Node.js ist ein System zum Komponieren serverseitiger JavaScript-Anwendungen. Es basiert auf dem Kopf der V8-JavaScript-Laufzeitumgebung und verwendet ein anlassgesteuertes, nicht blockierendes E/A-Modell, das sich ideal für informationseskalierte, kontinuierliche Anwendungen eignet. Hub wird regelmäßig verwendet, um Back-End-Vorteile zu nutzen, die mit kundenseitigen Anwendungen sprechen. Diese Anwendungen erhalten und senden Informationen über eine Back-End-Administration, die als API bezeichnet wird. Die API wird als Schnittstelle zwischen verschiedenen Projekten ausgefüllt, damit sie sich untereinander unterhalten können. Eine Webanwendung und eine vielseitige Anwendung darunter können eine ähnliche API verwenden, um Informationen zu speichern, Nachrichten zu senden, Popup-Nachrichten zu senden oder Arbeitsprozesse auf dem Server zu starten.

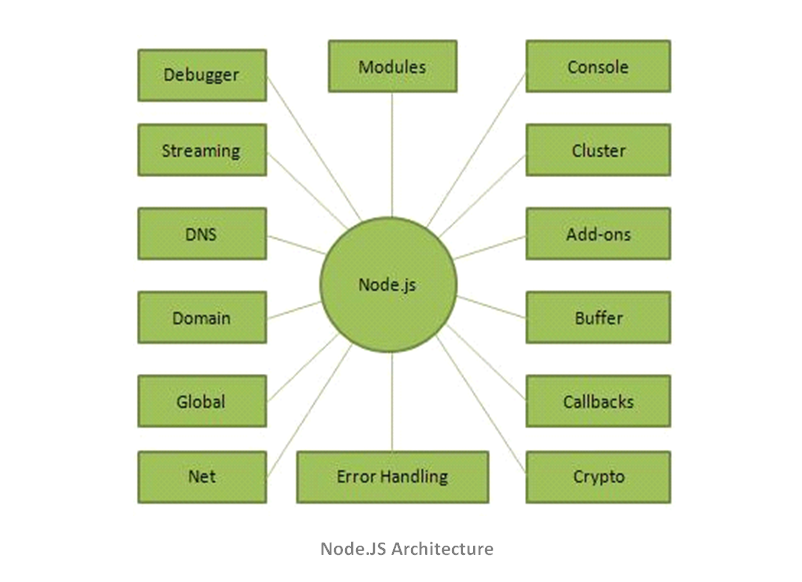
Node.js Engineering
Jedes Programm hat seinen JavaScript-Motor, der über JavaScript in Code wechselt, den ein PC verstehen kann. Zum Beispiel, Microsoft Edge verwendet Chakra, Firefox verwendet SpiderMonkey, und Chrom verwendet V8. Dies verdeutlicht, warum JavaScript-Code in verschiedenen Programmen weitergeführt werden kann. Vor Node konnten Sie JavaScript einfach im Programm ausführen. Im Jahr 2009 wurde es schließlich denkbar, JavaScript außerhalb des Programms auszuführen, als Ryan Dahl die Ausführung von JavaScript außerhalb des Programms ausführte. Auf diese Weise nahm er den Chrome-v8-Motor, den schnellsten JavaScript-Motor, der zugänglich ist, und implementierte ihn in einem C ++ – Programm namens Node.
Node.js: Nicht Ihre durchschnittliche JavaScript-Plattform
Programme geben uns verschiedene Artikel, um eine bestimmte Aufgabe mit JavaScript abzuschließen. Mit Node haben wir Objekte, die es uns ermöglichen, das Dokumenten-Framework zu steuern, indem wir Umschläge erstellen und löschen, Datenbanken legitim abfragen und Webserver erstellen, um Informationen zu senden. Sowohl Chrome als auch Node enthalten den V8-Motor; sie geben uns jedoch unverwechselbare Laufzeitsituationen, die uns Zugang zu verschiedenen Gegenständen/Geräten bieten, um mehrere Kapazitäten zu nutzen. Denken Sie daran, dass es verschiedene Geräte und Systeme für funktionierende Back-End-Verwaltungen gibt, z. B. ASP.NET, Rails und Django. Wie dem auch sei, der Knoten landet aufgrund seiner ungewöhnlichen Natur als Sieger.
