Magentoは電子商取引プラットフォームであり、それ自体が、業界全体です。 その機能と 使用法 は非常に多様であるため、開発者は特定のスキルを習得する必要があります。 あなたがマジェント開発の分野に新しい場合は、Magentoシステムのさまざまな側面を理解するのに役立ちます。
プログレッシブWebアプリケーション(PWA)は、ウェブ プラットフォーム上に記述され、ブラウザ上で実行されるソフトウェアアプリケーションであり、従来のクラウドベースのプログラムのように動作します。 これは、以前のシングルページ アプリケーション (SPA) よりも高速かつ効率の速い、および特定のドメインベースの言語やネイティブ フレームワークが 1 つのプラットフォームに捕らえられるのではなく、さまざまな Web 言語で作成されるため、ユーザーのデバイスやコンピュータにコードがインストールされ、実行されるため、アプリケーションと見なされます。 ユーザーがストアに移動すると、Web lazy は、関連するすべての詳細とプロパティを読み込みます。 これらすべてにより、 見やすいエンジン、移植性、グローバルリーチ、オープン ウェブ 標準に加えて、速度、使用法、オフライン機能、デバイス統合、および従来のプログラミングの喜びを備えたエンドツーエンドの ユーザーエクスペリエンス が実現します。
プログレッシブ Web アプリケーションのメリットとデメリット
利点
- PWA Studioは、マジェントを活用したPWA体験をより迅速かつ安価に作成するためのツールを提供します。
- PWA Studioは、モバイルコマースなどのマーチャントアプリケーションを迅速、包括的、信頼性の高い方法で提供できます。
- PWAは、スタジオ市場への時間を短縮し、購入の全体的なコストを削減します。
- 小売業者は、サイトを最適化して、デバイスに関係なくページの読み込みが遅くなることをなくすシームレスなモバイル ショッピング エクスペリエンスを作成できます。 この構造のスピードと機能性により、小売業者は大幅に多くのコンバージョンを獲得する立場にあります。
