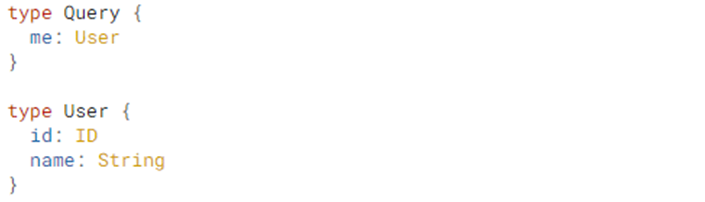
GraphQL هي لغة استعلام لواجهة برمجة التطبيقات ووقت تشغيل من جانب الخادم للاستفسارات عن طريق التحقق من إطار عمل فرز لمعلوماتك. لا يتم إرفاق GraphQL بقاعدة معلومات معينة أو محرك سعة ويتم دعمه بواسطة التعليمات البرمجية والبيانات الحالية. يتم إجراء إدارة GraphQL من خلال توصيف الأنواع والحقول على هذه الأنواع ، وفي هذه المرحلة إعطاء القدرات لكل مجموعة على كل نوع. على سبيل المثال ، قد تبدو إدارة GraphQL التي تكشف لنا من وقع العميل (أنا) تماما كما قد يبدو اسم هذا العميل كما يلي:

لماذا وأين يتم استخدام GraphQL؟
باستخدام GraphQL ، يمكن للمستخدم الاستقرار على قرار منفرد لإحضار البيانات اللازمة بدلا من بناء عدد قليل من طلبات REST للحصول على ما يعادلها. يعد اختيار إنشاء بيانات العميل بدقة وضعا مواتيا بشكل فريد على إرسال مكالمات REST مختلفة للحصول على ما يعادلها. يتطلب إنتاج البيانات باستخدام مكالمات REST إجراء من مرحلتين – أحدهما لتجميع بيانات العميل وإحضار البيانات حول الارتباط المرتبط بالعميل. يخفف GraphQL من هذه الدورة ذات التقدم الثنائي.
إذا كان لديك مساعدة استرخاء مستقرة ، فمن المرجح ألا تكون هناك حالة قوية للتخلص من هذا التمرين بالكامل. يمكن تحقيق أي من هذه الأمثلة باستخدام جهاز بديل. أود أن أؤكد أن استخدام GraphQL سيبشر بالخير في تحقيق هذه الأمثلة لأن التماس / التحكم في المعلومات (الاستفسار) منفصل عن تنفيذ تلك الأنشطة.
كيف يختلف GraphQL عن REST و SOAP
في حين أن REST كان نوعا من الإنجاز المبتكر في منطقة التصميم الذي رتبته واجهة برمجة التطبيقات ، إلا أنه ، على الرغم من كل شيء ، ترك المهندسين بحاجة إلى المزيد. عندما بدأ أفراد Facebook في البحث عن طريقة بديلة لجلب المعلومات من العامل ، حاولوا تحديد مشكلة النقص أو الإفراط في الحصول على مشكلات اتفاقيات API الحالية. في REST أو SOAP ، أعاد التماس للحصول على معلومات معينة جميع الممتلكات المتعلقة به ؛ حتى تلك التي لم يطلبها العميل.
كان الهدف من GraphQL هو التعامل مع هذه المشكلة. عند تقديم طلب معلومات ، فإنك تحدد ما ترغب في الحصول عليه. يتم تحقيق هذه النتائج من خلال نقل قدرات تعريف المعلومات إلى جانب العميل ، بينما في REST ، يتم تمييز المعلومات على جانب العامل. على هذا النحو ، في تصميم واجهة برمجة تطبيقات REST ، يمثل العامل البيانات التي سيتم إرجاعها ، بينما في GraphQL API ، يعلن العامل عن المعلومات التي يمكن الوصول إليها ، ويشير العميل إلى ما يجب استبداله.
