ソフトウェア開発は大規模なプロセスであり、その重要な要素はメンテナンスです。 アプリケーションの人気が高まるにつれて、もちろんユーザー数も増加します。 これにより、負荷が高いためにアプリケーションがクラッシュする可能性があります。
ロードテストとは何か、なぜそれが不可欠なのか
ロードテストは、仮想ユーザーのさまざまな負荷の下でソフトウェアを評価し、応答時間と発生したエラーを記録します。 この有名なケーススタディは、ソフトウェアの負荷テストが不可欠である理由の注目すべき例です : 2020年2月の英国ヒースローディスラプション。
– オタクのためのオタク
ロードビューテストプラットフォームについて
LoadView プラットフォームは、 ウェブ サイト、API、およびアプリケーションのテストに関する手間のかからない詳細なレポートを提供する、数少ないブラウザー ベースのパフォーマンス テスト ツールの 1 つです。
LoadView は、JSON や XML などの RESTful API と、認証またはマルチステップ実行を必要とする SOAP API と Web API をサポートしています。 この記事では、Web API に焦点を当て、これらを 5 つの簡単な手順で実現する方法に焦点を当てます。
ロードビューを使用したテスト API の読み込み: テスト用の API を作成する
ロードビューで使用する API を作成しましょう。
注: テストする準備ができている API が既にある場合は、このプロセスをスキップできます。
デモンストレーションの目的で、nodeJ を使用して単純な API を作成します。 APIの目的は、IPアドレスを入力し、そのアドレスに関する情報を受け取ることです。 これにはMacOSを使用します。 WindowsおよびLinuxユーザーは、OSに応じて入力コードを変更できます。
まず、プロジェクトを初期化しましょう。
| npm init load-tester |
プロセスが完了すると、ディレクトリに package.json ファイルが表示されます。
次に、API を作成するために必要な Axios と Express の 2 つの依存関係をインストールします。
| npm i axios express |

