当社はウェブサイトのパフォーマンスを向上させる必要があり、HTTPプロトコルを上回る改善はウェブサイトの読み込み時間を大幅に短縮する絶好の機会となるという事実を受け入れます。 これは、競合他社に打ち勝つための優れた方法の1つであり、最終的には Webサイトのユーザーエクスペリエンスを向上させるのに役立ちます。 HTTP/2 とその利点について詳しく説明する前に、プロトコルが定義されているのか、なぜそれが重要なのかを理解しましょう。
プロトコルとは
プロトコルは、クライアント(ウェブ ブラウザ)とサーバー間のデータ通信を管理する一連のルールです。 今、この同じプロトコルを使用して、以前はHTTP 1.0を持っていたし、今、我々はHTTP 2.0と呼ばれるその改良されたバージョンを持っています。 さらに、HTTP/3 がありますが、現在は「ドラフト」モードです。 W3Techsによると、HTTP/3を使用しているウェブサイトはわずか6.5%です。 Chrome と Firefox は現在 HTTP/3 をサポートしていますが、デフォルトではオフになっています。 HTTP/3 は、パケットが紛失または再配列された場合に、そのトランザクションが失われたパケットの影響を受けなくても、すべてのトランザクションが停止するヘッドオブライン ブロッキングなど、HTTP/2 の問題に対処するのに役立ちます。
HTTP/2とは何ですか?
HTTP/2は、ウェブを大幅に高速化したデータを転送するための最新のプロトコルです。 HTTP / 2は、当社の Webサイトをより速く、よりシンプルにし、大量の トラフィックに対してより堅牢にします。 HTTP/2 の主な目的は、要求と応答で多重化を有効にすることで待ち時間を短縮し、HTTP ヘッダー フィールドの効率的な圧縮と要求の優先順位付けのサポートを通じてプロトコルオーバーヘッドを最小限に抑えることで実現することです。
HTTP / 2はHTTPセマンティクスで何も変更していません、これはHTTPメソッド、ステータス コード、URI、ヘッダーフィールドが以前と同じままであることを意味し、影響を与えることなく実行中の すべてのアプリケーションに役立ちます。