Warum Sie Node.js lernen sollten
Entwickler, die sich mit JavaScript auskennen, sind bei Unternehmen gefragt, da es in den meisten interaktiven, dynamischen Webanwendungen sowie in den meisten kundenseitigen Mainstream-Strukturen wie Angular, React und Vue verwendet wird. Derzeit kann JavaScript aufgrund der Fehlerlosigkeit von Node auch auf der Serverseite ausgeführt werden. Denken Sie an eine Website, die Sie routinemäßig verwenden. Die Chancen sind, dass es ansprechbar, schön und schnell ist. Dies liegt daran, dass es sich um eine Front-End-Anwendung handelt. Front-End-Anwendungen werden aus HTML, CSS und JavaScript hergestellt. Praktisch alle Sites verwenden heute JavaScript-Strukturen, um die Front-Finish ihrer Anwendung zu steuern. Diese Bibliotheken geben verschiedene Highlights, die es unbedeutend machen, die irrsinnigen Voraussetzungen heutiger Anwendungen wie Informationsbeamte, Lenkung und Bewegungen auszuführen.
Popularität bei der Entwicklungsgemeinschaft
Einer der Vorteile des Knotens ist, dass ein Front-End-Designer, der JavaScript kennt, als Full-Stack-Ingenieur mit einer signifikanteren Vergütung eingesetzt werden kann. Gruppen können das Vorderziel einer Anwendung und das hintere Finish des Benutzers unter Verwendung einer Sprache zusammenstellen. Es verheißt Gutes, Node nach hinten zu nutzen, da Sie JavaScript so weit wie möglich von vorne nach hinten mit den gleichen Shows, Codestil, Instrumenten verwenden werden. Das Verstehen von Node macht Sie für Manager zunehmend wichtig, da sie sich ab sofort während der Zeit befinden, die sie mit der Ausführung von JavaScript in Richtung Front- und Back-End verbracht haben.
Vorteile von Node.js
Skalierbare
Einer der wesentlichen positiven Vorteile von Node.js ist, dass es sehr einfach ist, skalierbare Webanwendungen zu erstellen. Die Formulare können horizontal mit zusätzlichen Hubs auf das aktuelle Framework skaliert werden. Darüber hinaus bietet Ihnen Node die Entscheidung, während der vertikalen Skalierung der Anwendung zusätzliche Vorteile für die Single-Center-Punkte hinzuzufügen. Auf diese Weise ist es außergewöhnlich vielseitig und bietet eine überlegene Wahl zu anderen JavaScript-Frameworks
Wenig bis keine Lernkurve
Da JavaScript eine der beliebtesten Programmiersprachen ist, sind die meisten Front-End-Designer bequem damit zu arbeiten. Am Ende ist es deutlich einfacher, den Knoten im Back-End zu verwenden.
Node.js als einzelne Programmiersprache
Node.js bietet Entwicklern die Möglichkeit, serverseitige Anwendungen in JavaScript zu erstellen, sodass Entwickler sowohl Front-End- als auch Back-End-Webanwendungen in JavaScript schreiben können, wobei eine Laufzeitumgebung verwendet wird. Außerdem müssen sie keine andere clientseitige Programmiersprache verwenden. Es ordnet zusätzlich die Web-Anwendungen einfacher, da praktisch alle Internet-Browser JavaScript unterstützen.
Die Vorteile von Full Stack JavaScript
Node.js kann als Vollstapel-JavaScript klassifiziert werden, das sowohl die clientseitige als auch die serverseitige Anwendung bedient. In der Folge ist die günstige Position, dass Sie keine separaten Ingenieure oder Entwickler für die Back-End- und Front-End-Entwicklung einwerben müssen.
Nachteile von Node.js
Application Programming Interface (API) ist nicht stabil
Eines der kritischen Probleme , mit denen der Großteil der Erfahrung des Entwicklers zusammenarbeitet, ist, dass sich die API in verschiedenen Abschnitten ständig ändert und nicht stabil bleibt. Bei anderen Gelegenheiten kann eine andere API inkonsistente Änderungen haben. Daher sind die Ingenieure gezwungen, Änderungen an den verfügbaren Codebasen vorzunehmen, um die Ähnlichkeit mit der neuesten Formatvariante der Node.js-API zu koordinieren.
Node.JS verfügt nicht über ein starkes Bibliotheksunterstützungssystem
JavaScript verfügt im Gegensatz zu anderen Programmierdialekten nicht über ein gut vorbereitetes und robustes Bibliotheksframework. Das Ergebnis ist, dass die Clients gezwungen sind, eine Standardbibliothek zu verwenden, um verschiedene Unternehmungen auszuführen, z. B. Object-Relational Mapping (ORM), Vorbereitung der Bilder, Erledigung von Datenbankaufgaben und XML-Parsing. Versuchen Sie, die Standard-Programmierzuweisungen unter Verwendung von Node.js auszuführen.
Kein gleichzeitiges Programmiermodell
Grundvoraussetzungen sind die Rezeption des Offbeat-Programmiermodells. Dennoch mögen zahlreiche Designer dieses Programmiermodell als zunehmend lästig erregend erregend erbringen als die direkte Blockierung von E/A-Programmierung.
