Vue.js、またはより一般的には単にVueとして知られているのは、最新のクライアント側インターフェイスと動的なシングルページアプリケーション(SPA)を作成するために使用されるJavaScriptに基づくオープンソースのプログレッシブウェブ 開発フレームワークです。 コンポーネントの構成と宣言型レンダリングに焦点を当てた適応可能な構造を提案するモデル-ビュー-ビューモデル(MVVM)アーキテクチャを実装しているため、開発者は他のプロジェクトや既存のライブラリと簡単に統合できます。 外部 ツールやサポートされているライブラリと組み合わせることで、Vue は強力な SPA を開発するための異なるアプローチを提供します。 AngularJSは、元GoogleのソフトウェアエンジニアであるEvan Youが作成して以来、Vueのデザインに大きな影響を与えました。 Vueの最初のリリースは2014年2月に行われ、今日はEvan You自身とNetguruやNetlifyなどの企業からの他の開発者によって維持されています。
Vueの高いデカップリング機能は、AngularやVueなどの他のフロントエンド開発フレームワークやライブラリとの違いです。 これは、モジュールがアプリケーションに含まれているため、その機能を拡張するのが非常に簡単であることを意味します。 さらに、Vue.js の最大の利点の 1 つは、サイズが小さいことです。 このフレームワークのサイズは18〜21KBで、パフォーマンスが優れています。
Vueアプリケーションの負荷テストが重要なのはなぜですか?
スムーズでフレンドリーな ユーザーエクスペリエンス は、今日のWeb サイトや ウェブ アプリの成功に大きな影響を与えます。 応答時間を効果的に短縮し、全体的なパフォーマンス を向上させる ことができるアプリケーションのみが、ユーザーエンゲージメントを維持し、最終的には今日の競争の激しい市場で生き残ることができます。 この問題の重要性を概観するために、BBCの新しいポータルは、Webサイトの読み込みにかかった追加の秒ごとに 、ユーザーエンゲージメントの約10%を失いました 。 別の調査では、 DoubleClick by Google は、5秒以内に読み込まれたWebサイトは、ほぼ4倍の時間がかかったWebサイトよりもセッションが70%長く、全体的にユーザーエンゲージメントが優れていることを発見しました。
計画と保守の欠如、不十分に記述された コード 、およびリソースのボトルネックは、低速アプリケーションの主な懸念事項です。 したがって、パフォーマンステストを実施し、アプリケーションを継続的に監視することは、システムに特別な注意が必要な場所を診断し、運用を容赦なくする可能性のある潜在的な問題を解決するために、開発者にとって非常に重要です。 潜在的な 問題 を効果的に検出することで、開発者は ユーザーに より良いユーザーエクスペリエンスを提供できます。
ロード時間と全体的なパフォーマンスを最適化するネイティブVueツール
Vueアプリケーションのロード時間と全体的なパフォーマンスを監視および最適化するためのいくつかのよく知られたツールを見てみましょう。
Vue Performance DevTools
Vue Performance DevTool は、Vue DevTool によって作成された Chrome と Firefox で利用できるブラウザ拡張機能で、開発者が Vue コンポーネントのパフォーマンスを検査するのに役立ちます。 この拡張機能は、window.performance API を介して測定値を収集することにより、Vue コンポーネントのパフォーマンスを統計的にテストします。 React Performance DevTool は、その直後に Vue の対応物の開発に影響を与えました。 ブラウザー拡張機能は、アプリで使用されていないコンポーネント インスタンスのマウントを解除し、操作を遅らせているものを調べ、レンダリングに時間がかかるコンポーネントを調べるのに役立ちます。
灯台
Lighthouseは、開発者がウェブサイトや ウェブ アプリの全体的な品質を診断するのに役立つようにGoogleによって作成されたオープンソースの開発ツールです。 パブリックかプライベートかにかかわらず、あらゆるWebサイトに対して使用できる用途の広いユーティリティ。 ウェブ ページのパフォーマンス、アクセシビリティ、SEO最適化を評価します。 さらに、Lighthouseには、Vueで構築されたようなプログレッシブ ウェブ アプリが業界標準とベストプラクティスに準拠しているかどうかをテストする機能があります。 Lighthouseは、Webサイトの読み込み速度を追跡することにより、パフォーマンスをテストします。 任意のWebサイトの読み込み速度の進行をフレームごとの形式で報告します。
さらに、アプリの応答時間とコンテンツがページにレンダリングされる速度を測定する2つの重要な指標、知覚速度インデックスと推定入力遅延も開発者に提供します。
