كيفية تشغيل اختبار سرعة موقع الويب
الدليل النهائي
من المحتمل أن يكون موقع الويب الخاص بك هو المورد الوحيد الأكثر أهمية في شركتك. إنه المكان الذي يأتي فيه الزوار الجدد لمعرفة المزيد عن عروض منتجاتك وخدماتك ، حيث يعود العملاء الحاليون للشراء ، والأهم من ذلك ، حيث يتم جني أموالك. وفي المشهد التنافسي اليوم ، يجب أن يكون سريعا. لدى عملائك المحتملين العديد من الخيارات في متناول أيديهم. في غضون بضع ثوان ، سيحددون ما إذا كانوا سيشترون منك أو من شخص آخر.
على سبيل المثال، إذا كنت تزور موقعا إلكترونيا ولم يتم تحميله، فماذا تفعل؟ هذا صحيح. ربما تغلق النافذة وتذهب للعثور على الخيار الأفضل التالي. دعونا نكون صادقين ، نحن جميعا مذنبون بالقيام بذلك يوميا ، لذلك فكر فقط إذا كان موقع الويب الخاص بك بطيئا وكان هذا أحد عملائك. ليس كبيرا جدا ، أليس كذلك؟ نعلم جميعا بعض عواقب موقع الويب البطيء التحميل – العملاء المحبطون ، والتخلي عن الزوار ، والتصور السلبي لعلامتك التجارية ، والأهم من ذلك ، المبيعات المفقودة.
لذا ، ما الذي يمكنك فعله لضمان عدم حدوث ذلك لك؟ حسنا ، لحسن حظنا ، الإنترنت ومحركات البحث موجودة. إذا كتبت فقط “اختبار سرعة موقع الويب الخاص بي” ، فأنت ملزم بالحصول على خيارات أكثر مما تعرف ما يجب فعله به. ومع ذلك ، أثناء مراجعة أدوات اختبار سرعة موقع الويب المحتملة ، اختر أداة اختبار سرعة موقع الويب التي يمكنها الاختبار من الموقع (المواقع) التي ينتمي إليها عملاؤك وزوارك. ستوفر تجربة المستخدم ، كما هو الحال من وجهة نظر المستخدمين ، أفضل نظرة ثاقبة على الأداء الفعلي. عندما تبحث عن أداة مجانية لاختبار سرعة موقع الويب ، فهذا يعني التفكير في اختيار أداة يمكنها الاختبار من نفس المناطق الجغرافية التي توجد فيها قاعدة المستخدمين الخاصة بك ، والمتصفحات التي يستخدمونها ، وصولا إلى الأجهزة المحددة التي يستخدمونها.

تشغيل اختبار سرعة موقع الويب
كل ما أردت معرفته
قد يستغرق إجراء اختبار سرعة موقع الويب بضع دقائق فقط ، ولكن النتائج التي تحصل عليها من الاختبار قد ينتهي بك الأمر إلى إعطائك موجة من المعلومات والمزيد من العمل أكثر مما كنت تتوقع. ضع في اعتبارك للحظة عدد العناصر الفردية ، وشفرة جافا سكريبت ، والصور ، و HTML ، و CSS ، وعناصر الجهات الخارجية ، وما إلى ذلك ، التي تشكل صفحة ويب واحدة. الآن ضع في اعتبارك آخر مرة اختبرت فيها سرعة موقع الويب الخاص بك. ربما تكون قد أضفت المزيد من الصفحات والنماذج ومقاطع الفيديو والتطبيقات وما إلى ذلك إلى موقعك وصفحاتك ، لكنك نسيت عن غير قصد اختبار كيفية تأثير ذلك الآن على أداء موقع الويب الخاص بك للمستخدمين والزوار. الآن تصور الاضطرار إلى تشغيل اختبارات سرعة موقع الويب لصفحات ومواقع متعددة وعبر مواقع مختلفة.
يجعل كل شيء يبدو شاقا بعض الشيء ، أليس كذلك؟ ولكن لا تقلق. سواء كنت مطور ويب أو مصمم ويب أو محترفا في التسويق ، فإن الأدوات والموضوعات التي نغطيها هنا ستمنحك البصيرة المطلوبة في مختلف التقارير والمقاييس ولوحات المعلومات التي تحتاج إلى التركيز عليها ، حتى تتمكن من تحسين صفحات الويب الخاصة بك بشكل أكثر فعالية وكفاءة. سيغطي هذا الدليل جميع الموضوعات والأدوات والأسئلة التي تحتاج إلى معرفتها عند إجراء اختبار سرعة موقع الويب ، لذلك عندما يحين الوقت المناسب ، يمكنك أن تشعر بالثقة في أنك مستعد لمواجهة التحدي!
سرعة الموقع مهمة لكبار المسئولين الاقتصاديين
تلعب سرعة موقع الويب عاملا أكبر في تحسين محركات البحث ، خاصة مع تصنيفات Google. وليس فقط لمواقع الويب والتطبيقات التقليدية لسطح المكتب ، ولكن الآن للأجهزة المحمولة أيضا. قبل بضع سنوات فقط ، نفذت Google فهرسا للجوال أولا. هناك أكثر من 3 مليارات جهاز محمول في العالم ، ومن المتوقع أن يرتفع هذا الرقم مع اتصال المزيد من المناطق النامية. لذلك ، مع تحول المستخدمين من استخدام أجهزة سطح المكتب إلى الجوال أولا ، يحتاج المطورون وفرق التسويق إلى بذل المزيد من الجهد لضمان أداء مواقع الويب الخاصة بهم بسرعة على الأجهزة المحمولة. مرة أخرى ، السبب وراء ذلك بسيط. إذا تم تحسين موقع الويب الخاص بك للجوال ، فعندما يجد الزوار موقع الويب الخاص بك ويتم تحميله بسرعة ، زاد احتمال بقائهم لفترة أطول على موقع الويب الخاص بك وزيادة المبيعات والتحويلات.
أحد العوامل المهمة التي تلعب دورا مهما في تجربة المستخدم هو سرعة الشبكة. كن على علم بأن المستخدمين سيستخدمون سرعات شبكات مختلفة ، 3G / 4G / 5G ، ومن أجزاء مختلفة من العالم ، لذا فإن معرفة الأجهزة / سرعة الشبكة التي يستخدمها الزوار والمستخدمون يمكن أن تمنحك نظرة ثاقبة كبيرة. من الواضح أن المستخدمين الذين لديهم شبكة 3G سيرون أوقات تحميل بطيئة ، لذلك كمعيار ، تأكد من تحسين موقع الويب الخاص بك لأداء جيد ، حتى مع أبطأ ظروف الشبكة.
مواقع الويب الأسرع أفضل للمستخدمين
هناك مقال رائع من مجموعة نيلسن نورمان التي وجدت أنه على الرغم من التقدم في سرعة الإنترنت على مدى السنوات ال 20 الماضية ، فإن وقت تحميل صفحة الويب لم يتغير حقا. وهذا عبر كل من أجهزة سطح المكتب والأجهزة المحمولة ، ولكنه أسوأ بالنسبة للأجهزة المحمولة ، حتى مع الزيادات في سرعات الشبكة خلال العقد الماضي. إذا لم يتم تحسين صفحاتك، فسينتقل تركيز المستخدم بعيدا عن منتجاتك وخدماتك ومحتواك، إلى مدى بطء تحميل صفحاتك.
شيء واحد واضح. يفضل المستخدمون موقعا سريعا على الويب وليس لديهم صبر على الانتظار. إذا كنت قد وضعت في العمل وحسنت صفحاتك لكبار المسئولين الاقتصاديين ، ونقر المستخدم على صفحتك وكانت تجربته الأولى هي مشاهدة تحميل صفحتك ، فمن المحتمل أنك فقدتها بالفعل. وحتى لو بقوا ، فإن تجربتهم لن تكون رائعة. إذا كانوا يحكمون على تجربتهم فقط على تحميل الصفحة ، فمن المحتمل أن تستغرق أي موارد ثقيلة تقدمها على الصفحات اللاحقة وقتا أطول. هناك مقايضة تحتاج المؤسسات إلى مراعاتها عند محاولة تقليل أوقات تحميل صفحة الويب الخاصة بك إلى سرعة تحميل معقولة. قد تحتاج إلى التخلي عن المحتوى الديناميكي، مثل مقاطع الفيديو أو الصور لتقليل وقت تحميل صفحة الويب. التأخير لمدة ثانية واحدة فقط يكفي لكسر تركيز الزائر.
تحسين معدلات التحويل
إذا تم تحميل صفحات موقع الويب الخاص بك بشكل أسرع ، فمن المرجح أن يظل المستخدمون والزوار ملتزمين ويركزون على المهمة التي شرعوا في القيام بها. بالنسبة للزوار الجدد ، هذا يعني تثقيف أنفسهم حول المنتجات والخدمات التي بحثوا عنها في البداية. إذا لم يتم تشتيت انتباههم أو تأجيلهم عن طريق بطء تحميل صفحات الويب والمحتوى ، فمن المرجح أن يتم تحويلهم. إذا نظرنا إلى الوراء في تقرير Google القياسي ، فقد أبلغوا أنه مع زيادة عدد عناصر الصفحة ، مثل النصوص ومقاطع الفيديو والصور من 400 إلى 6000 عنصر ، هناك انخفاض بنسبة 95 في المائة في التحويلات. هذا فقط ليوضح لك مدى أهمية سرعة موقع الويب للزوار.
لقد ذكرنا ذلك سابقا ، ولكن مع وجود المزيد من الأشخاص الذين يستخدمون الأجهزة المحمولة ، فإن معظم حركة مرور الويب التي تم إنشاؤها اليوم ، ومن المحتمل أن يكون الاتجاه للمضي قدما ، من الأجهزة المحمولة ، وليس أجهزة سطح المكتب. ومع ذلك ، وجدت الدراسة أيضا أن معدلات التحويل مع الأجهزة المحمولة أقل من أجهزة الكمبيوتر المكتبية ، فماذا يعني ذلك بالنسبة للمؤسسات؟ وهذا يعني أن تركيزهم يجب أن يكون على عاملين رئيسيين: نهج المحمول أولا والسرعة. إذا تمكنت من تحسين أهم صفحات التحويل، فسترى على الأرجح معدلات تحويل أعلى. في القسم التالي ، سنتحدث عن بعض التحسينات التي يمكن لفريقك تنفيذها.
تحديد مجالات التحسين
يمكن أن تساعدك اختبارات سرعة موقع الويب في تحديد المكونات بالضبط ، مثل الصور وجافا سكريبت و CSS وعناصر الجهات الخارجية التي تبطئ موقع الويب الخاص بك. يتم استخدام طلب HTTP لتنزيل كل هذه العناصر ، مما يؤدي في النهاية إلى أن يكون عاملا رئيسيا في مدى سرعة تحميل صفحة الويب الخاصة بك. كلما قل عدد طلبات HTTP ، زادت سرعة تحميل صفحتك. تتمثل إحدى الطرق المهمة والخطوة الأولى لتقليل عدد طلبات HTTP في دمج برامج نصية متعددة في برنامج نصي واحد ودمج أنماط CSS في ورقة أنماط واحدة.
على عكس صفحات الويب من الماضي ، تم دفع المزيد من المسؤولية عن وقت تحميل الصفحة إلى المتصفحات ، وذلك ببساطة بسبب الطبيعة الديناميكية للتطبيقات والمواقع الحالية. ومع ذلك ، من المحتمل أن يأتي معظم زوارك اليوميين إلى موقعك لأول مرة ، مما يعني أنه لا توجد بيانات مخزنة أو مخزنة مؤقتا في متصفحهم. من خلال الجمع بين الملفات ، فإنك تضمن أن تجربة الزوار لأول مرة سريعة وغير منقطعة. أيضا ، يمكن أن يؤدي ضمان تحسين ذاكرة التخزين المؤقت الخاصة بك ، لكل من المحتوى الثابت والديناميكي ، إلى جعل زيارة العودة أسرع ، حيث لا يلزم تنزيل هذه الموارد مرة أخرى. إنها مجرد طريقة أخرى لضمان تجربة إيجابية ، حتى لو لم يكن الزوار على دراية بصرية بالتحسينات التي أجريتها.
التصور الإيجابي للعلامة التجارية
يمكن أن تؤثر تجربة المستخدم الرائعة بشكل إيجابي على النتيجة النهائية. على العكس من ذلك ، يمكن لتجربة المستخدم السيئة أن ترسل الزوار بعيدا وإلى أحضان الانتظار لمنافسيك. حتى لو كان موقع الويب الخاص بك سريعا ومحسنا ومليئا بالمحتوى الرائع ، فهذا لا يعني بالضرورة أنه سيحول ويصبح عميلا يدفع. ومع ذلك ، يمكنك التأكد من أنه بغض النظر عما إذا كانوا يفعلون ذلك أم لا ، فلن يتم تأجيلهم عن طريق تحميل الصفحات ببطء وربما مشاركة تجربة المستخدم السلبية الخاصة بهم مع جميع أصدقائهم وعائلاتهم وزملائهم في العمل. لا تزال كلمة الفم أداة تسويقية / اجتماعية قوية للمستهلكين ، وأكثر من ذلك في العالم الرقمي اليوم.
