ロード テストは、通常の条件下でのシステムの動作とピーク負荷条件を判断して、スムーズで一貫したパフォーマンスを確保するためのプロセスです。 ロード テストは、システムに信頼性と信頼性を提供するために使用されます。 これは、システム内のトラフィック渋滞を特定するのに役立ち、どの要素が適切に実行されていない可能性があるかについての洞察を提供し、 アプリケーション と サービスが 本番環境に移行したときに予期しない事態が発生しないようにします。 ロード テストは、アプリケーションの動作能力を最大限に引き出すために使用され、ボトルネックや交通渋滞の劣化を引き起こす要素も検出します。 これは、ネットワーク遅延、ソフトウェア構成の問題、および データベース コンポーネントを検出するために使用されます。 スケーラビリティと顧客満足度が向上します。 この記事では、Web UI とバックエンドのテストの違いについて説明するように設定します。
ロード テストの主要メトリック
- 応答時間: 応答時間は、 ユーザーの 要求から応答までの合計時間です。 応答時間は、ユーザーが要求を送信したときに開始され、要求が完了したことを示すと終了します。
- 同時ユーザー数 : 同時ユーザーロードテストでは、WebサイトやWebアプリケーション上のトラフィックが多いさまざまな時間帯に、インフラストラクチャに負荷をかけ、システムの応答時間を記録するために時間が割り当てられています。
- 潜在。 待機時間は応答時間のサブセットです。 サーバーに到達する特定の期間があります。
- スループット: スループットは、1 秒の間にアプリケーションで処理できるトランザクションの数です。 これは、1 時間あたりのトランザクションの量です。
ロード テストの UI
ユーザー インターフェイスのロード テストには、調整可能、カスタマイズ可能、および柔軟性のあるプラットフォームが必要です。 UI テスト では、ユーザーまたはクライアント側に表示されるすべてのものをテストします。 フォーム、メニュー、ポータル、ショッピング カートなど、あらゆるものを使用できます。 UI 内のユーザー シナリオをより正確に表すロード テスト を作成できるため、ユーザーが体験する内容をよりよく理解できます。 重大な問題が発生したシステムを分析することで、パフォーマンスを調整し、パフォーマンス向上の際に解決する必要がある問題を適切にチェックできます。 この記事では、LoadView と、ユーザーがさまざまな ロード テストの種類を設定して UI をテストする方法について説明します。
LoadView では、ロード ステップ、ゴール ベース、および動的調整可能曲線の 3 つの異なる曲線を使用して、ロード テストを設定できます。 ここではそれらを見てみましょう。
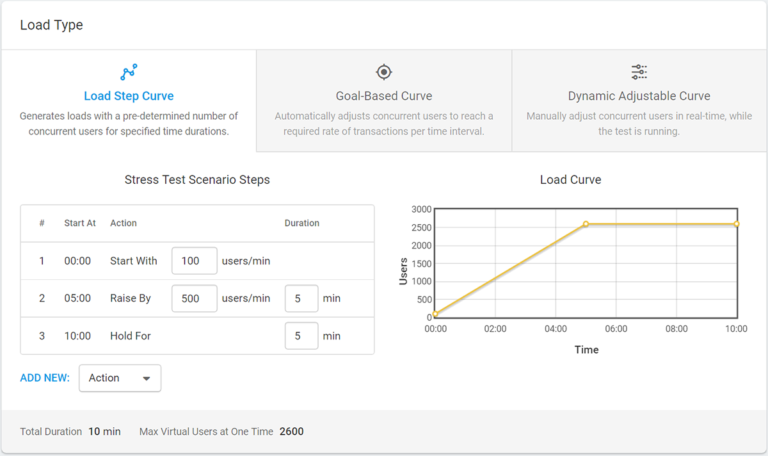
荷重ステップ曲線
負荷ステップ曲線は 、時間通りにタスクを追跡するための一連の数値のトラフィックを示します。 これは、 負荷曲線における訪問者とその料金(到着/出発)に基づいています。 表示に変更が加えられた場合、グラフは視覚的に表示されます。 負荷を処理するには、 検証のためのさまざまな手順に従います。

