ウェブサイトの速度テストを実行する方法
究極のガイド
あなたのウェブサイトは、おそらくあなたの会社で最も重要なリソースです。 新しい訪問者があなたの製品やサービスの提供、現在の顧客が購入に戻ってくる場所、そして最も重要なのは、あなたのお金が作られている場所についてもっと学びに来る場所です。 そして、今日の競争環境では、それは速くする必要があります。 潜在顧客には、多くの選択肢が用意されています。 数秒以内に、彼らはあなたや他の誰かから購入するかどうか決定します。
たとえば、Web サイトにアクセスしていて、それが読み込まれない場合、どうしますか? そうです。 おそらくウィンドウを閉じて、次の最良のオプションを見つけに行きます。 正直に言うと、私たちは毎日それを行うことに罪を犯しているので、あなたのウェブサイトが遅く、それがあなたの顧客の1つだったかどうかを考えてください。 それほど素晴らしいものではありませんよね? 私たちは皆、遅いローディングウェブサイトの結果のいくつかを知っています – イライラした顧客、訪問者の放棄、あなたのブランドの否定的な認識、そして最も重要なのは、売上を失いました。
だから、あなたはこれがあなたに起こらないようにするために何ができますか? まあ、私たちにとって幸運なことに、インターネットと検索エンジンが存在します。 「私のウェブサイトの速度をテストする」と入力するだけで、何をすべきか分かっているよりも多くのオプションを得ることができます。 ただし、Web サイトの速度テスト ツールの可能性を確認する際には、顧客と訪問者の出身地からテストできる Web サイトの速度テスト ツールを選択します。 ユーザーエクスペリエンスは、ユーザーの視点から見ると、実際のパフォーマンスに関する最良の洞察を提供します。 無料の Web サイトの速度テスト ツールを探している場合は、ユーザー ベースが配置されている同じ地域、使用するブラウザー、および使用する特定のデバイスまでテストできるツールを選択することを検討することを意味します。

Web サイトの速度テストの実行
あなたが今まで知りたかったことすべて
ウェブサイトの速度テストの実行には数分しかかかりませんが、テストから得られる結果は、予想以上に情報の津波と多くの作業を与えることになる可能性があります。 1 つの Web ページを構成する個々の要素、JavaScript コード、画像、HTML、CSS、サードパーティの要素などの数を少し考えてみましょう。 ここで、ウェブサイトの速度を最後にテストした時間を考えてみましょう。 サイトやページにページ、フォーム、ビデオ、アプリケーションなどを追加した場合でも、ユーザーや訪問者の Web サイトのパフォーマンスにどのような影響を与えているかを誤ってテストし忘れた場合があります。 複数のページ、サイト、および異なる場所で Web サイトの速度テストを実行する必要がある画像。
それはすべて少し気が重いように見えますね。 しかし、心配しないでください。 Web 開発者、Web デザイナー、マーケティングプロフェッショナルのいずれであっても、ここで取り上げるツールやトピックは、対象とするさまざまなレポート、メトリック、ダッシュボードに関する必要な情報を提供し、Web ページをより効果的かつ効率的に最適化できます。 このガイドでは、Web サイトの速度テストを実行するときに知っておくべきことをすべて説明します。
SEOのウェブサイトのスピードに関する事項
ウェブサイトの速度は、特にGoogleのランキングで、SEOでさらに大きな要因を果たしています。 従来のデスクトップ Web サイトやアプリケーションだけでなく、モバイル デバイスにも対応しています。 Googleがモバイルファーストのインデックスを実装したのはほんの数年前のことです。 世界には30億台以上のモバイルデバイスがあり、より多くの発展途上地域がつながるにつれて 、その数は増加すると予想されています 。 そのため、ユーザーがデスクトップデバイスをモバイルファーストに移行するにつれて、開発者やマーケティングチームは、モバイルデバイス上でWebサイトのパフォーマンスを向上させるために、より多くの努力を必要とします。 繰り返しますが、この背後にある理由は簡単です。 ウェブサイトがモバイル向けに最適化されている場合、訪問者がウェブサイトを見つけてすばやく読み込まれると、ウェブサイトに長く滞在し、売上とコンバージョンが増加する可能性が高くなります。
ユーザー エクスペリエンスの重要な部分を担う重要な要素の 1 つは、ネットワーク速度です。 ユーザーは、さまざまなネットワーク速度、3G /4G /5G、および世界のさまざまな部分から使用することに注意してくださいので、訪問者やユーザーが利用するデバイス/ネットワーク速度を知ることは、あなたに大きな洞察を与えることができます。 明らかに、3Gネットワークを持つユーザーは、ロード時間が遅くなるので、ベンチマークとして、ネットワークの状態が最も遅くても、ウェブサイトが適切に機能するように最適化されていることを確認してください。
