Développer un site Web pour votre entreprise est un moyen intelligent d’interagir avec les clients modernes. Bien que les pratiques traditionnelles soient encore très visibles, avoir une présence en ligne de votre organisation est certainement le besoin du présent et de l’avenir. Dans le passé, la conception et le développement de sites Web étaient aussi difficiles que le métal. Cependant, depuis la naissance de WordPress, le développement de sites Web est devenu beaucoup plus facile. Là où les experts investissaient des mois dans le processus de développement, les codeurs expérimentés peuvent désormais préparer un site Web en quelques jours via WordPress. Mais le problème commence lorsque le site fournit des résultats insatisfaisants. C’est pourquoi il est toujours suggéré d’exécuter des tests de charge sur votre site WordPress pour connaître les problèmes avant de perdre vos clients potentiels importants et vos clients existants.
Qu’est-ce que WordPress ?
La plupart des gens le connaissent comme un outil pour créer un site Web, mais passons en revue WordPress (WP) plus techniquement. WordPress est une plate-forme de développement de site Web open-source qui utilise le codage PHP et la base de données MySQL. C’est l’un des systèmes de gestion de contenu de site Web (CMS) simples et les plus puissants qui contrôlent l’industrie depuis 2003. En outre, c’est une plate-forme importante pour créer des blogs, des portefeuilles, des forums, le commerce électronique, et plusieurs autres types de sites Web.
Selon les statistiques, il ya 75 millions de sites Web qui ont été créés en utilisant WordPress. Cela garantit gagner 58 pour cent de la part de marché dans le monde entier. Certains des principaux exemples incluent BBC America, The Walt Disney Company, et Le New York Times.
Qu’est-ce que le test de charge?
Demandez-vous, voulez-vous visiter un site Web qui prend une éternité à ouvrir? Et feriez-vous confiance à la source si elle fuit vos informations personnelles, telles que les détails de la transaction, nom d’utilisateur, et mots de passe? Bien sûr que non. C’est pourquoi tous les programmes, y compris les sites Web, passent par plusieurs tests pour identifier les problèmes. Ces failles sont nécessaires pour les atténuer, car elles affectent directement l’expérience utilisateur. Cependant, dans le cadre des tests de performance, les tests de charge sont exécutés pour surveiller la capacité de votre site Web à gérer les comportements de charge et de changement en temps réel.
Tester les éléments critiques d’un site Web
Eh bien, cela pourrait être la section la plus longue, comme même plusieurs centaines de pages de livres ne pouvait pas définir chaque élément. Cependant, la liste de contrôle des tests dépend de la nature et de la taille du site Web. Mais la plupart des développeurs WordPress testent au moins six éléments critiques pour l’assurance de la qualité du site. Nous parlerons de ces éléments plus en détail ci-dessous.
Liens rompus
Les liens rompus sont d’énormes déceptions pour vos visiteurs. Ces liens peuvent sembler inefficaces, mais ils pourraient gravement nuire à la crédibilité de l’ensemble de votre site Web. Les liens rompus nuisent également au lien inférieur de votre web lorsqu’ils sont liés à des pages de vente, à une page d’opt-in, à une connexion ou à d’autres sections importantes de votre site Web qui aident à convertir les clients potentiels en acheteurs.
Vitesse du site Web
Saviez-vous que si le temps de chargement de votre site web est supérieur à une seconde, alors vous devez vous préparer à perdre quelques conversions importantes? pourquoi? Parce qu’il casse le flux des utilisateurs. En outre, il diminue votre classement Google et le classement des autres moteurs de recherche. Par conséquent, il est important de tester la vitesse du site Web pour le maintenir compétitif.
Ping Test
Ping est un processus pour mesurer le temps minimum requis pour envoyer et recevoir un petit montant de données. C’est un paramètre à tester si l’hôte spécifique est facilement accessible ou si le système est confronté à des obstacles. Un test ping peut s’exécuter pour vérifier le réseau, les serveurs et même les sites Web.
taux de conversion
Un autre élément essentiel est le taux de conversion. Par exemple, vous avez une boutique en ligne basée sur WordPress qui vend des accessoires. Ainsi, si le taux de conversion mobile est inférieur au taux de conversion de votre ordinateur de bureau, les développeurs testeront votre site Web pour améliorer l’expérience d’achat mobile.