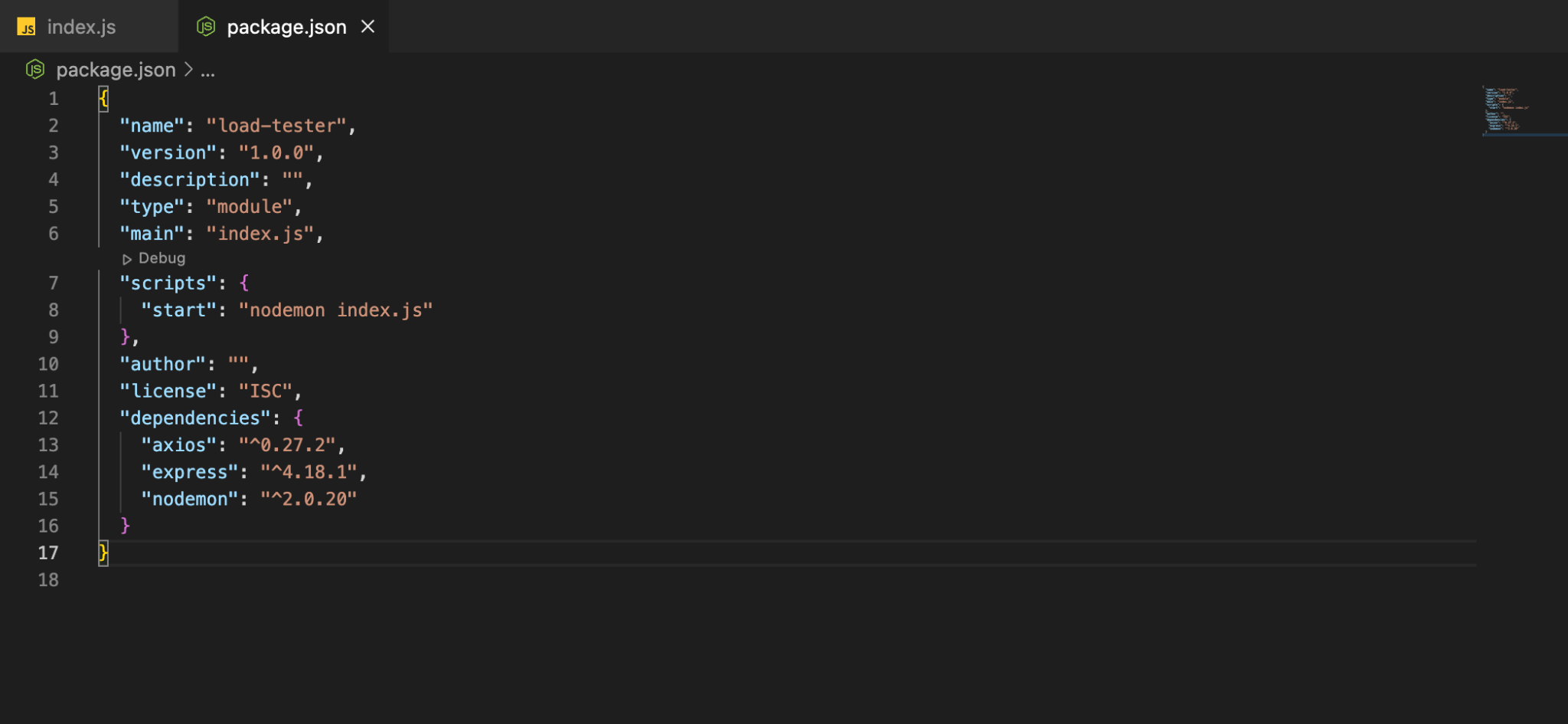
これで、ノードアプリが正常に初期化されました。 これを実行するには、”package.json” ファイルを開き、次の開始スクリプトを追加して、このスクリプトを入力します。

先に進む前に、変更を加えるたびにサーバーを再起動するnpmのNodemonと呼ばれるツールが必要です。
| npm i nodemon |
同じディレクトリに、「index.js」という名前の新しいファイルを作成します。
次のコードをインデックス.jsファイルにコピーします。
import app from "./app.js"
const server = app.listen( 3000, () => {
app.use("/", (req, res) => {
res.end("Hello world!")
})
console.log(`server listening at http://localhost:3000`);
});
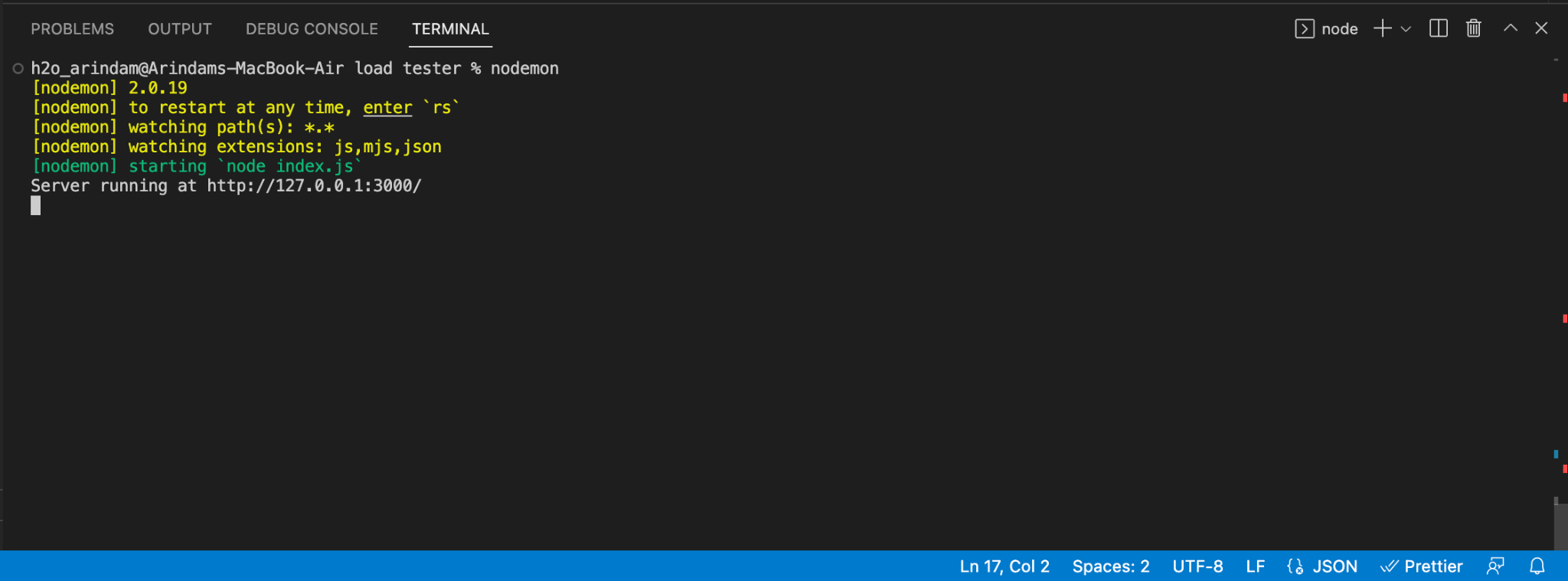
これで、最終的にファイルを実行できます。 ターミナルで次のコマンドを実行します。
