Vue .js ، أو المعروف أكثر باسم Vue فقط ، هو إطار تطوير ويب تقدمي مفتوح المصدر يعتمد على JavaScript المستخدم لإنشاء واجهات حديثة من جانب العميل وتطبيقات ديناميكية أحادية الصفحة (SPAs). ينفذ بنية نموذج عرض وعرض (MVVM) تقترح بنية قابلة للتكيف تركز على تكوين المكونات والعرض التعريفي ، مما يسمح للمطورين بدمجها بسهولة مع المشاريع الأخرى والمكتبات الحالية. بالاقتران مع الأدوات الخارجية والمكتبات المدعومة ، تقدم Vue نهجا مختلفا لتطوير SPA قوية. أثرت AngularJS بشدة على تصميم Vue منذ أن أنشأه Evan You ، مهندس برمجيات سابق في Google. جاء الإصدار الأول من Vue في فبراير من عام 2014 ويتم صيانته اليوم بواسطة Evan U نفسه ومطورين آخرين قادمين من شركات مثل Netguru و Netlify.
قدرة الفصل العالية ل Vue هي ما يميزها عن أطر ومكتبات تطوير الواجهة الأمامية الأخرى مثل Angular و Vue. هذا يعني أنه من السهل جدا توسيع وظائفه حيث يتم تضمين الوحدات النمطية في التطبيق. بالإضافة إلى ذلك ، واحدة من أعظم مزايا Vue .js هي صغر حجمها. حجم هذا الإطار هو 18-21 كيلوبايت ، مما يعني أنه يتمتع بأداء رائع.
لماذا تعتبر تطبيقات اختبار الحمل Vue مهمة؟
تؤثر تجربة المستخدم السلسة والودية بشكل كبير على نجاح مواقع الويب وتطبيقات الويب اليوم. فقط تلك التطبيقات التي يمكنها تقليل أوقات استجابتها بشكل فعال وتحسين أدائها العام يمكنها الاحتفاظ بمشاركة المستخدم ، وفي النهاية البقاء على قيد الحياة في السوق التنافسية اليوم. لوضع أهمية الأمر في منظوره الصحيح ، فقدت بوابة بي بي سي الجديدة حوالي 10 في المائة من مشاركة المستخدمين لكل ثانية إضافية يستغرقها موقع الويب. في دراسة أخرى ، وجدت DoubleClick by Google أن مواقع الويب التي تم تحميلها في غضون 5 ثوان لديها جلسات أطول بنسبة 70 في المائة ومشاركة مستخدم أفضل بشكل عام من مواقع الويب التي استغرقت ما يقرب من أربعة أضعاف الوقت.
يعد الافتقار إلى التخطيط والصيانة والتعليمات البرمجية المكتوبة بشكل سيئ واختناقات الموارد من الاهتمامات الرئيسية للتطبيقات البطيئة. وبالتالي ، فإن إجراء اختبارات الأداء والمراقبة المستمرة للتطبيقات أمر مهم جدا للمطورين من أجل تشخيص المكان الذي يحتاج فيه نظامهم إلى اهتمام خاص وحل أي مشكلة محتملة قد تؤدي إلى تراجع العمليات. يتيح اكتشاف أي مشكلات محتملة بشكل فعال للمطورين القدرة على تقديم تجربة مستخدم أفضل لمستخدميهم .
أدوات Vue الأصلية لتحسين أوقات التحميل والأداء العام
دعونا نلقي نظرة على بعض الأدوات المعروفة لمراقبة وتحسين أوقات التحميل والأداء العام لتطبيقات Vue.
Vue Performance DevTools
Vue Performance DevTool هو امتداد متصفح متاح لمتصفح Chrome و Firefox تم إنشاؤه بواسطة Vue DevTool ، والذي يساعد المطورين على فحص أداء مكونات Vue. يختبر الامتداد إحصائيا أداء مكونات Vue من خلال جمع القياسات من خلال واجهة برمجة تطبيقات window.performance. أثرت أداة React Performance DevTool على تطوير نظيرتها Vue بعد فترة وجيزة. يساعد ملحق المستعرض في إلغاء تحميل مثيلات المكونات التي لا يستخدمها التطبيق ، وفحص ما يؤخر العمليات ويفحص المكونات التي تستغرق وقتا أطول لعرضها.
