Node.js is a system for composing server-side JavaScript applications. It is based on the head of the V8 JavaScript runtime and utilizes an occasion driven, non-blocking I/O model that makes it ideal for information escalated, continuous applications. Hub is regularly used to work back end benefits that speak with customer-side applications. These applications get and send information through a back end administration called an API. The API fills in as an interface between various projects so they can converse with one another. A web application and a versatile application beneath can use similar API to store information, send messages, pop-up messages, or start work processes on the server.

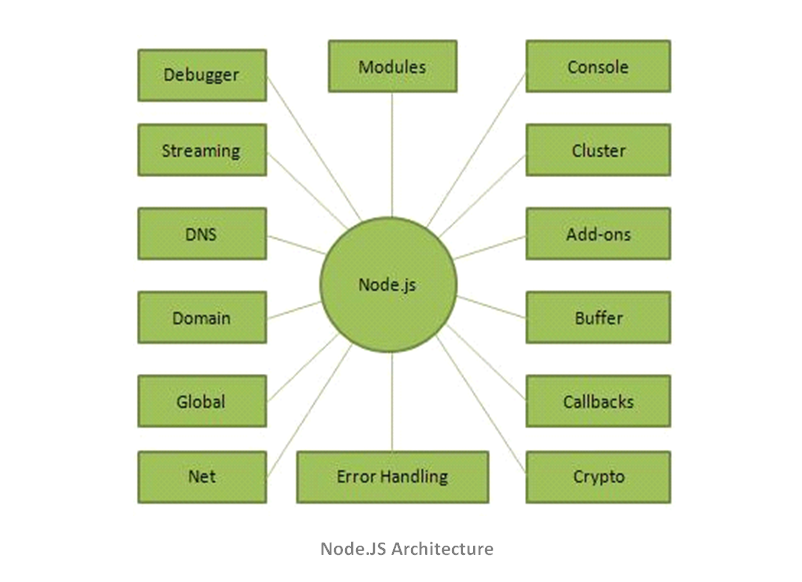
Node.js Engineering
Each program has its JavaScript motor that changes over JavaScript into code that a PC can comprehend. For instance, Microsoft Edge utilizes Chakra, Firefox uses SpiderMonkey, and chrome utilizes V8. This clarifies why JavaScript code can carry on in different programs. Before Node, you could just run JavaScript in the program. In 2009, having the option to run JavaScript outside of the program was finally made conceivable when Ryan Dahl concocted executing JavaScript outside of the program. In this way, he took chromes v8 motor, which is the quickest JavaScript motor accessible, and implemented it within a C++ program called it Node.
Node.js: Not Your Average JavaScript Platform
Programs give various articles to us to complete a specific assignment utilizing JavaScript. With Node, we have objects that permit us to control the document framework by making and erasing envelopes, inquiry databases legitimately, and create web servers to send information. Both Chrome and Node contain the V8 motor; however, they give us distinctive run time situations that provide us with access to various items/apparatuses to use multiple capacities. Remember that there are different devices and systems for working back-end administrations, such as ASP.NET, Rails, and Django. Be that as it may, the Node ends up as the winner because of its unusual nature.
Why You Should Learn Node.js
Developers who know JavaScript are sought after by organizations since it is utilized in most interactive, dynamic web applications, as well as most mainstream customer-side structures like Angular, React, and Vue. Presently, because of the flawlessness of Node, JavaScript can be run on the server-side as well. Think about a site you use routinely. Odds are it is responsive, beautiful, and fast. This is because it is a front-end application. Front-end applications are made out of HTML, CSS, and JavaScript. Practically all sites today use JavaScript structures to control the front-finish of their application. These libraries give various highlights that make it trifling to execute the mind-boggling prerequisites of present-day applications, such as information officials, steering, and movements.
Popularity with the Development Community
One of the Node’s advantages is that a front-end designer who knows JavaScript can be employed as a full-stack engineer with more significant compensation. Groups can assemble the front-finish of an application and the back finish of the user utilizing one language. It bodes well to utilize Node toward the back because you’ll use JavaScript as far as the possible front to back with the same shows, code style, instruments. Understanding Node makes you progressively significant to managers since they are as of now during the time spent executing JavaScript toward the front and back-end.