| ノデモン |

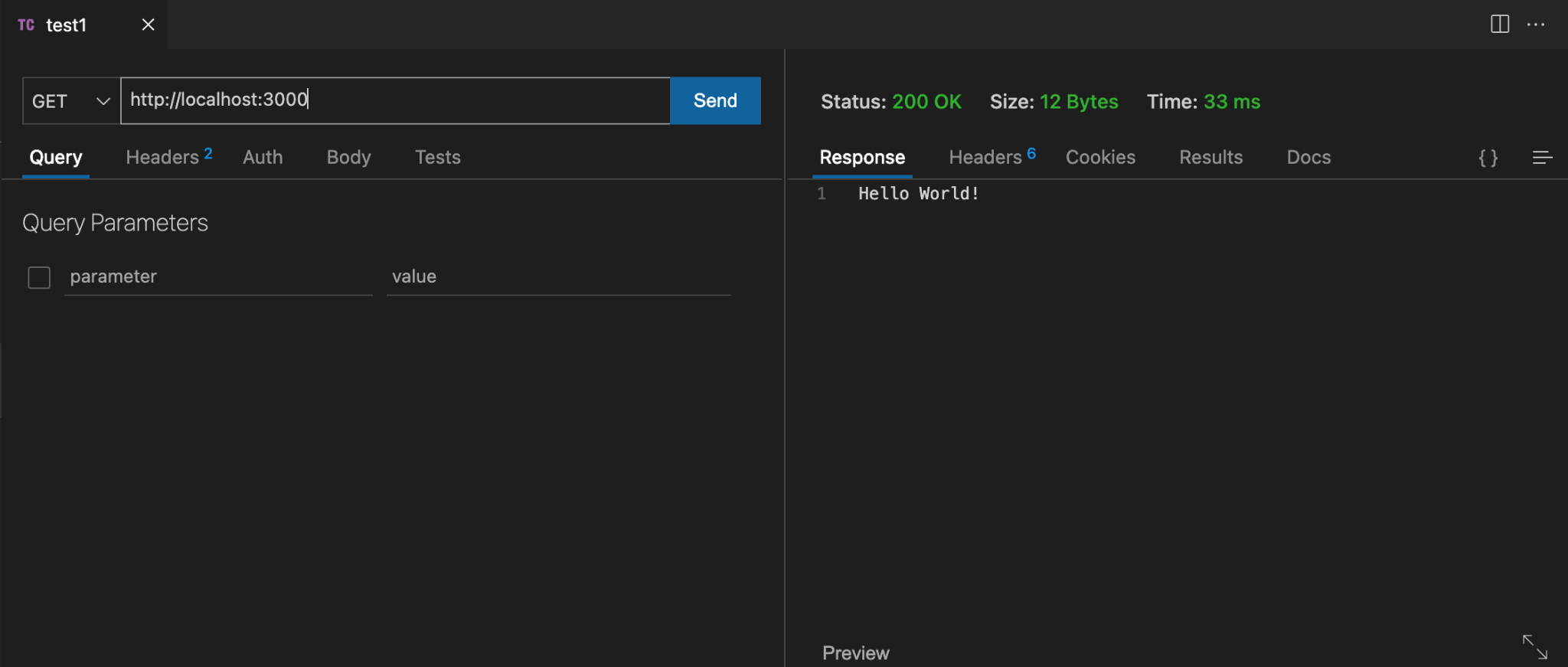
次に、APIが実行されているかどうかを確認します。 このデモでは、VS Code 拡張機能の THUNDER CLIENT を使用しますが、任意のソフトウェアを使用できます。

http://localhost:3000 日に GET 要求を行うと、”Hello World!” というテキスト応答が届きます。
重いタスクを模倣するために、APIの応答としてすべてのIP情報を送信する3rdパーティAPIである ipinfo.io を使用します。 また、API自体を使用するには、Axiosが必要です。
新しいファイル アプリを作成し.js次のコードをコピーします。
import express from "express";
const app = express();
import axios from "axios"
app.use(express.json())
app.get("/api", async (req, res) => {
try{
