ノード.jsは、サーバー側の JavaScript アプリケーションを構成するためのシステムです。 これは、V8 JavaScriptランタイムの先頭に基づいており、機会主導のノンブロッキングI / Oモデルを利用しているため、情報エスカレーションされた継続的なアプリケーションに最適です。 ハブは、顧客側のアプリケーションと対話するバックエンドの利点を機能させるために定期的に使用されます。 これらのアプリケーションは、API と呼ばれるバックエンド管理を通じて情報を取得および送信します。 API は、さまざまなプロジェクト間のインターフェイスとして入力されるため、相互に会話できます。 ウェブ アプリケーションとその下の汎用アプリケーションは、同様の API を使用して、情報の保存、メッセージの送信、ポップアップメッセージ、またはサーバ上でのワークプロセスの開始を行うことができます。

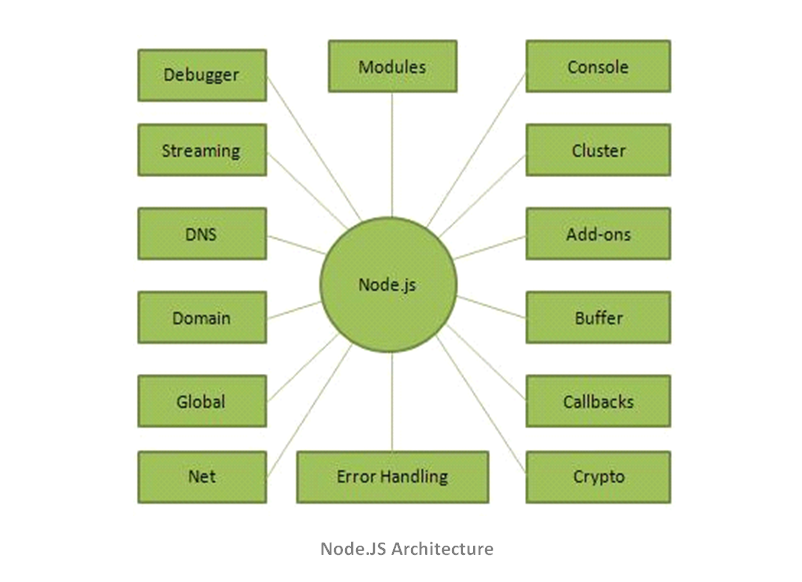
ノード.js エンジニアリング
各プログラムには、JavaScriptを介してPCが理解できるコードに変更するJavaScriptモーターがあります。 例えば、マイクロソフトエッジはチャクラを利用し、Firefoxはスパイダーモンキーを使用し、クロムはV8を利用しています。 これにより、JavaScript コードがさまざまなプログラムで実行できる理由が明確になります。 ノードの前に、プログラムで JavaScript を実行するだけでした。 2009年、ライアン・ダールがプログラム外でJavaScriptを実行した時に、プログラムの外でJavaScriptを実行するオプションを最終的に考え出しました。 このようにして、彼はアクセス可能な最も高速なJavaScriptモーターである クロムv8 モーターを採用し、それをノードと呼ばれるC ++プログラム内に実装しました。
ノード.js: あなたの平均的なJavaScriptプラットフォームではありません
プログラムは、JavaScriptを利用して特定の課題を完了するために私たちに様々な記事を与えます。 Nodeには、エンベロープを作成および消去することでドキュメントフレームワークを制御し、 データベースを合法的に照会し、情報を送信する ウェブ サーバーを作成できるオブジェクトがあります。 クロムとノードの両方にV8モーターが含まれています。しかし、複数の容量を使用するためにさまざまなアイテム/装置にアクセスできる独特のランタイム状況を提供します。 バックエンド管理を機能させるためのさまざまなデバイスとシステムがあることを忘れないでください, ASP.NET, Rails, Django など. それがそうであるように、ノードは、その異常な性質のために勝者として終わる。
ノードを学習する理由.js