Advantages of Node.js
Scalable
One of Node.js’s essential favorable advantages is that it’s very straightforward to build scalable web applications. The forms can be scaled horizontally with additional hubs to the current framework. What’s more, Node moreover offers you the decision to add extra advantages for the single-center points during the application’s vertical scaling. In this way, it is exceptionally versatile and gives a superior choice to other JavaScript frameworks
Little to No Learning Curve
Since JavaScript is one of the most popular programming languages, most of the front-end designers are comfortable working with it. It ends up being significantly more straightforward to start using the Node at the back-end.
Node.js as a Single Programming Language
Node.js offers developers the opportunity of creating server-side applications in JavaScript, giving developers the ability to write both front-end and back-end web applications in JavaScript, utilizing a runtime environment. Also, they don’t have to utilize some other client-side programming language. It additionally arranges the web applications more straightforward because practically all the internet browsers support JavaScript.
The Benefits of Full Stack JavaScript
Node.js can be classified as full-stack JavaScript, serving both the client-side and the server-side applications. Subsequently, the favorable position is that you don’t need to enlist separate engineers or developers for back-end and front-end development.
Disadvantages of Node.js
Application Programming Interface (API) isn’t Stable
One of the critical issues that the majority of the developer’s experience is the API continues changing at various stretches and doesn’t stay stable. On other occasions, another API can seem to have inconsistent changes. Thus, the engineers are compelled to make changes in the available code bases to coordinate the similarity with the Node.js API’s most recent rendition.
Node.JS Doesn’t Have a Strong Library Support System
JavaScript doesn’t have a well-prepared and robust library framework in contrast with other programming dialects. The outcome is that the clients are compelled to use a standard library to execute different undertakings, for example, Object-Relational Mapping (ORM), preparing of the pictures, taking care of database tasks, and XML parsing. Try and execute the standard programming assignments utilizing Node.js.
No Concurrent Programming Model
The fundamental prerequisites are the reception of the offbeat programming model. Nonetheless, numerous designers may see this programming model as increasingly troublesome than direct blocking I/O programming.
Tools and Methods to Increase Node.js Application Peformance
1. Front-end Tooling
Module Bundlers and Assignment Sprinters
Toward the front-end, it’s essential that whatever is delivered to the program is as little as could be expected under the circumstances. This mainly incorporates pictures, JavaScript, and CSS records. The procedure that makes this conceivable includes module bundlers (e.g., webpack, Parcel, Rollup) and assignment sprinters (e.g., Gulp, Grunt.).
CSS Modules and Preprocessors
With regards to diminishing program demands during page load, CSS is the same with regards to minification. CSS preprocessors, for example, PostCSS, Sass, and LESS, give factors, capacities, and blend INS to improve the upkeep of CSS code and make refactoring less testing. Besides, they aggregate all records into a single .css document, which lessens the number of trips there and back the program needs to make to serve the file.
Images
Pictures are something else to consider when delivering code to the program. As a rule, the lighter your photographs, the better. You should utilize compacted images or serve various pictures, contingent upon the gadget.
2. SSL/TLS and HTTP/2
When fabricating a Node.js application, you can utilize HTTP/2 to make web perusing quicker and more straightforward and limit transfer speed utilization. HTTP/2 spotlights on improving execution and comprehending issues related to HTTP/1.x. Highlights of HTTP/2 include the following:
Header Pressure
This evacuates pointless headers and powers all HTTP headers to be sent in a packed arrangement.
Multiplexing
This permits different solicitations to recover assets and reaction messages in a solitary TCP association all the while.
3. Reserving
Reserving is a typical method to improve application execution. It’s done both on the client and server-side. Customer side reserving is the brief putting away of a substance, for example, HTML pages, CSS templates, JavaScript contents, and sight and sound material. Customer reserves help limit information costs by keeping regularly referenced information locally on the program or a substance conveyance organize. A case of customer reserving is when the program follows as often as possible utilized information locally or information put away on a CDN. The thought is that when a client visits a web page and afterward comes back to it, the website ought not to need to re-download all the assets again.
HTTP makes this possible using the following headers:
Expires
Determines the date after that the asset or resource must be removed.
Cache Control
Max-age determines for how long the asset is to be used again within a given amount of time, typically in seconds.