HTTP/2 はどこから来たのでしょうか?
HTTP / 2は主にGoogle独自のプロトコルSPDYに基づいていました。 このプロトコルは、HTTP/2と同じ機能の多くを持ち、HTTP/1との下位互換性を保ちながらデータ伝送を改善することができました。 SPDY は、HTTP/2 で使用されている概念の多くを既に証明していました。
HTTP/2 の新機能
- テキストの代わりにバイナリ
- サーバー プッシュ
- 複数の接続ではなく 1 つの接続
- 多重化ストリームの優先順位付け
- ヘッダー固有の圧縮
- 完全に多重化された要求
HTTP/2 の主な利点
- 多重化. 接続ごとに複数のリクエスト:HTTP/2での多重化により、クライアントは同じ接続で複数のリクエストをロードできるため、すべてのウェブ 要素の同時ロード時間が短縮されます。
- HPack 圧縮. HTTP/2 は、サーバーの要求と応答をバイナリコードで送信し、クライアントが送信された情報を解釈するようにします。 これにより、ロード時間と一般的なパフォーマンスの両方が向上します。
- 優先度設定: 優先順位付けにより、開発者はコードに依存関係レベルを割り当て、最初に重要なリソースを読み込む可能性を得ることができます。
- グーグルに裏打ちされた. HTTP/2 は SPDY の同じ原則に従っています。
- HTTP/2 サーバー プッシュ。 この機能により、サーバーは、要求されていないが、次の要求で予期される追加のキャッシュ情報を送信できます。
HTTP 2.0 ロードビューを使用したロード テスト
我々は、ストレステストHTTP 2.0ベースのウェブサイトをサポートし、実際のブラウザを使用して数千から数千の同時接続の任意の場所でスピンアップを提供するLoadviewを使用します。 これは、実際のユーザー パフォーマンス データを取得するための最良の方法です。
LoadView パフォーマンス テストのセットアップ