JavaScriptを知っている開発者は、ほとんどのインタラクティブで動的な ウェブ アプリケーションだけでなく、 Angular、 React、 Vueなどのほとんどの主流の顧客側の構造でも利用されているため、組織から求められています。 現在、ノードの不全性により、JavaScriptはサーバー側でも実行できます。 日常的に使用するサイトについて考えてみてください。 オッズは、応答性が高く、美しく、速いです。 これは、フロントエンド アプリケーションであるためです。 フロントエンド アプリケーションは、HTML、CSS、および JavaScript で構成されています。 現在、実質的に全サイトが JavaScript 構造を使用してアプリケーションのフロントフィニッシュを制御しています。 これらのライブラリは、情報関係者、ステアリング、ムーブメントなど、現在のアプリケーションの気が遠くなるような前提条件を実行する方法を作るさまざまなハイライトを提供します。
開発コミュニティでの人気
ノードの利点の1つは、JavaScriptを知っているフロントエンドデザイナーが、より重要な報酬を得てフルスタックエンジニアとして採用できることです。 グループは、アプリケーションのフロントフィニッシュと、1つの言語を使用したユーザのバックフィニッシュを組み立てることができます。 同じショー、コードスタイル、インストゥルメントで可能な限りJavaScriptを使用するので、ノードを後方に利用することは十分です。 ノードを理解すると、フロントエンドとバックエンドに向けてJavaScriptを実行する時間の間に現在の時点でのマネージャにとって、徐々に重要になります。
ノードの利点.js
スケーラブル
ノード.jsの本質的な有利な利点の1つは、スケーラブルなWebアプリケーションを構築することは非常に簡単であるということです。 フォームは、現在のフレームワークに追加のハブを使用して水平方向に拡大縮小できます。 さらに、Nodeはアプリケーションの垂直方向のスケーリング中に単一中心点に特別な利点を追加する決定を提供します。 このように、それは非常に多目的であり、他のJavaScriptフレームワークに優れた選択肢を与えます
リトル・ト・ノー・ラーニング・カーブ
JavaScript は最も人気のあるプログラミング言語の 1 つなので、フロントエンドデザイナーのほとんどは快適に作業しています。 バックエンドでノードの使用を開始する方が、はるかに簡単になります。
単一プログラミング言語としてのノード.js
Node.jsは、JavaScript でサーバー側のアプリケーションを作成する機会を開発者に提供し、開発者はランタイム環境を利用して、JavaScript でフロントエンドとバックエンドの両方の Web アプリケーションを作成できます。 また、クライアント側のプログラミング言語を使用する必要はありません。 実質的にすべてのインターネットブラウザがJavaScriptをサポートしているため、Webアプリケーションをより簡単に配置することもできます。
フルスタックJavaScriptの利点
ノード.jsは、クライアント側アプリケーションとサーバー側アプリケーションの両方にサービスを提供するフルスタック JavaScript として分類できます。 その後、バックエンド開発とフロントエンド開発に個別のエンジニアや開発者を参加させる必要がなくて済みます。
ノードの欠点.js
アプリケーション プログラミング インターフェイス (API) が安定していない
