Node.js — это система для составления серверных приложений JavaScript. Он основан на головке среды выполнения V8 JavaScript и использует неблокирующую модель ввода-вывода, управляемую случаями, что делает его идеальным для приложений с непрерывной эскалацией информации. Концентратор регулярно используется для работы обратно конечных преимуществ, которые говорят с клиентом стороне приложений. Эти приложения получают и отправляют информацию через администрацию бэк-энда под названием API. API заполняется как интерфейс между различными проектами, чтобы они могли общаться друг с другом. Веб-приложение и универсальное приложение под ним могут использовать аналогичный API для хранения информации, отправки сообщений, всплывающих сообщений или запуска рабочих процессов на сервере.

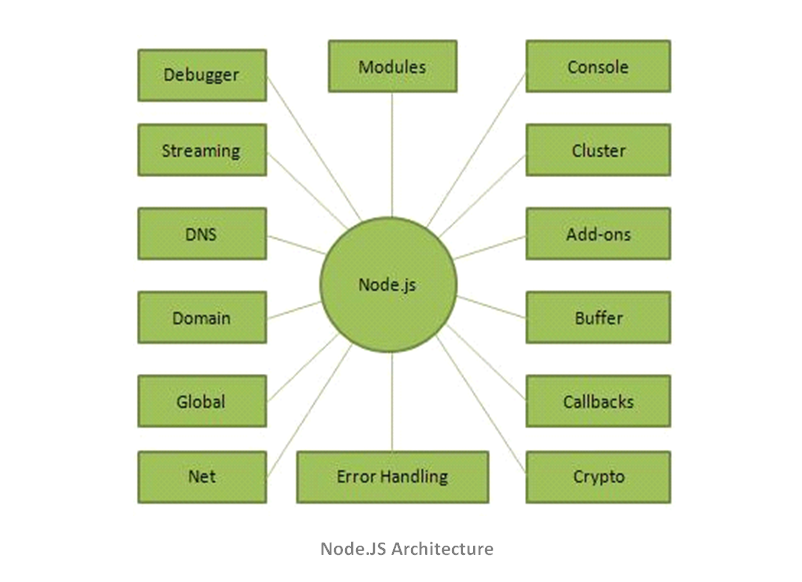
Узел.js Инженерия
Каждая программа имеет свой двигатель JavaScript, который изменяется над JavaScript в код, который может понять компьютер. Например, Microsoft Edge использует чакру, Firefox использует SpiderMonkey, а хром использует V8. Это объясняет, почему код JavaScript может использоваться в разных программах. Перед узел, вы можете просто запустить JavaScript в программе. В 2009 году возможность запуска JavaScript вне программы была, наконец, стала возможной, когда Райан Даль придумал выполнение JavaScript вне программы. Таким образом, он взял двигатель chromes v8, который является самым быстрым доступным движком JavaScript, и реализовал его в программе C++ под названием Node.
Узел.js: Не средняя платформа JavaScript
Программы дают нам различные статьи для выполнения конкретного задания с использованием JavaScript. С помощью Node у нас есть объекты, которые позволяют нам контролировать структуру документов, создавая и стирая конверты, законно запрашивая базы данных и создавая веб-серверы для отправки информации. И Chrome, и Узел содержат двигатель V8; однако, они дают нам отличительные ситуации времени времени работать, которые предоставляют нам доступ к различным элементам / аппаратам для использования нескольких возможностей. Помните, что существуют различные устройства и системы для работы серверных администраций, такие как ASP.NET, Rails и Django. Как бы то ни было, узел оказывается победителем из-за своей необычной природы.