より速いウェブサイトはユーザーにとって優れています
ニールセン・ノーマン・グループの素晴らしい記事は、過去20年間のインターネット速度の進歩にもかかわらず、ウェブページの読み込み時間は実際には変わっていないことを発見しました。 これはデスクトップとモバイルデバイスの両方で行われますが、過去10年間のネットワーク速度の増加があっても、モバイルデバイスにとっては悪いことです。 ページが最適化されていない場合、ユーザーのフォーカスは製品、サービス、コンテンツから離れ、ページの読み込み速度が低下します。
一つのことは明らかです。 ユーザーは速いウェブサイトを好み、待つ忍耐を持っていません。 作業を行い、SEO 用にページを最適化し、ユーザーがページをクリックし、そのユーザーの最初のエクスペリエンスがページの読み込みを見ている場合、おそらくすでに失われているでしょう。 そして、たとえ彼らが残っていても、彼らの経験は素晴らしいものではありません。 ページの読み込みだけで自分の経験を判断する場合は、後続のページで提供している大量のリソースに時間がかかる可能性があります。 Web ページの読み込み時間を妥当な読み込み速度に抑えようとする場合、組織が考慮する必要があるトレードオフがあります。 Web ページの読み込み時間を短縮するには、ビデオや画像などの動的コンテンツを見分ける必要がある場合があります。 わずか1秒の遅延は、訪問者の焦点を破るのに十分です。
コンバージョン率の向上
Web サイトページの読み込みが速い場合、ユーザーと訪問者は、自分が設定したタスクに集中して集中する可能性が高くなります。 新しい訪問者にとっては、最初に検索した製品やサービスに関する教育を行うことを意味します。 ウェブページやコンテンツの読み込みが遅くなることで気を散らしたり、延期されたりしない場合は、変換する可能性が高くなります。 Google ベンチマーク レポートを振り返ってみると、テキスト、動画、画像などのページ要素の数が 400 から 6,000 に増加すると、コンバージョンが 95% 減少したと報告されます。 これは、訪問者にとってウェブサイトの速度がいかに重要であるかを示すだけです。
先ほど述べましたが、モバイルデバイスを利用する人が増える中で、今日生成されたウェブトラフィックのほとんどが、今後の傾向はデスクトップデバイスではなくモバイルデバイスからのものになる可能性が高い。 しかし、この調査では、モバイルデバイスのコンバージョン率がデスクトップよりも低いことが判明したので、組織にとってそれは何を意味するのでしょうか? つまり、モバイルファーストのアプローチとスピードという2つの主要な要因に焦点を当てる必要があります。 上位コンバージョン ページを最適化できれば、コンバージョン率が高くなる可能性があります。 次のセクションでは、チームが実装できるいくつかの改善点について説明します。
改善の領域を特定する
Web サイトの速度テストを使用すると、画像、JavaScript、CSS、サードパーティの要素など、どのようなコンポーネントが Web サイトの速度を低下させているのかを正確に特定できます。 HTTP 要求は、これらのすべての要素をダウンロードするために使用され、Web ページの読み込み速度の主要な要因となります。 HTTP 要求が少ないほど、ページの読み込みが速くなります。 HTTP 要求の数を減らすための重要な方法と最初のステップは、複数のスクリプトを 1 つのスクリプトに結合し、CSS スタイルを 1 つのスタイルシートに結合することです。
過去のウェブページとは異なり、ページの読み込み時間に対する責任の多くは、今日のアプリケーションやサイトの動的な性質上、ブラウザにプッシュされています。 ただし、毎日の訪問者のほとんどは初めてサイトに来る可能性が高く、ブラウザにデータが保存されたりキャッシュされたりする必要はありません。 ファイルを結合することで、初めての訪問者のエクスペリエンスが迅速かつ中断されないようにします。 また、静的コンテンツと動的コンテンツの両方に対してキャッシュが最適化されていることを確認すると、これらのリソースを再度ダウンロードする必要がならないため、アクセスの時間が短縮されます。 これは、訪問者が自分の改善を視覚的に認識していない場合でも、肯定的な経験を保証するためのもう一つの方法です。
ポジティブなブランド認知