開発者の経験の大部分が重要な 問題の 1つは、APIがさまざまな段階で変化し続け、安定していないことです。 他の場合、別の API に矛盾した変更があるように見えることがあります。 したがって、エンジニアは、ノード.js API の最新のレンディションとの類似性を調整するために、使用可能なコードベースを変更することを余儀なくされます。
ノード.JS強力なライブラリサポートシステムがない
JavaScript には、他のプログラミング方言とは対照的に、十分に準備された堅牢なライブラリ フレームワークはありません。 その結果、クライアントは標準ライブラリを使用して、オブジェクトリレーショナルマッピング(ORM)、画像の準備、データベースタスクの処理、XML解析など、さまざまな作業を実行する必要があります。 Node.jsを利用して、標準のプログラミングの割り当てを試してみて実行してください。
同時プログラミング モデルなし
基本的な前提条件は、オフビートプログラミングモデルの受信です。 しかし、多くの設計者は、このプログラミングモデルが直接ブロックI/Oプログラミングよりもますます面倒だと考えるかもしれません。
ノードを増やすツールと方法.jsアプリケーションのペフォーランス
1. フロントエンドツーリング
モジュール・バンドラーと割り当てスプリンター
フロントエンドに向かって、プログラムに提供されるものは、状況下で予想されるほど少ないものであることが不可欠です。 これには主に画像、JavaScript、および CSS レコードが組み込まれています。 これを考えられる手順には、モジュールバンドラー(例えば、ウェブパック、小包、ロールアップ)と割り当てスプリンター(例えば、Gulp、Grunt.)が含まれます。
CSS モジュールとプリプロセッサ
ページロード中のプログラム需要の減少に関して、CSSは縮小に関して同じです。PostCSS、Sass、LESS などの CSS プリプロセッサは、CSS コードの維持を改善し、リファクタリングのテストを減らすために、要素、容量、およびブレンド INS を提供します。さらに、すべてのレコードを1つの.cssドキュメントに集約するため、プログラムがファイルを提供するために必要な往復の回数が減ります。
画像
ピクチャは、プログラムにコードを配布する際に考慮すべき他の要素です。 原則として、あなたの写真が軽いほど良いです。 あなたは、圧縮された画像を利用するか、ガジェットに偶発的に、様々な写真を提供する必要があります。
2. SSL/TLS および HTTP/2
Node.jsアプリケーションを製造する場合、HTTP/2を利用して、Webの熟読をより迅速かつ簡単に行い、転送速度の使用率を制限することができます。 HTTP/2 は、HTTP/1.x に関連する問題を改善し、実行を改善することに焦点を当てています。 HTTP/2 の特徴は次のとおりです。
ヘッダー圧力
これにより、無意味なヘッダーが退出し、すべての HTTP ヘッダーがパックされた配置で送信されます。
多重化
これにより、さまざまな勧誘が、孤独な TCP アソシエーション内の資産と反応メッセージを回復できます。
3. 予約
