为您的业务开发网站是与现代客户互动的明智方式。 尽管传统做法仍然相当明显,但拥有组织的在线存在肯定是当前和未来需要的。 过去,网站设计和开发就像金属一样坚硬。 然而,自从WordPress诞生以来,网站开发变得容易得多。 专家过去在开发过程中投入数月时间,现在经验丰富的编码员可以通过 WordPress 在几天内准备好网站。 但是, 当网站提供不令人满意的结果时,问题就开始了。 这就是为什么总是建议在 WordPress 网站上运行负载测试,在失去重要的潜在客户和现有客户之前了解问题。
什么是 Wordpress?
大多数人都知道它是 创建网站的工具,但让我们从技术上更深入地概述WordPress(WP)。 WordPress 是一个使用 PHP 编码和 MySQL 数据库的开源网站开发平台。 它是自 2003 年以来一直统治行业的简单和最强大的网站内容管理系统 (CMS) 之一。 此外,它是创建博客、投资组合、论坛、电子商务和几种其他类型的网站的著名平台。
据统计,有7500万个网站已经创建使用WordPress。 这确保了获得全球58%的市场份额。 一些主要的例子包括BBC美国,华特迪士尼公司和纽约时报。
什么是负载测试?
问问自己,你会访问一个需要永远打开的网站吗? 如果源泄露了您的个人信息(如交易详细信息、用户名和密码),您会信任该源吗? 当然,你不会。 这就是为什么所有程序,包括网站,都经过几个测试来识别问题。 这些缺陷是缓解的必要条件,因为它们直接影响 用户体验。 但是,作为性能测试的一部分,运行负载 测试是为了监控您的网站实时处理 负载 和移动行为的能力。
测试网站的关键要素
嗯,这可能是最长的部分,因为甚至几百页的书不能定义每个元素。 但是,测试 清单取决于网站的性质和大小。 但大多数 WordPress 开发人员至少测试了六个关键要素,以保证网站的质量保证。 下面我们将更详细地讨论这些元素。
断开的链接
断开的链接是巨大的失望,你的访客。 这些链接可能看起来无效,但可能会严重损害您的整个网站的可信度。 断开的链接也会在链接到销售页面、选择加入页面、登录名或网站的其他重要部分时损害您的 Web 的底部链接,这有助于将潜在客户转换为买家。
网站速度
您是否知道,如果您的网站的加载时间超过一秒,那么您必须做好准备,失去一些重要的转化? 为什么? 因为它会中断用户的流。 此外,它降低了您的谷歌排名和其他搜索引擎的排名。 因此,重要的是要测试网站的速度,以保持其竞争力。
Ping Test
Ping 是一个用于测量发送和接收少量数据所需的最短时间的过程。 它是一个参数,用于测试特定主机是否易于访问或系统面临障碍。 ping 测试可以运行以检查网络、服务器甚至网站。
转换率
另一个基本要素是转化率。 例如,您有一个基于 WordPress 的在线商店,销售配件。 因此,如果移动转化率低于您的桌面转化率,那么开发人员将测试您的网站以增强移动 购物体验。
正常运行时间
当网站未按预期运行或最终用户无法在线完成特定任务时,则平台被评估为遇到停机。 停机的原因可能很多,包括 Web 托管不良、硬件故障、CMS 问题、DNS 问题和恶意攻击。 因此,要确定原因,您的网站需要适当的测试。 WordPress 的正常运行时间也在很大程度上取决于良好的网络托管。 如果你花时间做你的研究,并选择最好的 WordPress托管 提供商,你可以避免很多麻烦和 停机时间。
信息不准确
最后但并非最不重要的一点是,无论您是小型企业还是经营跨国公司,如果您的网站 对公司提供的 产品和服务的详细信息不正确,您很可能会失去客户。 这就是为什么每天不断检查内容至关重要的原因。
识别导致网站速度延迟的因素的工具
快速的网站总是吸引访问者。 无论您是个人 博客还是商业网站,评估导致速度减慢的因素都很重要。 虽然大多数免费工具无法显示准确的结果 ,但 Dotcom-Monitor 的免费网站速度测试工具使您能够从 25 个不同位置(包括中国、伦敦、巴黎、华盛顿特区、孟买和特拉维夫)查看网站速度。