Почему вы должны узнать узел.js
Разработчики, знающие JavaScript, востребованы организациями, поскольку он используется в большинстве интерактивных, динамических веб-приложений, а также в большинстве основных структур на стороне клиента, таких как Angular, React и Vue. В настоящее время, из-за безупречности узла, JavaScript может быть запущен на стороне сервера, а также. Подумайте о сайте, который вы используете регулярно. Скорее всего, это отзывчивый, красивый и быстрый. Это потому, что это переднее приложение. Передние приложения сделаны из HTML, CSS и JavaScript. Практически все сайты сегодня используют структуры JavaScript для управления передней отделкой своего приложения. Эти библиотеки дают различные основные моменты, которые делают его пустяк для выполнения ошеломляющие предпосылки современных приложений, таких как информационные чиновники, рулевое управление, и движения.
Популярность сообщества развития
Одним из преимуществ узла является то, что передняя часть дизайнера, который знает JavaScript может быть использован в качестве инженера полного стека с более значительной компенсацией. Группы могут собрать переднюю отделку приложения и заднюю отделку пользователя, используя один язык. Это служит хорошим предзнаменованием для использования узла к спине, потому что вы будете использовать JavaScript насколько это возможно спереди назад с теми же шоу, стиль кода, инструменты. Понимание узла делает вас постепенно значимым для менеджеров, так как они на данный момент во время времени, затраченного на выполнение JavaScript к передней и задней части.
Преимущества узла.js
масштабируемый
Одним из .js преимуществ Node в том, что создание масштабируемых веб-приложений очень просто. Формы могут быть масштабированы горизонтально с дополнительными концентраторами к текущей структуре. Более того, Узел предлагает вам решение добавить дополнительные преимущества для точек с одним центром во время вертикального масштабирования приложения. Таким образом, он является исключительно универсальным и дает превосходный выбор другим рамам JavaScript
Мало-к нет кривой обучения
Поскольку JavaScript является одним из самых популярных языков программирования, большинство дизайнеров переднего класса комфортно работать с ним. Это заканчивается тем, что значительно более просто, чтобы начать использовать узел на заднем конце.
Узел.js как единый язык программирования
Node.js предлагает разработчикам возможность создания серверных приложений в JavaScript, предоставляя разработчикам возможность писать как передние, так и бэк-энд веб-приложения в JavaScript, используя среду времени работы. Кроме того, они не должны использовать некоторые другие стороны клиента язык программирования. Он дополнительно организует веб-приложений более простым, потому что практически все интернет-браузеры поддерживают JavaScript.
Преимущества полного стека JavaScript
Узел.js можно классифицировать как полноту JavaScript, обслуживающий как клиентские, так и серверные приложения. Впоследствии, благоприятная позиция заключается в том, что вам не нужно привлекать отдельных инженеров или разработчиков для бэк-энда и переднего конца развития.
Недостатки узла.js
Интерфейс программирования приложений (API) не стабилен
Одна из критических проблем , с которой сталкивается большая часть опыта разработчика, заключается в том, что API продолжает меняться на разных участках и не остается стабильным. В других случаях другой API может казаться несовместимым изменениям. Таким образом, инженеры вынуждены вносить изменения в доступные базы кода, чтобы координировать сходство с последним .js API.
Узел.JS не имеет сильной системы поддержки библиотеки
JavaScript не имеет хорошо подготовленной и надежной библиотечной основы в отличие от других диалектов программирования. В результате клиенты вынуждены использовать стандартную библиотеку для выполнения различных задач, например, объектно-реляционного сопоставления (ORM), подготовки изображений, решения задач базы данных и синтаксического анализа XML. Попробуйте выполнить стандартные задания программирования с использованием .js.
Нет параллельной модели программирования
Основными предпосылками являются прием необычных моделей программирования. Тем не менее, многие дизайнеры могут видеть эту модель программирования, как все более хлопотно, чем прямое блокирование В / О программирования.
