يعد تطوير موقع ويب لعملك طريقة ذكية للتفاعل مع عملاء العصر الحديث. على الرغم من أن الممارسات التقليدية لا تزال مرئية تماما ، إلا أن وجود مؤسستك عبر الإنترنت هو بالتأكيد حاجة الحاضر والمستقبل. في الماضي ، كان تصميم وتطوير مواقع الويب صلبا مثل المعدن. ومع ذلك ، منذ ولادة WordPress ، أصبح تطوير مواقع الويب أسهل بكثير. حيث اعتاد الخبراء على استثمار أشهر في عملية التطوير ، يمكن للمبرمجين ذوي الخبرة الآن إعداد موقع ويب في غضون أيام قليلة من خلال WordPress. لكن المشكلة تبدأ عندما يقدم الموقع نتائج غير مرضية. لهذا السبب يقترح دائما إجراء اختبار الحمل على موقع WordPress الخاص بك لمعرفة المشكلات قبل فقدان عملائك المحتملين المهمين والعملاء الحاليين.
ما هو ووردبريس؟
يعرفها معظم الناس كأداة لإنشاء موقع ويب ، ولكن دعنا نلقي نظرة عامة على WordPress (WP) بشكل تقني أكثر. WordPress عبارة عن نظام أساسي لتطوير مواقع الويب مفتوح المصدر يستخدم ترميز PHP وقاعدة بيانات MySQL. إنه أحد أنظمة إدارة محتوى مواقع الويب البسيطة والأقوى (CMS) التي تحكم الصناعة منذ عام 2003. أيضا ، إنها منصة بارزة لإنشاء المدونات والمحافظ والمنتديات والتجارة الإلكترونية والعديد من أنواع مواقع الويب الأخرى.
وفقا للإحصاءات ، هناك 75 مليون موقع ويب تم إنشاؤها باستخدام WordPress. وهذا يضمن الحصول على 58 في المائة من حصة السوق في العالم بأسره. بعض الأمثلة الرئيسية تشمل بي بي سي أمريكا ، وشركة والت ديزني ، ونيويورك تايمز.
ما هو اختبار الحمل؟
اسأل نفسك ، هل ستزور موقعا إلكترونيا يستغرق فتحه إلى الأبد؟ وهل تثق في المصدر إذا قام بتسريب معلوماتك الشخصية ، مثل تفاصيل المعاملة واسم المستخدم وكلمات المرور؟ بالطبع لن تفعل ذلك. لهذا السبب تخضع جميع البرامج ، بما في ذلك مواقع الويب ، لعدة اختبارات لتحديد المشكلات. هذه العيوب ضرورية للتخفيف ، لأنها تؤثر بشكل مباشر على تجربة المستخدم. ومع ذلك ، كجزء من اختبار الأداء ، يتم تشغيل اختبار التحميل لمراقبة قدرة موقع الويب الخاص بك على التعامل مع سلوكيات التحميل والتحول في الوقت الفعلي.
اختبار العناصر الحاسمة لموقع الويب
حسنا ، قد يكون هذا أطول قسم ، حتى عدة مئات من صفحات الكتب لا يمكنها تحديد كل عنصر. ومع ذلك ، تعتمد قائمة مراجعة الاختبار على طبيعة وحجم موقع الويب. لكن معظم مطوري WordPress يختبرون ستة عناصر مهمة على الأقل لضمان جودة موقع الويب. سنتحدث عن هذه العناصر بمزيد من التفصيل أدناه.
الروابط المعطلة
الروابط المعطلة هي خيبات أمل كبيرة لزوارك. قد تبدو هذه الروابط غير فعالة ، لكنها قد تلحق ضررا شديدا بمصداقية موقع الويب الخاص بك بالكامل. تضر الروابط المعطلة أيضا بالرابط السفلي لموقعك على الويب عندما تكون مرتبطة بصفحات المبيعات أو صفحة الاشتراك أو تسجيل الدخول أو الأقسام المهمة الأخرى في موقع الويب الخاص بك والتي تساعد على تحويل العملاء المحتملين إلى مشترين.