優れたユーザー エクスペリエンスは、収益にプラスの影響を与える可能性があります。 逆に、悪いユーザー エクスペリエンスは、訪問者を離れて、あなたの競争の待機の腕に送ることができます。 ウェブサイトが高速で最適化され、優れたコンテンツでいっぱいであっても、必ずしも彼らが変換して有料の顧客になるとは限りません。 ただし、ページの読み込みが遅いかどうかにかかわらず、ページの読み込みが遅くなり、すべての友人、家族、同僚と否定的なユーザー エクスペリエンスを共有する可能性があることを確認できます。 口コミは、消費者にとって強力なマーケティング/ソーシャルツールであり、今日のデジタルの世界ではなおさらです。
消費者が今日持っているすべてのオプションを指先で使う場合でも、親しい友人や連絡先に頼ってアドバイスや経験を求める必要がある場合があります。 彼らが良い取引を得ていることを確認するか、探している何かを提供するサイトを見つけようとしているかどうか、誰かがあなたのブランドに言及した場合、あなたはそれが肯定的な光の中にあることを確認したいと思います。 最後に、製品やサービスの素晴らしい点はありますが、読み込みが遅かったり、ページの読み込みに時間がかかったりしたため、製品の検索に問題がありました。 顧客は、製品やサービスを他のユーザーに推奨することを躊躇している可能性があり、それはどの企業も聞きたがらないものです。
クレジットカードなし、契約なし。
ウェブサイトの速度テストを正しく実行する方法
経験豊富なウェブ開発者であれば、おそらくすでにウェブサイトのパフォーマンスツールの方法に精通しているでしょう。 市場のツールを認識しているか、Web サイトのパフォーマンスを支援するツールを組み合わせて使用している可能性があります。 しかし、あなたが始めたばかりの場合は、どこから始めますか? クイック検索では、ドットコムモニター、Pingdom、GTMetrix、アップトレンド、ウェブページテスト、KeyCDN、雲雲など、ドットコムツールのウェブサイトスピードテストツールなど、考慮すべき多くのオプションが提供されます。 各ウェブサイトのスピードテストツールは様々な機能と機能を提供しているので、最初は少し圧倒的ですが、ウェブサイトの速度テストを適切に実行し、市場で人気のあるウェブサイトのスピードテストツールの異なる機能をカバーします。
Web サイトの速度テストを実行する場合、テストの実行後に探す指標を理解することが重要です。 前述のように、高速なウェブサイトはSEOの目的のために重要ですが、あなたの毎日のユーザーが気づいていないパフォーマンスに影響を与える他の要因があります。

SEO の観点から見ると、ファースト コンテンツフル ペイント (FCP)、最初の意味のあるペイント (FMP)、インタラクティブ時間 (TTI) などのメトリックはすべて、ユーザーの観点から Web サイトを確保する際に考慮する必要があるページ上のブラウザー メトリックです。 訪問者が最初にページに着陸したとき、ページの読み込みを見なければならないことに直面したくないことを覚えておいてください。 できるだけ早くウェブサイトを使用し、検索中に検索するために設定したコンテンツや情報を探したいと考えています。 毎秒はここで重要です。 これらの指標のいずれかが遅い場合は、情報を取得するための代替の高速読み込みサイトを見つけることを検討する時間が与えられる可能性があります。 独自のネットワーク条件が Web ページの読み込みを遅くしている可能性がありますが、厳密にはビジュアル/ユーザー エクスペリエンスの観点からは、Web サイトの速度パフォーマンスを向上させるために最初に掘り下げる重要な指標です。
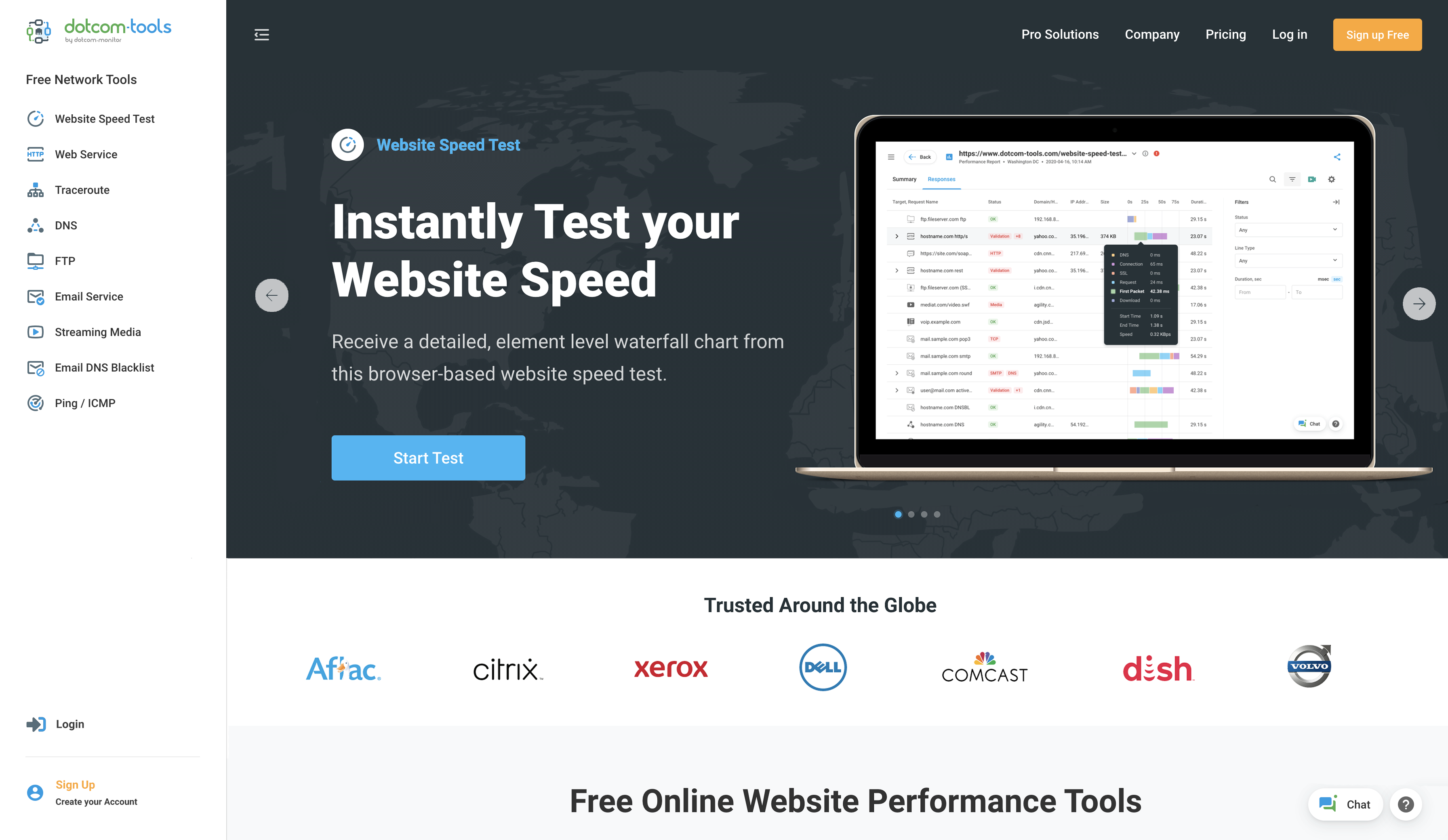
例えば、ドットコム・ツールのウェブサイト速度テストは、ライトハウス・レポートと詳細なウォーターフォール・チャート(後で説明します)を提供することで、SEOのパフォーマンスに関する洞察を提供します。 ライトハウスレポートは、ウェブサイトの速度とパフォーマンス、アクセシビリティ、WebページSEO最適化の要因と指標に関する重要な洞察と、提案されたベストプラクティスを提供します。 Pingdom、GMetrix、ウェブページテスト、KeyCDN、およびCloudinaryのウェブサイトのスピードツールは、現在この機能を提供していません。 Web サイトの速度テスト ツールを選択する場合は、最適化を開始するための優れた SEO ベンチマーク メトリックが提供されますので、このレポートを含むツールを選択することが重要です。
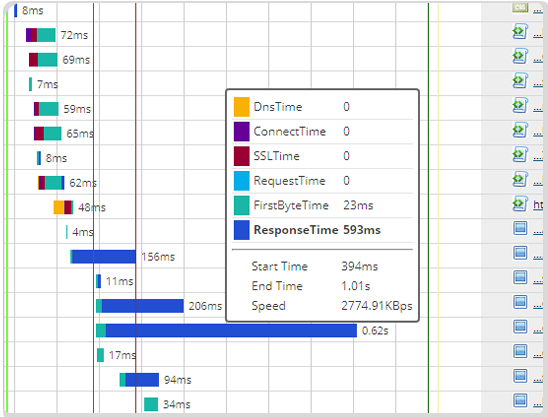
