React.jsは、口語的に単にReactとして知られており、Facebookによって公開および保守されているオープンソースのJavaScriptライブラリであり、シングルページアプリケーション(SPA)および最新のウェブ アプリケーション用の動的ユーザーインターフェイスを構築するために使用されます。 Web サイトやモバイル アプリケーションのクライアント側の操作を処理できる軽量のフロントエンド ライブラリです。 ジョーダン・ウォークは、Facebookの ソフトウェア エンジニアでありながらツールを設計しました。 PHP の HTML コンポーネントライブラリである XHP からインスピレーションを得ました。 このライブラリは2011年にFacebookのニュースフィードで FaxJS として初めてリリースされましたが、2013年5月までオープンソースのフレームワークとしてリリースされませんでした。
Reactの主な目的は、使いやすく、ウェブ アプリケーションを迅速に開発し、時間の経過とともにスケーラブルにすることです。 フロントエンド操作を管理するために、Web ブラウザーの DOM (ドキュメント オブジェクト モデル) のメモリ内表現を構築します。 これにより、開発者はアプリケーション内のすべての状態に対してビューをデザインし、変更が発生するたびに更新されたデータを使用して再利用可能な UI (ユーザー インターフェイス) コンポーネントを効率的にレンダリングできます。 Reactは仮想DOMで動作するため、ブラウザのDOMに直接アクセスした場合よりも、データ変更を処理する速度が大幅に向上します。
それにもかかわらず、巧妙な 手法 にもかかわらず、Reactはコンポーネントのレンダリングを高速化するために重いDOM操作の量を減らす必要がありますが、ほとんどの場合、アプリケーションのパフォーマンスを最適化するには十分ではありません。 開発者は、適切なプラクティスと信頼性の高い監視ツールを使用して、現代の期待を保証するためにさらに一歩を踏み出す必要があります。
ロード テスト アプリケーションが重要な理由
今日のWeb サイトと ウェブ アプリケーションの成功は、 ユーザーエクスペリエンス がどれほどクリーンでスムーズであるかに大きく影響されます。 最新のアプリは、負荷時間を効率的に短縮し、パフォーマンスを最適化できる人だけがユーザーエンゲージメントの増加を維持できる、非常に競争の激しい市場に生きています。
アプリケーションの速度が遅いのは、コーディングの不十分さ、リソースのボトルネック、そして最終的には計画と保守の不十分な問題である可能性があります。 したがって、開発者がアプリケーションのパフォーマンス テストと絶え間ない監視を行い、システムのアーキテクチャのどの領域に注意を必要とするかを判断し、問題を軽減するための適切な対策を講じる必要があります。 この問題に効率的に対処することで、 ユーザーは よりスムーズなユーザーエクスペリエンスを提供できます。 Webアプリケーションを起動する前にロードウェブ テストを実行しないと、そのウェブ アプリケーションが実際にユーザーに対してどのように実行されるかは実際にはわかりません。 機能テストまたはブラックボックステストフェーズ中に ウェブ アプリケーションをそのペースに乗せた場合でも、応答時間がパフォーマンスしきい値内にとどまることを確認し、システムが訪問者の負荷をどのように処理するかを理解するために、これらの機能を通常の トラフィック およびピークトラフィック条件下でテストする必要があります。
ロード時間を短縮するためのネイティブツール
開発者ツールの反応
React開発者ツールは、 Chrome、Firefox、および開発者がReactアプリケーションのコンポーネント階層を検査し、パフォーマンス情報を記録できるようにするスタンドアロンアプリとして利用できる開発者拡張機能です。 この拡張機能は、React のプロファイラー API を使用して、アプリケーションでレンダリングされ、パフォーマンスの問題を診断するために DOM にコミットされたすべてのコンポーネントに関する情報を収集するプロファイラープラグインを提供します。 次に、プロファイラーはこれらのコミットをグループ化してパフォーマンス情報を表示します。
開発者は、パフォーマンス データを表すさまざまなグラフのセッションから Web アプリのコミットをフィルター処理できます。 これらのグラフでは、記録されたパフォーマンス データをコンポーネント、インタラクション、レンダリング時間でフィルター処理できます。
反応のパーフを使用する
Perf は React のコードベースのプロファイリングツールです。 アプリケーションの全体的なパフォーマンスを診断するために使用できるアドオン ライブラリ開発チームです。 これは、特定のコンポーネントのマウントやレンダリング時間などのメジャーを記録するために使用されます。 ライブラリは、データを収集する 3 つの主要なメソッドと、コンソールに印刷する 6 つのメソッドで構成されます。 start()
