O teste de carga é um processo usado para determinar o comportamento de um sistema em condições normais, bem como condições de carga máxima, para garantir um desempenho suave e consistente. O teste de carga é usado para dar confiança e confiabilidade ao sistema. Ele ajuda a identificar engarrafamentos no sistema e fornece informações sobre quais elementos podem não estar funcionando adequadamente, garantindo que quando aplicativos e serviços colocados em produção não haja surpresas. O teste de carga é usado para maximizar a capacidade operacional dos aplicativos e também descobrir os elementos que causam degradação em gargalos ou engarrafamentos. Ele é usado para detectar atraso de rede, problemas na configuração de software e componentes de banco de dados . Melhora a escalabilidade e a satisfação do cliente. Neste artigo, definiremos o nosso para explicar as diferenças entre a interface web UI e os testes back-end.
Métricas-chave de teste de carga
- Tempo de resposta. O tempo de resposta é o tempo total entre a solicitação dos usuários e a resposta. O tempo de resposta começa quando o usuário envia a solicitação e termina quando a solicitação afirma que a solicitação foi concluída.
- Usuários simultâneos. Em testes simultâneos de carga de usuários, o tempo é dedicado a pressionar a infraestrutura e registrar os tempos de resposta do sistema durante vários períodos de tráfego pesado em sites e aplicativos web.
- Latência. Latência é um subconjunto de tempo de resposta. Ele tem uma duração de tempo específica em que chega aos servidores.
- Throughput. Throughput é o número de transações que podem ser tratadas por um aplicativo em um segundo. É a quantidade de transações por vez.
Interface do usuário de teste de carga
O teste de carga de uma interface de usuário requer uma plataforma ajustável, personalizável e também flexível. O teste da interface do usuário envolve testar tudo o que é visível para seus usuários ou para o lado do cliente. Isso pode ser qualquer coisa desde formulários, menus, portais, carrinhos de compras, etc. A capacidade de criar testes de carga que retratam com mais precisão cenários de usuário em sua interface do usuário permite que você entenda melhor o que o usuário experimentará. Analisando o sistema onde ocorrem problemas críticos, você pode fazer ajustes de desempenho e pode criar uma maneira adequada de verificar problemas que você precisa resolver no aumento do desempenho. Para este artigo, vamos dar uma olhada no LoadView e como os usuários podem configurar vários tipos de teste de carga para testar sua interface do usuário.
O LoadView permite configurar seus testes de carga usando três curvas diferentes: passo de carga, curvas baseadas em objetivos e dinâmicas ajustáveis. Vamos dar uma olhada neles aqui.
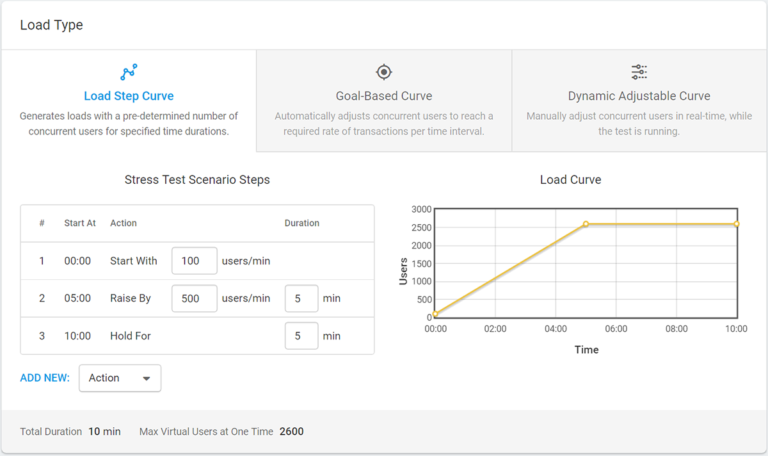
Curva de passo de carga
A Curva de Etapa de Carga mostra o tráfego no conjunto de números para perseguir a tarefa a tempo. É baseado nos visitantes e suas tarifas (chegada/partida) na curva de carga. Se alguma alteração na representação, o gráfico mostrará visual. Para lidar com a carga, siga diferentes etapas para verificação.

