Guia para realizar testes de carga com o LoadView
Garantir que seu aplicativo possa lidar com tráfego alto e pesado é crucial no cenário digital atual.
O teste de carga é um componente vital do teste de desempenho que avalia o desempenho de um aplicativo sob uma carga especificada.
O LoadView é uma ferramenta de teste de carga baseada em nuvem que fornece uma solução abrangente para simular condições de tráfego do mundo real.
Este guia orientará você na realização de testes de carga usando o LoadView, desde a configuração até a análise.
Isso ajudará a garantir que você saiba como otimizar seus aplicativos para obter o máximo desempenho.
Definindo teste de carga
O teste de carga é um tipo de teste de desempenho que avalia o quão bem um sistema, aplicativo de software ou site pode lidar com uma carga especificada.
A carga pode se referir ao número de usuários simultâneos, transações ou à quantidade de dados que estão sendo processados.
O objetivo principal é identificar gargalos de desempenho e determinar se o aplicativo pode ter um bom desempenho sob condições de carga esperadas e inesperadas.
Como o teste de carga é importante
- Identifique gargalos de desempenho: O teste de carga ajuda a identificar áreas de desempenho lento, o que permite que seus desenvolvedores otimizem o código e melhorem a eficiência.
- Garanta a escalabilidade: Ele garante que seus aplicativos possam ser dimensionados para lidar com o aumento do tráfego sem prejudicar o desempenho.
- Melhore a experiência do usuário: Ao garantir que seus aplicativos tenham um bom desempenho sob carga, você aprimora a experiência do usuário, o que leva a uma maior satisfação e retenção do usuário.
- Evitar tempo de inatividade: O teste de carga ajuda a identificar o ponto de interrupção de um aplicativo.
Em última análise, isso evita um possível tempo de inatividade durante o pico de uso.
Introdução ao LoadView
O LoadView é uma poderosa ferramenta de teste de carga baseada em nuvem que permite testar o desempenho de seus sites, aplicativos da Web e APIs.
Ao contrário de outras ferramentas que usam navegadores sem cabeça, o LoadView emprega navegadores reais que fornecem resultados de teste mais precisos e realistas.
Principais recursos do LoadView
- Teste real do navegador: O LoadView usa navegadores reais para gerar carga, garantindo uma simulação precisa do comportamento do usuário.
- Baseado em nuvem: Ser baseado em nuvem significa que você pode dimensionar seus testes sem se preocupar em possuir e gerenciar sua própria infraestrutura.
- Relatórios abrangentes: O LoadView fornece relatórios e insights detalhados para ajudá-lo a identificar gargalos de desempenho.
Por meio de relatórios abrangentes, você pode navegar facilmente e ver quais são seus problemas rapidamente. - Alcance global: Simule o tráfego de vários locais em todo o mundo para entender o desempenho global do seu site ou aplicativo.
- Configuração fácil: Interface amigável e processos de configuração fáceis de seguir.
Você pode iniciar o teste de carga minutos após a inscrição.
Introdução ao teste de carga com o LoadView
Para começar a usar o LoadView, você precisa configurar uma conta e se familiarizar com a plataforma.
Siga estas etapas para começar:
1. Configurando sua conta do LoadView
-
- Inscreva-se: Visite o site do LoadView e inscreva-se para uma conta.
Você pode começar com uma avaliação gratuita para explorar seus recursos. - Escolha um plano: selecione um plano de assinatura que atenda às suas necessidades de teste.
O LoadView oferece vários planos com base no número de usuários virtuais e na duração do teste. - Visão geral do painel: Depois de fazer login, você será saudado com o painel do LoadView.
Reserve um momento para explorar a si mesmo com a interface intuitiva.
- Inscreva-se: Visite o site do LoadView e inscreva-se para uma conta.
2. Criando um novo teste de carga
-
- Depois que sua conta estiver configurada, você poderá criar um novo teste de carga.