سرعة الموقع
هل تعلم أنه إذا كان وقت تحميل موقع الويب الخاص بك أعلى من ثانية واحدة ، فيجب أن تعد نفسك لفقدان بعض التحويلات المهمة؟ لماذا؟ لأنه يكسر تدفق المستخدمين. علاوة على ذلك ، فإنه يقلل من ترتيب Google وترتيب محركات البحث الأخرى. لذلك ، من المهم اختبار سرعة موقع الويب للحفاظ على قدرته التنافسية.
اختبار بينغ
Ping هي عملية لقياس الحد الأدنى من الوقت المطلوب لإرسال واستقبال كمية صغيرة من البيانات. إنها معلمة لاختبار ما إذا كان يمكن الوصول إلى المضيف المحدد بسهولة أو أن النظام يواجه عقبات. يمكن تشغيل اختبار ping للتحقق من الشبكة والخوادم وحتى مواقع الويب.
معدل التحويل
عنصر أساسي آخر هو معدل التحويل. على سبيل المثال ، لديك متجر على الإنترنت قائم على WordPress يبيع الملحقات. لذلك ، إذا كان معدل تحويل الجوال أقل من معدل تحويل سطح المكتب ، فسيقوم المطورون باختبار موقع الويب الخاص بك لتحسين تجربة التسوق عبر الهاتف المحمول.
الجهوزيه
عندما لا يعمل موقع الويب كما هو متوقع أو لا يتوفر عبر الإنترنت للمستخدمين النهائيين لإكمال مهمة معينة ، يتم تقييم النظام الأساسي على أنه يعاني من التوقف. قد يكون هناك عدد كبير من الأسباب للتعطل بما في ذلك ضعف استضافة الويب وفشل الأجهزة ومشكلات CMS ومشكلات DNS والهجمات الضارة. لذلك ، لتحديد السبب أو الأسباب ، يتطلب موقع الويب الخاص بك اختبارا مناسبا. يعتمد وقت تشغيل WordPress أيضا إلى حد كبير على وجود استضافة ويب جيدة. إذا كنت تأخذ الوقت الكافي لإجراء البحث واختيار أفضل مزود استضافة WordPress ، فيمكنك تجنب الكثير من المتاعب والتوقف.
معلومات غير دقيقة
وأخيرا وليس آخرا ، سواء كان لديك شركة صغيرة أو تدير شركة متعددة الجنسيات ، إذا كان موقع الويب الخاص بك يحتوي على تفاصيل غير صحيحة حول المنتجات والخدمات التي تقدمها شركتك ، فمن المحتمل أن تفقد العملاء. لهذا السبب من الضروري الاستمرار في التحقق من المحتوى على أساس يومي.
أدوات لتحديد العوامل المسؤولة عن تأخير سرعة موقع الويب الخاص بك
موقع الويب السريع دائما ما يكون جذابا للزائر. سواء كان لديك مدونة شخصية أو موقع ويب تجاري ، فمن المهم تقييم العوامل المسؤولة عن إبطاء السرعة. في حين أن معظم الأدوات المجانية غير قادرة على عرض نتائج دقيقة ، فإن أداة اختبار سرعة موقع الويب المجانية من Dotcom-Monitor تمكنك من فحص سرعة موقع الويب من 25 موقعا متميزا ، بما في ذلك الصين ولندن وباريس وواشنطن العاصمة ومومباي وتل أبيب.
بعد الانتهاء من الاختبار، يمكنك تحديد التفاصيل للحصول على تحليل المخطط الانحداري وتقارير الأداء. بالإضافة إلى ذلك ، تتيح لك أداة اختبار السرعة المجانية اختيار متصفحات مختلفة لإجراء الاختبار. وأفضل جزء هو أن الأداة تدعم جميع المتصفحات الرائدة ، مثل Internet Explorer و Firefox و Chrome ، بالإضافة إلى iOS و Android و Windows لمتصفحات الجوال.