Disponibilité
Lorsqu’un site Web ne fonctionne pas comme prévu ou n’est pas disponible en ligne pour que les utilisateurs finaux terminent une tâche particulière, alors la plate-forme est évaluée comme éprouvant des temps d’arrêt. Il pourrait y avoir une pléthore de raisons pour les temps d’arrêt, y compris l’hébergement web pauvres, panne matérielle, problèmes CMS, problèmes DNS, et les attaques malveillantes. Ainsi, pour identifier la cause ou les causes, votre site Web nécessite des tests appropriés. WordPress disponibilité est également largement en fonction d’avoir un bon hébergement web. Si vous prenez le temps de faire vos recherches et de choisir le meilleur fournisseur d’hébergement WordPress, vous pouvez éviter beaucoup de tracas et de temps d’arrêt.
Informations inexactes
Et enfin, que vous ayez une petite entreprise ou que vous dirigiez une multinationale, si votre site Web contient des détails incorrects sur les produits et services offerts par votre entreprise, il y a de fortes chances que vous perdiez des clients. C’est pourquoi il est essentiel de continuer à vérifier le contenu sur une base quotidienne.
Outils pour identifier les facteurs responsables du retard de la vitesse de votre site Web
Un site web rapide est toujours attrayant pour le visiteur. Que vous ayez un blog personnel ou un site Web professionnel, il est important d’évaluer les facteurs responsables du ralentissement de la vitesse. Alors que la plupart des outils gratuits ne sont pas en mesure de présenter des résultats précis, dotcom-monitor outil gratuit de test de vitesse site web vous permet d’examiner la vitesse du site web à partir de 25 endroits distincts, y compris la Chine, Londres, Paris, Washington DC, Mumbai, et Tel-Aviv.
Après l’achèvement du test, vous pouvez sélectionner les détails pour obtenir l’analyse des graphiques de chute d’eau et les rapports de performances. De plus, l’outil de test de vitesse gratuit vous permet de choisir différents navigateurs pour exécuter le test. Et la meilleure partie est que l’outil prend en charge tous les principaux navigateurs, tels qu’Internet Explorer, Firefox et Chrome, ainsi que iOS, Android et Windows pour les navigateurs mobiles.
Rapport speed test/performance – À quoi s’attendre
Lorsque vous optez pour l’outil de test de vitesse Dotcom-Tools, vous obtenez tous les détails vitaux, tels que :
- 10 % des éléments ayant des performances optimales
- 10 % des éléments ayant les performances les plus faibles
- Détails selon votre emplacement sélectionné
- Identification des erreurs et des diagnostics
- Diagramme de chute d’eau
- Résumé lié à la vitesse de téléchargement, premier paquet, DNS, et bien d’autres
Importance des tests de charge pour comprendre l’expérience utilisateur
Les tests de charge définissent l’intensité maximale de charge de toute application. Dans le scénario spécifique du site Web, il aide à déterminer si l’infrastructure actuelle est adéquate pour exécuter le site Web. En outre, il informe sur la durabilité de votre site WordPress pendant les charges de pointe. Par conséquent, grâce aux tests de charge, vous pouvez comprendre les problèmes attendus auxquels vos utilisateurs peuvent être confrontés chaque fois qu’ils visitent votre portail en ligne.
Ainsi, avec les tests de charge, vous pouvez apprendre les choses suivantes:
- Plusieurs utilisateurs peuvent-ils utiliser les fonctionnalités disponibles du site Web (paniers, offres spéciales, etc.) en même temps?
- Le temps de réponse à la transaction est-il suffisamment approprié pour fournir la satisfaction de l’utilisateur ?
- Les utilisateurs sont-ils satisfaits de la conception et du développement du site Web sous une charge étendue?
- Les utilisateurs peuvent-ils facilement consulter le site Web sur des appareils pratiques, tels que l’iPad, l’iPhone et les tablettes ?
