Die Entwicklung einer Website für Ihr Unternehmen ist eine intelligente Möglichkeit, mit modernen Kunden zu interagieren. Obwohl traditionelle Praktiken immer noch sehr sichtbar sind, ist eine Online-Präsenz Ihrer Organisation sicherlich das Bedürfnis der Gegenwart und Zukunft. In der Vergangenheit waren Website-Design und -Entwicklung so hart wie Metall. Jedoch, seit der Geburt von WordPress, Website-Entwicklung ist viel einfacher geworden. Wo Experten verwendet, um Monate in den Entwicklungsprozess zu investieren, jetzt erfahrene Coder können eine Website innerhalb weniger Tage über WordPress bereit. Aber das Problem beginnt, wenn die Website unbefriedigende Ergebnisse liefert. Deshalb wird immer empfohlen, Auslastungstests auf Ihrer WordPress-Website durchzuführen, um die Probleme zu kennen, bevor Sie Ihre wichtigen potenziellen Kunden und bestehenden Kunden verlieren.
Was ist WordPress?
Die meisten Leute kennen es als Werkzeug zum Erstellen einer Website, aber lassen Sie uns WordPress (WP) technischer betrachten. WordPress ist eine Open-Source-Website-Entwicklungsplattform, die PHP-Codierung und MySQL-Datenbank verwendet. Es ist eines der einfachen und leistungsstärksten Website Content Management Systeme (CMS), das die Branche seit 2003 regiert. Außerdem ist es eine prominente Plattform, um Blogs, Portfolios, Foren, E-Commerce und verschiedene andere Arten von Websites zu erstellen.
Laut Statistik gibt es 75 Millionen Websites, die mit WordPress erstellt wurden. Damit gewinnt man weltweit 58 Prozent Marktanteil. Einige der wichtigsten Beispiele sind BBC America, The Walt Disney Companyund The New York Times.
Was ist Lasttest?
Fragen Sie sich, würden Sie eine Website besuchen, die ewig dauert, um zu öffnen? Und würden Sie der Quelle vertrauen, wenn sie Ihre persönlichen Daten wie Transaktionsdetails, Benutzernamen und Kennwörter durchsickert? Natürlich werden Sie es nicht. Deshalb durchlaufen alle Programme, einschließlich Websites, mehrere Tests, um Probleme zu identifizieren. Diese Fehler sind notwendig, um sie zu mildern, da sie sich direkt auf die Benutzererfahrung auswirken. Als Teil von Leistungstests werden Auslastungstests jedoch ausgeführt, um die Fähigkeit Ihrer Website zu überwachen, Auslastungs- und Veränderungsverhalten in Echtzeit zu verarbeiten.
Testen der kritischen Elemente einer Website
Nun, dies könnte der längste Abschnitt sein, da nicht einmal mehrere hundert Seiten Bücher jedes Element definieren konnten. Die Test-Checkliste hängt jedoch von der Art und Größe der Website ab. Aber die meisten WordPress-Entwickler testen mindestens sechs kritische Elemente für die Qualitätssicherung der Website. Wir werden weiter unten über diese Elemente sprechen.
Gebrochene Links
Gebrochene Links sind große Enttäuschungen für Ihre Besucher. Diese Links mögen ineffektiv erscheinen, aber sie könnten die Glaubwürdigkeit Ihrer gesamten Website ernsthaft beschädigen. Gebrochene Links schaden auch dem unteren Link Ihres Webs, wenn sie mit Verkaufsseiten, Opt-in-Seiten, Login oder anderen wichtigen Abschnitten Ihrer Website verknüpft sind, die dazu beitragen, potenzielle Kunden in Käufer umzuwandeln.
Website-Geschwindigkeit
Wussten Sie, dass, wenn die Ladezeit Ihrer Website über einer Sekunde liegt, Sie sich darauf vorbereiten müssen, einige wichtige Conversions zu verlieren? warum? Weil es den Fluss der Benutzer bricht. Darüber hinaus verringert es Ihr Google-Ranking und das Ranking anderer Suchmaschinen. Daher ist es wichtig, die Website-Geschwindigkeit zu testen, um sie wettbewerbsfähig zu halten.