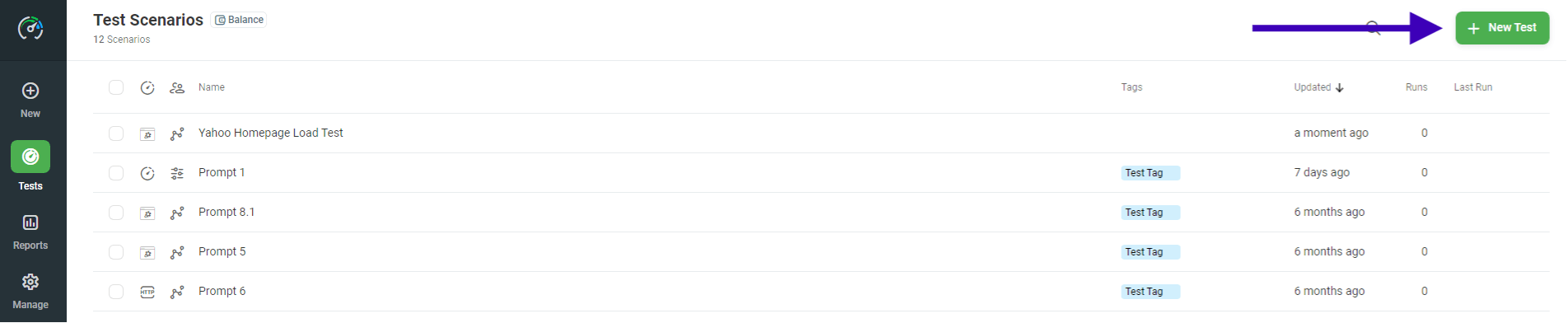
- Criar novo teste: Clique no botão “Novo teste” no canto superior direito do painel.
- Nome do teste: Forneça um nome significativo para o seu teste para facilitar a identificação.
- Novo alvo: Clique no botão “Novo Alvo” para selecionar o tipo de teste de carga.
- Tipo de teste: Selecione o tipo de teste que deseja realizar.
O LoadView oferece várias opções, incluindo aplicativos da web, sites, APIs e streaming de mídia.
Configurar seu teste de carga
Configurar seu teste de carga corretamente é crucial para obter resultados significativos.
Veja como configurá-lo passo a passo.
1. Defina o URL
-
- URL do teste de carga: Defina a URL do seu site ou aplicativo que você deseja testar depois de selecionar um tipo de teste de carga.
2. Definindo cenários de usuário
-
- Cenário do usuário: Defina o cenário de usuário que você deseja testar.
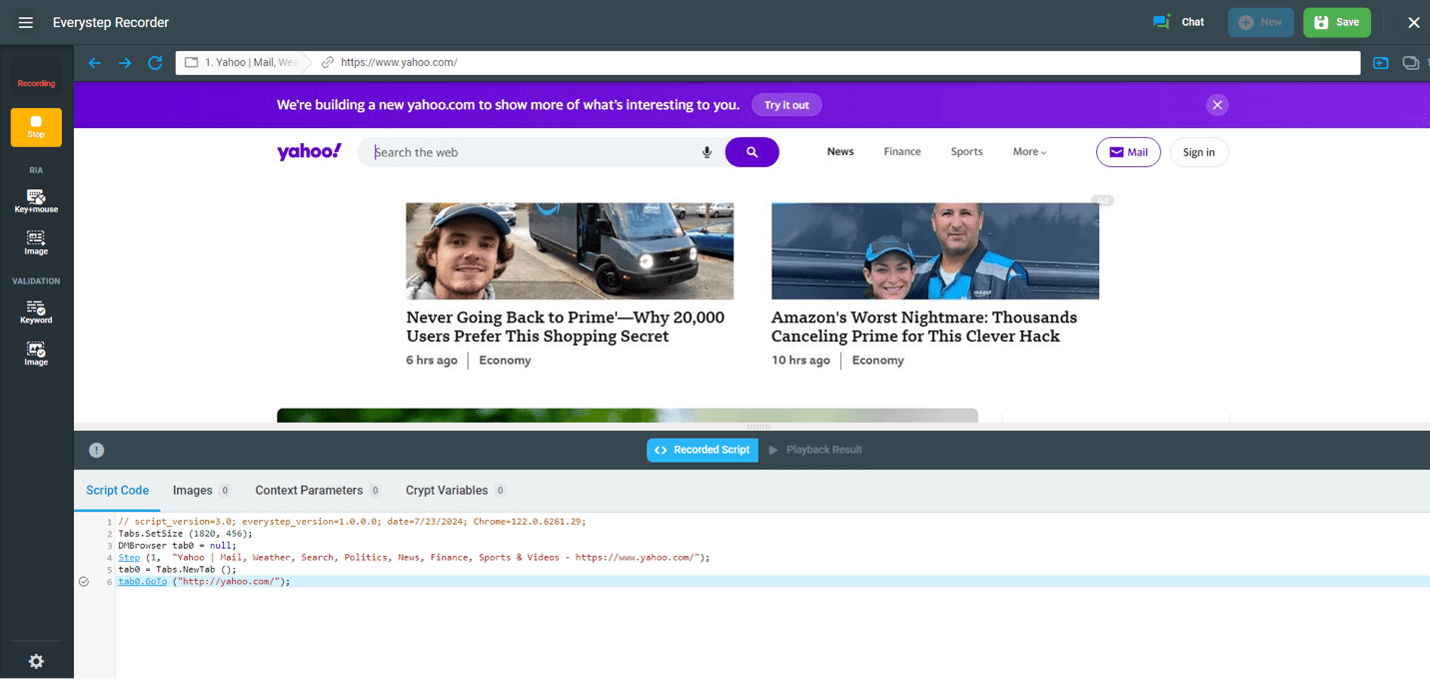
Por exemplo, se você estiver testando um site de comércio eletrônico, seu cenário poderá incluir a pesquisa de um produto, adicioná-lo ao carrinho e finalizar a compra. - Script de gravação: O LoadView permite gravar um script de interações do usuário usando o EasyStep Web Recorder integrado.
Se você selecionou qualquer uma das opções reais de teste do navegador, poderá inserir a URL do que está testando e seguir as etapas para registrar as ações do usuário que deseja testar.
