Vue.js, ou mais comumente conhecido apenas como Vue, é uma estrutura de desenvolvimento web progressivo de código aberto baseada em JavaScript usada para criar interfaces modernas do lado do cliente e aplicativos dinâmicos de página única (SPAs). Implementa uma arquitetura modelo-view-view -view (MVVM) que propõe estrutura adaptável focada na composição de componentes e renderização declarativa, o que permite aos desenvolvedores integrá-lo facilmente com outros projetos e bibliotecas existentes. Em combinação com ferramentas externas e bibliotecas suportadas, o Vue oferece uma abordagem diferente para o desenvolvimento de SPAs poderosos. O AngularJS influenciou fortemente o design do Vue desde que Evan You, um ex-engenheiro de software do Google, o criou. O primeiro lançamento do Vue veio em fevereiro de 2014 e é mantido hoje pelo próprio Evan e outros desenvolvedores vindos de empresas como Netguru e Netlify.
A alta capacidade de desacoplamento do Vue é o que o distingue de outras estruturas de desenvolvimento front-end e bibliotecas como Angular e Vue. Isso significa que é muito simples estender suas funcionalidades à medida que os módulos são incluídos em uma aplicação. Além disso, uma das maiores vantagens do Vue.js é o seu tamanho pequeno. O tamanho desta estrutura é de 18 a 21KB, o que significa que tem ótimo desempenho.
Por que o teste de carga de aplicações vue é importante?
A experiência do usuário suave e amigável influencia significativamente o sucesso dos sites e aplicativos da Web de hoje. Somente os aplicativos que podem efetivamente reduzir seus tempos de resposta e melhorar seu desempenho geral podem manter o envolvimento do usuário e, em última análise, sobreviver no mercado competitivo de hoje. Para colocar a importância do assunto em perspectiva, o novo portal da BBC perdeu cerca de 10% do engajamento do usuário por cada segundo adicional que o site levou para carregar. Em outro estudo, doubleClick by Google descobriu que sites que carregados em 5 segundos tinham sessões 70% mais longas e um engajamento geral melhor do que sites que levaram quase quatro vezes mais tempo.
A falta de planejamento e manutenção, código mal escrito e gargalos de recursos são as principais preocupações de aplicativos lentos. Assim, a realização de testes de desempenho e monitoramento contínuo de aplicativos é muito importante para os desenvolvedores, a fim de diagnosticar onde seu sistema precisa de atenção especial e resolver qualquer problema potencial que possa estar cedendo as operações. Detectar quaisquer problemas potenciais de forma eficaz permite aos desenvolvedores a capacidade de oferecer aos seus usuários uma melhor experiência do usuário.
Ferramentas nativas do Vue para otimizar tempos de carga e desempenho geral
Vejamos algumas ferramentas bem conhecidas para monitorar e otimizar os tempos de carga e o desempenho geral dos aplicativos Vue.
Vue Performance DevTools
O Vue Performance DevTool é uma extensão de navegador disponível para Chrome e Firefox criada pelo Vue DevTool, que ajuda os desenvolvedores a inspecionar o desempenho dos componentes vue. A extensão testa estatisticamente o desempenho dos componentes Vue coletando medições por meio da API window.performance . O React Performance DevTool influenciou o desenvolvimento da contraparte do Vue pouco depois. A extensão do navegador ajuda a desarmar as instâncias dos componentes que não estão sendo usadas pelo aplicativo, inspecionar o que está atrasando as operações e examina quais componentes estão levando mais tempo para renderizar.
farol
Lighthouse é uma ferramenta de desenvolvimento de código aberto criada pelo Google para ajudar os desenvolvedores a diagnosticar a qualidade geral de sites e aplicativos web. Um utilitário versátil que pode ser usado em qualquer site, seja ele público ou privado. Avalia desempenho, acessibilidade e otimização de SEO de páginas web. Além disso, o Lighthouse tem a capacidade de testar aplicativos web progressivos, como aqueles construídos com o Vue, para o cumprimento dos padrões do setor e das melhores práticas. O farol testa o desempenho rastreando a velocidade de carregamento de um site. Ele relata a progressão de velocidade de carregamento de qualquer site em um formato quadro a quadro.
Além disso, também oferece aos desenvolvedores dois indicadores-chave, o Perceptual Speed Index e o Estimated Input Latency, que medem o tempo de resposta do aplicativo e a velocidade em que o conteúdo é renderizado para a página.
O Dotcom-Monitor também fornece um teste gratuito de velocidade do site para desenvolvedores e administradores de sites analisarem os tempos de velocidade de carga de suas páginas da Web em mais de 20 locais globais. Depois de executar um teste de velocidade, você receberá um gráfico de cachoeira, bem como um relatório do Farol que detalhará as áreas onde os elementos da página são otimizados adequadamente, onde os elementos não são, além de detalhar oportunidades onde as mudanças precisam ser feitas. Quaisquer alterações na página que possam reduzir o tempo de carregamento da página, mesmo que seja apenas alguns milissegundos, podem fazer uma grande diferença para os usuários. À medida que novos conteúdos são adicionados, removidos e alterados nas páginas da Web ao longo do tempo, a maioria dos desenvolvedores da Web esquece de verificar como essas mudanças impactam o desempenho. Por exemplo, pode ser tão simples quanto garantir que as imagens sejam compactadas e não muito grandes, qualquer JavaScript ou CSS que não seja uso é removido ou quaisquer problemas de código de terceiros.
Saiba mais sobre a ferramenta gratuita de teste de velocidade do site e outras ferramentas de desempenho de rede da Dotcom-Tools.