Ping Test
Ping ist ein Prozess, um die minimale Zeit zu messen, die zum Senden und Empfangen einer kleinen Datenmenge erforderlich ist. Es ist ein Parameter, um zu testen, ob der spezifische Host leicht erreichbar ist oder das System mit Hindernissen konfrontiert ist. Ein Ping-Test kann ausgeführt werden, um das Netzwerk, Server und sogar Websites zu überprüfen.
Umrechnungskurs
Ein weiteres wesentliches Element ist die Umrechnungsrate. Zum Beispiel haben Sie einen WordPress-basierten Online-Shop, der Zubehör verkauft. Wenn also die mobile Conversion-Rate geringer ist als Ihre Desktop-Conversion-Rate, dann würden die Entwickler Ihre Website testen, um das mobile Einkaufserlebnis zu verbessern.
Verfügbarkeit
Wenn eine Website nicht wie erwartet funktioniert oder für die Endbenutzer nicht online verfügbar ist, um eine bestimmte Aufgabe abzuschließen, wird die Plattform als Ausfallzeit bewertet. Es könnte eine Vielzahl von Gründen für Ausfallzeiten geben, einschließlich schlechter Webhosting, Hardwarefehler, CMS-Probleme, DNS-Probleme und böswillige Angriffe. Um die Ursache oder Ursachen zu identifizieren, erfordert Ihre Website ordnungsgemäße Tests. WordPress-Uptime ist auch weitgehend abhängig von mit guten Web-Hosting. Wenn Sie sich die Zeit nehmen, Ihre Forschung zu tun und wählen Sie die beste WordPress Hosting-Anbieter, können Sie eine Menge Ärger und Ausfallzeitenzu vermeiden.
Ungenaue Informationen
Und zu guter Letzt, unabhängig davon, ob Sie ein kleines Unternehmen haben oder ein multinationales Unternehmen führen, wenn Ihre Website falsche Angaben zu den Produkten und Dienstleistungen enthält, die Ihr Unternehmen anbietet, besteht die Möglichkeit, dass Sie Kunden verlieren. Deshalb ist es wichtig, den Inhalt täglich zu überprüfen.
Tools zur Identifizierung der Faktoren, die für die Verzögerung der Geschwindigkeit Ihrer Website verantwortlich sind
Eine schnelle Website ist immer attraktiv für den Besucher. Unabhängig davon, ob Sie einen persönlichen Blog oder eine Business-Website haben, ist es wichtig, die Faktoren zu bewerten, die für die Verlangsamung der Geschwindigkeit verantwortlich sind. Während die meisten kostenlosen Tools nicht in der Lage sind, genaue Ergebnisse zu präsentieren, ermöglicht Ihnen das kostenlose Tool für Geschwindigkeitstests auf der Website von Dotcom-Monitor die Überprüfung der Website-Geschwindigkeit von 25 verschiedenen Standorten, einschließlich China, London, Paris, Washington DC, Mumbai und Tel-Aviv.
Nach Abschluss des Tests können Sie Details auswählen, um Wasserfalldiagrammanalysen und Leistungsberichte zu erhalten. Darüber hinaus können Sie mit dem kostenlosen Geschwindigkeitstesttool verschiedene Browser auswählen, um den Test auszuführen. Und das Beste daran ist, dass das Tool alle führenden Browser wie Internet Explorer, Firefox und Chrome sowie iOS, Android und Windows für mobile Browser unterstützt.
