Node.js é um sistema para compor aplicativos JavaScript do lado do servidor. Ele é baseado no cabeçalho do tempo de execução do JavaScript V8 e utiliza um modelo de E/S sem bloqueio orientado por ocasião que o torna ideal para aplicativos contínuos e escalonados por informações. O Hub é usado regularmente para trabalhar benefícios de back-end que falam com aplicativos do lado do cliente. Esses aplicativos obtêm e enviam informações através de uma administração back-end chamada API. A API preenche como uma interface entre vários projetos para que eles possam conversar entre si. Um aplicativo Web e um aplicativo versátil abaixo podem usar API semelhante para armazenar informações, enviar mensagens, mensagens pop-up ou iniciar processos de trabalho no servidor.

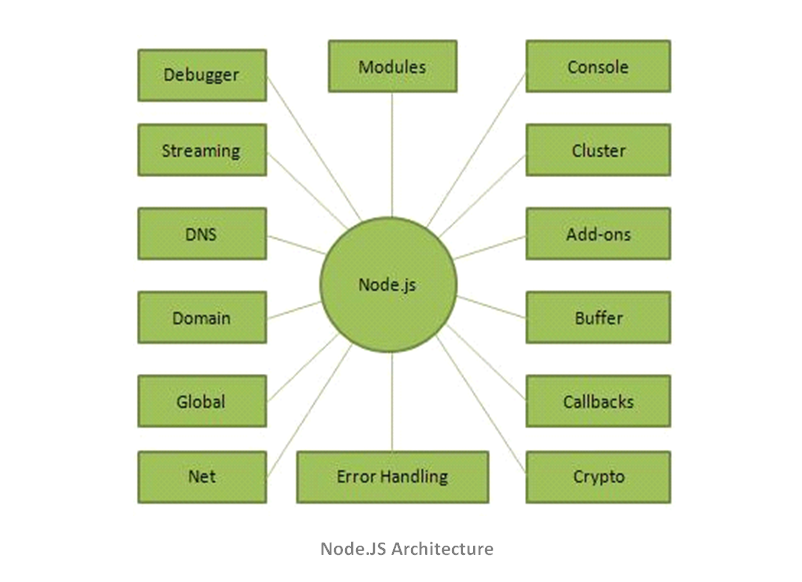
Node.js Engenharia
Cada programa tem seu motor JavaScript que muda sobre JavaScript em código que um PC pode compreender. Por exemplo, o Microsoft Edge utiliza o Chakra, o Firefox usa SpiderMonkey e o Chrome utiliza o V8. Isso esclarece por que o código JavaScript pode continuar em diferentes programas. Antes do Nó, você poderia apenas executar JavaScript no programa. Em 2009, ter a opção de executar JavaScript fora do programa foi finalmente concebível quando Ryan Dahl inventou a execução javaScript fora do programa. Desta forma, ele pegou o chromes v8 motor, que é o motor JavaScript mais rápido acessível, e o implementou dentro de um programa C ++ chamado Node.
Nó.js: Não é a plataforma JavaScript média
Os programas nos dão vários artigos para completar uma atribuição específica utilizando JavaScript. Com o Node, temos objetos que nos permitem controlar a estrutura do documento criando e apagando envelopes, consultando bancos de dados legitimamente e criando servidores da Web para enviar informações. Tanto o Chrome quanto o Node contêm o motor V8; no entanto, eles nos dão situações distintas de tempo de execução que nos fornecem acesso a vários itens/aparelhos para usar múltiplas capacidades. Lembre-se de que existem diferentes dispositivos e sistemas para trabalhar com administrações de back-end, como ASP.NET, Rails e Django. Seja como for, o Nó acaba como o vencedor por causa de sua natureza incomum.
Por que você deve aprender nó.js
Os desenvolvedores que conhecem JavaScript são procurados pelas organizações, uma vez que ele é utilizado na maioria dos aplicativos da Web interativos e dinâmicos, bem como na maioria das estruturas principais do lado do cliente, como Angular, React e Vue. Atualmente, devido à impecávelidade do Node, o JavaScript também pode ser executado no lado do servidor. Pense em um site que você usa rotineiramente. As chances são de que seja responsivo, bonito e rápido. Isso porque é uma aplicação front-end. Os aplicativos front-end são feitos de HTML, CSS e JavaScript. Praticamente todos os sites hoje usam estruturas JavaScript para controlar o acabamento frontal de seu aplicativo. Essas bibliotecas dão vários destaques que tornam insignificante executar os pré-requisitos alucinantes dos aplicativos atuais, como funcionários da informação, direção e movimentos.