4. Upgrading and Managing Techniques
Advancement is critical to execution since it improves framework procedures and lifts by and considerable application proficiency. You may be wondering, what can be grown in a Node.js application? Start by taking a gander at how information is dealt with. Node.js projects can be delayed because of a CPU/IO-bound activity, such as a database inquiry or moderate API call.
5. Burden Adjusting
Building performant applications that can deal with an enormous number of approaching associations is a typical problem that we have to deal with. An ideal arrangement is to convey the traffic to adjust the associations. This methodology is known as burden adjusting. Luckily, Node.js permits you to copy an application example to deal with more associations. This should be possible on a solitary multi-core server or through multiple servers. NGINX underpins load adjusting over numerous Node.js servers and different burden adjusting techniques, including the following:
Cooperative Effort
Another solicitation goes to the following work in a rundown.
Least Associations
Another solicitation goes to the server that has the least dynamic associations.
IP-Hash
Another solicitation goes to the server doled out to a mixture of the customer’s IP address.
The opposite intermediary highlight shields the Node.js server from direct introduction to web traffic and gives you many configurations when utilizing various application servers.
6. Secure Customer-side Verification
Most web applications need to keep the state to give clients a customized understanding. If clients can sign in to your site, you have to hold meetings for them. While executing stateful validation, you would commonly produce an arbitrary meeting identifier to store the meeting subtleties on the server. To scale a stateful answer for a heap adjusted application over various servers, you can utilize a focal stockpiling arrangement, for example, Redis to store meeting information or the IP hash technique (in load adjusting) to guarantee that the client consistently arrives at a similar web server.
Additional Considerations to Ensure Node.js Application Performance
NGINX
Nginx is a free, open-source, elite web server. It stores inactive or static resources, for example, pictures and HTML records, and recovers them without getting to Apache, in this manner improving rate, memory use, and processor overhead. It can be a great asset to help fine-tune Node.js applications.
HTTP
The Hypertext Transfer Protocol (HTTP) is the establishment of the World Wide Web and is utilized to stack site pages using hypertext joins. HTTP is an application layer convention intended to move data between organized gadgets and runs on the head of different system convention stack layers. A regular stream over HTTP includes a customer machine making a solicitation to a worker, which at that point sends a reaction message.
An HTTP strategy now and then alluded to as an HTTP action word, shows the activity that the HTTP demand anticipates from the questioned worker. For instance, two of the most widely recognized HTTP strategies are ‘GET’ and ‘POST’; a ‘GET’ demand anticipates data back consequently (normally as a site), while a ‘POST’ demand regularly demonstrates that the customer is submitting data to the web server, (for example, structure data, for example, a provided username and secret phrase).
HTTP headers contain text data put away in key-esteem sets, and they are remembered for each HTTP solicitation (as we covered previously). These headers convey center data, such as what program the customer is utilizing and what information is being mentioned.
I/O Performance
Shorthand for Input and Output, and it implies getting to anything outside of your application. When an application has begun, it is stacked into the machine’s memory. That is the thing that the CPU will, for the most part, use for running your program. Getting to memory is quite quick. Thus tons of reserving components use RAM to store information. In any case, applications will frequently need to get to the system or read from a book document, and these kinds of I/O are by a wide margin the slowest types. That is the place non-blocking I/O demonstrates its predominance.
Non-Blocking I/O (Asynchronous)
Offbeat, non-blocking workers, similar to those made in Node, utilize one string to support all solicitations. This implies an occurrence of Node makes the most out of a single series. This means the worker can serve many tenders without requiring more worker equipment, which is costly.
At the point when solicitations show up at the worker, they are overhauled each in turn. Be that as it may, when the code overhauled requirements to inquiry the DB, for instance, it sends the callback to a subsequent line, and the fundamental solicitation keeps on running; it doesn’t pause. Presently when the DB activity finishes and returns, the comparing callback is pulled out of the subsequent line and lined in a third line where they are pending execution. Whenever the motor gets an opportunity to execute something different, it gets a callback from the fourth line and runs it.
Blocking I/O (Synchronous)
To oblige different solicitations while that string has slowed down relies upon your product. Most worker programming brings forth more lines to deal with the extra demands. This makes more memory and handling be devoured. ASP.NET and different kinds of structures can run code non concurrently; they can, however, you need to compose more code to get it going. Hub runs non concurrently naturally without writing additional code.