Webサイトのテストをスケーリングおよび ロード するには、Webサイトでシームレスに機能することを期待しているスケールまたはユーザー数を事前に理解する必要があります。 分析ツールからデータを取得したら、必要な同時ユーザーを使用して、Web サイトのステップバイステップロードテストを開始できます。
HTTP 2.0 ベースの Web サイトのロード テストを実行する手順を次に示します。
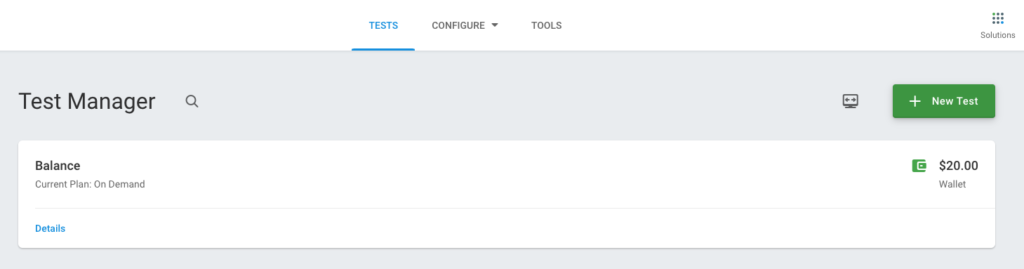
- ロードビューのホームページを開き、 [新しいテスト] を選択します。

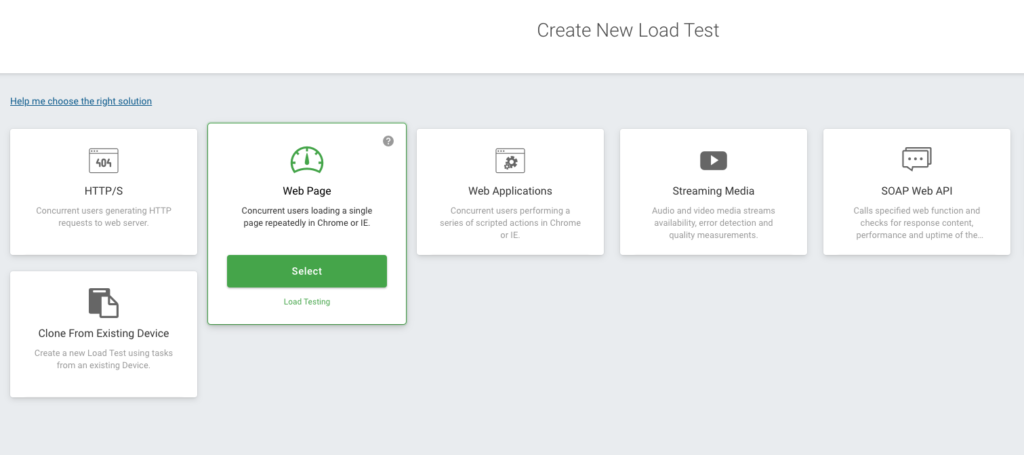
- 以下のスクリーンショットで見ることができるように、LoadView は単なる Web サイト以上の負荷テストを提供します。 API、Web アプリケーション、およびストリーミング メディアのテストを実行できます。 HTTP 2.0 Web サイトのロード テストのプロセスを開始する Web ページ を選択します。

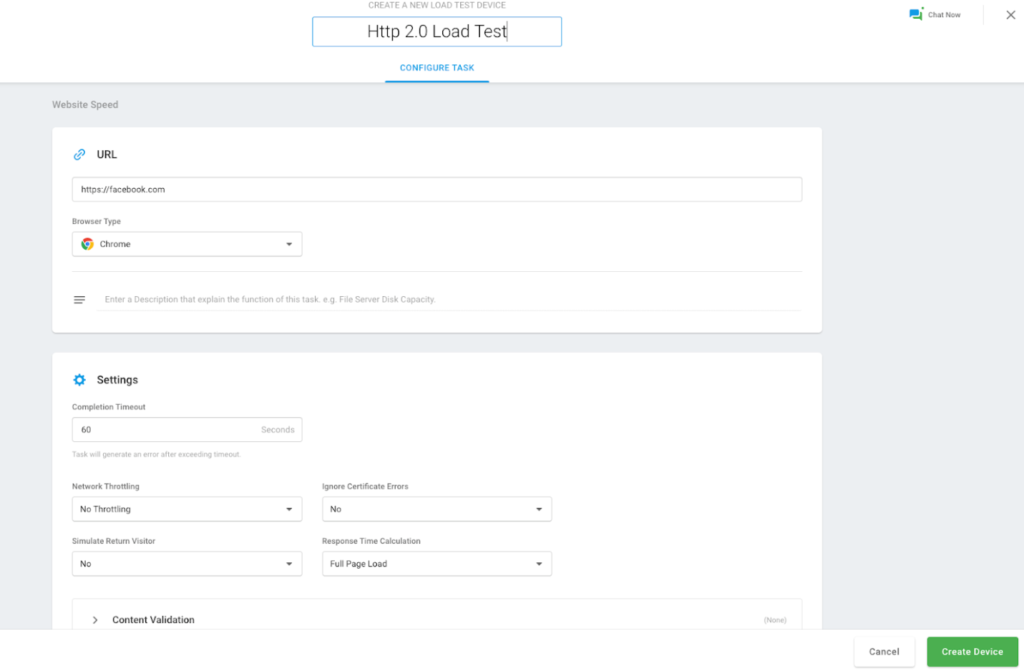
- 次のページでは、Web サイトのホスト名と、ロード テストを実行する必要がある時間を追加する必要があります。 詳細を入力したら、[ デバイスの作成] を選択します。

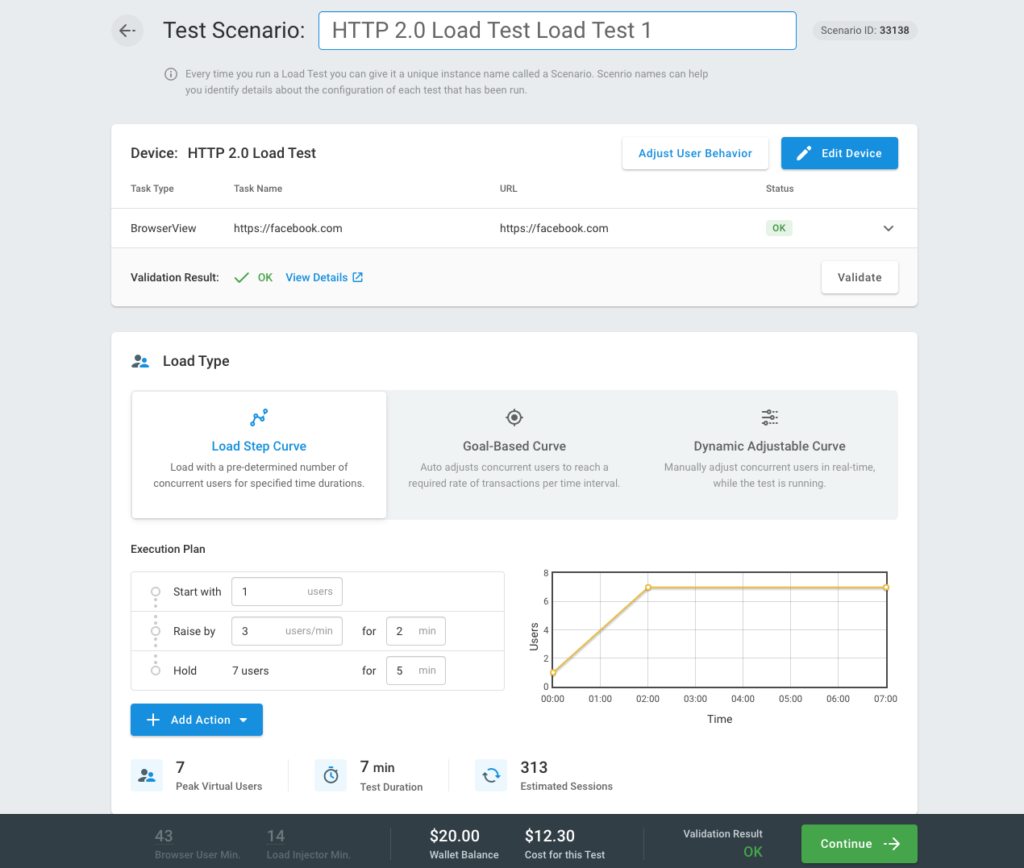
- デバイスが作成されると、[ テスト シナリオ] ページに移動し、複数のタイプの荷重曲線 (荷重ベース曲線、ゴール ベース カーブ、動的調整可能曲線) から選択できます。 特定のテストの要件に応じて、各ロード カーブはテストの目標を達成するための柔軟性を提供します。

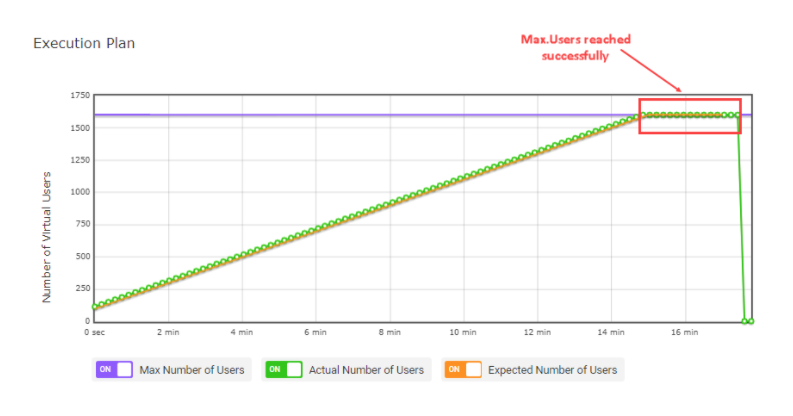
- このテストでは、ロード ステップ カーブを選択し、実行プランの詳細 (開始するユーザーの数、発生するユーザー数など) を入力し、必要に応じてそれを長期間保持します。 [ 続行] を選択すると、ロード テストが開始されます。