Tools und Methoden zum Erhöhen von Node.js-Anwendungs-Peformance
1. Front-End-Werkzeug
Modulbündeler und Zuweisungssprinter
In Richtung Front-End ist es wichtig, dass alles, was an das Programm geliefert wird, so wenig ist, wie unter den Umständen erwartet werden könnte. Dies umfasst hauptsächlich Bilder, JavaScript und CSS-Datensätze. Das Verfahren, das dies möglich macht, umfasst Modulbündeler (z.B. Webpack, Parcel, Rollup) und Zuweisungssprinter (z.B. Gulp, Grunt.).
CSS-Module und Präprozessoren
In Bezug auf abnehmende Programmanforderungen beim Laden der Seiteist CSS in Bezug auf die Minimierung gleich. CSS-Präprozessoren, z. B. PostCSS, Sass und LESS, geben Faktoren, Kapazitäten und Blend-INS an, um die Wartung von CSS-Code zu verbessern und das Refactoring weniger Tests zu ermöglichen. Außerdem fassen sie alle Datensätze in einem einzigen .css Dokument zusammen, wodurch die Anzahl der Fahrten hin und zurück verringert wird, die das Programm unternehmen muss, um die Datei bereitzustellen.
Bilder
Bilder sind etwas anderes zu berücksichtigen, wenn Code an das Programm zu liefern. In der Regel, je leichter Ihre Fotos, desto besser. Sie sollten komprimierte Bilder verwenden oder verschiedene Bilder servieren, abhängig vom Gadget.
2. SSL/TLS und HTTP/2
Beim Erstellen einer Node.js-Anwendung können Sie HTTP/2 verwenden, um die Webdurchsprozwitscherung schneller und einfacher zu gestalten und die Übertragungsgeschwindigkeit zu begrenzen. HTTP/2 beleuchtet die Verbesserung der Ausführung und das Verstehen von Problemen im Zusammenhang mit HTTP/1.x. Zu den Highlights von HTTP/2 gehören:
Headerdruck
Dadurch werden sinnlose Header evakuiert und alle HTTP-Header werden in einer gepackten Anordnung gesendet.
Multiplexing
Dies ermöglicht verschiedene Anfragen, um Assets und Reaktionsnachrichten in einer einsamen TCP-Assoziation während der ganzen Zeit wiederherzustellen.
3. Reservieren
Reservieren ist eine typische Methode zur Verbesserung der Anwendungsausführung. Dies geschieht sowohl auf der Client- als auch auf der Serverseite. Kundenseite Reservierung ist die kurze Einlösung einer Substanz, z. B. HTML-Seiten, CSS-Vorlagen, JavaScript-Inhalte, und Sicht- und Tonmaterial. Kundenreserven helfen, die Informationskosten zu begrenzen, indem sie regelmäßig referenzierte Informationen lokal über das Programm oder eine Stoffförderung organisieren. Ein Fall von Kundenreservierung ist, wenn das Programm so oft wie möglich verwendet Informationen lokal oder Informationen auf einem CDN abgelegt folgt. Der Gedanke ist, dass, wenn ein Kunde eine Webseite besucht und danach darauf zurückkommt, die Website nicht alle Assets erneut herunterladen muss.
HTTP ermöglicht dies mithilfe der folgenden Header:
Abläuft
Bestimmt das Datum, nach dem die Ressource oder Ressource entfernt werden muss.
Cache-Steuerung
Max-Age bestimmt, wie lange die Ressource innerhalb einer bestimmten Zeit, in der Regel in Sekunden, wieder verwendet werden soll.
4. Upgrade- und Verwaltungstechniken
Die Weiterentwicklung ist von entscheidender Bedeutung für die Ausführung, da sie die Rahmenverfahren verbessert und die Anwendungskompetenz verbessert. Sie fragen sich vielleicht, was in einer Node.js Anwendung wachsen kann? Beginnen Sie damit, sich darüber zu informieren, wie mit Informationen umgegangen wird. Knoten.js Projekte können aufgrund einer CPU/E/A-gebundenen Aktivität, z. B. einer Datenbankabfrage oder eines moderaten API-Aufrufs, verzögert werden.
5. Lastenanpassung
Das Erstellen von leistungsstofflichen Anwendungen, die mit einer enormen Anzahl von sich nähernden Assoziationen umgehen können, ist ein typisches Problem, mit dem wir uns auseinandersetzen müssen. Eine ideale Anordnung ist es, den Verkehr zu vermitteln, um die Assoziationen anzupassen. Diese Methode wird als Lastanpassung bezeichnet. Glücklicherweise können Sie mit Node.js ein Anwendungsbeispiel kopieren, um mehr Zuordnungen zu behandeln. Dies sollte auf einem einsamen Multi-Core-Server oder über mehrere Server möglich sein. NGINX unterstützt die Lastanpassung über zahlreiche Knoten.js Server und verschiedene Belastungsanpassungstechniken, einschließlich der folgenden:
Kooperative Bemühungen
Eine weitere Aufforderung geht an die folgende Arbeit in einem Rundown.
