Vue.js, ou plus communément appelé simplement Vue, est un framework de développement Web progressif open-source basé sur JavaScript utilisé pour créer des interfaces côté client modernes et des applications dynamiques d’une seule page (SPA). Il implémente une architecture modèle-view-viewmodel (MVVM) qui propose une structure adaptable axée sur la composition des composants et le rendu déclaratif, ce qui permet aux développeurs de l’intégrer facilement à d’autres projets et bibliothèques existantes. En combinaison avec des outils externes et des bibliothèques prises en charge, Vue offre une approche différente pour développer des SPA puissants. AngularJS a fortement influencé le design de Vue depuis qu’Evan You, un ancien ingénieur logiciel de Google, l’a créé. La première version de Vue est venu en Février 2014 et est maintenu aujourd’hui par Evan vous lui-même et d’autres développeurs provenant de sociétés comme Netguru et Netlify.
La capacité de découplage élevée de Vue est ce qui la distingue des autres cadres de développement front-end et des bibliothèques comme Angular et Vue. Cela signifie qu’il est très simple d’étendre ses fonctionnalités car les modules sont inclus dans une application. En outre, l’un des plus grands avantages de Vue.js est sa petite taille. La taille de ce cadre est de 18-21KB, ce qui signifie qu’il a de grandes performances.
Pourquoi les applications Vue de test de charge sont-ils importantes ?
Une expérience utilisateur fluide et conviviale influence considérablement le succès des sites Web et des applications Web d’aujourd’hui. Seules les applications capables de réduire efficacement leurs temps de réponse et d’améliorer leurs performances globales peuvent conserver l’engagement de leurs utilisateurs et, en fin de compte, survivre sur le marché concurrentiel actuel. Pour mettre l’importance de la question en perspective, le nouveau portail de la BBC a perdu environ 10 pour cent de l’engagement des utilisateurs pour chaque seconde supplémentaire que le site a pris à charger. Dans une autre étude, DoubleClick par Google a constaté que les sites Web qui ont chargé dans les 5 secondes avaient 70 pour cent plus de sessions et un engagement global meilleur utilisateur que les sites Web qui a pris près de quatre fois plus de temps.
Un manque de planification et de maintenance, un code mal écrit et des goulots d’étranglement des ressources sont les principales préoccupations des applications lentes. Ainsi, la réalisation de tests de performances et la surveillance continue des applications est très importante pour les développeurs afin de diagnostiquer où leur système a besoin d’une attention particulière et de résoudre tout problème potentiel qui pourrait être la fin des opérations. La détection efficace des problèmes potentiels permet aux développeurs d’offrir à leurs utilisateurs une meilleure expérience utilisateur.
Native Vue Tools pour optimiser les temps de chargement et les performances globales
Examinons quelques outils bien connus pour surveiller et optimiser les temps de chargement et les performances globales des applications Vue.
Vue Performance DevTools
Vue Performance DevTool est une extension de navigateur disponible pour Chrome et Firefox créée par Vue DevTool, qui aide les développeurs à inspecter les performances des composants Vue. L’extension teste statistiquement les performances des composants Vue en collectant des mesures via l’API window.performance. Le React Performance DevTool a influencé le développement de vue homologue peu de temps après. L’extension du navigateur aide à déballer les instances de composants qui ne sont pas utilisées par l’application, inspecter ce qui retarde les opérations et examine les composants qui prennent plus de temps à rendre.
phare
Lighthouse est un outil de développement open-source créé par Google pour aider les développeurs à diagnostiquer la qualité globale des sites Web et des applications Web. Un utilitaire polyvalent qui peut être utilisé contre n’importe quel site Web, qu’il soit public ou privé. Il évalue les performances, l’accessibilité et l’optimisation des pages Web. De plus, Lighthouse a la capacité de tester des applications Web progressives, comme celles construites avec Vue, pour se conformer aux normes et aux meilleures pratiques de l’industrie. Lighthouse teste les performances en suivant la vitesse de chargement d’un site Web. Il signale la progression de la vitesse de chargement de n’importe quel site Web dans un format image par image.
En outre, il offre également aux développeurs deux indicateurs clés, l’indice de vitesse perceptuelle et la latence estimée des entrées, qui mesurent le temps de réponse de l’application et la vitesse à laquelle le contenu se rend à la page.
Dotcom-Monitor fournit également un test de vitesse gratuit pour les développeurs et les administrateurs de sites Web pour analyser leurs temps de charge de page Web à partir de plus de 20 emplacements mondiaux. Après avoir effectué un test de vitesse, vous recevrez un tableau des chutes d’eau, ainsi qu’un rapport Lighthouse qui détaillera les zones où les éléments de page sont optimisés de façon appropriée, où les éléments ne le sont pas, ainsi que des détails sur les possibilités où des modifications doivent être apportées. Toute modification sur la page qui peut réduire le temps de chargement de la page, même si ce n’est que quelques millisecondes, peut faire une grande différence pour les utilisateurs. Au fur et à mesure que de nouveaux contenus sont ajoutés, supprimés et modifiés sur les pages Web au fil du temps, la plupart des développeurs Web oublient de vérifier l’impact de ces modifications sur les performances. Par exemple, il peut être aussi simple que de s’assurer que les images sont compressées et pas trop grandes, tout JavaScript ou CSS inutilisé est supprimé, ou tout problème de code tiers.
En savoir plus sur l’outil gratuit de test de vitesse du site web et d’autres outils de performance réseau de Dotcom-Tools.
