Vue.js, o más comúnmente conocido como Vue, es un marco de desarrollo web progresivo de código abierto basado en JavaScript utilizado para crear interfaces modernas del lado del cliente y aplicaciones dinámicas de una sola página (SPA). Implementa una arquitectura model-view-viewmodel (MVVM) que propone una estructura adaptable centrada en la composición de componentes y la representación declarativa, lo que permite a los desarrolladores integrarla fácilmente con otros proyectos y bibliotecas existentes. En combinación con herramientas externas y bibliotecas compatibles, Vue ofrece un enfoque diferente para desarrollar potentes SPA. AngularJS influyó fuertemente en el diseño de Vue desde que Evan You, un ex ingeniero de software de Google, lo creó. El primer lanzamiento de Vue se produjo en febrero de 2014 y es mantenido hoy por evan usted mismo y otros desarrolladores procedentes de empresas como Netguru y Netlify.
La alta capacidad de desacoplamiento de Vue es lo que la distingue de otros marcos de desarrollo front-end y bibliotecas como Angular y Vue. Esto significa que es muy sencillo ampliar sus funcionalidades ya que los módulos se incluyen a una aplicación. Además, una de las mayores ventajas de Vue.js es su pequeño tamaño. El tamaño de este marco es de 18 a 21 KB, lo que significa que tiene un gran rendimiento.
¿Por qué es importante la prueba de carga de aplicaciones Vue?
La experiencia de usuario fluida y amigable influye significativamente en el éxito de los sitios web y aplicaciones web actuales. Solo aquellas aplicaciones que pueden reducir efectivamente sus tiempos de respuesta y mejorar su rendimiento general pueden conservar su participación del usuario y, en última instancia, sobrevivir en el mercado competitivo actual. Para poner la importancia del asunto en perspectiva, el nuevo portal de la BBC perdió alrededor del 10 por ciento de la participación de los usuarios por cada segundo adicional que el sitio web tardó en cargar. En otro estudio, DoubleClick by Google encontró que los sitios web que se cargaban en 5 segundos tenían sesiones un 70 por ciento más largas y una mejor participación de los usuarios en general que los sitios web que tardaban casi cuatro veces más tiempo.
La falta de planificación y mantenimiento, el código mal escrito y los cuellos de botella de recursos son las principales preocupaciones de las aplicaciones lentas. Por lo tanto, la realización de pruebas de rendimiento y la supervisión continua de aplicaciones es muy importante para los desarrolladores con el fin de diagnosticar dónde su sistema necesita una atención especial y resolver cualquier problema potencial que pueda estar cediendo las operaciones. La detección efectiva de cualquier problema potencial permite a los desarrolladores la capacidad de ofrecer a sus usuarios una mejor experiencia de usuario.
Herramientas nativas de Vue para optimizar los tiempos de carga y el rendimiento general
Echemos un vistazo a algunas herramientas conocidas para supervisar y optimizar los tiempos de carga y el rendimiento general de las aplicaciones Vue.
DevTools de rendimiento de Vue
Vue Performance DevTool es una extensión de navegador disponible para Chrome y Firefox creada por Vue DevTool, que ayuda a los desarrolladores a inspeccionar el rendimiento de los componentes de Vue. La extensión prueba estadísticamente el rendimiento de los componentes de Vue mediante la recopilación de mediciones a través de la API window.performance. El React Performance DevTool influyó en el desarrollo de la contraparte Vue poco después. La extensión del explorador ayuda a desmontar instancias de componentes que no están siendo utilizadas por la aplicación, inspeccionar lo que está retrasando las operaciones y examina qué componentes tardan más tiempo en representarse.