مزايا GraphQL
- مناسب للأنظمة المعقدة والخدمات المصغرة
- إنه يجلب البيانات باستدعاء API واحد
- تخصيص الطلبات وفقا لاحتياجاتك
- التحقق من الصحة والتحقق من النوع الجاهز
- وثائق واجهة برمجة التطبيقات التي يتم إنشاؤها تلقائيا
- تطور واجهة برمجة التطبيقات بدون تعيين الإصدار
- مشاركة التعليمات البرمجية
عيوب GraphQL
أحد العيوب هو أن الأسئلة ترجع باستمرار رمز حالة HTTP 200 ، سواء كان الاستفسار المفرط فعالا. عيب آخر هو عدم وجود دعم تخزين ضمني. نظرا لأن واجهات برمجة تطبيقات REST تحتوي على نقاط نهاية مختلفة، فيمكنها استخدام تخزين HTTP المحلي للامتناع عن جلب الأصول مسبقا.
أدوات أصلية لتحسين أداء واجهة برمجة التطبيقات المستندة إلى GraphQL
جرافيكيو إل
تستخدم الكثير من واجهات برمجة تطبيقات GraphQL أداة GraphiQL مفتوحة المصدر كمنطقة تشغيل ذكية لواجهة برمجة التطبيقات. GraphiQL هو IDE (بيئة التطوير المتكاملة) للتواصل مع استدعاءات واجهة برمجة تطبيقات GraphQL ، وتمكين المصممين من التشكيك في المعلومات وإجراء التحويلات. من السهل تحقيق IDE بشكل عام. بالنسبة لمطوري Node JS ، يمكن ل express-GraphQL إنشاء GraphiQL. نظرا لأنه يعتمد على React ، يمكن أيضا دمج GraphiQL مع CSS فريد من نوعه لوضع العلامات المخصصة.
جرافكيو إل فوياجر
إذا كنت تخطط لإدراك مدى اجتماعية معلوماتك ظاهريا ، فإن إرسالها إلى Voyager يمكن أن يجعل التحليل ممتعا. يأخذ Explorer واجهة برمجة تطبيقات GraphQL ويحولها إلى مخطط. بعد تعيين إنشاء الجذر ، يمكنك معرفة كيفية ارتباط الحقول والأنواع. المستكشف ذكي أيضا – اختيار نوع من الميزات والمناطق التي يحتوي عليها ، والاتصالات بالمعلومات المهمة داخل الرسم التخطيطي.
يعطي Voyager قسما يسارا يصور بيانات الحقل وواجهة مرئية يمكن للمستخدمين التنقل خلالها. يمكن للعملاء أيضا تبسيط الرسم التخطيطي عن طريق الاستغناء عن فئات تغطية Relay. في الماضي كونها طريقة رائعة لتصور بياناتك ، يمكن أن تساعد أداة Voyager المؤسسات في تخيل نموذج المعلومات الخاص بها وإثارة المناقشات حول المعلومات الاجتماعية. أخيرا ، يمكننا رؤية “الرسم البياني” وراء GraphQL.
الرسم البياني CMS
GraphCMS هو نظام إدارة محتوى (CMS) قائم على واجهة برمجة التطبيقات يتم إرفاقه شخصيا ب GraphQL ، مما يسمح للمستخدمين بإنشاء GraphQL ميسر لتطبيقات الويب ، مما يوفر أدوات للإشراف على المحتوى. يميز العملاء هياكل المعلومات ، ويوافقون عليها في دعم GraphQL ، ويرون تصوير واجهة المستخدم ، كل ذلك داخل مرحلة مماثلة.
قد لا يكون GraphCMS مطابقا قويا لمنصة API الحالية ، بل سيكون مناسبا تماما لمدونة أو تطبيق أو تطبيقات أخرى تتطلب القدرة على مشاركة المعلومات تلقائيا. سيكون نظام إدارة المحتوى المستند إلى GraphQL خيارا رائعا على عكس منصات CMS الشائعة الأخرى ، مثل WordPress أو Drupal ، وسيمكن حلا أكثر قابلية للتكيف وجاهزا لواجهة برمجة التطبيقات لواجهات المستخدم.