Simultaneous blocking activities are how some web workers, similar to ones in ASP.NET, handle IO or system demands as a matter of course. If your code peruses from a record or the database, your code “squares” everything after it from executing until that first solicitation is done. In that period, your machine is clutching memory and handling time for a string that is inert.
Test Scripts
This story starts with the most nitty-gritty approach to report testing, the test content. At the point when individuals talk about test contents, they usually mean a line-by-line depiction of the considerable number of activities and information expected to play out a test. Content has typically ‘steps’ that attempt to ultimately portray how to utilize the program — which catches to press and in which request — to do a specific activity in the program. These contents additionally incorporate particular outcomes that are normal for each progression, for example, watching an adjustment in the UI. A model advance may be “Snap the ‘X’ button,” with a model consequence of “The window closes.”
When an analyzer first begins a new position, they probably won’t think a lot about the item, the business space, or even programming testing. Contents can help overcome that issue. If the analyzer cautiously follows the bearings — enter the string ‘ABC,’ click the submit button, ensure the structure provided, and the worth was spared — the test thought will be secured enough to consider it ‘tried.’
Experiments
The second most point by point method of archiving testing work is to utilize experiments. Experiments depict a particular thought that will be tried, without enumerating the specific strides to be taken or information to be used. For instance, an investigation may state, “Test that markdown codes can be applied on the head of deal value.” The real testing that will cover this experiment may differ now and again. Will the analyzer utilize a connect to apply a markdown, or enter a code, or have a client care rep apply the rebate, or will they feel constrained to test each approach to include a refund that they can consider? Experiments offer adaptability to the analyzer to choose precisely how they need to finish the test.
This adaptability from experiments is both acceptable and awful. Flexibility is advantageous when the analyzer knows about testing and acquainted with the product under test and the current arrangement of dangers in the product. If the analyzer comprehends what has just been tried, what has changed as of late in the program, and how clients usually utilize the program, they will pick a methodology in their testing that will practice both the most widely recognized client ways and the more uncommon ways that are well on the way to uncover bugs.
Test Scenarios
The least nitty-gritty sort of documentation is the test situation. A test situation is a depiction of a goal a client may confront when utilizing the program. A model may be “Test that the client can effectively log out by shutting the program.” Typically, a test situation will require testing in a couple of various approaches to guarantee the position has been sufficiently secured. Directly dependent on that light portrayal, the analyzer may decide to close the program through the menu choice, murder it through the undertaking director, turn the PC off, or see what happens when it comes up short on memory and accidents. Since test situations offer little data about how to finish the testing, they offer the most significant measure of adaptability to the analyzer liable for them.
Like experiments, the adaptability that accompanies utilizing test situations makes comparable advantages and downsides. Testing aptitude and space information make it simpler for the analyzer to separate test situations into the applicable test thoughts, select the methodology that bodes well, and perform tests that find significant issues. This work is fun and trying for a talented analyzer, yet it might be troublesome or incomprehensible for an amateur except if they can team up with others to get the required aptitude and point of view.
Node.js Application Load Testing
Utilizing LoadView for Web Application Performance
LoadView is a web-based load solution that can genuinely carry out load testing for applications built with Node.js, along with many others. LoadView utilizes a global system of load injectors, permitting you to quickly gauge performance of your web pages, applications, and APIs from around the globe.
LoadView: Packed with Features for Testing Node.js Applications
Loadview has some advanced features than other cloud providers can’t match. With LoadView, developers can quickly set up and execute load tests to identify and isolate performance issues when systems are under load. No time-consuming setup or separate downloads required. The LoadView platform is cloud-based; there is no compelling reason to deal with other third-party equipment/programming or outsider cloud accounts, for example, AWS or Google Cloud Platform. We can oversee the entirety of that. LoadView uses more than 15 areas around the globe, enabling clients to test execution from areas around the world or where their users are from. Furthermore, there are multiple pricing options, from month-to-month to on-demand, so you only pay for what you use.