مع وجود جميع الخيارات المتاحة للمستهلكين اليوم في متناول أيديهم ، لا يزال من الضروري في بعض الأحيان بالنسبة لهم الاعتماد على الأصدقاء المقربين أو جهات الاتصال للحصول على المشورة أو تجاربهم. سواء كان ذلك للتأكد من حصولهم على صفقة جيدة أو محاولة العثور على موقع يقدم شيئا يبحثون عنه ، إذا ذكر شخص ما علامتك التجارية ، فأنت تريد التأكد من أنها في ضوء إيجابي. آخر شيء تريد منهم التحدث عنه هو مدى روعة منتجاتك وخدماتك ، ولكن بعد ذلك واجهوا مشكلات في البحث عن المنتجات لأن الصور التي تم تحميلها ببطء ، أو الصفحات استغرقت وقتا طويلا للتحميل. قد يكون العملاء أكثر ترددا في التوصية بمنتجاتك وخدماتك للآخرين ، وهذا شيء لا تريد أي شركة سماعه.
لا بطاقة ائتمان ، لا عقد.
كيفية إجراء اختبار سرعة موقع الويب بشكل صحيح
إذا كنت مطور ويب متمرسا ، فمن المحتمل أنك على دراية جيدة بطرق أدوات أداء موقع الويب. ربما تكون على دراية بالأدوات الموجودة في السوق ، أو ربما تستخدم مجموعة من الأدوات لمساعدتك في جهود أداء موقع الويب الخاص بك. ولكن إذا كنت قد بدأت للتو ، فمن أين تبدأ؟ سيمنحك البحث السريع الكثير من الخيارات التي يجب مراعاتها ، مثل أدوات اختبار سرعة موقع الويب من Dotcom-Tools by Dotcom-Monitor و Pingdom و GTMetrix و Uptrends و Webpagetest و KeyCDN و Cloudinary وغيرها الكثير. تقدم كل أداة اختبار سرعة موقع ويب وظائف وميزات مختلفة ، لذلك يمكن أن تكون ساحقة بعض الشيء في البداية ، لكننا سنغطي كيفية إجراء اختبار سرعة موقع الويب بشكل صحيح وتغطية الميزات المختلفة لبعض أدوات اختبار سرعة موقع الويب الأكثر شعبية في السوق.
عند إجراء اختبار سرعة موقع الويب، من المهم فهم المقاييس التي ستبحث عنها بعد إجراء الاختبار. كما ذكرنا سابقا ، يعد موقع الويب السريع أمرا بالغ الأهمية لأغراض تحسين محركات البحث ، ولكن هناك عوامل أخرى تؤثر على الأداء الذي لن يكون المستخدم اليومي على دراية به.

من منظور تحسين محركات البحث ، فإن مقاييس مثل First Contentful Paint (FCP) و First Meaningful Paint (FMP) و Time to Interactive (TTI) كلها مقاييس متصفح على الصفحة يجب مراعاتها عند التأكد من أن موقع الويب الخاص بك ، من منظور المستخدم ، سريع للغاية. تذكر أنه عندما يهبط الزوار لأول مرة على صفحاتك ، فإنهم لا يريدون أن يواجهوا الاضطرار إلى مشاهدة تحميل صفحتك. إنهم يريدون البدء في استخدام موقع الويب الخاص بك في أقرب وقت ممكن والبحث عن المحتوى والمعلومات التي شرعوا في العثور عليها أثناء بحثهم. كل ثانية حاسمة هنا. إذا كان أي من هذه المقاييس بطيئا ، فمن المحتمل أن يمنحهم الوقت للتفكير في العثور على موقع بديل وتحميل أسرع للحصول على معلوماتهم. من الممكن أن تكون ظروف الشبكة الخاصة بهم هي ما يجعل تحميل صفحات الويب الخاصة بك بطيئا ، ولكن من منظور بصري / تجربة مستخدم صارم ، هذه مقاييس مهمة يجب البحث عنها أولا لتحسين أداء سرعة موقع الويب.
على سبيل المثال ، يوفر اختبار سرعة موقع الويب من Dotcom-Tools by Dotcom-Monitor نظرة ثاقبة على أداء تحسين محركات البحث من خلال توفير تقرير Lighthouse ، إلى جانب مخطط شلالي مفصل (والذي سندخل فيه لاحقا). يقدم تقرير Lighthouse نظرة ثاقبة حاسمة حول عوامل ومقاييس سرعة موقع الويب وأدائه ، وإمكانية الوصول ، وتحسين تحسين محركات البحث على صفحة الويب ، إلى جانب أفضل الممارسات المقترحة. لا تقدم أدوات سرعة موقع الويب من Pingdom و GMetrix و Webpagetest و KeyCDN و Cloudinary هذه الميزة حاليا. عند اختيار أداة اختبار سرعة موقع الويب ، من المهم اختيار أداة تتضمن هذا التقرير لأنه يمنحك بعض المقاييس القياسية الرائعة لكبار المسئولين الاقتصاديين لبدء التحسين.
تعد المخططات الشلالية موردا مهما آخر للاستفادة منه عند تشغيل اختبارات سرعة موقع الويب. تمنحك البيانات من هذه المرئيات والمخططات عرضا متعمقا لجميع المكونات والعناصر المختلفة. توضح المخططات الانحدارية كيفية تحميل موارد موقع الويب المختلفة ، إلى جانب الجدول الزمني لتلك الأحداث ، أثناء تحميل الصفحة. يتيح لك التمثيل المرئي معرفة الموارد التي تستغرق معظم الوقت بسهولة ، أو تستغرق أقل قدر من الوقت ، إلى جانب أي أخطاء تم اكتشافها ، حتى تتمكن من تحسين تلك العناصر التي تبطئ وقت تحميل موقع الويب الخاص بك أو كسرها ببساطة. البيانات من المخططات الانحدارية ليست شيئا قد يكون الزائر العادي على دراية به من منظور مرئي ، ولكن إجراء تحسينات على أي عناصر تحميل بطيئة ، ومكونات تابعة لجهات خارجية ، وأخطاء ، إلى جانب رؤى من تقارير Lighthouse ، يمكن أن يحسن بشكل كبير من سرعة صفحة موقع الويب وأدائها بشكل عام.
يمكن أن تكون المخططات الانحدارية ساحقة للنظر إليها في البداية ، لأنها توفر الكثير من المعلومات حول العناصر والطلبات التي تؤثر على أداء صفحة ويب معينة ، مثل الصور و HTML و CSS و JavaScript والمضيفين و DOM والمزيد. عادة ، كلما زاد عدد العناصر لديك ، كلما استغرق تحميل الصفحة وقتا أطول ، ولكن هذا ليس بالضرورة هو الحال طوال الوقت. الشيء الجيد هو أنه نظرا لأنه تصور لوقت تحميل الصفحة عبر جدول زمني ، يمكنك أن ترى بسرعة العناصر التي تعيق الأداء ومتى تحدث أثناء تحميل الصفحة.
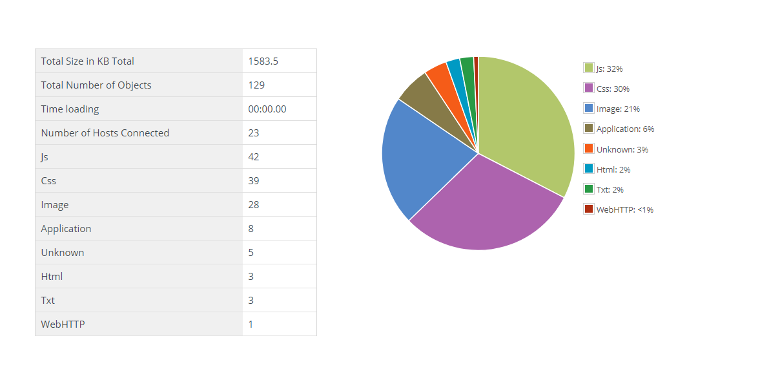
يوفر اختبار سرعة موقع Dotcom-Tools على الويب من Dotcom-Monitor للمستخدمين ملخصا أساسيا ومخططا دائريا للصفحة ، إلى جانب تحليل لجميع العناصر وأحجامها ، وأبطأ وأسرع العناصر ، وانهيار الأداء ، والأخطاء ، والمخطط الشلالي الكامل. بالإضافة إلى ذلك ، يمكنك رؤية وقت تحميل سرعة موقع الويب من زيارة متكررة ، حتى تتمكن من مقارنة الأوقات مع الاختبار الأولي. تقدم أدوات اختبار سرعة موقع الويب الأخرى نفس الميزات والوظائف بطريقة مماثلة ، ومع ذلك ، فإن أداة اختبار سرعة موقع الويب من Cloudinary تركز بشكل أساسي على تحليل الصور وتحسينها. لن ترى تفصيلا كاملا لعناصر صفحة الويب كما تفعل مع أدوات اختبار سرعة موقع الويب الأخرى التي ذكرناها.
أحد أهم العوامل عند تشغيل اختبار سرعة موقع الويب هو الموقع. يأتي زوارك من جميع أنحاء العالم ، ولكن ربما يزور معظمهم من مواقع جغرافية محددة. من المهم أن توفر أداة اختبار سرعة موقع الويب التي تختارها القدرة على الاختبار من مواقع متعددة ، حتى تتمكن من المراهنة على فكرة أفضل عن الأداء الفعلي كما يراه المستخدم.
بالنظر إلى بعض أدوات اختبار سرعة موقع الويب الشائعة على الإنترنت ، يقدم بعضها قائمة أكثر شمولا بالمواقع والخيارات من غيرها. على سبيل المثال ، توفر أداة اختبار سرعة موقع الويب من Pingdom سبعة مواقع ، ولكن يمكنك استخدام موقع واحد فقط في كل مرة لإجراء اختبار. وبالمثل ، توفر أداة اختبار سرعة موقع الويب المجانية من GTMetrix موقعا واحدا في فانكوفر ، كندا ، ولكن يجب عليك التسجيل للوصول إلى مواقعها الأخرى. تشبه الاتجاهات الصعودية Pingdom ، حيث يمكنك الاختبار فقط من موقع واحد ، ولكنها توفر إجمالي مواقع 11 وخيارات للمتصفحات والأجهزة المحمولة. وأخيرا ، يقدم KeyCDN مواقع 10 ، ولكن مرة أخرى ، يمكنك اختبار موقع واحد فقط في كل مرة.
يوفر اختبار سرعة موقع الويب من Dotcom-Tools by Dotcom-Monitor للمستخدمين تحديد ما يصل إلى 25 موقعا لاختبار سرعة موقع ويب واحد ، حتى تتمكن من اختبار سرعة موقع الويب الخاص بك من مواقع متعددة في وقت واحد. واحد ليس عليك تشغيلها واحدة تلو الأخرى. أيضا ، لدى المستخدمين خيار الاختيار من بين المواقع في الصين ، خلف جدار الحماية العظيم في الصين ، ويتضمن خيارات للاختيار من بين سبعة متصفحات سطح المكتب والجوال ، مثل Chrome و Firefox و Internet Explorer و Android و iOS و Blackberry. بعد اكتمال الاختبار ، يمكنك عرض ملخص للأداء ، والمخططات الشلالية الكاملة ، والأخطاء (إن وجدت) ، وتقارير Lighthouse ، مما يمنحك كل ما تحتاجه في المعلومات التي تحتاجها لبدء تحسين سرعة موقع الويب الخاص بك.
أخيرا ، تقدم Dotcom-Tools اختبارات وأدوات مجانية إضافية ، مثل اختبار ping ، واختبار DNS / traceroute ، و DNSBL (القائمة السوداء لنظام أسماء النطاقات) ، واختبارات خادم الويب والبريد الإلكتروني ، ومسجل الويب EveryStep لاختبار أداء تطبيق الويب ، بالإضافة إلى العديد من الاختبارات المجانية الأخرى.
عرض جميع الاختبارات والأدوات المجانية.
شروط اختبار سرعة موقع الويب
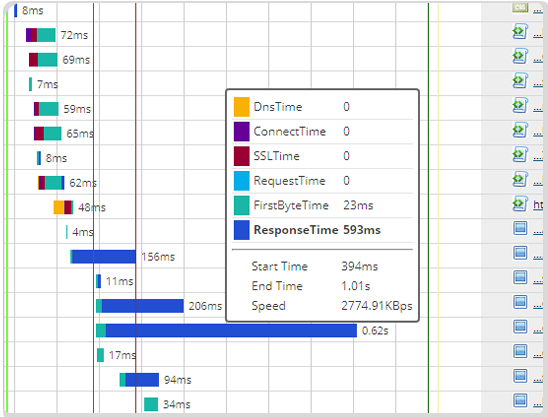
مخطط الشلال
المخطط الانحداري هو عرض مرئي لجميع العناصر والموارد التي تم تنزيلها ، بالترتيب ، أثناء تحميل الصفحة ويتضمن مقاييس حول DNS والاتصال و SSL و CSS و JavaScript والصور والمكونات الإضافية والمزيد.
الزيارة الأولى
تشير الزيارة الأولى إلى الوقت الذي يصل فيه المستخدم إلى صفحتك وليس لديه موارد مخزنة في متصفحه أو ذاكرة تخزين مؤقت فارغة.
تكرار الزيارة
يتم استخدام الزيارات المتكررة، أو الوضع المخزن مؤقتا، لإظهار كيفية تحميل الصفحة عندما يصل المستخدم إلى صفحتك للمرة الثانية عندما يتم تخزين الموارد في متصفحه. يسمح ذلك بتخزين الموارد مؤقتا مسبقا ، لذلك لا يلزم تنزيل الموارد مرة أخرى ، مما يجعل أوقات تحميل الصفحة أسرع للمستخدم.
وقت التحميل
في اختبارات سرعة موقع الويب ، يعد وقت التحميل هو المقياس الوحيد الذي يتم استخدامه في أغلب الأحيان لقياس الأداء. هذا هو الوقت الذي استغرقه تنزيل صفحتك بالكامل وعرضها ثم عرضها على المستخدم.