اختبار السرعة / تقرير الأداء – ما يمكن توقعه
عندما تختار أداة اختبار السرعة Dotcom-Tools ، تحصل على جميع التفاصيل الحيوية ، مثل:
- 10 بالمائة من العناصر ذات الأداء الأمثل
- 10 بالمائة من العناصر ذات الأداء الأقل
- التفاصيل حسب الموقع الذي اخترته
- تحديد الأخطاء والتشخيص
- مخطط شلال
- ملخص متعلق بسرعة التنزيل والحزمة الأولى و DNS وغير ذلك الكثير
أهمية اختبار الحمل لفهم تجربة المستخدم
يحدد اختبار الحمل الحد الأقصى لكثافة التحمل لأي تطبيق. في سيناريو موقع الويب المحدد ، يساعد في تحديد ما إذا كانت البنية التحتية الحالية كافية لتشغيل موقع الويب أم لا. علاوة على ذلك ، فإنه يعلم عن استدامة موقع WordPress الخاص بك أثناء ذروة الأحمال. لذلك ، من خلال اختبار الحمل ، يمكنك فهم المشكلات المتوقعة التي قد يواجهها المستخدمون في كل مرة يقومون فيها بزيارتهم لبوابتك عبر الإنترنت.
لذلك ، مع اختبار الحمل ، يمكنك معرفة الأشياء التالية:
- هل يمكن لعدة مستخدمين الاستفادة من ميزات موقع الويب المتاحة (عربات التسوق والعروض الخاصة وما إلى ذلك) في وقت واحد؟
- هل وقت الاستجابة للمعاملة مناسب بما يكفي لتوفير رضا المستخدم؟
- هل المستخدمون سعداء بتصميم الموقع وتطويره تحت عبء كبير؟
- هل يمكن للمستخدمين عرض موقع الويب بسهولة على الأجهزة المفيدة ، مثل iPad و iPhone والأجهزة اللوحية؟
- هل يستمتع المستخدمون بزيارة الموقع من جميع المتصفحات السائدة؟
الخطوات التي يجب عليك اتخاذها قبل تحميل اختبار موقع WordPress الخاص بك
قبل البدء ، تأكد من معرفة جميع المتطلبات الأساسية لاختبار الحمل.
اعرف هدفك
أول شيء يجب عليك فعله قبل تحميل اختبار موقعك هو معرفة أهداف بدء الاختبار. أيضا ، يجب مراعاة المعلمات الرئيسية ، مثل ما يلي:
- الانتاجيه
- أوقات الاستجابة
- الحد الأقصى لحمل الزوار
- سعة النظام
ضع نفسك مكان المستخدم الخاص بك
قبل البدء في اختبار التحميل ، اجمع فريقك وقم بعصف ذهني للعثور على الوظائف الأكثر أهمية لموقع الويب الخاص بك للمستخدمين. فكر في كيف يمكن لهذه الوظائف أن تسبب مشاكل للمستخدمين عندما يكون هناك حركة مرور هائلة. عليك أن تخطو مكان زوارك لفهم العيوب الحقيقية التي قد يواجهونها عندما يكون الموقع مليئا بالمعاملات والأنشطة.
تطبيق نهج الإزاحة لليسار
من الحكمة دائما استخدام طريقة اختبار التحول إلى اليسار. إنها أفضل طريقة لتوفير الوقت والموارد. يمكن أن يؤدي عدم اعتماد هذا الإجراء إلى إهدار العمل الشاق والموارد النقدية وفقدان العملاء.
البحث عن بيانات واقعية
يتطلب اختبار الحمل الناجح محاولات متعددة. على سبيل المثال ، في المرحلة الأولى ، ستختبر موقع الويب في حالة طبيعية وتلاحظ وقت الاستجابة. في المرحلة الثانية ، يمكنك زيادة حركة المرور وتحليل السلوك ووقت الاستجابة للموقع. وبالمثل ، قد تحتاج إلى مواصلة نفس العملية حتى يتم تحقيق جميع أهدافك.
يجب أن تضع في اعتبارك أن العثور على بيانات واقعية في كل مرحلة أمر ضروري ، حيث ستعمل كمعيار ، وتساعدك على تحديد المشكلة وحلها.