Инструменты и методы для увеличения .js приложения Peformance
1. Инструменты переднего конца
Модуль комплектаторы и назначения спринтеров
К переднему концу, важно, чтобы все, что поставляется в программу так мало, как можно было бы ожидать в данных обстоятельствах. Это в основном включает в себя фотографии, JavaScript, и CSS записей. Процедура, которая делает это мыслимым включает в себя модуль bundlers (например, веб-пакет, Parcel, Rollup) и назначения спринтеров (например, Gulp, Grunt.).
Модули CSS и препроцессоры
Что касается снижения требований к программе во время загрузки страницы, CSS — это то же самое, что и в отношении минификации. Препроцессоры CSS, например, PostCSS, Sass и LESS, предоставляют множители, емкости и смешивают INS, чтобы улучшить обслуживание кода CSS и сократить количество тестов при рефакторинге. Кроме того, они объединяют все записи в один .css документ, что уменьшает количество поездок туда и обратно, которые программа должна совершить для обслуживания файла.
Изображения
Фотографии что-то другое, чтобы рассмотреть при доставке кода в программу. Как правило, чем легче ваши фотографии, тем лучше. Вы должны использовать уплотненые изображения или служить различные фотографии, в зависимости от гаджета.
2. SSL/TLS и HTTP/2
При изготовлении приложения Node.js, вы можете использовать HTTP/2, чтобы сделать веб просматривая быстрее и проще и ограничить использование скорости передачи. HTTP/2 освещает улучшение исполнения и понимание вопросов, связанных с HTTP/1.x. Основные моменты HTTP/2 включают в себя следующее:
Давление заголовка
Это эвакуирует бессмысленные загоны и полномочия всех http заготовки, которые будут отправлены в упакованном расположении.
мультиплексирование
Это позволяет различные ходатайства о взыскании активов и реакции сообщений в одиночной ассоциации TCP все время.
3. Резервирование
Резервирование является типичным методом улучшения выполнения приложения. Это делается как на клиентской, так и на серверной стороне. Резервирование на стороне клиента – это краткое откладывание вещества, например, HTML-страниц, шаблонов CSS, содержимого JavaScript, а также материалов для зрения и звука. Резервы клиентов помогают ограничить информационные расходы, сохраняя регулярно ссылаемую информацию на местном уровне о программе или организации транспортировки веществ. Случай резервирования клиентов, когда программа следует как можно чаще использовать информацию локально или информацию уложить на CDN. Мысль заключается в том, что, когда клиент посещает веб-страницу, а затем возвращается к нему, веб-сайт не должен повторно загрузить все активы снова.
HTTP делает это возможным с помощью следующих заготовок:
Истекает
Определяет дату после этого актив или ресурс должны быть удалены.
Контроль кэша
Max-age определяет, как долго актив будет использоваться снова в течение определенного периода времени, как правило, в считанные секунды.
4. Модернизация и управление методами
Продвижение имеет решающее значение для выполнения, поскольку оно улучшает рамочных процедур и поднимает и значительное знание применения. Вы можете быть удивлены, что можно выращивать в приложении .js узла? Начните с гусак на то, как информация рассматривается. Проекты Node.js могут задерживаться из-за действий, связанных с ЦП или вводом-выводом, таких как запрос к базе данных или умеренный вызов API.
5. Корректировка бремени
Создание приложений-выполняет, которые могут иметь дело с огромным количеством приближающихся ассоциаций является типичной проблемой, что мы должны иметь дело с. Идеальным вариантом является передача трафика для корректировки ассоциаций. Эта методология известна как корректировка бремени. К счастью, .js позволяет скопировать пример приложения для решения более ассоциаций. Это должно быть возможно на одиночном многоядерном сервере или через несколько серверов. NGINX лежит в основе регулировки нагрузки на многочисленных серверах Node.js и различных методов регулировки нагрузки, включая следующие:
Совместные усилия
Другое ходатайство идет к следующей работе в изношенном.
Наименее ассоциации
Другое ходатайство идет на сервер, который имеет наименее динамические ассоциации.
IP-хэш
Другое ходатайство идет на сервер doled из смеси IP-адреса клиента.