توقيت DNS
يشير وقت DNS (نظام أسماء النطاقات) إلى الوقت الذي يستغرقه DNS لحل أسماء المضيفين المختلفة ومواردها. على سبيل المثال، إذا كان موقعك يستخدم عناصر تابعة لجهات خارجية، مثل Google Analytics على سبيل المثال، فسيتعين عليه إجراء بحث عن نطاق Google Analytics إلى جانب نطاقك.
وقت الاتصال
وقت الاتصال، أو اتصال TCP (بروتوكول التحكم في الإرسال) هو الوقت المستغرق لإنشاء اتصال بين العميل والخادم. يجب أن يتصل العميل والخادم قبل بدء اتصال البيانات.
SSL الوقت
إذا كان موقعك يستخدم HTTPS للحصول على اتصال أكثر أمانا، فإن وقت SSL (طبقة المقابس الآمنة) يشير إلى الوقت الذي يستغرقه المتصفح لإنهاء مصافحة SSL.
الوقت اللازم للبايت الأول
الوقت اللازم لأول بايت (TTFB) هو الوقت الذي يستغرقه المستعرض لتلقي أول بايت من البيانات من الخادم.
زمن الاستجابة
يشير وقت الاستجابة إلى الوقت الذي يستغرقه المتصفح لإرسال طلب ويتم تنزيل HTML.
أوقات تحميل DOM
أوقات تحميل DOM (طراز كائن المستند) هي الوقت الذي استغرقه تحميل DOM وإنشائه. قد تستمر المكونات الأخرى، مثل الصور والبرامج النصية قيد التحميل في الوقت الحالي. يمكن أن تساعد اختبارات سرعة موقع الويب في تحديد أي عناصر DOM قد تمنع أو تؤخر وقت التحميل.
رموز الاستجابة
يمكن أن تخبرك رموز الاستجابة، التي يشار إليها عادة باسم رموز HTTP أو رموز استجابة الخادم، ما إذا كانت استجابات HTTP المحددة ناجحة أم لا. على سبيل المثال، سيعرض لك 200 رمز استجابات ناجحة. أي 400 أو 500 استجابة هي استجابات خطأ. تشير 400 استجابات خطأ إلى وجود مشكلة في العميل. 500 رمز خطأ تحديد أي مشاكل استجابة الخادم.
أول طلاء محتوي
الطلاء الأول المضمون (FCP) هو مقياس يتم تتبعه في المنارة. يقيس الوقت الذي استغرقه المتصفح لتقديم أو طلاء الجزء الأول من المحتوى من DOM.
حان الوقت للتفاعل
الوقت للتفاعلية ، أو TTI ، هو مقياس آخر للمنارة. يتم تعريفه على أنه الوقت الذي استغرقته الصفحة لتصبح تفاعلية أو جاهزة للإدخال من قبل المستخدم.
أول طلاء ذو مغزى
الطلاء الأول ذي المغزى (FMP) هو الوقت الذي تستغرقه الصفحة لتنزيل أو تقديم محتوى “ذي مغزى” من منظور المستخدم. يختلف المحتوى ذي المغزى حسب الصفحة، ولكنه يحدث عادة عندما يكون الرأس العلوي والتنقل وأي عناصر أعلى الصفحة وما إلى ذلك جاهزة.
أكبر طلاء محتقن
يقيس أكبر طلاء محتوى الوقت المستغرق لتنزيل المحتوى الرئيسي لصفحة الويب وجاهزيته للاستخدام ، ضمن طريقة عرض المستخدمين. هذا المقياس خاص بالصور أو كتل المحتوى أو صور الخلفية. لا يتم استخدام عناصر مقاطع الفيديو في هذا المقياس. كما أن هذا المقياس موجه بشكل أكبر إلى الأجهزة المحمولة ، بدلا من أجهزة سطح المكتب.
أول وحدة المعالجة المركزية الخمول
مقياس آخر ل Lighthouse ، يتم قياس First CPU Idle بالوقت الذي يستغرقه المستخدم للتفاعل لأول مرة مع موقعك ، مثل النقر على صورة ، وعندما يستجيب المتصفح لنقرته أو تفاعله. تريد سرعة بين 0-130ms
مؤشر السرعة
مؤشر السرعة هو الوقت الذي يستغرقه عرض كل المحتوى الموجود في الجزء المرئي من الصفحة. من حيث تقارير Lighthouse ، كلما كانت جاهزة بشكل أسرع ، زادت درجة مؤشر السرعة الخاص بك.
اختبار سرعة موقع Google على الويب – هل هو أفضل؟
Google PageSpeed Insights (PSI) هي أداة لاختبار سرعة موقع الويب توفر ، إلى جانب تقارير Lighthouse المقدمة ، نتائج أداء لكل من أجهزة سطح المكتب والجوال. لا يتضمن الاختبار خيار الاختبار من مواقع محددة. ينصب تركيزها الأساسي على القدرة على توفير بيانات حول العناصر الموجودة على الصفحة والتي قد تؤدي إلى إبطاء سرعة تحميل صفحة الويب والتوصيات حول كيفية تحسين أداء سرعة الصفحة وأوقات التحميل. توفر الأداة للمستخدمين درجة من أصل 100. أي شيء يزيد عن 90 عاما أمر رائع ، ولكن أي شيء بين 50-90 يتطلب الاهتمام. يعد PSI رائعا للعثور بسرعة على العناصر التي قد تحتاج إلى الاهتمام ، ولكنه لا يظهر الأداء من مناطق جغرافية محددة ، وهو ما هو مطلوب حقا إذا كان لديك زوار موزعون جغرافيا.


توفر أداة اختبار سرعة موقع GTMetrix للمستخدمين القدرة على اختبار أداء موقع الويب الخاص بهم وتوفر نتائج الأداء من خلال YSlow ، وهو برنامج مفتوح المصدر لتحليل صفحات الويب. يتم منح موقع الويب الخاص بك درجة GMetrix ، تماما كما هو الحال في المدرسة ، من F إلى A. يتيح لك الإصدار المتاح من موقع الويب الخاص بهم الاختبار من موقع واحد ، فانكوفر ، كندا ومن خلال متصفح Chrome. ومع ذلك ، إذا قمت بالتسجيل للحصول على نسختهم المجانية ، فيمكنك الاختيار من بين 7 مواقع ، من مناطق في أمريكا الجنوبية وأوروبا ومنطقة آسيا والمحيط الهادئ. توفر خطط Pro الخاصة بهم ، بدءا من 10 دولارات ، إمكانية الوصول إلى مواقع إضافية.
مثل اختبار سرعة موقع Dotcom-Tools ، تقدم أداة GTMetrix مخططات شلالية وتقارير Lighthouse التي يمكنك مراجعتها بعد الاختبار ، والتي تقدم اقتراحات حول عناصر محددة يجب مراجعتها. لديهم أيضا ميزة فيديو ، والتي توضح لك كيفية تحميل الصفحة وأين حدثت الاختناقات ، ولكن يجب عليك الاشتراك في حسابهم المجاني للاستفادة من هذه الميزة. لدى المستخدمين أيضا خيار مشاركة نتائج الاختبار ، إما من خلال رابط أو Facebook و LinkedIn. شيء واحد وجدناه مع GTMetrix هو أنه في بعض الأحيان استغرق الاختبار وقتا أطول من 2 دقيقة وأعطى خطأ في الوقت المستقطع ، لذلك قد لا يكون موثوقا به مثل أدوات اختبار سرعة موقع الويب الأخرى.
دوت كوم أدوات
يتيح اختبار سرعة موقع Dotcom-Tools بواسطة Dotcom-Monitor للمستخدمين الاختبار ، في وقت واحد ، من 25 منطقة جغرافية ، بما في ذلك من خلف جدار الحماية العظيم في الصين. هذا هو فارق كبير مع الأدوات الأخرى ، حيث لا يتعين عليك التسجيل وإنشاء أي حسابات إضافية. يمكنك أيضا إجراء اختبارات ضد متصفحات وأجهزة مختلفة لسطح المكتب والجوال. بعد إجراء الاختبار، يمكن للمستخدمين مراجعة تقارير الأداء، إلى جانب التقارير الواردة من PageSpeed Insights. تعرض لك الأداة أيضا أوقات التحميل من الزيارة الأولية ، بالإضافة إلى المقاييس من زيارة متكررة ، حتى تتمكن من معرفة كيفية اختلاف النتائج بناء على موارد التخزين المؤقت.
يتم توفير النتائج في 5 فئات مختلفة: الملخص والأداء والمخطط الشلالي والمضيف والأخطاء. نتائج كل فئة سهلة القراءة وتتضمن لمحة عن أسرع وأبطأ العناصر ، لذلك دون الحفر في المخطط الهابطي ، يمكنك معرفة العناصر التي يجب تحديد أولوياتها. أخيرا ، توفر الأداة القدرة على مشاركة نتائجك بسهولة عبر البريد الإلكتروني ، في PDF أو CSV ، مع أصحاب المصلحة والأفراد الذين تختارهم.

بينغدوم
اختبار سرعة موقع الويب من Pingdom هو أداة شائعة أخرى. واحدة من فوائد أداتهم المجانية ، مقارنة ببعض الأدوات الأخرى ، هي أنه يمكنك الاختيار من بين 7 مواقع. ومع ذلك، يمكنك الاختبار فقط من موقع واحد في كل مرة. بمجرد اكتمال الاختبار الخاص بك ، فإنها توفر لك ملخصا شاملا للنتائج ودرجة ، من A إلى E. أي درجة أقل من 50 ، أو أقل من درجة F ، يتم منحها حرفا إضافيا بناء على نتائج النتيجة بزيادات قدرها 10 نقاط.
يتم عرض النتائج وتنظيمها بشكل جيد. يتم إعطاء المستخدمين توصيات للمراجعة بالإضافة إلى مخطط شلالي للنتائج. بالإضافة إلى ذلك ، توفر أداة Pindgom تقسيمات مفصلة لحجم المحتوى والطلبات حسب النوع ، بالإضافة إلى حجم المحتوى والطلبات حسب المجال. لا تعرض أداة Pingdom المخطط الشلالي الكامل ، والذي يمكن أن يكون مثاليا إذا كان موقع الويب الخاص بك يحتوي على الكثير من العناصر لعرضها. يعرض كل سطر بزيادات قدرها 10 أسطر. ومع ذلك ، يمكنك الاطلاع بسرعة على النتائج. أيضا ، ميزة أخرى رائعة للأداة هي أنه يمكنك التصفية بواسطة 14 معيارا مختلفا ، مثل أمر التحميل ووقت التحميل ورمز الحالة ووقت SSL وغيرها الكثير. مثل أداة اختبار سرعة موقع GTMetrix ، يمكن للمستخدمين مشاركة النتائج بسرعة من خلال LinkedIn أو Facebook أو رابط قياسي يمكنك إرساله عبر البريد الإلكتروني. لدى المستخدمين أيضا خيار تنزيل ملف HAR للنتائج.
الاتجاهات الصعودية
يعد اختبار سرعة موقع الويب من Uptrends أداة بسيطة أخرى لقياس سرعة موقع الويب. مثل بعض الأدوات الأخرى في هذه القائمة ، تقدم Uptrends ما يصل إلى 11 موقعا للاختبار منها ، ولكن يمكنك اختبار موقع واحد فقط في كل مرة. توفر الأداة العديد من أجهزة سطح المكتب (Chrome و Internet Explorer و Firefox و PhantomJS) والأجهزة المحمولة (Apple و Samsung و Google والمزيد) للاختيار من بينها ، إلى جانب خيارات اختناق النطاق الترددي (2G / 3G / 4G).
بمجرد أن تصبح نتائج الاختبار جاهزة، تعرض أداة الاتجاهات التصاعدية نتائج الأداء الإجمالية والأعطال والمخططات الدائرية. يتم تقسيم العناصر إلى فئات مختلفة، مثل أنواع الكائنات ووحدات بايت الكائنات ورموز الاستجابة والمجالات، حتى تتمكن من معرفة العناصر التي تستهلك معظم الموارد. إلى جانب التقسيمات ، يمكن للمستخدمين أيضا رؤية المخطط الانحلالي الكامل و أو تصفية المخطط الهابط حسب مصادر النطاق المختلفة ، مثل الإعلانات وموارد الجهات الخارجية والاجتماعية و CDN والطرف الأول. ومثل أدوات اختبار سرعة موقع الويب الأخرى ، لديك أيضا خيار مشاركة النتائج عبر رابط فريد.


اختبار صفحة الويب
أداة أخرى مفضلة بين مطوري الويب هي أداة اختبار سرعة موقع الويب من WebPageTest بواسطة Catchpoint. توفر هذه الأداة بعض الميزات والخيارات الإضافية التي لا توفرها الأدوات الأخرى في هذه القائمة. يتوفر للمستخدمين خيار إجراء اختبار سرعة ويب بسيط ، واختبار سرعة متقدم ، ومقارنة مرئية لمواقع ويب متعددة ، واختبار traceroute. يتيح لك إجراء اختبار سرعة بسيط الاختبار من موقع واحد (فرجينيا) والاختيار من بين سطح المكتب أو الهاتف المحمول (3G / 4G). يتيح الاختبار المتقدم للمستخدمين الاختيار من بين أكثر من 70 موقعا وخيارات الجوال وسطح المكتب من جميع أنحاء العالم. بالإضافة إلى ذلك ، يمكن للمستخدمين تعديل اختباراتهم عن طريق الاختيار من بين أنواع الاتصال المختلفة (الكابل ، 2G / 3G / 4G ، LTE ، والمزيد) ، وخيارات الأولى أو المتكررة ، والتقاط الفيديو. مثل الأدوات الأخرى ، يمكنك فقط الاختيار من موقع واحد في كل مرة.