GraphQL فاكر
إذا كنت تقوم بنمذجة واجهة برمجة تطبيقات basci ، فإن إضافة بعض نص الاختبار للاختبار يمكن أن يساعد. يمكن للمهندسين تضمين معلومات عملية لنسخ النتائج الحقيقية باستخدام Faker. يتم التحكم فيه بواسطة Faker .js ، مما يمكن المهندسين من السخرية من أكثر من 60 نوعا من المعلومات المفيدة ، على غرار العناوين والأسماء الأولى وأسماء العائلة وصور الرموز ، وهذه مجرد البداية. كل ما تحتاجه للبدء هو إنشاء لغة تعريف واجهة GraphQL (IDL) ، ويقدم Faker بعض الأدلة للبدء داخل مدقق IDL. الأمر سهل مثل إضافة أمر إلى حقل:
النوع شخص {
الاسم: سلسلة @fake (النوع: الاسم الأول)
الجنس: سلسلة @examples(القيم: [“ذكر” ، “أنثى”])
}
تحميل اختبار واجهة برمجة تطبيقات تستند إلى GraphQL باستخدام LoadView
يدعم LoadView ميزة عميل واجهة برمجة تطبيقات Postman ، مما يسمح للمستخدمين بإرسال طلبات REST و SOAP و WSDL و GraphQL.
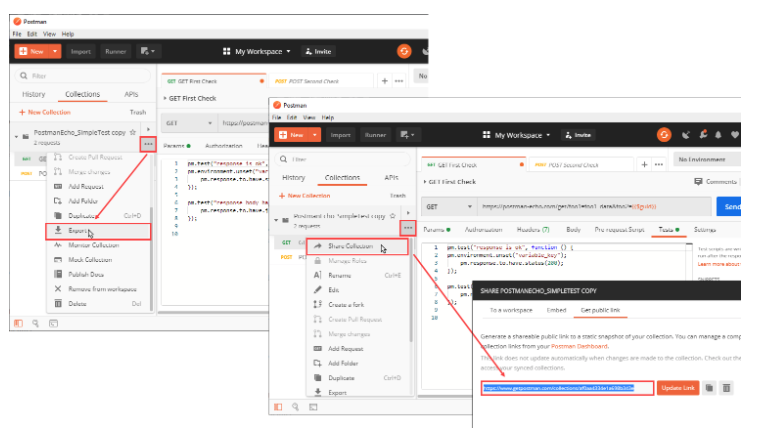
الخطوة 1: سنقوم بتصدير مجموعة. ثم قم بالاستيراد إلى LoadView.

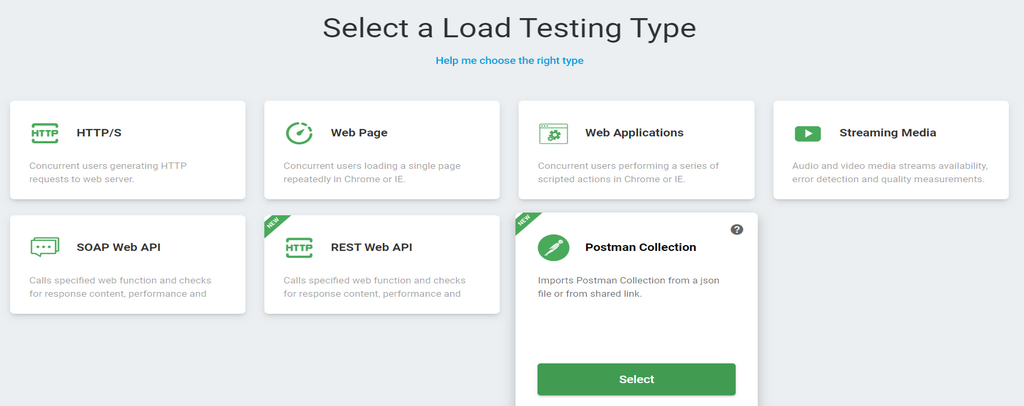
الخطوة 2. قم بتسجيل الدخول إلى LoadView وحدد مجموعة ساعي البريد

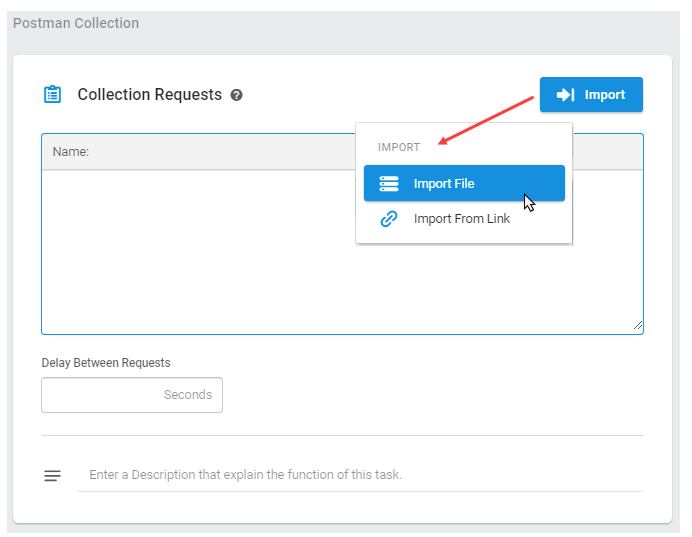