Geschwindigkeitstest/Leistungsbericht – Was Sie erwarten können
Wenn Sie sich für das Dotcom-Tools-Geschwindigkeitstesttool entscheiden, erhalten Sie alle wichtigen Details, wie z. B.:
- 10 Prozent der Elemente mit optimaler Leistung
- 10 Prozent der Elemente mit der niedrigsten Leistung
- Details nach Ihrem ausgewählten Standort
- Identifizierung von Fehlern und Diagnosen
- Wasserfalldiagramm
- Zusammenfassung im Zusammenhang mit Download-Geschwindigkeit, erstes Paket, DNS und vielem mehr
Bedeutung von Auslastungstests zum Verständnis der Benutzererfahrung
Lastprüfung definiert die maximale Tragintensität jeder Anwendung. Im spezifischen Websiteszenario hilft es zu bestimmen, ob die vorhandene Infrastruktur für den Betrieb der Website geeignet ist. Darüber hinaus informiert es über die Nachhaltigkeit Ihrer WordPress-Website während Spitzenlasten. Daher können Sie durch Auslastungstests die erwarteten Probleme verstehen, mit denen Ihre Benutzer bei jedem Besuch Ihres Onlineportals konfrontiert sein können.
Mit Lasttests können Sie also folgendes lernen:
- Können mehrere Benutzer die verfügbaren Website-Funktionen (Einkaufswagen, Sonderangebote usw.) gleichzeitig nutzen?
- Ist die Transaktionsreaktionszeit ausreichend geeignet, um die Benutzerzufriedenheit zu gewährleisten?
- Sind die Nutzer mit dem Design und der Entwicklung der Website unter großer Auslastung zufrieden?
- Können Benutzer die Website einfach auf praktischen Geräten wie iPad, iPhone und Tablets anzeigen?
- Genießen Sie den Besuch der Website von allen gängigen Browsern?
Schritte, die Sie vor dem Laden testen Ihre WordPress-Website nehmen sollten
Stellen Sie vor dem Start sicher, dass Sie alle Voraussetzungen für Auslastungstests kennen.
Kennen Sie Ihr Ziel
Das erste, was Sie tun sollten, bevor Sie Ihre Website auslastung, ist, die Ziele für den Start des Testszu kennen. Außerdem sollten Sie die wichtigsten Parameter berücksichtigen, z. B. die folgenden:
- Durchsatz
- Reaktionszeiten
- Maximale Besucherauslastung
- Systemkapazität
Setzen Sie sich in die Schuhe Ihres Benutzers
Bevor Sie mit dem Auslastungstest beginnen, sammeln Sie Ihr Team und Ihr Brainstorming, um die wichtigsten Funktionen Ihrer Website für die Benutzer zu finden. Denken Sie darüber nach, wie diese Funktionen Probleme für Benutzer verursachen können, wenn es enormen Datenverkehr gibt. Sie müssen in die Schuhe Ihrer Besucher treten, um die wirklichen Fehler zu verstehen, denen sie begegnen könnten, wenn die Website voller Transaktionen und Aktivitäten ist.
Anwenden des Shift-Left-Ansatzes
Es ist immer ratsam, die Schicht-Links-Testmethode zu verwenden. Es ist der beste Weg, um Zeit und Ressourcen zu sparen. Wenn dieses Verfahren nicht angewendet wird, kann dies zur Verschwendung von harter Arbeit, finanziellen Ressourcen und zum Verlust von Kunden führen.
Realistische Daten finden
Erfolgreiche Auslastungstests erfordern mehrere Versuche. In der ersten Phase würden Sie beispielsweise die Website in normalem Zustand testen und die Reaktionszeit notieren. In der zweiten Phase würden Sie den Datenverkehr erhöhen und das Verhalten und die Reaktionszeit der Website analysieren. Ebenso müssen Sie möglicherweise denselben Prozess fortsetzen, bis alle Ihre Ziele erreicht sind.
Sie sollten bedenken, dass es notwendig ist, in jeder Phase realistische Daten zu finden, da sie als Benchmark funktionieren und Ihnen helfen, das Problem zu identifizieren und zu lösen.
