Desenvolver um site para o seu negócio é uma maneira inteligente de interagir com os clientes modernos. Embora as práticas tradicionais ainda sejam bastante visíveis, ter uma presença online de sua organização é certamente a necessidade do presente e do futuro. No passado, o design e o desenvolvimento de sites eram tão duros quanto o metal. No entanto, desde o nascimento do WordPress, o desenvolvimento do site tornou-se muito mais fácil. Onde os especialistas costumavam investir meses no processo de desenvolvimento, agora codificadores experientes podem preparar um site dentro de alguns dias através do WordPress. Mas o problema começa quando o site entrega resultados insatisfatórios. É por isso que é sempre sugerido executar testes de carga em seu site WordPress para saber os problemas antes de perder seus clientes potenciais importantes e clientes existentes.
O que é o WordPress?
A maioria das pessoas o conhece como uma ferramenta para criar um site, mas vamos ver a visão geral do WordPress (WP) mais tecnicamente. WordPress é uma plataforma de desenvolvimento de sites de código aberto que usa codificação PHP e banco de dados MySQL. É um dos sistemas de gerenciamento de conteúdo de sites simples e mais poderosos (CMS) que governa o setor desde 2003. Além disso, é uma plataforma proeminente para criar blogs, portfólios, fóruns, e-commerce e vários outros tipos de sites.
De acordo com as estatísticas, há 75 milhões de sites que foram criados usando o WordPress. Isso garante ganhar 58% da participação de mercado em todo o mundo. Alguns dos principais exemplos incluem a BBC America, The Walt Disney Companye the New York Times.
O que é teste de carga?
Pergunte a si mesmo, você visitaria um site que leva uma eternidade para abrir? E você confiaria na fonte se vazasse suas informações pessoais, como dados de transações, nome de usuário e senhas? Claro que não. É por isso que todos os programas, incluindo sites, passam por vários testes para identificar problemas. Essas falhas são necessárias para mitigar, pois afetam diretamente a experiência do usuário. No entanto, como parte dos testes de desempenho, o teste de carga é executado para monitorar a capacidade do seu site de lidar com comportamentos de carga e mudança em tempo real.
Testando os elementos críticos de um site
Bem, esta pode ser a seção mais longa, já que mesmo centenas de páginas de livros não poderiam definir cada elemento. No entanto, a lista de verificação de teste depende da natureza e do tamanho do site. Mas a maioria dos desenvolvedores do WordPress testa pelo menos seis elementos críticos para a garantia de qualidade do site. Falaremos mais sobre esses elementos em detalhes abaixo.
Links quebrados
Elos quebrados são enormes decepções para seus visitantes. Esses links podem parecer ineficazes, mas podem prejudicar severamente a credibilidade de todo o seu site. Links quebrados também prejudicam o link inferior da sua web quando estão vinculados a páginas de vendas, página de opt-in, login ou outras seções importantes do seu site que ajudam a converter potenciais clientes em compradores.
Velocidade do site
Você sabia que se o tempo de carga do seu site é superior a um segundo, então você deve se preparar para perder algumas conversões importantes? por que? Porque quebra o fluxo dos usuários. Além disso, diminui o ranking do Google e de outros mecanismos de busca. Portanto, é importante testar a velocidade do site para mantê-lo competitivo.
Teste de ping
Ping é um processo para medir o tempo mínimo necessário para enviar e receber uma pequena quantidade de dados. É um parâmetro para testar se o host específico é facilmente acessível ou se o sistema está enfrentando obstáculos. Um teste de ping pode ser executado para verificar a rede, servidores e até sites.
Taxa de Conversão
Outro elemento essencial é a taxa de conversão. Por exemplo, você tem uma loja online baseada no WordPress que vende acessórios. Portanto, se a taxa de conversão móvel for menor do que a taxa de conversão do seu desktop, os desenvolvedores testarão seu site para aprimorar a experiência de compra em dispositivos móveis.
Uptime
Quando um site não está funcionando como esperado ou não está disponível online para os usuários finais completarem uma determinada tarefa, então a plataforma é avaliada como experimentando tempo de inatividade. Pode haver uma infinidade de razões para o tempo de inatividade, incluindo má hospedagem na Web, falha de hardware, problemas de CMS, problemas de DNS e ataques maliciosos. Então, para identificar a causa ou causas, seu site requer testes adequados. O tempo de atividade do WordPress também depende em grande parte da boa hospedagem na Web. Se você tiver tempo para fazer sua pesquisa e escolher o melhor provedor de hospedagem WordPress, você pode evitar muitos problemas e tempo de inatividade.