اتخاذ قرار بشأن الأداة الصحيحة
يجب أن تكون على دراية جيدة بالأدوات التي ستستخدمها لاختبار الحمل. على سبيل المثال ، يوفر LoadView العديد من ميزات اختبار الحمل ، مثل أدوات منحنيات الاختبار المتعددة للحصول على نتائج دقيقة.
محاكاة الحمل الواقعي لمطابقة المستخدمين الحقيقيين
من المتوقع أن يكون لموقع الويب المستند إلى WordPress عدة مستخدمين ، باستخدام ميزات مختلفة في نفس الوقت. لهذا السبب يتعين عليك تطوير سيناريوهات مستخدم واقعية (اختبار البرامج النصية) وإجراء الاختبار لتحليل موقعك بشكل أكثر واقعية. ومع ذلك ، لبدء تعلم السلوك ، عليك أن تفهم أهمية البرمجة النصية لمسارات العرض الهامة ، وصفحات المنتج ، وتسجيلات الدخول ، وعربات التسوق ، ونظام إدارة الطلبات ، ونظام البريد الإلكتروني التلقائي ، وجميع العناصر الأساسية.
تذكر أن كل هذه العناصر الأساسية مطلوبة للاختبار في وقت واحد لتحديد الميزات التي من المحتمل أن تتعطل أولا عند حمل معين ، أو ببساطة لمراقبة أدائها تحت الضغط العادي والمفرط (حركة المرور).
لذلك ، دعونا نناقش كلتا الأداتين من خلال أخذ موقع ديزني كمثال.
اختبار الحمل / الإجهاد مع LoadView
في هذا القسم ، أنت على وشك معرفة كيفية استخدام حل اختبار التحميل / الإجهاد LoadView لاختبار سرعة موقع الويب المستند إلى WordPress.
بعد التسجيل للحصول على نسخة تجريبية مجانية ، قم بتسجيل الدخول إلى حسابك. يتلقى مستخدمو الإصدار التجريبي المجاني الجدد ما يصل إلى 5 اختبارات تحميل مجانية.
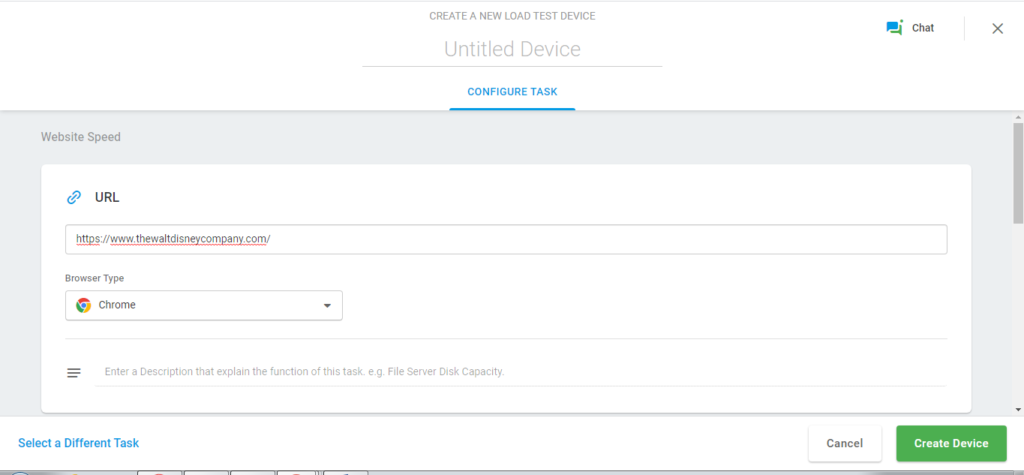
الآن ، حدد نوع اختبار الحمل. في هذه الحالة ، ستنقر فوق خيار صفحة الويب لإجراء اختبار سرعة صفحة الويب على موقع Disney الرسمي. .

بعد ذلك ، ستحتاج إلى تسمية “جهاز” ، وإدخال عنوان موقع الويب ، وتحديد نوع المتصفح.