- Les utilisateurs apprécient-ils de visiter le site Web à partir de tous les navigateurs grand public?
Étapes que vous devez prendre avant de charger le test de votre site WordPress
Avant de commencer, assurez-vous de connaître toutes les conditions préalables des tests de charge.
Connaissez votre objectif
La première chose que vous devez faire avant de charger tester votre site est de connaître les objectifs pour commencer le test. En outre, vous devez tenir compte des paramètres principaux, tels que les suivants:
- débit
- Temps de réponse
- Charge maximale des visiteurs
- Capacité du système
Mettez-vous à la place de votre utilisateur
Avant de commencer le test de charge, rassemblez votre équipe et remue-méninges pour trouver les fonctions les plus critiques de votre site web pour les utilisateurs. Pensez à la façon dont ces fonctions peuvent induire des problèmes pour les utilisateurs quand il ya un trafic énorme. Vous devez marcher dans la peau de vos visiteurs pour comprendre les défauts réels qu’ils pourraient faire face lorsque le site est plein de transactions et d’activités.
Appliquer l’approche shift-left
Il est toujours sage d’utiliser la méthode de test par décalage gauche. C’est la meilleure façon d’économiser du temps et des ressources. Le non-respect de cette procédure peut entraîner le gaspillage de travail acharné, de ressources monétaires et la perte de clients.
Trouver des données réalistes
Le succès des tests de charge nécessite de multiples tentatives. Par exemple, dans la première phase, vous testez le site web en état normal et notez le temps de réponse. Dans la deuxième phase, vous augmenteriez le trafic et analyseriez le comportement et le temps de réponse du site Web. De même, vous devrez peut-être poursuivre le même processus jusqu’à ce que tous vos objectifs soient atteints.
Vous devez garder à l’esprit que la recherche de données réalistes dans chaque phase est nécessaire, car elle fonctionnera comme une référence, et vous aider à identifier et résoudre le problème.
Décider du bon outil
Vous devez être bien conscient des outils que vous utiliseriez pour les tests de charge. Par exemple, LoadView offre de nombreuses fonctionnalités de test de charge, comme plusieurs outils de courbes de test pour obtenir des résultats précis.
Simulant une charge réaliste pour correspondre aux utilisateurs réels
On s’attend à ce que votre site Web basé sur WordPress compte plusieurs utilisateurs, utilisant différentes fonctionnalités en même temps. C’est pourquoi vous devez développer des scénarios utilisateur réalistes (scripts de test) et exécuter le test pour analyser votre site de manière plus réaliste. Cependant, pour commencer à apprendre le comportement, vous devez comprendre l’importance de scripter les chemins de rendu critiques, les pages de produits, les connexions, les paniers d’achat, le système de gestion des commandes, le système de messagerie automatique et tous les éléments essentiels.
N’oubliez pas que tous ces éléments clés doivent être testés simultanément pour identifier les caractéristiques susceptibles de se bloquer en premier à une certaine charge, ou simplement pour surveiller leurs performances sous un stress normal et excessif (trafic).
Alors, discutons des deux outils en prenant le site Web de Disney comme exemple.
Tests de charge/stress avec LoadView
Dans cette section, vous êtes sur le point d’apprendre comment vous pouvez utiliser la solution loadview load/stress testing pour tester la vitesse de votre site Web basé sur WordPress.
Après vous être inscrire à un essai gratuit,connectez-vous à votre compte. Les nouveaux utilisateurs d’essai gratuit reçoivent jusqu’à 5 tests de charge gratuits.
Maintenant, sélectionnez le type de test de charge. Dans ce cas, vous cliquez sur l’option Page Web pour exécuter un test de vitesse de page Web sur le site officiel de Disney. .