Uma vez feito isso e depois de salvar as ações do usuário, ele salvará o script.
- Cenário do usuário: Defina o cenário de usuário que você deseja testar.
3. Configurando parâmetros de carga
-
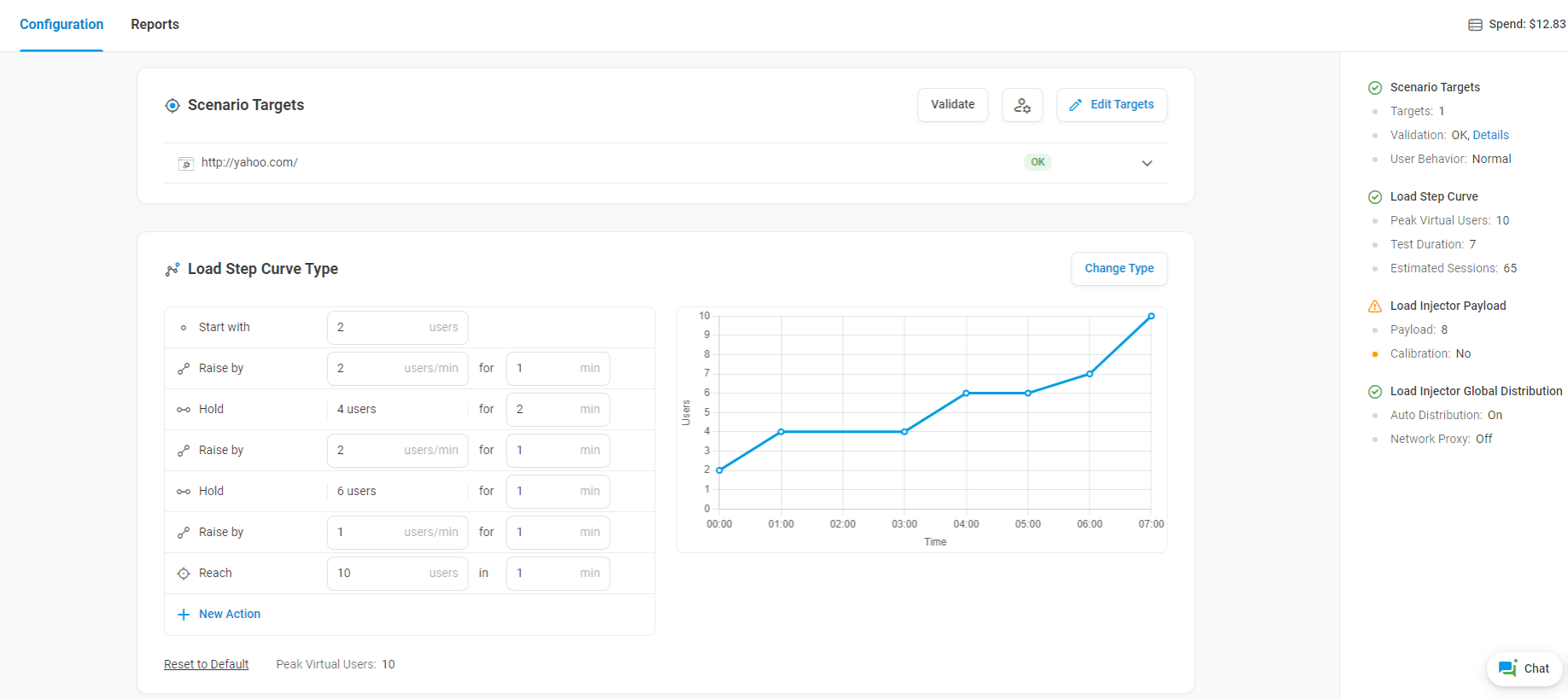
- Defina as configurações iniciais: Você desejará definir algumas de suas configurações iniciais de teste de carga e algumas configurações avançadas antes de criar seu teste.
Depois que suas configurações forem estabelecidas, clique em “Criar teste”. - Carga do usuário: Especifique o número de usuários virtuais a serem simulados.
Isso dependerá do tráfego esperado do seu aplicativo.
Comece com um número moderado e aumente conforme necessário. - Tempo de aceleração: Defina o período de aceleração durante o qual os usuários virtuais aumentam gradualmente.
Isso ajuda a identificar como seu aplicativo lida com um aumento gradual na carga. - Distribuição de carga: Escolha como a carga será distribuída.
O LoadView permite simular o tráfego de várias localizações geográficas, o que é essencial para aplicativos globais.
- Defina as configurações iniciais: Você desejará definir algumas de suas configurações iniciais de teste de carga e algumas configurações avançadas antes de criar seu teste.
Executando seu teste de carga
Depois que o teste de carga estiver configurado, é hora de executá-lo.
1. Revisão da configuração de teste
-
