React.js ، المعروف بالعامية باسم Just React ، هي مكتبة جافا سكريبت مفتوحة المصدر تنشرها وتحتفظ بها Facebook تستخدم لبناء واجهات مستخدم ديناميكية لتطبيقات الصفحة الواحدة (SPAs) وتطبيقات الويب الحديثة. إنها مكتبة أمامية خفيفة الوزن قادرة على التعامل مع العمليات من جانب العميل لمواقع الويب وتطبيقات الهاتف المحمول. صمم جوردان ووك الأداة أثناء عمله مهندس برمجيات في Facebook. حصل على الإلهام من XHP ، مكتبة مكونات HTML ل PHP. تم إصدار المكتبة لأول مرة باسم FaxJS في عام 2011 على موجز أخبار Facebook ، ولكن لم يتم نشرها كإطار عمل مفتوح المصدر حتى مايو 2013.
الغرض الرئيسي من React هو أن يكون سهل الاستخدام وسريع التطوير لتطبيقات الويب وقابل للتطوير بمرور الوقت. يقوم ببناء تمثيل في الذاكرة لمتصفح الويب DOM (نموذج كائن المستند) لإدارة عمليات الواجهة الأمامية. يتيح ذلك للمطورين تصميم طرق عرض لكل حالة في تطبيقاتهم بينما يعرض بكفاءة مكونات واجهة المستخدم (واجهة المستخدم) القابلة لإعادة الاستخدام مع البيانات المحدثة في كل مرة يحدث فيها تغيير. نظرا لأن React يعمل على DOM افتراضي ، فإنه يتعامل مع تغييرات البيانات بشكل أسرع بكثير مما لو كان قد وصل إلى DOM الخاص بالمتصفح مباشرة.
ومع ذلك ، على الرغم من التقنيات الذكية ، يجب على React تقليل كمية عمليات DOM الثقيلة لتسريع عرض المكونات ، في معظم الحالات ، لن يكون ذلك كافيا لتحسين أداء التطبيق. يجب على المطورين اتخاذ خطوة إلى الأمام لضمان توقعات العصر الحديث باستخدام الممارسات المناسبة وأدوات المراقبة الموثوقة.
لماذا تطبيقات اختبار الحمل مهمة؟
يتأثر نجاح مواقع الويب وتطبيقات الويب اليوم بشكل كبير بمدى نظافة وسلاسة تجربة المستخدم الخاصة بهم. تعيش التطبيقات الحديثة في سوق تنافسية للغاية حيث يمكن فقط لأولئك الذين يمكنهم تقليل وقت التحميل بكفاءة وتحسين أدائهم الاحتفاظ بزيادة في مشاركة المستخدم.
قد تكون التطبيقات البطيئة ضحية لسوء الترميز ، واختناقات الموارد ، وفي النهاية سوء التخطيط والصيانة. لذلك ، من الأهمية بمكان للمطورين إجراء اختبارات الأداء والمراقبة المستمرة لتطبيقاتهم لتحديد أي مجال من بنية نظامهم يحتاج إلى الاهتمام واتخاذ الإجراءات المناسبة للتخفيف من المشكلة. ستؤدي معالجة المشكلة بكفاءة إلى تقديم تجربة مستخدم أكثر سلاسة للمستخدمين . بدون إجراء اختبارات التحميل قبل تشغيل تطبيق ويب ، ليس لديك أي فكرة عن كيفية أداء تطبيق الويب هذا للمستخدمين مرة واحدة في البرية. حتى إذا كنت قد وضعت تطبيق الويب من خلال خطواته أثناء الاختبار الوظيفي ، أو مرحلة اختبار الصندوق الأسود ، فيجب اختبار هذه الوظائف في ظل ظروف حركة المرور العادية وذروة الحركة لضمان بقاء أوقات الاستجابة ضمن حدود الأداء الخاصة بك وفهم كيفية تعامل نظامك مع تحميل الزائر.
