Node.js est un système de composition d’applications JavaScript côté serveur. Il est basé sur la tête du runtime JavaScript V8 et utilise un modèle d’E/S non bloquant axé sur les occasions qui le rend idéal pour les applications continues et à transmission d’informations. Hub est régulièrement utilisé pour travailler les avantages back end qui parlent avec les applications côté client. Ces applications obtiennent et envoient des informations par l’intermédiaire d’une administration back end appelée API. L’API se remplit comme une interface entre les différents projets afin qu’ils puissent converser les uns avec les autres. Une application Web et une application polyvalente peuvent utiliser une API similaire pour stocker des informations, envoyer des messages, des messages contextuels ou démarrer des processus de travail sur le serveur.

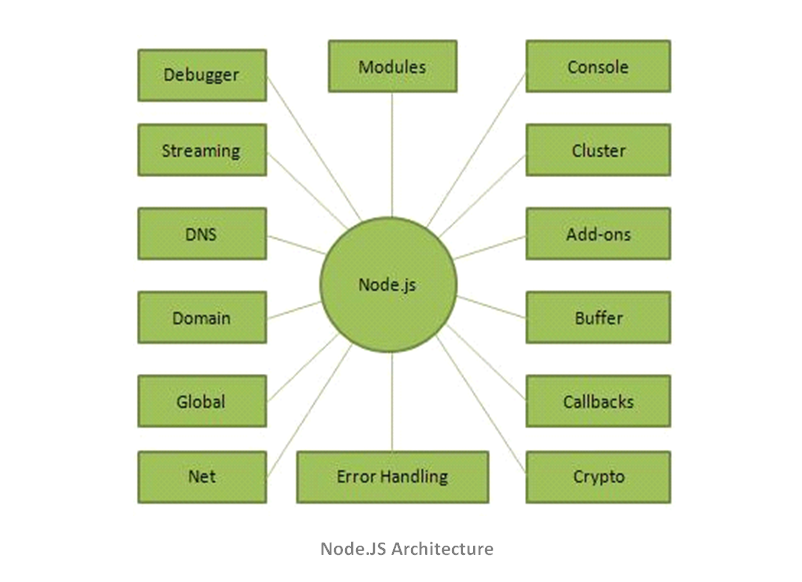
Nœud.js ingénierie
Chaque programme a son moteur JavaScript qui change sur JavaScript en code qu’un PC peut comprendre. Par exemple, Microsoft Edge utilise Chakra, Firefox utilise SpiderMonkey, et chrome utilise V8. Cela clarifie pourquoi le code JavaScript peut continuer dans différents programmes. Avant Node, vous pouvez simplement exécuter JavaScript dans le programme. En 2009, avoir la possibilité d’exécuter JavaScript en dehors du programme a finalement été rendu concevable lorsque Ryan Dahl concocté l’exécution javascript en dehors du programme. De cette façon, il a pris chromes moteur v8, qui est le moteur JavaScript le plus rapide accessible, et l’a implémenté dans un programme C ++ appelé Node.
Nœud.js: Pas votre plate-forme JavaScript moyenne
Les programmes nous donnent divers articles pour compléter une mission spécifique en utilisant JavaScript. Avec Node, nous avons des objets qui nous permettent de contrôler le cadre documentaire en créant et en effaçant des enveloppes, en interrogeant légitimement des bases de données et en créant des serveurs Web pour envoyer des informations. Chrome et Nœud contiennent tous deux le moteur V8; cependant, ils nous donnent des situations de temps d’exécuter distinctes qui nous donnent accès à divers éléments / appareils pour utiliser de multiples capacités. N’oubliez pas qu’il existe différents périphériques et systèmes pour les administrations back-end fonctionnelles, tels que ASP.NET, Rails et Django. Quoi qu’il en soit, le nœud finit comme le gagnant en raison de sa nature inhabituelle.