Informações imprecisas
E por último, mas não menos importante, se você tem uma pequena empresa ou administra uma corporação multinacional, se o seu site tiver detalhes incorretos sobre os produtos e serviços que sua empresa está oferecendo, as chances são de que você perca clientes. É por isso que é essencial continuar verificando o conteúdo diariamente.
Ferramentas para identificar os fatores responsáveis por atrasar a velocidade do seu site
Um site rápido é sempre atraente para o visitante. Se você tem um blog pessoal ou um site de negócios, é importante avaliar os fatores responsáveis por diminuir a velocidade. Embora a maioria das ferramentas gratuitas não sejam capazes de mostrar resultados precisos, a ferramenta gratuita de teste de velocidade do site do Dotcom-Monitor permite que você examine a velocidade do site de 25 locais distintos, incluindo China, Londres, Paris, Washington DC, Mumbai e Tel-Aviv.
Após a conclusão do teste, você pode selecionar Detalhes para obter análise de gráficos de cachoeira e relatórios de desempenho. Além disso, a ferramenta de teste de velocidade gratuita permite que você escolha diferentes navegadores para executar o teste. E a melhor parte é que a ferramenta suporta todos os principais navegadores, como Internet Explorer, Firefox e Chrome, bem como iOS, Android e Windows para navegadores móveis.
Relatório de Teste de Velocidade/Desempenho – O que esperar
Quando você opta pela ferramenta de teste de velocidade Dotcom-Tools, você recebe todos os detalhes vitais, tais como:
- 10% dos elementos com desempenho ideal
- 10% dos elementos com o menor desempenho
- Detalhes de acordo com o local selecionado
- Identificação de erros e diagnósticos
- Gráfico de cachoeiras
- Resumo relacionado à velocidade de download, primeiro pacote, DNS e muito mais
Importância do teste de carga para entender a experiência do usuário
O teste de carga define a intensidade máxima de rolamento de carga de qualquer aplicação. No cenário específico do site, ele ajuda a determinar se a infraestrutura atual é ou não adequada para executar o site. Além disso, ele informa sobre a sustentabilidade do seu site WordPress durante o pico de cargas. Portanto, por meio do teste de carga, você pode entender os problemas esperados que seus usuários podem enfrentar cada vez que fazem sua visita ao seu portal on-line.
Assim, com os testes de carga, você pode aprender as seguintes coisas:
- Vários usuários podem utilizar os recursos disponíveis do site (carrinhos de compras, ofertas especiais, etc.) em uma única hora?
- O tempo de resposta da transação é adequado o suficiente para proporcionar satisfação ao usuário?
- Os usuários estão satisfeitos com o design e desenvolvimento do site sob ampla carga?
- Os usuários podem visualizar facilmente o site em dispositivos úteis, como iPad, iPhone e tablets?
- Os usuários estão gostando de visitar o site de todos os navegadores tradicionais?
Passos que você deve tomar antes de carregar o seu site WordPress
Antes de começar, certifique-se de saber todos os pré-requisitos dos testes de carga.
Conheça seu objetivo
A primeira coisa que você deve fazer antes de fazer o teste de carga em seu site é saber os objetivos para iniciar a prova. Além disso, você deve considerar os principais parâmetros, tais como os seguintes:
- throughput
- Tempos de resposta
- Carga máxima de visitantes
- Capacidade do sistema
Coloque-se no lugar do seu usuário
Antes de iniciar o teste de carga, reúna sua equipe e brainstorm para encontrar as funções mais críticas do seu site para os usuários. Pense em como essas funções podem induzir problemas para os usuários quando há um tráfego enorme. Você tem que pisar no lugar de seus visitantes para entender as reais falhas que eles poderiam enfrentar quando o site está cheio de transações e atividades.
Aplique a abordagem shift-esquerda
É sempre sábio usar o método de teste shift-left. É a melhor maneira de economizar tempo e recursos. A não adoção desse procedimento pode resultar no desperdício de trabalho duro, recursos monetários e perda de clientes.
Encontre dados realistas
Testes de carga bem sucedidos exigem várias tentativas. Por exemplo, na primeira fase, você testaria o site em condições normais e notaria o tempo de resposta. Na segunda fase, você aumentaria o tráfego e analisaria o comportamento e o tempo de resposta do site. Da mesma forma, você pode precisar continuar o mesmo processo até que todos os seus objetivos sejam alcançados.