ウォーターフォールチャートは、ウェブサイトのスピードテストを実行する際に利用するもう一つの重要なリソースです。 これらの視覚化とグラフのデータは、さまざまなコンポーネントと要素を詳細に表示します。 ウォーターフォール チャートは、ページの読み込み中にさまざまな Web サイト リソースがどのように読み込まれているか、およびそれらのイベントのタイムラインを示します。 ビジュアル表示では、検出されたエラーと共に最も時間がかかっているか、最も時間がかかっていないリソースを簡単に確認できるため、Web サイトの読み込み時間が遅くなったり、単に壊れたりする要素を改善できます。 ウォーターフォールチャートのデータは、平均的な訪問者が視覚的な観点から認識するものではありませんが、ライトハウスレポートからの洞察と共に、低速ローディング要素、サードパーティのコンポーネント、エラーを改善することで、ウェブサイト全体のページの速度とパフォーマンスを劇的に向上させることができます。
ウォーターフォール チャートは、画像、HTML、CSS、JavaScript、ホスト、DOM など、特定の Web ページのパフォーマンスに影響を与える要素や要求に多くの情報を提供するため、最初は見て圧倒される可能性があります。 通常、要素が多いほど、ページの読み込みに時間がかかりますが、必ずしも常にそうであるとは限りません。 タイムライン上の読み込みページ時間が視覚化されているため、どの要素がパフォーマンスを低下させ、いつページが読み込まれるかをすぐに確認できます。
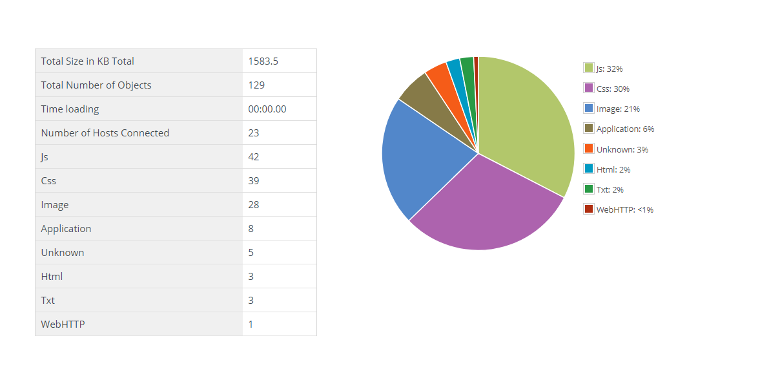
ドットコム・ツールのウェブサイトの速度テストは、ページの基本的な概要と円グラフの視覚化、すべての要素とそのサイズ、最も遅く、最速の要素、パフォーマンスの内訳、エラー、および完全なウォーターフォールチャートをユーザーに提供します。 また、繰り返し訪問した Web サイトの速度の読み込み時間を確認できるため、最初のテストと時間を比較できます。 他のウェブサイトのスピードテストツールも同様の方法で同じ機能を提供しますが、Cloudinaryのウェブサイト速度テストツールは主に画像分析と最適化に焦点を当てています。 前述した他の Web サイトの速度テスト ツールと同様に、Web ページの要素の完全な内訳は表示されません。
ウェブサイトの速度テストを実行する際の最も重要な要素の1つは、場所です。 訪問者は世界中から来ていますが、特定の地理的な場所から多くの人が訪れるかもしれません。 選択した Web サイトの速度テスト ツールが複数の場所からテストする機能を提供することが重要です。
インターネット上で人気のあるウェブサイトのスピードテストツールのいくつかを見ると、いくつかは他のものよりも場所とオプションのより包括的なリストを提供しています。 たとえば、Pingdom の Web サイト速度テスト ツールでは 7 つの場所が提供されますが、テストには 1 つの場所しか使用できません。 同様に、GTMetrixの無料ウェブサイトスピードテストツールは、カナダのバンクーバーに1つの場所を提供していますが、他の場所にアクセスするにはサインアップする必要があります。 アップトレンドはPingdomに似ていますが、1つの場所からしかテストできませんが、ブラウザとモバイルデバイスの合計とオプションを11に提供します。 最後に、KeyCDN は 10 の場所を提供していますが、再び、一度に 1 つのみテストできます。
ドットコムモニターによるドットコムツールからのウェブサイトスピードテストは、ユーザーが1つのウェブサイトのスピードテストのために最大25の場所を選択することができますので、一度に複数の場所からあなたのウェブサイトの速度をテストすることができます。 1 つ一つ一つ実行する必要はありません。 また、ユーザーは中国のグレートファイアウォールの背後にある中国の場所から選択するオプションを持っており、Chrome、Firefox、インターネットエクスプローラ、Android、iOS、ブラックベリーなどの7つのデスクトップおよびモバイルブラウザから選択するオプションが含まれています。 テストが完了すると、パフォーマンス、完全なウォーターフォールチャート、エラー(遭遇した場合)、ライトハウスのレポートの概要を表示でき、ウェブサイトの速度の最適化を開始するために必要なインテルのすべてを提供します。
最後に、ドットコムツールは、pingテスト、DNS /トレースルートテスト、DNSBL(DNSブラックリスト)、ウェブおよび電子メールサーバーテスト、WebアプリケーションのパフォーマンスをテストするためのEveryStep Webレコーダー、その他いくつかの無料テストなどの追加の無料 テストとツールを提供しています。
すべての 無料のテストとツールを表示します。
ウェブサイトのスピードテスト用語
滝グラフ
