Knockout.js ، المعروف باسم KnockoutJS أو Knockout أو ببساطة KO ، هي مكتبة جافا سكريبت مستقلة مفتوحة المصدر تعتمد على نمط Model-View-ViewModel (MVVM) الذي يساعد المطورين على إنشاء مواقع ويب حديثة وديناميكية. قام ستيف ساندرسون ، وهو مطور / مهندس معماري في Microsoft ، بإنشائه في 5 يوليو 2010. نظرا لأنه ينفذ نمط MVVM ، فإن Knockout يحدد أدوارا مميزة بين البيانات المعروضة (واجهة المستخدم) ومكونات العرض (نماذج تمثيل JavaScript) وبيانات المجال (البيانات المخزنة) من خلال تحديد طبقة من التعليمات البرمجية بوضوح تدير السلوك بين مكونات العرض. يسلط هذا الضوء حقا على قدرات JavaScript لإدارة الأحداث الأصلية لأنه يبسط طريقة تفاعل المكونات مع بعضها البعض.
بعض الميزات الأكثر صلة التي تقدمها Knockout هي الربط التعريفي ، والتحديث التلقائي لواجهة المستخدم ، وتتبع التبعية ، واستخدام القوالب والقابلية للتوسعة. يربط KO النماذج ب DOM من خلال سمة ربط البيانات ، مما يساعد على عرض البيانات بطريقة أكثر ديناميكية وإثراء تجربة المستخدم. تساعد التحديثات التلقائية على تحديث DOM الخاص بمتصفح الويب إذا كان هناك تغيير في بيانات الطراز دون الحاجة إلى كتابة تعليمات برمجية إضافية. يراقب تتبع تبعية Knockout سمات KO ويقوم بتحديثها تلقائيا من خلال الاستفادة من وظائف مكتبة Knockout. علاوة على ذلك ، تساعد ميزات القوالب في Knockout في بناء واجهات مستخدم قوية بطريقة بسيطة ومريحة ، والتي يمكن أن تساعد في توسيع السلوكيات المخصصة في النهاية. يتم دعم Knockout في جميع متصفحات الويب الرئيسية مثل Google Chrome و Firefox.
مشكلات الأداء الشائعة في خروج المغلوب
قدم Knockout 2.0 ميزة أنيقة تسمى ربط تدفق التحكم ، والتي تضيف طبقة تحكم إلى ربط القالب. تستخدم الطبقة المكونات التابعة كقالب لها وتعيد عرضها في كل مرة يتم تشغيلها. ومع ذلك ، يجب أن يكون المطورون مدركين لعدم استغلال هذا المورد بشكل مفرط وبدون تخطيط.
عادة ، يواجه مطورو Knockout مكونات يتم عرضها بشكل متكرر باستخدام
if
ومع الروابط
بشكل غير لائق. السيناريو الشائع حيث قد يحدث هذا هو عندما تريد عرض مكونات معينة فقط عند ملء صفيف يمكن ملاحظته باستخدام
الربط if
. يعتمد تطبيق مثل هذا على عناصر المصفوفة التي يمكن ملاحظتها ، مما يؤدي إلى مراجعة Knockout وتحديثها في كل مرة يحدث فيها تغيير. وبالمثل ، فإن
الربط مع
يخدم بشكل جيد للغاية لإدارة الكائنات المتداخلة. ومع ذلك ، بدلا من ربط عناصره بالبيانات الواردة كلما كان هناك تغيير ، فإنه يعيد عرض أقسام كاملة بعناصر جديدة. قد تكون هذه عملية مكلفة إذا كانت المكونات معقدة ولديها أحداث مرتبطة خارج Knockout.
أدوات الأداء لزيادة وقت التحميل
لسوء الحظ ، لا توجد أداة أداء مخصصة في متجر إضافات Chrome ل KnockoutJS ، قادرة على تراكب إحصائيات الأداء عبر واجهة المستخدم. لذلك ، يتعين على مطوري Knockout استخدام موارد أخرى لتصور وتحديد مشكلات الأداء المحتملة.
أدوات تطوير Chrome والمنارة
أدوات تطوير Chrome عبارة عن مجموعة من أدوات تطوير الويب التي يمكنها مساعدة المطورين في جميع أنواع مشكلات تشخيص الويب وتصحيح الأخطاء. الفائدة هي أن الأدوات مبنية داخل المتصفح ، مما يساعد المطورين على العثور على الأخطاء وإصلاحها بسرعة. من خلال إضافة مضمنة لتطبيقات Knockout، يمكن أن يساعد Chrome DevTools في إظهار كيفية تحميل عناصر أو مكونات معينة وعرضها كما سيختبرها المستخدم. يمكن للمطورين تسجيل جلسة من تطبيقهم لقياس أفضل حيث قد تكون أي اختناقات في الأداء ويتم عرض النتائج في شريط جانبي منفصل. هذا مهم بشكل خاص عند محاولة تشخيص أوقات التأخير داخل نماذج العرض الكبيرة.
Lighthouse هي أداة مفتوحة المصدر ضمن مجموعة Chrome DevTools تساعد على تشخيص وإصلاح بعض جوانب أداء صفحات الويب والتطبيقات ، مثل إمكانية الوصول وتحسينات تحسين محركات البحث لمواقع الويب. لدى Lighthouse أيضا القدرة على اختبار PWAs (تطبيقات الويب التقدمية) التي تم إنشاؤها باستخدام KnockoutJS ، على سبيل المثال. تعمل الأداة عن طريق اختبار سرعة تحميل الصفحة ثم الإبلاغ مرة أخرى مع الإصلاحات المقترحة. اثنان من المقاييس الرئيسية هما مؤشر السرعة الإدراكية ، والذي يتم تحديده بالوقت (بالمللي ثانية) الذي يستغرقه عرض الأقسام المرئية لصفحة الويب ، وزمن انتقال الإدخال المقدر ، والذي يبدو مثله ، هو الوقت المقدر الذي تستغرقه صفحة ويب أو تطبيق للاستجابة لمدخلات المستخدم أثناء يتم تحميل الصفحة أو التطبيق.