- コア PWA は、コア ベースのアプリケーションよりもテーブルに対する説明責任を高めます。 インストールを必要としないか、独立してアプリ ストアに依存しており、より良い動作をします。
欠点
- プログレッシブ Web アプリケーションは、シングル ページ アプリ (SPA) または JavaScript サイトではありません。
- PWA は高水準のプログラミング言語に依存します。 言語は、より多くの CPU を必要とします, これは、より多くのバッテリーの使用率を意味します.
- PWA は、PWA のようなサードパーティ製のソフトウェアで完全に動作するようには構築されていないため、iOS デバイス用に構築されていません。
- PWA では、最新のハードウェアの進歩 (指紋スキャナーなど) の一部を使用できません。
- あなたは別々にウェブにログインする必要があり、FacebookやGoogleのログインなどのプラグインは、上記のアプリケーションからデータを取得しません。
ロード テスト: パフォーマンスの問題を明らかにする
ロード テストは、 パフォーマンス テストと呼ばれる単純なプロセスの一部です。 ロードテストは、ソフトウェアの使用状況を理解して利用するために使用されるソフトウェアテストの一種であり、プログラムに一度にアクセスする複数の ユーザーの 実際の世界の負荷をシミュレートします。 ロード テスト方法は、通常の負荷と高負荷の間にソフトウェアがどのように動作するかを評価するために設計されており、長期間の需要で高負荷を処理できるかどうかを判断するために使用されます。
パフォーマンス テスト中に発生する最も一般的な問題
ボトルネック
ボトルネックは、ワークロードを保持する可能性が十分でないためにデータ フローが中断または停止した場合に発生します。
スケーラビリティが低い
ソフトウェアが目的の同期タスクを実行しない場合、結果が遅れる、エラーが増加する可能性があります、または、次の影響を受ける可能性のあるその他の予期しない動作。
- ディスクの使用状況
- CPU 使用率
- メモリリーク
- オペレーティング システムの制限事項
- ネットワーク構成が正しくありません
E コマース サイトのロード テスト