およびstop()
メソッドは、パフォーマンス セッションの開始と終了を決定します。 間で行われるすべての操作は記録され、測定されます。 React-addons-perf
ツールは、React 16 以降ではサポートされなくなりました。
クロム開発ツール
クロム開発ツール は、すべてのWeb開発テクノロジーのエンジニアと開発者がWebページをすばやく編集してウェブ その変更を視覚化し、実行時に発生する問題を修正してより良いWebサイトを構築するのに役立つウェブ 開発者ユーティリティのセットです。ウェブ React アプリケーションの場合、[パフォーマンス] セクションは、どのコンポーネントが読み込まれているか、レンダリング時間が影響を受けるかを区別するのに役立ちます。
React Profiling 拡張機能と同様に、[ パフォーマンス ] タブには、開発チームによって決定された特定の場所からアプリケーションのパフォーマンスが記録されます。 ページが完全に読み込まれるか、パフォーマンスの記録が停止されると、データがユーザータイミング API に公開され、React 開発者が個々の要素の読み込み時間と、 読み込み時間を短縮するために診断するコンポーネントを決定するために使用される JavaScript 関数呼び出しを確認できます。
反応アプリのパフォーマンスを最適化するための LoadView アプローチ
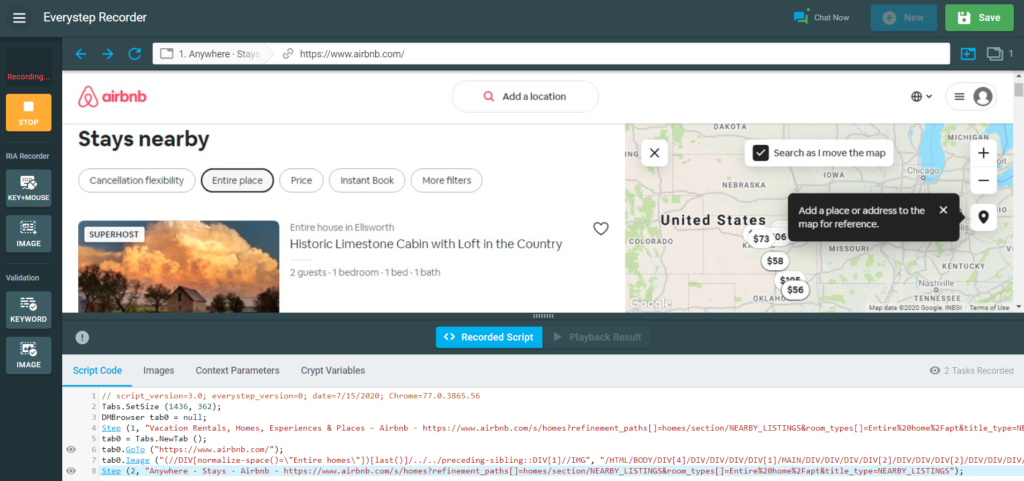
LoadView は、Web サイトや Web アプリケーションを使用してクライアント側の操作をシミュレートし、複雑なユーザー パスとシナリオをテストする強力なスクリプト ツールである EveryStep Web レコーダーを利用することで、ウェブ アプリのテストをウェブ 次のレベルに引き上げます。 EveryStep Web Recorder は、マウスのクリック、ホバー、移動、ページ上の画像とテキストの検証、メニューの選択など、複雑な相互作用をキャプチャできます。 さらに、テスト担当者は、アカウント ログイン、並べ替えとフィルター情報、動的動作のテストなど、複数のユーザーから同じアクションをシミュレートするためにカスタム データを読み込むことができます。 開発者は、テストを詳しく調べ、C# を使用してパフォーマンス スクリプトを手動で編集し、その後アプリケーション内で繰り返し実行されるタスクを自動化できます。

LoadView ソリューションは、ユーザーが認識していない時間であっても、ウェブ アプリ コンポーネントのレンダリング時間を検査する機能を React 開発者に提供します。 さらに、ウォーターフォールチャートとパフォーマンスレポートは、DOM内の見落とされた相互作用をキャプチャします。

Reactで記述されたロードテストアプリケーション.js:結論
Reactは、今日の最もオンデマンドなフロントエンド開発ツールの1つです。 コンポーネントベースの開発構造により、開発時間が短縮され、開発者が効率的にコードを再利用できる機会を提案します。 ただし、ライブラリの高速実行時間に依存するだけでは不十分です。 開発チームは、React DevTools などのパフォーマンス監視ツールを使用して、パフォーマンスの問題を正しく特定し、アプリケーションを最適化するための適切なアクションを実行し、LoadView EveryStep Web Recorder を使用してユーザーのパスとシナリオを正確に複製して、Web アプリの応答時間を遅くし、ユーザー エクスペリエンスを低下させる可能性のある隠れたボトルネックを診断する必要があります。 今すぐ EveryStep Web レコーダー を試して、React アプリケーション内でユーザーアクションのスクリプトを開始し、LoadView プラットフォーム内でロードテスト用にアップロードすることができます。
LoadView 無料試用版にサインアップし、最大 5 つの無料ロード テストを取得して、今日から始めましょう。
また、React Webアプリケーションを本番環境に導入し、多数のユーザーの前に配置したら、Dotcom-Monitorの Webアプリケーション監視 ソリューションで継続的な監視を設定することをお勧めします。 LoadView ソリューションは、Dotcom-Monitor プラットフォームと同じインターフェイスを共有するため、EveryStep Web レコーダーを使用して作成したスクリプトを Web アプリケーション監視ソリューションにアップロードできます。 React Webアプリケーションが常に使用可能で機能していることを確認します。 エラーが発生した場合、またはパフォーマンスのしきい値が満たされない場合は、すぐに警告が表示されるため、すぐに修正処置を実行できます。