Vue.js,或者通常称为Vue,是一个基于 JavaScript 的开源渐进式Web开发框架,用于创建现代客户端 接口 和动态单页应用程序(SPA)。 它实现了一个模型视图模型 (MVVM) 体系结构,该体系结构提出了以组件组合和声明性呈现为重点的可适应结构,使开发人员能够轻松地将其与其他项目和现有库集成。 结合外部 工具和支持的库,Vue 提供了一种不同的方法来开发强大的 SPA。 自从前谷歌软件工程师埃文·尤(Evan You)创造了它以来,AngularJS对Vue的设计产生了很大的影响。 Vue 的第一个版本出现在 2014 年 2 月,今天由 Evan You 本人和其他来自 Netguru 和 Netlify 等公司的开发人员维护。
Vue 的高脱钩能力是它与其他前端开发框架和库(如 Angular 和 Vue)的显著区别。 这意味着扩展其功能非常简单,因为模块包含在应用程序中。 此外,Vue.js 最大的优势之一是体积小。 此框架的大小为 18~21KB,这意味着它具有出色的性能。
为什么负载测试 Vue 应用程序很重要?
流畅友好的 用户体验 极大地影响了当今 网站和 Web 应用程序的成功。 只有那些能够有效缩短 响应时间并提高整体 性能的应用程序才能保持用户参与度,并最终在当今竞争激烈的市场中生存。 为了从问题的重要性来看,BBC的新门户网站每增加一秒就失去了 大约10% 的用户参与度。 在另一项研究 中,谷歌的 DoubleClick 发现,在 5 秒内加载的网站的会话时间比时间长近 4 倍的网站长 70%,用户参与度也高 70%。
缺乏规划和维护、编写不佳 的代码 和资源瓶颈是应用程序缓慢的主要问题。 因此,执行性能测试和持续监视应用程序对于开发人员非常重要,以便诊断其系统需要特别注意的地方并解决任何可能降低操作的问题。 有效地检测任何潜在 问题 使开发人员 能够为用户提供更好的 用户体验。
用于优化加载时间和整体性能的本机 Vue 工具
让我们看看一些众所周知的工具,用于监控和优化 Vue 应用程序的加载时间和整体性能。
Vue 性能开发工具
Vue 性能 DevTool 是一个浏览器扩展程序,适用于 Vue DevTool 创建的 Chrome 和 Firefox,可帮助开发人员检查 Vue 组件的性能。 该扩展通过 window.performance API 收集测量值,统计测试 Vue 组件的性能。 反应性能 DevTool 不久后就影响了 Vue 对应方的发展。 浏览器扩展可帮助取消装载应用未使用的组件实例,检查延迟操作的组件,并检查哪些组件需要更多时间来呈现。
灯塔
灯塔是谷歌创建的开源开发工具,可帮助开发人员诊断网站和网络应用的整体质量。 一种多功能的实用程序,可用于任何网站,无论是公共网站还是私有网站。 它评估网页的性能、可访问性和SEO优化。 此外,Lighthouse 还有能力测试渐进式 Web 应用程序(如使用 Vue 构建的应用程序)以符合行业标准和最佳实践。 灯塔通过跟踪网站的加载速度来测试性能。 它以帧到帧的格式报告任何网站的加载速度进度。
此外,它还为开发人员提供了两个关键指标,即感知速度指数和估计输入延迟,用于测量应用的响应时间和内容呈现到页面的速度。
