ロード テスト テクノロジ
次のプロトコルは、LoadView テスト プラットフォームでネイティブにサポートされています。
詳細については、以下のテクノロジのいずれかを選択してください。
AJAX ロード テスト
20年以上前、ページ全体を再読み込みしながら、退屈な白い画面を表示せずにウェブ ページを更新する方法はありませんでした。 ありがたいことに、AJAX はこのギャップを解消し、非同期データ読み込み概念を導入しました。 今日では、このコンセプトは、リッチでインタラクティブなウェブ アプリケーションの基盤となっています。
AJAX は、非同期 JavaScript と XML の略語であり、HTML、CSS、JavaScript、XMLHttpRequest、および PHP などのサーバー側のスクリプト言語で構成されているため、テクノロジ以上の機能です。 AJAX 要求は、次の 6 つの手順で構成されます。
- ウェブ ページでコンテンツ変更イベントが発生する
- この ウェブ ページのハンドラーは、XMLHttpRequest オブジェクトを作成します。
- オブジェクトは、サーバーからドキュメントを要求します。
- サーバーは適切なデータを取得し、それを送り返します
- XMLHttpRequest は、データが到着したことを ウェブ ページに通知するイベントを発生させます。
- ハンドラはデータを処理し、それを表示します
パフォーマンス エンジニアの観点から見ると、このような非同期通信の自動化は難しいという点で問題があります。 1 時間あたり 100 人の同時ユーザーと 10000 件の検索に対応する必要がある ウェブ アプリケーションの負荷テストを検討してください。 このアプリケーションの平均応答時間が 3 秒の境界内にあるかどうかを検証する必要があります。
ロード テスト シナリオでは、基本的に次の 2 つのオプションがあります。
- プロトコルベースのシミュレーション
- ブラウザベースのシミュレーション
プロトコルレベルとブラウザレベルの負荷シミュレーションを比較してみましょう。 次の表は、この実験の結果を反映しています。
形容
スクリーンショット
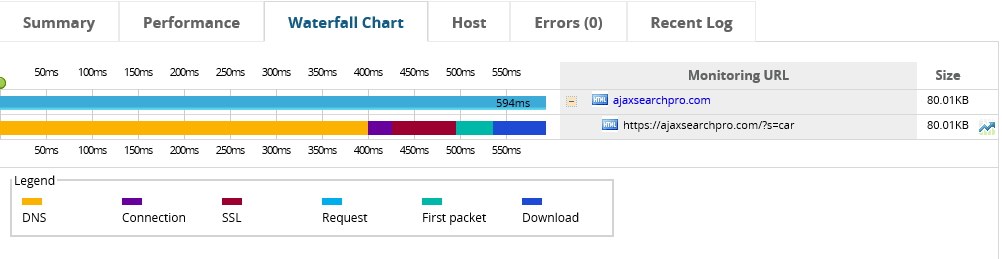
プロトコル レベルシミュレーション
1 クライアントサーバー要求
0.52 秒の読み込み時間
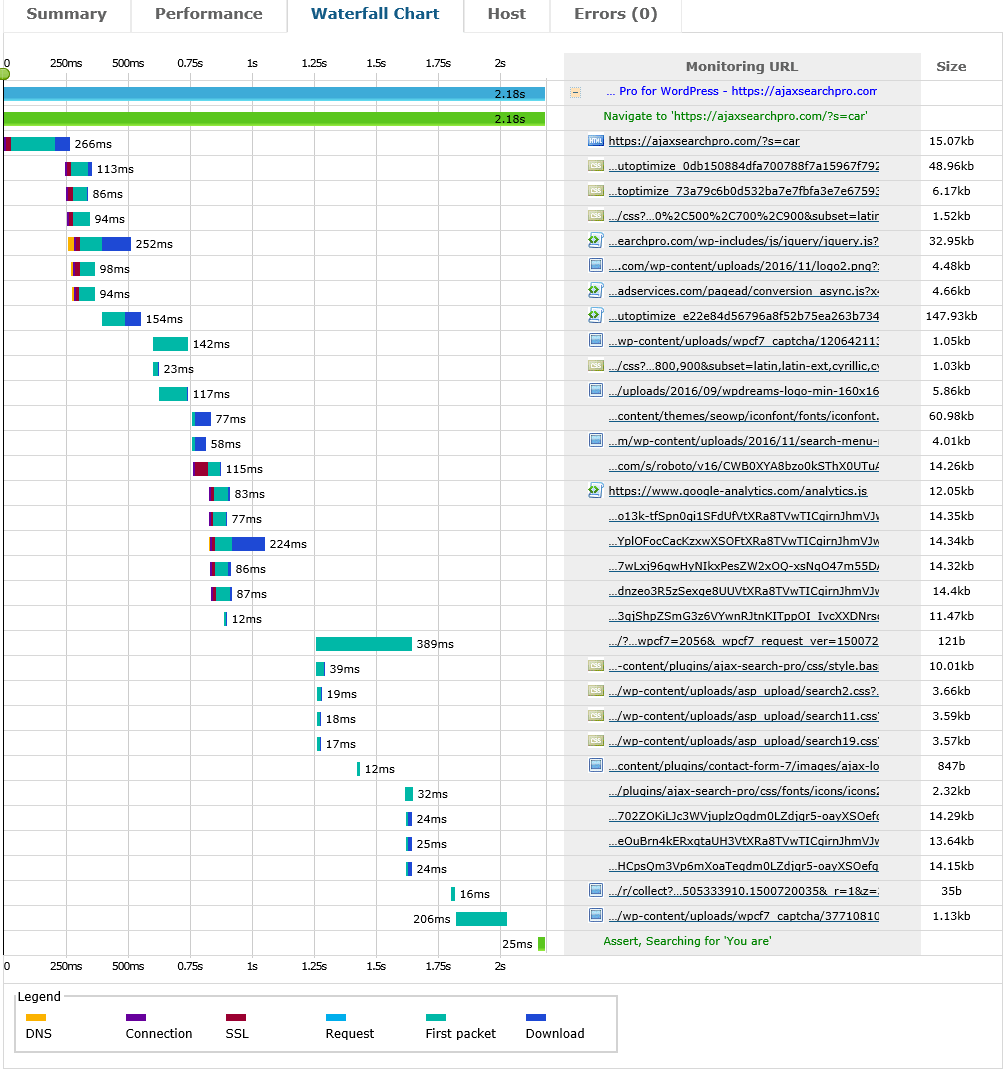
ブラウザ レベルのシミュレーション
32 クライアントサーバー要求
2.18 秒の読み込み時間
<スクリプト src=”https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js”>
</スクリプト>
