Vue.js, or more commonly known as just Vue, is an open-source progressive web development framework based on JavaScript used for creating modern client-side interfaces and dynamic single-page applications (SPAs). It implements a model-view-viewmodel (MVVM) architecture that proposes adaptable structure focused on component composition and declarative rendering, which allows developers to integrate it easily with other projects and existing libraries. In combination with external tools and supported libraries, Vue offers a different approach to developing powerful SPAs. AngularJS heavily influenced Vue’s design since Evan You, an ex-Google software engineer, created it. The first release of Vue came in February of 2014 and is maintained today by Evan you himself and other developers coming from companies like Netguru and Netlify.
Vue’s high decoupling capability is what distinguishes it from other front-end development frameworks and libraries like Angular and Vue. This means it is very simple to extend its functionalities as modules are included to an application. Additionally, one of the greatest advantages of Vue.js is its small size. The size of this framework is 18–21KB, which means it has great performance.
Why is Load Testing Vue Applications Important?
Smooth and friendly user experience significantly influences the success of today’s websites and web-apps. Only those applications that can effectively reduce their response times and improve their overall performance can retain their user engagement and, ultimately, survive in today’s competitive market. To put the importance of the matter into perspective, the BBC’s new portal lost around 10 percent of user engagement for every additional second the website took to load. In another study, DoubleClick by Google found that websites that loaded within 5 seconds had 70 percent longer sessions and an overall better user engagement than websites that took almost four times as long.
A lack of planning and maintenance, poorly written code and resource bottlenecks are the main concerns of slow applications. Thus, conducting performance tests and continuously monitoring applications is very important for developers in order to diagnose where their system needs special attention and resolve any potential issue that may be relenting operations. Detecting any potential issues effectively allows developers the ability to offer their users a better user experience.
Native Vue Tools to Optimize Load Times and Overall Performance
Let us look at some well-known tools to monitor and optimize load times and overall performance of Vue applications.
Vue Performance DevTools
The Vue Performance DevTool is a browser extension available for Chrome and Firefox created by Vue DevTool, which helps developers inspect the performance of Vue components. The extension statistically tests the performance of Vue components by collecting measurements through the window.performance API. The React Performance DevTool influenced the development of Vue counterpart shortly after. The browser extension helps un-mount component instances which are not being used by the app, inspect what is delaying operations and examines which components are taking more time to render.
Lighthouse
Lighthouse is an open-source development tools created by Google to help developers diagnose the overall quality of website and web-apps. A versatile utility that can be used against any website, whether it is public or private. It evaluates performance, accessibility and SEO optimization of web pages. Additionally, Lighthouse has the capacity of testing progressive web-apps, like those built with Vue, for compliance with industry standards and best practices. Lighthouse tests performance by tracking a website’s loading speed. It reports the loading speed progression of any website in a frame-by-frame format.
Moreover, it also offers developers two key indicators, the Perceptual Speed Index and the Estimated Input Latency, which measure the app’s response time and the speed in which the content renders to the page.
Dotcom-Monitor also provides a free website speed test for developers and website administrators to analyze their web page load speed times from more than 20 global locations. After running a speed test, you will receive a waterfall chart, as well as a Lighthouse report that will detail the areas where page elements are optimized appropriately, where elements are not, as well as detailing opportunities where changes need to be made. Any on-page changes that can reduce load page time, even if it is just few milliseconds, can make a big difference to users. As new content is added, removed, and changed on web pages over time, most web developers forget to check how those changes impact performance. For example, it can be as simple as ensuring images are compressed and not too large, any JavaScript or CSS that is unused is removed, or any third-party code issues.
Learn more about the free website speed test tool and other network performance tools from Dotcom-Tools.
Chrome Development Tools
The Chrome Development Tools (Chrome DevTools for short) are a series of web development tools built in the Google Chrome web browser that help developers from all web development backgrounds swiftly edit websites and diagnose problems with its debugging tools. In the case of Vue applications, the Development Tool’s Performance tab helps to identify how components behave live and how long it takes them to render.