Least Associations
Eine weitere Aufforderung geht an den Server mit den am wenigsten dynamischen Zuordnungen.
IP-Hash
Eine weitere Aufforderung geht an den Server, der an eine Mischung aus der IP-Adresse des Kunden verteilt wird.
Das gegenüberliegende zwischengeschaltete Highlight schützt den Node.js-Server vor der direkten Einführung in den Webdatenverkehr und bietet Ihnen viele Konfigurationen, wenn Sie verschiedene Anwendungsserver verwenden.
6. Sichere kundenseitige Überprüfung
Die meisten Webanwendungen müssen den Status beibehalten, um Clients ein individuelles Verständnis zu vermitteln. Wenn sich Kunden bei Ihrer Website anmelden können, müssen Sie Besprechungen für sie abhalten. Während der Ausführung der zustandsbehafteten Validierung erstellen Sie in der Regel einen beliebigen Besprechungsbezeichner, um die Feinheiten der Besprechung auf dem Server zu speichern. Um eine zustandsbehaftete Antwort für eine heapangepasste Anwendung über verschiedene Server zu skalieren, können Sie eine fokale Lagerhaltungsanordnung verwenden, z. B. Redis zum Speichern von Besprechungsinformationen oder die IP-Hashtechnik (in Load Adjust), um sicherzustellen, dass der Client konsistent zu einem ähnlichen Webserver gelangt.
Zusätzliche Überlegungen zum Sicherstellen der Node.js-Anwendungsleistung
Nginx
Nginx ist ein kostenloser, Open-Source- Elite-Webserver. Es speichert inaktive oder statische Ressourcen, z. B. Bilder und HTML-Einträge, und stellt sie wieder her, ohne an Apache zu gelangen, und verbessert auf diese Weise die Geschwindigkeit, den Arbeitsspeicherund und den Prozessoraufwand. Es kann eine große Bereicherung sein, um Node.js-Anwendungen zu optimieren.
HTTP
Das Hypertext Transfer Protocol (HTTP) ist die Einrichtung des World Wide Web und wird zum Stapeln von Websiteseiten mithilfe von Hypertext-Joins verwendet. HTTP ist eine Konvention auf Anwendungsebene, die zum Verschieben von Daten zwischen organisierten Gadgets und ausgeführten Daten auf dem Kopf verschiedener Systemkonventionsstapel-Layer vorgesehen ist. Ein regulärer Stream über HTTP umfasst einen Kundencomputer, der eine Anfrage an einen Mitarbeiter sendet, der zu diesem Zeitpunkt eine Reaktionsnachricht sendet.
Eine HTTP-Strategie, die hin und wieder als HTTP-Aktionswort angespielt wird, zeigt die Aktivität an, die die HTTP-Nachfrage von der befragten Arbeitskraft antizipiert. Zum Beispiel sind zwei der am weitesten verbreiteten HTTP-Strategien „GET“ und „POST“; Eine „GET“-Anforderung antizipiert Daten konsequent zurück (normalerweise als Site), während eine „POST“-Anforderung regelmäßig zeigt, dass der Kunde Daten an den Webserver übermittelt (z. B. Strukturdaten, z. B. eine bereitgestellte Nutzername und geheime Phrase).
HTTP-Header enthalten Textdaten, die in Schlüsselwertsätzen eingeschrieben sind, und sie werden für jede HTTP-Anfrage gespeichert (wie wir zuvor behandelt haben). Diese Header vermitteln Centerdaten, z. B. welches Programm der Kunde verwendet und welche Informationen erwähnt werden.
I/O-Leistung
Shorthand für Input und Output, und es bedeutet, zu etwas außerhalb Ihrer Anwendung zu gelangen. Wenn eine Anwendung gestartet wurde, wird sie in den Speicher des Computers gestapelt. Das ist die Sache, die die CPU zum größten Teil zum Ausführen Ihres Programms verwenden wird. Die Anfahrt zum Gedächtnis ist ziemlich schnell. So verwenden Tonnen von Reservierungskomponenten RAM, um Informationen zu speichern. In jedem Fall müssen Anwendungen häufig zum System gelangen oder aus einem Buchdokument lesen, und diese Arten von E/A sind mit großem Abstand die langsamsten Typen. Das ist der Ort, an dem die I/O nicht blockiert, seine Vorherrschaft demonstriert.