これは、問題の分離をサポートし、静的 HTML に動的な要素をもたらします。 他のアプリケーションと同様に、AngularJS ベースのシステムも、パフォーマンスの問題によって迅速に影響を受ける可能性があります。 次のNG負荷テストプロジェクトでスピードアップするために取ることができるいくつかのステップを次に示します。
- DOM 操作の数を最小限に抑える
- DOM ツリーの要素の合計を減らす
- Chrome プロファイラーを使用してメモリフットプリントを確認する
- ウォッチャーのアクティビティを減らす
LoadViewは正確なAngularJS負荷テストに関して必要なすべてを提供します。
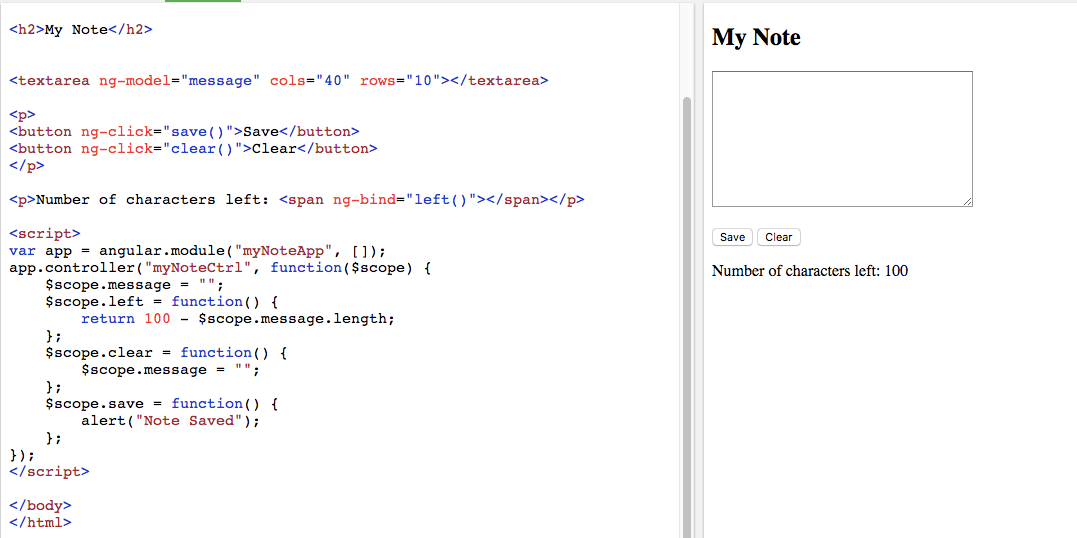
以下の例では、AngularJS に基づくメッセージ入力を使用しています。 下のスクリーンショットは、左側にソースコード、右側にアプリが含まれています。
形容
スクリーンショット
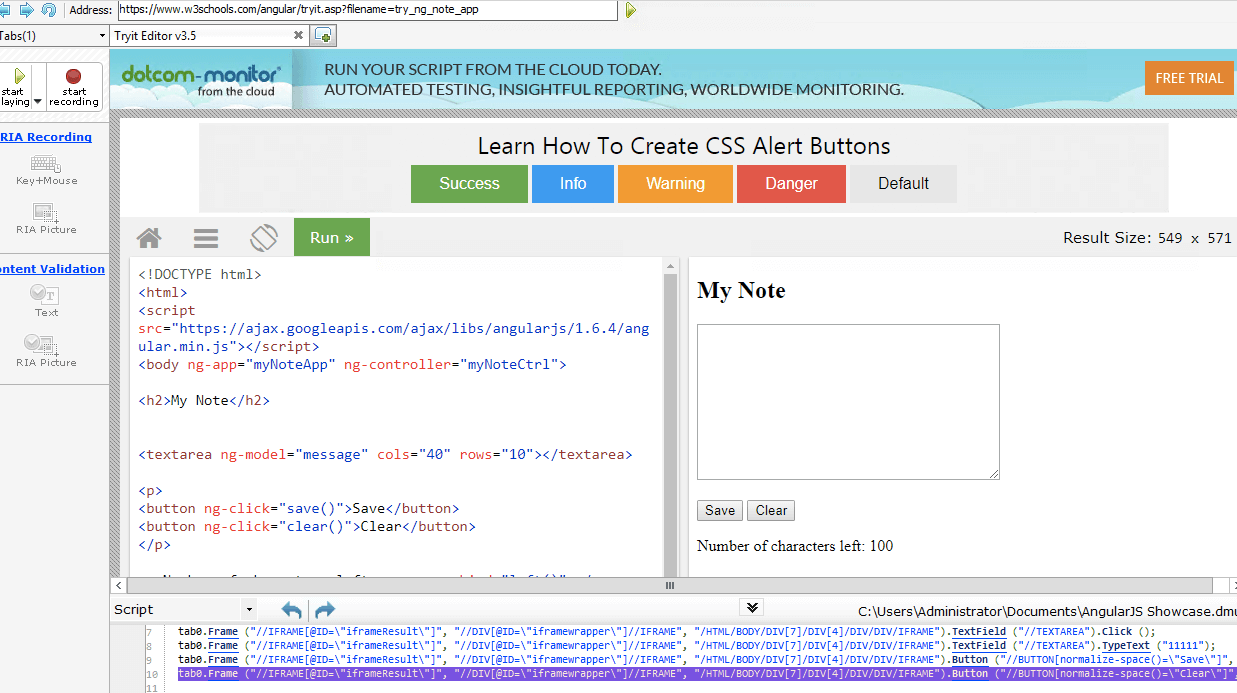
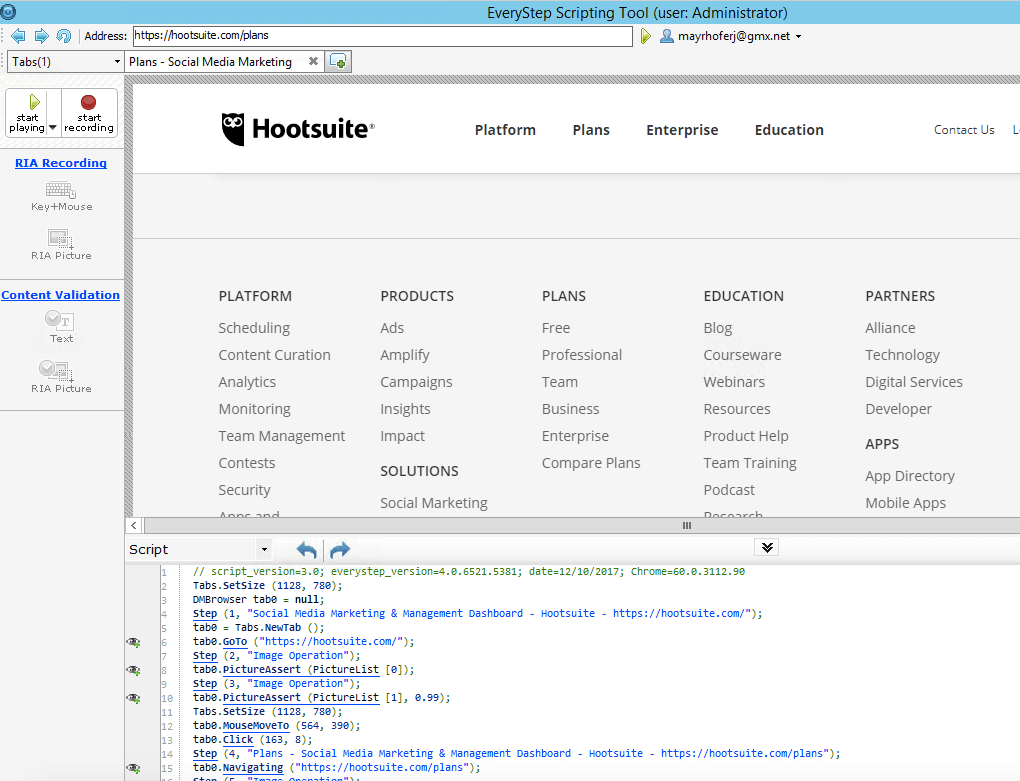
AngularJS アプリケーションのテスト スクリプトを記録する
EveryStep Web レコーダーを使用して AngularJS スクリプトを記録する
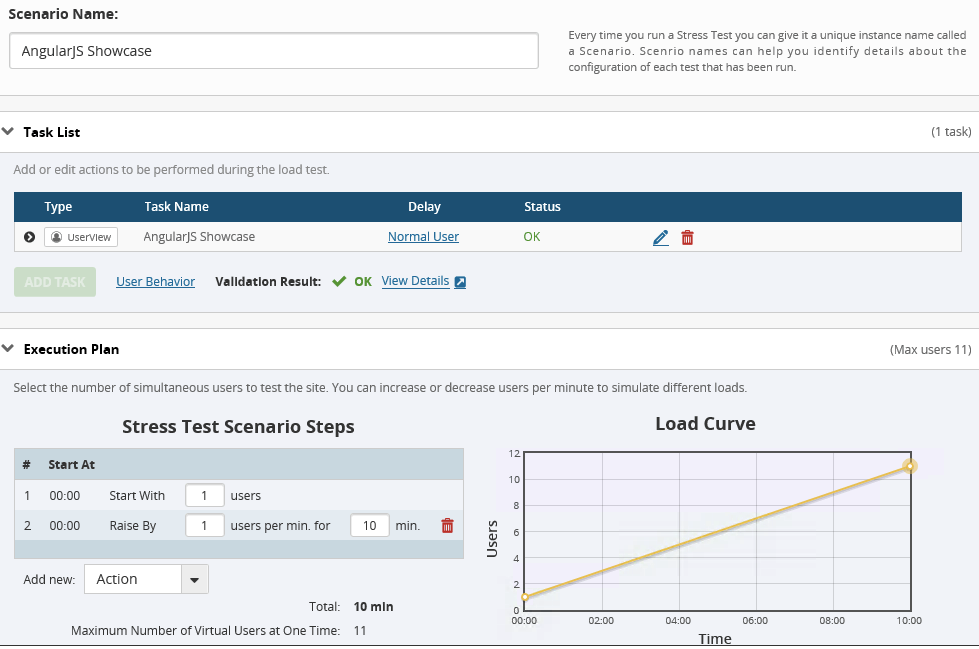
AngularJS アプリケーションの設計ロード テスト
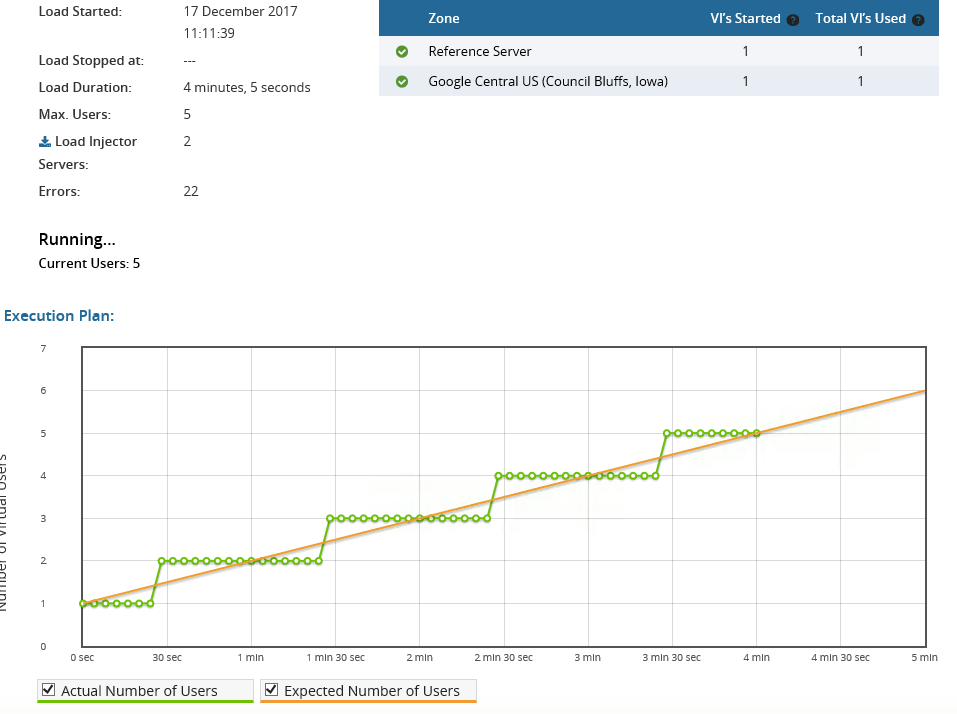
テスト実行計画の構成
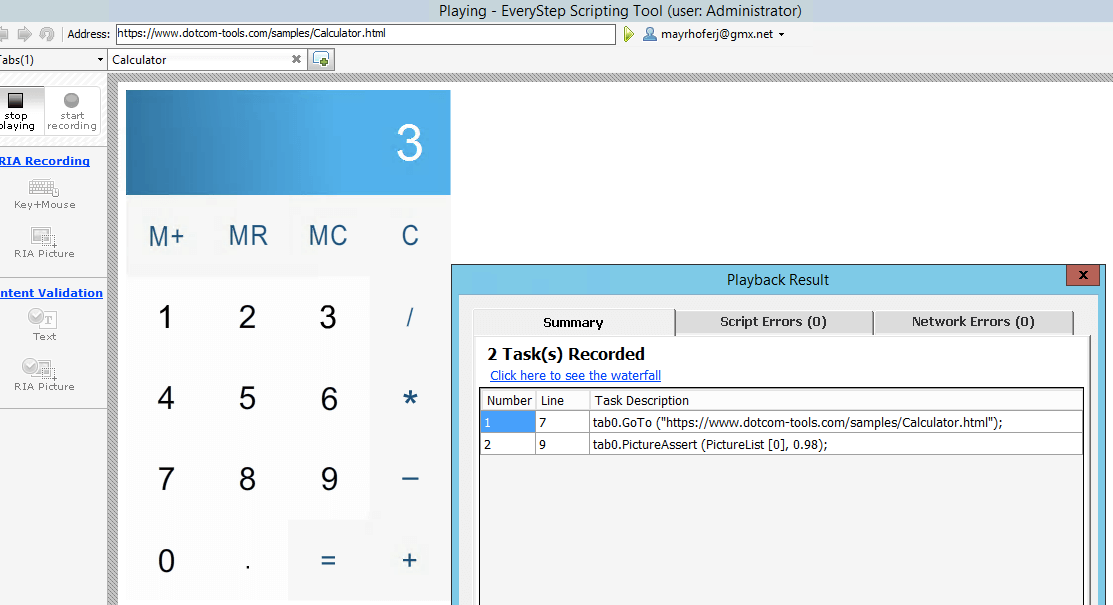
LoadViewは、正確なFLASHロードテストに関して必要なものすべてを提供します。 私は単純なフラッシュベースの電卓を使用しました: https://www.dotcom-tools.com/samples/Calculator.html. ロード テスト シナリオでは、単純な 1 + 2 = 3 の計算が実行されます。
形容
スクリーンショット
Flash アプリケーションのテストスクリプトを記録する
EveryStep Web レコーダーを使用してスクリプトを記録する
検証の追加
スクリプトの実行とアップロード
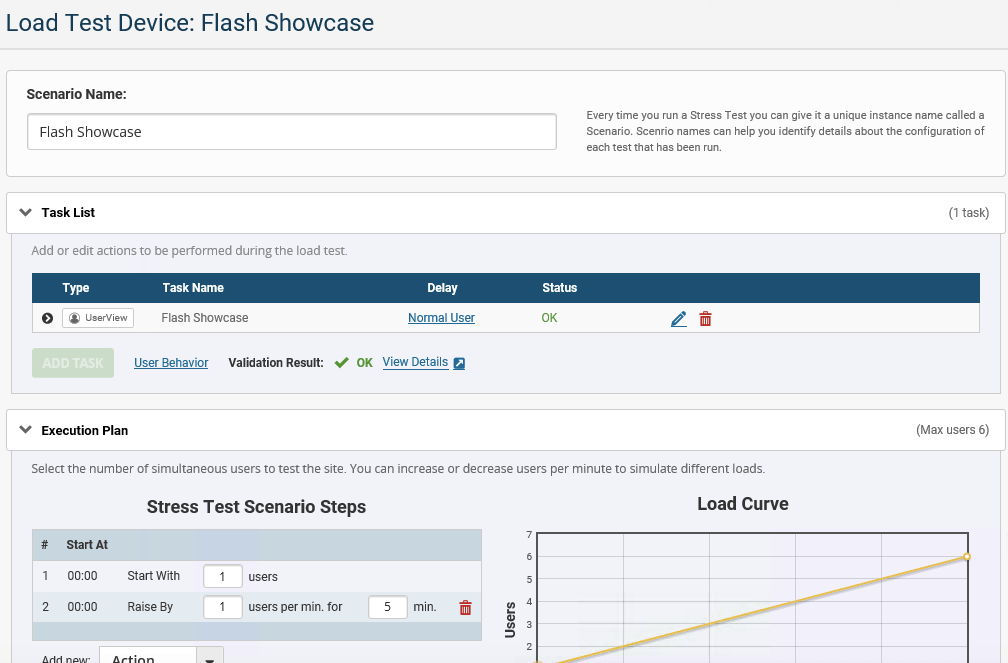
フラッシュ アプリケーションのロード テストを設計する
テスト実行計画の構成
世界中のロード インジェクタで仮想ユーザーを配布する
フラッシュ アプリケーションのロード テストを実行する
LoadView がロード・アップする方法を確認し、ロード・テスト中の Flash アプリケーションの応答時間をメモします。
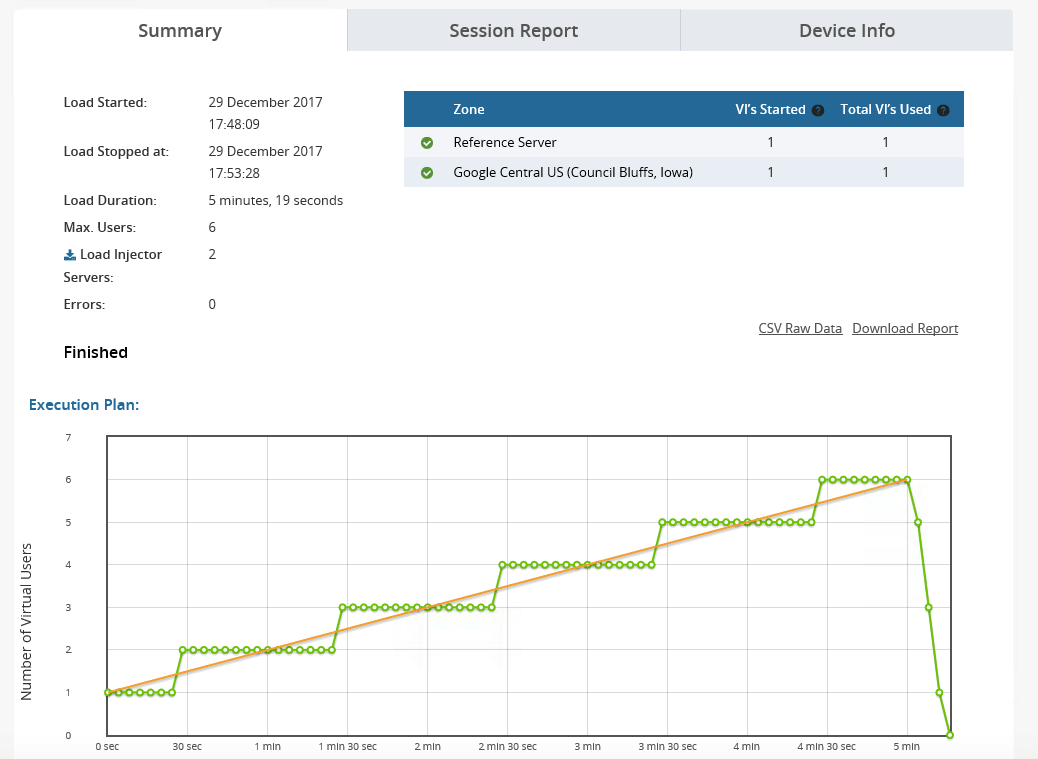
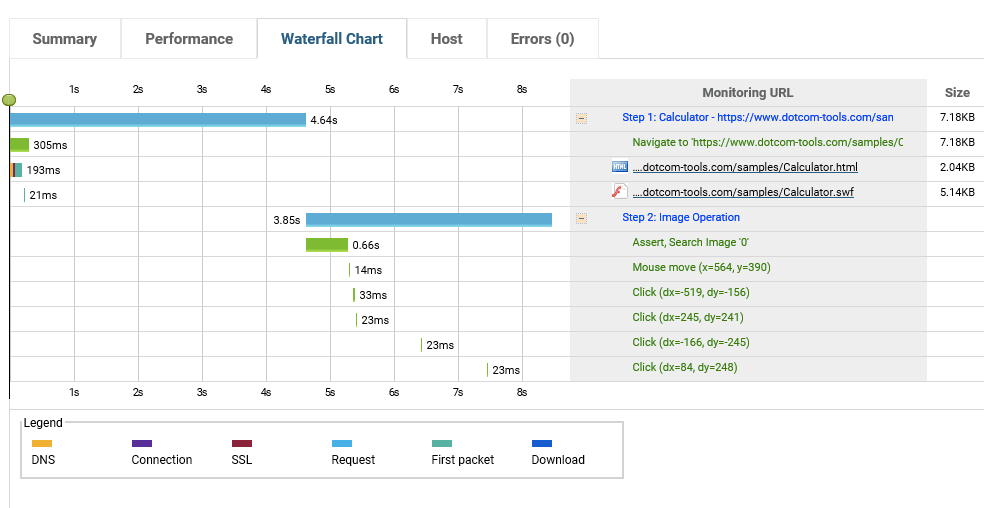