بعد اكتمال الاختبار ، يمكن للمستخدمين رؤية تحليل كامل للاختبار ، إلى جانب تقرير Lighthouse ، وهو خيار آخر يمكنك اختيار عرضه قبل الاختبار. توفر لك الأداة تقديرا وفقا لمقاييس مختلفة ، مثل الأمان والبايت الأول والتخزين المؤقت وغيرها. بالإضافة إلى ذلك، يمكنك التنقل عبر البيانات الموجزة ومراجعتها والمخططات الانحدارية وتفاصيل المحتوى ولقطات الشاشة والمزيد. شيء واحد يجب ملاحظته مع WebPageTest هو أن هناك الكثير من البيانات التي يجب تحليلها ، مما قد يجعلها ساحقة بعض الشيء لشخص يستخدمها لأول مرة. كما أنها تشارك مع Cloudinary لتوفير تحليل الصور و RequestMap لتحديد الطلبات الداخلية وطلبات الجهات الخارجية. إحدى الميزات غير المتوفرة من خلال أداة WebPageTest المجانية هي القدرة على مشاركة النتائج.
ما هي أفضل أداة لاختبار سرعة موقع الويب؟
في متصفحات حقيقية من 25 موقعا حول العالم
كيفية قراءة مخطط شلال اختبار سرعة موقع الويب
يمكن أن تكون المخططات الشلالية أداة رائعة لتحديد اختناقات الأداء وتحديد العناصر التي تتأثر بالضبط وأين حدثت في عملية تحميل الصفحة. ومع ذلك ، يمكن أن تعرض المخططات الانحدارية الكثير من المعلومات في وقت واحد ، لذلك قد يكون من الصعب على شخص ليس على دراية بها التمييز بسهولة بين العناصر التي يجب التصرف بناء عليها. سنتناول كيفية قراءة تحسينات موقع الويب وفهمها وتنفيذها استنادا إلى العوامل الرئيسية التي تسهم في بطء تحميل مواقع الويب.
يمكن أن تظهر لك نظرة سريعة على الأحجام أي مورد قد يكون كبيرا جدا ، مثل الصور التي يزيد حجمها عن حجم ملف معين. إذا كان لديك أي صور تزيد عن 1 ميجابايت ، على سبيل المثال ، فقد تكون هذه فرصة جيدة لضغط هذه الصور بحيث تكون أصغر حجما ويتم تحميلها بسرعة أكبر. في بعض الأحيان ، يمكن للصور الكبيرة وعالية الجودة أن تضيف حقا إلى العلامة التجارية والصور لموقع الويب الخاص بك ، ولكنها تؤثر في النهاية على تجربة المستخدم ، مما يؤدي إلى زيادة وقت تحميل موقع الويب الخاص بك. هذا مهم بشكل خاص لتجربة الهاتف المحمول ، حيث تختلف سرعات الاتصال ، ويمكن للصور عالية الدقة أن تؤثر بشكل كبير على أوقات التحميل للمستخدمين الذين لديهم سرعات اتصال أبطأ.
عامل آخر لأوقات تحميل موقع الويب البطيئة هو شفرة جافا سكريبت نفسها. يمكن أن تشكل جافا سكريبت جزءا كبيرا من مواقع الويب الخاصة بك ، لذلك هناك توصيتان لتحسين جافا سكريبت الخاص بك هي تصغيرها أو إزالة العناصر غير المهمة للصفحة. في كل مرة يتم فيها تحميل صفحتك لأحد الزوار، يجب تحميل جافا سكريبت قبل المتابعة إلى المهمة التالية. هناك العديد من المكونات الإضافية التي يمكن أن تساعد في هذه العملية. تتضمن الخيارات الأخرى تأجيل تحميل جافا سكريبت بعد أن تكون الصفحة مرئية ، أو تحميل جافا سكريبت بشكل غير متزامن ، مما يعني أنه يتم تحميله بشكل منفصل عن بقية صفحة الويب ، أو إحضاره في السطر ، مما يجلبه بشكل أساسي إلى HTML الحالي ، مما يساعده على التحميل بشكل أسرع. الشيء العظيم في أدوات اختبار سرعة موقع الويب هو أنه يمكنك معرفة مقدار جافا سكريبت الذي يشكل وزن صفحتك. ويرد مثال على ذلك هنا.
هذه ليست سوى عدد قليل من العوامل الرئيسية التي يمكن أن تسهم في بطء تحميل صفحات الويب. أحد الحلول التي لم نناقشها بعد هو استخدام CDN (شبكة تسليم المحتوى). تسمح لك شبكات CDN باستضافة صفحاتك على خوادم تقع في مناطق جغرافية مختلفة ، أقرب إلى مكان وجود معظم الزوار والمستخدمين ، بدلا من خادم الويب الخاص بك. من الواضح أن الاستثمار في CDN يمكن أن يكون مسعى مكلفا لبعض المؤسسات ، ولكن إذا كان موقع الويب الخاص بك سيشهد حركة مرور كثيفة من مناطق متعددة حول العالم ، فقد يكون الأمر يستحق الاستثمار لتوفير تجربة مستخدم سريعة وموثوقة.
اختبارات سرعة موقع الويب للجوال
هل يقدمون أي معلومات إضافية؟
تحدثنا بإيجاز عن أهمية سرعة الجهاز المحمول في وقت سابق من هذه المقالة وكيف يتم استخدام الأجهزة المحمولة الآن في أكثر من نصف جميع عمليات البحث عبر الإنترنت ، ولكن للتأكيد ، أصبحت السرعة عاملا ترتيبيا لعمليات البحث على الجوال 2018. للمقارنة، كانت سرعة سطح المكتب عاملا في الترتيب في عام 2010. قد يظل موقعك في مرتبة عالية إذا تم تحميله بمحتوى رائع ، ولكن إذا لم يتم تحسين موقع الويب الخاص بك للجوال ، فإن إحدى العواقب هي انخفاض الترتيب في SERPs (صفحة نتائج محرك البحث). بصفتك مطور ويب أو مسوقا ، من الأهمية بمكان أن تأخذ في الاعتبار الأجهزة التي يستخدمها زوارك والتأكد من تحسينها للأجهزة المحمولة.
اختبار سرعة الصفحة على الهاتف المحمول مقابل سطح المكتب

عند إجراء اختبار سرعة لجهاز محمول وجهاز سطح مكتب، قد ترى أن نتائج الأداء مختلفة. يمكن أن يكون هناك بعض الأسباب لذلك. أولا ، سيتأثر مستخدمو الأجهزة المحمولة بشكل كبير بسرعة الاتصال الخاصة بهم (3G / 4G / 5G ، Wi-Fi ، إلخ). يمكن أن يكون هناك عامل آخر هو كيفية تحميل CSS للصفحة. تعرض الأجهزة المحمولة CSS بشكل مختلف مقارنة بأجهزة سطح المكتب، مثل تغيير حجم الصور والاعتبارات المتعلقة بأحجام منافذ العرض/الشاشة. أخيرا ، الموقع. من الواضح أنه إذا كان لديك زائر من لندن يصل إلى صفحتك التي خدمت من الولايات المتحدة ، فسيكون أبطأ بالنسبة لهذا الفرد مقارنة بالأفراد في الولايات المتحدة.
إذا أخذنا في الاعتبار اختبارات سرعة موقع الويب باستخدام PageSpeed Insights من Google ، فهناك بعض الافتراضات التي يتم إجراؤها. على سبيل المثال ، تستخدم أداة PageSpeed Insights ما يسمونه “جهازا متوسط المستوى” (Moto G4) كأساس لاختبار السرعة. من المهم العثور على أداة اختبار سرعة موقع الويب التي يمكنك تشغيلها باستخدام أجهزة محمولة مختلفة ، لأنها ستوفر المزيد من النتائج في العالم الحقيقي. بالإضافة إلى ذلك، تستخدم أداة PageSpeed Insights خوادم مقرها في الولايات المتحدة فقط. مرة أخرى ، تريد العثور على أداة تسمح لك بالاختبار من مواقع حول هذا العالم ، حيث من المحتمل ألا يكون جميع زوارك قادمين من الولايات المتحدة.
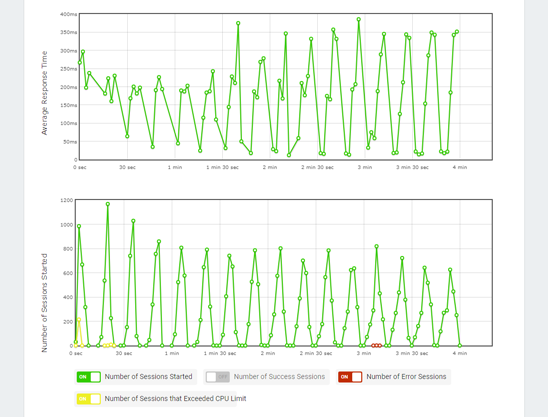
اختبار الحمل مقابل اختبار السرعة
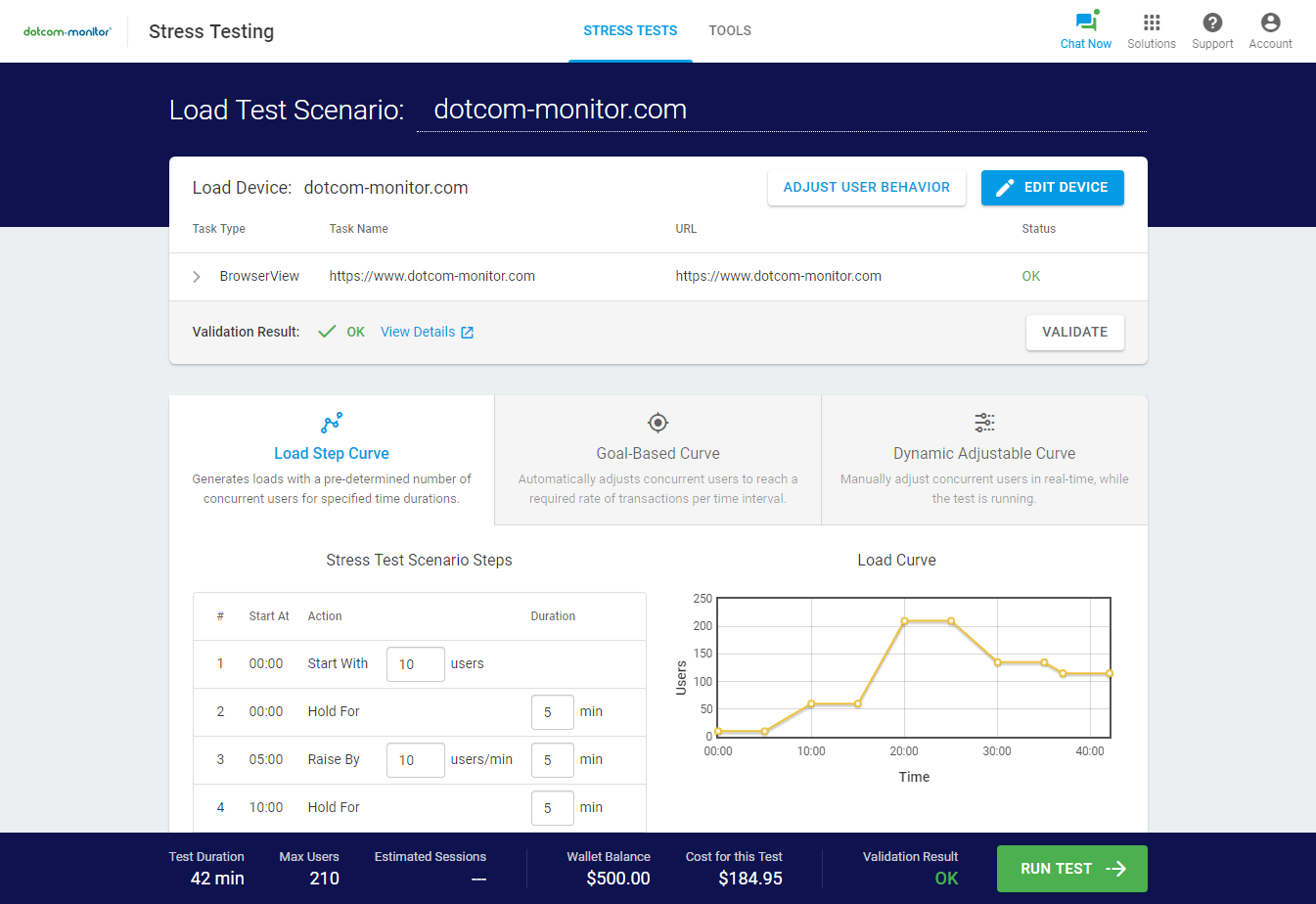
كان تركيز ما كنا نناقشه حتى هذه اللحظة هو كيفية تحسين موقع الويب الخاص بك بحيث يتم تحميله بسرعة ولا يعيق تجربة المستخدم. يأخذ اختبار التحميل على موقع الويب الخاص بك مفهوم اختبار سرعة موقع الويب إلى أبعد من ذلك. اختبار التحميل هو شكل من أشكال اختبار الأداء الذي يمكن أن يوضح لك كيف يستجيب موقع الويب الخاص بك لمستويات كثيفة من حركة المرور.