Nicht blockierende E/A (asynchron)
Offbeat, nicht blockierende Worker, ähnlich wie in Node, verwenden eine Zeichenfolge, um alle Anfragen zu unterstützen. Dies impliziert, dass ein Vorkommen von Node das Beste aus einer einzelnen Serie macht. Das bedeutet, dass der Arbeitnehmer viele Ausschreibungen bedienen kann, ohne mehr Arbeitsmittel zu benötigen, was kostspielig ist.
An dem Punkt, an dem Anfragen bei der Arbeitskraft erscheinen, werden sie jeweils nacheinander überholt. Wie dem auch sei, wenn der Code die Anforderungen überarbeitet hat, um die DB zu untersuchen, sendet er den Rückruf an eine nachfolgende Zeile, und die grundlegende Aufforderung läuft weiter; es wird nicht angehalten. Wenn die DB-Aktivität beendet und zurückgegeben wird, wird der vergleichende Rückruf aus der nachfolgenden Zeile herausgezogen und in einer dritten Zeile ausgekleidet, in der sie ausstehen. Immer wenn der Motor die Möglichkeit erhält, etwas anderes auszuführen, erhält er einen Rückruf von der vierten Zeile und führt ihn aus.
Blockieren von E/A (Synchron)
Um verschiedene Anfragen zu verpflichten, während diese Zeichenfolge verlangsamt hat, hängt von Ihrem Produkt. Die meisten Worker-Programmierung bringt mehr Zeilen, um mit den zusätzlichen Anforderungen zu bewältigen. Dadurch wird mehr Gedächtnis und Handhabung verschlungen. ASP.NET und verschiedene Arten von Strukturen können Code nicht gleichzeitig ausführen. Sie können jedoch mehr Code verfassen, um ihn in Gang zu bringen. Hub wird auf natürliche Weise nicht gleichzeitig ausgeführt, ohne zusätzlichen Code zu schreiben.
Gleichzeitige Blockierungsaktivitäten sind, wie einige Web-Worker, ähnlich denen in ASP.NET, IO- oder Systemanforderungen selbstverständlich behandeln. Wenn Ihr Code von einem Datensatz oder der Datenbank aus betrachtet wird, „quadratt“ der Code alles nach der Ausführung, bis die erste Aufforderung abgeschlossen ist. In dieser Zeit umklammert Ihre Maschine Speicher und Bearbeitungszeit für eine Inert-Zeichenfolge.
Testskripts
Diese Geschichte beginnt mit dem nüchternsten Ansatz für Berichtstests, dem Testinhalt. An dem Punkt, an dem Einzelpersonen über Testinhalte sprechen, meinen sie in der Regel eine zeilenweise Darstellung der beträchtlichen Anzahl von Aktivitäten und Informationen, die einen Test ausspielen sollen. Inhalt hat in der Regel „Schritte“, die versuchen, letztlich darzustellen, wie das Programm zu verwenden – das fängt zu drücken und in welcher Anforderung – eine bestimmte Aktivität im Programm zu tun. Diese Inhalte enthalten zusätzlich bestimmte Ergebnisse, die für jede Progression normal sind, z. B. beim Beobachten einer Anpassung in der Benutzeroberfläche. Ein Modellvorschub kann „Snap the ‚X‘ button“ sein, mit einer Modellfolge von „Das Fenster schließt“.
Wenn ein Analysator zum ersten Mal eine neue Position beginnt, wird er wahrscheinlich nicht viel über das Element, den Geschäftsraum oder sogar Programmiertests nachdenken. Inhalte können helfen, dieses Problem zu lösen. Wenn der Analysator vorsichtig den Lagern folgt – geben Sie die Zeichenfolge „ABC“ ein, klicken Sie auf die Schaltfläche „Absenden“, stellen Sie sicher, dass die bereitgestellte Struktur vorhanden ist und der Wert geschont wurde – der Testgedanke wird so gesichert, dass er als „versucht“ betrachtet wird.
Experimente
Die zweithäufigste Punkt-für-Punkt-Methode der Archivierung von Testarbeiten ist die Nutzung von Experimenten. Experimente zeigen einen bestimmten Gedanken, der ausprobiert wird, ohne die spezifischen Schritte oder die zu verwendenden Informationen aufzuzählen. Eine Untersuchung kann z. B. feststellen: „Testen Sie, ob Markdowncodes auf den Kopf des Deal-Werts angewendet werden können.“ Die wirklichen Tests, die dieses Experiment abdecken, können sich hin und wieder unterscheiden. Wird der Analysator eine Verbindung verwenden, um einen Markdown anzuwenden, oder einen Code eingeben oder einen Kundenbetreuer den Rabatt anwenden lassen, oder fühlt er sich gezwungen, jeden Ansatz zu testen, um eine Rückerstattung einzuschließen, die er in Betracht ziehen kann? Experimente bieten Anpassungsfähigkeit an den Analysator, um genau zu wählen, wie sie den Test abschließen müssen.