Pourquoi tu devrais apprendre le nœud.js
Les développeurs qui connaissent JavaScript sont recherchés par les organisations car il est utilisé dans la plupart des applications Web interactives et dynamiques, ainsi que dans la plupart des structures côté client grand public telles que Angular, React et Vue. Actuellement, en raison de la parfaiteté de Node, JavaScript peut être exécuté sur le côté serveur ainsi. Pensez à un site que vous utilisez régulièrement. Les chances sont qu’il est réactif, beau et rapide. C’est parce qu’il s’agit d’une application front-end. Les applications front-end sont faites de HTML, CSS et JavaScript. Pratiquement tous les sites utilisent aujourd’hui les structures JavaScript pour contrôler la finition avant de leur application. Ces bibliothèques donnent divers faits saillants qui font qu’il est insignifiant d’exécuter les conditions préalables ahurissantes des applications actuelles, telles que les responsables de l’information, la direction et les mouvements.
Popularité auprès de la communauté du développement
Un des avantages du nœud est qu’un concepteur front-end qui sait JavaScript peut être employé comme un ingénieur full-stack avec une rémunération plus significative. Les groupes peuvent assembler la finition avant d’une application et la finition arrière de l’utilisateur en utilisant une langue. Il est de bon augure d’utiliser nœud vers l’arrière parce que vous allez utiliser JavaScript dans la mesure où l’avant possible à l’arrière avec les mêmes spectacles, style de code, instruments. Comprendre nœud vous rend progressivement important pour les gestionnaires car ils sont à partir de maintenant pendant le temps passé à exécuter JavaScript vers l’avant et l’arrière.
Avantages de Nœud.js
évolutif
L’un des avantages .js de Node est qu’il est très simple de construire des applications Web évolutives. Les formulaires peuvent être mis à l’échelle horizontale avec des concentrateurs supplémentaires vers le cadre actuel. De plus, Node vous offre la décision d’ajouter des avantages supplémentaires pour les points un seul centre lors de la mise à l’échelle verticale de l’application. De cette façon, il est exceptionnellement polyvalent et donne un choix supérieur à d’autres frameworks JavaScript
Courbe d’apprentissage peu ou pas
Depuis JavaScript est l’un des langages de programmation les plus populaires, la plupart des concepteurs front-end sont à l’aise de travailler avec elle. Il finit par être beaucoup plus simple de commencer à utiliser le nœud à l’arrière.
Nœud.js comme langage de programmation unique
Node.js offre aux développeurs la possibilité de créer des applications côté serveur dans JavaScript, donnant aux développeurs la possibilité d’écrire des applications Web front-end et back-end dans JavaScript, en utilisant un environnement de temps d’exécution. En outre, ils n’ont pas à utiliser un autre langage de programmation côté client. Il organise en outre les applications Web plus simple parce que pratiquement tous les navigateurs Internet prendre en charge JavaScript.
Les avantages de Full Stack JavaScript
Les .js peuvent être classés comme JavaScript full-stack, servant à la fois le côté client et les applications côté serveur. Par la suite, la position favorable est que vous n’avez pas besoin d’engager des ingénieurs ou des développeurs distincts pour le développement back-end et front-end.
Inconvénients de nœud.js
L’interface de programmation d’applications (API) n’est pas stable
L’un des problèmes critiques que la majorité de l’expérience du développeur est que l’API continue de changer à différents niveaux et ne reste pas stable. À d’autres occasions, une autre API peut sembler avoir des changements incohérents. Ainsi, les ingénieurs sont obligés d’apporter des modifications dans les bases de code disponibles pour coordonner la similitude avec le nœud.js la plus récente interprétation de l’API.
Nœud.JS’a pas de système de soutien de bibliothèque solide
JavaScript n’a pas de cadre de bibliothèque bien préparé et robuste, contrairement à d’autres dialectes de programmation. Le résultat est que les clients sont obligés d’utiliser une bibliothèque standard pour exécuter différentes entreprises, par exemple, le mappage objet-relationnel (ORM), la préparation des images, la prise en charge des tâches de base de données et l’analyse XML. Essayez d’exécuter les affectations de programmation standard en utilisant node.js.
Pas de modèle de programmation simultané
Les conditions préalables fondamentales sont la réception du modèle de programmation décalé. Néanmoins, de nombreux concepteurs peuvent voir ce modèle de programmation comme de plus en plus gênant que le blocage direct de la programmation I / O.