- Antes de iniciar o teste de carga, revise a configuração e as definições do teste para garantir que tudo esteja configurado corretamente.
Você desejará verificar os cenários do usuário, os parâmetros de carga e as opções avançadas para evitar problemas durante a execução do teste.
- Antes de iniciar o teste de carga, revise a configuração e as definições do teste para garantir que tudo esteja configurado corretamente.
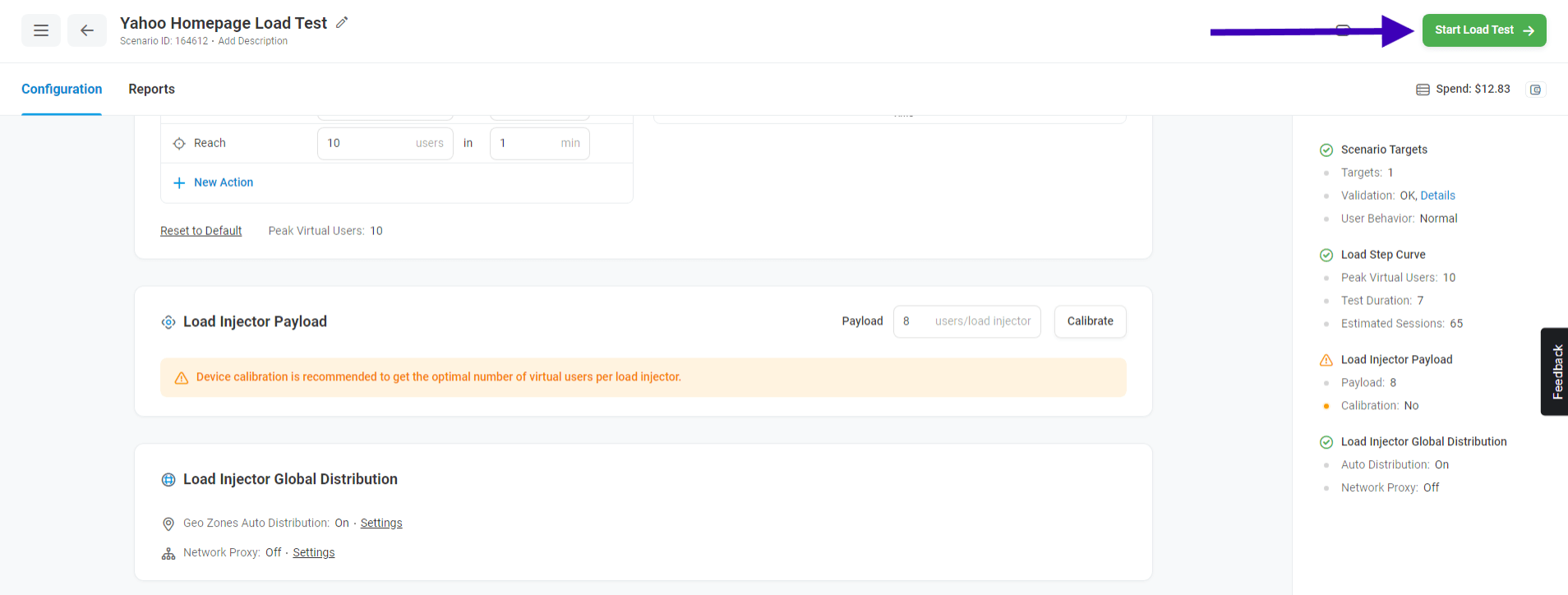
2. Inicie o teste
-
- Teste inicial: Clique em “Iniciar teste de carga” no canto superior direito para começar.
O LoadView começará a gerar carga de acordo com suas configurações. - Monitorização: Durante o teste de carga, não se esqueça de monitorar o painel em tempo real para observar o desempenho do aplicativo.
O LoadView fornece métricas ao vivo sobre tempos de resposta, taxas de erro e muito mais.
Preste atenção a quaisquer picos no tempo de resposta ou taxas de erro que possam indicar problemas de desempenho.
- Teste inicial: Clique em “Iniciar teste de carga” no canto superior direito para começar.
Analise seus resultados
Após a conclusão do teste, analisar os resultados é crucial para entender o desempenho do seu aplicativo e identificar áreas de melhoria.
1. Entendendo o Relatório
-
- Relatório de resumo: O LoadView fornece um relatório resumido com as principais métricas, como tempo médio de resposta, taxa de erro e taxa de transferência.