フラッシュアプリケーションの結果分析
テストの実行が完了すると、LoadViewは詳細なレポート、ビデオ、ウォーターフォールチャートやビデオなどの貴重な洞察を提供します。
これらの開発チームを共有して、ホットスポットの根本原因を特定します。
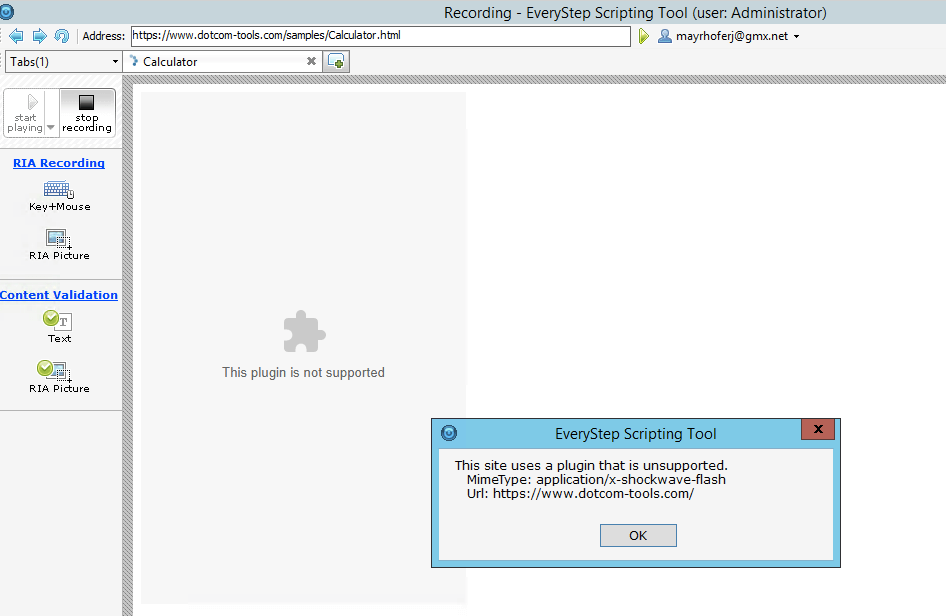
既知の問題
Flash ベースのアプリケーションのスクリプトは、インターネット エクスプローラでのみ機能します。 Chrome や他のブラウザを使用して録画を行うと、次のエラーが表示されます。
HTML5 は、HTML の 5 番目のバージョンであり、標準であり、ウェブ アプリケーションのバックボーンです。 HTLM5 の成分は次のとおりです。
- 構造を提供する HTML
- プレゼンテーションの世話をするCSS
- 物事を起こさせるJavaScript
HTML5は、プラグインを必要とせずに、ブラウザで動作する美しいアプリケーションを実装するために必要なすべてを提供します。 このようなアプリケーションは、クロスプラットフォーム ベースのアプリケーションと呼ばれます。 お使いのブラウザがHTML5をサポートしている場合、それらは任意のデバイス上で実行されます。 以下は、ロードビューを使用したロードテスト HTML5 の例です。
形容
スクリーンショット
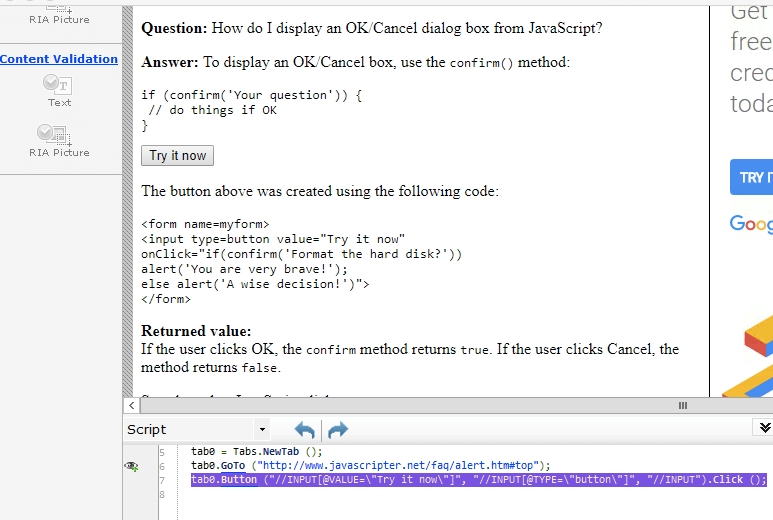
HTML5 アプリケーションのテスト スクリプトを記録する
EveryStep Web レコーダーを使用してスクリプトを記録する
検証の追加
スクリプトの実行とアップロード
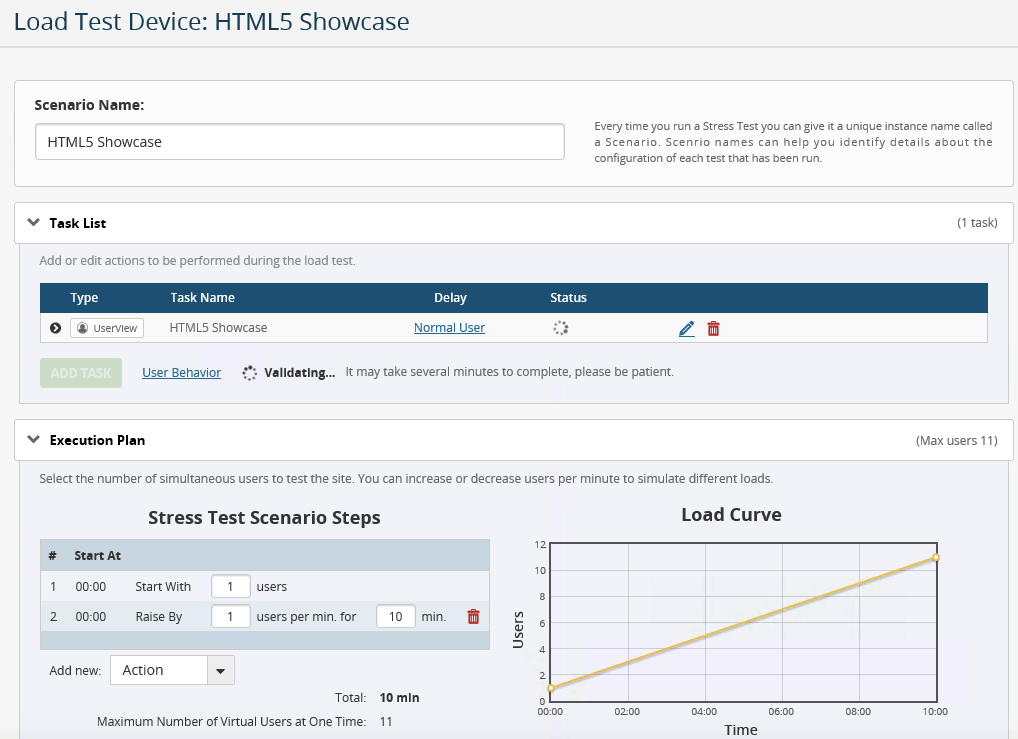
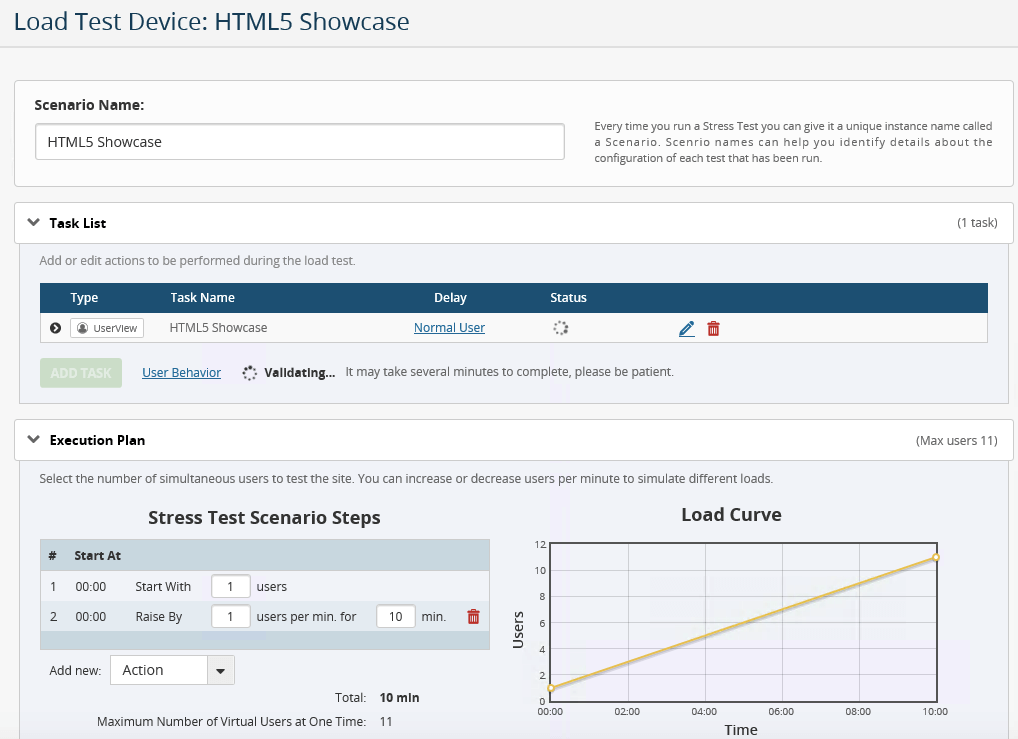
HTML5 アプリケーションのロード テストを設計する
テスト実行プランの構成
世界中のロード インジェクタで仮想ユーザーを配布する
HTML5 アプリケーションのロード テストを実行する
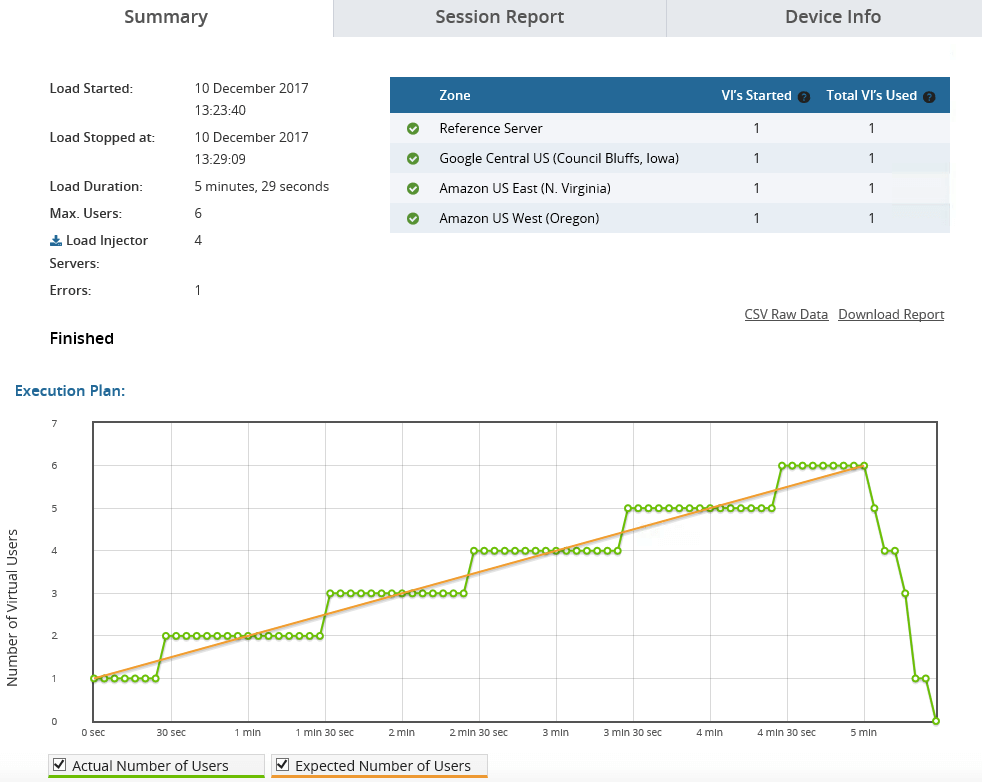
LoadView が負荷を増加させるにつれて、ロード テストの実行中に HTML5 アプリケーションの応答時間と動作を表示します。
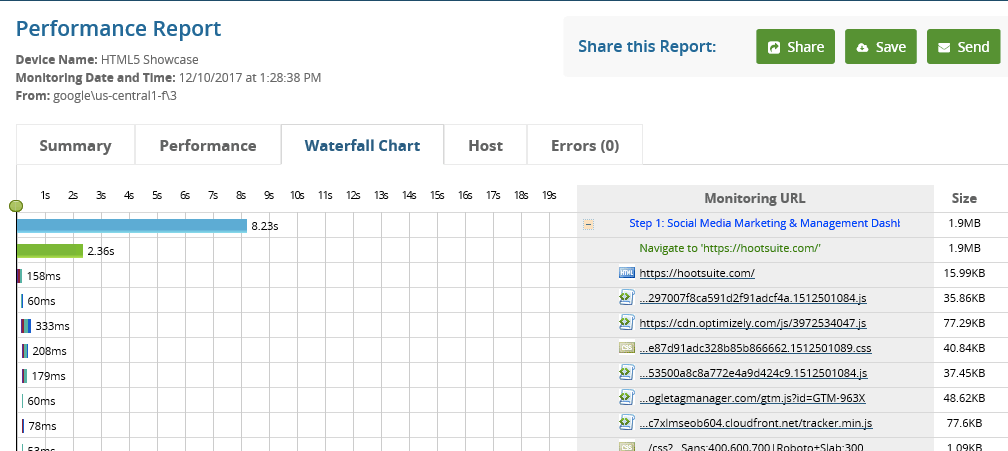
HTML5 アプリケーションの結果分析
テストの実行が完了すると、LoadViewは詳細なレポート、ビデオ、ウォーターフォールチャートやビデオなどの貴重な洞察を提供します。
これらの結果を Dev チームと共有して、ホットスポットの根本原因を特定します。
