Desarrollar un sitio web para su negocio es una manera inteligente de interactuar con los clientes actuales. Aunque las prácticas tradicionales siguen siendo bastante visibles, tener una presencia en línea de su organización es sin duda la necesidad del presente y del futuro. En el pasado, el diseño y desarrollo de sitios web eran tan duros como el metal. Sin embargo, desde el nacimiento de WordPress, el desarrollo del sitio web se ha vuelto mucho más fácil. Donde los expertos solían invertir meses en el proceso de desarrollo, ahora los codificadores experimentados pueden preparar un sitio web en pocos días a través de WordPress. Pero el problema comienza cuando el sitio ofrece resultados insatisfactorios. Es por eso que siempre se sugiere ejecutar pruebas de carga en su sitio web de WordPress para conocer los problemas antes de perder sus clientes potenciales importantes y clientes existentes.
¿Qué es WordPress?
La mayoría de la gente lo conoce como una herramienta para crear un sitio web, pero vamos a ver WordPress (WP) más técnicamente. WordPress es una plataforma de desarrollo de sitios web de código abierto que utiliza codificación PHP y base de datos MySQL. Es uno de los sistemas de gestión de contenido de sitios web (CMS) simples y más potentes que ha estado gobernando la industria desde 2003. Además, es una plataforma prominente para crear blogs, portafolios, foros, comercio electrónico y varios otros tipos de sitios web.
Según las estadísticas, hay 75 millones de sitios web que han sido creados usando WordPress. Eso asegura ganar el 58 por ciento de la cuota de mercado en todo el mundo. Algunos de los principales ejemplos incluyen BBC America, The Walt Disney Companyy The New York Times.
¿Qué es la prueba de carga?
Pregúntate, ¿visitarías un sitio web que tarda para siempre en abrirse? ¿Y confiaría en la fuente si filtra su información personal, como detalles de la transacción, nombre de usuario y contraseñas? Por supuesto, no lo harás. Es por eso que todos los programas, incluyendo sitios web, pasan por varias pruebas para identificar problemas. Estos defectos son necesarios para mitigar, ya que afectan directamente la experiencia del usuario. Sin embargo, como parte de las pruebas de rendimiento, las pruebas de carga se ejecutan para monitorear la capacidad de su sitio web para manejar la carga y los comportamientos cambiantes en tiempo real.
Probar los elementos críticos de un sitio web
Bueno, esta podría ser la sección más larga, ya que incluso varios cientos de páginas de libros no podían definir cada elemento. Sin embargo, la lista de verificación de pruebas depende de la naturaleza y el tamaño del sitio web. Pero la mayoría de los desarrolladores de WordPress prueban al menos seis elementos críticos para el aseguramiento de la calidad del sitio web. Hablaremos sobre estos elementos más en detalle a continuación.
Enlaces rotos
Los enlaces rotos son enormes decepciones para sus visitantes. Estos enlaces pueden parecer ineficaces, pero podrían dañar gravemente la credibilidad de todo el sitio web. Los enlaces rotos también dañan el enlace inferior de tu web cuando están vinculados a páginas de ventas, página de suscripción, inicio de sesión u otras secciones importantes de tu sitio web que ayudan a convertir clientes potenciales en compradores.
Velocidad del sitio web
¿Sabías que si el tiempo de carga de tu sitio web está por encima de un segundo, entonces debes prepararte para perder algunas conversiones importantes? ¿por qué? Porque rompe el flujo de los usuarios. Además, disminuye tu clasificación de Google y la clasificación de otros motores de búsqueda. Por lo tanto, es importante probar la velocidad del sitio web para mantenerlo competitivo.
Ping Test
Ping es un proceso para medir el tiempo mínimo necesario para enviar y recibir una pequeña cantidad de datos. Es un parámetro para probar si el host específico es fácilmente accesible o el sistema se enfrenta a obstáculos. Se puede ejecutar una prueba de ping para comprobar la red, los servidores e incluso los sitios web.
