Knockout.jsは、単にKnockoutJS、Knockout、または単にKOとしてよく知られており、開発者がモダンで動的なWebサイトを構築するのに役立つ、モデル-ビュー-ビューモデル(MVVM)パターンに基づくオープンソースのスタンドアロン JavaScriptライブラリ です。 マイクロソフトの開発者/アーキテクトであるスティーブ・サンダーソンは、2010 年 7 月 5 日に作成しました。 MVVM パターンを実装しているため、表示されるデータ (ユーザー インターフェイス)、ビュー コンポーネント (JavaScript 表現モデル)、およびドメイン データ (格納されたデータ) の間に、ビュー コンポーネント間の動作を管理するコードのレイヤーを明確に定義することで、個別のロールを設定します。 これは、コンポーネント同士の相互作用が簡単になるため、ネイティブイベントを管理するJavaScriptの機能を実際に強調しています。
Knockoutが提供する最も関連性の高い機能には、宣言型バインディング、ユーザーインターフェイス の自動更新、依存関係の追跡、テンプレートの使用、拡張性などがあります。 KO はデータ バインド属性を通じてモデルを DOM にリンクし、より動的な方法でデータを表示し、ユーザー エクスペリエンスを豊かにするのに役立ちます。 自動更新は、追加のコードを記述することなく、モデル データに変更があった場合に ウェブ ブラウザーの DOM を更新するのに役立ちます。 ノックアウトの依存関係の追跡は、ノックアウトのライブラリ関数を利用して、KO属性を監視し、自動的に更新します。 さらに、Knockout のテンプレート機能は、堅牢なユーザー インターフェイスをシンプルかつ便利な方法で構築するのに役立ち、最終的にカスタム動作を拡張するのに役立ちます。 ノックアウトは、Google ChromeやFirefoxのようなすべての主要なウェブブラウザでサポートされています。
ノックアウトでの一般的なパフォーマンスの問題
Knockout 2.0 では、制御フロー バインディングと呼ばれるきちんとした機能が導入され、テンプレート バインドに制御層が追加されました。 レイヤーは、子コンポーネントをテンプレートとして使用し、トリガーされるたびに再レンダリングします。 しかし、開発者は、このリソースを過度に、計画なしで利用しないように意識する必要があります。
通常、Knockout 開発者は、if
と
with binding を不適切に使用して、頻繁にレンダリングするコンポーネントに遭遇します。 これが発生する一般的なシナリオは
、if
バインディングを使用して監視可能な配列が設定されている場合にのみ、特定のコンポーネントを表示する場合です。 このような実装は、観察可能な配列の要素に依存し、変更が発生するたびにノックアウトが改訂および更新されます。 同様に
、with
バインドは、入れ子になったオブジェクトを管理するのに非常に役立ちます。 ただし、変更が発生するたびに、その要素を受信データにバインドするのではなく、セクション全体を新しい要素で再レンダリングします。 コンポーネントが複雑で、ノックアウトの外部にイベントが添付されている場合、これはコストのかかる操作になる可能性があります。
ロード時間を高めるためのパフォーマンスツール
残念ながら、ユーザーインターフェイス上にパフォーマンス統計をオーバーレイすることができるKnockoutJS用のChromeの拡張ストアにはカスタムパフォーマンスツールはありません。 したがって、Knockout 開発者は、他のリソースを使用して、潜在的なパフォーマンスの問題を視覚化して特定する必要があります。
クロム開発ツールと灯台
Chrome 開発ツールは、あらゆる種類の Web 診断やデバッグの問題について開発者を支援する一連の Web 開発ツールです。 利点は、ツールがブラウザ内に構築され、開発者がエラーをすばやく見つけて修正できる点です。 ノックアウト アプリケーション用の拡張機能が含まれている Chrome DevTools では、特定の要素やコンポーネントの読み込み方法や、ユーザーが操作できるとおりにレンダリングを行う方法を示すことができます。 開発者は、アプリケーションのセッションを記録して、パフォーマンスのボトルネックがどこにあるかをより適切に測定し、 結果を別のサイドバーに表示できます。 これは、大きなビューモデル内でラグタイムを診断する場合に特に重要です。