JavaScript はウェブの主要なプログラミング言語です。 ウェブ にインタラクティブな機能を提供するために使用され、AngularJS や AJAX などの多くのフレームワークの基盤を構築します。 ハッカーは最近、JavaScriptを使用して被害者のマシン上で重要なコマンドを実行しました。 ブラウザで JavaScript の実行を無効にすることはできますが、これによりコンピュータ上の多くの ウェブ サイトがブロックされます。
JavaScriptに関しては、いくつかの既知のパフォーマンス上の制限があります。 次の JavaScript ベースのロード テストで調査することをお勧めします。 スクリプト処理を簡単にするために、次の操作を実行できます。
- ループ内のアクティビティを減らす
- ループ内での計算は、何度も実行され、応答時間に影響を与えるので、計算を行わないでください。
- DOM アクセスを減らす
- DOM アクセスが遅い。 ローカル変数を作成し、必要な値を割り当てて、操作に使用します。
- DOM サイズを縮小する
- DOMサイズを小さくしておくと、ページの読み込み時間とJavaScript経由のDOMアクセスが高速化されます。
- 遅延 Java スクリプトの読み込み
- ダウンロードが完了するまでページのレンダリングがブロックされるため、ページの最後にスクリプトを読み込みます。 また、ページがレンダリングされた後にスクリプトを読み込む”defer=true”タグを使用することもできます。
LoadView は、正確な JavaScript ロード テストに関して必要なすべてを提供します。 以下の例は、JavaScript のロード テストが実際に LoadView で簡単に行える方法を示しています。
形容
スクリーンショット
アプリケーションのテスト スクリプトを記録する
EveryStep Web レコーダーを使用してスクリプトを記録する
スクリプトの実行とアップロード
アプリケーションのロード テストを設計する
テスト実行計画の構成
世界中のロードインジェクタで仮想ユーザーを配布します。
アプリケーションのロード テストを実行する
LoadView が負荷を増加させるにつれて、ロード テストの実行中に JavaScript アプリケーションの応答時間と動作を表示します。
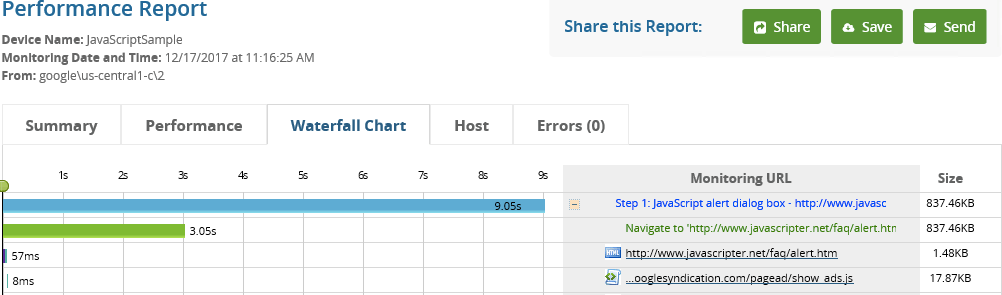
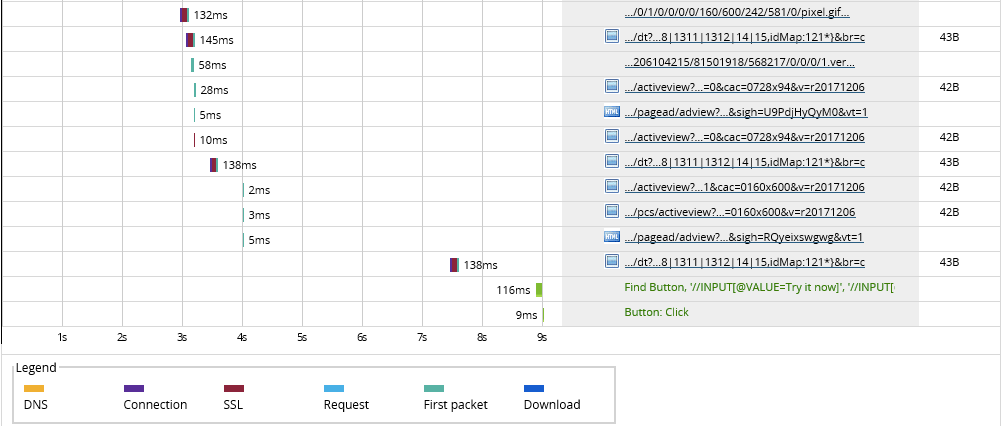
アプリケーションの結果分析
テストの実行が完了すると、LoadViewは詳細なレポート、ビデオ、ウォーターフォールチャートやビデオなどの貴重な洞察を提供します
これらの結果を Dev チームと共有して、ホットスポットの根本原因を特定します。
JSON は JavaScript オブジェクト表記 法の略語であり、XML とよく似ています。 これは非常に一般的なデータ形式であり、あらゆる種類のブラウザとサーバーの通信に使用されます。 シンプルさ、幅広いプログラミング言語サポート、低オーバーヘッドが人気の理由です。