Противоположное выделение посредника защищает сервер узла от прямого .js к веб-трафику и дает вам много конфигураций при использовании различных серверов приложений.
6. Безопасная проверка со стороны клиента
Большинство веб-приложений необходимо сохранить состояние, чтобы дать клиентам индивидуальное понимание. Если клиенты могут войти на ваш сайт, вы должны провести встречи для них. При выполнении проверки состояния обычно создается идентификатор произвольного собрания для хранения тонкостей собрания на сервере. Чтобы масштабировать состояние ответа для кучи скорректированного приложения на различных серверах, можно использовать механизм фокусного накопления, например, Redis для хранения информации о собраниях или метод хэша IP (при регулировке нагрузки), чтобы гарантировать, что клиент постоянно прибывает на аналогичный веб-сервер.
Дополнительные соображения для обеспечения производительности .js узла
NGINX
Nginx — это бесплатный элитный веб-сервер с открытым исходным кодом. Он хранит неактивные или статические ресурсы, например, фотографии и HTML-записи, и восстанавливает их, не поправившись с Apache, таким образом улучшая скорость, использование памяти и накладные расходы процессора. Это может быть большим активом, чтобы помочь точно настроить .js приложений.
HTTP
Протокол передачи гипертекста (HTTP) является созданием Всемирной паутины и используется для укладки страниц сайтов с помощью гипертекст-соединений. HTTP представляет 1999 конвенции уровня приложений, предназначенную для перемещения данных между организованными гаджетами и работает на голове различных уровней стека конвенции системы. Обычный поток по протоколу HTTP включает в себя клиентскую машину, делающую запрос работнику, который в этот момент отправляет сообщение о реакции.
Стратегия HTTP время от времени, на которую ссылаются как слово действия HTTP, показывает деятельность, которую требование HTTP ожидает от допрошенного работника. Например, двумя наиболее широко признанными HTTP-стратегиями являются «GET» и «POST»; Запрос «GET» ожидает последовательного возврата данных (обычно в виде сайта), в то время как запрос «POST» регулярно демонстрирует, что клиент отправляет данные на веб-сервер (например, структурные данные, например, предоставленные Имя пользователя и секретная фраза).
ЗАготовки HTTP содержат текстовые данные, упомяткуемые в наборах ключей, и они запоминаются для каждого запроса HTTP (как мы рассмотрели ранее). Эти заготовки передают данные центра, такие как, какую программу использует клиент и какую информацию упоминается.
Производительность i/O
Сокращение для ввода и вывода, и это подразумевает получение к чему-либо за пределами вашего приложения. Когда приложение началось, оно укладывается в память машины. Это то, что процессор будет, по большей части, использовать для запуска вашей программы. Как добраться до памяти довольно быстро. Таким образом, тонны резервирования компонентов используют оперативную память для хранения информации. В любом случае, приложения часто нужно будет добраться до системы или читать из книги документа, и эти виды В / О являются с большим отрывом медленные типы. Это место, не блокирующее ви-во, демонстрирует свое преобладание.
Не блокируя I/O (Асинхронный)
Небитные, не блокирующие работники, аналогичные тем, которые сделаны в узел, используют одну строку для поддержки всех запросов. Это означает, что появление узла делает большую часть из одной серии. Это означает, что работник может обслуживать много тендеров, не требуя большего оборудования работника, что является дорогостоящим.
В тот момент, когда на работника по мере того, как на работник по мере того, как по очереди по очереди помеются ходатайства, они переоасылись. Как бы то ни было, когда код пересмотрел требования для запроса DB, например, он отправляет обратный вызов на последующую строку, и фундаментальное ходатайство продолжает работать; он не останавливается. В настоящее время, когда действие DB завершается и возвращается, сравнение обратного вызова вытягивается из последующей линии и выстроилось в третью строку, где они ожидаются исполнения. Всякий раз, когда двигатель получает возможность выполнить что-то другое, он получает обратный вызов с четвертой линии и запускает его.