電子商取引サイトは、企業の成功にとって非常に重要です。 あなたが店で買い物をするとき、顧客はすでにブラウジングにコミットしており、販売を行うための簡単な機会を提供することができるので、それは、店の前のための理想的な「パートナー」でなければなりません。 e コマース サイトが一度に数百または数千のユーザーの負荷を処理し、製品ページの読み込み速度を特定し、トラフィックの誤用を処理する方法を確認し、動的なアクティビティの穴を見つける方法を確認する価値があります。 メガセールスを発表した一部の電子商取引プロバイダーと同様に、顧客の大半は在庫が限られ、注文が奇妙にキャンセルされ、訪問者の大幅な増加に対処できないウェブサイトが不満を抱き、繰り返しクラッシュしました。
LoadView: 実際のブラウザーでのアプリケーションのロード テスト
LoadView はクラウドベースのロード テスト ソリューションであり、QA および DevOps チームが実際のブラウザーで数千の同時接続を持つ Web サイト、ウェブ アプリ、および API で負荷テストとストレス テストを実行するのに役立ちます。
実ブラウザとプロトコルベースのテスト
実際のブラウザテストとは、インストールされているブラウザ(Google Chrome、Firefox、Safariなど)を使用して、ローカルマシンで手動でテストを実行できる自然環境を提供することを意味します。 実際のブラウザは、Webアプリケーションがユーザーに使用するブラウザを使用するため、実際のユーザーエクスペリエンスをより良く見ることができます。
一方、プロトコルベースのテストでは、ユーザーの観点からパフォーマンスをキャプチャできません。 より重い負荷/プロトコル要求を生成できますが、パフォーマンスは要求/応答動作でのみ測定され、ユーザーの動作要因が欠落します。 今日のほとんどのWebサイト は、動的コンテンツと最新のフレームワークを使用しています。 プロトコル ベースのテストを使用すると、これらの重要な要素はすべて除外されます。
ポイント アンド クリック スクリプティング ツールと手動スクリプト