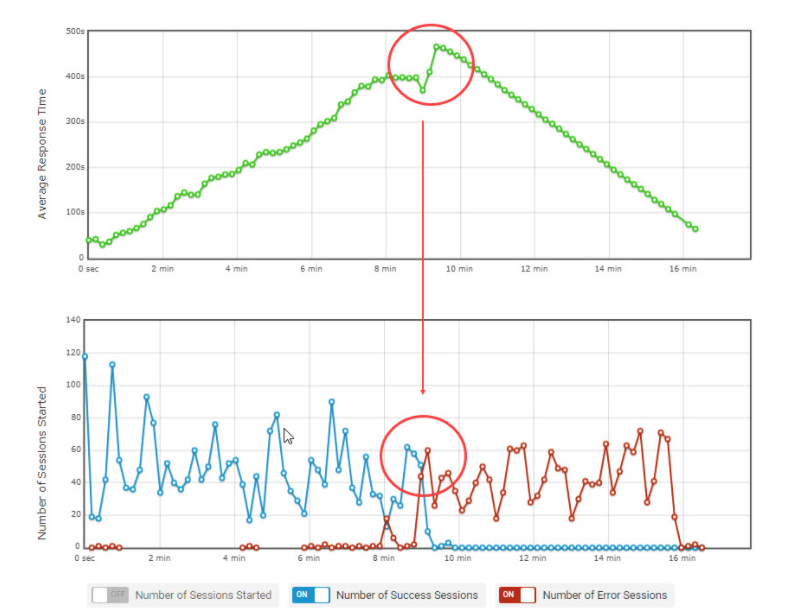
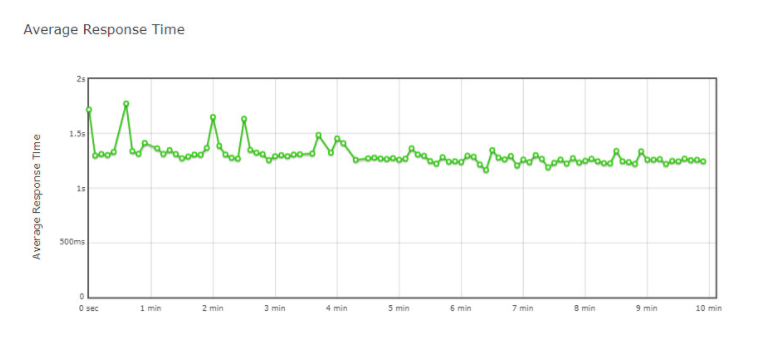
- テストが正常に完了すると、さまざまなグラフやメトリックを表示して、当社のウェブサイトとシステムのパフォーマンスを確認できます。 テスト中に発生した場合、応答時間、同時ユーザー、およびエラーが表示されます。 これにより、システムがテストに必要な数のユーザーを処理できるように、強化を行う必要があるデータが得られます。



HTTP 2.0 ロード テスト
HTTP /2は、当社のウェブサイトをより速く、よりシンプルに、そしてトラフィックの多い方に強くします。 HTTP/2 の主な目的は、要求と応答で多重化を有効にし、ヘッダー フィールド圧縮によるプロトコル オーバーヘッドを最小限に抑え、要求の優先順位付けをサポートすることで、待機時間を短縮することです。 それだけでなく、HTTP / 2を利用するサイトでは、Googleがランキング要因でそれらを使用するにつれて、より高い検索ランキングが表示されます。
ウェブサイトのパフォーマンスをテストすることは困難なプロセスになることがありますが、トラフィックの増加に対するサイトの対応を理解することは重要です。 ただし、LoadView などの ソリューション を使用して HTTP/2 Web サイトのパフォーマンスをテストおよび検証すると、プロセス全体が簡単かつ簡単になります。 最新のプロトコルとテクノロジをサポートすることで、ユーザーが自分に適したエクスペリエンスを迅速かつ一貫して利用できるようになります。
LoadView で HTTP/2 Web サイト テストのパフォーマンス テストを実行する場合は、無料 試用版にサインアップして無料テストを受けることができます。 今すぐテストを開始!
また、パフォーマンスエンジニアの1人との プライベートな1対1のLoadViewデモ も提供しています。 セットアップ、スクリプト、およびテストプロセスをガイドできます。 LoadView プラットフォームの概要、機能、機能について説明します。