مَنَارَة
Lighthouse هي أدوات تطوير مفتوحة المصدر أنشأتها Google لمساعدة المطورين على تشخيص الجودة الشاملة لمواقع الويب وتطبيقات الويب. أداة متعددة الاستخدامات يمكن استخدامها ضد أي موقع ويب ، سواء كان عاما أو خاصا. يقوم بتقييم الأداء وإمكانية الوصول وتحسين محركات البحث لصفحات الويب. بالإضافة إلى ذلك ، تتمتع Lighthouse بالقدرة على اختبار تطبيقات الويب التقدمية ، مثل تلك التي تم إنشاؤها باستخدام Vue ، للامتثال لمعايير الصناعة وأفضل الممارسات. يختبر Lighthouse الأداء من خلال تتبع سرعة تحميل موقع الويب. يقوم بالإبلاغ عن تقدم سرعة التحميل لأي موقع ويب بتنسيق إطار بإطار.
علاوة على ذلك ، فإنه يوفر أيضا للمطورين مؤشرين رئيسيين ، مؤشر السرعة الإدراكية وزمن انتقال الإدخال المقدر ، والذي يقيس وقت استجابة التطبيق والسرعة التي يتم بها عرض المحتوى على الصفحة.
يوفر Dotcom-Monitor أيضا اختبارا مجانيا لسرعة موقع الويب للمطورين ومسؤولي مواقع الويب لتحليل أوقات سرعة تحميل صفحات الويب الخاصة بهم من أكثر من 20 موقعا عالميا. بعد إجراء اختبار السرعة ، ستتلقى مخططا انحدارا ، بالإضافة إلى تقرير Lighthouse الذي سيفصل المناطق التي يتم فيها تحسين عناصر الصفحة بشكل مناسب ، وحيث لا يتم تحسين العناصر ، بالإضافة إلى تفصيل الفرص التي يجب إجراء التغييرات فيها. أي تغييرات على الصفحة يمكن أن تقلل من وقت تحميل الصفحة ، حتى لو كانت بضعة أجزاء من الثانية فقط ، يمكن أن تحدث فرقا كبيرا للمستخدمين. مع إضافة محتوى جديد وإزالته وتغييره على صفحات الويب بمرور الوقت ، ينسى معظم مطوري الويب التحقق من كيفية تأثير هذه التغييرات على الأداء. على سبيل المثال ، يمكن أن يكون الأمر بسيطا مثل ضمان ضغط الصور وليست كبيرة جدا ، أو إزالة أي JavaScript أو CSS غير مستخدم ، أو أي مشكلات في التعليمات البرمجية لجهة خارجية.
تعرف على المزيد حول أداة اختبار سرعة موقع الويب المجانية وأدوات أداء الشبكة الأخرى من Dotcom-Tools.
أدوات تطوير Chrome
أدوات تطوير Chrome (Chrome DevTools باختصار) هي سلسلة من أدوات تطوير الويب المضمنة في متصفح الويب Google Chrome والتي تساعد المطورين من جميع خلفيات تطوير الويب على تعديل مواقع الويب بسرعة وتشخيص المشكلات باستخدام أدوات تصحيح الأخطاء الخاصة بها. في حالة تطبيقات Vue ، تساعد علامة التبويب أداء أداة التطوير في تحديد كيفية تصرف المكونات مباشرة والمدة التي تستغرقها في العرض.
تعمل علامة التبويب الأداء بشكل مشابه لملحق Vue DevTools. يسجل جلسة أداء تطبيق من نقطة حددها المطور. بعد تحميل صفحة الويب بالكامل ، يمكن أن تساعد البيانات التي تم جمعها مطوري Vue في رؤية وقت الحساب لكل مكون. بالإضافة إلى ذلك ، فإنه يعرض كل استدعاء دالة JavaScript ، وهو أمر مفيد جدا لتشخيص سبب استغراق مكون معين وقتا طويلا للتحميل.