Você deve ter em mente que encontrar dados realistas em cada fase é necessário, pois funcionará como um benchmark, e ajudá-lo a identificar e resolver o problema.
Decidindo sobre a ferramenta certa
Você deve estar bem ciente das ferramentas que você usaria para testes de carga. Por exemplo, o LoadView oferece muitos recursos de teste de carga, como várias ferramentas de curvas de teste para obter resultados precisos.
Simulando carga realista para combinar usuários reais
Espera-se que seu site baseado no WordPress tenha vários usuários, usando diferentes recursos ao mesmo tempo. É por isso que você tem que desenvolver cenários realistas de usuários (testando scripts) e executar o teste para analisar seu site de forma mais realista. No entanto, para começar a aprender o comportamento, você precisa entender a importância de criar scripts de caminhos de renderização críticos, páginas de produtos, logins, carrinhos de compras, sistema de gerenciamento de pedidos, sistema de e-mail automático e todos os elementos essenciais.
Lembre-se, todos esses elementos-chave devem ser testados simultaneamente para identificar quais recursos provavelmente falharão primeiro em uma determinada carga, ou simplesmente para monitorar seu desempenho sob estresse normal e excessivo (tráfego).
Então, vamos discutir ambas as ferramentas tomando o site da Disney como exemplo.
Teste de carga/estresse com o LoadView
Nesta seção, você está prestes a aprender como você pode usar a solução de teste de carga/estresse loadView para testar a velocidade do site baseado no WordPress.
Depois de se inscrever em uma avaliação gratuita,faça login em sua conta. Novos usuários de avaliação gratuita recebem até 5 testes de carga gratuitos.
Agora, selecione o tipo de teste de carga. Neste caso, você clicará na opção Página da Web para executar um teste de velocidade de página web no site oficial da Disney. .

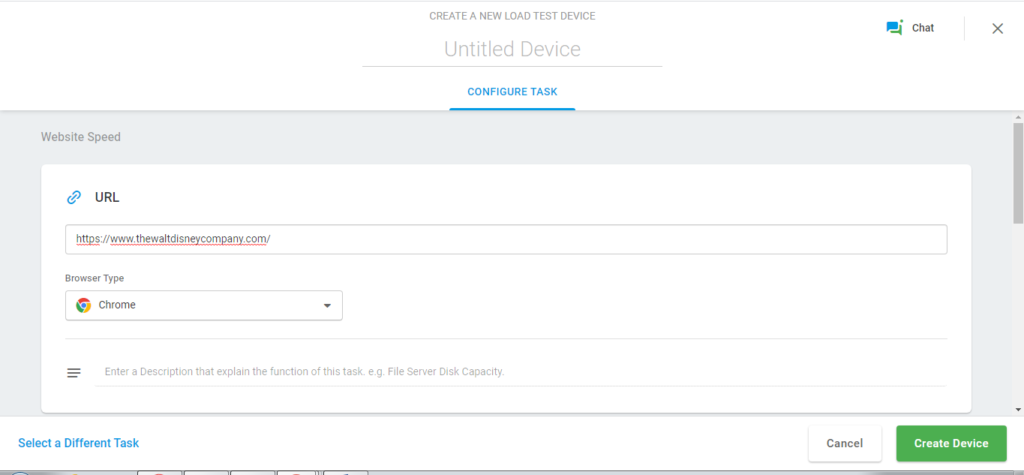
Em seguida, você precisará nomear um ‘Dispositivo’, digitar o endereço do site e selecionar o tipo de navegador.