JSON 固有のパフォーマンスホットスポットには、以下のものがあります。
- 大きなファイルのダウンロードに時間がかかりすぎる
- メモリ使用率が高すぎる
SOAP XML と比較すると、JSON のフットプリントは低く、読みやすくなります。 次の例は、LoadView を使用した JSON ロード テストを示しています。
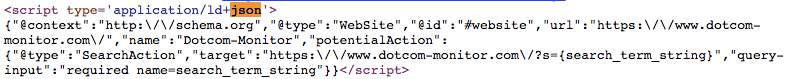
当社は、当社のウェブサイト上の検索機能でJSONを使用しています。 これは対応する JSON ソースコードです。
これは、JSON ロード テストのショーケースで使用する検索機能です。
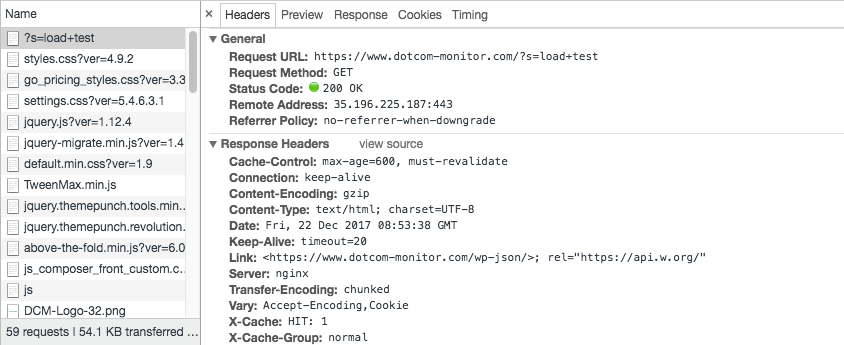
Chrome 開発者ツールを使用して、この検索フォームで使用されるリクエスト URL を特定しました。
形容
スクリーンショット
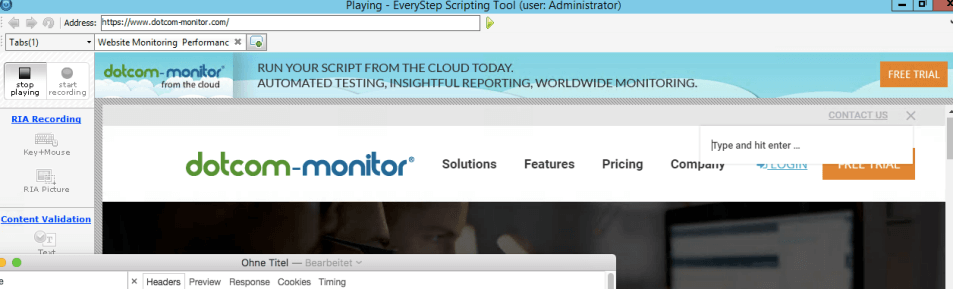
JSON アプリケーションのテスト スクリプトの記録
ロード テストは、スクリプトの記録から始まり、EveryStep Web レコーダーを使用します。
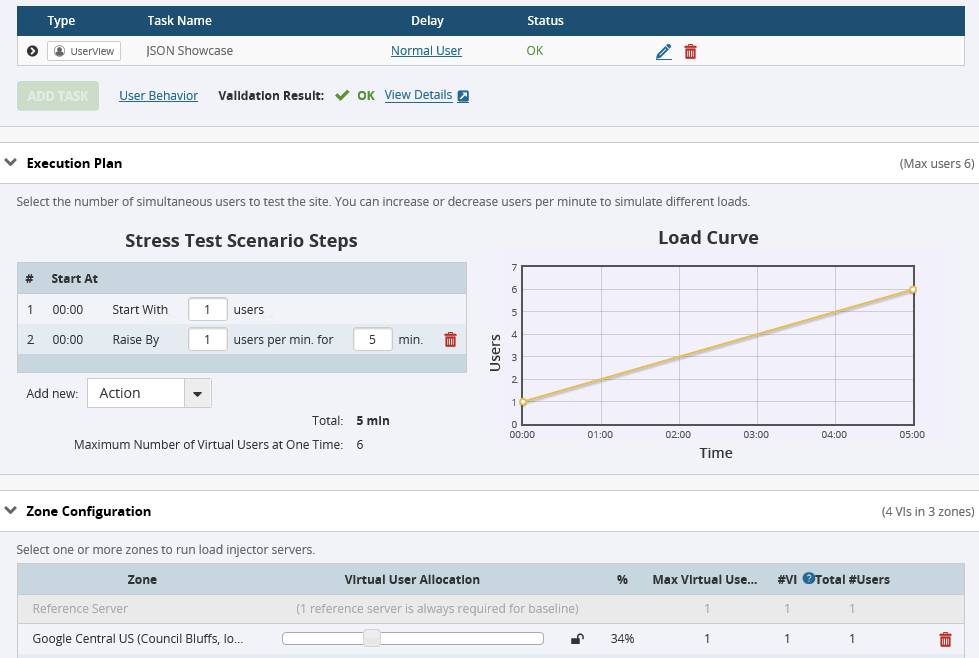
JSON アプリケーションのロード テストの設計
この手順では、テスト計画と場所を構成できます。
JSON アプリケーションのロード テストを実行する
LoadView が負荷を増加させるにつれて、ロード テストの実行中に JSON アプリケーションの応答時間と動作を表示します。
JSON アプリケーションの結果分析
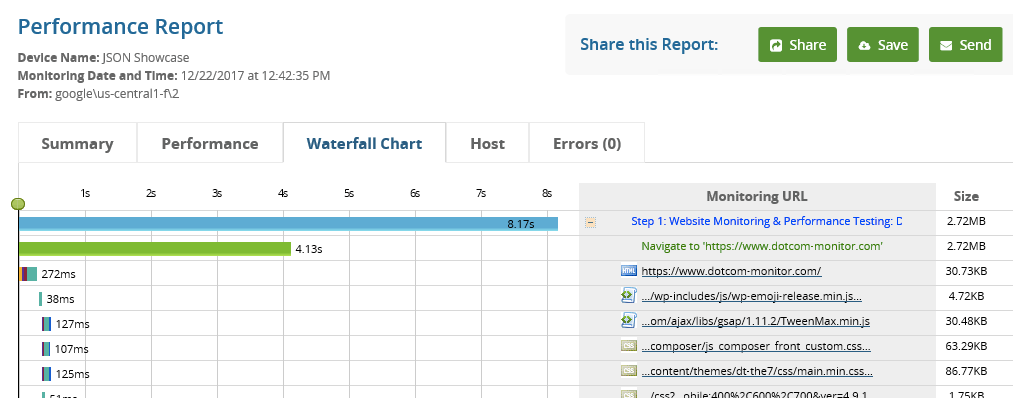
LoadView は、問題を特定し、変更を実装するために開発者と共有できるウォーターフォール グラフとレポートを生成します。
単一ページ アプリケーション (SPA) は、サーバーから新しいページ全体を読み込む代わりに、現在のページを動的に書き換えるため、デスクトップ アプリケーションのように動作します。 このような SP に対するユーザー エクスペリエンスは、中断が少ないため、多くの場合、より優れています。 フレームワークをダウンロードする必要があるため、通常、SPA の初期読み込み時間は長くなります。 SOAP、JSON、または AJAX は、SPA クライアントとサーバー間の通信に頻繁に使用されます。
SPA の最も高いパフォーマンスの問題には、次のようなものがあります。
- 初期ページ読み込み時間が長い
- フレームワークのサイズを縮小する
- メモリリーク
- SPA のメモリ フットプリントを定期的に確認する
- データプレゼンテーション
- オブジェクトまたはデータの読み込みを遅延する (遅延データの読み込み)