Ferramentas de desenvolvimento do Chrome
As Ferramentas de Desenvolvimento do Chrome (Chrome DevTools para abreviar) são uma série de ferramentas de desenvolvimento web incorporadas no navegador web do Google Chrome que ajudam desenvolvedores de todos os fundos de desenvolvimento da Web a editar sites rapidamente e diagnosticar problemas com suas ferramentas de depuração. No caso de aplicativos Vue, a guia Performance da Ferramenta de Desenvolvimento ajuda a identificar como os componentes se comportam ao vivo e quanto tempo eles levam para renderizar.
A guia Performance funciona de forma semelhante à extensão Vue DevTools. Ele grava uma sessão de desempenho de um aplicativo a partir de um ponto definido pelo desenvolvedor. Depois de carregar totalmente a página da Web, os dados coletados podem ajudar os desenvolvedores do Vue a ver o tempo de computação de cada componente. Além disso, ele mostra cada chamada de função JavaScript, o que é muito útil para diagnosticar por que um componente específico pode levar muito tempo para carregar.
A abordagem do LoadView para otimizar o desempenho do aplicativo Vue
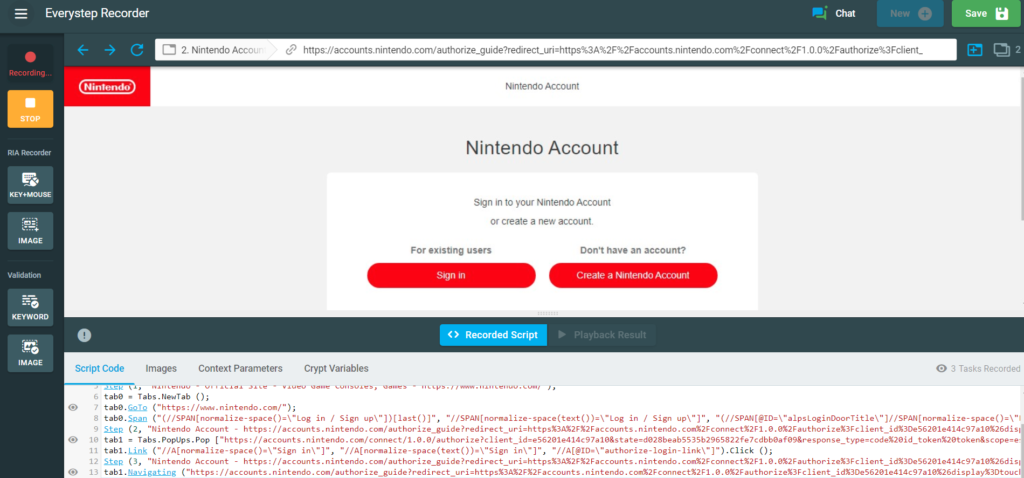
O LoadView apresenta o EveryStep Web Recorder, uma incrível ferramenta de scripting que replica interações do lado do cliente de sites e aplicativos da Web para avaliar cenários complexos. As ferramentas de script suportam mais de 40 navegadores e dispositivos desktop/móveis, bem como as mais recentes tecnologias e estruturas dinâmicas de aplicativos da Web usadas para criar conteúdo interativo. Esta poderosa ferramenta de desempenho é capaz de simular operações complexas do usuário, como cliques do mouse, hovers e movimentos, verificação de imagem e texto, seleções de menu e muito mais. Esses scripts podem ser carregados na plataforma LoadView para executar seus aplicativos Vue sob carga, para que você possa garantir que seus aplicativos possam lidar com o aumento ou picos de tráfego.

Além disso, os desenvolvedores têm a opção de carregar dados personalizados para as ferramentas para replicar as mesmas interações de vários usuários de diferentes locais, como logins de conta, classificação e filtragem de informações ou comportamentos dinâmicos de teste. Testar tarefas repetitivas dentro do aplicativo é uma brisa editando manualmente o script de desempenho em C#.
O EveryStep Web Recorder oferece aos Desenvolvedores Vue a oportunidade de olhar profundamente para o tempo de carga de componentes de seus aplicativos, juntamente com cada operação escondida dos olhos dos usuários finais. Ele pode capturar interações negligenciadas no DOM que podem causar chamadas de função para fontes externas e medir os tempos de resposta globais.

Aplicações de teste de carga escritas em Vue.js: Conclusão
O .js Vue é um dos três principais gigantes do desenvolvimento front-end dos tempos modernos. Suas altas capacidades de desenvolvimento de desacoplamento reduzem significativamente os esforços de desenvolvimento e oferecem aos desenvolvedores a possibilidade de escalar projetos complexos facilmente. No entanto, à medida que as aplicações crescem e os componentes se compilam, não basta depender apenas da composição leve do Vue. Os desenvolvedores devem ter ferramentas de monitoramento de desempenho, como o Vue Performance DevTools em seus cintos de ferramentas para desenvolvedores para ajudar a diagnosticar os gargalos de desempenho de forma eficaz. Além disso, o EveryStep Web Recorder, em combinação com a plataforma LoadView, deve ser usado para diagnosticar cenários onde tarefas ocultas podem estar afetando o tempo de resposta do aplicativo e impactando a experiência do usuário. Quer saber mais sobre o teste de carga de aplicativos Web Vue? Inscreva-se para a avaliação gratuita do LoadView e obtenha um teste de carga gratuito para começar a testar seus aplicativos Vue.js.
Interessado em uma demonstração ao vivo? Um de nossos engenheiros de desempenho irá levá-lo através da plataforma completa e responder a quaisquer perguntas sobre a plataforma, configuração de teste de carga e práticas recomendadas de teste de carga para seus requisitos específicos.