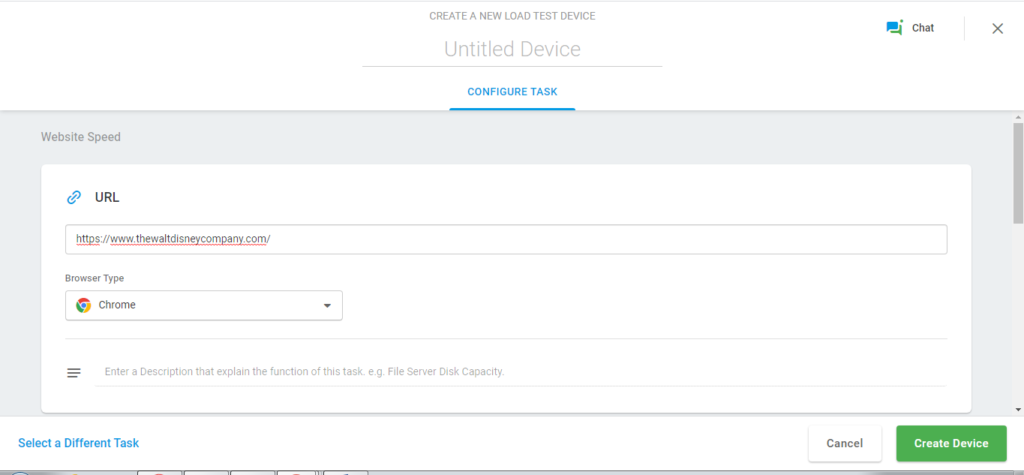
Ensuite, vous devrez nommer un «appareil», entrer l’adresse du site Web et sélectionner le type de navigateur.

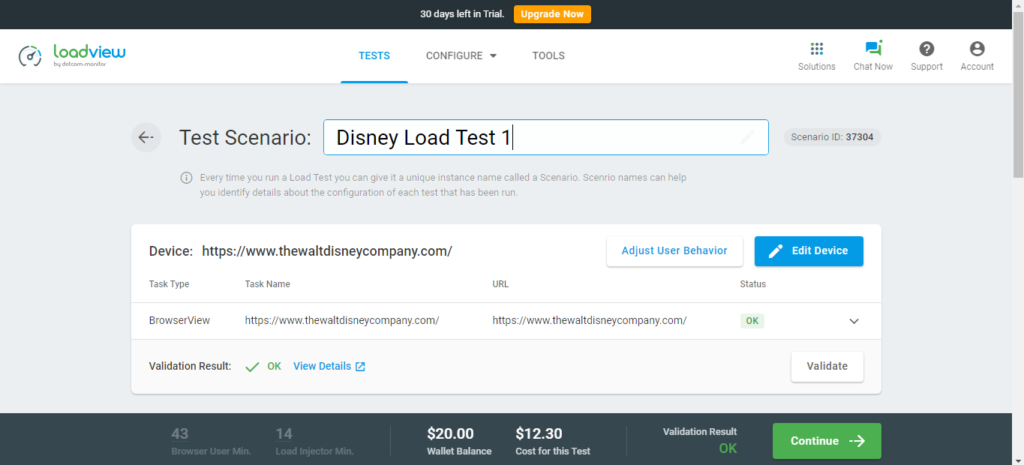
Assurez-vous de donner à votre test un nouveau surnom afin que vous puissiez l’identifier plus tard lors de l’exécution de plusieurs tests. Assurez-vous également que le résultat de validation est vérifié. Une fois terminé, vous devez cliquer sur l’option Créer l’appareil.