Entscheidung über das richtige Werkzeug
Sie sollten sich der Tools bewusst sein, die Sie für Auslastungstests verwenden würden. LoadView bietet beispielsweise viele Lasttestfunktionen, wie z. B. Tools für mehrere Testkurven, um genaue Ergebnisse zu erhalten.
Simulieren realistischer Last, um echten Benutzern zu entsprechen
Ihre WordPress-basierte Website wird erwartet, dass mehrere Benutzer haben, mit verschiedenen Funktionen zur gleichen Zeit. Aus diesem Grund müssen Sie realistische Benutzerszenarien (Testskripts) entwickeln und den Test ausführen, um Ihre Website am realistischsten zu analysieren. Um jedoch mit dem Erlernen des Verhaltens zu beginnen, müssen Sie verstehen, wie wichtig es ist, kritische Rendering-Pfade, Produktseiten, Anmeldungen, Einkaufswagen, Bestellverwaltungssysteme, Auto-E-Mail-Systeme und alle wesentlichen Elemente zu erstellen.
Denken Sie daran, dass alle diese Schlüsselelemente gleichzeitig getestet werden müssen, um festzustellen, welche Funktionen bei einer bestimmten Last wahrscheinlich zuerst abstürzen, oder um einfach ihre Leistung bei normaler und übermäßiger Belastung (Verkehr) zu überwachen.
Lassen Sie uns also beide Tools besprechen, indem wir disneys Website als Beispiel nehmen.
Last-/Stresstests mit LoadView
In diesem Abschnitt erfahren Sie, wie Sie die LoadView Load/Stress Testing-Lösung verwenden können, um die Geschwindigkeit Ihrer WordPress-basierten Website zu testen.
Nachdem Sie sich für eine kostenlose Testversion angemeldethaben, melden Sie sich bei Ihrem Konto an. Neue Benutzer der kostenlosen Testversion erhalten bis zu 5 kostenlose Auslastungstests.
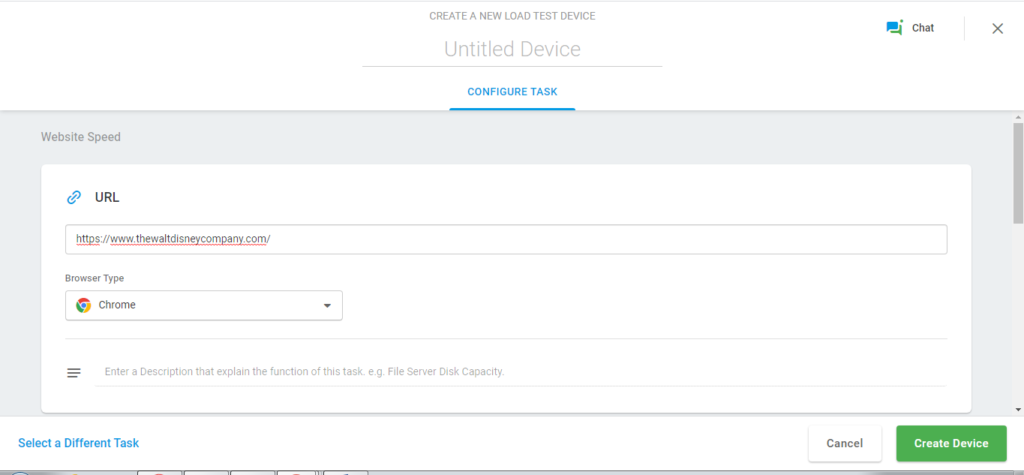
Wählen Sie nun den Auslastungstesttyp aus. In diesem Fall klicken Sie auf die Option Webseite, um einen Webseiten-Geschwindigkeitstest auf der offiziellen Disney-Website durchzuführen. .

Als Nächstes müssen Sie ein „Gerät“ benennen, die Websiteadresse eingeben und den Browsertyp auswählen.