Tasa de conversión
Otro elemento esencial es la tasa de conversión. Por ejemplo, tienes una tienda en línea basada en WordPress que vende accesorios. Por lo tanto, si la tasa de conversión móvil es menor que la tasa de conversión de su escritorio, entonces los desarrolladores probarían su sitio web para mejorar la experiencia de compra móvil.
Uptime
Cuando un sitio web no funciona según lo esperado o no está disponible en línea para que los usuarios finales completen una tarea en particular, la plataforma se valora como experimentando tiempo de inactividad. Podría haber una gran cantidad de razones para el tiempo de inactividad, incluyendo alojamiento web deficiente, error de hardware, problemas de CMS, problemas de DNS y ataques malintencionados. Por lo tanto, para identificar la causa o las causas, su sitio web requiere pruebas adecuadas. El tiempo de actividad de WordPress también depende en gran medida de tener un buen alojamiento web. Si te tomas el tiempo para hacer tu investigación y elegir el mejor proveedor de alojamiento de WordPress, puedes evitar una gran cantidad de molestias y tiempo de inactividad.
Información inexacta
Y por último, pero no menos importante, ya sea que tenga una pequeña empresa o una corporación multinacional, si su sitio web tiene detalles incorrectos sobre los productos y servicios que ofrece su empresa, es probable que pierda clientes. Es por eso que es esencial seguir comprobando el contenido a diario.
Herramientas para identificar los factores responsables de retrasar la velocidad de su sitio web
Un sitio web rápido es siempre atractivo para el visitante. Ya sea que tenga un blog personal o un sitio web de negocios, es importante evaluar los factores responsables de ralentizar la velocidad. Aunque la mayoría de las herramientas gratuitas no pueden mostrar resultados precisos, la herramienta gratuita de pruebas de velocidad del sitio web de Dotcom-Monitor le permite examinar la velocidad del sitio web desde 25 ubicaciones distintas, incluyendo China, Londres, París, Washington DC, Mumbai y Tel-Aviv.
Una vez finalizada la prueba, puede seleccionar Detalles para obtener informes de rendimiento y análisis de gráficos de cascada. Además, la herramienta de prueba de velocidad gratuita le permite elegir diferentes navegadores para ejecutar la prueba. Y la mejor parte es que la herramienta es compatible con todos los principales navegadores, como Internet Explorer, Firefox y Chrome, así como iOS, Android y Windows para navegadores móviles.
Informe de prueba de velocidad/rendimiento: qué esperar
Cuando opta por la herramienta de prueba de velocidad Dotcom-Tools, obtiene todos los detalles vitales, tales como:
- 10 por ciento de los elementos con un rendimiento óptimo
- 10 por ciento de los elementos con el menor rendimiento
- Detalles según la ubicación seleccionada
- Identificación de errores y diagnósticos
- Gráfico de cascada
- Resumen relacionado con la velocidad de descarga, el primer paquete, DNS y muchos más
Importancia de las pruebas de carga para comprender la experiencia del usuario
Las pruebas de carga definen la intensidad máxima de carga de cualquier aplicación. En el escenario específico del sitio web, ayuda a determinar si la infraestructura actual es adecuada para ejecutar el sitio web. Además, informa sobre la sostenibilidad de su sitio de WordPress durante las cargas máximas. Por lo tanto, a través de las pruebas de carga, puede comprender los problemas esperados que pueden enfrentar sus usuarios cada vez que visitan su portal en línea.
Por lo tanto, con las pruebas de carga, puede aprender lo siguiente:
- ¿Pueden varios usuarios utilizar las funciones disponibles del sitio web (carros de compras, ofertas especiales, etc.) en un solo momento?
- ¿El tiempo de respuesta de la transacción es lo suficientemente adecuado para proporcionar satisfacción al usuario?
- ¿Están contentos los usuarios con el diseño y desarrollo del sitio web bajo una gran carga?
- ¿Pueden los usuarios ver fácilmente el sitio web en dispositivos prácticos, como iPad, iPhone y tabletas?
- ¿Los usuarios disfrutan de visitar el sitio web desde todos los navegadores convencionales?