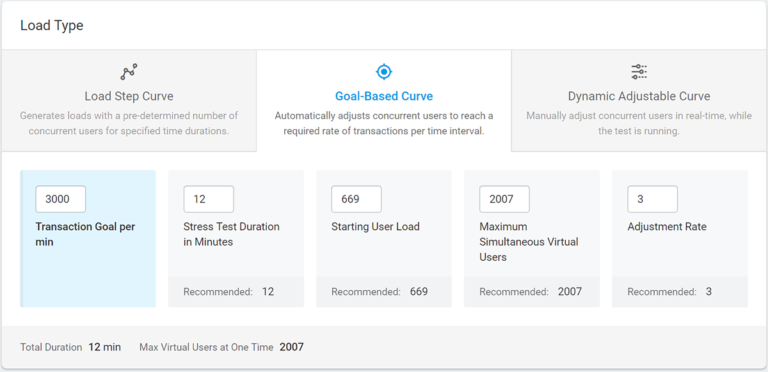
Curva baseada em metas
A Curva Baseada em Metas mostra a expectativa de tráfego do seu site, seu planejamento e também a cultura de produção. Ele também funciona na meta de transação e na resposta do dispositivo no tempo em que essa configuração aguenta um início com muitos usuários em testes de carga.

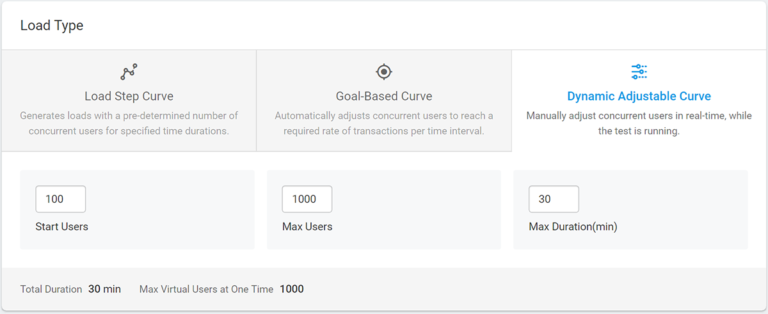
Curva ajustável dinâmica
Por fim, a Curva Ajustável Dinâmica mostra barreiras da estrutura do seu site, como sites e aplicativos mudam em um nível diferente de aumento e diminuição de uma carga.

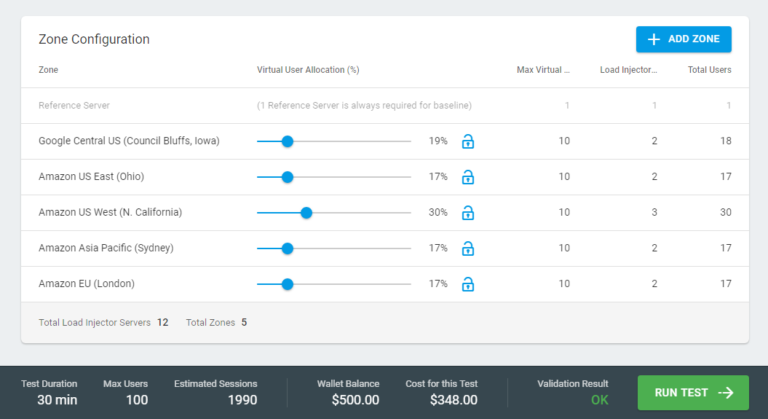
Um recurso adicional da solução LoadView é o teste de carga sob demanda flexível e distribuído geograficamente, permitindo que você crie testes do mundo real de onde seus usuários estão localizados. Manipular como os serviços web, a rede e as estruturas funcionam sob problemas de carga. Testar e melhorar o desempenho do site, aplicativos e serviços. Verifique os limites de desempenho para garantir a satisfação do cliente.

O que é teste back-end?