على سبيل المثال ، إذا كنت ستدير عرضا ترويجيا كبيرا أو كنت موقعا للتجارة الإلكترونية يستعد ليوم الجمعة السوداء ، فإن التوقع هو أنه سيكون لديك مئات ، إن لم يكن الآلاف ، من الزوار الذين يصلون إلى صفحتك في نفس الوقت. يمكن أن يساعد اختبار التحميل في محاكاة سيناريوهات التحميل الثقيل في العالم الحقيقي هذه ، حتى تتمكن من فهم كيفية أداء موقع الويب الخاص بك حتى تتمكن من تحديد اختناقات الأداء ومشكلات قابلية التوسع وتدهور الأداء وكيفية تغيير البنية التحتية ومقاييس الإنتاجية مثل وحدة المعالجة المركزية وذاكرة الوصول العشوائي وإدخال / إخراج القرص وعرض النطاق الترددي مع اختلاف مستوى التحميل. يمكن أن يساعد اختبار الحمل في الإجابة على أسئلة مثل ما يلي:
- كم عدد المستخدمين المتزامنين الذين يمكنهم التعامل مع موقع الويب الخاص بي قبل أن يتأثر الأداء؟
- كيف يؤثر المستخدمون المتزامنون على أداء التطبيق أو موقع الويب؟
- كم عدد معاملات المستخدم التي يمكن لموقعي الإلكتروني أو تطبيقي التعامل معها؟
- ما هي نقطة الانهيار؟ متى ستنفد موارد الصفحة؟
يعد اختبار الحمل خطوة حاسمة في فهم كيفية تأثر المستخدمين الحقيقيين خلال فترات حركة المرور الكثيفة. هناك بعض الحلول الرائعة التي تساعد على أتمتة عملية اختبار الحمل وسنتحدث أكثر عن تلك الموجودة في الأقسام أدناه.
لماذا يساعد اختبار التحميل على سرعة موقع الويب الخاص بك
أحد الأهداف الرئيسية لاختبار الحمل هو محاكاة ، قدر الإمكان ، حركة المرور في العالم الحقيقي التي تتوقع أن تتمكن مواقع الويب والتطبيقات والأنظمة من إدارتها دون تعطل. إذا كنت تدير متجرا عبر الإنترنت ، فمن المحتمل أن تكون هناك أوقات ترتفع فيها حركة المرور ، كما تميل إلى القيام بذلك خلال عطلات التسوق الكبيرة ، ولكن اختبار التحميل يوفر لك أمان معرفة أن نظامك يجب أن يكون قادرا على الاستجابة بشكل طبيعي خلال تلك الذروات في حركة المرور. جزء من عملية اختبار الحمل هو تحديد تلك المكونات والعناصر التي ، عندما تكون تحت الضغط ، تظهر علامات تدهور الأداء. بمجرد تحديد هذه العناصر ، يجب أن تكون قادرا على تحديد الأولويات بسهولة أكبر وإصلاح تلك الاختناقات ، والتي بدورها تساعد على تقليل أوقات تحميل صفحة موقع الويب. كما ذكرنا من قبل ، فإن سرعة تحميل موقع الويب البطيئة هي العامل رقم واحد الذي يمكن أن يبعد زائرا محتملا.
بالإضافة إلى ذلك، يمكن أن يساعد اختبار التحميل في تحديد كيفية تفاعل تطبيقاتك مع الارتفاعات المفاجئة في حركة المرور. تم بناء تطبيقات الويب اليوم ، وتعتمد على العديد من التقنيات ومكونات الجهات الخارجية. تعمل تطبيقات الويب هذه على توفير تجربة أكثر ديناميكية من صفحات الويب القديمة. مرة أخرى ، يمكن أن يساعد اختبار الحمل في تحديد تلك العناصر الحاسمة للوظائف والأداء العام لتطبيقاتك ، وبالتالي تجربة المستخدم النهائي. إذا لم يكن سريعا بما فيه الكفاية ، فسيجدون تطبيقا آخر هو.
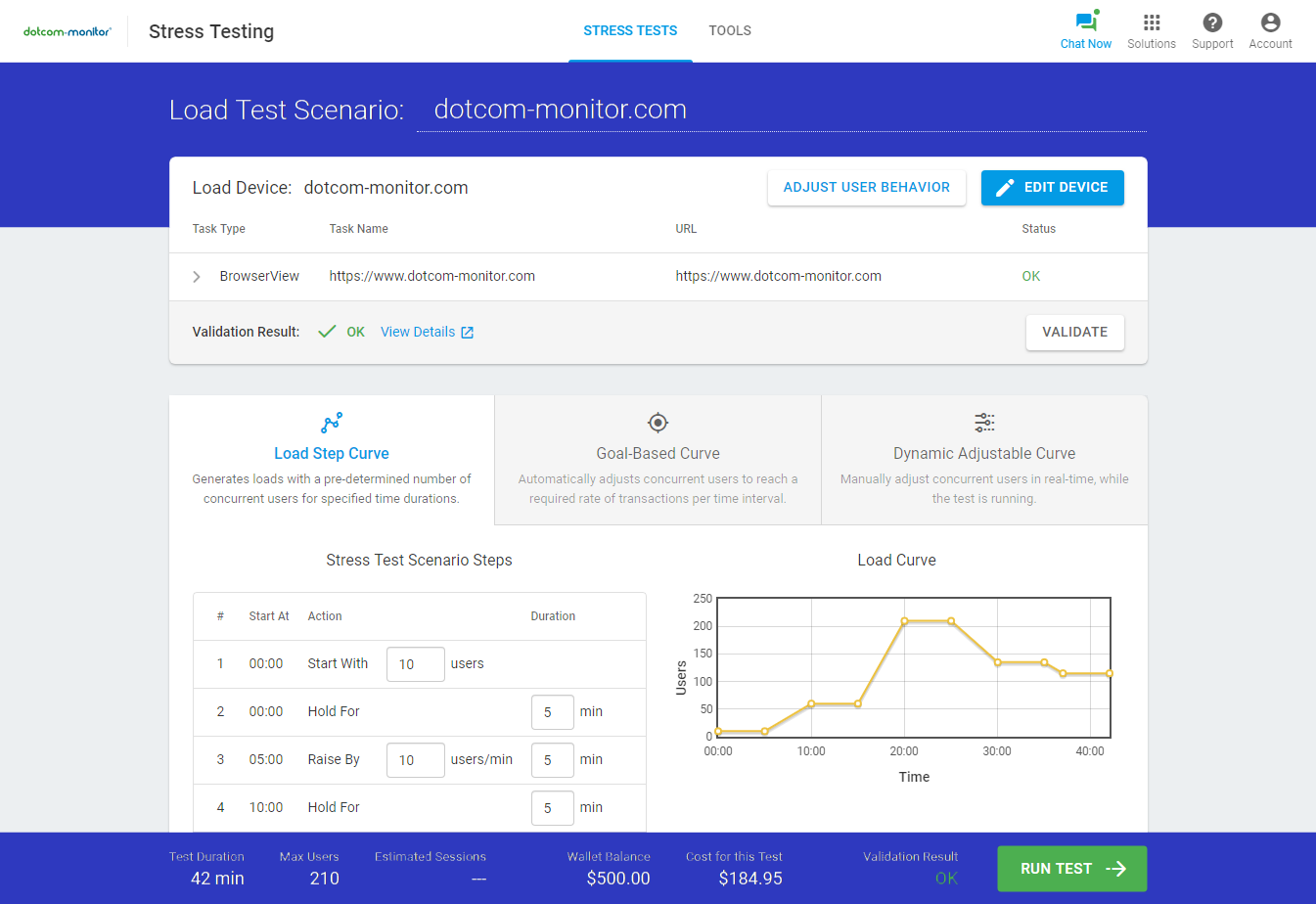
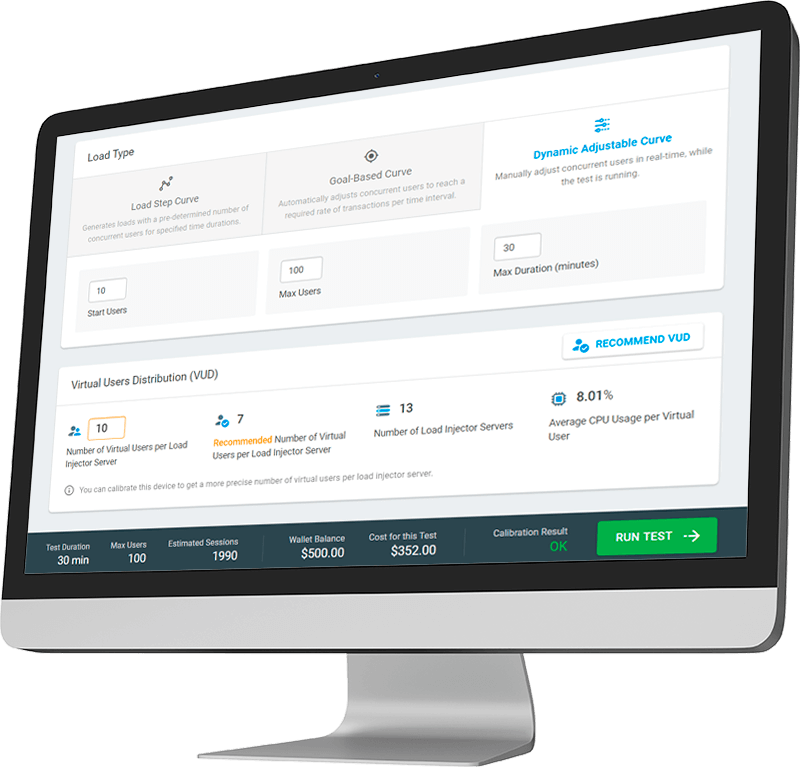
تحسين سرعة موقع الويب الخاص بك مع LoadView
LoadView هي واحدة من أفضل حلول اختبار الأداء في السوق اليوم. الحل قائم بالكامل على السحابة ، لذلك ليست هناك حاجة للاستثمار في أي بنية تحتية وأجهزة إضافية والصداع والأعمال الورقية التي تأتي جنبا إلى جنب مع الاضطرار إلى إدارة كل ذلك. يعد LoadView مثاليا لتحميل صفحات الويب لاختبار الويب ، ولكن يمكن استخدامه أيضا لتحميل وسائط بث الاختبار وواجهات برمجة التطبيقات وخدمات الويب وتطبيقات الويب أيضا. يستخدم LoadView أيضا متصفحات حقيقية ، بحيث يمكنك بسهولة إعداد اختباراتك لقياس الأداء داخل المتصفحات مثل Chrome و Internet Explorer و Android و iOS.
يمكن لبعض أدوات اختبار التحميل توفير اختبار قائم على البروتوكول فقط ، وهو أمر جيد لبعض الحالات ، ولكن عندما يكون هدفك هو الكشف عن كيفية تأثير سرعة تحميل موقع الويب الخاص بك على المستخدمين في ظل ظروف تحميل محددة ، فأنت بحاجة إلى نظام أساسي يستخدم اختبارا حقيقيا يستند إلى المتصفح ، حتى تحصل على بيانات اختبار أكثر دقة مرة أخرى. يستخدم المستخدمون متصفحات حقيقية ، وكذلك يجب أن تكون اختبارات التحميل الخاصة بك. بالإضافة إلى ذلك ، يوفر LoadView بعض الميزات الرائعة الأخرى ، مثل القدرة على اختيار منحنيات تحميل مختلفة ، وتحديد ظروف الشبكة (والتي ، كما ناقشنا من قبل ، أمر بالغ الأهمية للأجهزة المحمولة) ، وشبكة تضم أكثر من 20 خادما لحاقن الحمل للاختيار من بينها. كل هذه الميزات تساعد المطورين وفرق DevOps على إجراء اختبارات تحميل أكثر دقة وكفاءة.
وليس ذلك فحسب ، بل إن حل LoadView هو مجرد واحد من العديد من الحلول داخل النظام الأساسي لاختبار الأداء ومراقبته Dotcom-Monitor ، لذلك إذا كنت ترغب في مراقبة صفحات الويب وتطبيقات الويب وواجهات برمجة التطبيقات في الإنتاج ، فيمكنك بسهولة إعداد ذلك من خلال نفس الجزء من الزجاج.
اختبار سرعة خادم الويب
جنبا إلى جنب مع اختبار سرعة موقع الويب الخاص بك ، يجب عليك أيضا اختبار أداء خادم الويب الخاص بك عن طريق تشغيل اختبار سرعة خادم الويب. يعد التأكد من ضبط خادم الويب الخاص بك بشكل صحيح وتحسين الأجهزة والبنية التحتية وحجمها بشكل مناسب أمرا بالغ الأهمية لأداء تطبيقات الويب ومواقع الويب التي تخدمها للزوار والمستخدمين. يعرض لك اختبار سرعة خادم الويب مقاييس أوقات الاستجابة وصلاحية الشهادة وأي أخطاء في DNS بالإضافة إلى أي خادم محدد أو رموز أخطاء DNS ، حتى تتمكن من معرفة من أين تبدأ إذا كانت هناك أي مشكلات في الخادم أو DNS.
في معظم الأحيان ، ترجع الأسباب الكامنة وراء تحميل موقع الويب الخاص بك ببطء إلى مشكلات الواجهة الأمامية التي ناقشناها سابقا ، مثل الصور و CSS و JavaScript وما إلى ذلك. ومع ذلك ، إذا قمت بتحسين هذه الأصول والموارد المختلفة ، ولكن لا يزال موقعك يتم تحميله ببطء ، فقد تكون تبحث في الاتجاه الخاطئ. قد يكون اختبار أداء خادم الويب الخاص بك ، ورؤية توقيت الاستجابة البطيء ، نتيجة لمشكلات الأجهزة أو الاتصال بالشبكة أو خدمة استضافة الويب الخاصة بك.