Outils et méthodes pour augmenter l’application .js nœud Peformance
1. Outillage avant
Bundlers module et sprinters d’affectation
Pour ce qui est de l’avant, il est essentiel que tout ce qui est offert au programme soit aussi peu que ce à quoi on pouvait s’attendre dans les circonstances. Cela intègre principalement des images, JavaScript, et les enregistrements CSS. La procédure qui rend cela concevable comprend les bundlers de modules (p. ex., webpack, Parcel, Rollup) et les sprinters d’affectation (p. ex., Gulp, Grunt.).
Modules et préprocesseurs CSS
En ce qui concerne la diminution des demandes de programme pendant le chargement de la page, CSS est le même en ce qui concerne la minification. Les préprocesseurs CSS, par exemple, PostCSS, Sass et LESS, donnent des facteurs, des capacités et mélangent INS pour améliorer la maintenance du code CSS et réduire les tests de refactorisation. En outre, ils regroupent tous les enregistrements en un seul document .css, ce qui réduit le nombre de voyages aller-retour que le programme doit faire pour servir le fichier.
Images
Les images sont quelque chose d’autre à considérer lors de la livraison de code au programme. En règle générale, plus vos photos sont légères, mieux c’est. Vous devez utiliser des images compactées ou servir diverses images, sous réserve du gadget.
2. SSL/TLS et HTTP/2
Lors de la fabrication d’une application .js nœud, vous pouvez utiliser HTTP/2 pour rendre la navigation web plus rapide et plus simple et limiter l’utilisation de la vitesse de transfert. HTTP/2 met l’accent sur l’amélioration de l’exécution et la compréhension des questions liées à HTTP/1.x. Les faits saillants de HTTP/2 sont les suivants :
Pression de l’en-tête
Cela évacue les en-têtes inutiles et alimente tous les en-têtes HTTP à envoyer dans un arrangement emballé.
multiplexage
Cela permet différentes sollicitations pour récupérer des actifs et des messages de réaction dans une association solitaire TCP tout le temps.
3. Réservation
Réserver est une méthode typique pour améliorer l’exécution de l’application. C’est fait à la fois du côté du client et du serveur. La réservation côté client est la brève mise de côté d’une substance, par exemple, les pages HTML, les modèles CSS, le contenu JavaScript et le matériel de vue et de son. Les réserves des clients aident à limiter les coûts d’information en tenant régulièrement des renseignements référencés localement sur le programme ou en organisant un transport de substances. Un cas de réservation des clients est lorsque le programme suit aussi souvent que possible l’information utilisée localement ou l’information mise de côté sur un CDN. L’idée est que lorsqu’un client visite une page Web et qu’il y revient par la suite, le site Web ne devrait pas avoir besoin de re-télécharger tous les actifs à nouveau.
HTTP rend cela possible à l’aide des en-têtes suivants :
Expire
Détermine la date après laquelle l’actif ou la ressource doit être supprimé.
Contrôle cache
L’âge maximum détermine la durée pendant combien de temps l’actif doit être utilisé à nouveau dans un laps de temps donné, généralement en quelques secondes.
4. Mise à niveau et gestion des techniques
L’avancement est essentiel à l’exécution puisqu’il améliore les procédures-cadres et les ascenseurs par et la compétence considérable d’application. Vous vous demandez peut-être ce qui peut être cultivé dans une application .js nœud? Commencez par jere un coup d’œ œur à la façon dont l’information est traitée. Les projets de nœud.js peuvent être retardés en raison d’une activité liée au processeur/E/S, telle qu’une demande de base de données ou un appel d’API modéré.
5. Ajustement du fardeau
Construire des applications performantes qui peuvent traiter avec un nombre énorme d’associations qui approchent est un problème typique que nous devons traiter. Un arrangement idéal est de transmettre le trafic pour ajuster les associations. Cette méthodologie est connue sous le nom d’ajustement du fardeau. Heureusement, Node.js vous permet de copier un exemple de demande pour traiter avec plus d’associations. Cela devrait être possible sur un serveur multi-core solitaire ou via plusieurs serveurs. NGINX sous-tend l’ajustement de charge sur de nombreux serveurs Node.js et différentes techniques d’ajustement de la charge, notamment les suivantes :
Effort de coopération
Une autre sollicitation va au travail suivant dans un aperçu.