LoadViewは、正確なSPAロードテストに関して必要なものすべてを提供します。 この負荷テストショーケースでは、次のアプリケーションを使用 https://www.welcometofillory.com/map。
形容
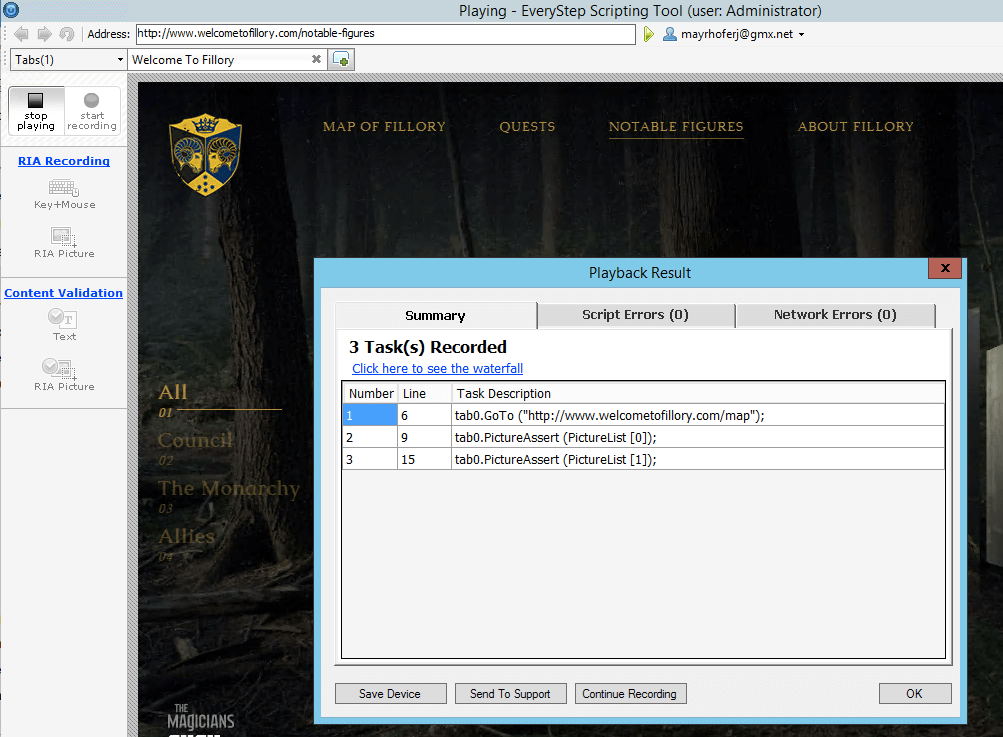
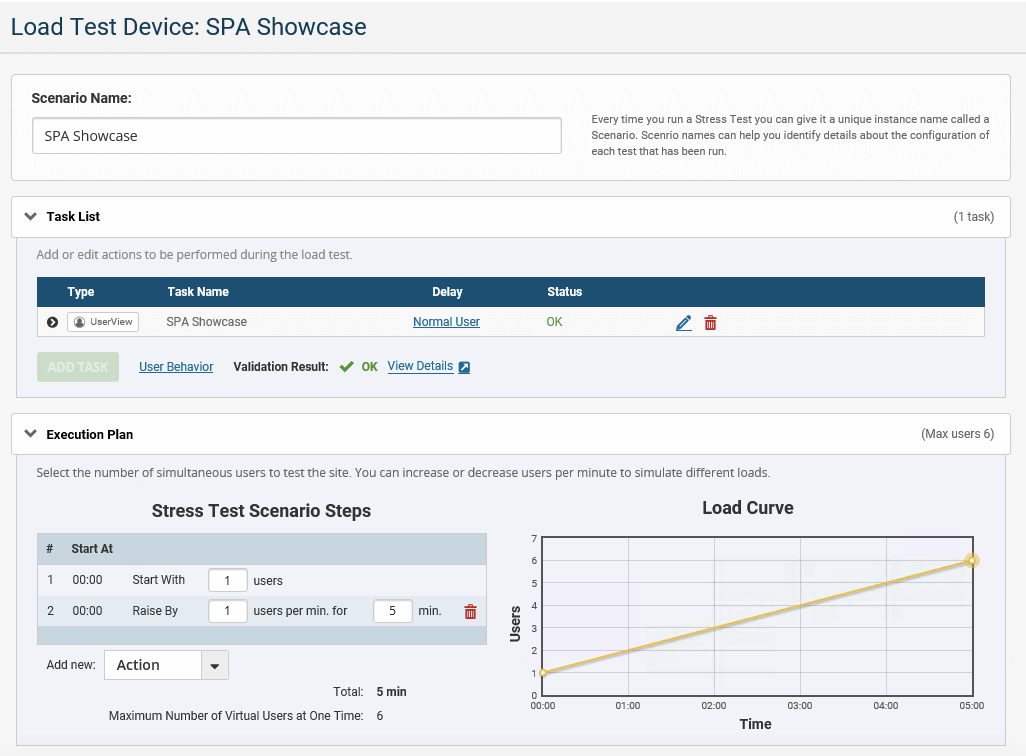
スクリーンショット
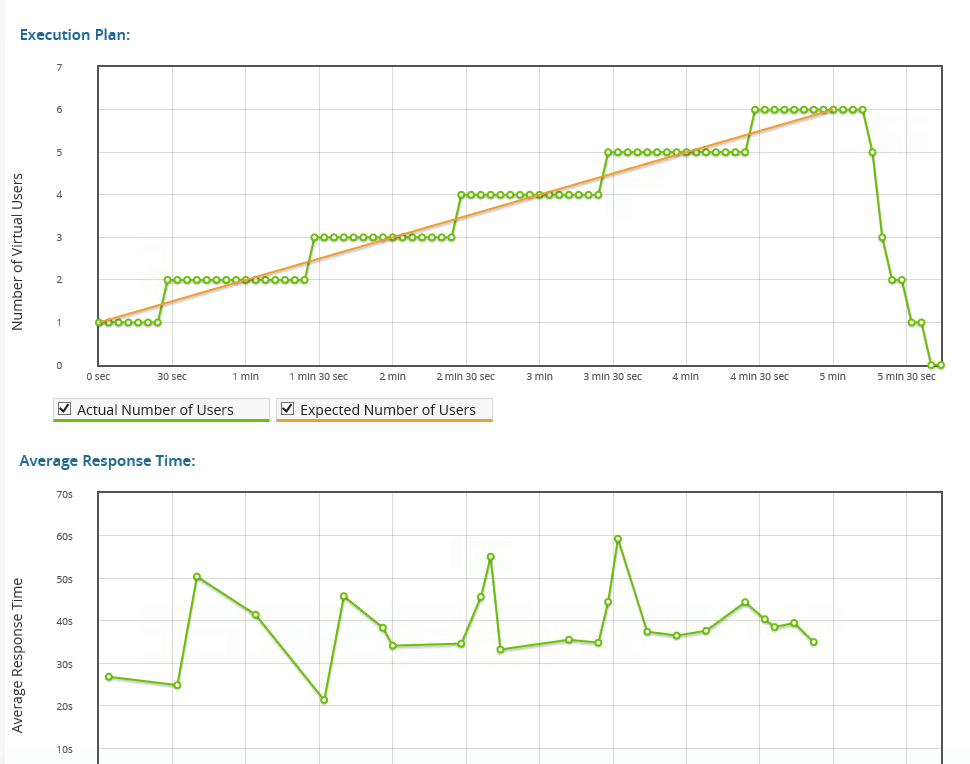
単一ページ アプリケーションのロード テストを設計する
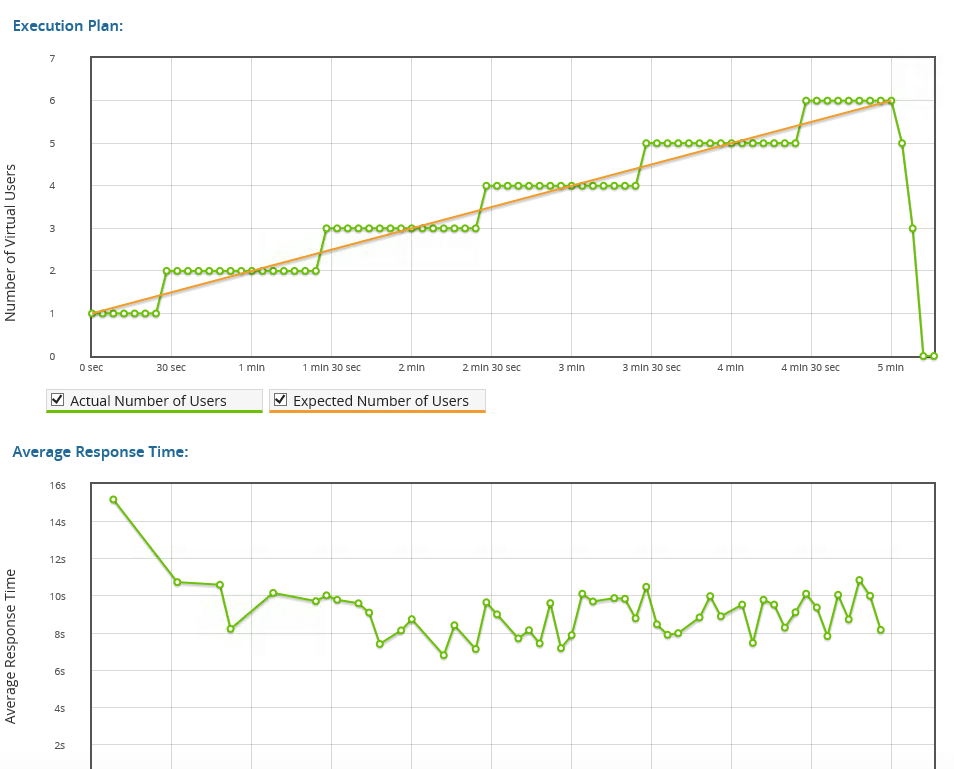
LoadView が負荷を増加させるにつれて、ロード テストの実行中にアプリケーションの応答時間と動作を表示します。
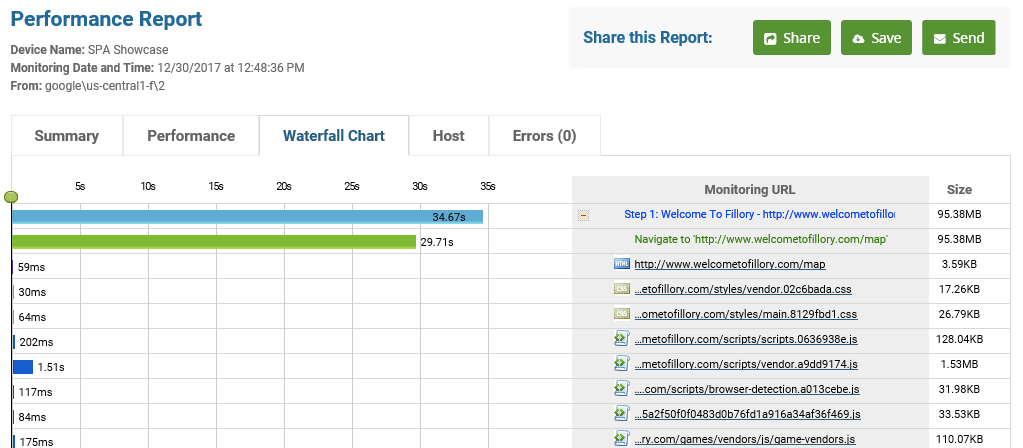
単一ページアプリケーションの結果分析
前に述べたように、SPA の初期ページ読み込み時間は、多くの場合、かなり長いです。 このショーケースでは、この最初のページのダウンロードに35秒以上かかり、ページサイズは95 MB以上です。 明らかに、このアプリケーションは、いくつかのチューニングが必要です。
簡易オブジェクト アクセス プロトコル (SOAP) は、プログラミング言語以外の機能です。 開発言語である JavaScript とは対照的に、SOAP はあらゆるデバイスとオペレーティング システム間で通信を可能にします。 SOAP の基本的な構成要素は XML です。 SOAP では、メッセージの送受信形式が導入されました。
SOAP に関連する最も一般的なパフォーマンス ホットスポットの一部を次に示します。
- おしゃべりなアプリケーション
- キャッシュ戦略が間違っているか、ない
- シリアル化により、高いオーバーヘッドが発生する
- コンシューマ側または非効率的な ウェブ メソッド処理での入力検証なし
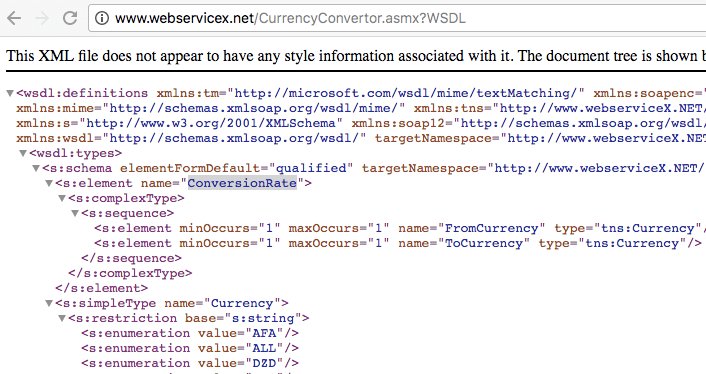
SOAP ベースの ウェブ サービスは、WSDL でサービスの説明を提供します。 この ウェブ サービス記述言語は、手動で自動テストを行う場合に使用できます。 以下の例では、SOAP ベースのアプリケーションのロード テストを設定する方法を示します。
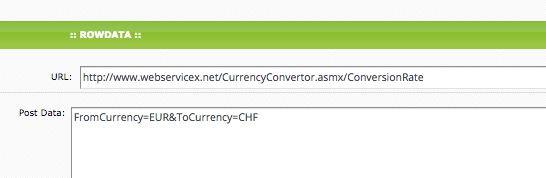
この単純な CurrencyConverter は、サンプルロード テストのセットアップで使用されます。
https://www.webservicex.net/CurrencyConvertor.asmx?WSDL
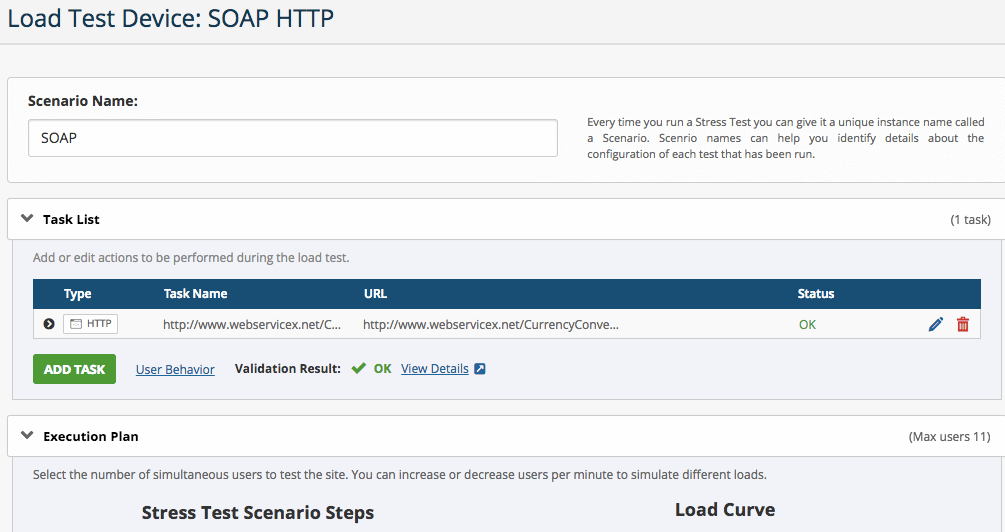
次の手順では、LoadView を使用して SOAP ロード テストを実行する方法を示します。