Pasos que debe tomar antes de cargar la prueba de su sitio de WordPress
Antes de comenzar, asegúrese de conocer todos los requisitos previos de las pruebas de carga.
Conozca su objetivo
Lo primero que debe hacer antes de la prueba de carga de su sitio es conocer los objetivos para iniciar la prueba. Además, debe tener en cuenta los parámetros principales, como los siguientes:
- Rendimiento
- Tiempos de respuesta
- Carga máxima de visitantes
- Capacidad del sistema
Ponte en los zapatos de tu usuario
Antes de comenzar la prueba de carga, reúna a su equipo y haga una lluvia de ideas para encontrar las funciones más críticas de su sitio web para los usuarios. Piense en cómo estas funciones pueden inducir problemas a los usuarios cuando hay un tráfico enorme. Usted tiene que ponerse en el lugar de sus visitantes para entender los defectos reales que podrían enfrentar cuando el sitio está lleno de transacciones y actividades.
Aplique el enfoque Mayúsculas-izquierda
Siempre es aconsejable utilizar el método de prueba shift-left. Es la mejor manera de ahorrar tiempo y recursos. No adoptar este procedimiento puede resultar en el desperdicio de trabajo duro, recursos monetarios y pérdida de clientes.
Encontrar datos realistas
Las pruebas de carga correctas requieren varios intentos. Por ejemplo, en la primera fase, probaría el sitio web en condiciones normales y anotaría el tiempo de respuesta. En la segunda fase, aumentaría el tráfico y analizaría el comportamiento y el tiempo de respuesta del sitio web. Del mismo modo, es posible que deba continuar el mismo proceso hasta que se cumplan todos sus objetivos.
Debe tener en cuenta que es necesario encontrar datos realistas en cada fase, ya que funcionará como un punto de referencia, y le ayudará a identificar y resolver el problema.
Decidir sobre la herramienta correcta
Debe ser muy consciente de las herramientas que utilizaría para las pruebas de carga. Por ejemplo, LoadView ofrece muchas características de prueba de carga, como varias herramientas de curvas de prueba para obtener resultados precisos.
Simulación de una carga realista para que coincida con los usuarios reales
Se espera que su sitio web basado en WordPress tenga varios usuarios, utilizando diferentes características al mismo tiempo. Es por eso que tiene que desarrollar escenarios de usuario realistas (secuencias de comandos de prueba) y ejecutar la prueba para analizar su sitio de forma más realista. Sin embargo, para comenzar a aprender el comportamiento, debe comprender la importancia de crear scripts de rutas de representación críticas, páginas de productos, inicios de sesión, carritos de compras, sistema de administración de pedidos, sistema de correo electrónico automático y todos los elementos esenciales.
Recuerde, todos estos elementos clave deben probarse simultáneamente para identificar qué características es probable que se bloqueen primero con una carga determinada, o simplemente para monitorear su rendimiento bajo estrés normal y excesivo (tráfico).
Por lo tanto, vamos a discutir ambas herramientas tomando el sitio web de Disney como un ejemplo.
Pruebas de carga/estrés con LoadView
En esta sección, está a punto de aprender cómo puede utilizar la solución de pruebas de carga/estrés De LoadView para probar la velocidad de su sitio web basado en WordPress.
Después de registrarse para obtener una prueba gratuita,inicie sesión en su cuenta. Los nuevos usuarios de prueba gratuita reciben hasta 5 pruebas de carga gratuitas.