Popularidade com a Comunidade do Desenvolvimento
Uma das vantagens do Node é que um designer front-end que conhece JavaScript pode ser empregado como um engenheiro full-stack com uma compensação mais significativa. Os grupos podem montar o acabamento frontal de um aplicativo e o acabamento traseiro do usuário utilizando um idioma. Ele é bom utilizar o Node em direção à parte de trás porque você usará JavaScript na medida do possível front to back com os mesmos shows, estilo de código, instrumentos. Entender o Nó torna você progressivamente significativo para os gerentes, uma vez que eles são a partir de agora durante o tempo gasto executando JavaScript em direção à frente e back-end.
Vantagens do Nó.js
escalonável
Uma das vantagens favoráveis essenciais da Node.js é que é muito simples construir aplicações web escaláveis. Os formulários podem ser dimensionados horizontalmente com hubs adicionais à estrutura atual. Além disso, o Node oferece a decisão de adicionar vantagens extras para os pontos de centro único durante o dimensionamento vertical do aplicativo. Desta forma, é excepcionalmente versátil e dá uma escolha superior a outras estruturas JavaScript
Curva de aprendizado pouco a nenhuma
Como o JavaScript é uma das linguagens de programação mais populares, a maioria dos designers front-end se sentem confortáveis em trabalhar com ele. Ele acaba sendo significativamente mais simples para começar a usar o Nó no back-end.
Nó.js como uma única linguagem de programação
O Node.js oferece aos desenvolvedores a oportunidade de criar aplicativos do lado do servidor no JavaScript, dando aos desenvolvedores a capacidade de escrever aplicativos web front-end e back-end no JavaScript, utilizando um ambiente de tempo de execução. Além disso, eles não têm que utilizar alguma outra linguagem de programação do lado do cliente. Além disso, organiza os aplicativos web mais simples porque praticamente todos os navegadores de internet suportam JavaScript.
Os benefícios do JavaScript full stack
O nó.js pode ser classificado como JavaScript de pilha completa, servindo tanto os aplicativos do lado do cliente quanto do lado do servidor. Posteriormente, a posição favorável é que você não precisa contratar engenheiros ou desenvolvedores separados para desenvolvimento back-end e front-end.
Desvantagens do Nó.js
A API (Application Programming Interface, interface de programação de aplicativos) não é estável
Um dos problemas críticos que a maioria da experiência do desenvolvedor é que a API continua mudando em vários trechos e não permanece estável. Em outras ocasiões, outra API pode parecer ter mudanças inconsistentes. Assim, os engenheiros são obrigados a fazer alterações nas bases de código disponíveis para coordenar a semelhança com o Nó.js a versão mais recente da API.
Nó.JS não tem um sistema de suporte de biblioteca forte
O JavaScript não tem uma estrutura de biblioteca bem preparada e robusta em contraste com outros dialetos de programação. O resultado é que os clientes são obrigados a usar uma biblioteca padrão para executar diferentes empreendimentos, por exemplo, Mapeamento Objeto-Relacional (ORM), preparação das imagens, cuidando de tarefas de banco de dados e análise XML. Tente executar as atribuições de programação padrão utilizando o .js Node.
Nenhum modelo de programação simultâneo
Os pré-requisitos fundamentais são a recepção do modelo de programação offbeat. No entanto, inúmeros designers podem ver este modelo de programação como cada vez mais problemático do que a programação de I/O de bloqueio direto.
Ferramentas e métodos para aumentar a peformance de aplicação .js nó
1. Ferramentas front-end
Bundlers de módulo e velocistas de atribuição
Para o front-end, é essencial que o que é entregue ao programa seja tão pouco quanto se poderia esperar sob as circunstâncias. Isso incorpora principalmente registros de imagens, JavaScript e CSS. O procedimento que torna este concebível inclui empacotadores de módulos (por exemplo, webpack, Parcel, Rollup) e velocistas de atribuição (por exemplo, Gulp, Grunt.).
