieux parce que WebSockets permettent la réutilisation de la même connexion TCP. La recherche a montré que les services basés sur WebSocket sont jusqu’à 10 fois plus rapides.
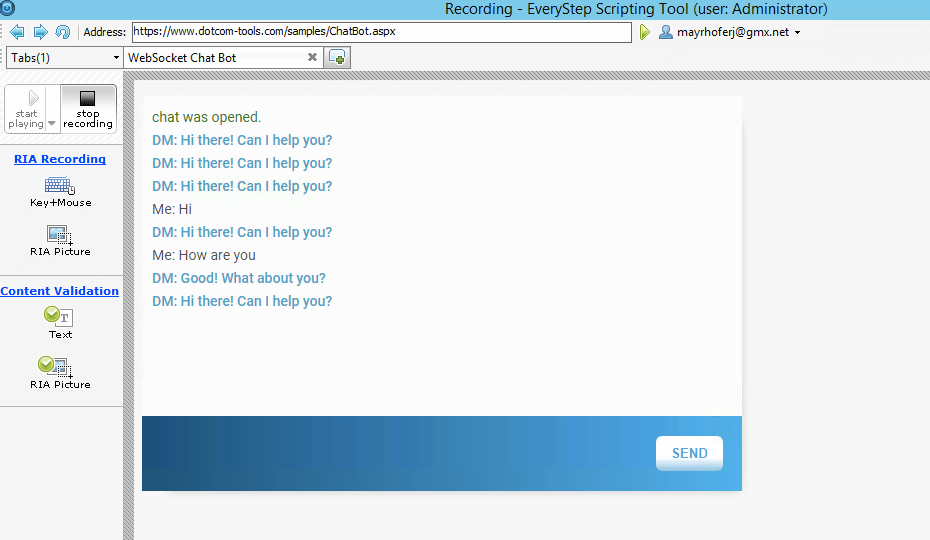
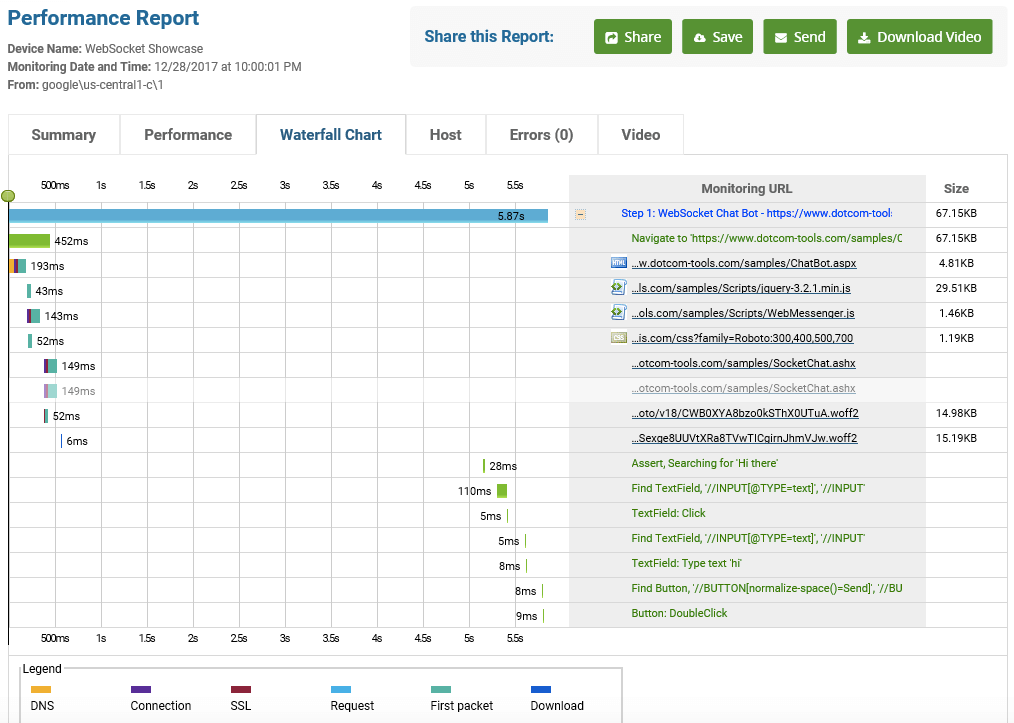
Pour ce test, nous utiliserons un ChatBot qui répond à quelques questions de base.
description
Capture d’écran
Enregistrez le script de test de votre application WebSocket
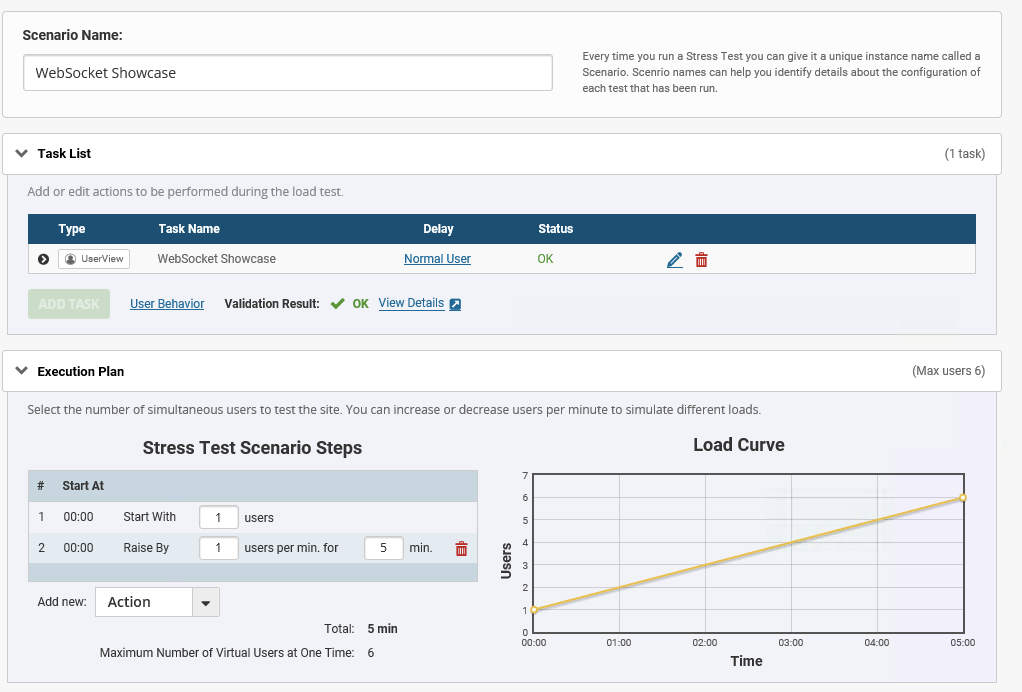
Concevez le test de charge pour votre application WebSocket
Créez le plan d’essai et distribuez la charge entre les différents emplacements de test.