Moins d’associations
Une autre sollicitation va au serveur qui a les associations les moins dynamiques.
IP-Hachage
Une autre sollicitation va au serveur doled à un mélange de l’adresse IP du client.
Le surbrillance intermédiaire opposé protège le serveur node.js de l’introduction directe au trafic Web et vous donne de nombreuses configurations lors de l’utilisation de divers serveurs d’application.
6. Vérification sécurisée côté client
La plupart des applications Web doivent garder l’état pour donner aux clients une compréhension personnalisée. Si les clients peuvent se connecter à votre site, vous devez tenir des réunions pour eux. Tout en exécutant la validation étatique, vous produisez généralement un identificateur de réunion arbitraire pour stocker les subtilités de la réunion sur le serveur. Pour mettre à l’échelle une réponse précise pour une application ajustée en tas sur différents serveurs, vous pouvez utiliser un arrangement de stockage focal, par exemple, Redis pour stocker des informations de réunion ou la technique de hachage IP (en réglage de charge) pour garantir que le client arrive constamment à un serveur Web similaire.
Considérations supplémentaires pour assurer les performances de l.js de nœud
NGINX (en)
Nginx est un serveur web d’élite gratuit, open-source. Il stocke les ressources inactives ou statiques, par exemple, les images et les enregistrements HTML, et les récupère sans se rendre à Apache, améliorant ainsi le taux, l’utilisation de la mémoire et les frais généraux des processeurs. Il peut être un grand atout pour aider à affiner les applications .js nœud.
HTTP (en)
Le protocole de transfert hypertexte (HTTP) est l’établissement du World Wide Web et est utilisé pour empiler les pages du site à l’aide de jointures hypertextes. HTTP est une convention de couche d’application destinée à déplacer des données entre les gadgets organisés et fonctionne sur la tête de différentes couches de pile de convention système. Un flux régulier sur HTTP inclut une machine client effectuant une sollicitation auprès d’un travailleur, qui envoie alors un message de réaction.
Une stratégie HTTP de temps en temps évoquée comme un mot d’action HTTP, montre l’activité que la demande HTTP anticipe de la part du travailleur interrogé. Par exemple, deux des stratégies HTTP les plus largement reconnues sont ‘GET’ et ‘POST’; une demande ‘GET’ anticipe les données en conséquence (normalement en tant que site), tandis qu’une demande ‘POST’ démontre régulièrement que le client soumet des données au serveur Web (par exemple, des données de structure, par exemple, un nom d’utilisateur et phrase secrète).
Les en-têtes HTTP contiennent des données textuelles mises de côté dans des ensembles d’estime des clés, et on se souvient d’eux pour chaque sollicitation HTTP (comme nous l’avons déjà mentionné). Ces en-têtes transmettent des données de centre, telles que le programme que le client utilise et quelles informations sont mentionnées.
I/O Performance
Sténographe pour l’entrée et la sortie, et cela implique d’arriver à tout ce qui est en dehors de votre application. Lorsqu’une application a commencé, elle est empilée dans la mémoire de la machine. C’est la chose que le Processeur sera, pour la plupart, utiliser pour l’exécution de votre programme. Se rendre à la mémoire est assez rapide. Ainsi, des tonnes de composants de réservation utilisent la RAM pour stocker des informations. Dans tous les cas, les applications devront fréquemment se rendre au système ou lire à partir d’un document de livre, et ces types d’I / O sont par une large marge les types les plus lents. C’est l’endroit où l’I/O ne bloque pas démontre sa prédominance.
Non-blocage I/O (Asynchrone)
Les travailleurs décalés et non bloquants, semblables à ceux fabriqués dans Node, utilisent une chaîne pour soutenir toutes les sollicitations. Cela implique une occurrence de Nœud fait le meilleur parti d’une seule série. Cela signifie que le travailleur peut servir de nombreux appels d’offres sans avoir besoin de plus d’équipement de travail, ce qui est coûteux.