Módulos e Pré-processadores CSS
Com relação à diminuição das demandas do programa durante o carregamento da página, CSS é o mesmo no que diz respeito à minificação. Os pré-processadores CSS, por exemplo, PostCSS, Sass e LESS, fornecem fatores, capacidades e misturam INS para melhorar a manutenção do código CSS e tornar a refatoração menos testes. Além disso, eles agregam todos os registros em um único documento de .css, o que diminui o número de viagens para lá e de volta que o programa precisa fazer para servir o arquivo.
Imagens
As imagens são outra coisa a considerar ao entregar código ao programa. Como regra geral, quanto mais leve suas fotografias, melhor. Você deve utilizar imagens compactadas ou servir várias imagens, condicionadas ao gadget.
2. SSL/TLS e HTTP/2
Ao fabricar um aplicativo .js Node.js, você pode utilizar o HTTP/2 para tornar o uso mais rápido e direto da velocidade de transferência da Web. Destaques HTTP/2 sobre melhorar a execução e compreender questões relacionadas ao HTTP/1.x. Os destaques do HTTP/2 incluem os seguintes:
Pressão do cabeçalho
Isso evacua cabeçalhos sem sentido e alimenta todos os cabeçalhos HTTP a serem enviados em um acordo embalado.
multiplexação
Isso permite diferentes solicitações para recuperar ativos e mensagens de reação em uma associação solitária de TCP o tempo todo.
3. Reserva
Reservar é um método típico para melhorar a execução de aplicativos. É feito tanto no lado do cliente quanto do servidor. A reserva do lado do cliente é a breve colocação de uma substância, por exemplo, páginas HTML, modelos CSS, conteúdo JavaScript e material de visão e som. As reservas de clientes ajudam a limitar os custos de informações mantendo regularmente informações referenciadas localmente no programa ou uma organização de transporte de substâncias. Um caso de reserva de clientes é quando o programa segue o mais frequentemente possível informações utilizadas localmente ou informações colocadas em um CDN. O pensamento é que quando um cliente visita uma página web e depois volta para ela, o site não deve precisar re-baixar todos os ativos novamente.
HTTP torna isso possível usando os seguintes cabeçalhos:
Expira
Determina a data após a retirada do ativo ou recurso.
Controle de cache
A idade máxima determina quanto tempo o ativo deve ser usado novamente dentro de um determinado período de tempo, normalmente em segundos.
4. Técnicas de Atualização e Gerenciamento
O avanço é fundamental para a execução, uma vez que melhora os procedimentos de estrutura e eleva e a considerável proficiência em aplicações. Você deve estar se perguntando, o que pode ser cultivado em um aplicativo .js Nó? Comece tomando uma olhada em como a informação é tratada. Os projetos .js de nó podem ser atrasados devido a uma atividade associada à CPU/E/S, como uma consulta de banco de dados ou uma chamada de API moderada.
5. Ajuste de carga
Construir aplicações performáticas que possam lidar com um enorme número de associações de aproximação é um problema típico com o que temos que lidar. Um arranjo ideal é transmitir o tráfego para ajustar as associações. Essa metodologia é conhecida como ajuste de carga. Felizmente, o Node.js permite que você copie um exemplo de aplicativo para lidar com mais associações. Isso deve ser possível em um servidor multi-core solitário ou através de vários servidores. O NGINX sustenta o ajuste de carga em vários servidores Node.js e diferentes técnicas de ajuste de carga, incluindo as seguintes:
Esforço Cooperativo
Outra solicitação vai para o seguinte trabalho em um resumo.
Menos Associações
Outra solicitação vai para o servidor que tem as associações menos dinâmicas.
IP-Hash
Outra solicitação vai para o servidor dotado para uma mistura do endereço IP do cliente.
O destaque intermediário oposto protege o servidor .js Node da introdução direta ao tráfego da Web e lhe dá muitas configurações ao utilizar vários servidores de aplicativos.
6. Verificação segura do lado do cliente
A maioria dos aplicativos web precisa manter o estado para dar aos clientes uma compreensão personalizada. Se os clientes podem entrar no seu site, você tem que realizar reuniões para eles. Ao executar a validação estatal, você normalmente produziria um identificador de reunião arbitrária para armazenar as sutilezas de reunião no servidor. Para dimensionar uma resposta imponente para um aplicativo ajustado em vários servidores, você pode utilizar um arranjo de estocagem focal, por exemplo, redis para armazenar informações de reunião ou a técnica de hash IP (em ajuste de carga) para garantir que o cliente chegue consistentemente a um servidor web semelhante.