Faro
Lighthouse es una herramienta de desarrollo de código abierto creada por Google para ayudar a los desarrolladores a diagnosticar la calidad general de los sitios web y las aplicaciones web. Una utilidad versátil que se puede utilizar contra cualquier sitio web, ya sea público o privado. Evalúa el rendimiento, la accesibilidad y la optimización SEO de las páginas web. Además, Lighthouse tiene la capacidad de probar aplicaciones web progresivas, como las creadas con Vue, para el cumplimiento de los estándares de la industria y las mejores prácticas. Lighthouse prueba el rendimiento mediante el seguimiento de la velocidad de carga de un sitio web. Informa de la progresión de la velocidad de carga de cualquier sitio web en un formato fotograma a fotograma.
Además, también ofrece a los desarrolladores dos indicadores clave, el índice de velocidad perceptual y la latencia de entrada estimada, que miden el tiempo de respuesta de la aplicación y la velocidad en la que el contenido se representa en la página.
Dotcom-Monitor también proporciona una prueba de velocidad gratuita del sitio web para que los desarrolladores y administradores de sitios web analicen sus tiempos de velocidad de carga de página web desde más de 20 ubicaciones globales. Después de ejecutar una prueba de velocidad, recibirá un gráfico de cascada, así como un informe lighthouse que detallará las áreas donde los elementos de página están optimizados adecuadamente, donde los elementos no lo están, así como detallando las oportunidades donde es necesario realizar cambios. Cualquier cambio en la página que pueda reducir el tiempo de carga de la página, incluso si es de solo unos pocos milisegundos, puede marcar una gran diferencia para los usuarios. A medida que se agrega, quita y cambia contenido nuevo en las páginas web con el tiempo, la mayoría de los desarrolladores web olvidan comprobar cómo esos cambios afectan al rendimiento. Por ejemplo, puede ser tan simple como garantizar que las imágenes estén comprimidas y no demasiado grandes, se elimine cualquier JavaScript o CSS que no se use o cualquier problema de código de terceros.
Obtenga más información sobre la herramienta gratuita de prueba de velocidad del sitio web y otras herramientas de rendimiento de red de Dotcom-Tools.
Herramientas de desarrollo de Chrome
Las herramientas de desarrollo de Chrome (Chrome DevTools para abreviar) son una serie de herramientas de desarrollo web integradas en el navegador web Google Chrome que ayudan a los desarrolladores de todos los fondos de desarrollo web a editar rápidamente sitios web y diagnosticar problemas con sus herramientas de depuración. En el caso de las aplicaciones Vue, la pestaña Rendimiento de la herramienta de desarrollo ayuda a identificar cómo se comportan los componentes y cuánto tiempo tardan en renderizarse.
La pestaña Rendimiento funciona de forma similar a la extensión Vue DevTools. Registra una sesión de rendimiento de una aplicación desde un punto establecido por el desarrollador. Después de cargar completamente la página web, los datos recopilados pueden ayudar a los desarrolladores de Vue a ver el tiempo de cálculo de cada componente. Además, muestra cada llamada de función de JavaScript, que es muy útil para diagnosticar por qué un componente específico puede tardar mucho tiempo en cargarse.