予約は、アプリケーションの実行を改善するための一般的な方法です。 これは、クライアント側とサーバー側の両方で行われます。 顧客側の予約は、HTML ページ、CSS テンプレート、JavaScript コンテンツ、視覚と音の素材など、物質を簡単に片付ける方法です。 お客様の予約は、定期的に参照される情報をプログラムまたは物質搬送組織にローカルに保管することで、情報コストを制限するのに役立ちます。 お客様の予約のケースは、プログラムができるだけ頻繁にローカルで利用された情報やCDNに置かれた情報に従う場合です。 考えは、クライアントがWebページを訪問し、その後それに戻ってきたときに、ウェブサイトは再びすべての資産を再ダウンロードする必要はあるべきではないということです。
HTTP では、次のヘッダーを使用してこれを可能にします。
有効 期限
資産またはリソースを削除する日付を指定します。
キャッシュコントロール
Max-age は、指定された期間内にアセットを再使用する期間を、通常は秒単位で決定します。
4. 技術のアップグレードと管理
フレームワークの手順とリフトを向上させ、アプリケーションの能力を大幅に向上させるため、進歩は実行にとって重要です。 ノードアプリケーションで何を増やすことができるのか、不思議に思うかもしれません.js。 まず、情報の扱い方を見ていっしくりと考え始めましょう。 ノードの.jsプロジェクトは、データベースの照会やモデレート API 呼び出しなどの CPU/IO バウンドのアクティビティが原因で遅延する可能性があります。
5. 負担調整
膨大な数の近づいてくる関連付けに対処できるパフォーマンスの高いアプリケーションを構築することは、私たちが対処しなければならない典型的な問題です。 理想的な配置は、 関連付けを調整するためにトラフィックを伝達することです。 この方法論は、負担調整と呼ばれます。 幸いにも、Node.jsを使用すると、アプリケーションの例をコピーして、より多くの関連付けを処理できます。 これは、単一のマルチコアサーバーまたは複数のサーバーを介して可能である必要があります。 NGINXは、多数のノード.jsサーバーの負荷調整と、次のようなさまざまな負荷調整 手法を支えています。
協力的な取り組み
もう一つの勧誘は、ランダウンで次の作業に行きます。
最小の関連付け
もう 1 つの要請は、動的なアソシエーションが最も少ないサーバーに送信されます。
IP ハッシュ
もう一つの要請は、顧客のIPアドレスの混合物に投げ出されたサーバーに行きます。
反対の中間ハイライトは、Web トラフィックへの直接導入から Node.js サーバーを保護し、さまざまなアプリケーション サーバーを利用する場合に多くの構成を提供します。
6. 顧客側のセキュアな検証
ほとんどの Web アプリケーションは、クライアントにカスタマイズされた理解を与えるために状態を維持する必要があります。 クライアントがサイトにサインインできる場合は、クライアントの会議を開催する必要があります。 ステートフル検証を実行する場合、通常は任意の会議識別子を作成して、会議の微妙な情報をサーバーに格納します。 ヒープ調整アプリケーションのステートフルな回答をさまざまなサーバーにスケーリングするには、たとえば、Redis で会議情報を格納したり、IP ハッシュ手法 (負荷調整) を使用してクライアントが一貫して同じような Web サーバーに到着するようにするなどのフォーカル な備蓄の配置を利用できます。
ノードのアプリケーションパフォーマンスを確保するためのその他.js考慮事項