Au moment où les sollicitations se présentent au travailleur, elles sont révisées chacune à son tour. Qu’il en soit ainsi, lorsque le code a révisé les exigences pour demander la DB, par exemple, il envoie le rappel à une ligne ultérieure, et la sollicitation fondamentale continue à fonctionner; il ne s’arrête pas. Actuellement, lorsque l’activité DB se termine et revient, le rappel comparateur est retiré de la ligne suivante et aligné dans une troisième ligne où ils sont en attente d’exécution. Chaque fois que le moteur a la possibilité d’exécuter quelque chose de différent, il reçoit un rappel de la quatrième ligne et l’exécute.
Blocage I/O (Synchrone)
Pour obliger différentes sollicitations alors que cette chaîne a ralenti repose sur votre produit. La plupart des programmes des travailleurs apportent plus de lignes pour faire face aux demandes supplémentaires. Cela rend plus de mémoire et de manipulation être dévoré. ASP.NET et différents types de structures peuvent exécuter le code non simultanément ; ils peuvent, cependant, vous devez composer plus de code pour le faire aller. Hub s’exécute naturellement de manière non simultanée sans écrire de code supplémentaire.
Les activités de blocage simultané sont la façon dont certains travailleurs du Web, similaires à ceux de ASP.NET, gérer les demandes d’OO ou de système comme une question de cours. Si votre code périt à partir d’un enregistrement ou de la base de données, votre code « carrés » tout après lui de l’exécution jusqu’à ce que la première sollicitation soit faite. Pendant cette période, votre machine s’accroche à la mémoire et au temps de manipulation d’une corde inerte.
Test Scripts
Cette histoire commence par l’approche la plus nitty-gritty pour signaler les tests, le contenu du test. Au moment où les individus parlent du contenu du test, ils signifient habituellement une représentation ligne par ligne du nombre considérable d’activités et d’informations qui devraient jouer un test. Le contenu a généralement des «étapes» qui tentent de dépeindre en fin de compte comment utiliser le programme – qui attrape à appuyer et dans quelle demande – de faire une activité spécifique dans le programme. Ces contenus intègrent en outre des résultats particuliers qui sont normaux pour chaque progression, par exemple, en regardant un ajustement dans l’interface utilisateur. Une avance de modèle peut être « Claquer le bouton « X », avec une conséquence de modèle de « La fenêtre se ferme ».
Quand un analyseur commence une nouvelle position, ils ne penseront probablement pas beaucoup à l’article, à l’espace d’affaires, ou même aux tests de programmation. Le contenu peut aider à surmonter ce problème. Si l’analyseur suit prudemment les roulements — entrez la chaîne «ABC», cliquez sur le bouton soumettre, assurez-vous que la structure fournie, et la valeur a été épargnée – la pensée de test sera suffisamment sécurisé pour considérer qu’il «essayé».
Expériences
La deuxième méthode la plus point par point d’archivage des tests est d’utiliser des expériences. Les expériences représentent une pensée particulière qui sera essayée, sans énumérer les progrès spécifiques à prendre ou les informations à utiliser. Par exemple, une enquête peut indiquer : « Testez que les codes de balisage peuvent être appliqués sur la valeur de la tête de l’opération. » Les tests réels qui couvriront cette expérience peuvent différer de temps en temps. L’analyseur utilisera-t-il un connecteur pour appliquer une réduction de marque, ou entrera-t-il un code, ou demandera-t-il à un représentant des soins à la clientèle d’appliquer le remboursement, ou se sentira-t-il contraint de tester chaque approche pour inclure un remboursement qu’il peut envisager? Les expériences offrent une adaptabilité à l’analyseur pour choisir précisément comment ils ont besoin pour terminer le test.
Cette adaptabilité des expériences est à la fois acceptable et terrible. La flexibilité est avantageuse lorsque l’analyseur connaît les tests et la connaissance du produit à l’essai et de l’arrangement actuel des dangers dans le produit. Si l’analyseur comprend ce qui vient d’être essayé, ce qui a changé à la fin du programme, et comment les clients utilisent habituellement le programme, ils choisiront une méthodologie dans leurs tests qui pratiquera à la fois les moyens les plus largement reconnus des clients et les moyens les plus rares qui sont bien sur le chemin de découvrir les bogues.