Dotcom-Monitor 还为开发人员和网站管理员提供免费的网站速度测试,以分析其网页加载速度倍从 20 多个全球地点。 运行速度测试后,您将收到瀑布图以及灯塔报告,其中将详细说明页面元素进行适当优化的区域、元素不优化的区域,以及详细说明需要进行更改的机会。 任何可以减少加载页面 时间的页面更改(即使只有几毫秒)都会对用户产生重大影响。 随着网页上新内容的添加、删除和更改,大多数 Web 开发人员忘记检查这些更改如何影响性能。 例如,它可以简单如确保图像被压缩,而不是太大,任何 JavaScript 或 CSS 未使用被删除,或任何第三方代码问题。
了解更多关于免费网站速度测试工具和其他网络性能工具从 多特科姆工具。
铬开发工具
Chrome 开发工具 (Chrome DevTools 简而言之) 是 Google Chrome 网络浏览器中构建的一系列网络开发工具,可帮助来自所有网络开发背景的开发人员快速编辑网站并诊断其调试工具的问题。 对于 Vue 应用程序,开发工具的性能选项卡可帮助确定组件的行为方式以及呈现时间。
” 性能 “选项卡的工作方式与 Vue DevTools 扩展类似。 它从开发人员设置的点记录应用程序的性能会话。 完全加载网页后,收集的数据可以帮助 Vue 开发人员查看每个组件的计算时间。 此外,它显示每个 JavaScript 函数调用,这对于诊断特定组件加载可能需要很长时间非常有用。
优化 Vue 应用程序性能的 LoadView 方法
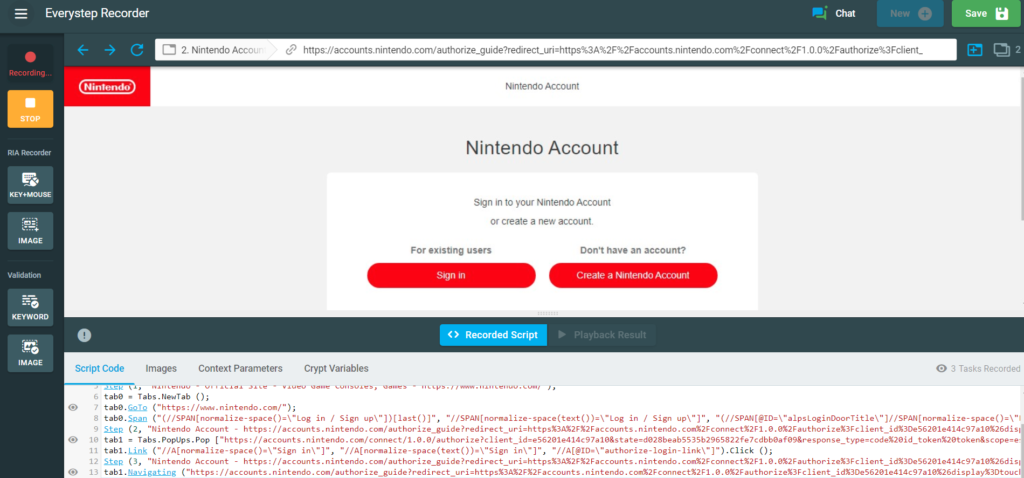
LoadView 引入了 EveryStep Web 记录器,这是一种惊人的脚本工具,可复制网站和 Web 应用程序之间的客户端交互,以评估复杂的场景。 脚本工具支持 40 多种桌面/移动浏览器和设备,以及用于创建交互式内容的最新动态 Web 应用程序 技术和框架。 这个强大的性能工具能够模拟复杂的用户操作,如鼠标点击、悬停和移动、图像和文本 验证、菜单选择等等。 然后可以将这些脚本上传到 LoadView 平台,以在负载下运行您的 Vue 应用程序,因此您可以确保您的应用程序能够处理流量的增加或峰值。

此外,开发人员可以选择将自定义数据加载到工具中,以便从不同位置(如帐户登录、排序和筛选信息)或测试动态行为等多个用户复制相同的交互。 通过手动编辑 C# 中的性能脚本,在应用程序中测试重复性任务非常轻松。
EveryStep 网络记录器为 Vue 开发人员提供了深入了解其应用组件加载时间以及隐藏在最终用户视线中的每一个操作的机会。 它可以捕获 DOM 中忽略的交互,这些交互可能导致对外部源的函数调用并测量总体响应时间。

以 Vue.js 编写的负载测试应用程序:结论
Vue.js 是现代三大前端开发巨头之一。 其高脱钩开发能力显著削减了开发工作,使开发人员能够轻松扩展复杂项目。 然而,随着应用程序的增长和组件的编译,仅仅依靠 Vue 的轻量级组合是不够的。 开发人员应在其开发人员工具带中具有 Vue 性能开发工具等性能监控工具,以帮助有效诊断性能瓶颈。 此外,应使用”每个步骤”Web记录器与 LoadView 平台相结合,用于诊断隐藏任务可能影响应用响应时间和影响用户体验的场景。 想知道更多关于 负载测试 Vue Web 应用程序的信息吗? 注册 LoadView 免费试用 版并获得免费的负载测试,开始测试您的 Vue.js 应用程序。
有兴趣在实时演示? 我们的一位性能工程师将引导您浏览整个平台,并回答有关平台、负载测试设置和负载测试最佳实践的任何问题,以满足您的具体要求。