Dotcom-Monitor は、開発者や Web サイト管理者が 20 を超えるグローバルな場所からの Web ページの読み込み速度を分析するための無料の ウェブ サイト速度テストも提供します。 速度テストを実行すると、ウォーターフォールチャートと、ページ要素が適切に最適化されている領域と最適化されていない領域の詳細、および変更が必要な機会の詳細を示すLighthouseレポートを受け取ります。 ページの読み込み 時間を短縮できるページ上の変更は、たとえそれがほんの数ミリ秒であっても、ユーザーに大きな違いをもたらす可能性があります。 時間の経過とともに ウェブ ページで新しいコンテンツが追加、削除、および変更されると、ほとんどの ウェブ 開発者は、それらの変更がパフォーマンスにどのように影響するかを確認することを忘れています。 たとえば、画像が圧縮されて大きすぎないようにする、未使用のJavaScriptまたはCSSを削除する、サードパーティのコードの問題を確認するのと同じくらい簡単です。
Dotcom-Toolsの無料のWebサイト速度テストツールおよびその他のネットワークパフォーマンスツールの詳細をご覧ください。
クロム開発ツール
Chrome Development Tools(略してChrome DevTools)は、Google Chromeウェブブラウザに組み込まれた一連のウェブ開発ツールでウェブ 、あらゆるウェブ 開発のバックグラウンドを持つウェブ 開発者がウェブサイトを迅速に編集し、デバッグツールの問題を診断するのに役立ちます。 Vue アプリケーションの場合、開発ツールの [パフォーマンス] タブは、コンポーネントがライブでどのように動作し、レンダリングにかかる時間を特定するのに役立ちます。
[パフォーマンス] タブは Vue DevTools 拡張機能と同様に機能します。 開発者が設定したポイントからのアプリケーションのパフォーマンスセッションを記録します。 ウェブ ページを完全にロードした後、収集されたデータは、Vue 開発者が各コンポーネントの計算時間を確認するのに役立ちます。 さらに、すべてのJavaScript関数呼び出しが表示されるため、特定のコンポーネントの読み込みに時間がかかる理由を診断するのに非常に役立ちます。
Vue アプリケーションのパフォーマンスを最適化するための LoadView アプローチ
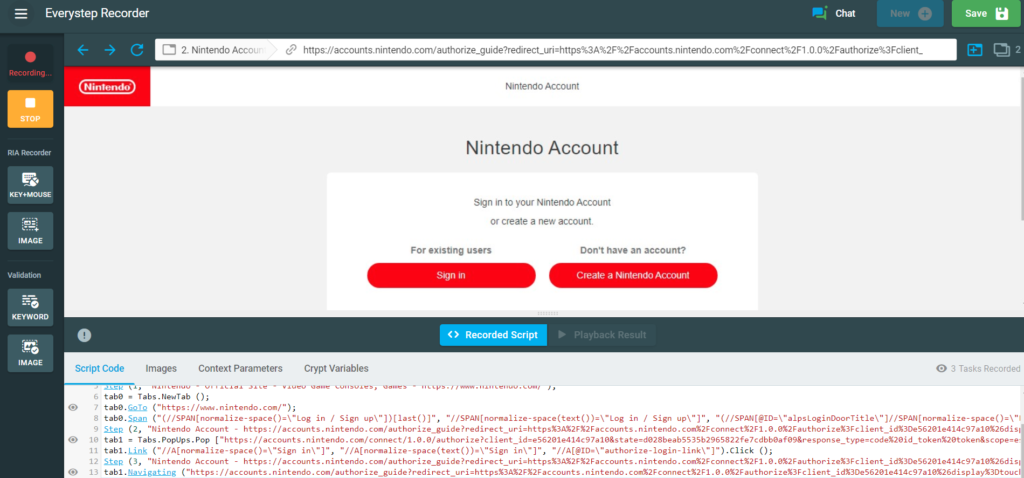
LoadView では、複雑なシナリオを評価するために Web サイトと Web アプリのクライアント側の相互作用をレプリケートするすばらしいスクリプト ツールである EveryStep Web レコーダーが導入されウェブ ています。 スクリプトツールは、40を超えるデスクトップ/モバイルブラウザとデバイス、およびインタラクティブコンテンツの作成に使用される最新の動的 ウェブ アプリケーション テクノロジーとフレームワークをサポートしています。 この強力なパフォーマンスツールは、マウスのクリック、ホバー、動き、画像とテキスト の検証、メニューの選択などの複雑なユーザー操作をシミュレートできます。 その後、これらのスクリプトを LoadView プラットフォームにアップロードして、負荷がかかった状態で Vue アプリケーションを実行できるため、アプリケーションがトラフィックの増加または急増に対処できることを確認できます。

さらに、開発者はカスタムデータをツールにロードして、アカウントのログイン、情報の並べ替えとフィルタリング、動的な動作のテストなど、異なる場所の複数のユーザーから同じインタラクションを複製するオプションがあります。 アプリケーション内の反復的なタスクのテストは、C#でパフォーマンススクリプトを手動で編集することで簡単に行えます。
EveryStep Web レコーダーは、Vue 開発者に、エンドユーザーの目から隠されたすべての操作とともに、アプリのコンポーネントの読み込み時間を深く調べる機会を提供します。 外部ソースへの関数呼び出しを引き起こす可能性のあるDOM内の見落とされた相互作用をキャプチャし、全体的な応答時間を測定できます。

Vue.js で書かれたロードテストアプリケーション: まとめ
Vue.jsは、現代の3つの主要なフロントエンド開発の巨人の1つです。 その高いデカップリング開発機能により、開発作業が大幅に削減され、開発者は複雑なプロジェクトを簡単に拡張できます。 それにもかかわらず、アプリケーションが成長し、コンポーネントがコンパイルされるにつれて、Vueの軽量構成だけに依存するだけでは十分ではありません。 開発者は、パフォーマンスのボトルネックを効果的に診断するために、開発者ツールベルトに Vue Performance DevTools などのパフォーマンス監視ツールを含める必要があります。 さらに、EveryStep Web レコーダーを LoadView プラットフォームと組み合わせて使用して、非表示のタスクがアプリケーションの応答時間に影響を与え、ユーザー エクスペリエンスに影響を与える可能性があるシナリオを診断する必要があります。 Vue ウェブ アプリケーションのロードテストについてもっと知りたいですか? LoadView 無料試用版 にサインアップし、無料のロード テストを取得して、Vue .js アプリケーションのテストを開始します。
ライブデモに興味がありますか? パフォーマンスエンジニアの1人がプラットフォーム全体を案内し、プラットフォーム、ロードテストのセットアップ、および特定の要件に対するロードテストのベストプラクティスに関する質問に答えます。