最近では、複雑な手動スクリプトを書くのではなく、さまざまな種類のポイントツールやスクリプトツールを使用してアプリケーションやソフトウェアをテストするのは非常に簡単です。 ポイントアンドクリックツールを使用すると、テストするアプリケーションを設定するために必要なプログラミングスキルは実際にはありません。 EveryStep レコーダーを使用すると、ユーザーのようにアプリケーションやサイトをポイントしてクリックするだけです。 このメソッドを繰り返し使用すると、ユーザーがアプリケーションを通じてさまざまなパスをテストできます。 一方、手動テストスクリプトを作成する場合、テストの実行者はプログラミング言語に精確で、Java、Python、PHP、C#などのアーキテクチャベースのフレームワークとその設計パターンをしっかりと理解している必要があります。 手動スクリプトは時間がかかり、ロード テストを実行する際の目標から時間を取ることができます。
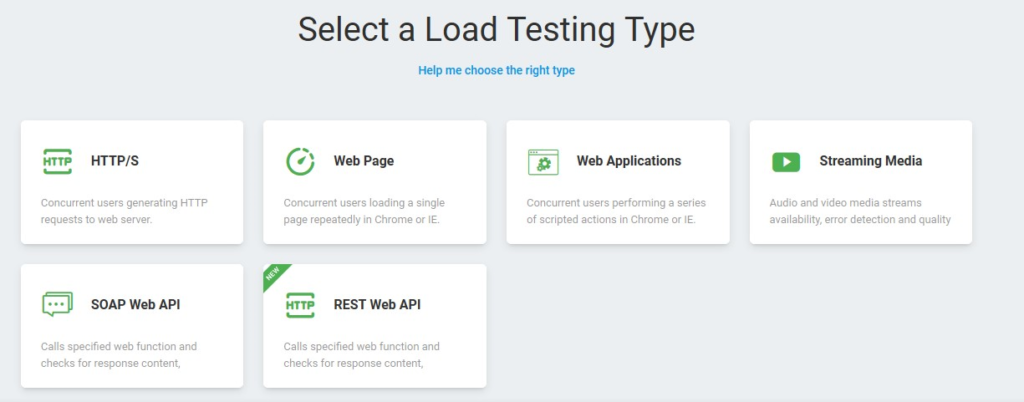
さて、今、私たちのテストに戻ります。 ロード テストを実行するには、まず種類を選択する必要があります。 EveryStep Web レコーダーが開き、スクリプトの記録を開始する前に、いくつかの情報を追加する必要があります。

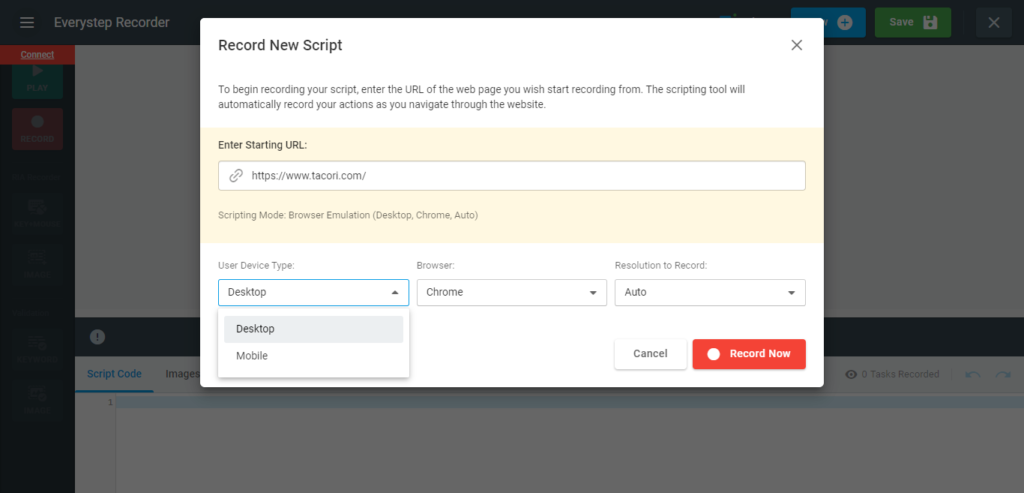
新しいスクリプトを記録するには、まず次の情報を追加する必要があります。
Web サイトの URL を入力し、該当する場合はドロップダウン メニューからデバイスの種類、ブラウザー、および記録する解像度を選択します。 すべてのオプションを選択したら、[ 今すぐ録音 ] を選択して録音を開始します。 人気のあるMagentoのウェブサイトTacoriを使用して、ロードテストの例に使用します。

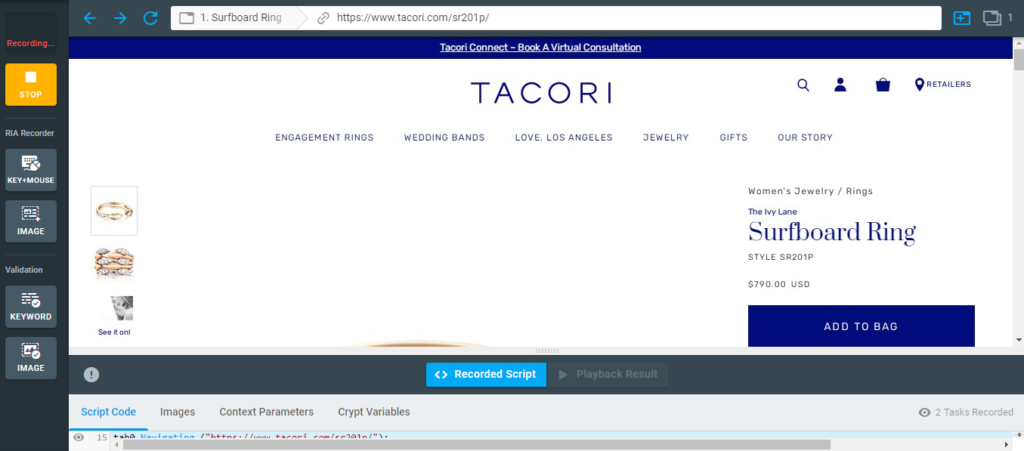
テストシナリオでは、以下の手順を実行します。
- Web サイトを開く
- 検索バーアイコンをクリックします。
- キーワードを入力する
- 製品グリッドの下の製品を選択します。
- 製品イメージをクリックします。