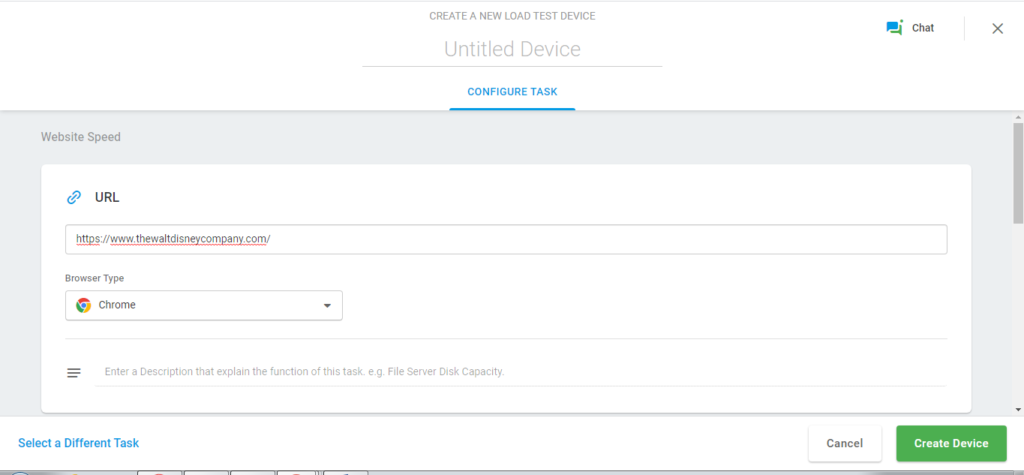
Ahora, seleccione el tipo de prueba de carga. En este caso, harás clic en la opción Página web para ejecutar una prueba de velocidad de página web en el sitio web oficial de Disney. .

A continuación, deberá nombrar un ‘Dispositivo’, introducir la dirección del sitio web y seleccionar el tipo de navegador.

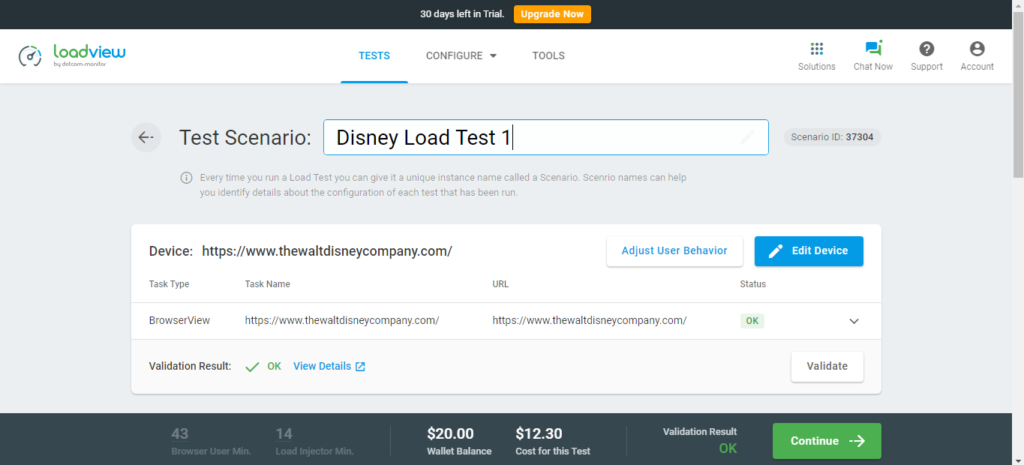
Asegure darle a su prueba un nuevo apodo para que pueda identificarlo más adelante al ejecutar varias pruebas. Además, asegúrese de que el resultado de validación está marcado. Una vez hecho esto, usted tiene que hacer clic la opción del dispositivo del crear.