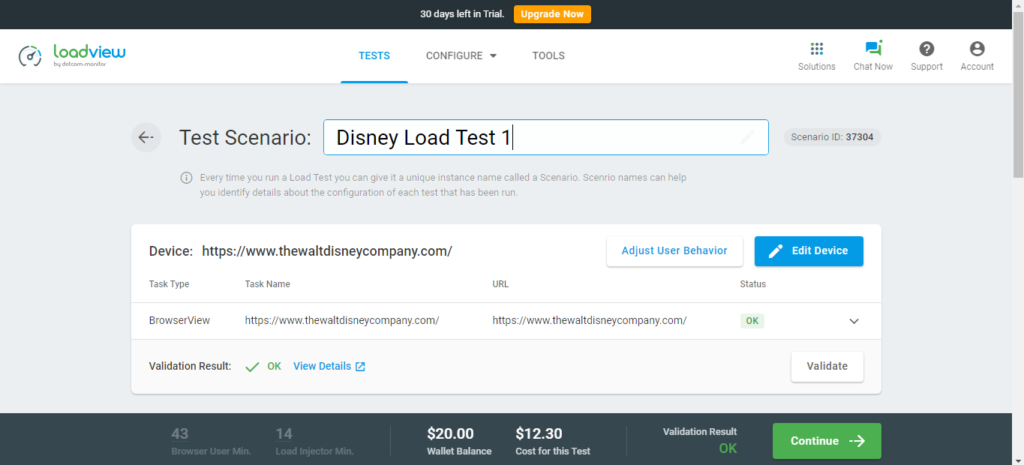
Stellen Sie sicher, dass Sie Ihrem Test einen neuen Spitznamen geben, damit Sie ihn später identifizieren können, wenn Sie mehrere Tests ausführen. Stellen Sie außerdem sicher, dass das Validierungsergebnis überprüft ist. Sobald Sie fertig sind, müssen Sie auf die Option Gerät erstellen klicken.

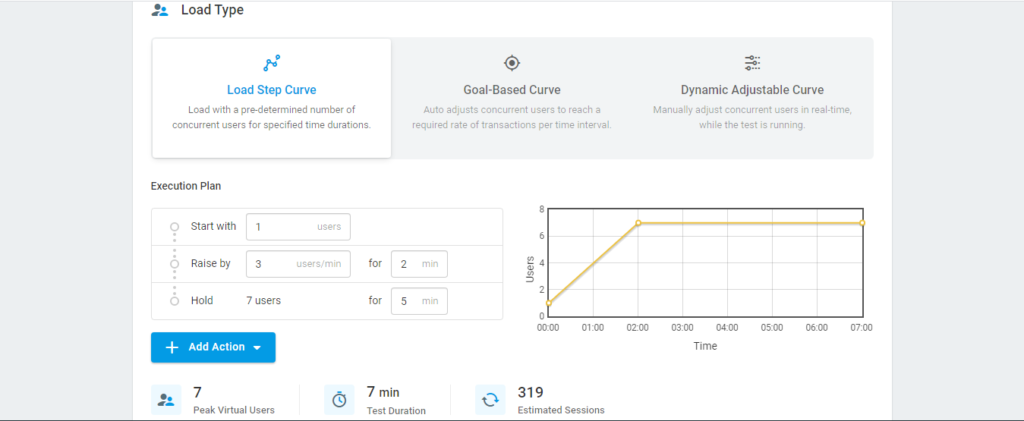
Jetzt, da wir die Option Schrittkurve laden ausführen, können Sie den Ausführungsplan nach Ihren Anforderungen anpassen. Zum Beispiel haben wir in diesem Fall mit einem Benutzer begonnen, und nach alle zwei Minuten werden die Benutzer um drei erhöht, und sobald es sieben Benutzer sein wird, wird die Website den Betrag für fünf Minuten halten. Das bedeutet, dass die gesamte Testdauer bei sieben virtuellen Spitzenbenutzern sieben Minuten beträgt.