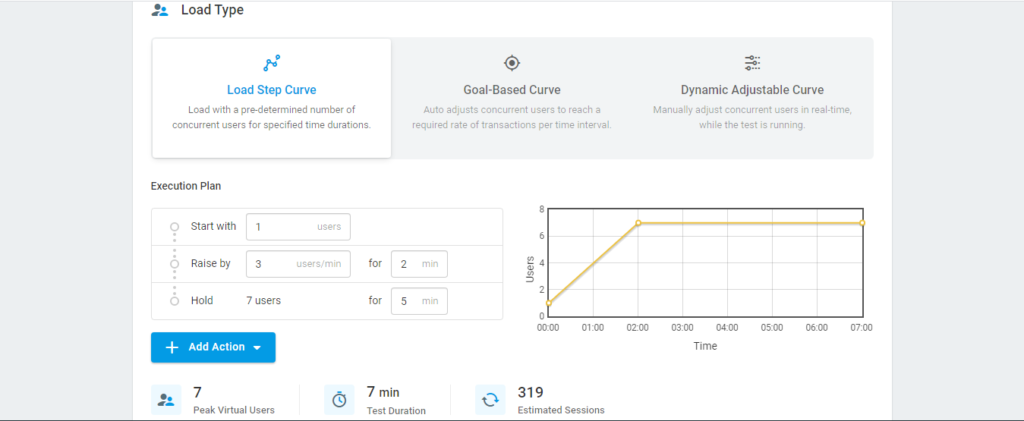
Maintenant, comme nous utilisons l’option Courbe d’étape de charge, vous pouvez ajuster le plan d’exécution en selon vos besoins. Par exemple, dans ce cas, nous avons commencé avec un utilisateur, et après toutes les deux minutes, les utilisateurs augmenteront de trois, et dès qu’il y aura sept utilisateurs, le site tiendra le montant pendant cinq minutes. Cela signifie que la durée totale du test est de sept minutes avec sept utilisateurs virtuels de pointe.

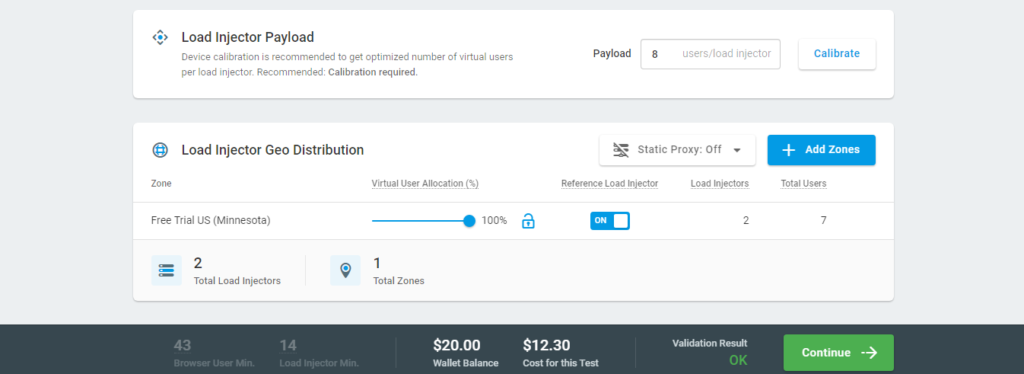
Dans la capture d’écran ci-dessous, vous pouvez voir la section Charge utile injecteur de charge. Vous pouvez utiliser cette option pour distribuer la charge égale sur chaque injecteur. Il est recommandé de laisser les paramètres tels qu’ils sont. Toutefois, vous pouvez modifier le nombre selon vos besoins. La répartition géographique vous aide à définir la destination du trafic. La zone est fixée aux États-Unis (Minnesota) pour l’essai gratuit, mais vous pouvez choisir parmi près de 20 autres zones si vous avez un compte premium.

Et parce que nous utilisons l’essai gratuit de LoadView, vous pouvez voir les crédits de test dans le portefeuille, et juste à côté se trouve le coût du test, 12,30 $, afin que vous puissiez voir exactement combien cela coûtera avant d’exécuter le test de charge. Dès que vous cliquez sur le bouton Continuer, le test commence. Une fois qu’il est terminé, un rapport est généré pour voir les résultats.
Utilisation de l’enregistreur Web EveryStep pour les tests de charge d’application Web
L’enregistreur Web EveryStep est un outil de script basé sur le Web qui enregistre l’interaction de vos navigateurs avec les sites Web et les applications. Il vous aide à identifier le comportement réel dans les navigateurs mobiles et de bureau. En outre, il fournit une analyse détaillée liée aux performances qui aide les développeurs à identifier les goulots d’étranglement et autres erreurs sur les applications avant qu’il ne soit en ligne. Et surtout, il peut vérifier la vitesse et fournit des rapports et des tableaux de bord pour voir exactement quels éléments pourraient ralentir vos applications. Donc, nous allons savoir comment l’enregistreur Web EveryStep peut être utilisé pour créer des scripts de test de charge.