NGINX
Nginxは、無料のオープンソースのエリートウェブサーバーです。 これは、例えば、画像やHTMLレコードなどの非アクティブまたは静的リソースを格納し、Apacheに到達せずにそれらを回復します。 ノード.jsアプリケーションの微調整に役立つ大きな資産になる可能性があります。
HTTP
ハイパーテキスト転送プロトコル (HTTP) は、WWW の設立であり、ハイパーテキスト結合を使用してサイト ページをスタックするために使用されます。 HTTP は、組織化されたガジェット間でデータを移動することを目的としたアプリケーション層の規則であり、異なるシステム規則スタックレイヤーの先頭で実行されます。 HTTPを介した通常の ストリーム には、ワーカーに要請を行う顧客マシンが含まれ、その時点で応答メッセージを送信します。
HTTP 戦略は、HTTP アクションワードとして現在もその後もほのめかされ、HTTP 要求が問題のワーカーから予想するアクティビティを示します。 たとえば、最も広く認識されているHTTP戦略の2つは「GET」と「POST」です。「GET」要求は、結果として(通常はサイトとして)データが返されることを予期しますが、「POST」要求は、顧客が ウェブ サーバーにデータを送信していることを定期的に示します(たとえば、構造データ、たとえば、 ユーザー名 と秘密のフレーズ)。
HTTP ヘッダーには、キーの一定のセットに格納されたテキスト データが含まれ、HTTP 要請ごとに記憶されます (前述のとおり)。 これらのヘッダーは、お客様が利用しているプログラムや、どのような情報が言及されているかなど、センターデータを伝えます。
I/O パフォーマンス
入力と出力の短縮形であり、アプリケーションの外部に到達することを意味します。 アプリケーションが開始されると、マシンのメモリにスタックされます。 これは、CPUがプログラムを実行するために使用するものです。 記憶に到達することは非常に迅速です。 したがって、予約コンポーネントのトンは、情報を格納するためにRAMを使用しています。 いずれにしても、アプリケーションはシステムにアクセスしたり、書籍のドキュメントから読み取ったりすることが頻繁に必要であり、この種類の I/O は最も遅いタイプを大きく広く提供します。 これは、非ブロッキングI/Oがその優位性を示す場所です。
非ブロック I/O (非同期)
オフビート、ノンブロッキングワーカーは、Nodeで作られたものと同様に、すべての勧誘をサポートするために1つの文字列を使用します。 これは、ノードが単一の系列を最大限に活用するの発生を意味します。 これは、労働者がより多くの労働者の機器を必要とせずに多くの入札にサービスを提供できることを意味し、コストがかかります。
作業者に勧誘が表示される時点で、それぞれが順番に見直されます。 たとえば、DB を照会する要件をコードが見直した場合、コールバックは後続の行に送信され、基本的な要請は実行し続けます。一時停止しません。 現在、DB アクティビティが終了して戻ると、比較コールバックは後続の行から抜け出され、実行を保留している 3 行目に並んでいます。 モーターが何か違うことを実行する機会を得るたびに、4行目からコールバックを取得して実行します。