Outils de développement Chrome
Les outils de développement Chrome (Chrome DevTools pour faire court) sont une série d’outils de développement Web intégrés dans le navigateur Web Google Chrome qui aident les développeurs de tous les milieux de développement web à modifier rapidement les sites Web et à diagnostiquer les problèmes avec ses outils de débogage. Dans le cas des applications Vue, l’onglet Performances de l’outil de développement permet d’identifier comment les composants se comportent en direct et combien de temps il leur faut pour les rendre.
L’onglet Performance fonctionne de la même manière que l’extension Vue DevTools. Il enregistre une session de performances d’une application à partir d’un point défini par le développeur. Après le chargement complet de la page Web, les données collectées peuvent aider les développeurs vue à voir l’heure de calcul de chaque composant. En outre, il affiche chaque appel de fonction JavaScript, ce qui est très utile pour diagnostiquer pourquoi un composant spécifique peut prendre beaucoup de temps à charger.
L’approche LoadView pour optimiser les performances de l’application Vue
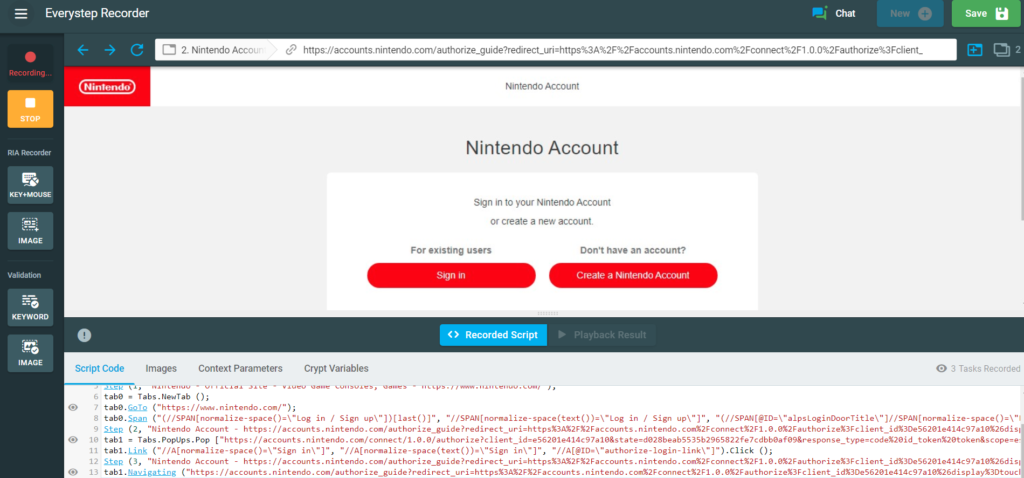
LoadView présente l’enregistreur Web EveryStep, un outil de script étonnant qui reproduit les interactions côté client des sites Web et des applications Web pour évaluer des scénarios complexes. Les outils de script prennent en charge plus de 40 navigateurs et appareils de bureau / mobiles, ainsi que les dernières technologies et infrastructures d’applications Web dynamiques utilisées pour créer du contenu interactif. Ce puissant outil de performance est capable de simuler des opérations utilisateur complexes telles que les clics de souris, les survols et les mouvements, la vérification d’images et de texte, les sélections de menu et bien plus encore. Ces scripts peuvent ensuite être téléchargés dans la plate-forme LoadView pour exécuter vos applications Vue sous charge, afin que vous puissiez vous assurer que vos applications peuvent gérer l’augmentation ou les pics de trafic.

En outre, les développeurs ont la possibilité de charger des données personnalisées sur les outils pour reproduire les mêmes interactions de plusieurs utilisateurs à partir de différents emplacements tels que les connexions de compte, le tri et le filtrage des informations, ou tester les comportements dynamiques. Tester des tâches répétitives au sein de l’application est un jeu d’enfant en modifiant manuellement le script de performance en C#.
L’enregistreur Web EveryStep offre aux développeurs Vue la possibilité d’examiner en profondeur le temps de chargement des composants de leur application ainsi que chaque opération cachée aux yeux des utilisateurs finaux. Il peut capturer les interactions négligées dans le DOM qui peuvent provoquer des appels de fonction vers des sources externes et mesurer les temps de réponse globaux.

Applications de test de charge écrites dans Vue.js: Conclusion
Vue.js est l’un des trois principaux géants du développement front-end des temps modernes. Ses capacités de développement de découplage élevé réduit considérablement les efforts de développement et offre aux développeurs la possibilité d’échelle des projets complexes facilement. Néanmoins, à mesure que les applications se développent et que les composants se compilent, il ne suffit pas de dépendre uniquement de la composition légère de Vue. Les développeurs devraient avoir des outils de surveillance des performances tels que Vue Performance DevTools dans leurs ceintures d’outils de développeur pour aider à diagnostiquer efficacement les goulots d’étranglement des performances. En outre, l’enregistreur Web EveryStep, en combinaison avec la plate-forme LoadView, doit être utilisé pour diagnostiquer des scénarios où des tâches cachées pourraient affecter le temps de réponse de l’application et avoir un impact sur l’expérience utilisateur. Vous voulez en savoir plus sur les tests de charge des applications Web Vue ? Inscrivez-vous à l’essai gratuit de LoadView et obtenez un test de charge gratuit pour commencer à tester vos applications Vue.js.
Vous êtes intéressé par une démo en direct? L’un de nos ingénieurs de performance vous fera traverser toute la plate-forme et répondra à toutes les questions sur la plate-forme, la configuration des tests de charge et les meilleures pratiques de test de charge pour vos besoins spécifiques.