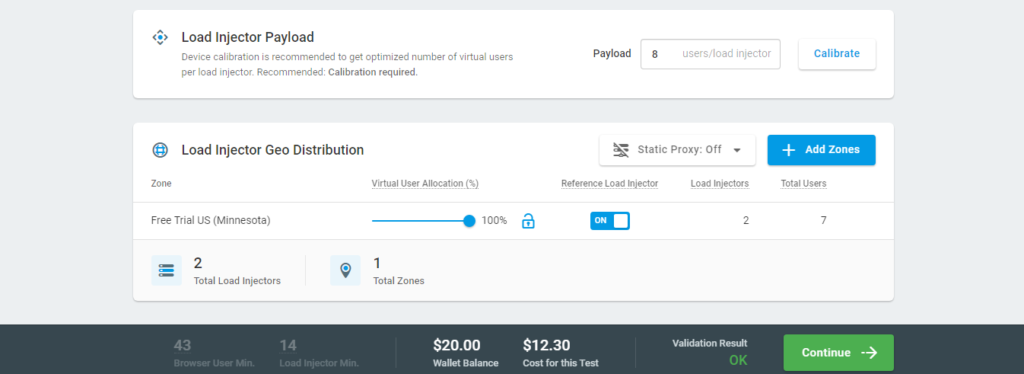
Im Screenshot unten sehen Sie den Abschnitt „Injizieren des Injektors laden“. Mit dieser Option können Sie die gleiche Last auf jeden Injektor verteilen. Es wird empfohlen, die Einstellungen so zu belassen, wie sie sind. Sie können die Zahl jedoch nach Ihren Wünschen ändern. Die Geo-Verteilung hilft Ihnen beim Festlegen des Traffic-Ziels. Die Zone ist in den USA (Minnesota) für die kostenlose Testversion festgelegt, aber Sie können aus fast 20 anderen Zonen wählen, wenn Sie ein Premium-Konto haben.

Und da wir die kostenlose Testversion von LoadView verwenden, können Sie Testguthaben in der Brieftasche sehen, und direkt daneben befinden sich die Testkosten von 12,30 USD, sodass Sie genau sehen können, wie viel es kosten wird, bevor Sie den Auslastungstest ausführen. Sobald Sie auf die Schaltfläche Weiter klicken, beginnt der Test. Nach Abschluss wird ein Bericht generiert, um die Ergebnisse anzuzeigen.
Verwenden des EveryStep Web Recorders für Webanwendungsauslastungstests
Der EveryStep Web Recorder ist ein webbasiertes Skripttool, das die Interaktion Ihrer Browser mit Websites und Anwendungen aufzeichnet. Es hilft Ihnen, das reale Verhalten in mobilen und Desktop-Browsern zu identifizieren. Darüber hinaus bietet es detaillierte Analysen zur Leistung, die Entwicklern helfen, Engpässe und andere Fehler in Anwendungen zu identifizieren, bevor sie live ist. Und am wichtigsten ist, dass es die Geschwindigkeit überprüfen und Berichte und Dashboards bereitstellt, um genau zu sehen, welche Elemente Ihre Anwendungen verlangsamen könnten. Lassen Sie uns also herausfinden, wie The EveryStep Web Recorder zum Erstellen von Auslastungstestskripts verwendet werden kann.
Melden Sie sich zunächst bei Ihrem Konto an. In diesem Fall müssen wir Webanwendungen als Ziel auswählen, um einen bestimmten Satz von Skripten über die Disney-Website zu erstellen.