Scénarios de test
La documentation la moins grinseuse est celle du test. Une situation de test est une représentation d’un objectif auquel un client peut faire face lors de l’utilisation du programme. Un modèle peut être « Tester que le client peut effectivement se déconnecter en fermant le programme ». En règle générale, une situation de test nécessitera des tests dans un couple de diverses approches pour garantir que le poste a été suffisamment sécurisé. Directement dépendant de cette représentation de la lumière, l’analyseur peut décider de fermer le programme par le choix du menu, assassiner par l’intermédiaire du directeur de l’entreprise, éteindre le PC, ou voir ce qui se passe quand il vient à court de mémoire et d’accidents. Étant donné que les situations de test offrent peu de données sur la façon de terminer les tests, elles offrent la mesure la plus significative de l’adaptabilité à l’analyseur responsable d’eux.
Comme les expériences, l’adaptabilité qui accompagne l’utilisation de situations de test présente des avantages et des inconvénients comparables. L’aptitude au test et l’information sur l’espace rendent plus simple pour l’analyseur de séparer les situations de test dans les pensées de test applicables, de sélectionner la méthodologie qui est de bon augure et d’effectuer des tests qui trouvent des problèmes importants. Ce travail est amusant et éprouvant pour un analyseur talentueux, mais il pourrait être gênant ou incompréhensible pour un amateur, sauf s’ils peuvent faire équipe avec d’autres pour obtenir l’aptitude requise et le point de vue.
Test de charge d.js’application nœud
Utilisation de LoadView pour les performances des applications Web
LoadView est une solution de charge basée sur le Web qui peut véritablement effectuer des tests de charge pour les applications construites avec Node.js, avec beaucoup d’autres. LoadView utilise un système mondial d’injecteurs de charge, vous permettant d’évaluer rapidement les performances de vos pages Web, applications et API du monde entier.
LoadView: Emballé avec des fonctionnalités pour tester les applications .js nœud
Loadview a certaines fonctionnalités avancées que d’autres fournisseurs de cloud ne peuvent pas égaler. Avec LoadView, les développeurs peuvent rapidement configurer et exécuter des tests de charge pour identifier et isoler les problèmes de performances lorsque les systèmes sont sous charge. Aucune configuration fastidieuse ou téléchargement séparé n’est requis. La plate-forme LoadView est basée sur le cloud; il n’y a aucune raison impérieuse de traiter avec d’autres tiers de l’équipement / programmation ou des comptes cloud extérieurs, par exemple, AWS ou Google Cloud Platform. Nous pouvons superviser l’ensemble de cela. LoadView utilise plus de 15 zones à travers le monde, permettant aux clients de tester l’exécution à partir de zones à travers le monde ou d’où leurs utilisateurs sont d’où ils viennent. En outre, il existe plusieurs options de tarification, d’un mois à l’autre à la demande, de sorte que vous ne payez que pour ce que vous utilisez.
L’enregistreur Web Everystep : outil puissant et web de script d’applications
L’enregistreur Web EveryStep est un instrument de script de point et de clic gratuit qui enregistre « chaque progression » d’un échange web et rejoue le contenu à l’aide d’un véritable navigateur. Le contenu peut être transféré dans le Moniteur Dotcom pour la vérification progressante ou l’étape loadview et pour les tests d’exécution. L’enregistreur Web EveryStep prend en charge plus de 40 navigateurs et appareils de bureau/mobiles, et prend en charge JavaScript, Flash, HTML5, Java, PHP, Ruby, Silverlight, pour n’en nommer que quelques-uns.