أدوات أصلية لتحسين أوقات التحميل
أدوات مطور React
أدوات مطوري React هي إضافة مطور متاحة لمتصفح Chrome و Firefox وكتطبيق مستقل يسمح للمطورين بفحص التسلسل الهرمي لمكونات تطبيق React وتسجيل معلومات الأداء. يوفر الامتداد مكونا إضافيا لملف التعريف يستهلك واجهة برمجة تطبيقات React’s Profiler لجمع معلومات حول كل مكون يتم تقديمه في التطبيق وملتزم ب DOM من أجل تشخيص مشكلات الأداء. بعد ذلك، يقوم منشئ ملفات التعريف بتجميع هذه الالتزامات لعرض معلومات الأداء.
يمكن للمطورين تصفية التزامات تطبيق الويب الخاص بهم من جلسة بين المخططات المختلفة التي تمثل بيانات الأداء. يمكن لهذه المخططات تصفية بيانات الأداء المسجلة حسب المكونات والتفاعلات ووقت العرض.
استخدام أداء React
Perf هي أداة التنميط القائمة على التعليمات البرمجية من React. إنها مكتبة إضافية يمكن لفرق التطوير استخدامها لتشخيص الأداء العام لتطبيقاتها. يتم استخدامه لتسجيل التدابير مثل وقت التحميل والعرض لمكونات محددة. تتكون المكتبة من ثلاث طرق رئيسية لجمع البيانات وست طرق أخرى لطباعتها على وحدة التحكم. تحدد طريقتا
start
()
وstop()
بداية جلسة الأداء ونهايتها. يتم تسجيل وقياس جميع العمليات التي تتم بينهما. لم تعد أداة
رد الفعل الإضافي
مدعوما من React 16 فصاعدا.
أدوات تطوير Chrome
أدوات تطوير Chrome هي مجموعة من الأدوات المساعدة لمطوري الويب التي تساعد المهندسين والمطورين من جميع تقنيات تطوير الويب على تحرير صفحات الويب بسرعة وتصور تغييراتها ، وإصلاح المشكلات التي تحدث أثناء وقت التشغيل لإنشاء مواقع ويب أفضل. بالنسبة لتطبيقات React، يساعد قسم الأداء في التمييز بين المكونات التي يتم تحميلها ومدة تأثر أوقات العرض.
مثل ملحق التنميط التفاعلي ، تسجل علامة التبويب الأداء أداء التطبيق من مكان معين يحدده فريق التطوير. بعد تحميل الصفحة بالكامل أو إيقاف تسجيل الأداء ، يتم نشر البيانات على واجهة برمجة تطبيقات توقيت المستخدم لمساعدة مطوري React على رؤية أوقات التحميل للعناصر الفردية ، جنبا إلى جنب مع استدعاءات وظائف JavaScript ، والتي تستخدم لتحديد المكونات التي يجب تشخيصها لأوقات تحميل أفضل.
نهج LoadView لتحسين أداء تطبيق React
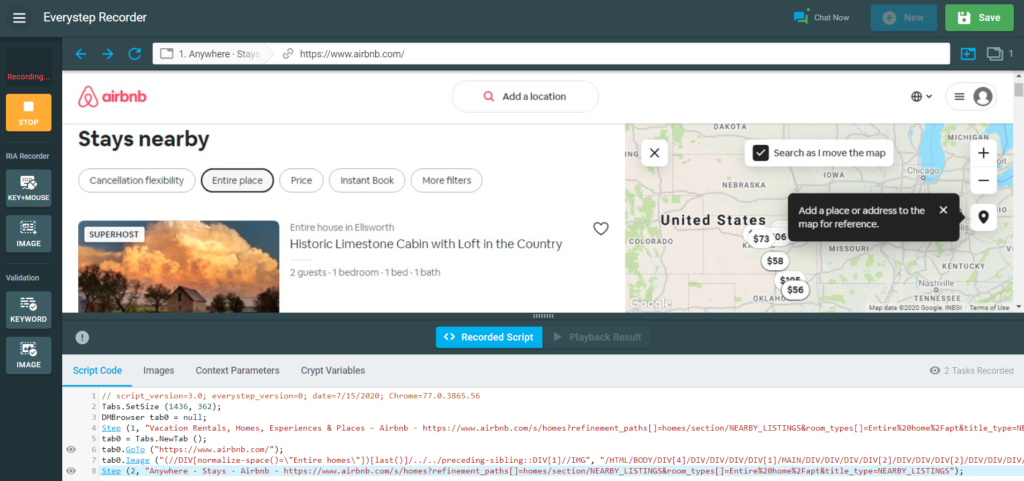