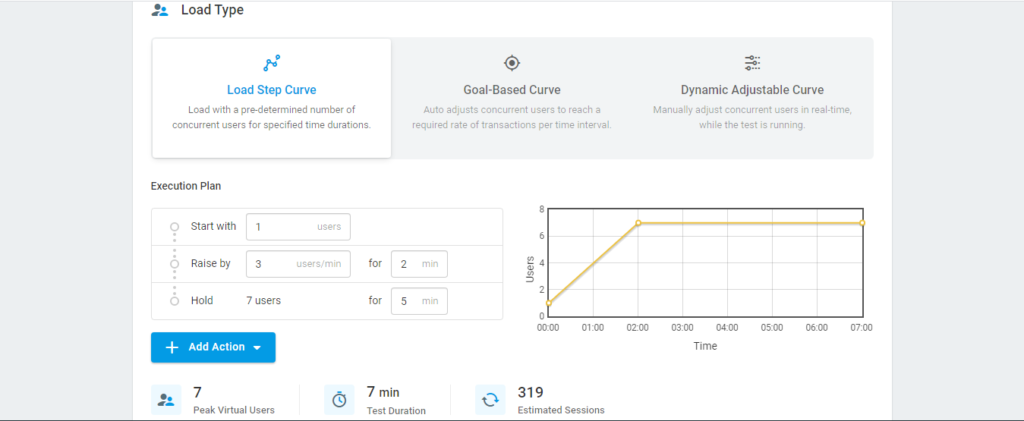
Ahora, mientras ejecutamos la opción Cargar curva de paso, puede ajustar el plan de ejecución según sus requisitos. Por ejemplo, en este caso, hemos comenzado con un usuario, y después de cada dos minutos, los usuarios aumentarán en tres, y tan pronto como haya siete usuarios, el sitio web mantendrá la cantidad durante cinco minutos. Esto significa que la duración total de la prueba es de siete minutos con siete usuarios virtuales pico.

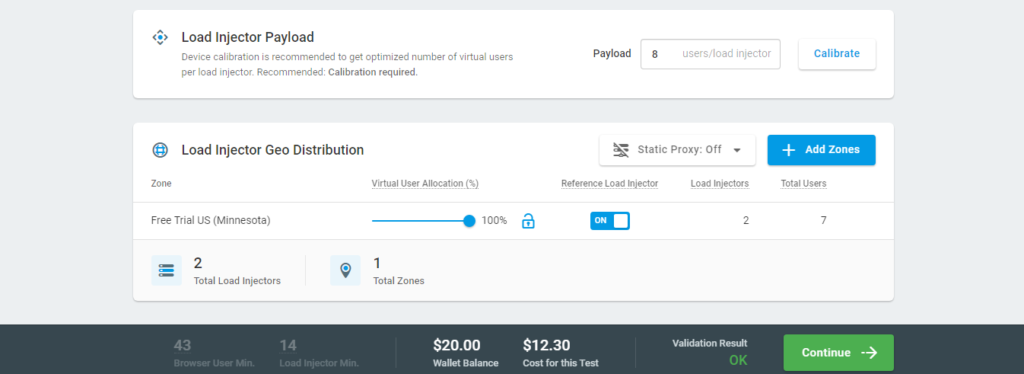
En la captura de pantalla siguiente, puede ver la sección Cargar carga útil del inyector. Puede utilizar esta opción para distribuir la carga igual en cada inyector. Se recomienda dejar la configuración tal cual. Sin embargo, puede cambiar el número según sus necesidades. La distribución geográfica le ayuda a establecer el destino del tráfico. La zona está fijada a los EE.UU. (Minnesota) para la prueba gratuita, pero puede elegir entre casi 20 otras zonas si tiene una cuenta premium.

Y debido a que estamos usando la prueba gratuita de LoadView, puede ver los créditos de prueba en la billetera, y justo al lado está el costo de la prueba, $ 12.30, para que pueda ver exactamente cuánto costará antes de ejecutar la prueba de carga. Tan pronto como haga clic en el botón Continuar, la prueba comenzará. Una vez completado, se genera un informe para ver los resultados.
Uso de EveryStep Web Recorder para pruebas de carga de aplicaciones web
EveryStep Web Recorder es una herramienta de scripting basada en web que registra la interacción de sus navegadores con sitios web y aplicaciones. Le ayuda a identificar el comportamiento del mundo real dentro de los navegadores móviles y de escritorio. Además, proporciona un análisis detallado relacionado con el rendimiento que ayuda a los desarrolladores a identificar cuellos de botella y otros errores en las aplicaciones antes de que esté en funcionamiento. Y lo más importante, puede comprobar la velocidad y proporciona informes y paneles para ver exactamente qué elementos podrían ralentizar sus aplicaciones. Por lo tanto, vamos a averiguar cómo se puede usar EveryStep Web Recorder para crear scripts de pruebas de carga.