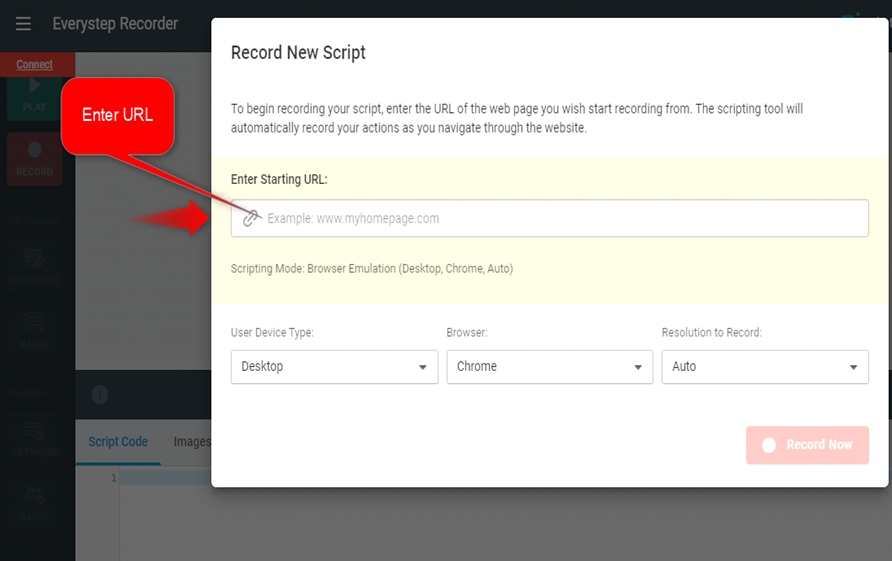
Démarrer l’enregistrement du script
Pour commencer à enregistrer votre script, copiez l’URL de votre page Web et coller, puis cliquez sur le bouton Enregistrer maintenant tel qu’indiqué dans l’image ci-dessous.

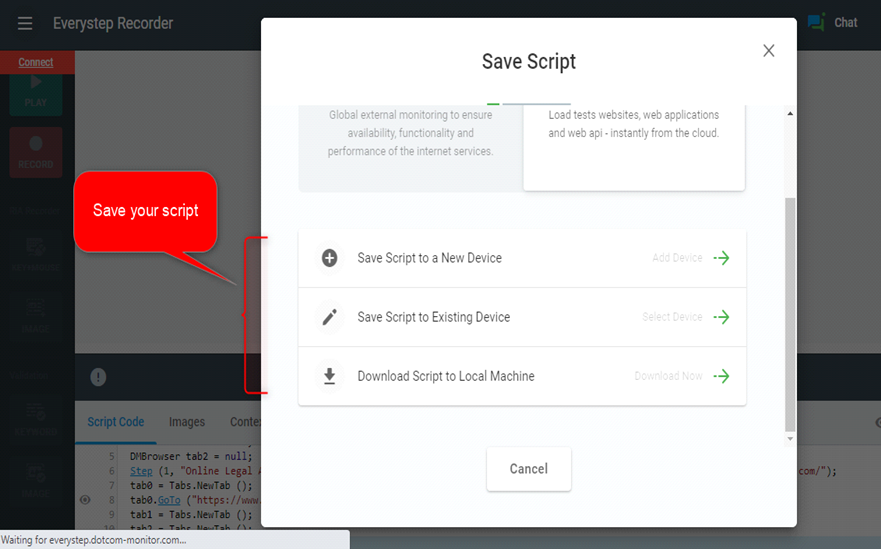
Relecture et confirmation du script
Après avoir enregistré votre script, vous devez lire la vidéo au moins une fois avant d’enregistrer dans votre appareil.

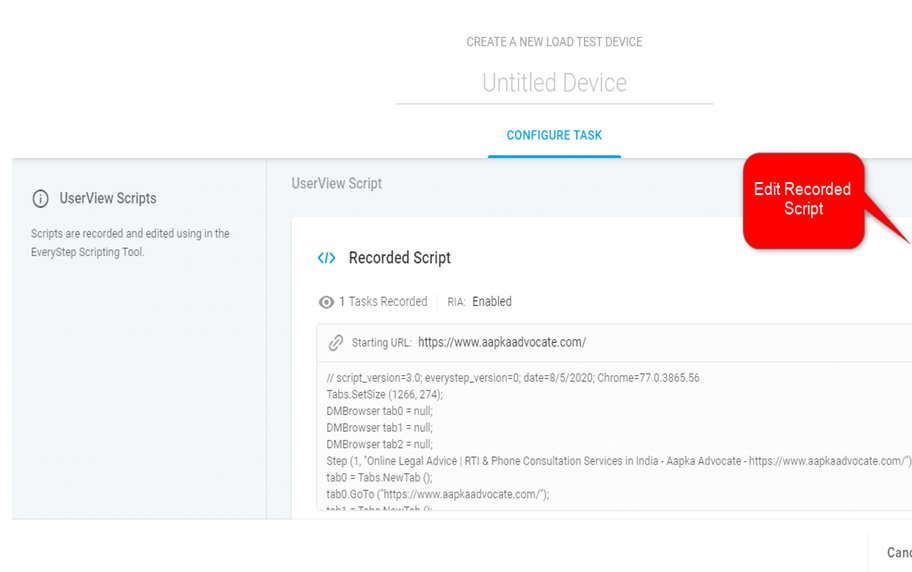
Modification du script
De là, vous avez maintenant la possibilité de modifier également votre vidéo enregistreur à l’aide de l’enregistreur Web Everystep.