测试完成后,您可以选择”详细信息”以获取 瀑 布图分析和性能报告。 此外,免费速度测试工具允许您选择不同的浏览器来运行测试。 最好的部分是该工具支持所有领先的浏览器,例如Internet Explorer,Firefox和Chrome,以及用于移动浏览器的iOS, Android和Windows。
速度测试/性能报告 » 预期
当您选择 Dotcom 工具速度测试工具时,您可以获得所有重要详细信息,例如:
- 10% 具有最佳性能的元素
- 性能最低的元素的 10%
- 根据所选位置的详细信息
- 错误和诊断的识别
- 瀑布图
- 与下载速度、第一个数据包、DNS 等相关的摘要
负载测试的重要性,以了解用户体验
负载测试定义任何应用的最大承重强度。 在特定的网站方案中,它有助于确定当前基础结构是否足以运行网站。 此外,它还会告知 WordPress 网站在峰值负载期间的可持续性。 因此,通过负载测试,您可以了解 用户 每次访问您的在线门户时可能遇到的预期问题。
因此,通过负载测试,您可以了解以下事项:
- 多个用户能否同时利用可用的网站功能(购物车、特别优惠等)?
- 交易响应时间是否足够适合提供用户满意度?
- 用户是否对网站设计和开发感到满意?
- 用户能否在方便的设备(如 iPad、iPhone 和平板电脑)上轻松查看网站?
- 用户是否喜欢从所有主流浏览器访问网站?
在加载测试 Wordpress 网站之前应执行的步骤
在开始之前,请确保您知道负载测试的所有先决条件。
了解您的目标
在加载测试站点之前,您应该做的第一件事是 了解启动测试的目标。 此外,应考虑以下主要参数:
- 吞吐量
- 响应时间
- 最大访客负载
- 系统容量
把自己放在用户的立场上
在开始负载测试之前,请召集您的团队并集思广益,为用户查找网站最重要的功能。 想想这些功能在流量巨大时如何给用户带来麻烦。 你必须介入访问者的立场,了解他们可能面临的真正缺陷,当网站充满了交易和活动。
应用移位-左方法
使用班左测试方法总是明智的。 这是节省时间和资源的最佳方法。 不采用此过程可能会导致 辛勤工作、金钱资源的浪费和客户的流失。
查找真实数据
成功的负载测试需要多次尝试。 例如,在第一阶段,您将在正常情况下测试网站并记下响应时间。 在第二阶段,您将增加流量并分析网站的行为和响应时间。 同样,您可能需要继续相同的过程,直到实现所有目标。
您应该记住,在每个阶段查找现实数据是必要的,因为它将用作基准,并帮助您识别和解决问题。
决定正确的工具
您应该清楚地了解用于负载测试的工具。 例如,LoadView 提供了许多负载测试功能,如 多个测试曲线工具 ,以获得准确的结果。
模拟逼真的负载以匹配真实用户
基于 WordPress 的网站预计将有多个用户,同时使用不同的功能。 因此,您必须开发真实的用户方案(测试脚本),并运行测试以最真实地分析您的网站。 但是,要开始 学习 该行为,您必须了解 编写关键呈现路径、产品 页面、登录名、购物车、订单管理系统、自动电子邮件系统和所有基本元素脚本的重要性。
请记住,所有这些关键元素都需要同时进行测试,以确定哪些功能在特定负载下可能首先崩溃,或者只是为了监控它们在正常和过度 压力 (流量)下的性能。
因此,让我们以迪士尼网站为例,讨论这两种工具。
使用负载视图进行负载/压力测试
在本节中,您将学习如何使用 LoadView 负载/压力测试解决方案来测试基于 WordPress 的网站速度。
注册免费试用后,请登录您的帐户。 新的免费试用用户最多可获得 5 次免费负载测试。
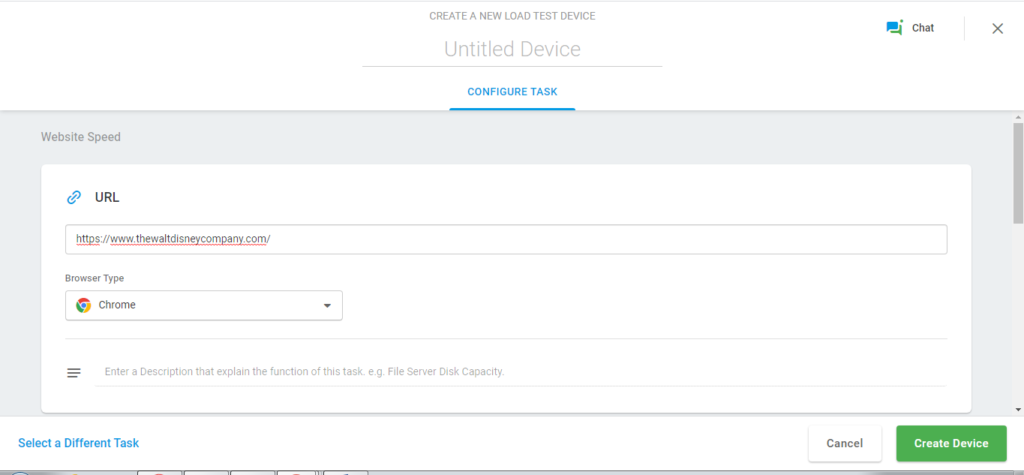
现在,选择负载测试类型。 在这种情况下,您将单击 “网页” 选项,在迪士尼的官方网站上运行网页速度测试。.