Isso fornece uma visão geral de alto nível do desempenho do seu aplicativo. - Métricas detalhadas: Aprofunde-se em métricas detalhadas, como tempos de resposta para diferentes cenários de usuário, distribuição de carga e desempenho do navegador.
Examine essas métricas para obter uma compreensão abrangente de como seu aplicativo se comporta sob carga.
- Relatório de resumo: O LoadView fornece um relatório resumido com as principais métricas, como tempo médio de resposta, taxa de erro e taxa de transferência.
2. Identificando gargalos
-
- Transações mais lentas: Identifique as transações mais lentas em seu cenário de usuário.
Essas são frequentemente as áreas que precisam de otimização.
Por exemplo, um processo de checkout lento em um site de comércio eletrônico pode levar ao abandono do carrinho. - Análise de erros: Analise quaisquer erros ocorridos durante o teste.
Compreender o tipo e a frequência dos erros pode ajudá-lo a identificar a causa raiz.
Procure padrões ou ações específicas que acionam erros. - Tendências de desempenho: Procure tendências de desempenho ao longo do tempo.
Por exemplo, se os tempos de resposta aumentarem significativamente durante o pico de carga, isso pode indicar possíveis problemas de escalabilidade.
Use essas tendências para prever o desempenho futuro sob cargas mais altas.
- Transações mais lentas: Identifique as transações mais lentas em seu cenário de usuário.