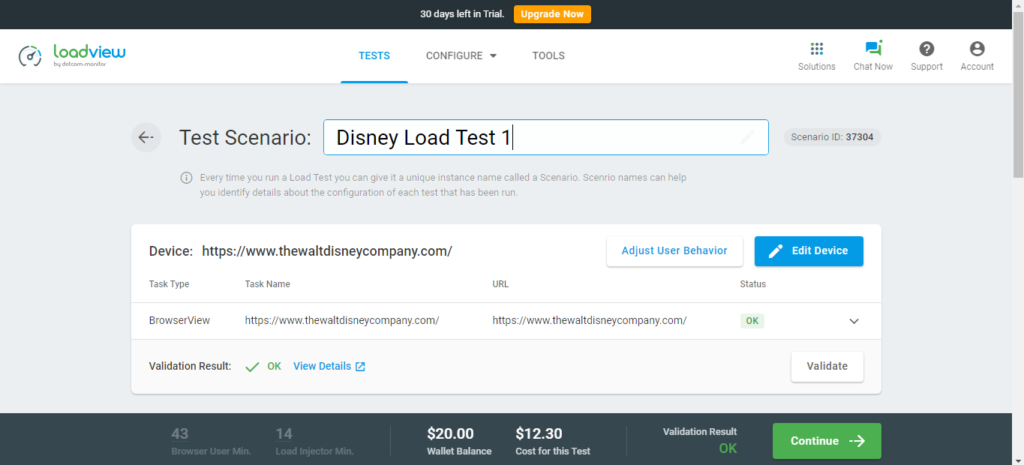
Certifique-se de dar ao seu teste um novo apelido para que você possa identificá-lo mais tarde ao executar vários testes. Além disso, certifique-se de que o Resultado de Validação seja verificado. Uma vez feito, você tem que clicar na opção Criar dispositivo.

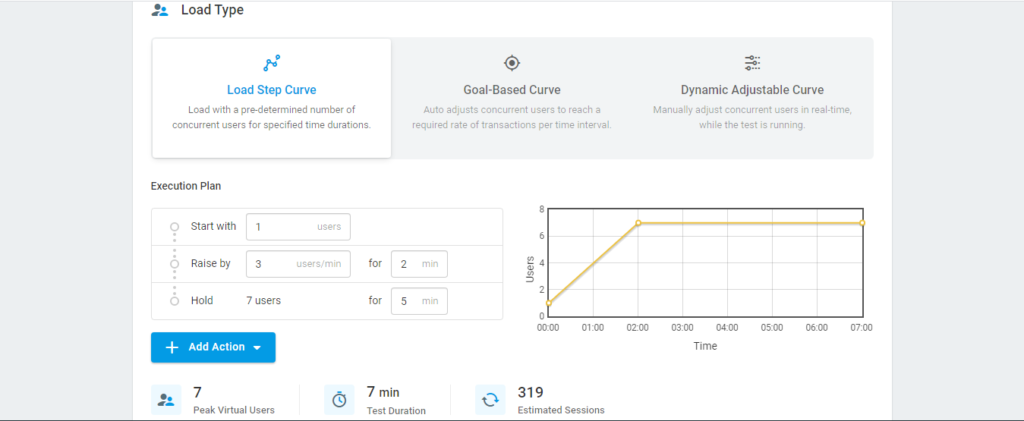
Agora, como estamos executando a opção Curva de passo de carga, você pode ajustar o plano de execução de acordo com seus requisitos. Por exemplo, neste caso, começamos com um usuário, e a cada dois minutos, os usuários aumentarão em três, e assim que houver sete usuários, o site manterá a quantidade por cinco minutos. Isso significa que a duração total do teste é de sete minutos com sete usuários virtuais de pico.

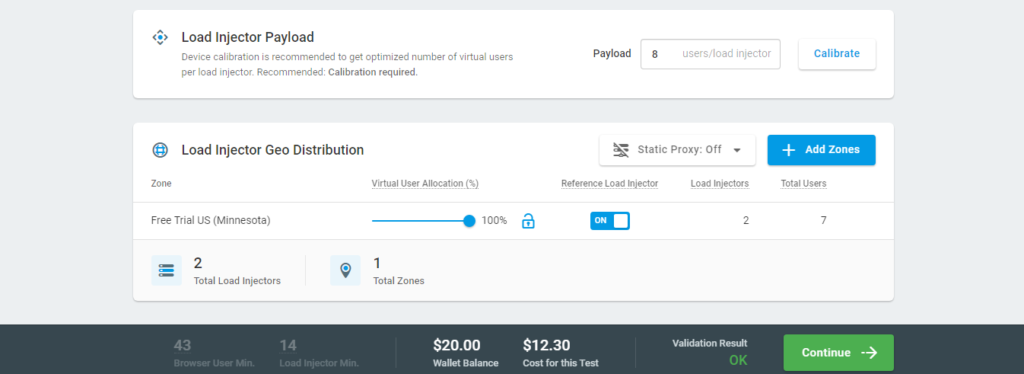
Na captura de tela abaixo, você pode ver a seção Carga útil do injetor de carga. Você pode usar esta opção para distribuir a carga igual em cada injetor. Recomenda-se deixar as configurações como estão. No entanto, você pode alterar o número de acordo com sua necessidade. A Distribuição Geográfica ajuda a definir o destino do tráfego. A zona é fixada para os EUA (Minnesota) para a avaliação gratuita, mas você pode escolher entre quase 20 outras zonas se você tiver uma conta premium.