أخيرا ، من المهم استخدام أداة يمكنها اختبار اختبار سرعة خادم الويب الخاص بك مقابل مواقع عالمية ونقاط نهاية متعددة ، حتى تتمكن من الحصول على شعور جيد بكيفية مقارنة سرعة خادم الويب بمناطق مختلفة ، وأين تكمن مشكلات الأداء المحددة.
كيف يمكنني التحقق من سرعة الخادم الخاص بي
إذا كنت تتساءل عن كيفية التحقق من أداء خادم الويب ، فإن اختبار سرعة خادم الويب من Dotcom-Tools by Dotcom-Monitor يمكن أن يمنحك لمحة سريعة عن مقاييس الخادم من حوالي 30 موقعا حول العالم. الاختبار بسيط للغاية وسهل الاستخدام ويمنحك مقاييس سريعة حتى تتمكن من تحديد المجالات التي قد تحتاج إلى تحسين بسرعة.
لبدء الاختبار، ما عليك سوى إدخال عنوان URL الذي تريد اختباره. يقبل اختبار سرعة خادم الويب المواقع التي هي HTTP أو HTTPS. تختلف HTTPS عن مواقع HTTP من حيث أنها تستخدم شهادة SSL ، والتي توفر للمستخدمين تجربة تصفح أكثر أمانا ، حيث يتم تشفير أي بيانات يتم إرسالها وحمايتها. من المرجح أن يثق الزوار في المواقع والشركات التي تستخدم شهادات SSL. تعتبر شهادات SSL مهمة بشكل خاص للمؤسسات المصرفية / المالية ومواقع وتطبيقات التجارة الإلكترونية لحماية معلوماتك المصرفية وبيانات بطاقة الائتمان والمعلومات الشخصية.
بالنسبة إلى مواقع ويب HTTPS، يمكنك التحقق من شهادة الاسم الشائع (CN) والمرجع والتاريخ والإلغاء والاستخدام. تتضمن عمليات التحقق المتقدمة من خادم الويب اختبار معلمات GET / POST ، والتحقق من تسجيل الدخول باستخدام اسم مستخدم وكلمة مرور ، والتحقق من أي رؤوس HTTP محددة. بمجرد بدء اختبار سرعة خادم الويب ، سترى أوقات استجابة الخادم حسب الموقع ، إلى جانب أي بيانات ذات صلة تتعلق بأخطاء الشهادة أو DNS أو رموز أخطاء HTTP أو الحالات التي انتهت فيها مهلة الاتصال.
اختبار استجابة خادم الويب مقابل سرعة خادم الويب
عند تنفيذ اختبارات سرعة خادم الويب، قد ترى رموز وأوصاف خطأ مختلفة لا ترتبط بالضرورة بسرعة خادم الويب. تستخدم رموز حالة HTTP لمساعدتك على التمييز بين الاستجابات الصالحة واستجابات الأخطاء. هناك خمس مجموعات من رموز حالة HTTP، ولكن تتضمن بعض رموز حالة HTTP النموذجية التي قد تواجهها عند تشغيل اختبار سرعة خادم الويب ما يلي:
- 2xx. تشير فئة 2xx من الرموز إلى أنه تم استلام أي إجراءات من العميل بنجاح.
- 3xx. تحدد الفئة 3xx المكان الذي يجب أن يتخذ فيه المتصفح إجراءات إضافية، أو تمت إعادة توجيه الطلب إلى هدف مختلف. عادة ما يتم استخدام رموز 3xx في إعادة توجيه عنوان URL
- 4xx. تعرض الفئة 4xx أخطاء العميل. رمز 4xx الشائع الذي ستراه هو خطأ 404 ، والذي يخبرك أنه تعذر العثور على المورد المطلوب.
- 5xx. يتم حجز الفئة 5xx لأخطاء الخادم. الخطأ الشائع الذي ستراه هو رمز الخطأ 500 ، والذي يخبرك بوجود مشكلة داخلية في الخادم. يعني الخطأ 502 أو 504 وجود بوابة سيئة ، مما يعني وجود مشكلة في الأجهزة ، مثل جهاز التوجيه أو المحول.
لا يمكن أخذ استجابات الخادم وسرعة تحميل صفحتك ، كما يراها المستخدم ، بشكل مستقل. من المهم إلقاء نظرة على جميع المقاييس الخاصة بالخادم إلى جانب أوقات الاستجابة، حتى تتمكن من فهم مكان وجود مشكلات في الأداء بشكل أفضل. يمكن للحلول الاحترافية من Dotcom-Monitor مراقبة جميع هذه المقاييس ، مما يمنحك رؤية كاملة لكيفية تأثير مكونات وعناصر الواجهة الأمامية والخلفية على الأداء العام.
تحسين سرعة خادم الويب الخاص بك باستخدام LoadView
إلى جانب المقاييس من جانب العميل ، يمنحك اختبار الحمل لموقعك على الويب أو تطبيقك أيضا بيانات حول مقاييس الكفاءة هذه ، مثل الإنتاجية والاستخدام. تركز الإنتاجية على عدد الطلبات التي يتم إجراؤها على موقعك أو تطبيقك خلال فترة زمنية معينة. يشير الاستخدام إلى قدرة المورد المستخدم. خلال فترات ارتفاع حركة الزوار ، إذا زادت معدلات الاستخدام الخاصة بك ، فإن هذا يؤثر بشكل مباشر على أوقات الاستجابة ، مما يؤدي إلى تباطؤ تحميل الصفحات والتطبيقات. هذا هو المكان الذي يتفوق فيه حل مثل LoadView. تمنحك المنصة القدرة على إعداد سيناريوهات المستخدم الدقيقة ومنحنيات التحميل ، مما يوفر نظرة ثاقبة على هذه المقاييس وكيف يجب على فرق تكنولوجيا المعلومات لديك تحديد حجم البنية التحتية الخاصة بك بشكل صحيح لتكون قادرة على تلبية اتفاقيات مستوى الخدمة للأداء.

قائمة أدوات اختبار سرعة موقع الويب
1. أدوات الدوت كوم
Dotcom-Tools by Dotcom-Monitor هو اختبار سرعة موقع الويب رقم واحد في قائمتنا. تتيح أداة اختبار السرعة الخاصة بهم للمستخدمين اختبار مواقع الويب الخاصة بهم من مواقع 25 حول العالم ، بما في ذلك أمريكا الشمالية وأوروبا وآسيا وأمريكا الجنوبية وأفريقيا وأستراليا والشرق الأوسط. على عكس أدوات اختبار سرعة موقع الويب الأخرى التي تسمح لك فقط بالاختبار من موقع واحد في كل مرة ، تتيح أداة اختبار سرعة موقع الويب من Dotcom-Tools للمستخدمين الاختبار من جميع المواقع ال 25 في وقت واحد وتوفر بيانات عن الزيارة الأولى ومقاييس الزيارة المتكررة. لدى المستخدمين أيضا خيار الاختيار من بين المتصفحات الحقيقية ، بما في ذلك سطح المكتب (Chrome و Firefox و Internet Explorer) والجوال (Android و Blackberry و iOS و Windows Phone). بمجرد الانتهاء من الاختبار الخاص بك ، يمكنك مراجعة المقاييس والبيانات من خلال المخططات الانحدارية وملخص الأداء وتقارير Lighthouse ، مما يجعل أداة مجانية شاملة للغاية للمستخدمين. ولا يقتصر الأمر على اختبار سرعة موقع الويب. كما أنها توفر أدوات مجانية إضافية ، مثل تتبع DNS واختبار ping وزمن انتقال الشبكة والقائمة السوداء للبريد الإلكتروني ووسائط البث.

2. بينغدوم
تشتهر Pingdom بالمراقبة الاصطناعية التجارية وحلول RUM ، ومع ذلك ، فإنها توفر أيضا أداة اختبار سرعة موقع ويب مجانية. توفر أداة اختبار سرعة موقع الويب الخاص بهم للمستخدمين خيار الاختيار من بين أحد المواقع السبعة. تتراوح المواقع من مدن في أمريكا الشمالية وأوروبا وآسيا والمحيط الهادئ وأمريكا الجنوبية. ومع ذلك، يمكنك الاختبار فقط من أحد هذه المواقع في المرة الواحدة. تسمح عروضها التجارية للمستخدمين بالاختيار من بين أكثر من 70 موقعا عالميا. تتضمن نتائج اختبار السرعة درجة الأداء الإجمالية إلى جانب ملخص للنتائج واقتراحات لتحسينات الصفحة (مع التقدير الحالي) وتحليل رموز استجابة HTTP وتحليل المحتوى والطلبات بالإضافة إلى مخطط شلالي لعرض التفاصيل على مستوى العنصر.
3. إحصاءات سرعة الصفحة من Google
توفر إحصاءات PageSpeed من Google للمستخدمين إحصاءات الأداء على صفحات الويب الخاصة بهم، على كل من أجهزة سطح المكتب والأجهزة الجوالة. يمكن للمستخدمين إدخال عنوان URL الخاص بهم ويوفر لك PageSpeed Insights درجة تتراوح بين 0-100. كلما ارتفعت النتيجة كان ذلك أفضل. يوفر PageSpeed Insights بيانات حول المقاييس الموجودة على الصفحة، مثل الطلاء الأول للمحتوى (FCP)، وأكبر طلاء محتوى (LCP)، حيث يمكن إجراء التحسينات، والعناصر التي اجتازت تدقيقها. على عكس اختبارات سرعة موقع الويب الأخرى ، تستخدم أداتهم البيانات السابقة استنادا إلى عناوين URL معينة في الأداء السابق ، بالإضافة إلى بيانات المختبر التي تفترض سرعة شبكة وجهاز محددين لجميع الاختبارات. من الواضح أنه في مواقف الحياة الواقعية ، يأتي زوارك من أي مكان في العالم على أي عدد من الأجهزة والمتصفحات ، ولكن يمكن أن تمنحك رؤى PageSpeed من Google بعض البيانات الملموسة لبدء إجراء تحسينات على موقع الويب الخاص بك. وإذا كنت تتطلع إلى ترتيب أفضل في SERPs ، فلا تتجاهل توصيات Google.


4. جي تي ميتريكس
GTMetrix هي أداة اختبار سرعة موقع ويب شهيرة أخرى. تتيح لك أداة اختبار سرعة موقع الويب المجانية التحقق من عنوان URL واحد من كندا باستخدام متصفح Chrome. إذا كنت تتطلع إلى الاختبار من مواقع وأجهزة إضافية، فسيتعين عليك إنشاء حساب للوصول إلى هذه الميزات الإضافية. بمجرد الانتهاء من اختبار السرعة ، يمكن للمستخدمين رؤية الدرجة الإجمالية لأداء الصفحة ، والتي تستند إلى بنية الواجهة الأمامية للصفحة والأداء الفعلي كما تصورها المستخدم. تتمثل إحدى الميزات الرائعة لاختبار GTMetrix في تصور وقت التحميل ومكان حدوث المقاييس الرئيسية ، مثل First Contentful Paint و Time to Interactiveو Time to First Byte. وتشمل النتائج أيضا المكان الذي يمكن فيه إجراء تحسينات ، والمخططات الشلالية ، والنصائح والاقتراحات الإضافية.
5. كي سي دي إن
يقدم KeyCDN اختبارا مباشرا وبسيطا لسرعة موقع الويب. يمكن للمستخدمين الاختيار من بين 10 مواقع حول العالم (أمريكا الشمالية وأوروبا وآسيا والمحيط الهادئ) ، ومع ذلك ، مثل الأدوات المماثلة ، لا يمكنك اختبارها في وقت واحد. عند الانتهاء من الاختبار، يمكن للمستخدمين رؤية تقدير الأداء الإجمالي، إلى جانب مقاييس حول إجمالي وقت تحميل سرعة الصفحة والطلبات. بالإضافة إلى ذلك ، توفر أداة اختبار سرعة موقع KeyCDN على الويب درجة سطر بسطر لجميع عناصر الأداء وتوفر اقتراحات للتحسين لكل منها. قد تتضمن الأمثلة على ذلك إزالة جافا سكريبت غير المستخدمة أو تحسين الصور أو استخدام CDN أو تصغير CSS. كما تتوفر في أسفل النتائج تقسيمات وتصورات لمقاييس المحتوى مثل وقت التحميل وحجم المحتوى والطلبات حسب نوع المحتوى بالإضافة إلى الطلبات حسب رموز الحالة والنطاقات.


6. WebPageTest
يتم توفير WebPageTest بواسطة Catchpoint. Catchpoint هي منصة لمراقبة التجربة الرقمية (DEM) ، تجمع بين مراقبة المستخدم الاصطناعية والحقيقية (RUM) لقياس تجربة المستخدم النهائي. توفر أداة اختبار سرعة موقع الويب المجانية للمستخدمين اختبارا بسيطا لموقع الويب ، إلى جانب اختبار يوفر خيارات أكثر تقدما. يختبر اختبار سرعة موقع الويب البسيط عنوان URL معينا من سطح المكتب (Chrome) أو الجهاز المحمول (Chrome ، خيارات 3G / 4G). يمنح اختبارهم المتقدم المستخدم خيار الاختيار من بين أكثر من 70 مجموعة مختلفة من مواقع / أجهزة / متصفحات سطح المكتب والجوال. يتم منح المستخدمين درجات إجمالية ، استنادا إلى مقاييس مختلفة ، بالإضافة إلى أكثر من تسع فئات مختلفة ، مثل الملخص وتقسيم المحتوى والنطاقات ومراجعة الأداء.
