Load testing is a process used to determine the behavior of a system under normal conditions, as well as peak load conditions, to ensure smooth and consistent performance. Load testing is used to give confidence and reliability to the system. It helps to identify traffic jams in the system and gives insight into what elements may be not be performing adequately, ensuring that when applications and services put into production there are no surprises. Load testing is used to maximize the operating capacity of applications and it also find outs the elements that cause degradation in bottlenecks or traffic jam. It is used to detect network delay, issues in software configuration, and database components. It improves the scalability and customer satisfaction. In this article, we’ll set our to explain the differences between web UI and back-end testing.
Load Testing Key Metrics
- Response time. Response time is the total time from users request to response. Response time begins when the user submits the request and ends when the request states that the request has been completed.
- Concurrent Users. In concurrent user load testing, time is dedicated to put pressure on infrastructure and record system response times during various periods of heavy traffic on websites and web applications.
- Latency. Latency is a subset of response time. It has a specific time duration in which it reaches the servers.
- Throughput. Throughput is the number of transactions which can be handled by an application in a second. It is the amount of transactions per time.
Load Testing UI
Load testing a user interface requires a platform that is adjustable, customizable, and also flexible. UI testing involves testing everything that is visible to your users, or the client side. This can be anything from forms, menus, portals, shopping carts, etc. The ability to create load tests that more accurately depict user scenarios within your UI allows you to better understand what the user will experience. By analyzing the system where critical issues occur you can make performance adjustments and can create a proper way to check issues you need to solve in increasing performance. For this article, we’ll be taking a look at LoadView and how users can setup various load test types to test their UI.
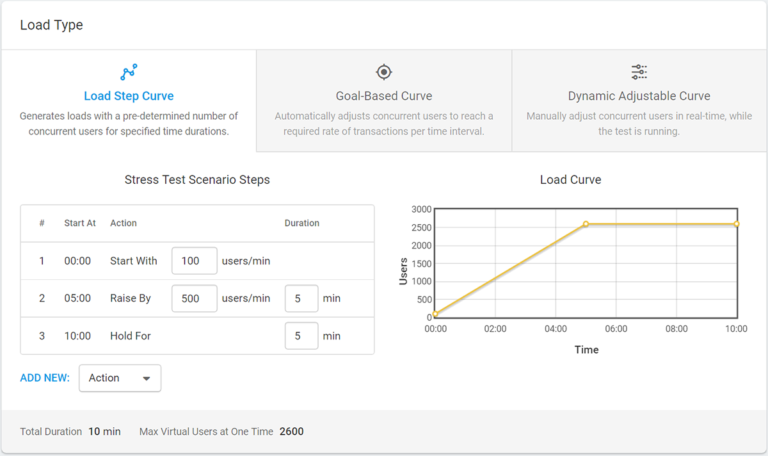
LoadView allows you to set up your load tests by using three different curves: Load Step, Goal-based, and Dynamic Adjustable curves. We’ll take a look at them here.
Load Step Curve
The Load Step Curve show traffic in the set of numbers to chase task on time. It is based on visitors and their rates (arrival/departure) in the load curve. If any changes in representation the chart shows visual. To handle the load follow different steps for verification.

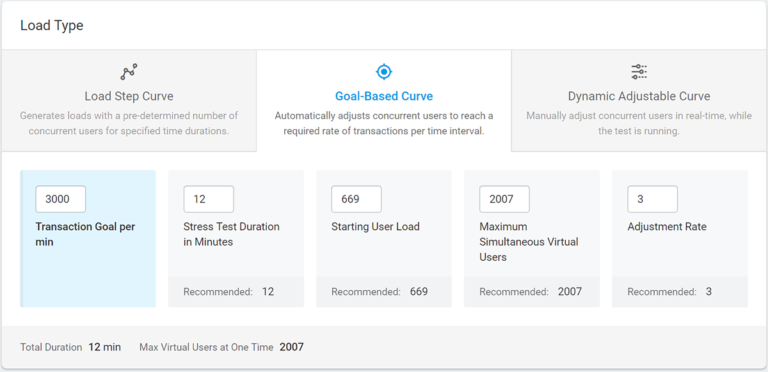
Goal Based Curve
The Goal Based Curve shows your website expectation of traffic, it’s planning, and also production culture. It also works on transaction goal and device response on time this setup put up with a start with many users in load testing.