Блокировка I/O (синхронный)
Чтобы обязать различных ходатайств в то время как эта строка замедлилась опирается на ваш продукт. Большинство рабочих программ рождает больше строк для решения дополнительных требований. Это делает больше памяти и обработки быть пожирал. ASP.NET и различные виды структур могут запускать код не одновременно; они могут, однако, вам нужно составить больше кода, чтобы получить его происходит. Hub работает не одновременно, естественно, без написания дополнительного кода.
Одновременно блокировки деятельности, как некоторые веб-работники, аналогичные тем, ASP.NET, обрабатывать IO или системные требования, как нечто что, конечно. Если ваш код окаймлен записью или базой данных, ваш код «квадратов» все после его выполнения до этого первого запроса будет сделано. В этот период ваша машина сжимает память и время обработки строки, которая является инертной.
Тестовые сценарии
Эта история начинается с самого вшивого подхода к тестированию отчетов, тестового содержимого. В тот момент, когда люди говорят о содержимом теста, они обычно означают по строке изображение значительного числа мероприятий и информации, как ожидается, разыграть тест. Содержимое, как правило, «шаги», которые пытаются в конечном итоге изобразить, как использовать программу — которая ловит для прессы и в какой запрос — сделать конкретные действия в программе. Эти содержимое дополнительно включают определенные результаты, которые являются нормальными для каждого прогрессирования, например, наблюдая за корректировкой пользовательского интерфейса. Заранее модель может быть «Snap кнопку ‘X'», с моделью последствия «Окно закрывается».
Когда анализатор впервые начинает новую позицию, они, вероятно, не будет много думать о пункте, бизнес-пространстве, или даже программирование тестирования. Содержимое может помочь преодолеть эту проблему. Если анализатор осторожно следует подшипников — введите строку «ABC», нажмите кнопку представить, убедитесь, что структура предусмотрена, и стоит был избавлен — тест мысли будут обеспечены достаточно, чтобы рассмотреть его «пытался.»
Эксперименты
Вторым по величине пунктом метод архивирования тестовой работы является использование экспериментов. Эксперименты изображают конкретную мысль, которая будет опробована, без перечисления конкретных шагов, которые необходимо принять или информации, которая будет использоваться. Например, в расследовании может быть уявеся: «Проверить, что коды разметки могут быть применены к стоимости сделки». Реальное тестирование, которое будет охватывать этот эксперимент может отличаться снова и снова. Будет ли анализатор использовать подключение для применения разметки, или ввести код, или клиент уход представитель применить скидку, или они будут чувствовать себя ограниченными, чтобы проверить каждый подход, чтобы включить возврат, который они могут рассмотреть? Эксперименты предлагают адаптируемость к анализатору, чтобы выбрать, как именно они должны закончить тест.
Эта адаптивность от экспериментов является одновременно приемлемой и ужасной. Гибкость выгодна, когда анализатор знает о тестировании и знакомится с тестируемой продукцией и текущим расположением опасностей в продукте. Если анализатор понимает, что только что было опробовано, что изменилось в последнее время в программе, и как клиенты обычно используют программу, они будут выбирать методологию в их тестировании, которые будут практиковать как наиболее широко признанных способов клиента и более необычные способы, которые хорошо на пути к выявлению ошибок.
Сценарии тестирования
Наименее вшивый вид документации — это тестовая ситуация. Тестовая ситуация является изображением цели, с которой клиент может столкнуться при использовании программы. Модель может быть «Тест, который клиент может эффективно выйти, закрыв программу». Как правило, тестовая ситуация требует тестирования в нескольких различных подходах, чтобы гарантировать, что позиция была достаточно обеспечена. Непосредственно зависит от этого светового изображения, анализатор может принять решение закрыть программу через меню выбор, убить его через предприятие директора, выключить компьютер, или посмотреть, что происходит, когда речь заходит о памяти и несчастных случаев. Поскольку тестовые ситуации дают мало данных о том, как завершить тестирование, они предлагают наиболее значительную меру адаптации к анализатору ответственность за них.