Diese Anpassungsfähigkeit von Experimenten ist sowohl akzeptabel als auch schrecklich. Flexibilität ist von Vorteil, wenn der Analysator über das Testen und Kennenlernen des zu prüfenden Produkts und die aktuelle Anordnung von Gefahren im Produkt Bescheid weiß. Wenn der Analysator versteht, was gerade ausprobiert wurde, was sich in letzter Zeit im Programm geändert hat und wie Clients das Programm normalerweise nutzen, wählen sie eine Methodik in ihren Tests aus, die sowohl die am häufigsten anerkannten Client-Methoden als auch die ungewöhnlicheren Wege praktiziert, die auf dem besten Weg sind, Fehler aufzudecken.
Testszenarien
Die am wenigsten knifflige Art der Dokumentation ist die Testsituation. Eine Testsituation ist eine Darstellung eines Ziels, mit dem ein Kunde konfrontiert werden kann, wenn er das Programm verwendet. Ein Modell kann „Testen, ob sich der Client effektiv abmelden kann, indem Er das Programm herunterfährt.“ In der Regel erfordert eine Testsituation Tests in verschiedenen Ansätzen, um sicherzustellen, dass die Position ausreichend gesichert wurde. Direkt von dieser Lichtdarstellung abhängig, kann der Analysator entscheiden, das Programm durch die Menüwahl zu schließen, es durch den Unternehmensdirektor zu ermorden, den PC auszuschalten oder zu sehen, was passiert, wenn es zu wenig Speicher und Unfälle n. Chr. Da Testsituationen wenig Daten darüber bieten, wie die Tests abgeschlossen werden können, bieten sie das bedeutendste Maß an Anpassungsfähigkeit an den für sie haftenden Analysator.
Wie Experimente bietet auch die Anpassungsfähigkeit, die mit der Nutzung von Testsituationen einhergeht, vergleichbare Vorteile und Nachteile. Das Testen von Eignungs- und Rauminformationen erleichtert es dem Analysator, Testsituationen in die entsprechenden Testgedanken zu trennen, die bewährte Methode auszuwählen und Tests durchzuführen, bei denen erhebliche Probleme auftreten. Diese Arbeit macht Spaß und versucht für einen talentierten Analysator, aber es könnte lästig oder unverständlich für einen Amateur sein, es sei denn, sie können sich mit anderen zusammentun, um die erforderliche Begabung und Densicht zu erhalten.
Node.js-Anwendungsauslastungstests
Verwenden von LoadView für die Webanwendungsleistung
LoadView ist eine webbasierte Lastlösung, die zusammen mit vielen anderen Anwendungen, die mit Node.js erstellt wurden, wirklich Auslastungstests durchführen kann. LoadView nutzt ein globales System von Lastinjektoren, mit dem Sie die Leistung Ihrer Webseiten, Anwendungen und APIs aus der ganzen Welt schnell messen können.
LoadView: Vollgepackt mit Funktionen zum Testen von Node.js-Anwendungen
Loadview verfügt über einige erweiterte Funktionen, die andere Cloud-Anbieter nicht erreichen können. Mit LoadView können Entwickler schnell Auslastungstests einrichten und ausführen, um Leistungsprobleme zu identifizieren und zu isolieren, wenn Systeme ausgelastet sind. Keine zeitaufwändige Einrichtung oder separate Downloads erforderlich. Die LoadView-Plattform ist cloudbasiert. Es gibt keinen zwingenden Grund, sich mit anderen Geräten/Programmierungen von Drittanbietern oder externen Cloud-Konten zu befassen, z. B. AWS oder Google Cloud Platform. Wir können das Ganze besichtigen. LoadView nutzt mehr als 15 Bereiche auf der ganzen Welt, sodass Clients die Ausführung aus Gebieten auf der ganzen Welt oder von ihren Benutzern aus testen können. Darüber hinaus gibt es mehrere Preisoptionen, von Monat zu Monat bis on-demand, so dass Sie nur für das bezahlen, was Sie verwenden.
Der Everystep Web Recorder: Leistungsstarkes Web Application Scripting Tool
Der EveryStep Web Recorder ist ein kostenloses Point-and-Click-Skriptinstrument, das „jede Progression“ eines Web-Austauschs aufzeichnet und den Inhalt mit einem echten Browser wiedergibt. Inhalte können zur fortschreitenden Überprüfung in den Dotcom-Monitor oder in die und LoadView-Phase für Ausführungstests übertragen werden. Der EveryStep Web Recorder unterstützt über 40 Desktop-/Mobile-Browser und -Geräte und javaScript, Flash, HTML5, Java, PHP, Ruby, Silverlight, um nur einige zu nennen.