Lighthouseは、Chrome DevToolsのセット内のオープンソースツールであり、ウェブサイトのアクセシビリティやSEOの強化など、ウェブ やアプリケーションのパフォーマンス面の一部を診断して修正するのに役立ちます。 灯台には、例えばKnockoutJSを使用して作成されたPWA(プログレッシブウェブアプリケーション)をテストする機能もあります。 このツールは、ページの読み込み速度をテストし、推奨される修正を報告します。 いくつかの主要なメトリックは、Webページの可視セクションを表示するのにかかる時間(ミリ秒単位)によって定義される知覚速度インデックスと、ウェブ ページまたはアプリケーションがユーザーの入力に応答するのにかかる時間のウェブ 推定時間である推定入力遅延です。 ページまたはアプリケーションが読み込まれます。
LoadView によるノックアウト アプリケーションのパフォーマンスの最適化
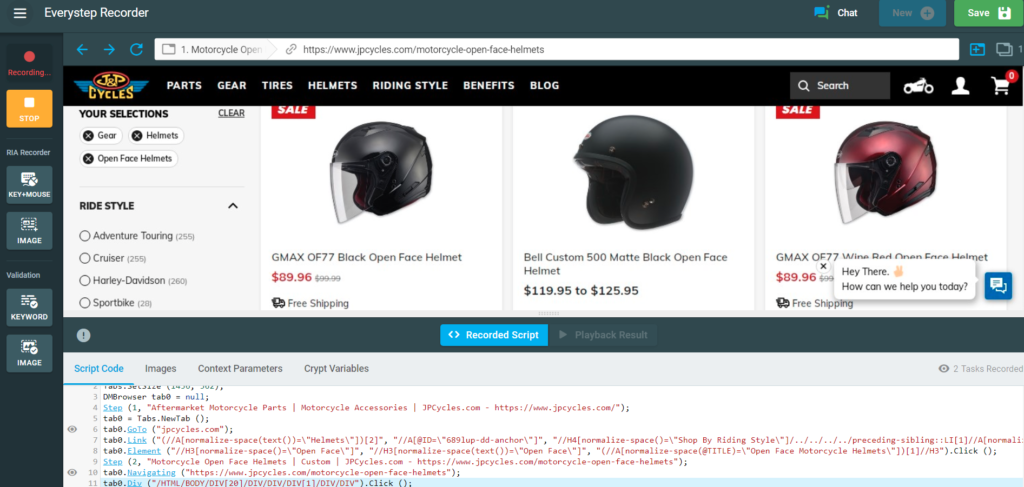
LoadView は、Web サイトと Web アプリのクライアント側の対話を複製して複雑なシナリオを評価する、ポイントとクリック スクリプト ツールである EveryStep Web Recorder を利用します。 この強力なスクリプトツールは、マウスクリック、ホバー、移動、画像とテキストの検証、メニューの選択などの複雑なユーザー操作をシミュレートできます。 その後、スクリプトを LoadView にアップロードして、ユーザーは複数のテスト シナリオ、地理的な場所、 およびその他の多くの機能から選択できます。

開発者は、ポイントとクリックスクリプトツールに加えて、必要に応じて C# で手動でスクリプトを編集できます。 これにより、アカウントへのログイン、製品の検索、その他の重要なユーザー パスの検索など、反復的または動的なユーザー シナリオを複製するスクリプトを作成し、それらのアクションをアップロードして、ロードが適用されたときに実行される方法を確認できます。 これにより、開発者は、意図しないラグタイムを引き起こしている可能性のある要素や、一般的なユーザーには見えない要素をキャッチできます。 たとえば、サードパーティの要素とのやり取りにより、全体的な応答時間が長くなる可能性があります。 ユーザーには気付かないかもしれませんが、ロード時間を短縮するのに役立つマイナーな機能強化は良いものです。

結論: ノックアウトで記述されたロードテストアプリケーション.js
ノックアウト.jsは、競合他社のように十分なスポットライトを受け取りません。 しかし、その軽量性と、レイヤー間のデータフローの容易さによって、開発者はアプリケーションをより迅速かつ強固な基盤で構築できます。 Web アプリケーションの増加とニーズが高まるにつれ、一貫性のあるパフォーマンスを確保するために Knockout フレームワークだけに頼ることはできません。 開発者は、 アプリケーションは、10 μA未満の大きなスパイクに対して実行できます。 交通、およびLoadViewと組み合わせたEveryStep Webレコーダーのようなツール 解決 パフォーマンスのボトルネックを効果的に診断し、非表示のタスクがアプリの応答時間に影響を与える可能性があるシナリオに使用する必要があります。 ユーザー エクスペリエンス.
LoadView 無料試用版を開始し、無料のロード テストを取得して、ノックアウト アプリケーションのテストを開始してください。 LoadViewプラットフォームのフルウォークスルーをご利用の場合は、当社のパフォーマンスエンジニアの1人とライブ デモにサインアップ してください。 スクリプト、セットアップ、テストのプロセスを段階的に説明し、 パフォーマンステスト の質問に答えます。