Pour commencer, connectez-vous à votre compte. Dans ce cas, nous devrons choisir les applications Web comme notre objectif de créer un ensemble spécifique de scripts à travers le site Web de Disney.

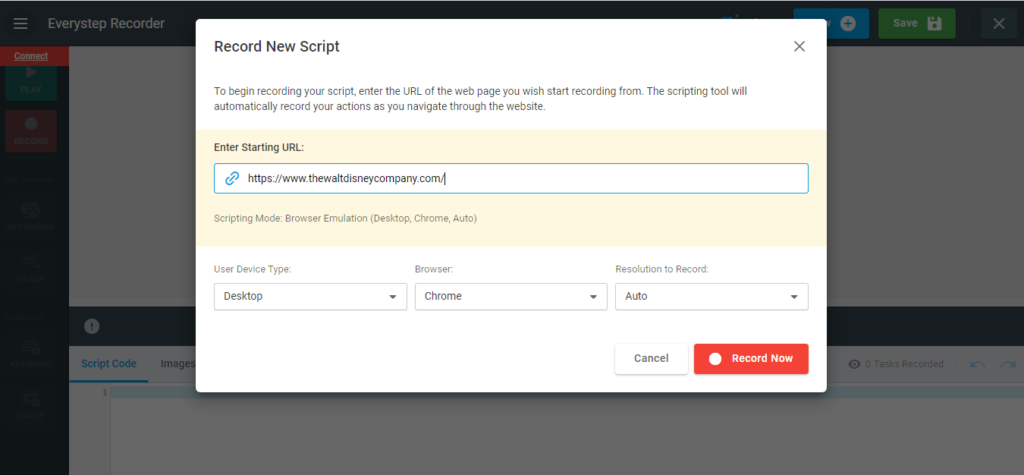
Pour commencer à enregistrer le script, vous devez saisir l’URL, le type d’appareil utilisateur, le navigateur et la résolution d’enregistrement dans la section Enregistrer le nouveau script. Pour tester Disney, nous avons sélectionné le navigateur de bureau Chrome. Vous pouvez définir la résolution d’enregistrement à Auto, et cliquez sur Enregistrer maintenant.

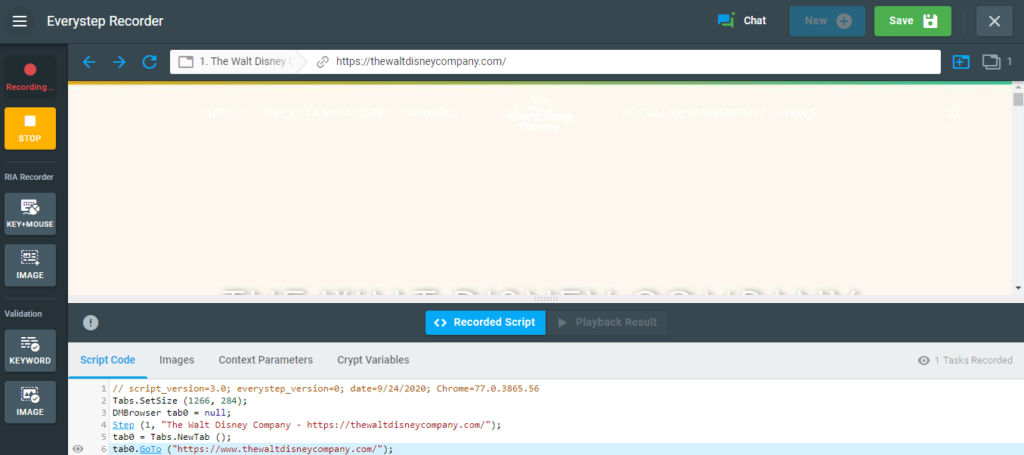
Vous verrez éventuellement que l’enregistrement commencera et que des codes de script apparaîtront ci-dessous lorsque vous naviguerez sur le site. Vous pouvez arrêter l’enregistrement et le lire pour vous assurer qu’il est enregistré.