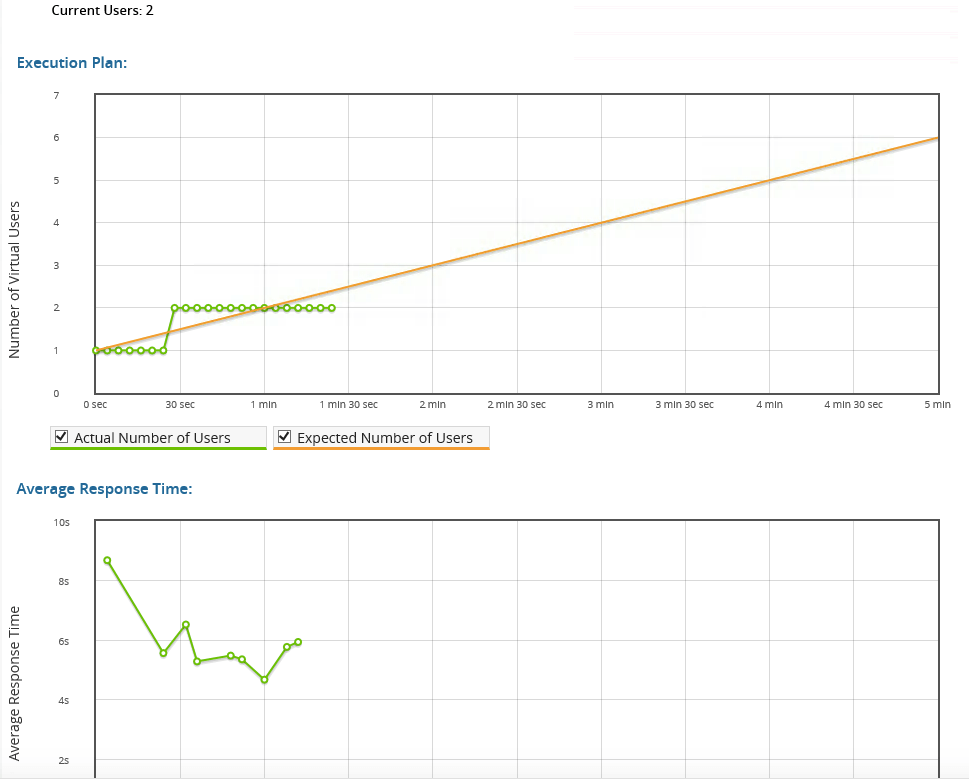
Exécutez le test de charge pour l’application WebSocket
Analyse des résultats pour l’application WebSocket
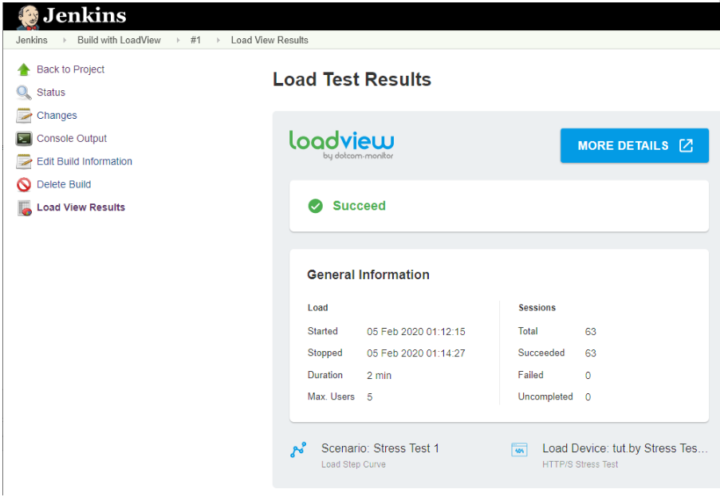
Le plugin LoadView pour Jenkins permet aux équipes de test de performance d’intégrer facilement de véritables tests de charge basés sur le navigateur dans leurs builds de test Jenkins. Cela garantit que les applications sont continuellement testées et évaluées sur de plus longues périodes, ce qui permet aux équipes d’identitaires et de remédier aux erreurs et aux goulots d’étranglement avant que le code et les applications ne soient mis en production.
Découvrez les problèmes de performances plus tôt et publiez des applications plus fiables à la production en intégrant des tests de performances LoadView dans votre processus de développement CI. Générer des rapports de test complets et obtenir un aperçu des performances du code.
Niveau suivant
Découvrez des fonctionnalités inégalées avec une évolutivité illimitée. Pas de carte de crédit, pas de contrat.