Para comenzar, inicia sesión en tu cuenta. En este caso, tendremos que elegir Aplicaciones Web como nuestro objetivo para crear un conjunto específico de scripts a través del sitio web de Disney.

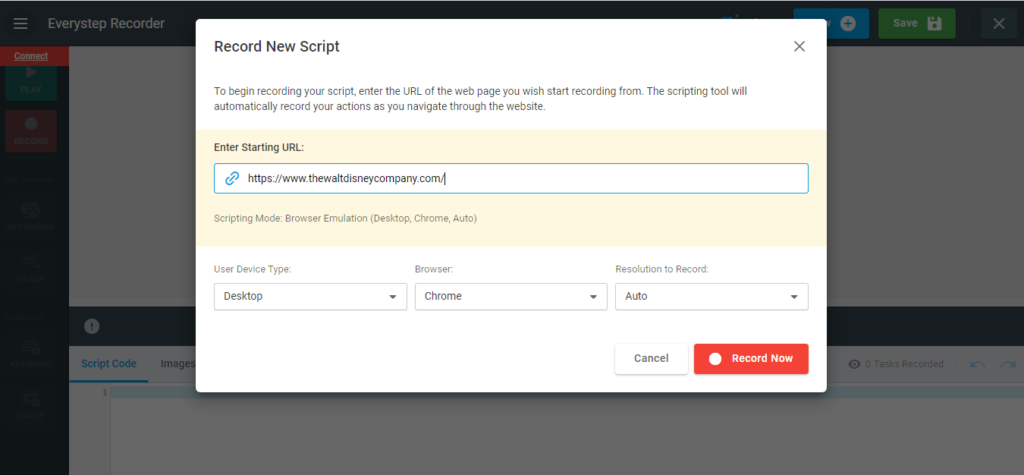
Para comenzar a grabar el script, debe introducir la dirección URL, el tipo de dispositivo de usuario, el navegador y la resolución de grabación en la sección Grabar nuevo script. Para probar Disney, hemos seleccionado el navegador de escritorio Chrome. Puede establecer la resolución de grabación en Automáticoy hacer clic en Grabar ahora.

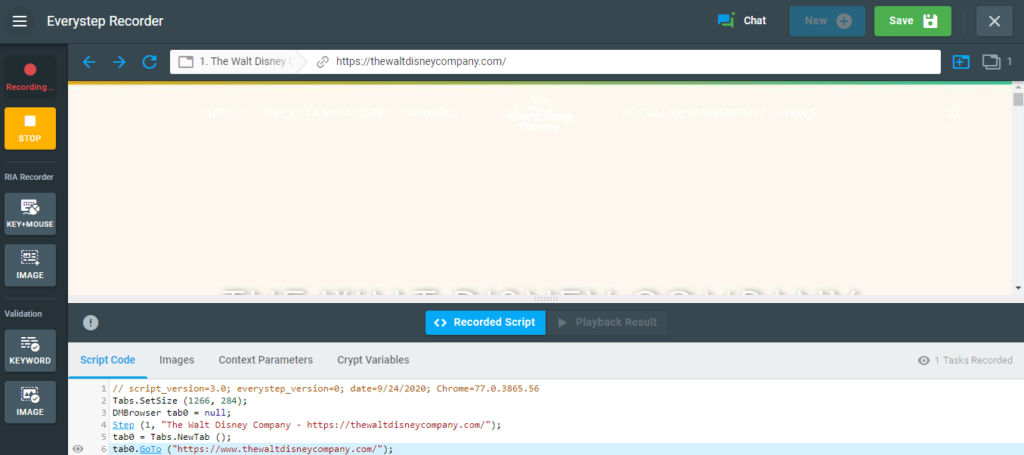
Eventualmente verá que la grabación comenzará y aparecerán códigos de script a continuación mientras navega por el sitio. Puede detener la grabación y reproducirla para asegurarse de que está guardada.