7. الاتجاهات الصعودية
يمنح اختبار سرعة موقع الويب من Uptrends المستخدمين لمحة عن كيفية أداء مواقع الويب الخاصة بهم على أجهزة سطح المكتب والأجهزة المحمولة ، بالإضافة إلى نصائح وتوصيات الأداء من تقارير Lighthouse. توفر الأداة للمستخدمين القدرة على الاختيار من بين 11 موقعا تقع في أمريكا الشمالية وأوروبا وآسيا وآسيا والمحيط الهادئ. مثل الأدوات الأخرى في هذه القائمة ، يمكن للمستخدمين الاختبار فقط من موقع واحد في كل مرة. يمكن للمستخدمين الاختيار من بين أجهزة سطح المكتب والأجهزة المحمولة ، مثل Chrome و Internet Explorer و Firefox والمتصفح بدون رأس Phantom JS. تشمل الأجهزة المحمولة Apple و Google و Samsung وما إلى ذلك ، إلى جانب القدرة على اختيار حالة الشبكة (2G / 3G / 4G). يتم إعطاء المستخدمين ملخصا لبيانات الأداء ، بالإضافة إلى المخططات الانحدارية ، بالإضافة إلى تفاصيل المحتوى والكائنات ورموز الاستجابة. تقدم Uptrends أيضا أدوات مجانية أخرى ، مثل اختبارات ping ، والعثور على عنوان IP الخاص بي ، والتحقق من رأس الاستجابة.


8. كلاوديناري
كما ذكرنا سابقا في هذه المقالة ، يمكن أن تكون الصور الموجودة على موقعك مصدرا للاختناقات أثناء وقت تحميل الصفحة. إذا لم يتم ضغط الصور / تحسينها ، فمن المحتمل أن يترك المستخدمون ينتظرون ويراقبون حدوث شيء ما ، وهو ليس انطباعا أوليا رائعا لشخص ما يهبط للتو على موقعك. اختبار سرعة موقع الويب من Cloudinary هو أداة تحليل صور بحتة. بعد إدخال عنوان URL الخاص بك ، تحلل الأداة جميع الصور ، وتمنحك درجة إجمالية ، إلى جانب إجمالي عدد الصور التي تم تحليلها وحجمها ، ومقدار وزن الصورة الذي يمكنك حفظه بعد التحسين / الضغط.
9. جرأة
يوفر Dareboost اختبار سرعة موقع الويب للمستخدمين من موقع واحد (واشنطن العاصمة) من متصفح Chrome. للوصول إلى جميع مواقعهم العالمية البالغ عددها 13 موقعا ، يجب عليك التسجيل وإنشاء حساب. بعد تحليل عنوان URL الخاص بك ، يتم منح المستخدمين درجة إجمالية ، من أصل 100 ، إلى جانب المشكلات والاقتراحات الملحوظة حيث يمكن إجراء تحسينات. يتم أيضا تضمين تشغيل الفيديو حتى تتمكن من معرفة مكان عرض محتوى معين أثناء الاختبار. يمكن للمستخدمين أيضا الوصول إلى المخطط الانحداري لعرض جميع العناصر والمكونات أثناء وقت تحميل الصفحة والتصفية حسب توقيتات محددة ، مثل تحميل DOM و DOM Complete و Start Render و First Contentful Paint بالإضافة إلى العديد من المقاييس الأخرى. يمكن تنزيل المخطط الانحلالي كملف HAR أو يمكن للمستخدمين اختيار مشاركة الاختبار عبر البريد الإلكتروني.


10. سوكوري
يوضح لك اختبار وقت التحميل من Sucuri المدة التي تستغرقها صفحة الويب الخاصة بك للتحميل الكامل. تقارن الأداة الأوقات ب 11 موقعا عالميا (أمريكا الشمالية وأوروبا وآسيا والمحيط الهادئ وأمريكا الجنوبية) وتعرض مقاييس مثل وقت الاتصال والوقت حتى البايت الأول والوقت الإجمالي. يتم أيضا حساب متوسط النتائج، بحيث يمكنك رؤية متوسط أوقات الاستجابة لكل مقياس، إلى جانب التقدير الإجمالي، استنادا إلى إجمالي وقت التحميل. أسفل المقاييس الأولية، يمكن للمستخدمين أيضا رؤية مخطط لتاريخ إحصاءات الأداء المختلفة بمرور الوقت. هذا أمر رائع لمعرفة كيف تغير أداء موقعك ، سواء كان جيدا أو سيئا ، بمرور الوقت.
كل ذلك من حل واحد مناسب لاختبار الحمل.
الأسئلة الشائعة حول اختبار سرعة موقع الويب النهائي
اختبار سرعة موقع الويب ليس نوعا من المهام “واحد ومنجز”. مع تغير صفحاتك وتحديث المحتوى ، سيصبح من الضروري اختبار صفحات الويب الخاصة بك على أساس مستمر. كما أوضحنا في هذه المقالة ، هناك العديد من الجوانب التي يجب مراعاتها ، من التحسينات على الصفحة مثل ضغط الصور وتحسينها ، والجمع بين JavaScript و CSS ، وحتى الذهاب إلى حد التفكير في CDN للمساعدة في تقديم أوقات تحميل أسرع للصفحة عبر مواقع جغرافية مختلفة. بالإضافة إلى ذلك ، لا يمكن للمؤسسات والفرق التركيز فقط على تحسينات محتوى صفحة الويب. يجب أن يتم وضع اعتبارات الأداء استنادا إلى أداء خادم الويب ومتطلبات الأجهزة واتصال الشبكة.
قد يتم تحميل صفحاتك بالفعل بسرعة ، ولكن قد تكون كيفية إدراك المستخدمين والزوار لسرعة موقع الويب الخاص بك شيئا آخر. قد يكشف إجراء اختبار سرعة موقع الويب عن فرص لجعل تحميل موقع الويب الخاص بك أسرع أو قد يكشف عن المناطق التي يؤثر فيها عنصر أو مكون تابع لجهة خارجية على الأداء. وليس فقط لتجربة المستخدم. تلعب أوقات تحميل موقع الويب الأسرع دورا رئيسيا في تصنيفات تحسين محركات البحث. من المرجح أن يحتل موقع الويب السريع مرتبة أعلى في SERPs ، مما يمنح موقعك المزيد من الرؤية والفرصة للتفاعل مع جمهور أكبر ونأمل أن يجلب المزيد من العملاء والمستخدمين.
فيما يلي بعض الأسئلة والأجوبة الشائعة لاختبار سرعة موقع الويب.
جدول المحتويات
- كيف يمكنني اختبار سرعة موقع الويب؟
- ما هو أفضل اختبار لسرعة موقع الويب؟
- كيف يمكنني إجراء اختبار سرعة موقع الويب عبر الإنترنت؟
- ما الذي يجب أن أبحث عنه في اختبار سرعة موقع الويب الجيد؟
- كيف يمكنني تشغيل اختبار خادم الجذر؟
- كيف يمكنني تحميل اختبار خادم بريد إلكتروني؟
- كيف يمكنني تشغيل اختبار خادم بريد Exchange؟
- كيف يمكنني التحقق من خادم بريد إلكتروني POP3؟
- كيف يمكنني اختبار أداء خادم Minecraft وتوفره؟
- كيف يمكنني اختبار الاتصال بخادم FTP محلي للأداء؟
- هل سيساعد اختبار التحميل في أداء خادم FTP الخاص بي؟
- كيف يمكنني اختبار زمن الوصول إلى خادم ويب؟
- كيف يمكنني تشغيل اختبار خادم DNSBL؟
- كيف يمكنني اختبار خوادم DNS الخاصة بي عبر الإنترنت؟
- ما هي أفضل أداة لاختبار التحميل لتحسين سرعة موقع الويب وأدائه؟
كيف يمكنني اختبار سرعة موقع الويب؟
يمكنك اختبار سرعة موقع الويب الخاص بك من خلال واحدة من العديد من الأدوات المجانية المتاحة على الإنترنت ، مثل اختبارات سرعة موقع الويب من Dotcom-Tools و Pingdom و GTMetrix و WebPageTest وغيرها. لقد ناقشنا العديد من الأدوات المجانية المتاحة ، إلى جانب ميزاتها وفوائدها والعوامل الأخرى التي تميز كل أداة عن غيرها. عند التفكير في أداة اختبار سرعة موقع الويب ، تأكد من العثور على أداة يمكنها الاختبار من مواقع متعددة ، وتستخدم متصفحات سطح المكتب والجوال الحقيقية ، ويمكن أن توفر لك التقارير والملخصات والفرص التي يمكن إجراء تحسينات عليها. أيضا ، تعد القدرة على مشاركة نتائجك مع أعضاء الفريق الآخرين وأصحاب المصلحة أمرا مفيدا حتى يتمكن الجميع من معرفة مكان خط الأساس الحالي ، وبعد إجراء التحسينات ، يمكنك مقارنة نتائجك ومراقبتها مقابل اختبارات سرعة موقع الويب المستقبلية.
ما هو أفضل اختبار لسرعة موقع الويب؟
 أفضل اختبار لسرعة موقع الويب يأتي من Dotcom-Tools بواسطة Dotcom-Monitor. يسمح اختبار سرعة موقع الويب المجاني الخاص بهم لمطوري الويب ومشرفي المواقع بتشغيل موقع الويب الخاص بهم من ما يصل إلى 25 موقعا في وقت واحد مقارنة بأدوات اختبار سرعة موقع الويب الأخرى التي قمنا بمراجعتها ، فإن Dotcom-Tools هو اختبار سرعة موقع الويب الوحيد القادر على الاختبار من أكثر من موقع واحد في وقت واحد. هذا يوفر للمطورين الكثير من الوقت من خلال القدرة على الاختبار من جميع المناطق الجغرافية التي يأتي منها زوار موقعهم الإلكتروني ومستخدموه ، مما يوفر رؤية أفضل للعالم الحقيقي للأداء. بالإضافة إلى ذلك ، توفر Dotcom-Tools تقارير رائعة ومخططات شلالية وتقارير Lighthouse التي تعطي رؤى قابلة للتنفيذ حول مكان وجود مشكلات الأداء.
أفضل اختبار لسرعة موقع الويب يأتي من Dotcom-Tools بواسطة Dotcom-Monitor. يسمح اختبار سرعة موقع الويب المجاني الخاص بهم لمطوري الويب ومشرفي المواقع بتشغيل موقع الويب الخاص بهم من ما يصل إلى 25 موقعا في وقت واحد مقارنة بأدوات اختبار سرعة موقع الويب الأخرى التي قمنا بمراجعتها ، فإن Dotcom-Tools هو اختبار سرعة موقع الويب الوحيد القادر على الاختبار من أكثر من موقع واحد في وقت واحد. هذا يوفر للمطورين الكثير من الوقت من خلال القدرة على الاختبار من جميع المناطق الجغرافية التي يأتي منها زوار موقعهم الإلكتروني ومستخدموه ، مما يوفر رؤية أفضل للعالم الحقيقي للأداء. بالإضافة إلى ذلك ، توفر Dotcom-Tools تقارير رائعة ومخططات شلالية وتقارير Lighthouse التي تعطي رؤى قابلة للتنفيذ حول مكان وجود مشكلات الأداء.
كيف يمكنني إجراء اختبار سرعة موقع الويب عبر الإنترنت؟
يعد إجراء اختبار سرعة موقع الويب عبر الإنترنت أمرا بسيطا. يمكنك إدخال عنوان URL، وتحديد الموقع الجغرافي أو المواقع الجغرافية التي تريد الاختبار منها، والاختيار من بين أي عدد من المتصفحات أو الأجهزة. فقط لاحظ أنه لا يتم إنشاء جميع اختبارات سرعة موقع الويب عبر الإنترنت على قدم المساواة. قد يقدم بعضها ميزات محدودة أو أكثر من غيرها. توفر بعض اختبارات سرعة موقع الويب عبر الإنترنت مجموعة محدودة من الميزات ، ولكن للوصول إلى ميزات أكثر قوة ، يجب عليك إنشاء حساب أولا. يمكن أن يكون هذا عائقا أمام بعض الذين يتطلعون إلى الاختبار من مواقع مختلفة عما يقدمه الاختبار.
ما الذي يجب أن أبحث عنه في اختبار سرعة موقع الويب الجيد؟
هناك العديد من أدوات اختبار سرعة موقع الويب الجيدة ، ولكن بعضها يوفر ميزات أكثر من غيرها. يجب أن يكون اختبار سرعة موقع الويب الجيد مجانيا للاستخدام ، ويسمح لك بالاختبار من مواقع جغرافية متعددة ، وتقديم تقارير مفصلة تتضمن اقتراحات حول التحسينات. بالإضافة إلى ذلك ، يجب على الشركة التي توفر أداة اختبار سرعة موقع الويب أيضا تضمين أدوات مجانية أخرى لدعم الأداء العام للنظام والتحقق منه. على سبيل المثال ، اختبارات ping واختبارات سرعة خادم الويب وتتبع DNS واختبار FTP والمزيد. ليس من المهم فقط إجراء تحسينات على الصفحة ، ولكن يجب أيضا تشغيل الخدمات الخلفية على النحو الأمثل لضمان تقديم المحتوى بكفاءة.