Considerações adicionais para garantir o desempenho do aplicativo .js nó
NGINX
Nginx é um servidor web de elite, de código aberto e gratuito. Ele armazena recursos inativos ou estáticos, por exemplo, imagens e registros HTML, e os recupera sem chegar ao Apache, desta forma melhorando a taxa, o uso da memória e a sobrecarga do processador. Pode ser um ótimo trunfo para ajudar a ajustar aplicações .js Node.
HTTP
O Hypertext Transfer Protocol (HTTP) é o estabelecimento da World Wide Web e é utilizado para empilhar páginas de sites usando adesões de hipertexto. HTTP é uma convenção de camadas de aplicativos destinada a mover dados entre gadgets organizados e executados na cabeça de diferentes camadas de pilha de convenções do sistema. Um fluxo regular sobre HTTP inclui uma máquina do cliente fazendo uma solicitação a um trabalhador, que nesse ponto envia uma mensagem de reação.
Uma estratégia HTTP de vez em quando aludida como uma palavra de ação HTTP, mostra a atividade que a demanda HTTP antecipa do trabalhador questionado. Por exemplo, duas das estratégias HTTP mais amplamente reconhecidas são ‘GET’ e ‘POST’; uma demanda ‘GET’ antecipa os dados de volta consequentemente (normalmente como um site), enquanto uma demanda ‘POST’ demonstra regularmente que o cliente está enviando dados para o servidor da Web (por exemplo, dados de estrutura, por exemplo, um fornecido nome de usuário e frase secreta).
Os cabeçalhos HTTP contêm dados de texto colocados em conjuntos de estima-chave, e são lembrados por cada solicitação HTTP (como cobrimos anteriormente). Esses cabeçalhos transmitem dados do centro, como qual programa o cliente está utilizando e quais informações estão sendo mencionadas.
Desempenho em I/O
Abreviação para Entrada e Saída, e isso implica chegar a qualquer coisa fora do seu aplicativo. Quando um aplicativo começa, ele é empilhado na memória da máquina. Essa é a coisa que a CPU usará, em sua maioria, para executar o seu programa. Chegar à memória é muito rápido. Assim, toneladas de componentes reservados usam RAM para armazenar informações. De qualquer forma, os aplicativos precisarão frequentemente chegar ao sistema ou ler a partir de um documento de livro, e esses tipos de I/O são por ampla margem os tipos mais lentos. Esse é o lugar que a I/O não bloqueada demonstra sua predominância.
I/O não bloqueador (Assíncroso)
Trabalhadores offbeat, não bloqueador, semelhantes aos feitos no Nó, utilizam uma sequência para apoiar todas as solicitações. Isso implica que uma ocorrência de Node aproveita ao máximo uma única série. Isso significa que o trabalhador pode atender muitas propostas sem precisar de mais equipamentos para o trabalhador, o que é caro.
No momento em que as solicitações aparecem no trabalhador, elas são revisadas cada uma. Seja como for, quando o código revisou os requisitos para consultar o DB, por exemplo, ele envia o retorno de chamada para uma linha subsequente, e a solicitação fundamental continua em execução; ele não faz uma pausa. Atualmente, quando a atividade DB termina e retorna, o retorno de chamada comparativa é retirado da linha subsequente e alinhado em uma terceira linha onde eles estão pendentes de execução. Sempre que o motor tem a oportunidade de executar algo diferente, ele recebe um retorno da quarta linha e executa-o.
Bloqueio de I/O (Síncronte)
Para obrigar diferentes solicitações, enquanto essa sequência diminuiu depende do seu produto. A maioria da programação dos trabalhadores traz mais linhas para lidar com as demandas extras. Isso faz com que mais memória e manuseio sejam devorados. ASP.NET e diferentes tipos de estruturas podem executar códigos não simultaneamente; eles podem, no entanto, você precisa compor mais código para fazê-lo funcionar. O Hub é executado de forma não simultânea naturalmente sem escrever código adicional.
Atividades simultâneas de bloqueio são como alguns trabalhadores da web, semelhantes aos ASP.NET, lidam com as exigências de IO ou sistema como uma questão de curso. Se o seu código permeia a partir de um registro ou do banco de dados, seu código “quadrados” tudo depois de executar até que a primeira solicitação seja feita. Nesse período, sua máquina está segurando a memória e o tempo de manuseio de uma corda que é inerte.