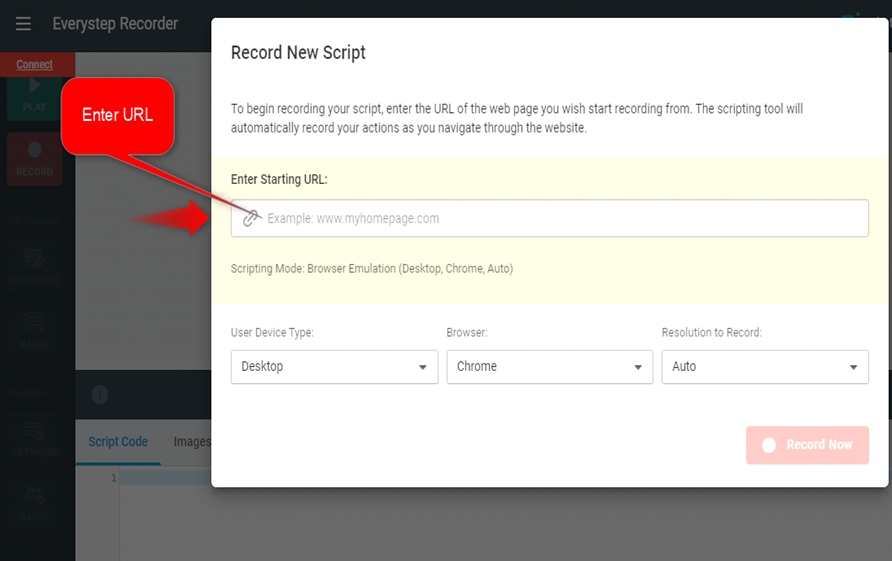
Starten der Skriptaufzeichnung
Um die Aufnahme für Ihr Skript zu starten, kopieren Sie die URL Ihrer Webseite und fügen Sie sie ein und klicken Sie dann auf die Schaltfläche Jetzt aufnehmen, wie in der Abbildung unten gezeigt.

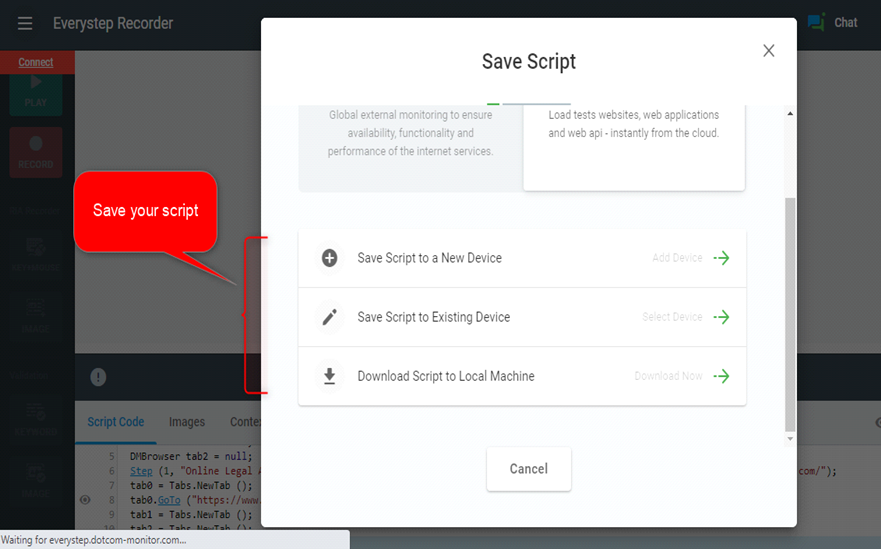
Skriptwiedergabe und Bestätigung
Nach der Aufzeichnung Ihres Skripts müssen Sie das Video mindestens einmal abspielen, bevor Sie es auf Ihrem Gerät speichern.