تحسين أداء تطبيق الدفع باستخدام LoadView
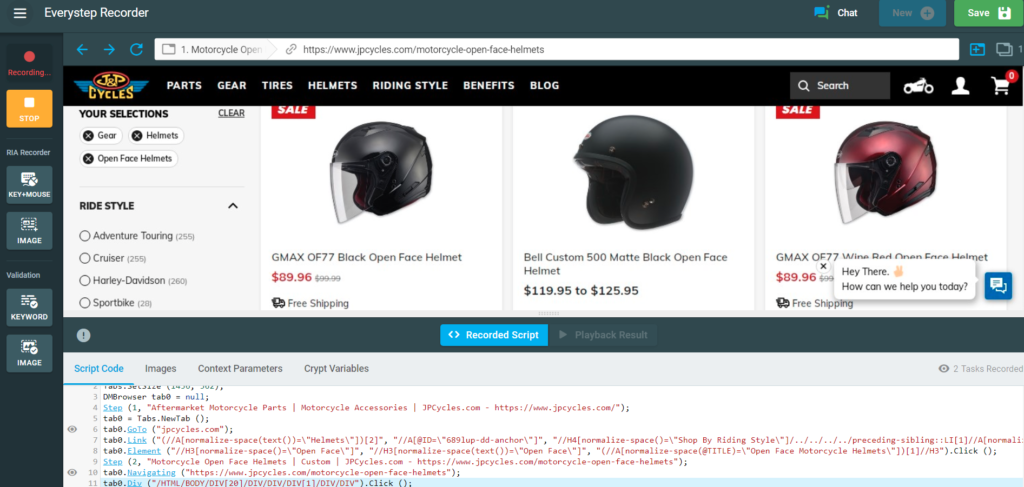
يستخدم LoadView مسجل الويب EveryStep ، وهو أداة برمجة نصية للنقاط والنقر تقوم بتكرار التفاعلات من جانب العميل لمواقع الويب وتطبيقات الويب لتقييم السيناريوهات المعقدة. أداة البرمجة النصية القوية هذه قادرة على محاكاة عمليات المستخدم المعقدة مثل نقرات الماوس ، والتمرير ، والحركات ، والتحقق من الصور والنص ، واختيارات القائمة ، وغير ذلك الكثير. يمكن بعد ذلك تحميل البرامج النصية إلى LoadView ، حيث يمكن للمستخدم الاختيار من بين سيناريوهات اختبار متعددة ومواقع جغرافية والعديد من الميزات الأخرى.

بالإضافة إلى أداة البرمجة النصية للنقطة والنقر ، يمكن للمطورين تحرير البرامج النصية يدويا في C # ، إذا لزم الأمر. يتيح لهم ذلك إنشاء برامج نصية تكرر أي سيناريوهات مستخدم متكررة أو ديناميكية ، مثل قيام شخص ما بتسجيل الدخول إلى حساب أو البحث عن منتج أو أي مسارات مستخدم مهمة أخرى ، ثم تحميل هذه الإجراءات لمعرفة كيفية أدائها عند تطبيق التحميل. يتيح ذلك للمطورين التقاط أي عناصر قد تسبب أوقات تأخير غير مقصودة أو عناصر غير مرئية للمستخدم العادي. على سبيل المثال ، قد تكون هناك تفاعلات مع عنصر تابع لجهة خارجية قد يتسبب في زيادة وقت الاستجابة الإجمالي. بالنسبة للمستخدم ، قد لا يلاحظون ذلك ، ولكن أي تحسين طفيف يمكن أن يساعد في تقليل وقت التحميل هو تحسين جيد.

الخلاصة: تحميل تطبيقات الاختبار مكتوبة بالضربة القاضية.js
خروج المغلوب .js لا يتلقى ما يكفي من الأضواء ، كما يفعل منافسوه. ومع ذلك ، فإن طبيعتها خفيفة الوزن ومدى سهولة تدفق البيانات بين الطبقات تساعد المطورين على إنشاء التطبيقات بشكل أسرع وبقاعدة صلبة. مع تزايد والحاجة إلى تطبيقات الويب ، لا يمكنك الاعتماد فقط على إطار عمل Knockout لضمان الأداء المتسق. يحتاج المطورون إلى التأكد من أن يمكن أن تعمل التطبيقات ضد طفرات كبيرة من مرور، وأداة مثل مسجل الويب EveryStep جنبا إلى جنب مع LoadView حل يجب استخدامها لتشخيص اختناقات الأداء بشكل فعال والسيناريوهات التي يمكن أن تؤثر فيها المهام المخفية على وقت استجابة التطبيق و تجربة المستخدم.
ابدأ الإصدار التجريبي المجاني من LoadView واحصل على اختبارات تحميل مجانية لبدء اختبار تطبيق Knockout الخاص بك! أو إذا كنت ترغب في الحصول على جولة كاملة لمنصة LoadView ، فقم بالتسجيل للحصول على عرض توضيحي مباشر مع أحد مهندسي الأداء لدينا. سيأخذونك خطوة بخطوة خلال عمليات البرمجة النصية والإعداد والاختبار ، بالإضافة إلى الإجابة على أي أسئلة اختبار أداء قد تكون لديكم.