[停止] ボタンをクリックして、録音を終了します。

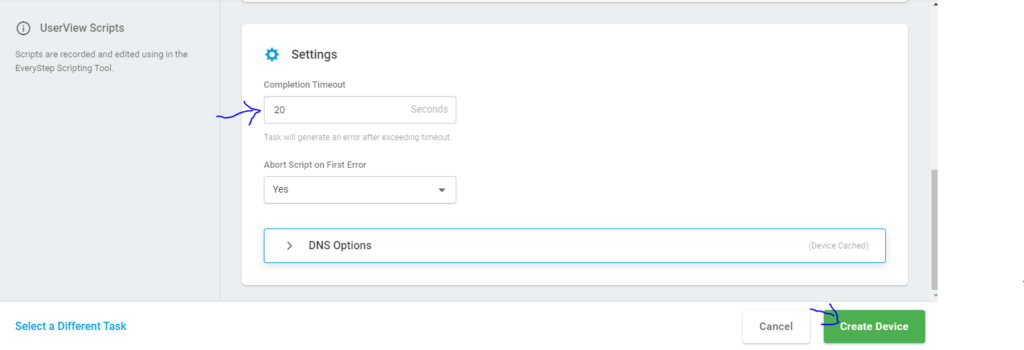
記録が完了したら、スクリプトを再実行してエラーがないことを確認する必要があります。 次に、 以下の情報を指定してデバイスを作成する必要があります。
- デバイスに名前を付ける
- [完了タイムアウト]や[DNS オプション] などの追加の詳細を構成します。

設定が確定したら、[ デバイスの作成 ] ボタンをクリックします。 これで、テスト スクリプトをロード テストに使用する準備ができました。
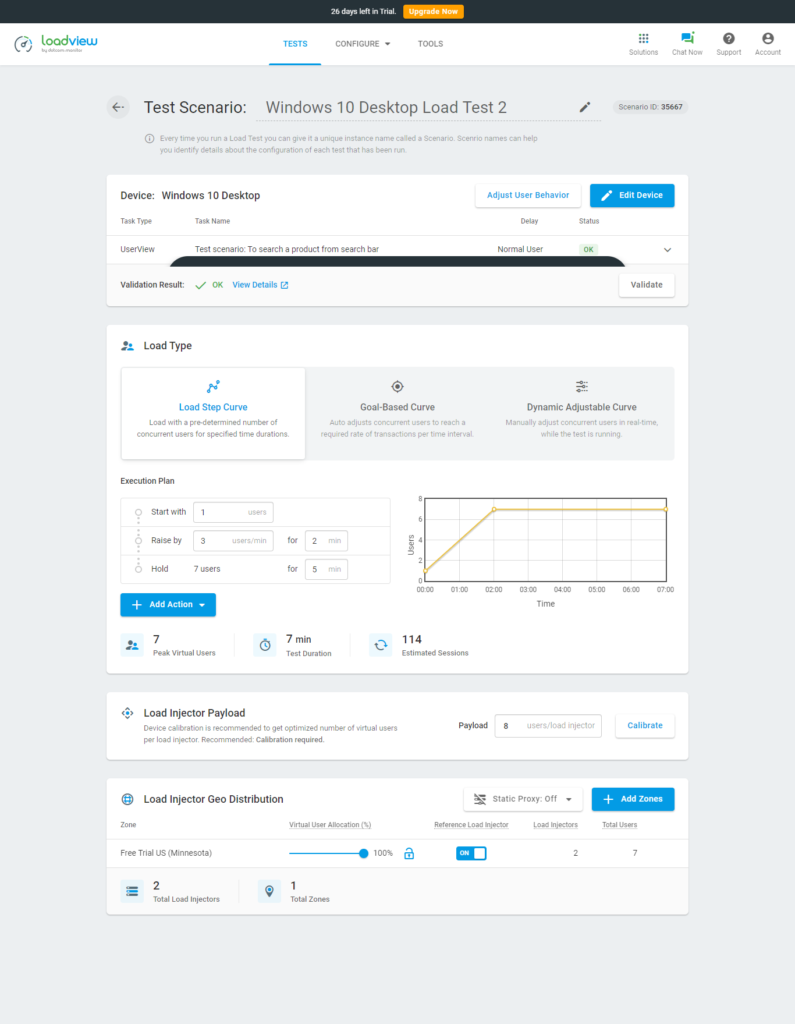
ロード テストのシナリオ
下のスクリーンショットからわかるように、我々は、ロードステップ曲線を使用し、合計7ユーザーを使用するつもりです。 1人のユーザーから始め、7分以上のユーザー数を徐々に増やします。 その間、ユーザー数は7人で5分間保持されます。

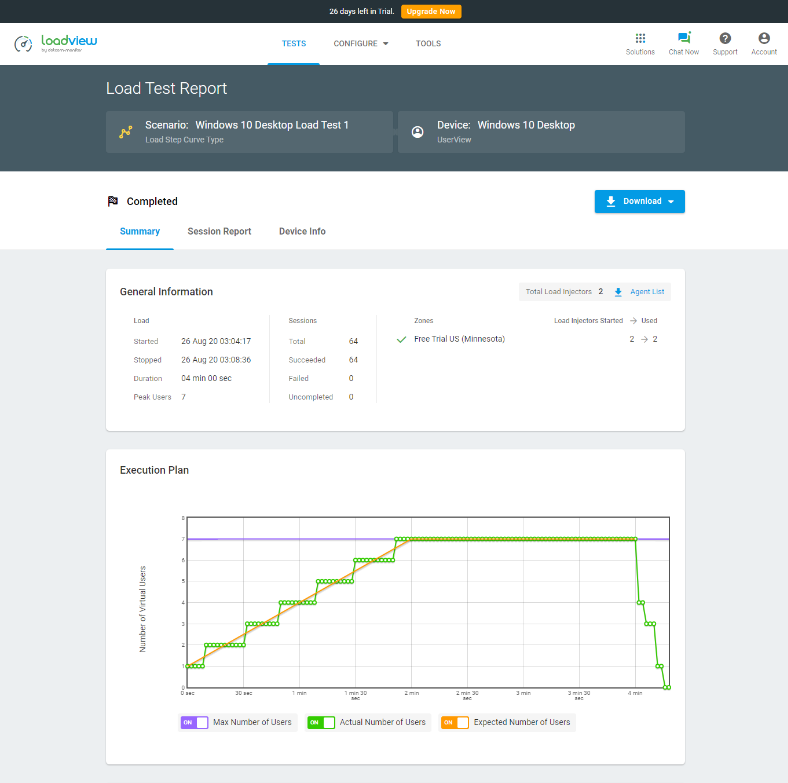
テストの後、 テストの内訳を示すロード テスト レポートが送信されます。 これらのグラフとチャートから、実行プラン、平均応答時間、セッションの詳細などが表示されます。 これにより、パフォーマンスのボトルネックがどこにあるのかを把握しやすくなるので、簡単に特定して修正できます。

概要: Magento E コマース アプリケーションのロード テスト
eコマース業界では、 Magento は、会社の要件に基づいてページをカスタマイズする機能と機能があるため、ウェブ ストアやアプリケーションの構築に使用される最も人気のあるフレームワークの1つです。 これまでに見てきたように、電子商取引ビジネスは、組織の売上と収益を促進するために不可欠です。 この重要なコンポーネントは、パフォーマンスの低下によって顧客が追い返されないようにテストする必要があります。 ロード テストは、サイトのパフォーマンスを評価するのに役立ちますし、ユーザーには見えない要素を特定するのに役立ちますが、全体的なパフォーマンスに影響を与えている可能性があります。