Как и эксперименты, адаптивность, которая сопровождает использование тестовых ситуаций, делает сопоставимые преимущества и недостатки. Тестирование способностей и космической информации упростит анализатору раздельные тестовые ситуации на применимые тестовые мысли, выберите методологию, которая сулит хорошие предзнаменования, и выполните тесты, которые найдут существенные проблемы. Эта работа весело и пытается для талантливого анализатора, но это может быть хлопотно или непонятно для любителей, за исключением, если они могут сотрудничать с другими, чтобы получить необходимые способности и точки зрения.
Тестирование .js приложений
Использование LoadView для производительности веб-приложений
LoadView — это решение для загрузки в Интернете, которое может действительно проводить тестирование нагрузки для приложений, построенных с помощью Node.js, наряду со многими другими. LoadView использует глобальную систему инжекторов нагрузки, что позволяет быстро оценить производительность ваших веб-страниц, приложений и API со всего мира.
LoadView: Упаковано с функциями для тестирования .js приложений
Loadview имеет некоторые расширенные функции, чем другие поставщики облачных услуг не могут соответствовать. С помощью LoadView разработчики могут быстро настраивать и выполнять нагрузочные тесты для выявления и изоляции проблем с производительностью при нагрузке на системы. Не требуется много времени для настройки или отдельных загрузок. Платформа LoadView основана на облаке; нет никаких веских причин иметь дело с другими сторонними учетными записями оборудования/программирования или посторонними облачными учетными записями, например, AWS или Облачной платформой Google. Мы можем контролировать все это. LoadView использует более 15 областей по всему миру, что позволяет клиентам тестировать исполнение из районов по всему миру или откуда их пользователи. Кроме того, существует несколько вариантов ценообразования, от месяца к месяцу по требованию, так что вы платите только за то, что вы используете.
Everystep веб-регистратор: мощный, веб-приложений скриптов инструмент
EveryStep Web Recorder является бесплатной точкой и нажмите сценарий инструмент, который записывает «каждый прогрессии» веб-обмена и воспроизводит содержание с использованием подлинного браузера. Содержимое может быть передано в Dotcom-Monitor для прогрессирующей проверки или на этапе Тестирования исполнения и LoadView. EveryStep Web Recorder поддерживает более 40 настольных/мобильных браузеров и устройств, а также поддерживает JavaScript, Flash, HTML5, Java, PHP, Ruby, Silverlight, просто чтобы назвать несколько.
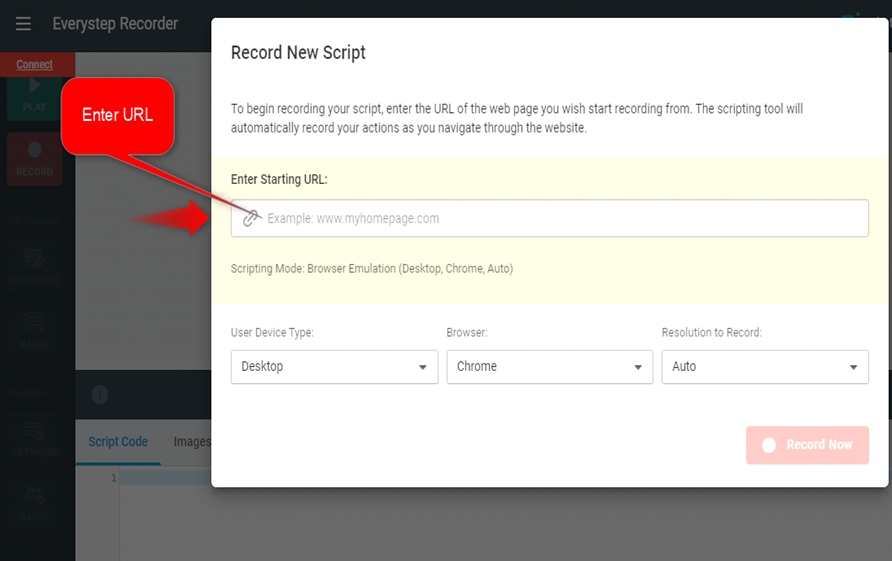
Начало записи сценария
Чтобы начать запись для вашего сценария, скопировать URL вашей веб-страницы и вставить его затем нажмите на кнопку Запись Теперь, как показано на рисунке ниже.