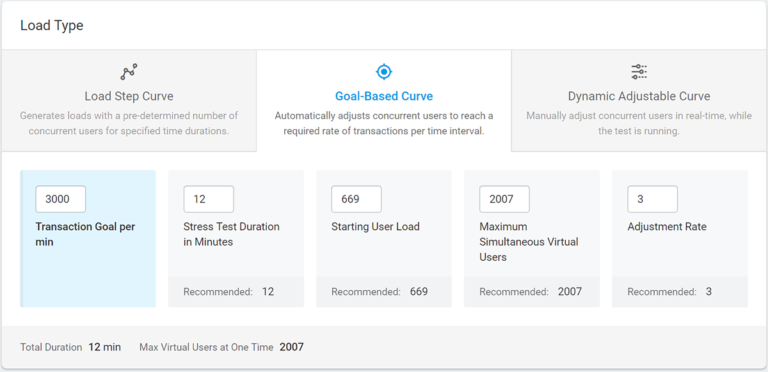
ゴールベースの曲線
目標ベースの曲線は、 トラフィックに対するWebサイトの期待、計画、および生産文化を示します。 また、トランザクションの目標と デバイスの 応答にも時間どおりに機能し、この設定はロードテストで多くのユーザーから開始されました。

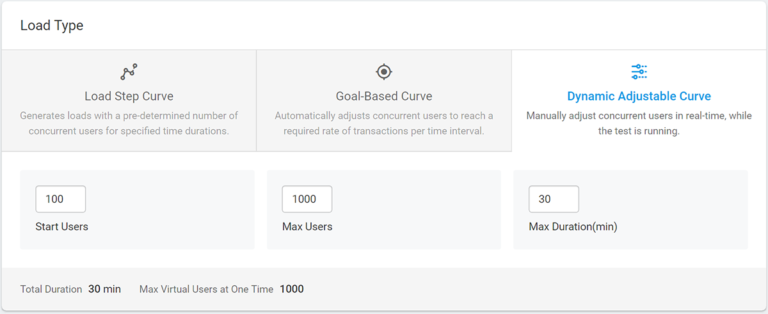
ダイナミック調整可能曲線
最後に、動的調整可能曲線は、あなたのウェブサイトの構造の障壁、Webサイトやアプリケーションが負荷の増加と減少の異なるレベルでどのように変化するかを示しています。

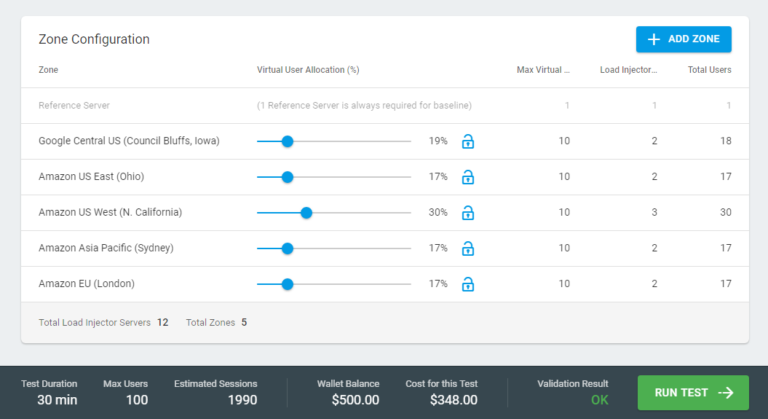
LoadView ソリューション の追加機能は、地理的に分散された柔軟なオンデマンド ロード テストであり、ユーザーがいる場所から実際のテストを作成できます。 負荷の問題で Web サービス、ネットワーク、およびフレームワークがどのように動作するかを操作します。 サイト、アプリケーション、およびサービスのパフォーマンスをテストして 改善 します。 パフォーマンスの限界を確認して、顧客満足度を確保します。

バックエンド テストとは
バックエンド テストは、3 層アーキテクチャ (プレゼンテーション層、ロジック層、およびデータ アクセス層) のアプリケーション層とデータベース層をチェックするテストです。 たとえば、ERP (エンタープライズ リソース プランニング) システムのような複雑なソフトウェア コンピュータ プログラムでは、バックエンド テストでは、アプリケーション層のビジネス ロジックをチェックする必要があります。 より単純なコンピュータ プログラムの場合、バックエンド テストではサーバー側がチェックされます。
バックエンド テストの目的は、データの提示を保証することです。 バックエンドでは、テスト層はアプリケーションおよびデータベースフォームで実行されます。 バックエンド テストの主な目的は、データベース テストです。 構造テスト、機能テスト、非機能テストなど、データベーステスト用の種類は異なります。
バックエンド データベースは、パフォーマンスとプライバシーを向上させ、ユーザー インターフェイスを確認する必要がないかどうかを調べます。 バックエンドからは、データはブラウザから完全に直接入力されます。 これには、XML や JSON など、さまざまな言語が必要です。 バックエンドからは、SQLの助けを借りてデータを直接入力し、検証します。 バックエンドデータベースのテストは非常に本物であり、また、この助けを借りて問題を解決するいくつかの重要なツールです。 このテストを通じて、Webサービスの不足とデータ損失/破損、パフォーマンスの低下をチェックすることもできます。
バックエンドテストでは、 サーバーと データベースがチェックされます。 フロントエンドに入力されたデータは、バックエンド データベースに格納されます。 データベースは SQL サーバ、MySQL、オラクル、DB2 などである可能性があります。