I/O のブロック (同期)
その文字列が減速している間に異なる勧誘を義務付けるには、あなたの製品に依存しています。 ほとんどのワーカープログラミングは、余分な要求に対処するためにより多くの行をもたらします。 これにより、より多くのメモリと処理がむだになります。 ASP.NET と異なる種類の構造体は、コードを非同時に実行できます。ただし、コードを作成するためには、さらにコードを作成する必要があります。 Hub は、 追加のコードを記述せずに自然に非同時に実行されます。
同時ブロックアクティビティは、ASP.NET のWebワーカーと同様に、IOやシステムの要求を当然のように処理する方法です。 コードがレコードまたはデータベースから熟成する場合、コードは実行から最初の要請が完了するまで、その後のすべてを「正方形」にします。 その期間に、あなたのマシンは、メモリを握りしめ、不活性な文字列の時間を処理しています。
テスト スクリプト
このストーリーは、テスト、テストコンテンツを報告するための最も厄介なアプローチから始まります。 個人がテスト内容について話す時点では、通常、テストを行うことが期待されるかなりの数の活動と情報を1行ずつ描写することを意味します。 コンテンツには、通常、プログラムを利用する方法を最終的に示す「ステップ」があり、そのプログラムを押す方法と、どの要求でプログラムで特定のアクティビティを実行するかを試みます。 これらのコンテンツには、UI の調整を監視するなど、各進行に対して正常な特定の結果が追加されます。 モデルのアドバンスは、「ウィンドウが閉じる」というモデルの結果を伴う「X」ボタンをスナップすることができます。
アナライザーが最初に新しいポジションを開始したとき、おそらく、アイテム、ビジネス空間、プログラミングテストについて多くを考えないでしょう。 内容はその問題を克服するのに役立ちます。 アナライザーが慎重にベアリングに従う場合は、文字列「ABC」を入力し、送信ボタンをクリックし、提供された構造を確認し、価値を免れました – テスト思考は「試行済み」と見なすのに十分安全です。
実験
テスト作業のアーカイブ方法の第2の最も重要な点は、実験を利用することです。 実験は、取られる特定の歩数や使用する情報を列挙することなく、試行される特定の思考を描いています。 たとえば、調査では、「マークダウン コードを取引額の先頭に適用できることをテストする」と述べています。 この実験をカバーする実際のテストは、何度も異なる場合があります。 アナライザーは、マークダウンを適用したり、コードを入力したり、クライアントケア担当者にリベートを適用したりするために接続を利用するのか、それとも考慮できる払い戻しを含むように各アプローチをテストする制約を感じるのか。 実験は、試験を完了するために必要な方法を正確に選択するために、アナライザに適応性を提供します。
実験からのこの適応性は、受け入れられ、ひどいです。 テストの対象製品と製品の現在の危険の配置についてアナライザーが知っている場合、柔軟性が有利です。 アナライザーが、試みたもの、プログラムの後半時点で何が変わったか、そしてクライアントが通常どのようにプログラムを利用しているかを理解するならば、彼らは最も広く認識されているクライアントの方法とバグを発見する途中のより珍しい方法の両方を練習する方法論をテストで選ぶでしょう。