ウォーターフォール チャートは、ページ読み込み中にダウンロードされたすべての要素とリソースを表示するビジュアルで、DNS、接続、SSL、CSS、JavaScript、イメージ、プラグインなどのメトリックが含まれています。
初めての訪問
最初の訪問とは、ユーザーがページにアクセスし、ブラウザにリソースが保存されていないか、空のキャッシュを持っていない時間を指します。
繰り返し訪問
繰り返しアクセス(キャッシュ モード)を使用すると、ユーザーがブラウザにリソースを格納したときに、ページにアクセスしたときにページがどのように読み込まれるかを示します。 これにより、リソースを事前にキャッシュできるため、リソースを再度ダウンロードする必要がなくて済むため、ユーザーのページ読み込み時間が速くなります。
読み込み時間
Web サイトの速度テストでは、ロード時間は、パフォーマンスのベンチマークに最も頻繁に使用される 1 つのメトリックです。 ページが完全にダウンロードされ、レンダリングされ、ユーザーに表示されるまでにかかった時間です。
DNS 時間
DNS (ドメイン ネーム システム) 時間は、DNS がさまざまなホスト名とそのリソースを解決するのにかかる時間を指します。 たとえば、Google アナリティクスなどのサードパーティの要素を使用しているサイトでは、Google アナリティクス ドメインとドメインの検索を実行する必要があります。
接続時間
接続時間、または TCP (伝送制御プロトコル) 接続は、クライアントとサーバー間の接続を作成するのにかかる時間です。 クライアントとサーバーは、データ通信を開始する前に接続する必要があります。
SSL 時間
サイトがより安全な接続に HTTPS を使用している場合、SSL (セキュア ソケット レイヤー) の時間は、ブラウザーが SSL ハンドシェイクを完了するのにかかる時間を意味します。
最初のバイトまでの時間
最初のバイト (TTFB) までの時間は、サーバーからデータの最初のバイトを受信するためにブラウザーがかかる時間です。
応答時間
応答時間とは、ブラウザーが要求を送信し、HTML がダウンロードされるまでの時間のことです。
DOM 読み込み時間
DOM (ドキュメント オブジェクト モデル) の読み込み時間は、DOM の読み込みとビルドにかかった時間です。 画像やスクリプトなどの他のコンポーネントは、この時点で読み込み中である可能性があります。 Web サイトの速度テストは、ロード時間をブロックまたは遅延させる DOM 要素を識別するのに役立ちます。
応答コード
応答コードは、一般に HTTP コードまたはサーバー応答コードと呼ばれ、特定の HTTP 応答が成功したかどうかを示します。 たとえば、200 のコードで成功した応答が表示されます。 400 または 500 の応答はエラー応答です。 400 エラー応答は、クライアントの問題があることを示します。 500 エラー コードは、サーバーの応答の問題を識別します。
最初のコンテンツペイント
最初のコンテンツフルペイント(FCP)は、灯台で追跡されるメトリックです。 これは、DOM からコンテンツの最初のビットをレンダリングまたは描画するためにブラウザーがかかった時間を測定します。
インタラクティブに時間
インタラクティブ、またはTTIへの時間は、別の灯台メトリックです。 ページが対話式になるか、ユーザーが入力できる状態になるまでにかかった時間として定義されます。
最初の意味のあるペイント
最初の意味のあるペイント (FMP) は、ページがユーザーから見た観点から「意味のある」コンテンツをダウンロードまたはレンダリングするのにかかる時間です。 意味のあるコンテンツはページによって異なりますが、通常はトップヘッダー、ナビゲーション、および折り畳み上げ要素などの準備が整ったときに発生します。
最大のコンテンツペイント
最大のコンテンツペイントは、Web ページのメインコンテンツがダウンロードされ、ユーザービュー内で使用できる状態になるまでの時間を測定します。 この指標は、画像、コンテンツブロック、背景画像に固有のものです。 ビデオ要素はこの指標では使用されません。 このメトリックは、デスクトップ デバイスではなく、モバイル デバイス向けに用意されています。
最初の CPU アイドル
別のライトハウス メトリック、最初の CPU アイドルは、ユーザーが最初に、画像をクリックするなど、サイトと対話する時間、およびブラウザーがクリックまたは操作に応答した時間によって測定されます。 0~130msの速度が必要です。
速度指数
速度インデックスは、すべての上の折り畳みコンテンツがレンダリングされるまでにかかる時間です。 ライトハウスレポートの面では、彼らが準備ができているより速く、より高いスピードインデックススコア。
Google ウェブサイトのスピード テスト – それは良いですか?