يأخذ LoadView اختبار تطبيقات الويب إلى المستوى التالي من خلال استخدام مسجل الويب EveryStep ، وهي أداة برمجة نصية قوية تحاكي العمليات من جانب العميل مع مواقع الويب وتطبيقات الويب لاختبار مسارات وسيناريوهات المستخدم المعقدة. يمكن ل EveryStep Web Recorder التقاط التفاعلات المعقدة مثل نقرات الماوس والتمرير والحركات والتحقق من صحة الصورة والنص على الصفحة وتحديدات القائمة وغير ذلك الكثير. علاوة على ذلك ، يمكن للمختبرين تحميل بيانات مخصصة لمحاكاة نفس الإجراءات من عدة مستخدمين مثل عمليات تسجيل الدخول إلى الحساب أو فرز المعلومات وتصفيتها أو اختبار السلوكيات الديناميكية. يمكن للمطورين الغوص بشكل أعمق في الاختبارات وتحرير البرنامج النصي للأداء يدويا باستخدام C # لأتمتة تنفيذ المهام المتكررة داخل التطبيق آنذاك.

يوفر حل LoadView لمطوري React القدرة على فحص أوقات عرض مكونات تطبيق الويب ، حتى تلك التي لا يدركها المستخدم. علاوة على ذلك ، تلتقط المخططات الانحداثية وتقارير الأداء التفاعلات التي تم التغاضي عنها في DOM.

تطبيقات اختبار الحمل مكتوبة في React.js: الخاتمة
React هي واحدة من أكثر أدوات تطوير الواجهة الأمامية عند الطلب اليوم. يقلل هيكل التطوير القائم على المكونات من وقت التطوير ويقترح فرصة للمطورين لإعادة استخدام التعليمات البرمجية بطريقة فعالة. ومع ذلك ، لا يكفي الاعتماد على وقت التنفيذ السريع للمكتبة. يجب على فرق التطوير استخدام أدوات مراقبة الأداء ، مثل React DevTools ، لتحديد مشكلات الأداء بنجاح واتخاذ الإجراءات المناسبة لتحسين تطبيقاتها ، ومسجل الويب LoadView EveryStep لتكرار مسارات المستخدم والسيناريوهات بدقة لتشخيص الاختناقات المخفية التي يمكن أن تؤدي إلى إبطاء وقت استجابة تطبيق الويب وتدهور تجربة المستخدم. يمكنك تجربة مسجل الويب EveryStep الآن لبدء برمجة إجراءات المستخدم داخل تطبيقات React الخاصة بك وتحميلها لاختبار التحميل داخل منصة LoadView.
اشترك في الإصدار التجريبي المجاني من LoadView واحصل على ما يصل إلى 5 اختبارات تحميل مجانية للبدء اليوم!
ولا تنس أنه بمجرد وضع تطبيق الويب React الخاص بك في بيئة الإنتاج الحية وهو أمام أعداد كبيرة من المستخدمين ، نوصي بإعداد مراقبة مستمرة باستخدام حل مراقبة تطبيقات الويب من Dotcom-Monitor. يشترك حل LoadView في نفس الواجهة مثل النظام الأساسي Dotcom-Monitor ، لذلك يمكن تحميل البرامج النصية التي قمت بإنشائها باستخدام مسجل الويب EveryStep إلى حل مراقبة تطبيق الويب. تأكد من أن تطبيق الويب React الخاص بك متاح وفعال دائما. في حالة حدوث أخطاء أو عدم استيفاء حدود الأداء، يتم تنبيهك على الفور، حتى تتمكن من اتخاذ إجراءات تصحيحية فورية.