الخطوة 3. قم باستيراد مجموعة Postman الخاصة بك وحدد إنشاء جهاز.

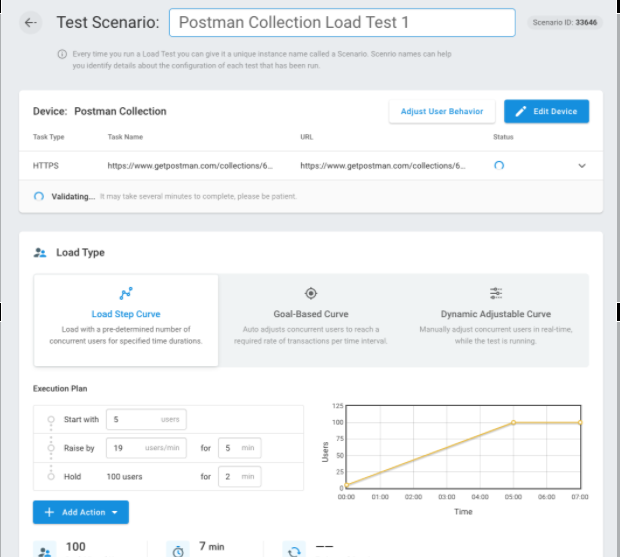
الخطوة 4: بعد إنشاء جهازك ، ستحتاج إلى إعداد سيناريو الاختبار الخاص بك. اختر من بين أنواع اختبار الحمل المتعددة – منحنى خطوة التحميل والمنحنى المستند إلى الهدف والمنحنى الديناميكي القابل للتعديل. بالإضافة إلى ذلك ، يمكنك تعيين مواقع حاقنات الحمل الخاصة بك. اختر من بين أكثر من 15 موقعا من جميع أنحاء العالم.

بعد اكتمال الاختبار، يمكنك عرض بيانات الأداء والمخططات المختلفة، بما في ذلك متوسط أوقات الاستجابة والأخطاء والمقاييس على مستوى العنصر والمزيد.
اختتام: تحميل اختبار GraphQL واجهات برمجة تطبيقات الويب
هناك الكثير من واجهات برمجة تطبيقات GraphQL التي يبدو أنها ترتفع كل يوم. من الناحية المثالية ، مع نهج الأدوات مثل تلك المشار إليها في هذه المقالة ، يمكن لمزيد من الشركات إدراك فوائد واجهات برمجة تطبيقات GraphQL وتحميل واجهات برمجة تطبيقات اختبار مع LoadView بسيط وسهل.
ابدأ في أتمتة اختبارات أداء واجهة برمجة التطبيقات باستخدام LoadView من خلال الاشتراك في الإصدار التجريبي المجاني اليوم.
شعار GraphQL: فيسبوك / BSD (http://opensource.org/licenses/bsd-license.php)