The Everystep Web Recorder: Powerful, Web Application Scripting Tool
The EveryStep Web Recorder is a free point and click scripting instrument that records “each progression” of a web exchange and replays the content utilizing a genuine browser. Contents can be transferred into the Dotcom-Monitor for progressing checking or the and LoadView stage for execution testing. The EveryStep Web Recorder supports over 40 desktop/mobile browsers and devices, and supports JavaScript, Flash, HTML5, Java, PHP, Ruby, Silverlight, just to name a few.
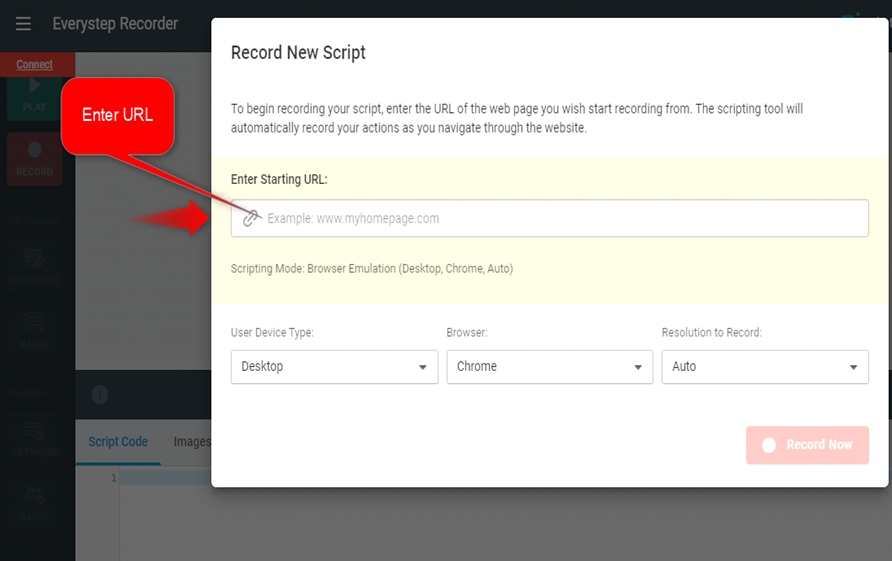
Start Script Recording
To start recording for your script, copy the URL of your web page and paste it then click on the Record Now button as shown in the image below.

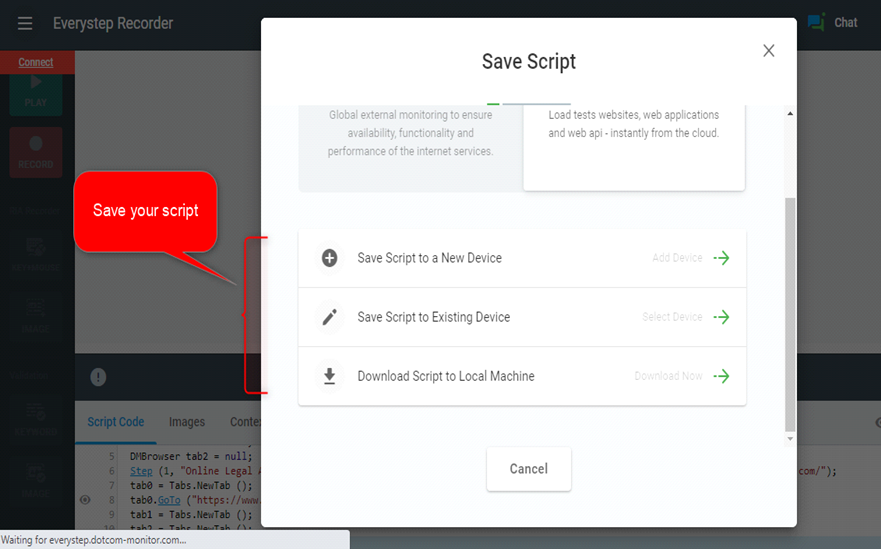
Script Replay and Confirmation
After recording your script you need to play the video at least once before saving in your device.