const result = await axios.get(`https://ipinfo.io/${req.query.ip}/geo`)
console.log(result.data)
res.json({
"result": result.data
})
}
catch(err){
res.json(err.error)
}
})
export default app
これで、コンソールでこれが表示されるはずです。

それでは、Thunder クライアントで API をテストしてみましょう。

これで、IP アドレスを URL のクエリ パラメーターとして渡すことで IP アドレス検索が実装されたことがわかります。
ロードビューを使用して API をテストする
ステップ1:サインイン/ログインしてクレジットを受け取る
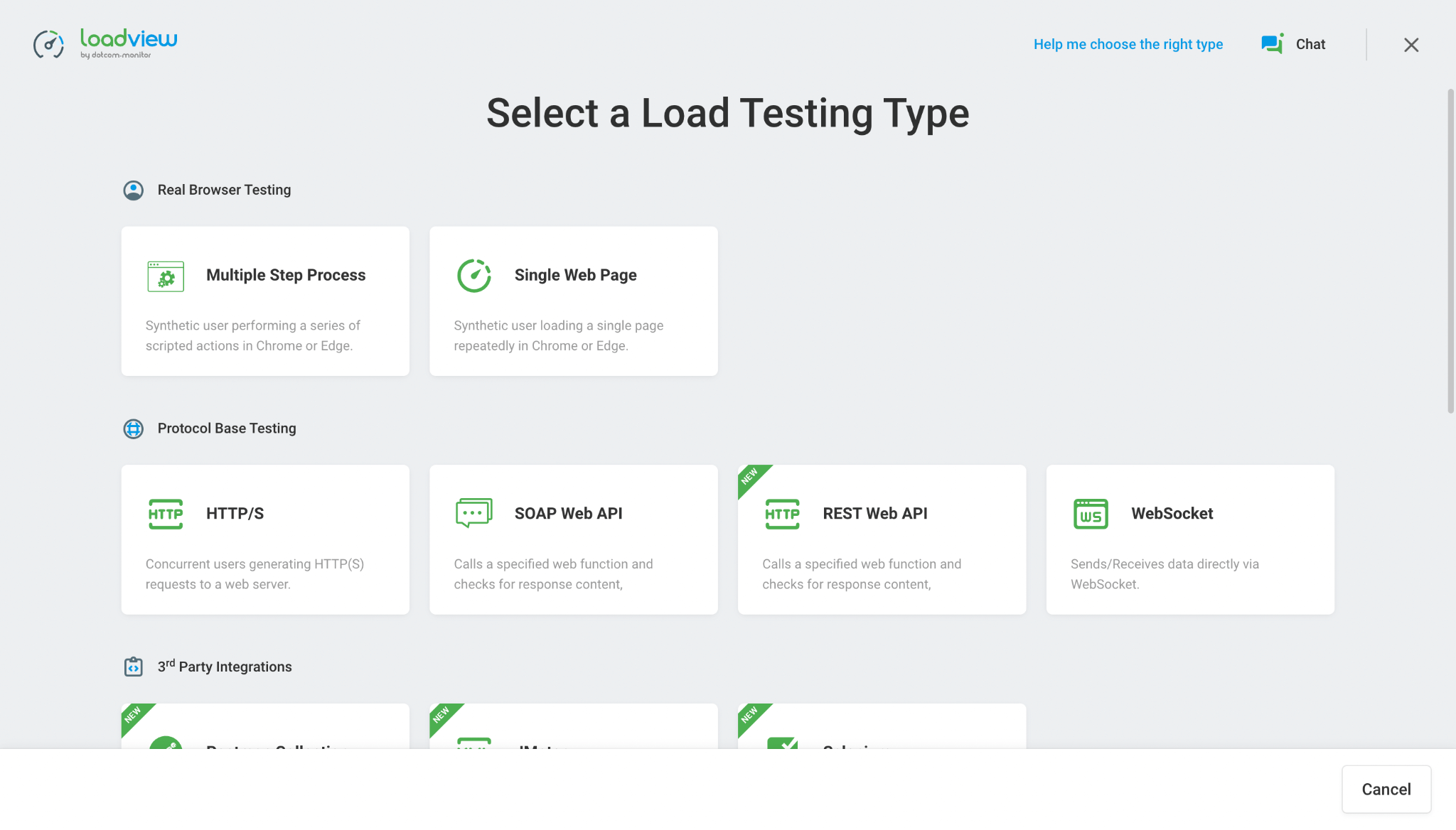
loadview-testing.com には、次の 3 種類のロード テスト サービスがあります。
- ウェブページ
- ウェブアプリケーション
- ウェブサービス/API