テスト シナリオ
最も厄介なドキュメントは、テスト状況です。 テスト状況とは、クライアントがプログラムを利用する際に直面する可能性のある目標を表すものです。 モデルは、”クライアントがプログラムをシャットダウンすることによって効果的にログアウトできることをテストする” です。 通常、テストの状況では、位置が十分に確保されていることを保証するために、いくつかのさまざまなアプローチでテストが必要になります。 その光の描写に直接依存して、アナライザーは、メニューの選択を通じてプログラムを閉じるか、事業ディレクターを通じてそれを殺すか、PCの電源を切るか、メモリと事故が不足したときに何が起こるかを見ることを決定するかもしれません。 テスト状況ではテストの完了方法に関するデータがほとんど提供しないため、アナライザーに対する適合性の最も重要な尺度を提供します。
実験と同様に、テスト状況を利用する適応性は、同等の利点と欠点を作ります。 適性情報と空間情報をテストすることで、アナライザーがテスト状況を適用可能なテスト思考に分け、適切な方法論を選択し、重大な問題を発見するテストを実行することが容易になります。 この作品は楽しく、有能なアナライザーを試していますが、アマチュアが必要な適性と視点を得るために他の人とチームを組むことができる場合を除いて、それは面倒または理解できないかもしれません。
ノード.jsアプリケーションロードテスト
Web アプリケーションのパフォーマンスのための LoadView の利用
LoadView は、他の多くのアプリケーションと共に、Node.js で構築されたアプリケーションのロード テストを実行できる Web ベースのロード ソリューションです。 LoadViewは、ロードインジェクタのグローバルシステムを利用して、世界中のウェブページ、アプリケーション、APIのパフォーマンスをすばやく測定できます。
LoadView: ノード.jsアプリケーションをテストするための機能が満載されています
Loadview には、他のクラウド プロバイダーが一致しない機能よりも高度な機能がいくつかあります。 LoadView を使用すると、開発者は ロード テスト をすばやく設定して実行し、システムに負荷がかかっているときにパフォーマンスの問題を特定して分離できます。 時間のかかるセットアップや個別のダウンロードは不要です。 LoadView プラットフォームはクラウドベースです。AWS や Google クラウド プラットフォームなど、他のサードパーティ製の機器/プログラミングアカウントやアウトサイダークラウドアカウントに対処する説得力のある理由はありません。 私たちはその全体を監督することができます。 LoadView は世界中で 15 を超える領域を使用しており、クライアントは世界中の地域やユーザーの出身地から実行をテストできます。 さらに、月から月、オンデマンドまで複数の価格オプションがあるため、使用する料金に対してのみ支払います。
エブリステップ Web レコーダ: 強力な Web アプリケーション スクリプト ツール