バックエンドから API をテストすることもできます。 API アクションのテスト、HTTP ステータス コードの検証、支払い負荷の検証、応答ヘッダーの検証、アプリケーションの修正、パフォーマンスの健全性の検証に使用されます。
ロード テスト Web UI とバックエンド テスト
UI とバックエンドのロード テストの主な違いについて説明したグラフを次に示します。
| ロード テスト Web UI | バックエンド テスト |
|
1. UI のテストは、パフォーマンスを向上させるために、これらの問題のエラーと解決策を検出することです。 |
1. バックエンドテストの目的は、Webサービスおよびアプリケーションのデータベーステストのためのサービスを提供することにある。 |
| 2. データベースはすべてのアプリケーションの基本的な要素なので、一般的なユーザーインターフェイスとデータベースは、アプリケーションのより良い作業を一緒に動作し、ユーザーインターフェイステストでは、アプリケーションのパフォーマンスを向上するためにテストが完了します。 | 2. バックエンドテストでは、それ以上の情報は必要ではありませんが、ユーザーインターフェイステストで必要な情報です。 UI のテストでは、アプリケーションの全体的な機能をチェックし、バックエンドで、テストはデータベースに関するテストです。 |
| 3. ソフトウェアの動作を理解するために使用されます。 | 3. サーバーとバックエンドに保存されたデータベースをテストするために使用されます。 |
Web UI とバックエンドのロード テスト: 結論
UI テストとバックエンド テストの両方が Web 開発にとって重要であることがわかります。 ユーザーインターフェイステストは、すべてのアプリケーションとWebサービスのパフォーマンスを検出するために使用され、バックエンドテストは、両方のウェブサイトのパフォーマンスのためのウェブサイトのデータベースのセットアップのためのものです。
UI は全体的なパフォーマンスと障害を調べ、バックエンドはこのデータのデータ サーバーと組織に対して行われます。 ユーザー インターフェイスのテスト ( API テストとは異なります ) は、Web サービスとアプリケーションが問題の詳細なチェックを実行してこれらの問題を解決するのに有効であり、データベースの場合、バックエンド テストは本物のプロセスです。 バックエンド テストでは、一般的なユーザー インターフェイスは、要求が永続的に必要なブラウザーで直接渡す必要はありません。 ユーザーでは、一般的なユーザー インターフェイスの助けを借りてインターフェイスのテストが行われます。 一般的なユーザー インターフェイスは、データベースを扱うバックエンドではなく、全体的な機能用です。
LoadView プラットフォームでは、Web サイト、アプリケーション、API、データベース、サーバーなどでパフォーマンス テストを実行できます。無料試用版にサインアップして、最大 5 つの無料ロード テストを開始してください。