E como estamos usando o teste gratuito do LoadView, você pode ver os créditos de teste na carteira, e ao lado dele está o custo do teste, US $ 12,30, para que você possa ver exatamente quanto custará antes de executar o teste de carga. Assim que você clicar no botão Continuar, o teste começará. Uma vez concluído, um relatório é gerado para ver os resultados.
Usando o gravador da Web EveryStep para testes de carga de aplicativos da Web
O EveryStep Web Recorder é uma ferramenta de scripting baseada na Web que registra a interação de seus navegadores com sites e aplicativos. Ele ajuda você a identificar o comportamento do mundo real dentro de navegadores móveis e desktop. Além disso, fornece análises detalhadas relacionadas ao desempenho que ajuda os desenvolvedores a identificar gargalos e outros erros nos aplicativos antes de serem ao vivo. E o mais importante, ele pode verificar a velocidade e fornece relatórios e dashboards para ver exatamente quais elementos podem estar diminuindo suas aplicações. Então, vamos descobrir como o EveryStep Web Recorder pode ser usado para criar scripts de teste de carga.
Para começar, faça login na sua conta. Neste caso, precisaremos escolher aplicativos web como nosso objetivo de criar um conjunto específico de scripts através do site da Disney.

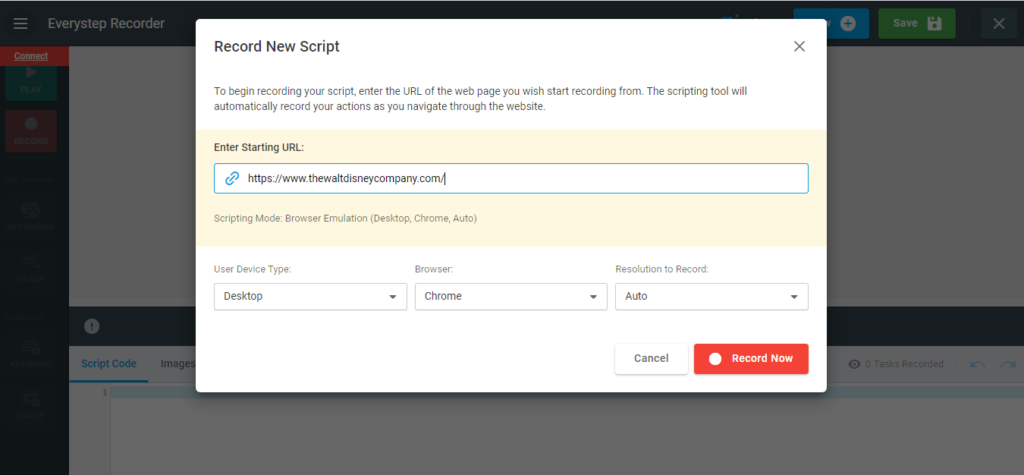
Para começar a gravar o script, você precisa inserir a URL, o tipo do dispositivo do usuário, o navegador e a resolução de gravação na seção Gravar novo script. Para testar a Disney, selecionamos o navegador de desktop Chrome. Você pode definir a resolução de gravação para Autoe clicar em Gravar Agora.

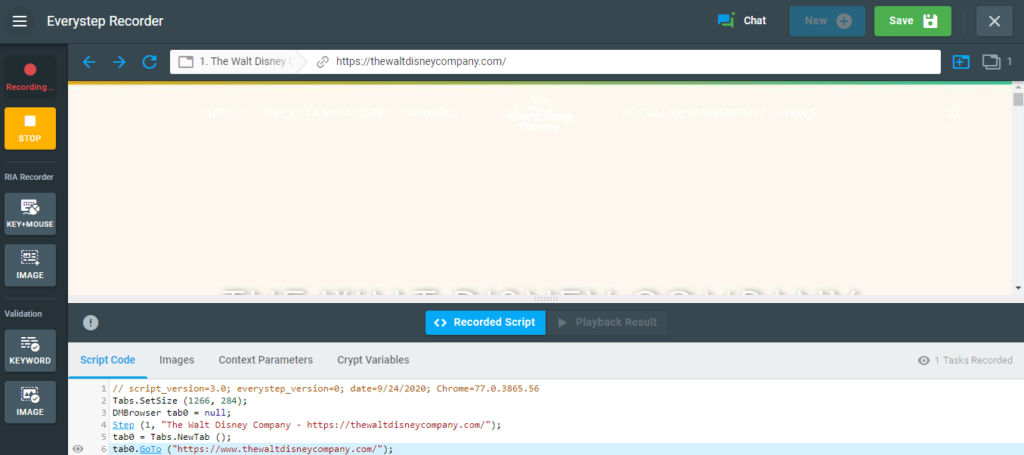
Você eventualmente verá que a gravação começará e haverá códigos de script aparecendo abaixo enquanto você navega pelo site. Você pode parar a gravação e reproduzi-la para ter certeza de que está salva.