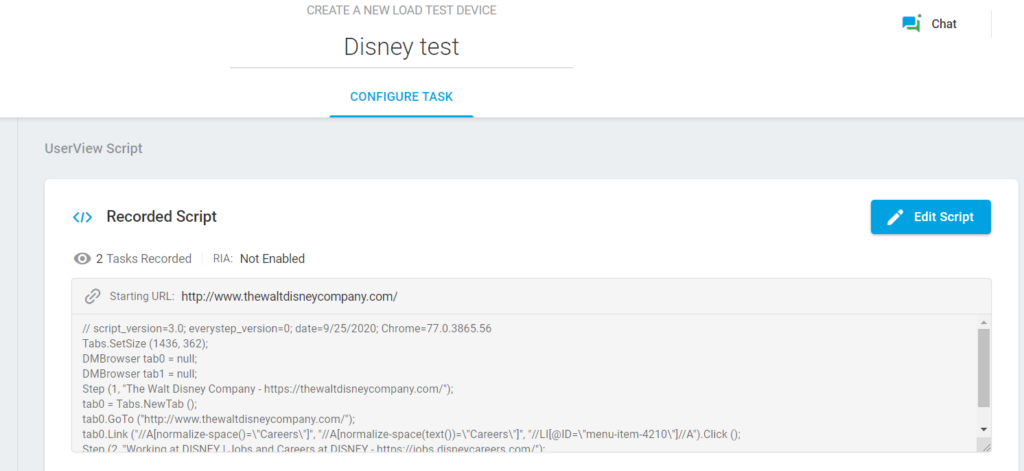
Une fois le script enregistré enregistré enregistré, vous serez dirigé vers une autre page où vous devez nommer le nouvel appareil. Vous avez également la possibilité de modifier manuellement le script ici, ainsi que des options de délai d’attente définies, etc.

Une fois votre script enregistré, vous êtes amené à l’écran du scénario de test où vous pouvez commencer à configurer votre test de charge, régions, courbes de charge, etc. Semblable aux étapes que nous avons décrites ci-dessus dans notre exemple de test de page Web.
Choses à rechercher pendant le test de charge
Lorsque votre site Web ou votre application est au milieu du test de charge, assurez-vous de suivre ces pratiques :
- Continuez à augmenter la charge
- Réglage des scripts appropriés et logiques
- Noter soigneusement les repères pour faciliter la répétition des tests de charge et obtenir des résultats corrects
- Mesure du temps de réponse dans chaque phase
- Envisagez d’exécuter des tests de longue durée avec une surveillance continue
Choses à rechercher après le test de charge
Enfin, après avoir fait un test de charge sur le site, vous devez évaluer les résultats obtenus. Et la meilleure façon de le faire est d’analyser les mesures.
- Temps de réponse moyen
- Temps de réponse de pointe
- Nombre d’erreurs
- Demandes par seconde
- débit
- Utilisateurs simultanés
Conclusion: Comment charger tester un site WordPress
Votre site WordPress doit passer par des tests de charge pour assurer ses performances sous différentes quantités de trafic. C’est l’une des meilleures façons d’identifier les erreurs dans votre site Web qui sont la principale cause de ralentissement de sa vitesse et de son efficacité. Ainsi, avant de perdre des clients et de gaspiller des ressources, vous pouvez utiliser loadview plusieurs tests de courbe, et l’outil de script EveryStep Web Recorder pour vérifier la vitesse de votre site et le temps de réponse du point de vue de l’utilisateur. Et n’oubliez pas de surveiller en permanence vos sites et applications avec nos solutions Dotcom-Monitor pour vous assurer que les performances sont toujours de premier ordre.
Et si vous êtes toujours perplexe au sujet de n’importe quelle partie du processus, vous pouvez contacter nos ingénieurs et discuter de toutes vos préoccupations. Notre équipe est toujours disponible pour vous aider à résoudre toutes les questions et résoudre tous les problèmes. Commencez votre essai LoadView dès aujourd’hui!