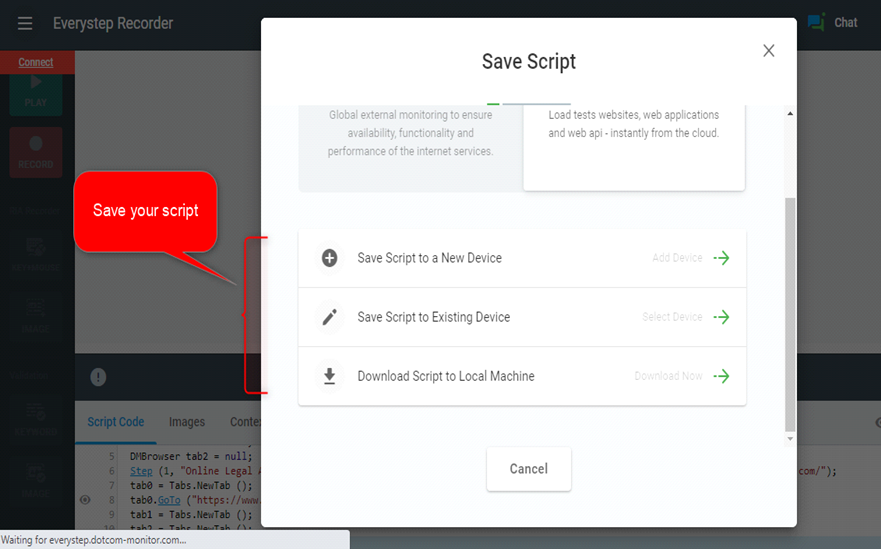
Повтор сценария и подтверждение
После записи скрипта вам нужно воспроизведение видео по крайней мере один раз, прежде чем сохранить в вашем устройстве.

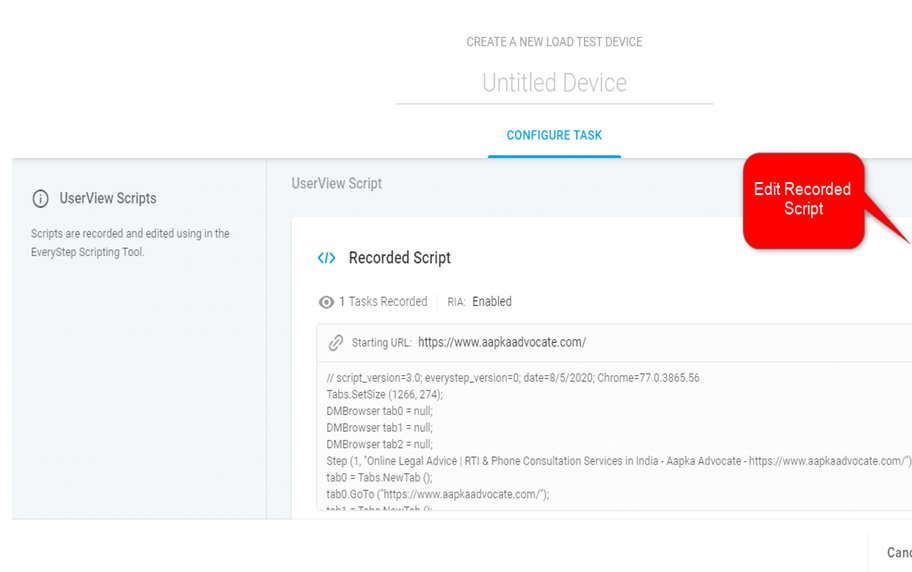
Редактирование сценария
Отсюда, теперь у вас есть возможность также редактировать видео рекордер с помощью Everystep Веб Рекордер.