接下来,您需要命名”设备”,输入网站地址,然后选择浏览器类型。

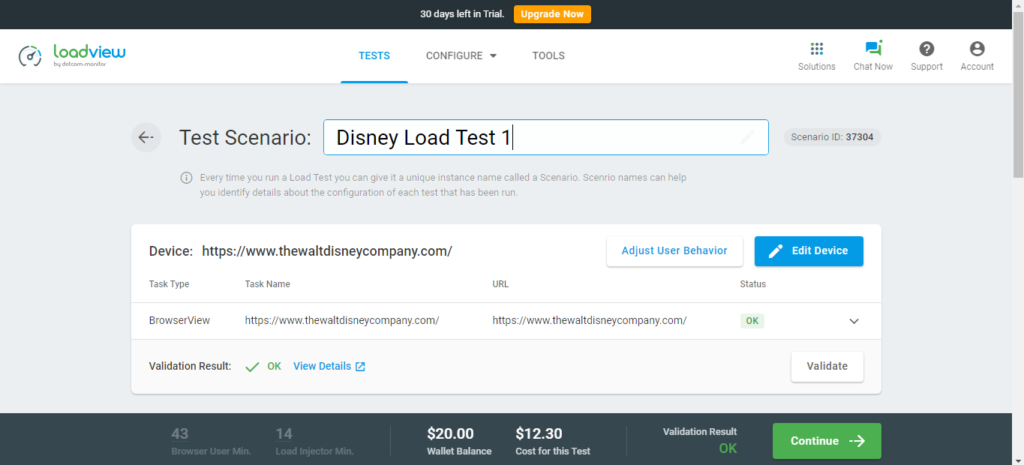
确保为测试提供一个新的昵称,以便以后在运行多个测试时可以识别它。 此外,请确保已 检查验证 结果。 完成后,您必须单击”创建 设备”选项 。

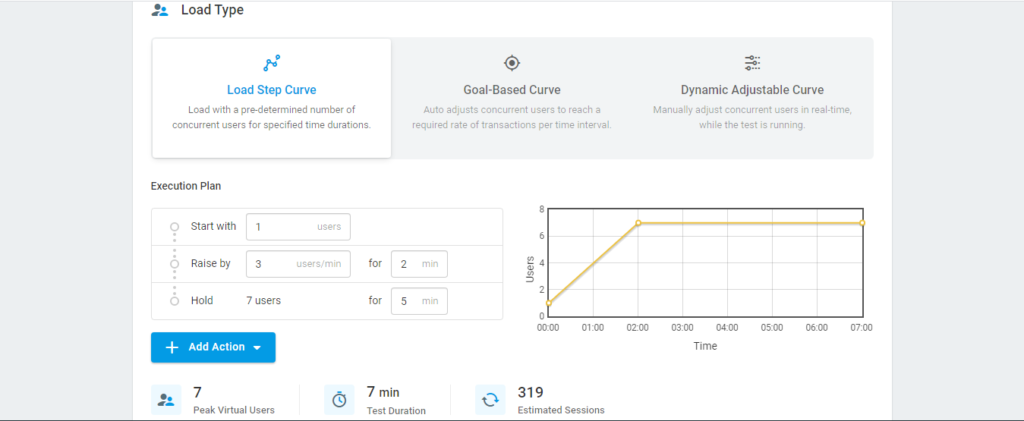
现在,当我们运行加载 步进曲线 选项时,您可以根据您的要求调整执行计划。 例如,在这种情况下,我们从一个用户开始,每两分钟后,用户将增加三个,一旦将有七个用户,网站将持有五分钟的金额。 这意味着总测试持续时间为 7 分钟,有 7 个峰值虚拟用户。