Scripts de teste
Esta história começa com a abordagem mais nitty-gritty para relatar testes, o conteúdo do teste. No momento em que os indivíduos falam sobre conteúdo de teste, eles geralmente significam uma representação linha por linha do número considerável de atividades e informações esperadas para realizar um teste. O conteúdo tem tipicamente ‘passos’ que tentam, em última análise, retratar como utilizar o programa — que captura para pressionar e em qual solicitação — para fazer uma atividade específica no programa. Esses conteúdos incorporam ainda resultados específicos que são normais para cada progressão, por exemplo, observando um ajuste na interface do usuário. Um avanço de modelo pode ser “Snap the ‘X’ button”, com uma consequência modelo de “A janela fecha”.
Quando um analisador começa uma nova posição, eles provavelmente não pensarão muito sobre o item, o espaço de negócios ou mesmo testes de programação. O conteúdo pode ajudar a superar esse problema. Se o analisador seguir com cautela os rolamentos — digite a string ‘ABC’, clique no botão enviar, certifique-se de que a estrutura fornecida e o valor foi poupado — o pensamento de teste será protegido o suficiente para considerá-lo ‘tentado’.
Experiências
O segundo método mais ponto por ponto do trabalho de teste de arquivamento é utilizar experimentos. Os experimentos retratam um pensamento particular que será tentado, sem enumerar os passos específicos a serem tomados ou informações a serem usadas. Por exemplo, uma investigação pode afirmar: “Teste que códigos de marcação podem ser aplicados na cabeça do valor do negócio.” Os testes reais que cobrirão este experimento podem diferir de vez em quando. Será que o analisador utilizará uma conexão para aplicar uma marcação ou digitará um código, ou terá um representante de cuidados do cliente aplicar o desconto, ou ele se sentirá constrangido a testar cada abordagem para incluir um reembolso que eles podem considerar? Os experimentos oferecem adaptabilidade ao analisador para escolher precisamente como eles precisam terminar o teste.
Essa adaptabilidade de experimentos é aceitável e horrível. A flexibilidade é vantajosa quando o analisador sabe sobre testes e familiarizado com o produto em teste e o arranjo atual de perigos no produto. Se o analisador compreender o que acabou de ser tentado, o que mudou no final do programa e como os clientes geralmente utilizam o programa, eles escolherão uma metodologia em seus testes que praticará tanto as formas mais reconhecidas do cliente quanto as formas mais incomuns que estão bem no caminho para descobrir bugs.
Cenários de teste
O tipo menos de documentação é a situação do teste. Uma situação de teste é uma representação de um objetivo que um cliente pode enfrentar ao utilizar o programa. Um modelo pode ser “Teste que o cliente pode efetivamente sair fechando o programa.” Normalmente, uma situação de teste exigirá testes em algumas abordagens diversas para garantir que a posição tenha sido suficientemente protegida. Diretamente dependente desse retrato leve, o analisador pode decidir fechar o programa através da escolha do menu, assassiná-lo através do diretor da empresa, desligar o PC ou ver o que acontece quando ele fica curto na memória e acidentes. Uma vez que as situações de teste oferecem poucos dados sobre como terminar os testes, eles oferecem a medida mais significativa de adaptabilidade ao analisador responsável por eles.
Como experimentos, a adaptabilidade que acompanha a utilização de situações de teste torna comparável vantagens e desvantagens. Testar a aptidão e as informações espaciais tornam mais simples para o analisador separar situações de teste nos pensamentos de teste aplicáveis, selecionar a metodologia que é bem e realizar testes que encontrem problemas significativos. Este trabalho é divertido e tenta um analisador talentoso, mas pode ser problemático ou incompreensível para um amador, exceto se eles podem se juntar a outros para obter a aptidão e ponto de vista necessários.
Teste de carga de aplicativo .js nó
Utilizando loadView para desempenho de aplicativos web
LoadView é uma solução de carga baseada na Web que pode realizar genuinamente testes de carga para aplicativos construídos com o Node.js, juntamente com muitos outros. O LoadView utiliza um sistema global de injetores de carga, permitindo que você avalie rapidamente o desempenho de suas páginas da Web, aplicativos e APIs de todo o mundo.