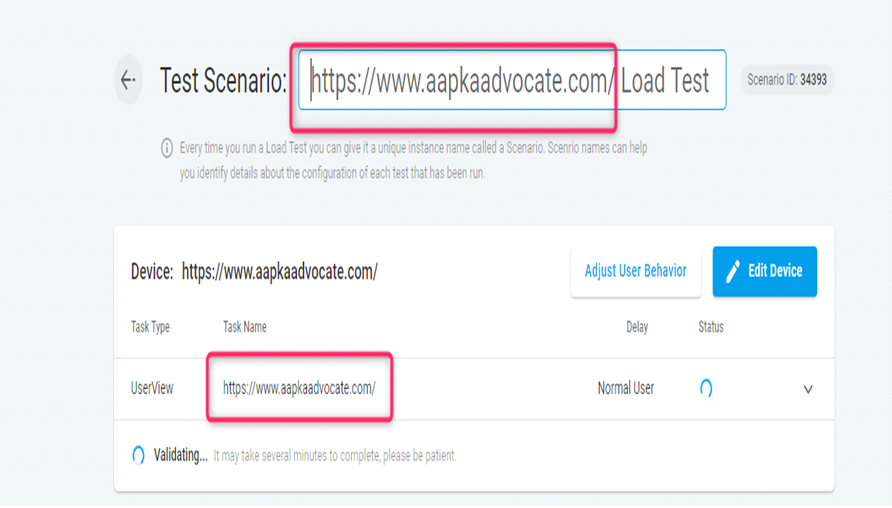
Сценарий тестирования нагрузки
Вы можете настроить некоторые последние тонкости, в том числе тайм-аут завершения (в секундах), проверка ошибок, параметры DNS, и это только верхушка айсберга. Последним шагом является завершение сценария тестирования нагрузки. Здесь у вас есть возможность регулировать поведение пользователя (установить задержки и движения мыши, например, и выбрать из нескольких вариантов кривой нагрузки: Кривая шага нагрузки, Кривая на основе цели и Динамическая регулируемая кривая. Тип кривой нагрузки, которую вы выбираете, зависит от того, что ваш конкретный тест, чтобы найти. Кроме того, именно здесь вы можете выбрать из более чем 15 геолокаций инжектора нагрузки для проверки фактической производительности, откуда находятся ваши пользователи. После того как вы завершили ваши данные, вы можете начать тест.

Загрузка тестирование узла.js приложения: Заключение
Внешний вид современных сайтов набит динамическим веб-контентом, который ценится клиентами, однако, это может сделать его трудным для разработчиков и инженеров, чтобы действительно знать, как их приложения работают перед пользователями. Тестирование нагрузки чрезвычайно важно при попытке обеспечить производительность вашего узла.js приложений, и убедившись, что каждый кусок головоломки является твердой, что, несомненно, помогает сделать приложение подготовлено к требованиям ваших пользователей. LoadView использует подлинное, реальное тестирование на основе браузера, чтобы показать реальное выполнение ваших приложений под нагрузкой, так как ваши клиенты и пользователи испытывают его. LoadView является более точным, чем с открытым исходным кодом безголовой программы, как PhantomJS или Selenium IDE, и вместе с EveryStep Web Recorder, вы можете быстро сценарий и спина вверх нагрузки тесты для вашего узла.js приложений в считанные минуты.