O teste back-end é o teste que verifica a camada de aplicativo e banco de dados de uma arquitetura de 3 níveis (camada de apresentação, camada lógica e camada de acesso de dados). Em um programa de computador de software complexo, como um sistema ERP (Enterprise Resource Planning), por exemplo, testes in-end envolveriam verificar a lógica de negócios na camada de aplicativos. Para programas de computador mais simples, o teste back-end verifica o lado do servidor ou, mais especificamente, os dados inseridos na parte frontal serão verificados no back-end.
O objetivo dos testes back-end é garantir os dados apresentados. No back-end, a camada de teste é realizada no formulário de aplicativo e banco de dados. Os principais objetivos dos testes back-end são os testes de banco de dados. Possui diferentes tipos para testes de banco de dados, como testes estruturais, testes funcionais e testes não funcionais.
O banco de dados back-end é examinado para melhor desempenho e sua privacidade, e não há necessidade de olhar para a interface do usuário. A partir do back-end, os dados são inseridos diretamente do navegador permanentemente. Isso requer diferentes idiomas, como XML ou JSON. A partir do back-end os dados são diretamente inseridos e verificados com a ajuda do SQL. Os testes de banco de dados back-end são muito autênticos, e também algumas ferramentas importantes que resolvem problemas com a ajuda disso. Através deste teste, também podemos verificar a escassez e perda de dados/corrupção e o mau desempenho dos serviços web.
No teste de back-end, o servidor e o banco de dados são verificados. Os dados inseridos na parte frontal serão armazenados no banco de dados back-end. O banco de dados pode ser sql server, MySQL, oracle, DB2, etc.
Também podemos testar APIs do back-end. Ele é usado para testar ações de API, para verificar o código de status HTTP, verificar a carga de pagamento, verificar cabeçalhos de resposta, corrigir o aplicativo e verificar a sanidade do desempenho.
Teste de carga Web UI e testes back-end
Aqui está um gráfico que explica as principais diferenças entre o teste de carga UI e back-end.
| Interface do web de teste de carga | Testes back-end |
|
1. O teste da Interface do Usuário é detectar erros e solução desses problemas para melhor desempenho. |
1. O objetivo do teste back-end é fornecer serviços para testes de banco de dados para serviços web e aplicativo |
| 2. O banco de dados é elementos básicos de todos os aplicativos para que a interface geral do usuário e o banco de dados trabalhem juntos melhor trabalho de aplicação e na interface do usuário o teste esteja completo para melhor desempenho de um aplicativo. | 2. No teste back-end, nenhuma informação adicional é uma necessidade, mas na interface do usuário testar informações necessárias. Testando a interface do usuário verifica as funções gerais do aplicativo e, no back-end, o teste é sobre o banco de dados. |
| 3. É usado para entender o comportamento do software. | 3. É usado para testar o servidor e o banco de dados salvos no back-end. |
Teste de carga web UI vs. Back-end Load: Conclusion
Notamos que os testes de interface do usuário e os testes inconte-a são importantes para o desenvolvimento da Web. O teste da interface do usuário é usado para detectar o desempenho de todos os aplicativos e serviços web e o teste back-end é para a configuração do banco de dados do site ambos são para desempenho do site.
A interface do usuário examina o desempenho geral e os obstáculos e o back-end é para o servidor de dados e a organização desses dados. O teste de interface do usuário (que é diferente do teste de API) é válido para o serviço Web e o aplicativo para conduzir a verificação detalhada de problemas e resolver esses problemas, e para o banco de dados, o teste de back-end é um processo autêntico. Em testes inconte a fio, a interface geral do usuário não exigiu que as solicitações passassem diretamente com algum navegador que é permanentemente necessário. No usuário, o teste de interface é feito com a ajuda da interface geral do usuário. A interface geral do usuário é para funções gerais e não para back-end que lida com banco de dados.
A plataforma LoadView pode executar testes de desempenho em seus sites, aplicativos, APIs, bancos de dados, servidores e muito mais. Inscreva-se para o teste gratuito e obtenha até 5 testes de carga gratuitos para começar!