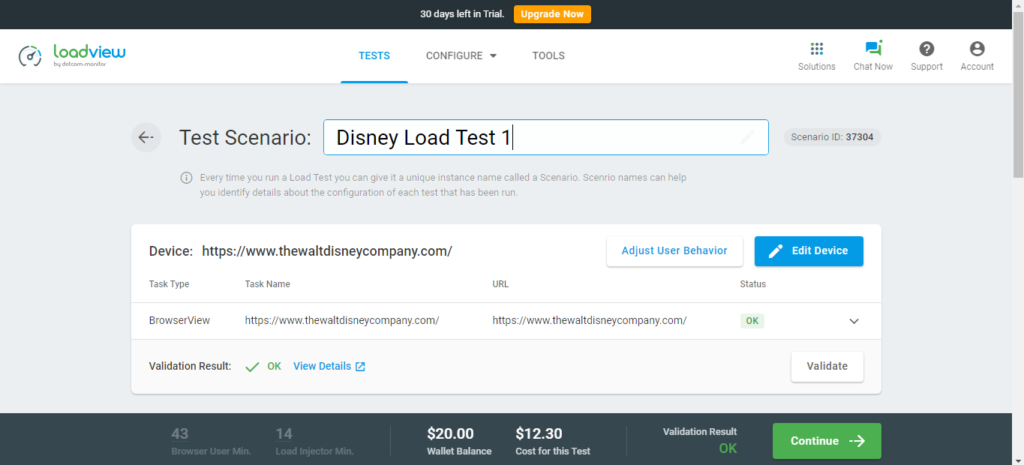
تأكد من إعطاء اختبارك لقبا جديدا حتى تتمكن من التعرف عليه لاحقا عند إجراء اختبارات متعددة. تأكد أيضا من تحديد نتيجة التحقق من الصحة . بمجرد الانتهاء من ذلك ، يجب عليك النقر فوق خيار إنشاء جهاز .

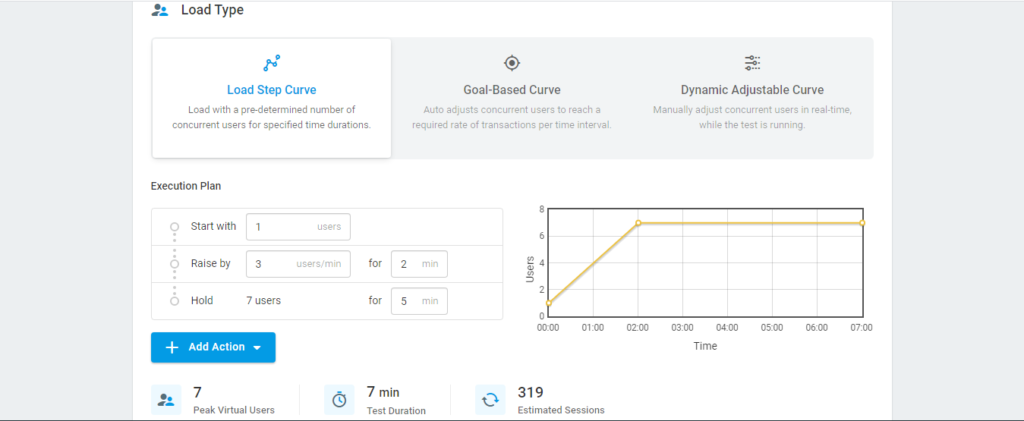
الآن ، نظرا لأننا نقوم بتشغيل خيار Load Step Curve ، يمكنك ضبط خطة التنفيذ وفقا لمتطلباتك. على سبيل المثال ، في هذه الحالة ، بدأنا بمستخدم واحد ، وبعد كل دقيقتين ، سيزداد المستخدمون بمقدار ثلاثة ، وبمجرد أن يكون هناك سبعة مستخدمين ، سيحتفظ موقع الويب بالمبلغ لمدة خمس دقائق. هذا يعني أن إجمالي مدة الاختبار هي سبع دقائق مع سبعة مستخدمين افتراضيين في الذروة.