كيف يمكنني تشغيل اختبار خادم الجذر؟
خادم الجذر ، ويشار إليه أيضا باسم خادم DNS أو خادم اسم الجذر ، هو الاسم الذي يطلق على الخوادم المسؤولة عن وظائف DNS. أنظمة DNS مسؤولة عن تحويل أسماء النطاقات إلى عناوين رقمية. على سبيل المثال، يمكن أن يكون العنوان الرقمي google.com 172.217.4.100 أو 2607:f8b0:4009:800::2004. تحتفظ Google أيضا بالعديد من عناوين IP المختلفة بناء على مواقع جغرافية مختلفة ، وليس فقط هذين الموقعين. هناك 13 خادم جذر DNS رئيسي أو منطقي في العالم ، ولكن هناك أكثر من ألف نطاق مستوى أعلى (TLDs). يمكن أن يعرض لك اختبار خادم الجذر المسارات التي تم اتخاذها لاسترداد تفويض DNS، بالإضافة إلى أوقات الاستجابة، من مواقع مختلفة. سيظهر لك اختبار الخادم الجذر المناطق المحددة التي قد تواجه مشكلات في DNS.
كيف يمكنني تحميل اختبار خادم بريد إلكتروني؟
بالإضافة إلى تحميل اختبار مواقع الويب الخاصة بك وتطبيقات الويب وواجهات برمجة التطبيقات والوسائط المتدفقة ، على سبيل المثال ، يمكنك أيضا تحميل اختبار خادم البريد الإلكتروني الخاص بك. لا يزال البريد الإلكتروني أحد أكثر طرق الاتصال استخداما. تمتلك معظم المؤسسات خادم بريد إلكتروني خاص بها وتديره، ولكن حركة المرور عادة ما تكون منخفضة وغير متناسقة. قد تكون هناك حالات يكون فيها اختبار التحميل لخادم البريد الإلكتروني ضروريا. على سبيل المثال، للتأكد من أن خوادم البريد الإلكتروني يمكنها التعامل مع الارتفاعات المفاجئة في حركة مرور البريد الإلكتروني أو لضمان قدرة خوادم البريد الإلكتروني على التوسع مع نمو المؤسسة. مثل تحميل اختبار موقع الويب الخاص بك مع المستخدمين المتزامنين في وقت واحد ، يمكن إنجاز اختبار التحميل لخادم البريد الإلكتروني الخاص بك عن طريق إرسال كمية كبيرة من رسائل البريد الإلكتروني إلى خادم البريد الإلكتروني الخاص بك. ستتمكن من معرفة عدد رسائل البريد الإلكتروني التي يمكن لخادمك التعامل معها قبل أن تبدأ في الارتداد أو أين تبدأ مشكلات زمن الاستجابة.
كيف يمكنني تشغيل اختبار خادم بريد Exchange؟
 Microsoft Exchange هو خادم بريد إلكتروني يستخدم على نطاق واسع. يمكنك اختبار خادم بريد Exchange الخاص بك من حيث الاتصال والتوفر والأداء. يدعم Microsoft Exchange بعض البروتوكولات المختلفة، مثل ActiveSync أو SMTP (بروتوكول نقل البريد البسيط) أو POP (بروتوكول مكتب البريد) أو IMAP (بروتوكول الوصول إلى الرسائل عبر الإنترنت). باستخدام اختبار خادم البريد الإلكتروني من Dotcom-Tools by Dotcom-Monitor، يمكنك إجراء فحص سريع وآمن ل Microsoft Exchange Server. يمكنك الاختيار من نوع الخادم أو POP3 أو IMAP 4.1 أو SMTP. سيقوم اختبار خادم البريد الإلكتروني بإجراء فحص اتصال سريع ، وفي غضون لحظات قليلة ، سيكون قادرا على إخبارك بسرعة ما إذا كان أي من مكونات خادم البريد الإلكتروني الخاص بك يواجه مشكلات.
Microsoft Exchange هو خادم بريد إلكتروني يستخدم على نطاق واسع. يمكنك اختبار خادم بريد Exchange الخاص بك من حيث الاتصال والتوفر والأداء. يدعم Microsoft Exchange بعض البروتوكولات المختلفة، مثل ActiveSync أو SMTP (بروتوكول نقل البريد البسيط) أو POP (بروتوكول مكتب البريد) أو IMAP (بروتوكول الوصول إلى الرسائل عبر الإنترنت). باستخدام اختبار خادم البريد الإلكتروني من Dotcom-Tools by Dotcom-Monitor، يمكنك إجراء فحص سريع وآمن ل Microsoft Exchange Server. يمكنك الاختيار من نوع الخادم أو POP3 أو IMAP 4.1 أو SMTP. سيقوم اختبار خادم البريد الإلكتروني بإجراء فحص اتصال سريع ، وفي غضون لحظات قليلة ، سيكون قادرا على إخبارك بسرعة ما إذا كان أي من مكونات خادم البريد الإلكتروني الخاص بك يواجه مشكلات.
كيف يمكنني التحقق من خادم بريد إلكتروني POP3؟
كما ذكرنا أعلاه ، POP3 هو بروتوكول تستخدمه خوادم البريد الإلكتروني. تتمثل فائدته الرئيسية في تنزيل رسائل البريد الإلكتروني الخاصة بك من خادم بريد إلكتروني بعيد ثم يتم تخزينها على جهازك ، مما يجعل رسائل البريد الإلكتروني الخاصة بك متاحة لك حتى لو كنت غير متصل بالإنترنت ، أو غير متصل بالإنترنت. على غرار اختبار Microsoft Exchange Server الخاص بك ، يمكنك تشغيل اختبار مجاني من خلال اختبار خادم البريد الإلكتروني من خلال Dotcom-Tools. ما عليك سوى تحديد POP3 ، وإدخال موقع خادم البريد الإلكتروني الخاص بك (اسم المضيف أو عنوان IP) وعرض النتائج وضمان الاتصال والتوافر بخادم البريد الإلكتروني POP3 الخاص بك ، وكذلك إذا كانت هناك أي أخطاء.
كيف يمكنني اختبار أداء خادم Minecraft وتوفره؟
إذا كنت لاعبا تبحث عن أسرع خادم Minecrafter ، فيمكنك إجراء اختبار ping لمعرفة الخوادم المتاحة ولديها أقل قدر من التأخير. في الألعاب ، مثل أداء موقع الويب ، السرعة هي كل شيء. إذا كانت الألعاب تستجيب ببطء ، أو لديها مشكلات في الأداء المتقطع ، فهذه ليست تجربة رائعة للاعب. هناك الكثير من خوادم Minecraft المتاحة ، وبعض الخوادم الأكثر شعبية تشمل Mineplex و Hypixel و Autcraft. من خلال البحث السريع ، يمكنك العثور على نطاقهم أو عنوان IP الخاص بهم. باستخدام اختبار Ping من Dotcom-Tools، يمكنك إدخال المجال أو عنوان IP ورؤية أوقات الاستجابة بسرعة (بالمللي ثانية) من حوالي 30 موقعا حول العالم، إلى جانب رموز الحالة والخطأ، في حالة مواجهة خطأ. بهذه الطريقة ، يمكنك معرفة خادم Minecraft الذي يستجيب بشكل أفضل واختيار هذا الخادم.
كيف يمكنني اختبار الاتصال بخادم FTP محلي للأداء؟
تستخدم خوادم FTP لنقل الملفات والبيانات بين أجهزة الكمبيوتر. FTP لتقف على بروتوكول نقل الملفات وهو بروتوكول تم استخدامه منذ 1970s لإرسال الملفات والبيانات بشكل أكثر أمانا بين أجهزة الكمبيوتر. مع FTP ، يعمل أحد أجهزة الكمبيوتر بشكل أساسي كخادم والآخر يعمل كعميل ، يطلب البيانات أو يرسلها حسب الضرورة. هناك العديد من الأدوات المجانية التي يمكن أن تساعدك في اختبار الاتصال بخادم FTP المحلي لضمان التوافر والأداء. يمكن لاختبار خادم FTP من Dotcom-Tools اختبار خادم FTP الخاص بك من حوالي 30 موقعا عالميا ، مما يوفر نظرة ثاقبة على التوافر والأداء.
هل سيساعد اختبار التحميل في أداء خادم FTP الخاص بي؟
على الرغم من أن اختبار التحميل محجوز بشكل أساسي لاختبار مواقع الويب أو التطبيقات أو واجهات برمجة التطبيقات أو خدمات الويب الأخرى التي ستشهد مستويات عالية من حركة المرور ، يمكنك تحميل اختبار خادم FTP الخاص بك لمعرفة عدد الملفات التي يمكن لخادم FTP التعامل معها أو لمعرفة تأثير الأداء للعديد من المستخدمين الذين ينقلون الملفات في نفس الوقت. في سيناريوهات العالم الحقيقي ، إذا كان خادم FTP الخاص بك متعثرا ، فقد يستغرق نقل الملفات التي تستغرق عادة بضع دقائق ساعات. مثل اختبار التحميل لأي نوع آخر من الخوادم ، فإن ضمان حصولك على سعة وإنتاجية كافية لتلبية أوقات ارتفاع الطلب أمر ضروري لتجربة المستخدم.
كيف يمكنني اختبار زمن الوصول إلى خادم ويب؟
الكمون هو الوقت بين الإجراء والاستجابة. على سبيل المثال، إذا نقرت على زر على صفحة ويب، فإن الوقت الذي تستغرقه الصفحة للرد على نقرتك هو زمن الاستجابة. من حيث الشبكات ، إنه الوقت الذي تستغرقه حزمة من البيانات للسفر ذهابا وإيابا ، والمعروف باسم ping. يمكنك اختبار زمن انتقال خادم الويب عن طريق تشغيل اختبار ping. يمكن أن تظهر لك اختبارات Ping أوقات الاستجابة بين خوادم الويب ومواقع الويب ، بالإضافة إلى الإشارة إلى أي أخطاء أو إخفاقات تنشأ أثناء الاختبار. يمكن أن يظهر لك تشغيل اختبار Ping من Dotcom-Tools توفر خادم الويب وأدائه من حوالي 30 موقعا عالميا في وقت واحد.
كيف يمكنني تشغيل اختبار خادم DNSBL؟
القائمة السوداء لنظام أسماء النطاقات، أو DNSBL، هي قائمة بأسماء المضيفين أو عناوين IP التي تم إدراجها في القائمة السوداء، عادة لأن شخصا ما حدد هذا العنوان أو أبلغ عنه على أنه يرسل رسائل بريد إلكتروني غير مرغوب فيها. هناك العديد من القوائم السوداء وأحيانا ، لا تدرك المنظمات حتى أن عنوان IP الخاص بها قد تم وضعه على قائمة سوداء إلا بعد حدوثها. هذا يمكن أن يتسبب في عدم تلقي رسائل البريد الإلكتروني من قبل المستخدمين. للتحقق لمعرفة ما إذا كان عنوان IP الخاص بك مدرجا في القائمة السوداء، يمكنك تشغيل اختبار القائمة السوداء لنظام أسماء النطاقات من Dotcom-Tools. يمكنك إدخال اسم المضيف أو عنوان IP الخاص بك والأداة مع التحقق من قائمة من موفري القائمة السوداء DNS الجديرة بالثقة والشائعة. إذا تم تحديد عنوان IP أو نطاقك في أي من هذه القوائم، فسيظهر على أنه فشل.
كيف يمكنني اختبار خوادم DNS الخاصة بي عبر الإنترنت؟
يمكن أن يكون فهم مشكلات DNS والعثور عليها أمرا مزعجا. هناك العديد من الطبقات ، مع اتصالات ومسارات DNS متعددة ، بينك وبين خادم الجذر ، حيث يمكن أن تنشأ مشكلات ، ومخفية من منظور المستخدم. يمكن أن يكون تشغيل اختبار تتبع DNS من Dotcom-Tools طريقة سريعة لتحديد مشكلات الشبكة التي قد تؤثر على موقع الويب الخاص بك. تتمثل فائدة اختبار مضيفك باستخدام أداة تتبع DNS في أنه يمكنك الاختبار من أكثر من 20 موقعا عالميا خارجيا غير مخزن مؤقتا للتحقق من التوفر. سيعطيك هذا فكرة عما إذا كانت المشكلات ناشئة عن مواقع محددة فقط ، أو إذا كانت هناك مشكلة أخرى ، ربما ذاكرة التخزين المؤقت DNS المحلية ، فهذه هي عنق الزجاجة.
ما هي أفضل أداة لاختبار التحميل لتحسين سرعة موقع الويب وأدائه؟

أفضل أداة لاختبار الحمل لتحسين سرعة موقع الويب وأدائه في السوق هي LoadView by Dotcom-Monitor. الحل قائم بالكامل على الويب ، لذلك لا داعي للقلق بشأن الاستثمار في أي أجهزة إضافية مكلفة. ما عليك سوى إنشاء حساب ، أو العثور على الحزمة الشهرية التي تناسب احتياجاتك ، أو اختيار خطتهم عند الطلب كلما نشأت حاجتك لاختبار التحميل. أو الأفضل من ذلك ، جرب الأداة مجانا أولا قبل تحديد خطواتك التالية. يستخدم LoadView متصفحات حقيقية ، لمنحك نتائج أكثر دقة في العالم الحقيقي ، بالإضافة إلى القدرة على الاختبار من أي موقع من أكثر من 20 موقعا حول العالم.
المرحلة التالية
تجربة ميزات لا مثيل لها مع قابلية التوسع غير المحدودة. لا بطاقة ائتمان ، لا عقد.