Knockout.js,更广为人知的名字是KnockoutJS,Knockout,或简称KO,是一个 基于Model-View-ViewModel (MVVM)模式的开源独立JavaScript库,可帮助开发人员构建现代和动态网站。 2010年7月5日,微软的开发者/架构师史蒂夫·桑德森创立了它。 由于它实现了 MVVM 模式,因此挖空通过明确定义管理视图组件之间行为的代码层,在显示的数据(用户界面)、视图组件(JavaScript 表示模型)和域数据(存储数据)之间设置了不同的角色。 这真正突出了 JavaScript 管理本机事件的能力,因为它简化了组件相互交互的方式。
Knockout 必须提供的一些最相关的功能是声明性绑定、自动 用户界面刷新、依赖关系跟踪、模板的使用和可扩展性。 KO 通过数据绑定属性将模型链接到 DOM,这有助于以更动态的方式显示数据并丰富用户体验。 如果模型数据发生更改,自动刷新有助于更新 Web 浏览器的 DOM,而无需编写其他代码。 挖空的依赖项跟踪监视器,并利用挖空的库函数自动更新 KO 属性。 此外,Knockout 的模板功能有助于以简单方便的方式构建健壮的用户界面,从而最终帮助扩展自定义行为。 所有主要网络浏览器(如 Google Chrome 浏览器和 Firefox 浏览器)都支持挖空。
挖空中常见的性能问题
挖空 2.0 引入了一个称为控制流绑定的整洁功能,该功能向模板绑定添加了控制层。 图层使用采用子组件作为模板,并在每次触发时重新呈现它们。 然而,开发人员必须意识到不要过度利用此资源,并且没有规划。
通常,挖空开发人员会通过不适当地使用 if 和绑定
来
频繁呈现组件。 发生这种情况的常见情况是,您希望仅在使用 if 绑定填充可观察数组时才显示某些
组件
。 这样的实现取决于可观察数组的元素,这会导致每次发生更改时都会修改和更新挖空。 同样
,with
绑定很好地用于管理嵌套对象。 但是,每当发生更改时,它与其传入数据绑定其元素,而是使用新元素重新呈现整个部分。 如果组件很复杂,并且事件连接到挖空外部,这可能是一个成本高昂的操作。
提高加载时间的性能工具
遗憾的是,Chrome 的 KnockoutJS 扩展存储中没有自定义性能工具,它能够在用户界面上覆盖性能统计信息。 因此,挖空开发人员必须使用其他资源来可视化和识别潜在的性能问题。
铬开发工具和灯塔
Chrome 开发工具是一组 Web 开发工具,可以帮助开发人员解决各种 Web 诊断和调试问题。 好处是这些工具在浏览器中构建,帮助开发人员快速查找和修复错误。 通过包含的挖空应用程序扩展,Chrome DevTools 可以帮助展示特定元素或组件如何加载和呈现,作为用户体验。 开发人员可以记录其应用程序的会话,以更好地衡量可能存在任何性能瓶颈的位置, 并将结果显示在单独的侧边栏中。 当尝试诊断大型视图模型内的滞后时间时,这一点尤其重要。
Lighthouse 是 Chrome DevTools 集中的开源工具,可帮助诊断和修复网页和应用程序的一些性能方面,例如 网站的可访问性和 SEO 增强功能。 例如,灯塔还能够测试使用挖空JS创建的 PWA(渐进式 Web 应用程序)。 该工具的工作原理是测试页面加载速度,然后报告后使用建议的修复程序。 几个主要指标是感知速度指数,它由显示网页可见部分所需的时间(以毫秒为单位)定义,以及估计输入延迟,就像它听起来一样,是网页或应用程序响应用户输入所需的估计时间,而 页面或应用程序加载。
使用 LoadView 优化挖空应用程序性能
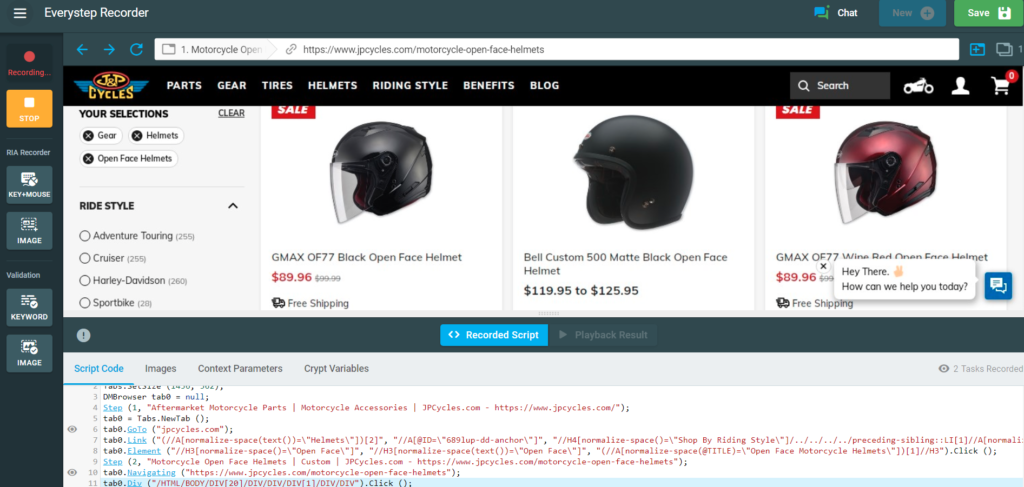
LoadView 利用 EveryStep Web 记录器,这是一个点和单击脚本工具,可复制网站和 Web 应用的客户端交互,以评估复杂的方案。 这个 强大的脚本工具能够模拟复杂的用户操作 ,如鼠标单击、悬停和移动、图像和文本 验证、菜单选择等等。 然后可以将脚本上传到 LoadView,用户可以在其中从多个测试场景、地理位置 和许多其他功能中进行选择。

除了点和单击脚本工具外,开发人员还可以手动编辑 C# 中的脚本(如有必要)。 这允许他们创建复制任何重复或动态用户方案的脚本,例如有人登录到帐户、搜索产品或任何其他关键用户路径,然后上载这些操作以查看它们在应用负载时的表现。 这允许开发人员捕获可能导致意外延迟时间或典型用户不可见的任何元素。 例如,可能与第三方元素的交互可能会导致总体响应时间增加。 对于用户来说,他们甚至可能没有注意到,但任何小的增强,可以帮助减少加载时间是一个很好的。

结论:用挖空.js编写的负载测试应用程序
Knockout.js 不像其竞争对手那样获得足够的聚光灯。 但是,其轻量级性质以及层间数据流是多么简单,有助于开发人员更快地构建应用程序,并建立坚实的基础。 随着 Web 应用程序的兴起和需求的增长,您不能仅仅依靠挖空框架来确保一致的性能。 开发人员需要确保他们的 应用程序可以针对 交通,以及像每个步骤网络记录器与 LoadView 相结合的工具 溶液 需要用于有效诊断性能瓶颈以及隐藏任务可能影响应用响应时间的方案,以及 用户体验.
开始 LoadView 免费试用并获得 免费的负载测试,以开始 测试 您的淘汰赛应用程序! 或者,如果您想全面演练 LoadView 平台,请 与我们的性能工程师一起 注册现场演示。 他们将引导您逐步完成脚本编写、设置和测试过程,并回答您可能遇到的任何 性能测试 问题。