3. Recomendações e otimizações
Com base na análise, você pode tomar decisões informadas para otimizar seu aplicativo.
-
- Dimensionamento do servidor: Se o aplicativo tiver dificuldades sob carga, considere dimensionar seus servidores.
Isso pode envolver a adição de mais instâncias, o uso de balanceadores de carga ou a atualização de sua infraestrutura existente para lidar com o aumento do tráfego. - Otimização de código: Otimize seu código para melhorar o desempenho.
Isso pode envolver a refatoração de código ineficiente, a otimização de consultas de banco de dados ou a melhoria das estratégias de cache para reduzir a carga do servidor. - Rede de Distribuição de Conteúdo (CDN): Se o aplicativo atender a um público global, o uso de uma CDN poderá melhorar significativamente o desempenho, reduzindo a latência e os tempos de carregamento.
As CDNs armazenam conteúdo em cache em vários locais em todo o mundo, o que o entrega mais rapidamente aos usuários com base em sua localização geográfica. - Otimização de banco de dados: Revise suas consultas e índices de banco de dados.
O desempenho lento do banco de dados pode afetar significativamente o desempenho geral do aplicativo.
A otimização de consultas e a adição de índices apropriados podem reduzir os tempos de carregamento e melhorar os tempos de resposta. - Otimização de front-end: Minimize o tamanho dos ativos (como imagens, arquivos CSS e JavaScript) e use técnicas como carregamento lento para melhorar o desempenho do front-end.
A otimização do front-end pode reduzir os tempos de carregamento e melhorar a experiência do usuário.
- Dimensionamento do servidor: Se o aplicativo tiver dificuldades sob carga, considere dimensionar seus servidores.
Práticas recomendadas para teste de carga com o LoadView
Para aproveitar ao máximo o LoadView, siga estas práticas recomendadas:
-
- Comece pequeno, escale gradualmente: Comece com uma carga menor e aumente-a gradualmente para entender como seu aplicativo funciona em diferentes condições.
Essa abordagem ajuda a identificar gargalos de desempenho em cargas mais baixas antes que eles se tornem críticos em cargas mais altas. - Teste regularmente: Faça do teste de carga uma parte regular do seu processo de desenvolvimento.
Isso garante que seu aplicativo possa lidar com o crescimento e picos de tráfego inesperados.
Testes regulares ajudam a identificar a degradação do desempenho antecipadamente, permitindo que você resolva os problemas imediatamente. - Simule cenários realistas: Certifique-se de que seus cenários de usuário sejam o mais realistas possível para obter insights precisos sobre a experiência do usuário.
A simulação de padrões de uso do mundo real ajuda a identificar possíveis problemas que os usuários podem enfrentar. - Analisar e agir: Não apenas colete dados – analise-os e faça as melhorias necessárias com base em suas descobertas.
Use os insights obtidos com o teste de carga para otimizar seu aplicativo continuamente. - Colabore com o Teams: Compartilhe os resultados do teste de carga com suas equipes de desenvolvimento, controle de qualidade e operações.
A colaboração garante que todos estejam cientes de possíveis problemas de desempenho e trabalhem juntos para resolvê-los. - Automatize o teste de carga: Integre o teste de carga ao seu pipeline de CI/CD.
A automação de testes de carga garante que o teste de desempenho seja feito de forma consistente com cada alteração de código, reduzindo o risco de problemas de desempenho na produção.
- Comece pequeno, escale gradualmente: Comece com uma carga menor e aumente-a gradualmente para entender como seu aplicativo funciona em diferentes condições.
conclusão
A realização de testes de carga com o LoadView é uma maneira poderosa de garantir que seus aplicativos Web, sites e APIs possam lidar com as demandas do tráfego do mundo real.
Seguindo este guia passo a passo, você pode configurar, executar e analisar testes de carga de forma eficaz, obtendo informações valiosas sobre o desempenho do seu aplicativo e tomando decisões informadas para otimizá-lo.
O teste de carga regular ajuda a garantir uma experiência de usuário tranquila, mantém o alto desempenho e contribui para o sucesso de suas iniciativas digitais.
Próximo nível
Experimente recursos incomparáveis com escalabilidade ilimitada. Sem cartão de crédito, sem contrato.