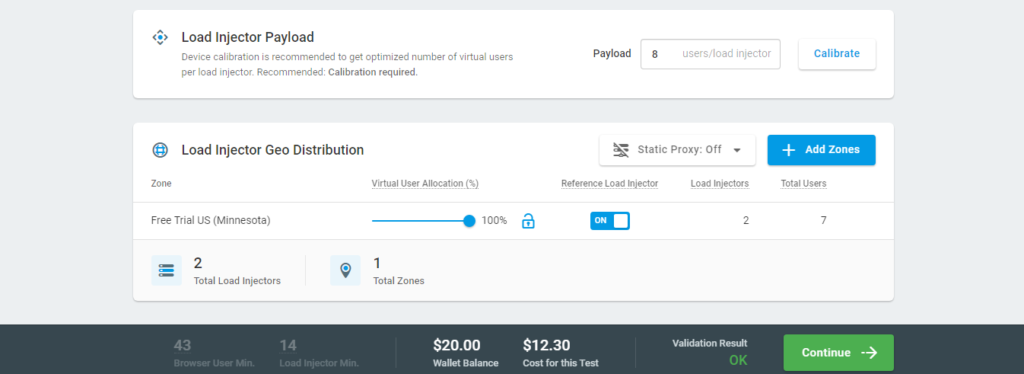
في لقطة الشاشة أدناه ، يمكنك رؤية قسم حمولة حاقن الحمل . يمكنك استخدام هذا الخيار لتوزيع الحمل المتساوي على كل حاقن. يوصى بترك الإعدادات كما هي. ومع ذلك ، يمكنك تغيير الرقم حسب حاجتك. يساعدك التوزيع الجغرافي على تعيين وجهة حركة المرور. تم إصلاح المنطقة إلى الولايات المتحدة (مينيسوتا) للنسخة التجريبية المجانية ، ولكن يمكنك الاختيار من بين ما يقرب من 20 منطقة أخرى إذا كان لديك حساب مميز.

ولأننا نستخدم الإصدار التجريبي المجاني من LoadView ، يمكنك رؤية أرصدة الاختبار في المحفظة ، وبجوارها مباشرة توجد تكلفة الاختبار ، 12.30 دولارا ، حتى تتمكن من معرفة مقدار التكلفة بالضبط قبل تنفيذ اختبار التحميل. بمجرد النقر فوق الزر “متابعة ” ، سيبدأ الاختبار. بمجرد اكتماله ، يتم إنشاء تقرير لرؤية النتائج.
استخدام مسجل الويب EveryStep لاختبار تحميل تطبيق الويب
مسجل الويب EveryStep هو أداة برمجة نصية قائمة على الويب تسجل تفاعل المستعرضات الخاصة بك مع مواقع الويب والتطبيقات. يساعدك على تحديد سلوك العالم الحقيقي داخل متصفحات الجوال وسطح المكتب. علاوة على ذلك ، فإنه يوفر تحليلا مفصلا يتعلق بالأداء يساعد المطورين على تحديد الاختناقات والأخطاء الأخرى في التطبيقات قبل نشرها. والأهم من ذلك ، يمكنه التحقق من السرعة ويوفر التقارير ولوحات المعلومات لمعرفة العناصر التي يمكن أن تبطئ تطبيقاتك بالضبط. لذلك ، دعنا نتعرف على كيفية استخدام مسجل الويب EveryStep لإنشاء نصوص برمجية لاختبار التحميل.
للبدء ، قم بتسجيل الدخول إلى حسابك. في هذه الحالة ، سنحتاج إلى اختيار تطبيقات الويب كهدفنا لإنشاء مجموعة محددة من البرامج النصية من خلال موقع Disney على الويب .