The Performance tab works similarly as the Vue DevTools extension. It records a performance session of an application from a point set by the developer. After fully loading the web page, the data collected can help Vue developers see the computation time of each component. Additionally, it shows every JavaScript function call, which is very useful to diagnose why a specific component might take a long time to load.
The LoadView Approach to Optimizing Vue Application Performance
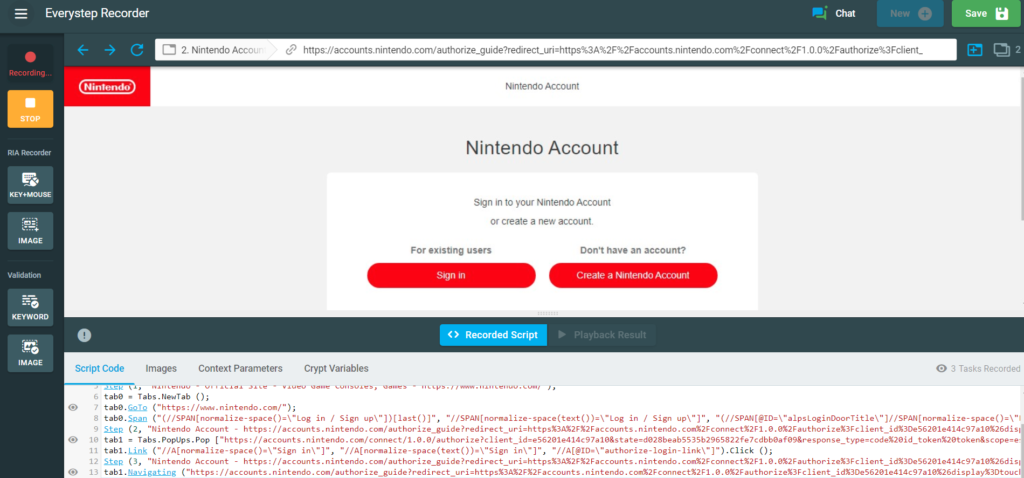
LoadView introduces the EveryStep Web Recorder, an amazing scripting tool that replicates client-side interactions of websites and web-apps to evaluate complex scenarios. The scripting tools supports over 40 desktop/mobile browsers and devices, as well as the latest dynamic web application technologies and frameworks used to create interactive content. This powerful performance tool is capable of simulating complex user operations like mouse clicks, hovers, and movements, image and text verification, menu selections and much more. These scripts can then be uploaded into the LoadView platform to run your Vue applications under load, so you can ensure your applications can handle the increase, or spikes, in traffic.

Additionally, developers have the option of loading custom data to the tools to replicate the same interactions from multiple users from different locations such as account log-ins, sorting and filtering information, or test dynamic behaviors. Testing repetitive tasks within the application is a breeze by manually editing the performance script in C#.
The EveryStep Web Recorder offers Vue Developers the opportunity to look deeply into their app’s components load time along with every operation hidden from the eyes of end users. It can capture overlooked interactions in the DOM that can cause function calls to external sources and measure overall response times.

Load Testing Applications Written in Vue.js: Conclusion
Vue.js is one of the three main front-end development giants of modern times. Its high decoupling development capabilities significantly cuts development efforts and offers developers the possibility to scale complex projects easily. Nonetheless, as applications grow and components compile, it is not enough to solely depend on Vue’s lightweight composition. Developers should have performance-monitoring tools such as Vue Performance DevTools in their developer toolbelts to help diagnose performance bottlenecks effectively. Additionally, the EveryStep Web Recorder, in combination with the LoadView platform, should be used to diagnose scenarios where hidden tasks could be affecting application response time and impacting the user experience. Want to know more about load testing Vue web applications? Sign up for the LoadView free trial and get a free load test to start testing your Vue.js applications.
Interested in a live demo? One of our performance engineers will walk you through the full platform and answer any questions about the platform, load testing setup, and load testing best practices for your specific requirements.