新規ユーザーの場合は、ログインまたはサインアップするように求められます。
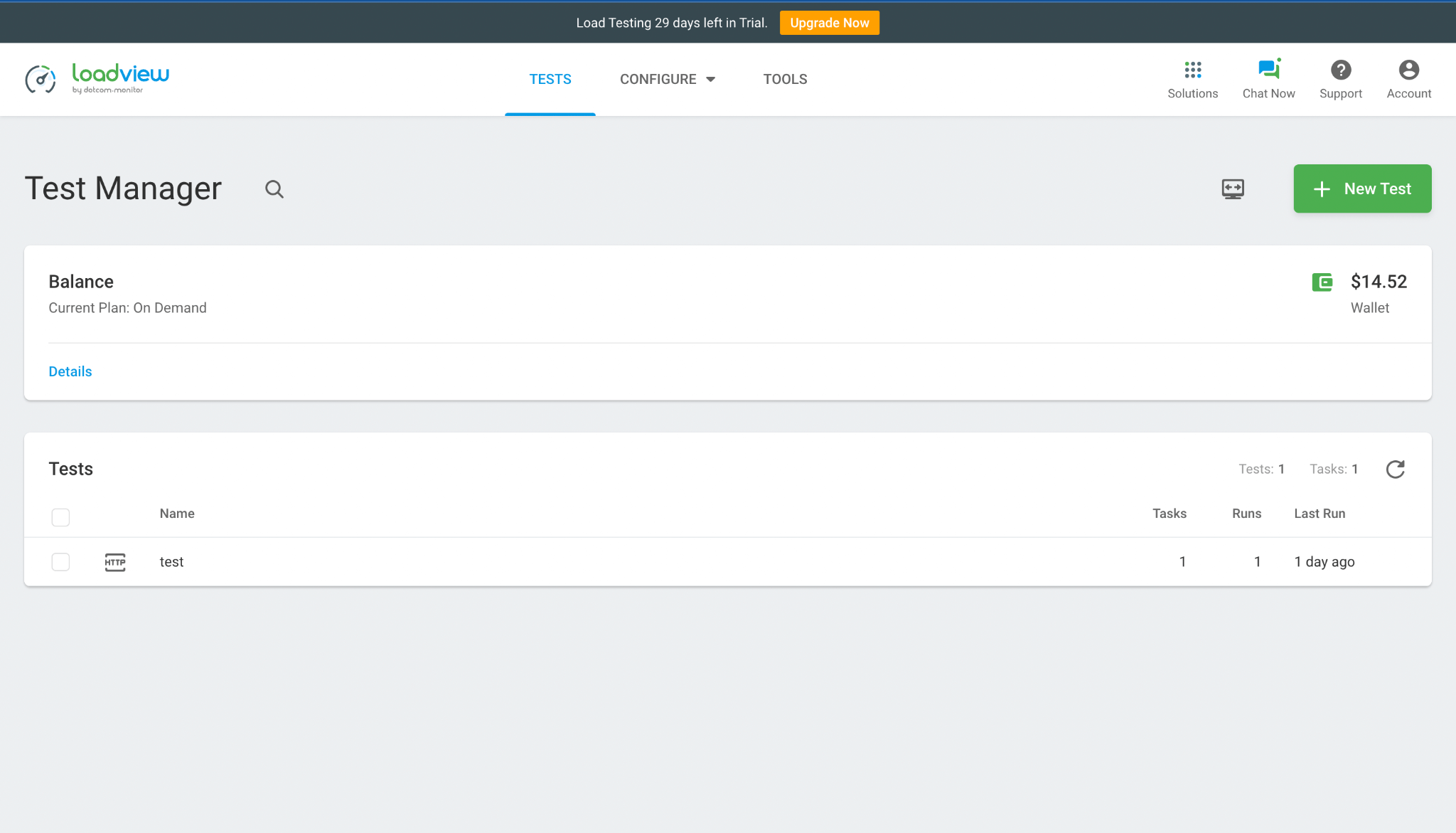
登録すると、プレミアムテストサービスの試用に使用できる最大5つの無料ロードテストを受け取ります。 登録が成功すると、次のウィンドウにリダイレクトされます。

手順 2: 新しいロード テスト デバイスを作成する
右上の [+ 新しいテスト] ボタンをクリックします。 以下の画面にリダイレクトされます。

API に応じて、上記から適切なロード テストの種類を選択します。 REST Web API があるので、REST Web API ロード テスト タイプを使用します。
手順 3: 負荷テスト デバイスのタスク構成
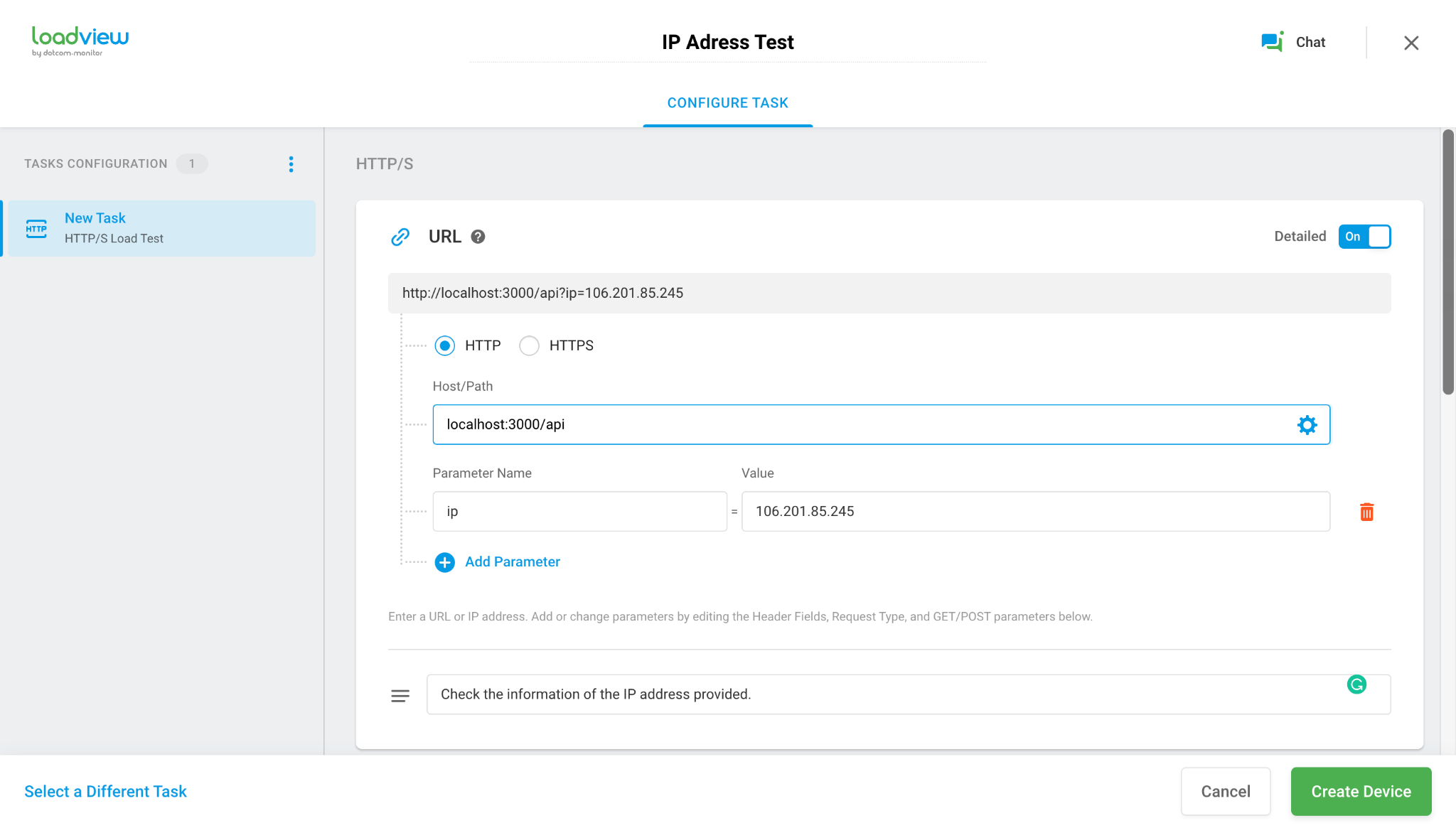
これで、タスク設定ウィンドウが表示されます。 デバイスのタイトルを無題から他の好きなものに変更できます。 テスト対象の API を参照する説明をデバイスに追加することもできます。
このテストAPIはローカルで動作しているため、HTTPSではなくHTTPプロトコルで実行する必要があります。