LoadView: Embalado com recursos para testar aplicações .js nó
Loadview tem alguns recursos avançados do que outros provedores de nuvem não podem corresponder. Com o LoadView, os desenvolvedores podem configurar e executar rapidamente testes de carga para identificar e isolar problemas de desempenho quando os sistemas estão sob carga. Nenhuma configuração demorada ou downloads separados necessários. A plataforma LoadView é baseada em nuvem; não há nenhuma razão convincente para lidar com outros equipamentos/programação de terceiros ou contas em nuvem de fora, por exemplo, AWS ou Google Cloud Platform. Podemos supervisionar tudo isso. O LoadView usa mais de 15 áreas em todo o mundo, permitindo que os clientes testem a execução de áreas ao redor do mundo ou de onde seus usuários são. Além disso, existem várias opções de preços, de mês a mês até sob demanda, então você só paga pelo que usa.
The Everystep Web Recorder: Poderosa ferramenta de scripting de aplicativos da Web
O EveryStep Web Recorder é um instrumento de scripting de ponto livre e clique que registra “cada progressão” de uma troca na Web e reproduz o conteúdo utilizando um navegador genuíno. O conteúdo pode ser transferido para o Dotcom-Monitor para verificação de progresso ou para o estágio e LoadView para testes de execução. O EveryStep Web Recorder suporta mais de 40 navegadores e dispositivos desktop/mobile, e suporta JavaScript, Flash, HTML5, Java, PHP, Ruby, Silverlight, apenas para citar alguns.
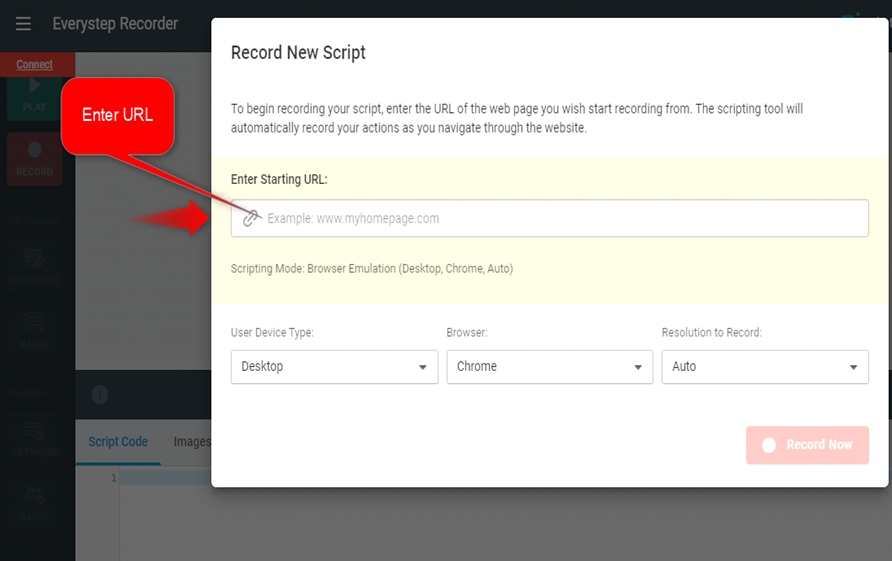
Iniciar gravação de script
Para começar a gravar para o seu script, copie a URL da sua página web e cole-a e clique no botão Gravar Agora, conforme mostrado na imagem abaixo.

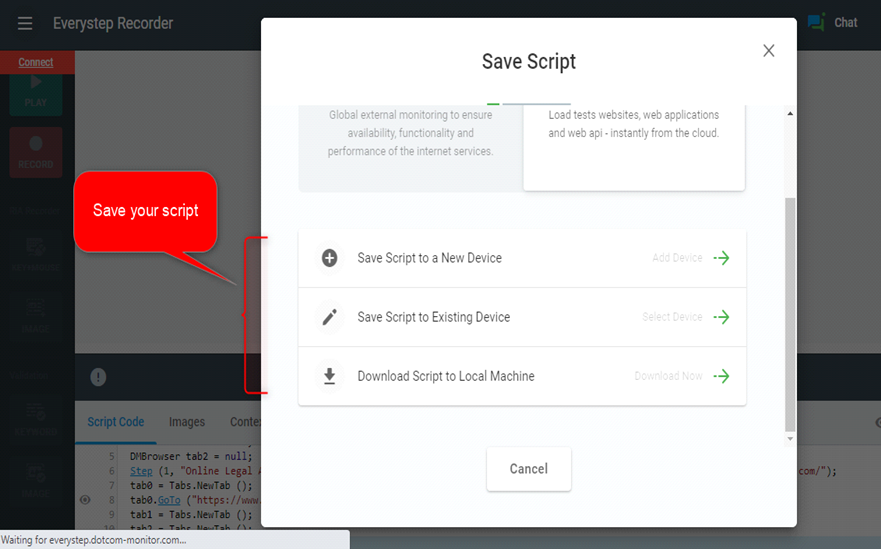
Replay e confirmação do script
Depois de gravar seu script, você precisa reproduzir o vídeo pelo menos uma vez antes de salvar em seu dispositivo.