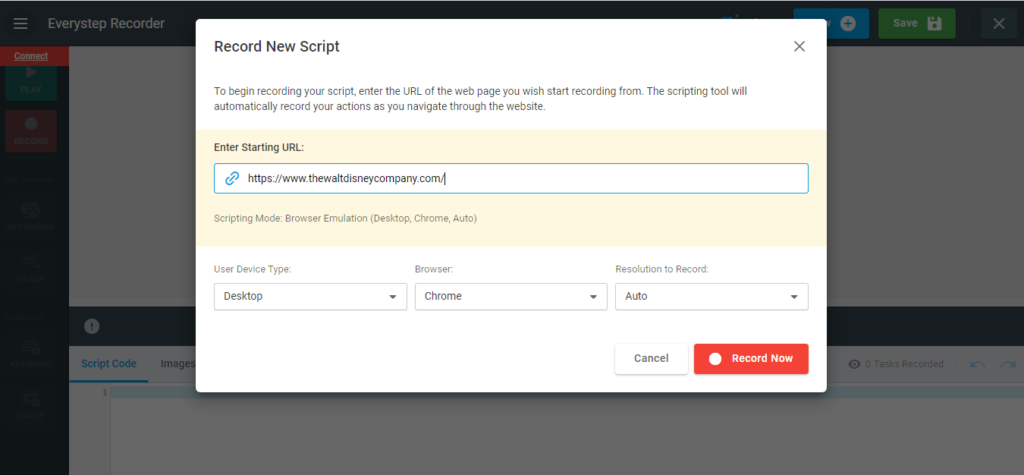
Um mit der Aufzeichnung des Skripts zu beginnen, müssen Sie die URL, den Benutzergerätetyp, den Browser und die Aufzeichnungsauflösung im Abschnitt Neues Skript aufnehmen eingeben. Zum Testen von Disney haben wir den Chrome-Desktopbrowser ausgewählt. Sie können die Aufnahmeauflösung auf Autofestlegen und auf Jetzt aufnehmenklicken.

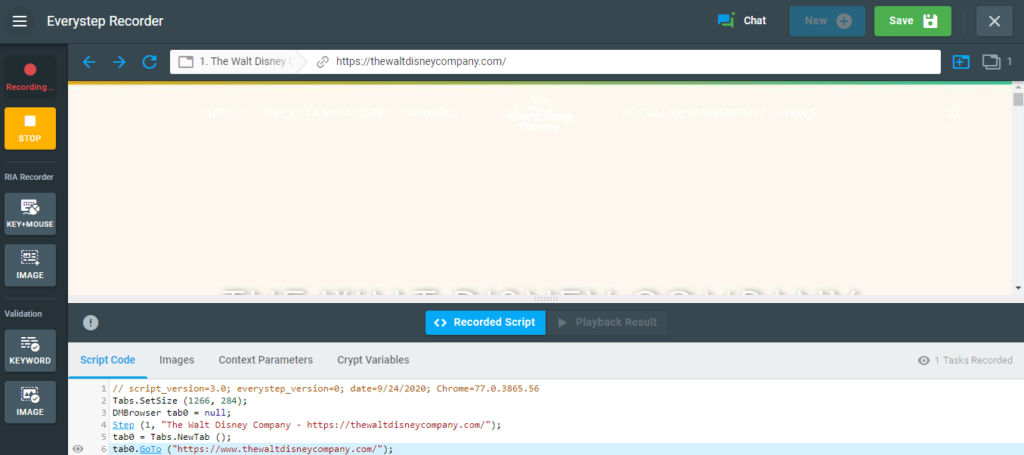
Sie werden schließlich sehen, dass die Aufzeichnung beginnt und unten Skriptcodes angezeigt werden, während Sie durch die Website navigieren. Sie können die Aufnahme anhalten und wiedergeben, um sicherzustellen, dass sie gespeichert ist.