نهج LoadView لتحسين أداء تطبيق Vue
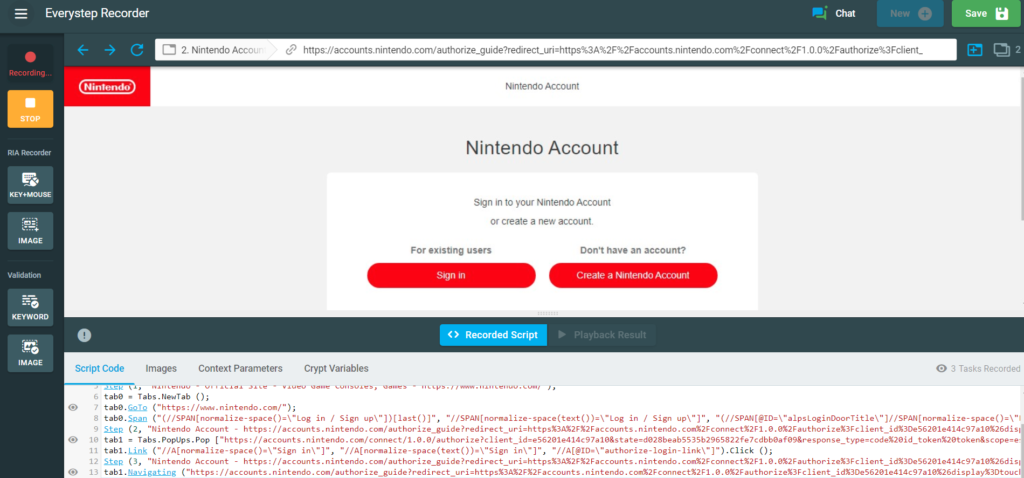
تقدم LoadView مسجل الويب EveryStep ، وهي أداة برمجة نصية مذهلة تكرر التفاعلات من جانب العميل لمواقع الويب وتطبيقات الويب لتقييم السيناريوهات المعقدة. تدعم أدوات البرمجة النصية أكثر من 40 متصفحا وجهازا لسطح المكتب / الجوال ، بالإضافة إلى أحدث تقنيات وأطر تطبيقات الويب الديناميكية المستخدمة لإنشاء محتوى تفاعلي. أداة الأداء القوية هذه قادرة على محاكاة عمليات المستخدم المعقدة مثل نقرات الماوس والتمرير والحركات والتحقق من الصور والنص واختيارات القائمة وغير ذلك الكثير. يمكن بعد ذلك تحميل هذه البرامج النصية إلى منصة LoadView لتشغيل تطبيقات Vue الخاصة بك تحت الحمل ، بحيث يمكنك التأكد من أن تطبيقاتك يمكنها التعامل مع الزيادة أو الارتفاعات في حركة المرور.

بالإضافة إلى ذلك ، يتوفر للمطورين خيار تحميل البيانات المخصصة إلى الأدوات لتكرار نفس التفاعلات من عدة مستخدمين من مواقع مختلفة مثل عمليات تسجيل الدخول إلى الحساب أو فرز المعلومات وتصفيتها أو اختبار السلوكيات الديناميكية. يعد اختبار المهام المتكررة داخل التطبيق أمرا سهلا عن طريق تحرير البرنامج النصي للأداء يدويا في C #.
يوفر EveryStep Web Recorder لمطوري Vue الفرصة للنظر بعمق في وقت تحميل مكونات تطبيقهم جنبا إلى جنب مع كل عملية مخفية عن أعين المستخدمين النهائيين. يمكنه التقاط التفاعلات التي تم التغاضي عنها في DOM والتي يمكن أن تتسبب في استدعاءات الوظائف لمصادر خارجية وقياس أوقات الاستجابة الإجمالية.

تطبيقات اختبار الحمل المكتوبة في Vue.js: الخاتمة
Vue.js هي واحدة من عمالقة تطوير الواجهة الأمامية الرئيسية الثلاثة في العصر الحديث. إن قدرات التطوير العالية للفصل تقلل بشكل كبير من جهود التطوير وتوفر للمطورين إمكانية توسيع نطاق المشاريع المعقدة بسهولة. ومع ذلك ، مع نمو التطبيقات وتجميع المكونات ، لا يكفي الاعتماد فقط على تركيبة Vue خفيفة الوزن. يجب أن يكون لدى المطورين أدوات مراقبة الأداء مثل Vue Performance DevTools في أحزمة أدوات المطور الخاصة بهم للمساعدة في تشخيص اختناقات الأداء بشكل فعال. بالإضافة إلى ذلك ، يجب استخدام مسجل الويب EveryStep ، جنبا إلى جنب مع النظام الأساسي LoadView ، لتشخيص السيناريوهات التي يمكن أن تؤثر فيها المهام المخفية على وقت استجابة التطبيق وتؤثر على تجربة المستخدم. هل تريد معرفة المزيد عن تطبيقات الويب Vue لاختبار الحمل ؟ اشترك في الإصدار التجريبي المجاني من LoadView واحصل على اختبار تحميل مجاني لبدء اختبار تطبيقات Vue .js الخاصة بك.
هل أنت مهتم بعرض توضيحي مباشر؟ سيرشدك أحد مهندسي الأداء لدينا عبر النظام الأساسي الكامل ويجيب على أي أسئلة حول النظام الأساسي وإعداد اختبار الحمل وأفضل ممارسات اختبار الحمل لمتطلباتك الخاصة.
الصورة: Vue.js شعار إيفان يو ، CC BY 4.0