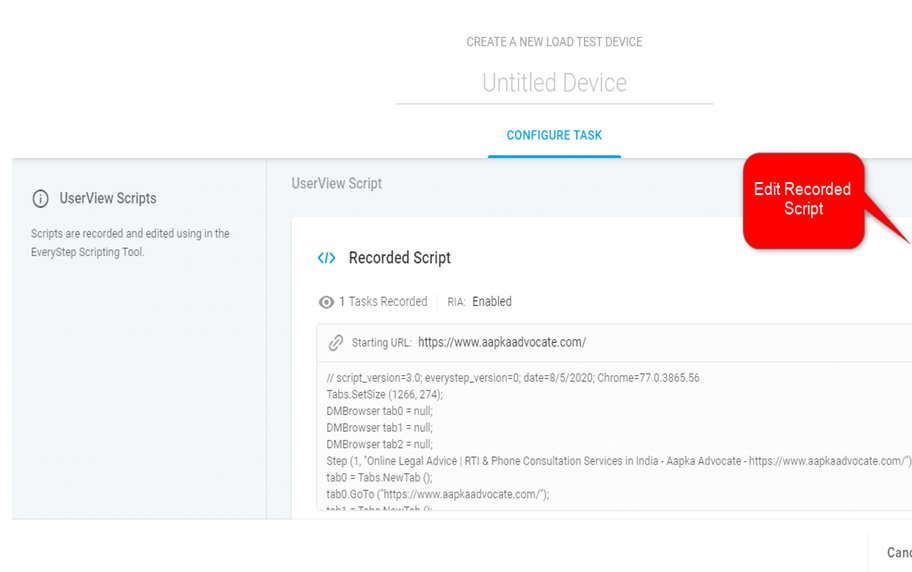
Edição de script
A partir daqui, agora você tem a opção de editar também seu vídeo de gravador com a ajuda do Everystep Web Recorder.

Cenário de teste de carga
Você pode configurar algumas últimas sutilezas, incluindo tempo limite de conclusão (em segundos), verificação de erros, opções de DNS, e isso é apenas a ponta do iceberg. O último passo é finalizar o cenário do teste de carga. Aqui, você tem a capacidade de ajustar o comportamento do usuário (definir atrasos e movimentos do mouse, por exemplo, e selecionar entre várias opções de curva de carga: Curva de passo de carga, curva baseada em metas e curva ajustável dinâmica. O tipo de curva de carga selecionada depende do que o seu teste específico está fora para encontrar. Além disso, é aqui que você pode selecionar entre mais de 15 geolocalizadores injetores de carga para testar o desempenho real de onde seus usuários estão localizados. Depois de finalizar seus detalhes, você pode iniciar o teste.

Aplicações de teste de carga.js: Conclusão
A aparência dos sites atuais são recheadas de conteúdo dinâmico da Web, que é valorizado pelos clientes, no entanto, pode dificultar que desenvolvedores e engenheiros realmente saibam como seus aplicativos estão se saindo na frente dos usuários. O teste de carga é extremamente importante ao tentar garantir o desempenho de seus aplicativos .js Nó e garantir que cada peça do quebra-cabeça seja sólida, o que ajuda inquestionavelmente a fazer um aplicativo preparado para as demandas de seus usuários. O LoadView usa testes genuínos e reais baseados em navegador para mostrar a execução real de seus aplicativos sob carga, à medida que seus clientes e usuários experimentam isso. LoadView é mais exato do que programas sem cabeça de código aberto, como PhantomJS ou Selenium IDE, e junto com o EveryStep Web Recorder, você pode rapidamente scriptar e girar testes de carga para seus aplicativos .js Node em questão de minutos.