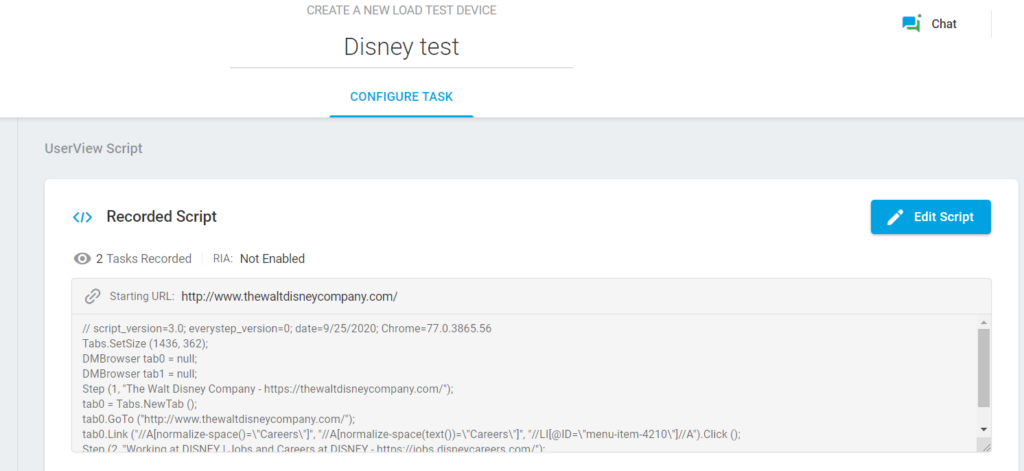
Sobald das aufgezeichnete Skript gespeichert wurde, werden Sie zu einer anderen Seite weitergeleitet, auf der Sie das neue Gerät benennen müssen. Sie haben auch die Möglichkeit, das Skript hier manuell zu bearbeiten, sowie Timeout-Optionen festzulegen usw.

Nachdem Ihr Skript gespeichert wurde, werden Sie auf den Bildschirm Testszenario gebracht, wo Sie mit dem Einrichten des Auslastungstests, der Regionen, der Lastkurven usw. beginnen können. Ähnlich wie die oben beschriebenen Schritte in unserem Webpage-Testbeispiel.
Dinge, die Sie während des Auslastungstests suchen sollten
Wenn sich Ihre Website oder Anwendung mitten im Auslastungstest befindet, stellen Sie sicher, dass Sie die folgenden Vorgehensweisen befolgen:
- Erhöhen Sie die Last weiter
- Festlegen der richtigen und logischen Skripterstellung
- Sorgfältige Kenntnis der Benchmarks zur Erleichterung der Auslastungstestwiederholung und zum Erfassen korrekter Ergebnisse
- Messung der Reaktionszeit in jeder Phase
- Erwägen Sie, Langzeittests mit kontinuierlicher Überwachung durchzuführen
Dinge, nach denen Sie nach dem Auslastungstest suchen sollten
Schließlich müssen Sie nach dem Ausführen eines Auslastungstests auf der Website die erzielten Ergebnisse auswerten. Und der beste Weg, dies zu tun, ist die Analyse der Metriken.
- Durchschnittliche Reaktionszeit
- Spitzenreaktionszeit
- Anzahl der Fehler
- Anfragen pro Sekunde
- Durchsatz
- Gleichzeitige Benutzer
Fazit: Wie man eine WordPress-Website lädt
Ihre WordPress-Website muss durch Auslastungstests gehen, um seine Leistung unter verschiedenen Mengen an Datenverkehr zu gewährleisten. Es ist eine der besten Möglichkeiten, Fehler in Ihrer Website zu identifizieren, die die Hauptursache für die Verlangsamung seiner Geschwindigkeit und Effizienz sind. Bevor Sie also Kunden verlieren und Ressourcen verschwenden, können Sie LoadView mehrere Kurventests und das Skriptprogramm EveryStep Web Recorder verwenden, um die Geschwindigkeit und Reaktionszeit Ihrer Website aus der Sicht des Benutzers zu überprüfen. Und vergessen Sie nicht, Ihre Websites und Anwendungen kontinuierlich mit unseren Dotcom-Monitor-Lösungen zu überwachen, um sicherzustellen, dass die Leistung immer erstklassig ist.
Und wenn Sie immer noch über irgendeinen Teil des Prozesses verwirrt sind, können Sie unsere Ingenieure kontaktieren und alle Ihre Bedenken besprechen. Unser Team steht Ihnen jederzeit zur Verfügung, um Fragen zu beantworten und Probleme zu lösen. Starten Sie Ihre LoadView-Testversion noch heute!