Google PageSpeed インサイト (PSI) は、提供されている Lighthouse レポートと共に、デスクトップとモバイル デバイスの両方にパフォーマンスの結果を提供するウェブサイトの速度テスト ツールです。 テストには、特定の場所からのテストのオプションは含みません。 主な焦点は、Web ページの読み込み速度を低下させる可能性のあるページ上の要素に関するデータを提供できることと、ページ速度のパフォーマンスと読み込み時間を改善する方法に関する推奨事項を提供することです。 このツールは、100 点のスコアをユーザーに提供します。 90を超えるものは素晴らしいですが、50-90の間のものは注意が必要です。 PSIは、注意が必要なアイテムをすばやく見つけるのに最適ですが、地理的に分散している訪問者がいる場合に必要な特定の地域からのパフォーマンスは表示されません。


GTMetrix Webサイトの速度テストツールは、ユーザーが自分のウェブサイトのパフォーマンスをテストする機能を提供し、オープンソースのWebページ分析ソフトウェアであるYSlowを通じてパフォーマンス結果を提供します。 あなたのウェブサイトには、学校と同じように、FからAまでのGMetrixグレードが与えられます。ウェブサイトから入手できるバージョンでは、1つの場所、バンクーバー、カナダ、およびChromeブラウザを通じてテストすることができます。 ただし、無料版にサインアップする場合は、南米、ヨーロッパ、および APAC の地域から 7 か所から選択できます。 彼らのProプランは$10から始まり、追加の場所へのアクセスを提供します。
ドットコムツールのウェブサイトの速度テストと同様に、GTMetrixツールは、レビューする必要がある特定の要素に関する提案を提供するテスト後にレビューすることができるウォーターフォールチャートと灯台レポートを提供しています。 また、ページの読み込み方法やボトルネックが発生した場所を示すビデオ機能もありますが、その機能を利用するには無料アカウントにサインアップする必要があります。 ユーザーは、リンクまたはFacebookとLinkedInのいずれかを介してテスト結果を共有するオプションもあります。 GTMetrixで見つけたことの1つは、テストが2分以上かかり、タイムアウトエラーが発生することがあるため、他のウェブサイトのスピードテストツールほど信頼性が低い可能性があります。
ドットコムツール
ドットコムモニターによるドットコムツールのウェブサイト速度テストは、中国のグレートファイアウォールの背後から含む25の地域から同時にテストすることができます。 これは、サインアップして追加のアカウントを作成する必要がな限り、他のツールと大きな差別化機能です。 また、さまざまなデスクトップブラウザーやモバイルブラウザーおよびデバイスに対してテストを実行することもできます。 テストを実行すると、ユーザーは PageSpeed インサイトのレポートと共にパフォーマンス レポートを確認できます。 また、このツールでは、最初の訪問からの読み込み時間と、繰り返しの訪問のメトリックも表示されるため、キャッシュ リソースに基づいて結果がどのように異なるかを確認できます。
結果は、5 つのカテゴリで提供されます: 概要、パフォーマンス、ウォーターフォール グラフ、ホスト、およびエラー。 各カテゴリの結果は読みやすく、最も速く、最も遅い要素を垣間見ることができるので、滝のチャートを掘り下げることなく、どの要素を優先するかを知ることができます。 最後に、ツールは、簡単に利害関係者やお好みの個人と、PDFまたはCSVで、電子メールを介して結果を共有する機能を提供しています。

ピングダム
Pingdom からのウェブサイトの速度テストは、もう一つの人気のあるツールです。 無料ツールの利点の1つは、他のいくつかと比較して、7つの場所から選択できることです。 ただし、テストは一度に 1 つの場所からしか行け なりません。 テストが完了すると、結果の全体的な概要と、A から E までの成績が表示されます。50未満のスコア、またはFのグレード以下のスコアには、スコア結果に基づいて10ポイント単位で追加の文字が与えられます。
結果はうまく表示され、整理されています。 ユーザーには、結果のウォーターフォールチャートと同様に、レビューするための推奨事項が与えられます。 さらに、Pindgom ツールは、コンテンツサイズとリクエストの詳細な内訳をタイプ別に提供し、コンテンツのサイズとリクエストをドメイン別に提供します。 Pingdom ツールでは、完全なウォーターフォール チャートは表示されません。 すべての行が 10 行ずつ表示されます。 ただし、結果を簡単にページに表示できます。 また、このツールのもう 1 つの優れた機能は、読み込み順序、読み込み時間、ステータス コード、SSL 時間、その他多くの条件など、14 種類の条件でフィルター処理できることです。 GTMetrixウェブサイトのスピードテストツールと同様に、ユーザーはLinkedIn、Facebook、または電子メールで送信できる標準リンクを通じて結果をすばやく共有できます。 また、結果のHARファイルをダウンロードすることもできます。
アップトレンド
アップトレンドからのウェブサイトの速度テストは、ウェブサイトの速度を測定するためのもう一つの簡単なツールです。 このリストの他のツールと同様に、Uptrendsはテストする場所を11まで提供していますが、一度にテストできるのは1つだけです。 このツールは、複数のデスクトップ(Chrome、インターネットエクスプローラ、Firefox、PhantomJS)とモバイルデバイス(アップル、サムスン、グーグルなど)を選択し、帯域幅スロットルオプション(2G / 3G / 4G)を提供します。