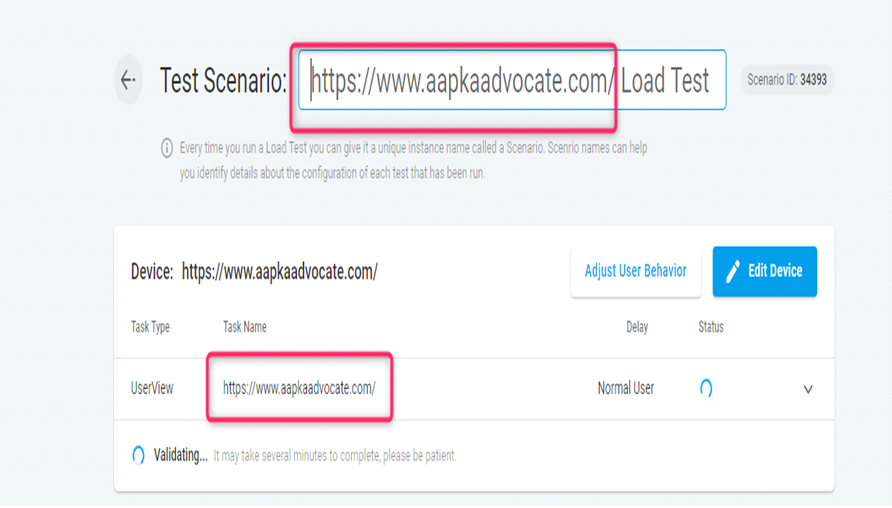
Scénario de test de charge
Vous pouvez configurer certaines dernières subtilités, y compris le délai d’achèvement (en quelques secondes), la vérification des erreurs, les options DNS, et ce n’est que la pointe de l’iceberg. La dernière étape consiste à finaliser le scénario de test de charge. Ici, vous avez la possibilité d’ajuster le comportement de l’utilisateur (définir les retards et les mouvements de la souris, par exemple et sélectionnez parmi plusieurs options de courbe de charge: Courbe d’étape de charge, courbe basée sur les objectifs, et dynamique courbe réglable. Le type de courbe de charge que vous sélectionnez dépend de ce que votre test spécifique est à trouver. En outre, c’est ici que vous pouvez sélectionner parmi plus de 15 géolocalisations d’injecteurs de charge pour tester les performances réelles à partir de l’endroit où vos utilisateurs sont situés. Une fois que vous avez finalisé vos détails, vous pouvez commencer le test.

Nœud de test de charge.js applications : Conclusion
L’apparence et la sensation des sites d’aujourd’hui sont bourrés de contenu Web dynamique, qui est apprécié par les clients, cependant, il peut être difficile pour les développeurs et les ingénieurs de vraiment savoir comment leurs applications sont performantes devant les utilisateurs. Le test de charge est extrêmement important lorsque vous essayez d’assurer les performances de vos applications nœud.js et de vous assurer que chaque pièce du puzzle est solide, ce qui contribue incontestablement à préparer une application aux exigences de vos utilisateurs. LoadView utilise de véritables tests basés sur le navigateur réel pour afficher l’exécution réelle de vos applications sous charge, comme vos clients et utilisateurs l’éprouvent. LoadView est plus précis que les programmes open-source sans tête, comme PhantomJS ou Selenium IDE, et avec l’enregistreur Web EveryStep, vous pouvez rapidement script et spin up tests de charge pour vos applications nœud.js en quelques minutes.