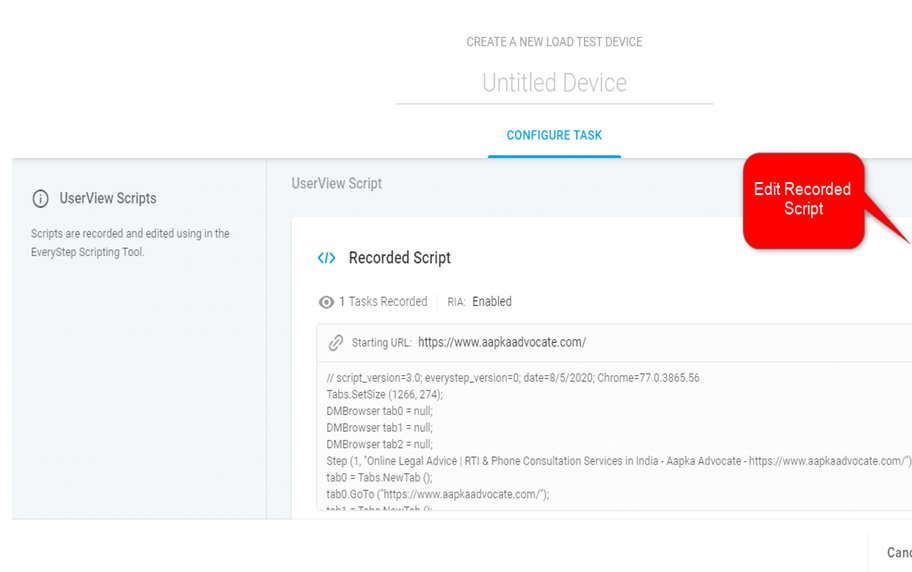
Skriptbearbeitung
Von hier aus haben Sie jetzt die Möglichkeit, Ihr Recorder-Video auch mit Hilfe des Everystep Web Recorders zu bearbeiten.

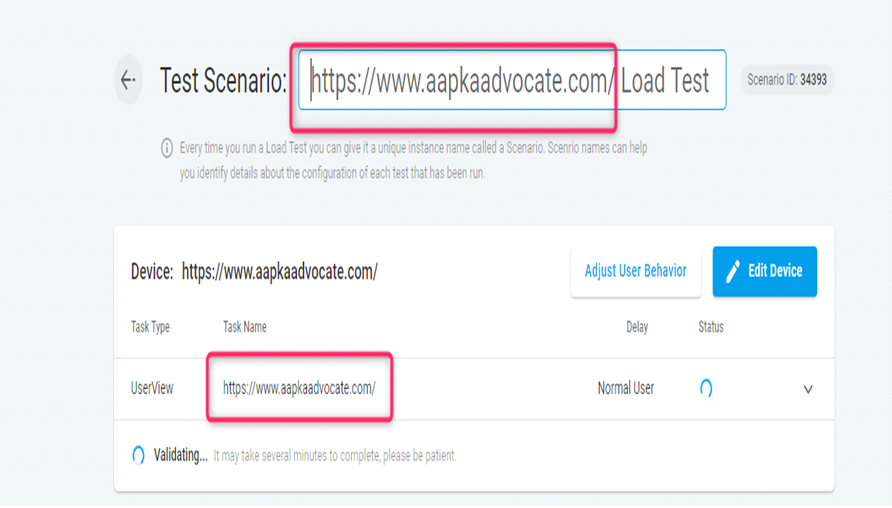
Auslastungstestszenario
Sie können einige letzte Feinheiten konfigurieren, einschließlich Abschlusstimeout (in Sekunden), Fehlerüberprüfung, DNS-Optionen, und das ist nur die Spitze des Eisbergs. Der letzte Schritt besteht darin, das Auslastungstestszenario zu finalisieren. Hier haben Sie die Möglichkeit, das Benutzerverhalten anzupassen (z. B. Verzögerungen und Mausbewegungen festzulegen und aus mehreren Lastkurvenoptionen auszuwählen: Lastschrittkurve, Zielkurve und Dynamische einstellbare Kurve. Der Typ der ausgewählten Lastkurve hängt davon ab, was Der spezifische Test finden soll. Darüber hinaus können Sie hier aus über 15 Auslastungsinjektor-Geostandorten auswählen, um die tatsächliche Leistung von ihrem Standort aus zu testen. Sobald Sie Ihre Daten abgeschlossen haben, können Sie den Test starten.

Load Testing Node.js-Anwendungen: Schlussfolgerung
Das Aussehen und das Gefühl der heutigen Websites sind vollgestopft mit dynamischen Web-Inhalten, die von Den Kunden geschätzt werden, aber es kann entwicklern und Ingenieuren schwer machen, wirklich zu wissen, wie ihre Anwendungen vor Den Benutzern funktionieren. Lasttests sind extrem wichtig, wenn Sie versuchen, die Leistung Ihrer Node.js-Anwendungen sicherzustellen und sicherzustellen, dass jedes Puzzleteil solide ist, was zweifellos dazu beiträgt, eine Anwendung auf die Anforderungen Ihrer Benutzer vorzubereiten. LoadView verwendet echte, echte browserbasierte Tests, um die tatsächliche Ausführung Ihrer Anwendungen unter Last anzuzeigen, wie Es Ihre Kunden und Benutzer erleben. LoadView ist genauer als Open-Source-Headless-Programme, wie PhantomJS oder Selenium IDE, und zusammen mit dem EveryStep Web Recorder können Sie schnell Skript und Spin-Up-Ladetests für Ihre Node.js-Anwendungen in wenigen Minuten.
Registrieren Sie sich noch heute für die kostenlose LoadView-Testversion.