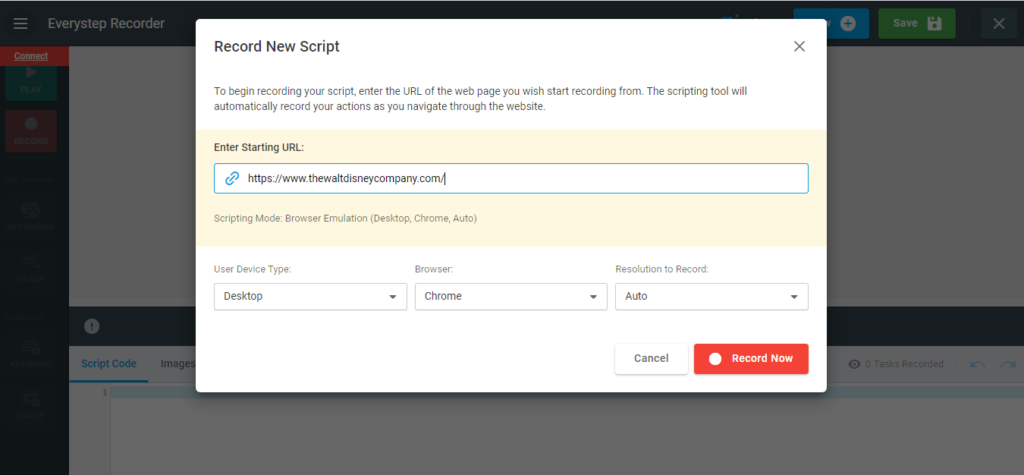
لبدء تسجيل البرنامج النصي ، يجب عليك إدخال عنوان URL ونوع جهاز المستخدم والمتصفح ودقة التسجيل في قسم تسجيل البرنامج النصي الجديد . لاختبار Disney ، اخترنا متصفح Chrome لسطح المكتب. يمكنك ضبط دقة التسجيل على تلقائي ، والنقر فوق التسجيل الآن.

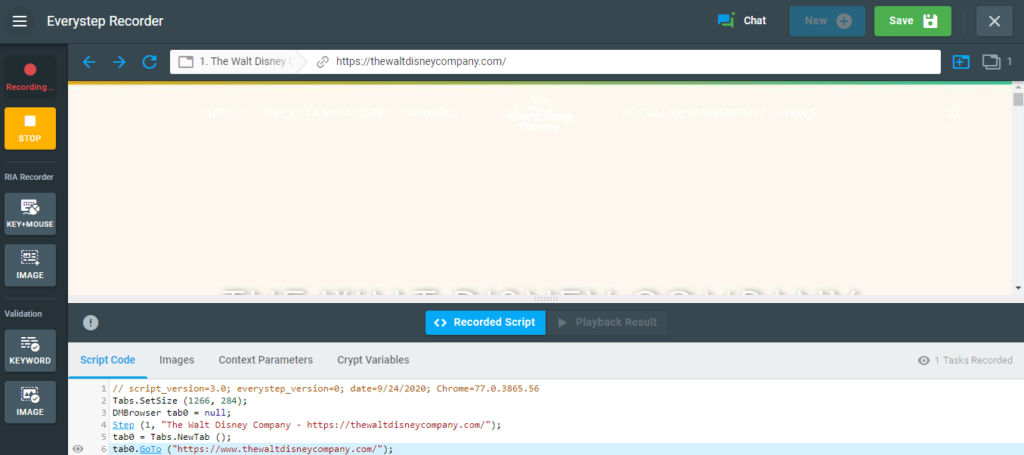
سترى في النهاية أن التسجيل سيبدأ وستكون هناك رموز نصية تظهر أدناه أثناء التنقل عبر الموقع. يمكنك إيقاف التسجيل وتشغيله للتأكد من حفظه.