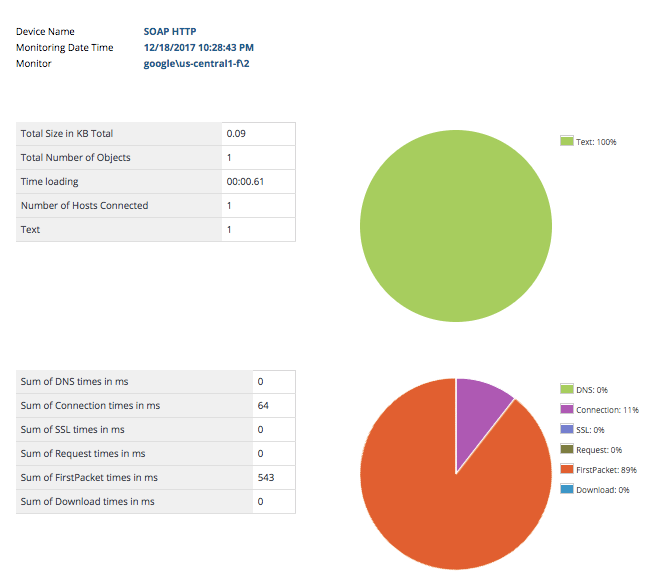
形容
スクリーンショット
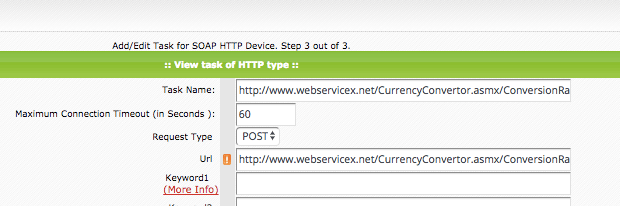
アプリケーションのテスト スクリプトを作成する
HTTP タスクを作成し、POST 要求の詳細を追加します。
アプリケーションのロード テストを設計する
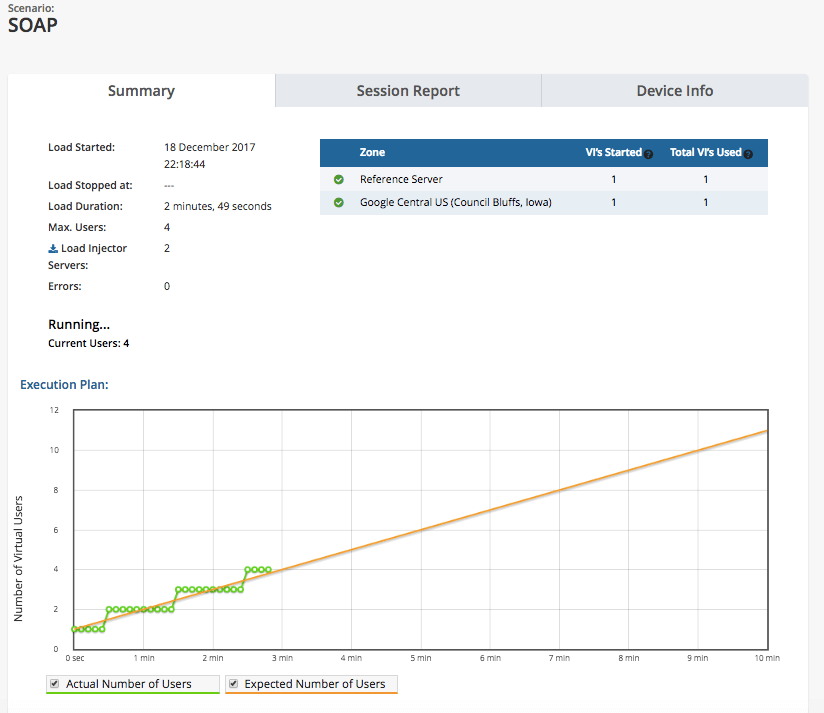
アプリケーションのロード テストを実行する
LoadView が負荷を増加させるにつれて、ロード テストの実行中に SOAP アプリケーションの応答時間と動作を表示します。
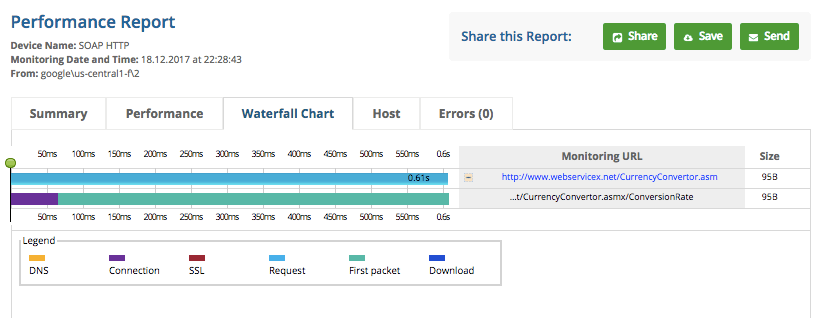
アプリケーションの結果分析
REST は、表現状態転送の略で広く使用されている通信規格です。 データをマシンで読み取り可能な形式で構造化し、XML または JSON を使用します。 機能主導の高い SOAP とは対照的に、REST は非常にデータ駆動型です。 RESTful API と RESTful サービスは、この分野でよく使用される用語ですが、REST サービス以外の意味でしかありません。
REST サービスのパフォーマンス テストは、サービスへのデータの送信またはサービスからの応答の検証に関するものです。 最も一般的な REST パフォーマンス ホットスポットには、次のようなものがあります。
- おしゃべりなサービス
- データの転送が多すぎるか、または必要とされない
- TCP 接続の再利用なし
開発者コミュニティは、SOAP または REST で ウェブ サービスを実装するかどうかに同意しないことがよくあります。 パフォーマンスの観点から見ると、REST ベースのサービスは速度を重視して設計されています。 プロトコルのオーバーヘッドが低く、XML 解析は必要ありません。 以下のケース スタディは、LoadView を使用して ウェブ API REST テストを実行する方法を示しています。
形容
スクリーンショット
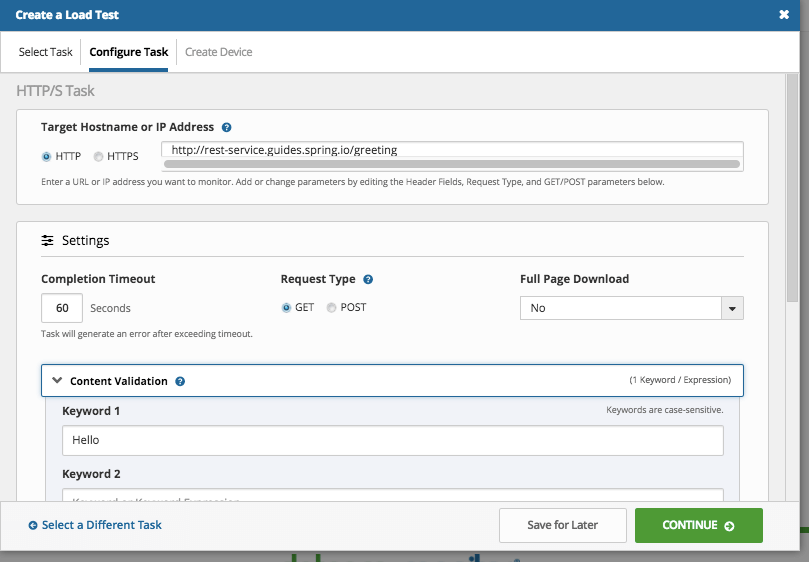
レストサービス用のテストスクリプトを作成する
HTTP タスクの作成
GET 要求の詳細を追加する
キーワードの検証を追加する
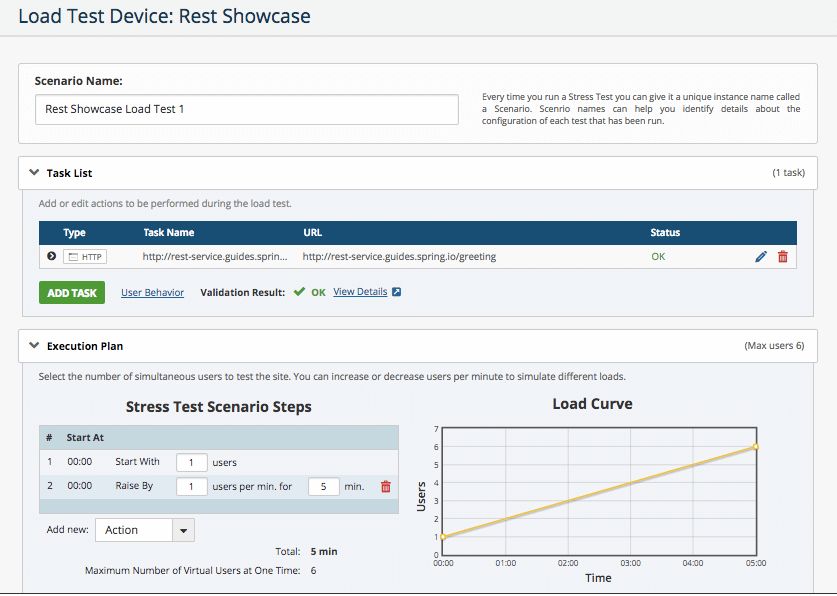
アプリケーションのロード テストを設計する
テストおよび実行計画を設定します。
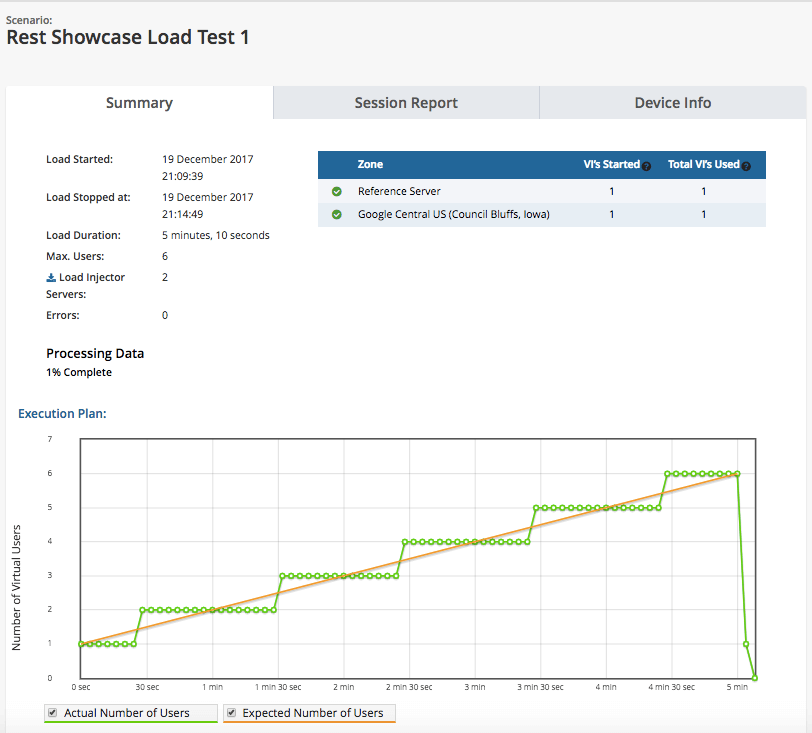
アプリケーションのロード テストを実行する
テストが開始されるロードカーブを確認します。
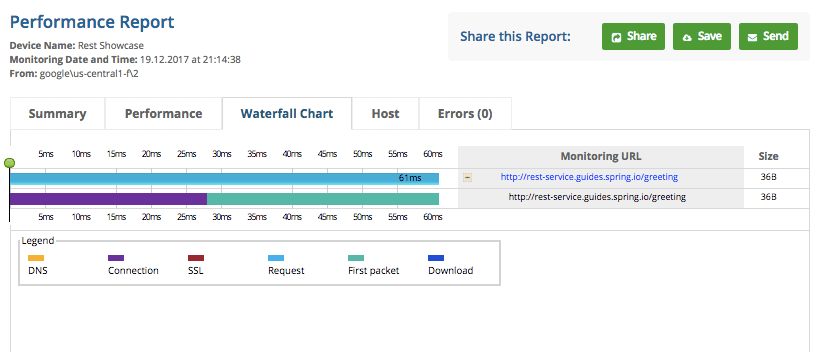
アプリケーションの結果分析
結果を分析し、Dev チームと共有します。