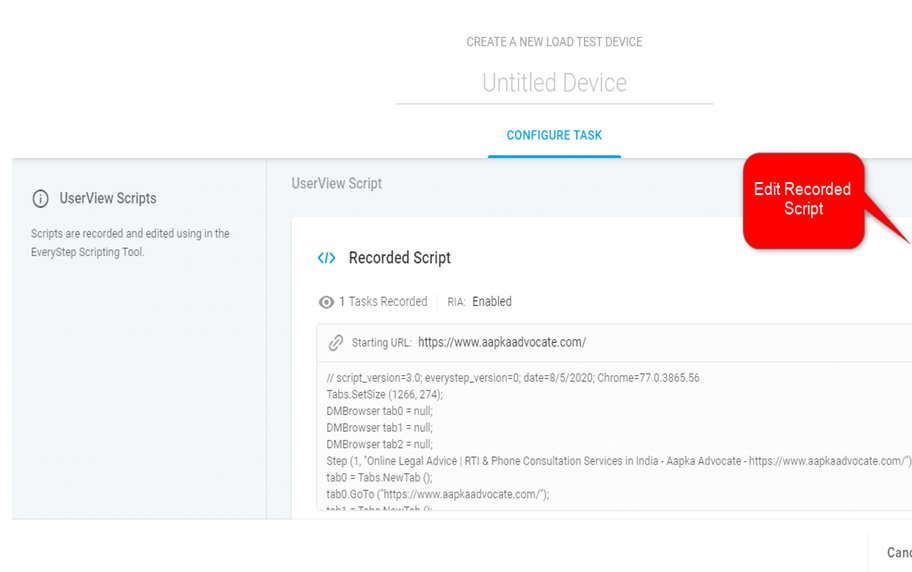
Script Edit
From here, now you have the option to also edit your recorder video with the help of the Everystep Web Recorder.

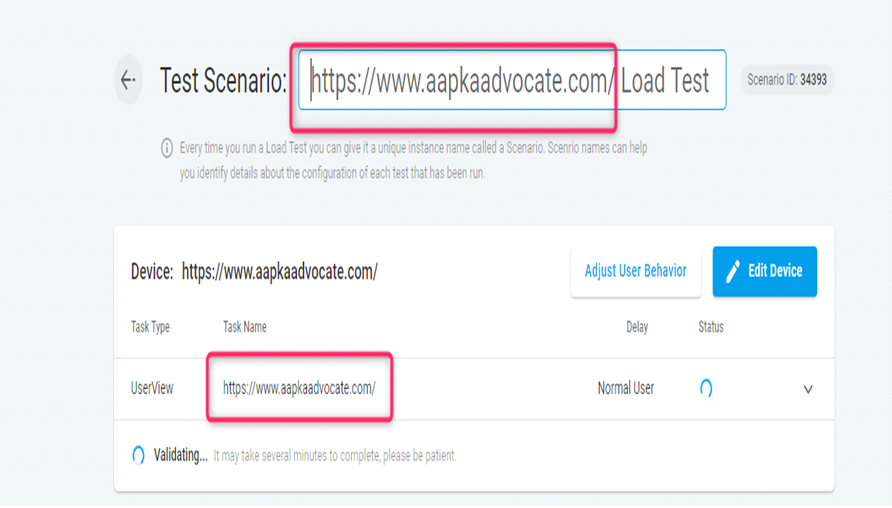
Load Test Scenario
You can configure some last subtleties, including completion timeout (in seconds), error checking checking, DNS options, and that’s only the tip of the iceberg. The last step is to finalize the load test scenario. Here, you have the ability to adjust user behavior (set delays and mouse movements, for example and select from multiple load curve options: Load Step Curve, Goal-based Curve, and Dynamic Adjustable Curve. The type of load curve you select is dependent on what your specific test is out to find. Additionally, it’s here that you can select from over 15 load injector geo-locations to test actual performance from where your users are located. Once you’ve finalized your details, you can start the test.

Load Testing Node.js Applications: Conclusion
The look and feel of the today’s sites are stuffed with dynamic web content, which is valued by clients, however, it can make it hard for developers and engineers to truly know how their applications are performing in front of users. Load testing is extremely important when trying to ensure performance of your Node.js applications, and making sure each piece of the puzzle is solid, which unquestionably helps make an application prepared for the demands of your users. LoadView uses genuine, real browser-based testing to show the real execution of your applications under load, as your clients and users experience it. LoadView is more exact than open-source headless programs, as PhantomJS or Selenium IDE, and along with the EveryStep Web Recorder, you can quickly script and spin up load tests for your Node.js applications in a matter of minutes.