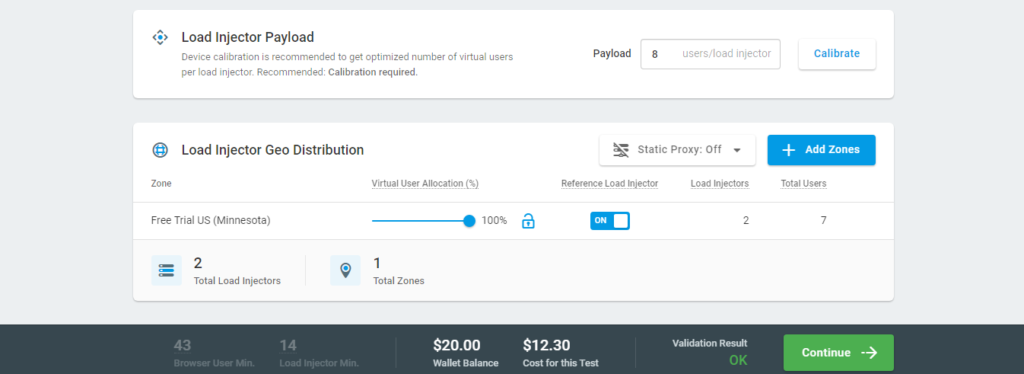
在下面的屏幕截图中,您可以看到”负载喷 油器有效负载” 部分。 您可以使用此选项在每个喷油器上分配相等的负载。 建议保留设置。 但是,您可以根据需要更改号码。 地理分布可帮助您设置流量目标。 该区域是固定到美国(明尼苏达州)免费试用,但你可以从近 20个其他区域选择, 如果你有一个高级帐户。

由于我们使用的是 LoadView 免费试用版,您可以在钱包中看到测试积分,旁边是测试费用 12.30 美元,因此您可以在执行负载测试之前准确查看成本。 单击”继续” 按钮后 ,测试将开始。 完成后,将 生成报告以查看结果。
使用每步 Web 记录器进行 Web 应用程序负载测试
EveryStep Web 记录器是一种基于 Web 的脚本工具,用于记录浏览器与网站和应用程序的交互。 它可以帮助您识别移动和桌面浏览器中的真实行为。 此外,它还提供与性能相关的详细分析,帮助开发人员在应用程序实时运行之前识别应用程序上的瓶颈和其他错误。 最重要的是,它可以检查速度并提供报表和仪表板,以准确查看哪些元素可能会减慢应用程序的速度。 因此,让我们了解如何使用 EveryStep Web 记录器创建负载测试脚本。
首先,请登录到您的帐户。 在这种情况下,我们需要选择网络 应用程序作为 我们的目标,通过迪斯尼的网站创建一组特定的脚本。

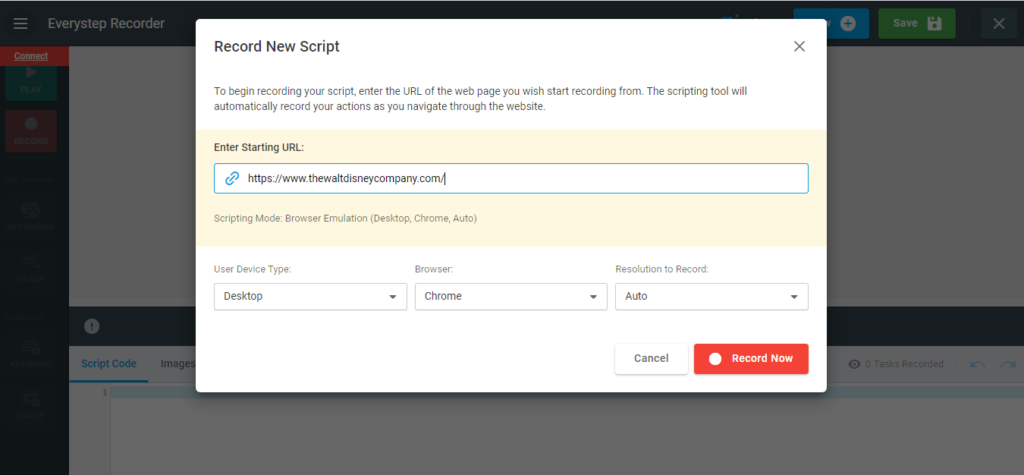
若要开始录制脚本,您必须在”录制新脚本”部分中输入 URL、用户设备类型、 浏览器和录制 分辨率。 为了测试迪斯尼,我们选择了Chrome桌面浏览器。 您可以将录制分辨率设置为”自动“,然后单击”立即录制”。