EveryStep Web Recorderは 、Web交換の「各進行」を記録し、本物のブラウザを利用してコンテンツを再生するフリーポイントとクリックスクリプト機器です。 内容は、実行中のチェックのためにドットコムモニタに転送するか、実行テストのためのLoadViewステージとを転送することができます。 EveryStep Web レコーダーは、40 以上のデスクトップ/モバイルブラウザーとデバイスをサポートし、JavaScript、フラッシュ、HTML5、Java、PHP、ルビー、シルバーライトをサポートしています。
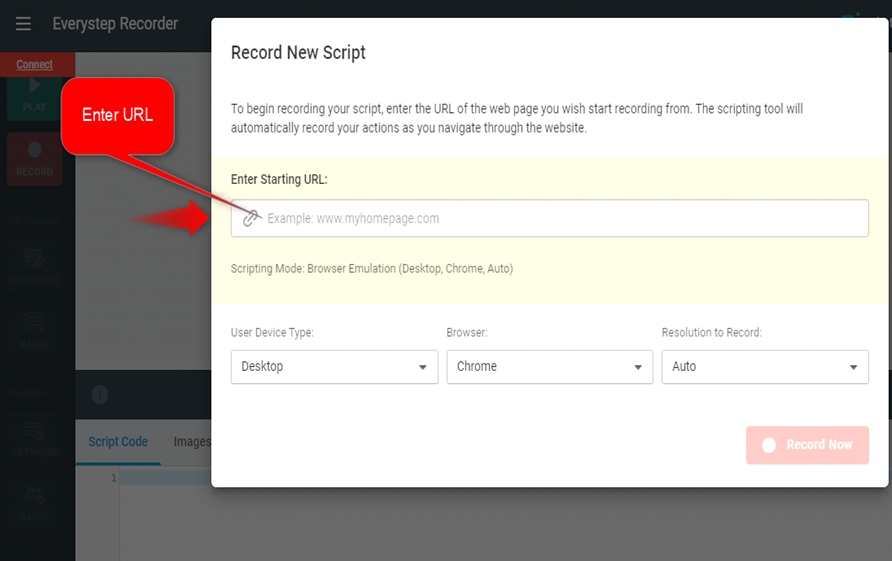
スクリプトの記録を開始する
スクリプトの記録を開始するには、Web ページの URL をコピーして貼り付け、下の画像に示すように [今すぐ録音 ]ボタンをクリックします。

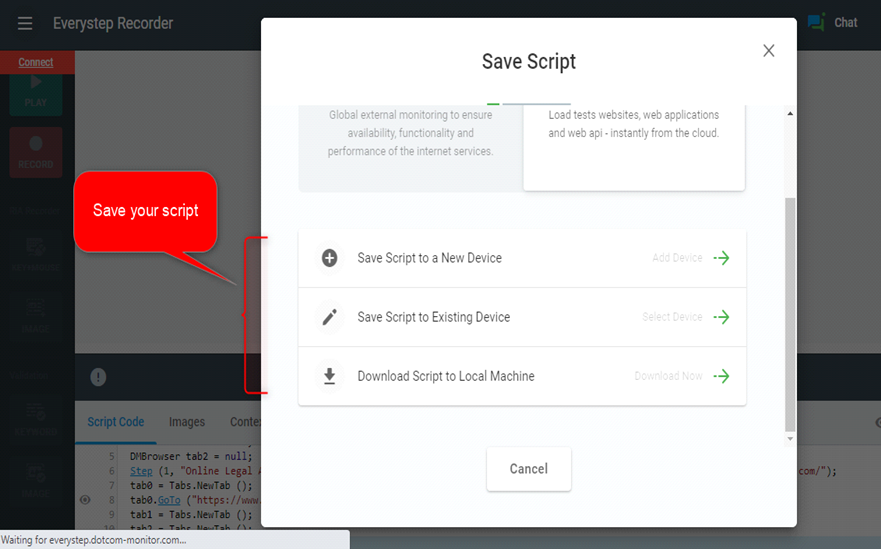
スクリプトの再生と確認
スクリプトを記録した後、デバイスに保存する前に、少なくとも一度ビデオを再生する必要があります。

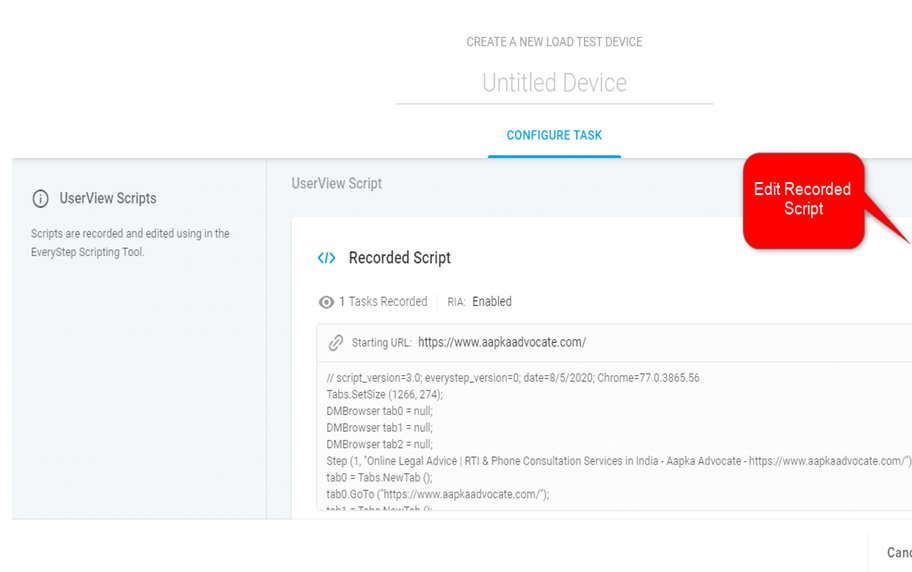
スクリプト編集
ここから、あなたはまた、Everystep Webレコーダーの助けを借りてレコーダービデオを編集するオプションがあります。

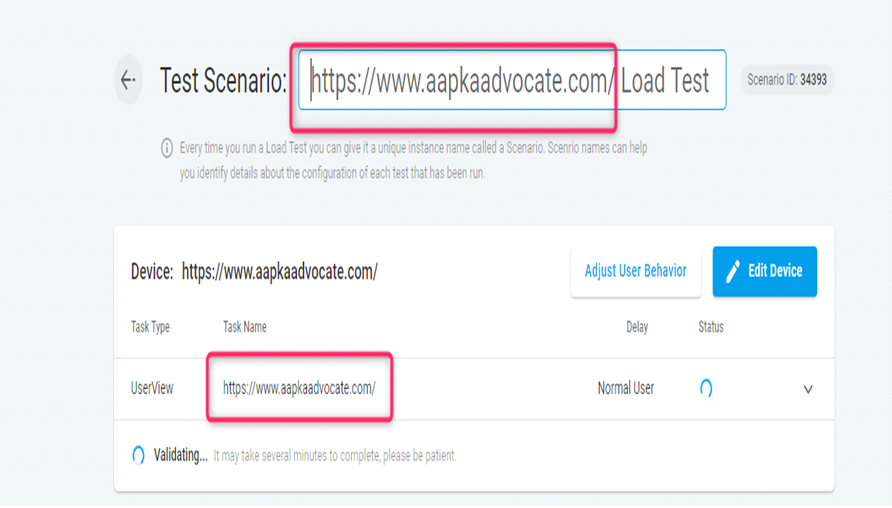
ロード テストのシナリオ
完了タイムアウト(秒単位)、エラーチェック、DNSオプションなど、最後の微妙な部分を設定することができ、それは氷山の一角に過ぎません。 最後の手順は、ロード テスト シナリオを完了することです。 ここでは、ユーザーの動作を調整する機能があります (たとえば、遅延やマウスの動きを設定し、複数の荷重曲線オプションから選択します :[ステップ カーブ]、[ゴールベースカーブ]、[ダイナミック調整可能曲線])。 選択する荷重曲線のタイプは、特定のテストが見つけ出す対象によって異なります。 さらに、15 以上のロード インジェクタの場所から選択して、ユーザーが配置されている実際のパフォーマンスをテストすることもできます。 詳細を確定したら、テストを開始できます。

ロード テスト ノード.jsアプリケーション: 結論
今日のサイトのルック アンド フィールには、クライアントが評価する動的 Web コンテンツが詰め込まれていますが、開発者やエンジニアは、ユーザーの前でアプリケーションがどのように実行されているかを本当に知ることは困難です。 ロード テストは、Node.js アプリケーションのパフォーマンスを確保し、パズルの各ピースがしっかりしていることを確認する際に非常に重要です。 LoadView は、本物の実際のブラウザ ベースのテストを使用して、クライアントやユーザーが経験するように、負荷の下でアプリケーションの実際の実行を表示します。 LoadView は、PhantomJS や Selenium IDE などのオープンソースのヘッドレスプログラムよりも正確であり、EveryStep Web レコーダーと共に、数分で Node.js アプリケーションのロードテストを迅速にスクリプト化してスピンアップできます。
今すぐ LoadView 無料試用版にサインアップしてください。