テスト結果の準備が整うと、Uptrends ツールは全体的なパフォーマンス結果、内訳、および円グラフを表示します。 アイテムはオブジェクトタイプ、オブジェクトバイト、レスポンスコード、ドメインなどさまざまなカテゴリに分類されるため、どの要素が最も多くのリソースを占めているのかを確認できます。 内訳に加えて、ユーザーはウォーターフォール チャート全体を表示したり、広告、サードパーティのリソース、ソーシャル、CDN、ファースト パーティなどのさまざまなドメイン ソースでウォーターフォール チャートをフィルタリングしたりできます。 他のウェブサイトのスピードテストツールと同様に、ユニークなリンクを介して結果を共有するオプションもあります。


ウェブページテスト
ウェブ開発者の間でもう一つのお気に入りのツールは、キャッチポイントによってWebPageTestからウェブサイトのスピードテストツールです。 このツールには、この一覧の他のツールでは提供されない追加機能とオプションがいくつか用意されています。 ユーザーは、簡単な Web 速度テスト、高度な速度テスト、複数の Web サイトの視覚的な比較、および traceroute テストを実行するオプションがあります。 簡単な速度テストを実行すると、単一の場所(バージニア州)からテストし、デスクトップまたはモバイル(3G / 4G)から選択することができます。 高度なテストでは、世界中から70以上の場所、モバイルとデスクトップのオプションから選択することができます。 さらに、ユーザーは、さまざまな接続タイプ(ケーブル、2G/3G/4G、LTEなど)、最初または繰り返しのオプション、ビデオキャプチャから選択してテストを微調整できます。 他のツールと同様に、一度に選択できる場所は 1 つだけです。
テストが完了すると、ユーザーはテストの完全な内訳を見ることができ、ライトハウスレポートはテストの前に表示することを選択できる別のオプションです。 このツールでは、セキュリティ、最初のバイト、キャッシュなどのさまざまなメトリックに応じて、グレードが提供されます。 また、サマリー データ、ウォーターフォール チャート、コンテンツの内訳、スクリーンショットなどをタブで表示して確認することもできます。 WebPageTest で注意すべき点の 1 つは、解析するデータが多く、初めて使用するユーザーにとっては少し圧倒される可能性があることです。 また、Cloudinaryと提携して画像分析とRequestMapを提供し、内部およびサードパーティのリクエストを特定します。 無料の WebPageTest ツールでは使用できない機能の 1 つに、結果を共有する機能があります。
ベストウェブサイトスピードテストツールとは何ですか?
世界中の25の場所から実際のブラウザで
ウェブサイトスピードテスト滝チャートを読む方法
ウォーターフォール グラフは、パフォーマンスのボトルネックを特定し、影響を受ける要素と、ページの読み込みプロセスで発生した場所を正確に特定するための優れたツールです。 ただし、ウォーターフォール チャートでは一度に多くの情報を表示できるため、慣れていないユーザーが、どの要素に対して動作するのかを簡単に区別することは困難な場合があります。 Web サイトの読み取り、理解、実装の方法を、Web サイトの読み取り、理解、実装の速度低下に寄与する主な要因に基づいて説明します。
サイズを一目見ると、特定のファイル サイズを超える画像など、大きすぎるリソースを表示できます。 たとえば、1MB を超える画像がある場合は、画像を圧縮して小さくして、よりすばやく読み込む機会が適しています。 大きな高品質の画像がウェブサイトのブランドや画像に実際に追加されることもありますが、最終的にはユーザーエクスペリエンスに影響を与え、ウェブサイトの読み込み時間が長くなります。 これは、接続速度が異なり、高解像度の画像が接続速度が遅いユーザーのロード時間に大きな影響を与えるモバイル エクスペリエンスにとって特に重要です。
Web サイトの読み込み時間が遅いもう 1 つの要因は、JavaScript コード自体です。 JavaScriptはウェブサイトの大きな部分を構成することができるので、JavaScriptを最適化するためのいくつかの推奨事項は、それを最小限に抑えたり、ページにとって重要ではない要素を削除することです。 訪問者にページを読み込むたびに、JavaScript は次のタスクに進む前に読み込む必要があります。 このプロセスを支援できるさまざまなプラグインがあります。 その他のオプションには、ページが表示された後に JavaScript を読み込むのを延期すること、JavaScript を非同期に読み込む、つまり、Web ページの残りの部分とは別に読み込む、またはインラインにする、つまり、基本的に既存の HTML に読み込むのを助ける、より高速な読み込みを助ける。 ウェブサイトのスピードテストツールの素晴らしいところは、JavaScriptがあなたのページの重みをどれだけ占めるかを見ることができるということです。 その例を次に示します。
これらは、Web ページの読み込みの低下の原因となる主な要因のほんの一部です。 まだ説明していない解決策の 1 つは、CDN (コンテンツ配信ネットワーク) を使用することです。 CDN を使用すると、自分の Web サーバーではなく、訪問者やユーザーの多くの場所に近い、さまざまな地理的地域にあるサーバー上でページをホストできます。 明らかに、CDNへの投資は、一部の組織にとってコストのかかる努力ですが、あなたのウェブサイトが世界中の複数の地域からのトラフィックが多くなる場合は、迅速で信頼性の高いユーザーエクスペリエンスを提供するために投資する価値があります。
モバイルウェブサイトのスピードテスト
追加情報は提供されますか?