El enfoque de LoadView para optimizar el rendimiento de las aplicaciones Vue
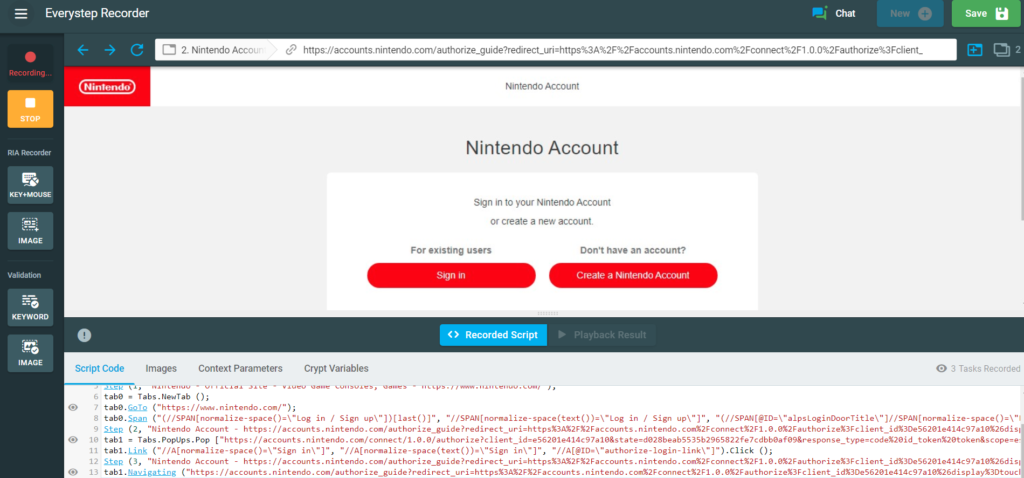
LoadView presenta EveryStep Web Recorder,una increíble herramienta de scripting que replica las interacciones del lado cliente de sitios web y aplicaciones web para evaluar escenarios complejos. Las herramientas de scripting son compatibles con más de 40 navegadores y dispositivos de escritorio / móviles, así como las últimas tecnologías y marcos de aplicaciones web dinámicas utilizados para crear contenido interactivo. Esta poderosa herramienta de rendimiento es capaz de simular operaciones complejas del usuario como clics del mouse, desplazamientos y movimientos, verificación de imágenes y texto, selecciones de menú y mucho más. Estos scripts se pueden cargar en la plataforma LoadView para ejecutar sus aplicaciones Vue bajo carga, de modo que pueda asegurarse de que sus aplicaciones puedan manejar el aumento o los picos de tráfico.

Además, los desarrolladores tienen la opción de cargar datos personalizados en las herramientas para replicar las mismas interacciones de varios usuarios de diferentes ubicaciones, como inicios de sesión de cuentas, información de ordenación y filtrado o comportamientos dinámicos de prueba. Probar tareas repetitivas dentro de la aplicación es muy sencillo mediante la edición manual de la secuencia de comandos de rendimiento en C.
El Grabador Web EveryStep ofrece a los desarrolladores de Vue la oportunidad de examinar profundamente el tiempo de carga de los componentes de su aplicación junto con cada operación oculta a los ojos de los usuarios finales. Puede capturar interacciones ignoradas en el DOM que pueden provocar llamadas de función a orígenes externos y medir los tiempos de respuesta generales.

Aplicaciones de prueba de carga escritas en Vue.js: Conclusión
Vue.js es uno de los tres principales gigantes del desarrollo front-end de los tiempos modernos. Sus altas capacidades de desarrollo de desacoplamiento reducen significativamente los esfuerzos de desarrollo y ofrecen a los desarrolladores la posibilidad de escalar proyectos complejos fácilmente. Sin embargo, a medida que las aplicaciones crecen y los componentes se compilan, no es suficiente depender únicamente de la composición ligera de Vue. Los desarrolladores deben tener herramientas de supervisión del rendimiento como Vue Performance DevTools en sus cinturones de herramientas para desarrolladores para ayudar a diagnosticar los cuellos de botella de rendimiento de manera eficaz. Además, el Grabador Web EveryStep, en combinación con la plataforma LoadView, debe usarse para diagnosticar escenarios donde las tareas ocultas podrían afectar al tiempo de respuesta de la aplicación e afectar a la experiencia del usuario. ¿Quieres saber más sobre las pruebas de carga de las aplicaciones web de Vue? Regístrese para la prueba gratuita de LoadView y obtenga una prueba de carga gratuita para comenzar a probar sus aplicaciones Vue.js.
¿Te interesa una demostración en vivo? Uno de nuestros ingenieros de rendimiento lo guiará a través de la plataforma completa y responderá a cualquier pregunta sobre la plataforma, la configuración de pruebas de carga y las prácticas recomendadas de pruebas de carga para sus requisitos específicos.