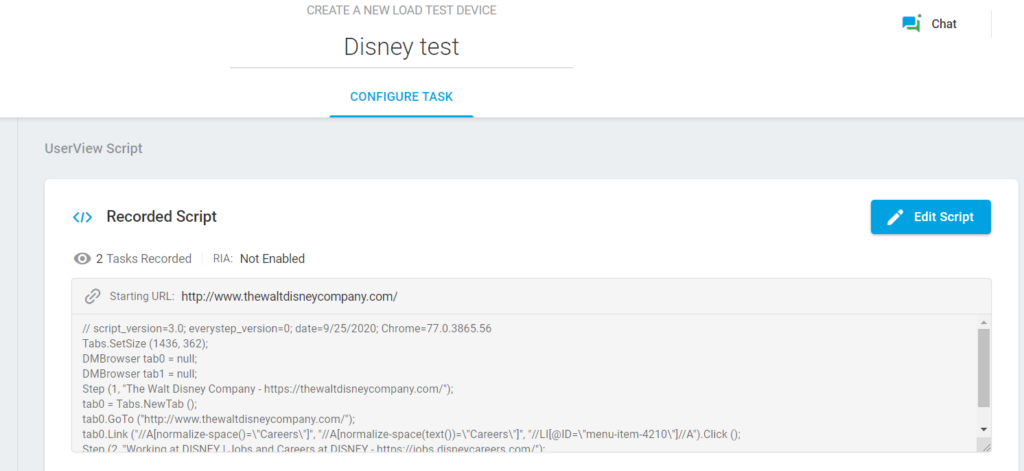
Uma vez que o script gravado é salvo, você será direcionado para outra página onde você tem que nomear o novo dispositivo. Você também tem a opção de editar manualmente o script aqui, bem como definir opções de tempo limite, etc.

Uma vez que seu script é salvo, você é levado para a tela cenário de teste onde você pode começar a configurar seu teste de carga, regiões, curvas de carga, etc. Semelhante às etapas que descrevemos acima em nosso exemplo de teste da Página da Web.
Coisas para procurar durante o teste de carga
Quando seu site ou aplicativo estiver no meio do teste de carga, certifique-se de seguir essas práticas:
- Continue aumentando a carga
- Configuração de scripts adequados e lógicos
- Observando cuidadosamente os benchmarks para facilitar a repetição do teste de carga e adquirir resultados corretos
- Medindo o tempo de resposta em cada fase
- Considere a execução de testes de longa duração com monitoramento contínuo
Coisas para procurar depois do teste de carga
Finalmente, depois de executar um teste de carga no site, você precisa avaliar os resultados obtidos. E a melhor maneira de fazer isso é analisando as métricas.
- Tempo médio de resposta
- Tempo de resposta de pico
- Número de erros
- Solicitações por segundo
- throughput
- Usuários simultâneos
Conclusão: Como carregar teste um site wordpress
Seu site WordPress precisa passar por testes de carga para garantir seu desempenho em diferentes quantidades de tráfego. É uma das melhores maneiras de identificar erros em seu site que são a principal causa de diminuir sua velocidade e eficiência. Assim, antes de perder qualquer cliente e desperdiçar recursos, você pode usar testes de curva múltipla do LoadView e a ferramenta de scripter EveryStep Web Recorder para verificar a velocidade e o tempo de resposta do seu site do ponto de vista do usuário. E não se esqueça de monitorar continuamente seus sites e aplicativos com nossas soluções Dotcom-Monitor para garantir que o desempenho seja sempre de primeira linha.
E se você ainda estiver intrigado sobre qualquer parte do processo, você pode entrar em contato com nossos engenheiros e discutir todas as suas preocupações. Nossa equipe está sempre disponível para ajudar quaisquer dúvidas e resolver quaisquer problemas. Inicie o teste LoadView hoje!