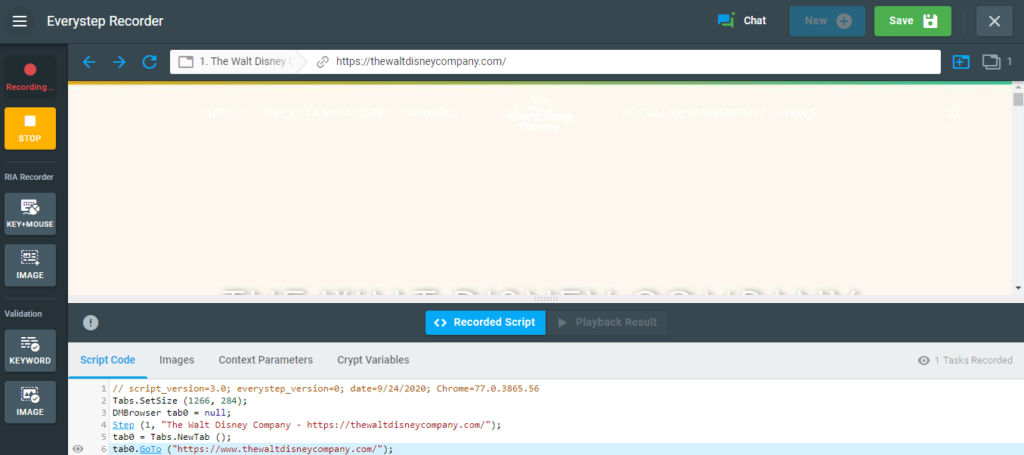
您最终会看到录制将开始,并且在 您浏览站点时会出现脚本代码。 您可以停止录制并播放以确保已保存。

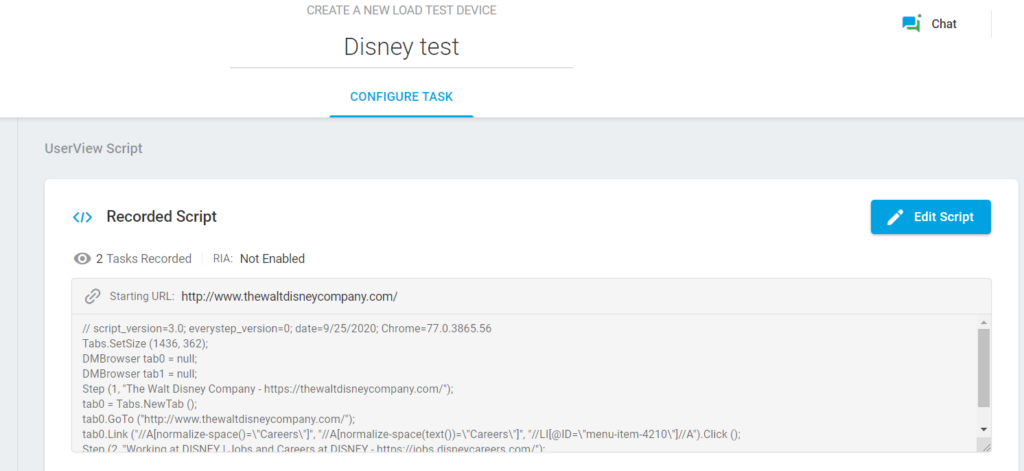
保存录制的脚本后,您将被定向到另一个页面,您必须在其中命名新设备。 您还可以选择在这里手动编辑脚本,以及设置超时选项等。

保存脚本后,您将进入” 测试方案” 屏幕,您可以在该屏幕开始设置负载测试、区域、加载曲线等。 类似于我们在 Web 页测试示例中 介绍的步骤 。
负载测试期间要查找的事物
当您的网站或应用程序在负载测试中时,请确保遵循以下做法:
- 不断提高负载
- 设置正确和合乎逻辑的脚本
- 仔细注意基准,以简化负载测试重复并获得正确的结果
- 测量每个阶段的响应时间
- 考虑通过持续监控运行长时间测试
负载测试后要查找的
最后,在网站上运行负载测试后,您需要评估获得的结果。 最好的方法就是分析指标。
- 平均响应时间
- 峰值响应时间
- 错误数
- 每秒请求数
- 吞吐量
- 并发用户
结论:如何加载测试WordPress网站
WordPress 网站需要通过负载测试,以确保其在不同流量下的性能。 这是识别网站中错误的最佳方法之一,这些错误是降低速度和效率的主要原因。 因此,在失去任何客户和浪费资源之前,您可以使用 LoadView 多曲线测试和 EveryStep Web 记录器脚本工具从用户角度检查网站的速度和响应时间。 不要忘记通过我们的 Dotcom 监视器 解决方案持续 监控您的站点和应用程序,以确保性能始终处于一流水平。
如果您仍然对流程的任何部分感到困惑,您可以联系我们的 工程师并讨论 您的所有顾虑。 我们的团队随时可以提供帮助任何问题和解决任何问题。 立即开始您的 LoadView 试用版!