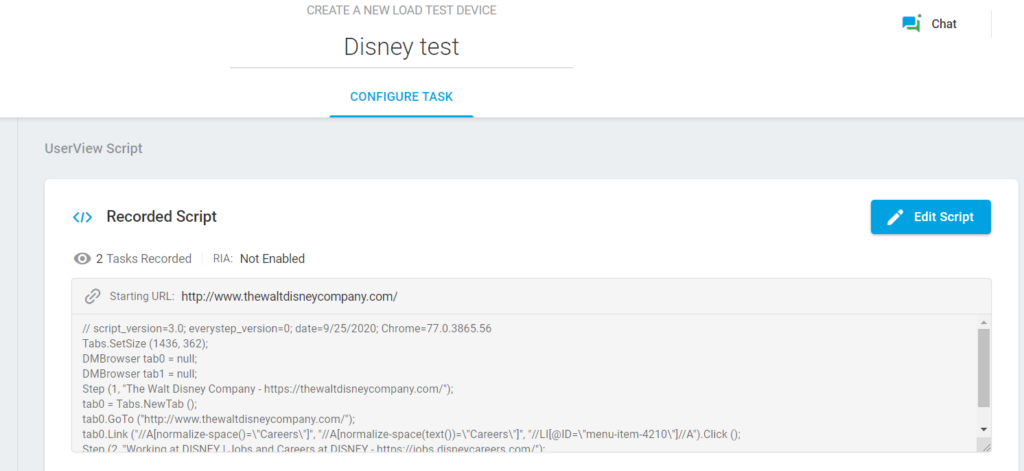
Una vez guardado el script grabado, se le dirigirá a otra página donde tendrá que nombrar el nuevo dispositivo. También tiene la opción de editar manualmente el script aquí, así como establecer opciones de tiempo de espera, etc.

Una vez que se guarda el script, se le lleva a la pantalla Escenario de prueba, donde puede comenzar a configurar la prueba de carga, regiones, curvas de carga, etc. Similar a los pasos que describimos anteriormente en nuestro ejemplo de prueba de página web.
Cosas que debe buscar durante la prueba de carga
Cuando su sitio web o aplicación esté en medio de la prueba de carga, asegúrese de seguir estas prácticas:
- Sigue mejorando la carga
- Establecer secuencias de comandos adecuadas y lógicas
- Observando cuidadosamente los puntos de referencia para facilitar la repetición de la prueba de carga y adquirir resultados correctos
- Medición del tiempo de respuesta en cada fase
- Considere la posibilidad de ejecutar pruebas de larga duración con supervisión continua
Cosas que debe buscar después de la prueba de carga
Por último, después de ejecutar una prueba de carga en el sitio web, debe evaluar los resultados obtenidos. Y la mejor manera de hacerlo es analizando las métricas.
- Tiempo medio de respuesta
- Tiempo máximo de respuesta
- Número de errores
- Solicitudes por segundo
- Rendimiento
- Usuarios simultáneos
Conclusión: Cómo cargar la prueba de un sitio web de WordPress
Su sitio web de WordPress necesita pasar por pruebas de carga para asegurar su rendimiento bajo diferentes cantidades de tráfico. Es una de las mejores maneras de identificar errores en su sitio web que son la principal causa de ralentizar su velocidad y eficiencia. Por lo tanto, antes de perder clientes y desperdiciar recursos, puede usar las pruebas de varias curvas de LoadView y la herramienta de scripting EveryStep Web Recorder para comprobar la velocidad y el tiempo de respuesta del sitio desde el punto de vista del usuario. Y no se olvide de monitorear continuamente sus sitios y aplicaciones con nuestras soluciones Dotcom-Monitor para garantizar que el rendimiento sea siempre de primera categoría.
Y si todavía está perplejo acerca de cualquier parte del proceso, puede ponerse en contacto con nuestros ingenieros y discutir todas sus preocupaciones. Nuestro equipo está siempre disponible para ayudar a cualquier pregunta y resolver cualquier problema. ¡Comience su prueba de LoadView hoy mismo!