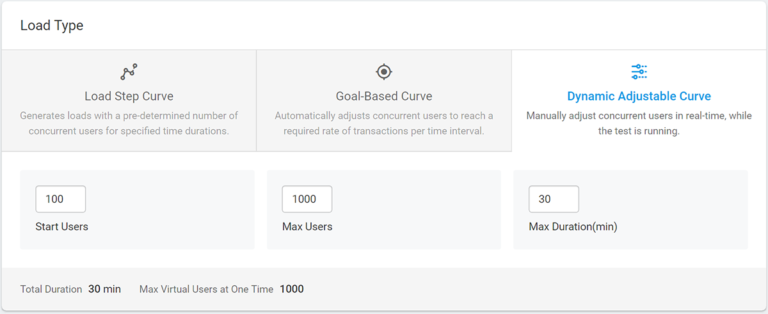
Dynamic Adjustable Curve
Lastly, the Dynamic Adjustable Curve shows barriers of your website structure, how websites and applications change on a different level of increasing and decreasing of a load.

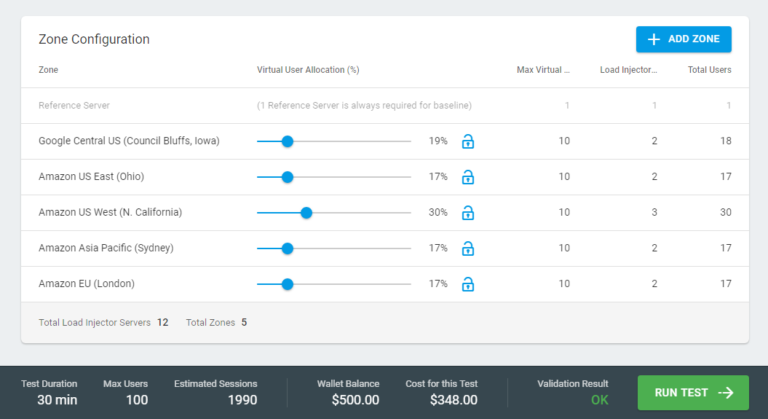
An additional feature of the LoadView solution is Geo-Distributed and flexible On-Demand load testing, allowing you to create real-world tests that from where your users are located. Manipulate how web services, network, and frameworks work under load issues. Test and improve the performance of site, applications and services. Check the limits of performance to ensure customer satisfaction.

What is Back-end Testing?
Back-end testing is testing that checks the application and database layer of a 3 tier architecture (Presentation layer, Logic layer, and Data Access layer). In a complex software computer program, like an ERP (Enterprise Resource Planning) system for example, back-end testing would involve checking the business logic in the application layer. For simpler computer programs, back-end testing checks the server-side, or more specifically, the data that is entered in the front-end will be checked in the back-end.
The purpose of back-end testing is to ensure the data presenting. In the back-end, the testing layer is performed on application and database form. The main purposes of back-end testing are database testing. It has different types for database testing like structural testing, functional testing, and non-functional testing.
The back-end database is examined for better performance and its privacy, and no need of looking at the user interface. From the back-end the data is entered directly from the browser permanently. This requires different languages, like XML or JSON. From the back-end the data is directly entered and verified with the help of SQL. Back-end database testing is very authentic, and also some important tools which solve issues with the help of this. Through this testing, we can also check the shortage and data loss/corruption and bad performance of web services.
In back-end testing the server and database are checked. The data entered in the front end will be stored in the back-end database. The database may be SQL server, MySQL, oracle, DB2, etc
We can also test APIs from the back-end. It is used to test API actions, to verify HTTP status code, verify pay load, verify response headers, correct application, and verify performance sanity.
Load Testing Web UI and Back-end Testing
Here is a chart that explains the major differences between UI and back-end load testing.
| LOAD Testing Web UI | Back-end Testing |
|
1. The testing of UI is to detect errors and solution of these issues for better performance. |
1. The purpose of back-end testing is to provide services for database testing for web service and application |
| 2. The database is basic elements of all applications so general user interface and database work together better work of application and in user interface testing the test is complete for better performance of an application. | 2. In back end testing, no further information is a need but in the user interface testing required information. Testing UI checks the overall functions of the application and in the back end, testing is about the database. |
| 3. It is used to understand the behavior of the software. | 3. It is used to test the server and the database saved on back-end. |
Web UI vs. Back-end Load Testing: Conclusion
We noticed that the UI testing and back-end testing both is important for web development. The user interface testing is used to detect the performance of all the applications and the web services and the back-end testing is for the database setup of the website both are for website performance.
UI examine the overall performance and hurdles and back-end is for the data server and organization of this data. User interface testing (which is different from API testing) is valid for the web service and application to conduct detailed checking of issues and solves these issues, and for the database, the back-end testing is an authentic process. In back-end testing, the general user interface has not required the requests directly pass with some browser which is permanently required. In the user, interface testing is done with the help of the general user interface. The general user interface is for overall functions and not for back-end which deals with database.
The LoadView platform can execute performance tests on your websites, applications, APIs, databases, servers, and more. Sign up for the free trial and get up to 5 free load tests to start!