WebSocket は、クライアントとサーバー間の双方向通信を可能にするように設計されており、これは、両方の当事者が同時に通信し、 データ を交換することを意味します。 真の同時実行とパフォーマンスの最適化は、WebSocket の 2 つの重要なポイントです。
WebSocket を使用する利点は、次のとおりです。
- 双方向
- 定義済みのメッセージ パターンがないため、クライアントまたはサーバーは相手にメッセージを送信できます
- 全二重
- クライアントとサーバー間の独立した通信
- 単一 TCP 接続
- HTTP 接続をアップグレードし、クライアントとサーバーが同じ TCP 接続を介して通信する
WebSocket を REST ベースまたは SOAP ベースの通信パターンと比較すると、WebSocket は同じ TCP 接続の再利用を可能にするため、前者の応答時間がはるかに優れています。 調査によると、WebSocket ベースのサービスは最大 10 倍高速です。
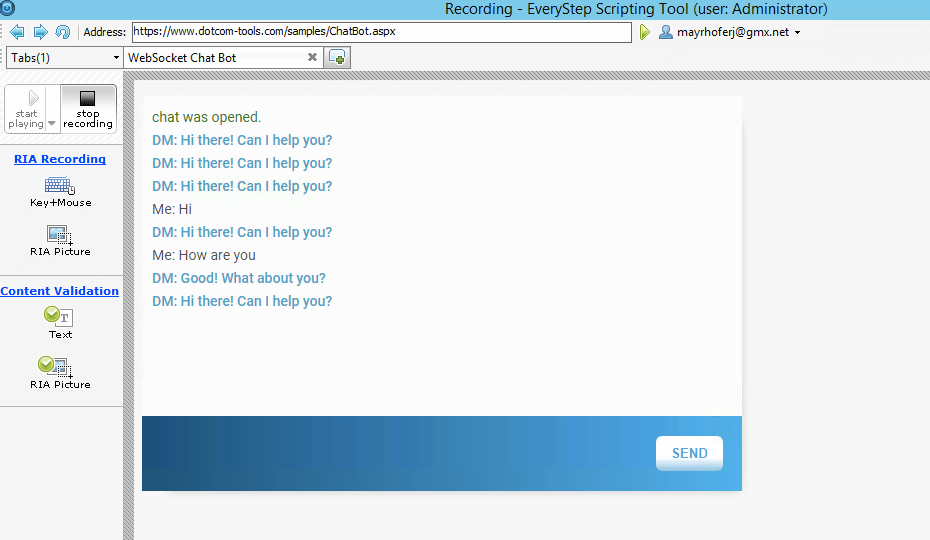
このテストでは、いくつかの基本的な質問に答えるChatBotを使用します。
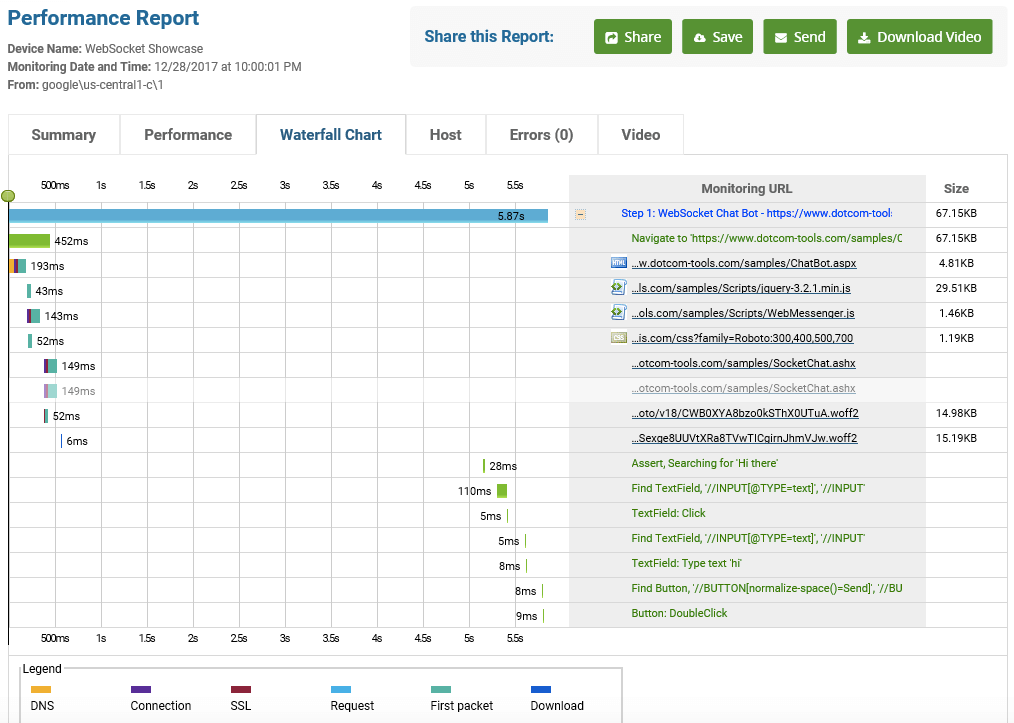
形容
スクリーンショット
WebSocket ベースのアプリケーションのテスト スクリプトを記録する
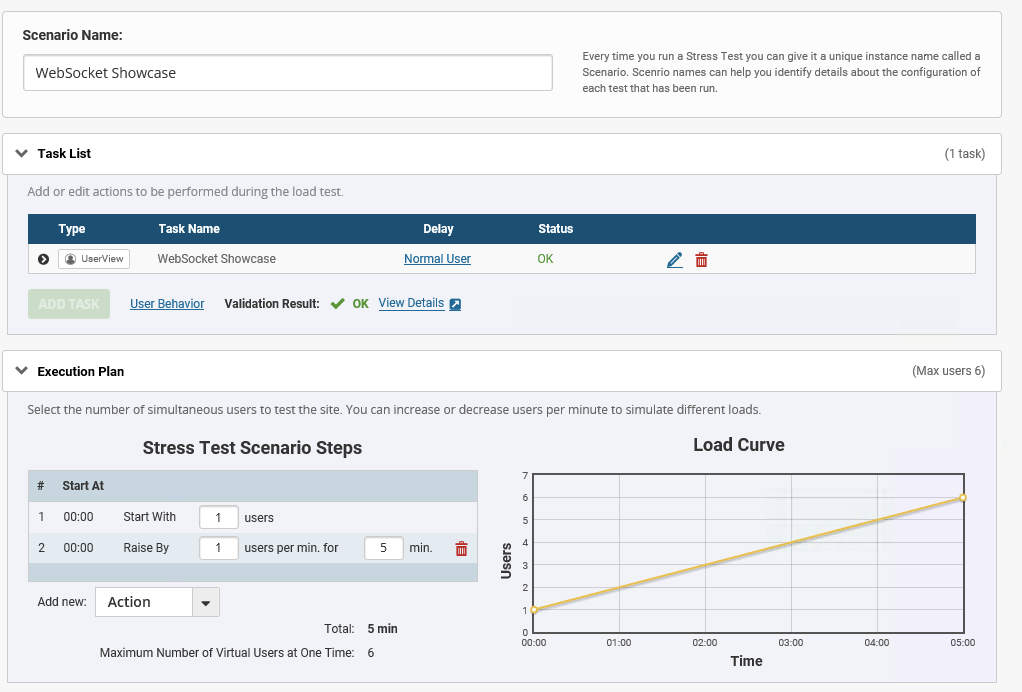
WebSocket ベースのアプリケーションのロード テストを設計する
テスト計画を作成し、さまざまなテスト場所に負荷を分散します。
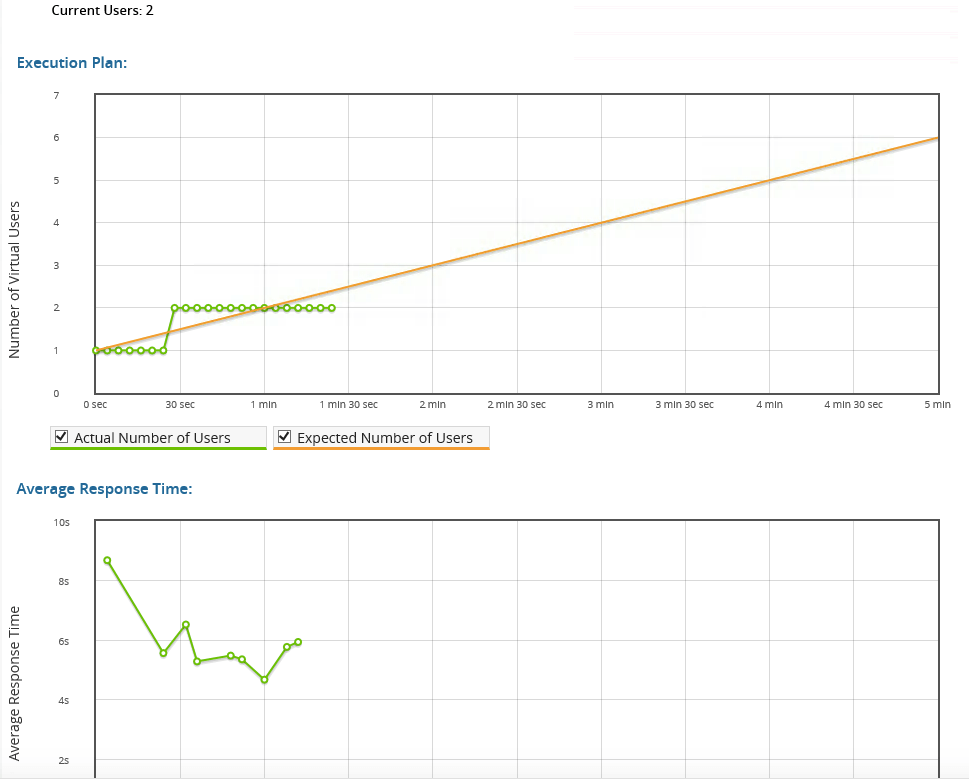
WebSocket ベースのアプリケーションのロード テストを実行する
WebSocket ベースのアプリケーションの結果分析
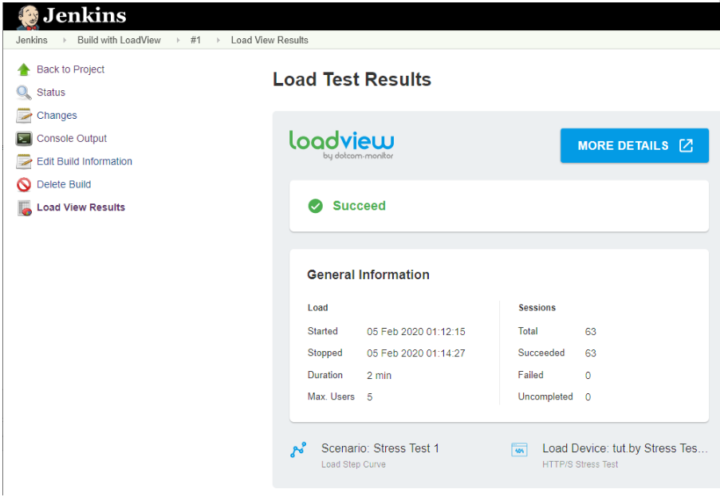
Jenkins の LoadView プラグインを使用すると、パフォーマンス テスト チームは、実際のブラウザー ベースのロード テストを Jenkins テスト ビルドに簡単に組み込むことができます。 これにより、アプリケーションが長期間にわたって継続的にテストおよび評価されるようになり、コードやアプリケーションが運用環境にプッシュされる前に、チームがエラーやボトルネックを特定して対処できるようになります。
パフォーマンスの問題を早期に発見し、LoadViewパフォーマンステストをCI開発プロセスに統合することで、より信頼性の高いアプリケーションを本番環境にリリースします。 包括的なテスト レポートを作成し、コードのパフォーマンスに関する洞察を得ます。
次のレベル
無限のスケーラビリティで比類のない機能を体験できます。 クレジットカードなし、契約なし。