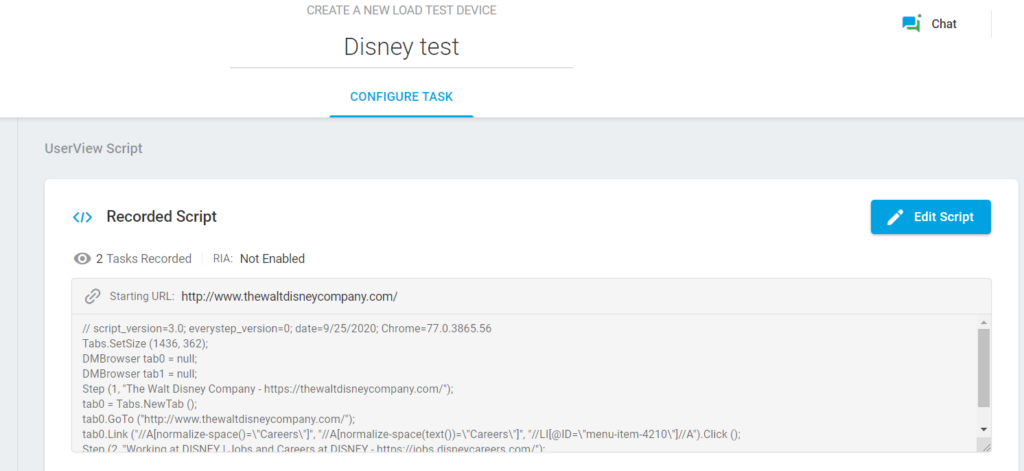
بمجرد حفظ البرنامج النصي المسجل ، سيتم توجيهك إلى صفحة أخرى حيث يتعين عليك تسمية الجهاز الجديد. لديك أيضا خيار تحرير البرنامج النصي يدويا هنا ، بالإضافة إلى تعيين خيارات المهلة ، وما إلى ذلك.

بمجرد حفظ البرنامج النصي الخاص بك ، يتم نقلك إلى شاشة سيناريو الاختبار حيث يمكنك البدء في إعداد اختبار التحميل والمناطق ومنحنيات التحميل وما إلى ذلك. على غرار الخطوات التي وصفناها أعلاه في مثال اختبار صفحة الويب الخاص بنا.
الأشياء التي يجب البحث عنها أثناء اختبار الحمل
عندما يكون موقع الويب أو التطبيق الخاص بك في منتصف اختبار التحميل ، تأكد من اتباع هذه الممارسات:
- استمر في تحسين الحمل
- إعداد البرمجة النصية المناسبة والمنطقية
- ملاحظة المعايير بعناية لتسهيل تكرار اختبار الحمل والحصول على النتائج الصحيحة
- قياس وقت الاستجابة في كل مرحلة
- ضع في اعتبارك إجراء اختبارات طويلة الأمد مع المراقبة المستمرة
أشياء يجب البحث عنها بعد اختبار الحمل
أخيرا ، بعد إجراء اختبار تحميل على موقع الويب ، تحتاج إلى تقييم النتائج التي تم الحصول عليها. وأفضل طريقة للقيام بذلك هي تحليل المقاييس.
- متوسط وقت الاستجابة
- وقت استجابة الذروة
- عدد الأخطاء
- الطلبات في الثانية
- الانتاجيه
- المستخدمون المتزامنون
الخلاصة: كيفية تحميل اختبار موقع WordPress
يحتاج موقع WordPress الخاص بك إلى إجراء اختبار تحميل لضمان أدائه تحت كميات مختلفة من حركة المرور. إنها واحدة من أفضل الطرق لتحديد الأخطاء في موقع الويب الخاص بك والتي هي السبب الرئيسي لإبطاء سرعته وكفاءته. لذلك ، قبل فقدان أي عملاء وإهدار الموارد ، يمكنك استخدام اختبارات منحنى LoadView المتعددة ، وأداة البرمجة النصية EveryStep Web Recorder للتحقق من سرعة موقعك ووقت الاستجابة من وجهة نظر المستخدم. ولا تنس المراقبة المستمرة لمواقعك وتطبيقاتك من خلال حلول Dotcom-Monitor الخاصة بنا لضمان أن يكون الأداء دائما من الدرجة الأولى.
وإذا كنت لا تزال في حيرة من أمرك بشأن أي جزء من العملية ، فيمكنك الاتصال بمهندسينا ومناقشة جميع مخاوفك. فريقنا متاح دائما للمساعدة في أي أسئلة وحل أي مشاكل. ابدأ الإصدار التجريبي من LoadView اليوم!