詳細なスライダーがオフになっているのがわかります。 オンにすると、目的のプロトコルを選択するためのラジオボタンが表示されます。 [HTTP] を選択し、ホスト名に API のドメインとルートを入力します。
注: 上記の手順は、ローカルで作成された API 用です。 ライブ API がある場合は、HTTPS プロトコルを選択する必要があります。
「パラメータの追加」をクリックし、パラメータ名に「IP」と入力し、値として「106.201.85.245」を入力します。
注: この手順は、上記の API チュートリアルに従い、同様の API を使用した場合にのみ有効です。
上記の手順を正しく実行した場合、タスク設定 URL フォームは次のようになります。

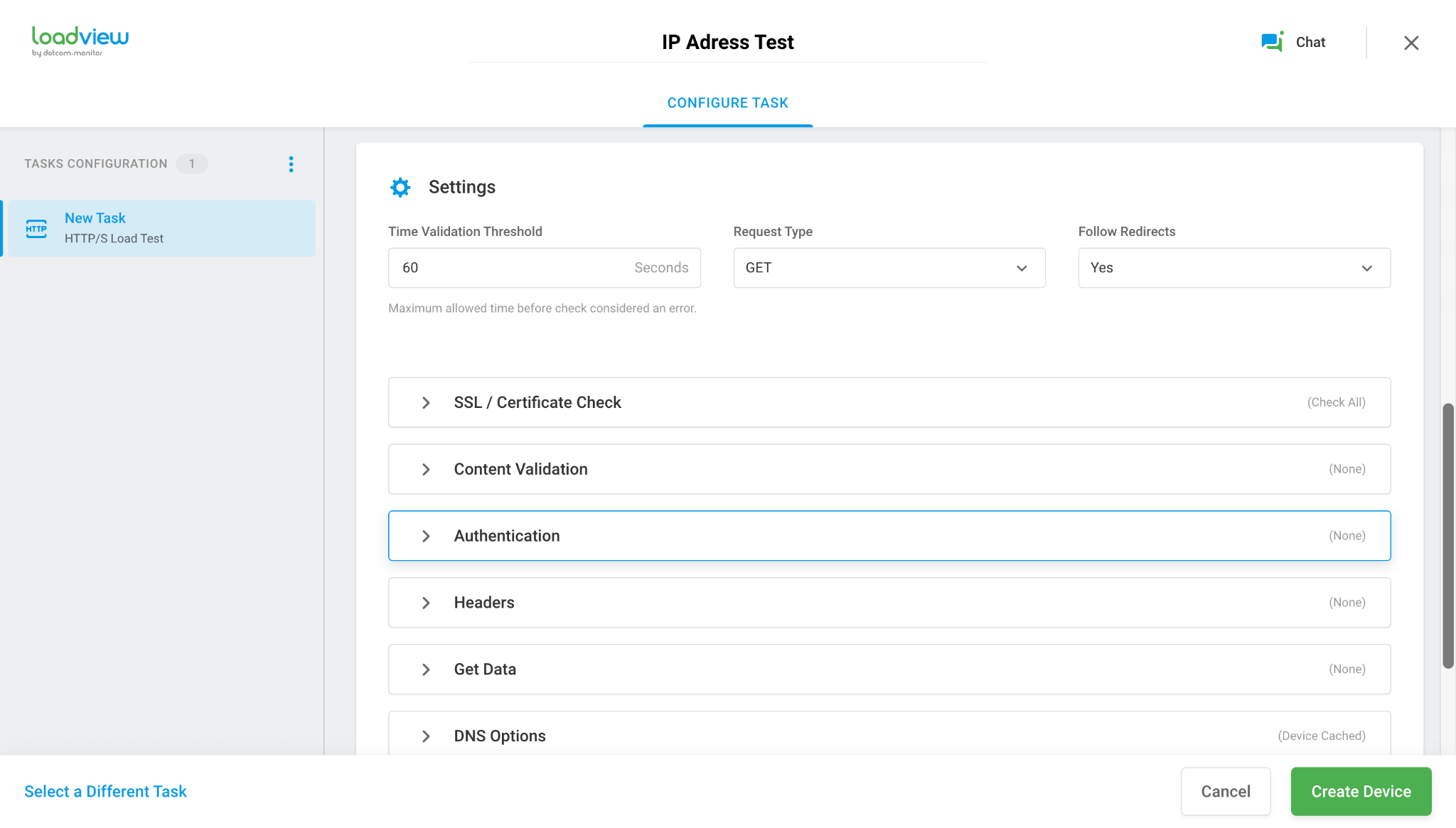
下にスクロールすると、設定ウィンドウが表示されます。 既定では、要求の種類は GET に設定されています。 APIにはGETリクエストしかないため、これはそのままにしておきます。

以下は、APIに応じて渡すことができるいくつかの追加パラメーターです。 それらすべてを調べて選択します。
注:正しくない/不完全なパラメータでリクエストを送信すると、クレジットが浪費される可能性があるため、これらを確認するときは注意してください。
ステップ 4: シナリオを作成する
このセクションは、ユースケースに完全に依存します。 デモ REST API では、既定のユーザー数の可変ユーザーで負荷ステップ曲線を使用します。 基本的なAPIをテストしているので、非常に詳細なレポートは必要ありません。
作成シナリオの詳細については、 LoadView ナレッジ ベースを参照してください。
ステップ5:最終報告書
これで、API がロード テストの対象になります。 これには通常約7〜10分かかり、その後はダッシュボードでレポートを確認するだけです。 詳細なレポートをメールで受け取ることもできます。
デモ API の作成に成功しました。または、基本的なロード テストを実行しました。 LoadView の詳細については、 無料の LoadView 試用版 にサインアップし、1 対 1 のデモをスケジュールしてください。 私たちはあなたから聞いてうれしいです。