この記事では、モバイル デバイスの速度の重要性と、モバイル デバイスがすべてのオンライン検索の半分以上でどのように使用されているかについて簡単に説明しましたが、繰り返しますと、速度はモバイル検索 2018 のランキング要因となりました。 比較のために、デスクトップの速度は2010年のランキング要因でした。 優れたコンテンツが読み込まれている場合でも、サイトは高いランクにランク付けされる可能性がありますが、ウェブサイトがモバイル向けに最適化されていない場合、結果の 1 つは SERP の順位が低くなります (検索エンジンの結果ページ)。 Web 開発者またはマーケターは、訪問者が使用するデバイスを考慮し、モバイル デバイス用に最適化されていることを確認することが重要です。
モバイルとデスクトップでのページ速度テスト

モバイル デバイスとデスクトップ デバイスの速度テストを実行すると、パフォーマンスの結果が異なる場合があります。 これにはいくつかの理由があります。 まず、モバイルデバイスのユーザーは、接続速度(3G /4G /5G、Wi-Fiなど)によって大きな影響を受けます。 もう 1 つの要因は、ページの CSS の読み込み方法です。 モバイル デバイスは、イメージのサイズ変更やビューポート/画面サイズに関する考慮事項など、デスクトップ デバイスとは異なる CSS のレンダリングを行います。 最後に、場所。 明らかに、ロンドンからの訪問者が米国から配信されたページにアクセスしている場合、その個人の方が米国の個人よりも遅くなります。
Google の PageSpeed インサイトを使用してウェブサイトの速度テストを検討すると、特定の前提条件が行われます。 たとえば、PageSpeed インサイト ツールでは、速度テストの基礎として”中間層デバイス” (Moto G4) と呼ばれるものを使用します。 さまざまなモバイル デバイスで実行できる Web サイトの速度テスト ツールを見つけることが重要です。 さらに、PageSpeed インサイト ツールは、米国のみに基づくサーバーを使用します。ここでも、訪問者が米国から来ているわけではないため、世界中の場所からテストできるツールを見つけたいと思います。
ロード テストと速度テスト
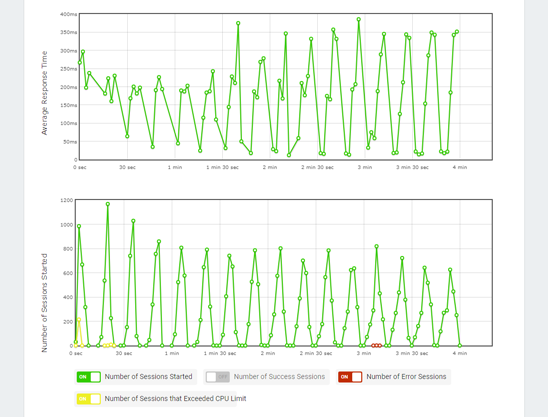
ここまで議論してきたことの焦点は、ウェブサイトをすばやく読み込んでユーザーの操作を妨げないように、ウェブサイトを最適化する方法でした。 Web サイトのロード テストでは、Web サイトの速度テストの概念をさらに高めます。 ロード テストは、Web サイトが大量のトラフィックに対してどのように対応するかを示すパフォーマンス テストの一形態です。
たとえば、大規模なプロモーションを実行する場合や、ブラックフライデーの準備をしている電子商取引サイトの場合、数千人ではないにしても、数百人の訪問者が同時にページにアクセスすることが期待されます。 負荷テストは、このような現実世界の負荷の大きいシナリオをシミュレートするのに役立ちますので、パフォーマンスのボトルネック、スケーラビリティの問題、パフォーマンスの低下、CPU、RAM、ディスク I/O、およびさまざまな負荷レベルでの帯域幅の変化などのインフラストラクチャとスループットのメトリックを特定できるように、Web サイトのパフォーマンスを理解できます。 負荷テストは、次のような質問に答える助けになります。
- パフォーマンスに影響を与える前に、Web サイトで処理できる同時ユーザーの数はいくつですか。
- 同時ユーザーはアプリケーションや Web サイトのパフォーマンスにどのような影響を与えますか?
- Web サイトまたはアプリケーションで処理できるユーザー トランザクションの数
- ブレークポイントは何ですか? ページのリソースが不足する場合
負荷テストは、トラフィックの多い時間帯に実際のユーザーがどのように影響を受けるかを理解するうえで重要なステップです。 ロード テスト プロセスの自動化に役立つ優れたソリューションがいくつかあります。
ロード テストが Web サイトの速度を向上させる理由
ロード テストの主な目標の 1 つは、Web サイト、アプリケーション、システムがクラッシュすることなく管理できることを期待する実際のトラフィックを、可能な限り厳密にシミュレートすることです。 オンラインショップを管理する場合、大きなショッピングの休日の周りに行う傾向があるため、トラフィックが急増する場合がありますが、負荷テストは、トラフィックのピーク時にシステムが正常に応答できることを知っているというセキュリティを提供します。 負荷テストプロセスの一部は、ストレスの下でパフォーマンス低下の兆候を示すコンポーネントと要素を定義することです。 これらの要素を特定したら、より簡単に優先順位を付けてボトルネックを修正でき、Web サイトのページの読み込み時間を短縮できます。 前に述べたように、Webサイトの読み込み速度が遅いのは、潜在的な訪問者を追い払うことができる第一の要因です。
さらに、ロード テストは、トラフィックのスパイクに対するアプリケーションの反応を判断するのに役立ちます。 今日の Web アプリケーションは、多くのテクノロジとサードパーティ製のコンポーネントを構築し、依存しています。 これらの Web アプリケーションは、古い Web ページよりも動的なエクスペリエンスを提供します。 ロード テストを使用すると、アプリケーションの機能と全体的なパフォーマンスに不可欠な要素を特定し、エンド ユーザーエクスペリエンスを実現できます。 スピーディーでないと、別のアプリケーションが見つかります。
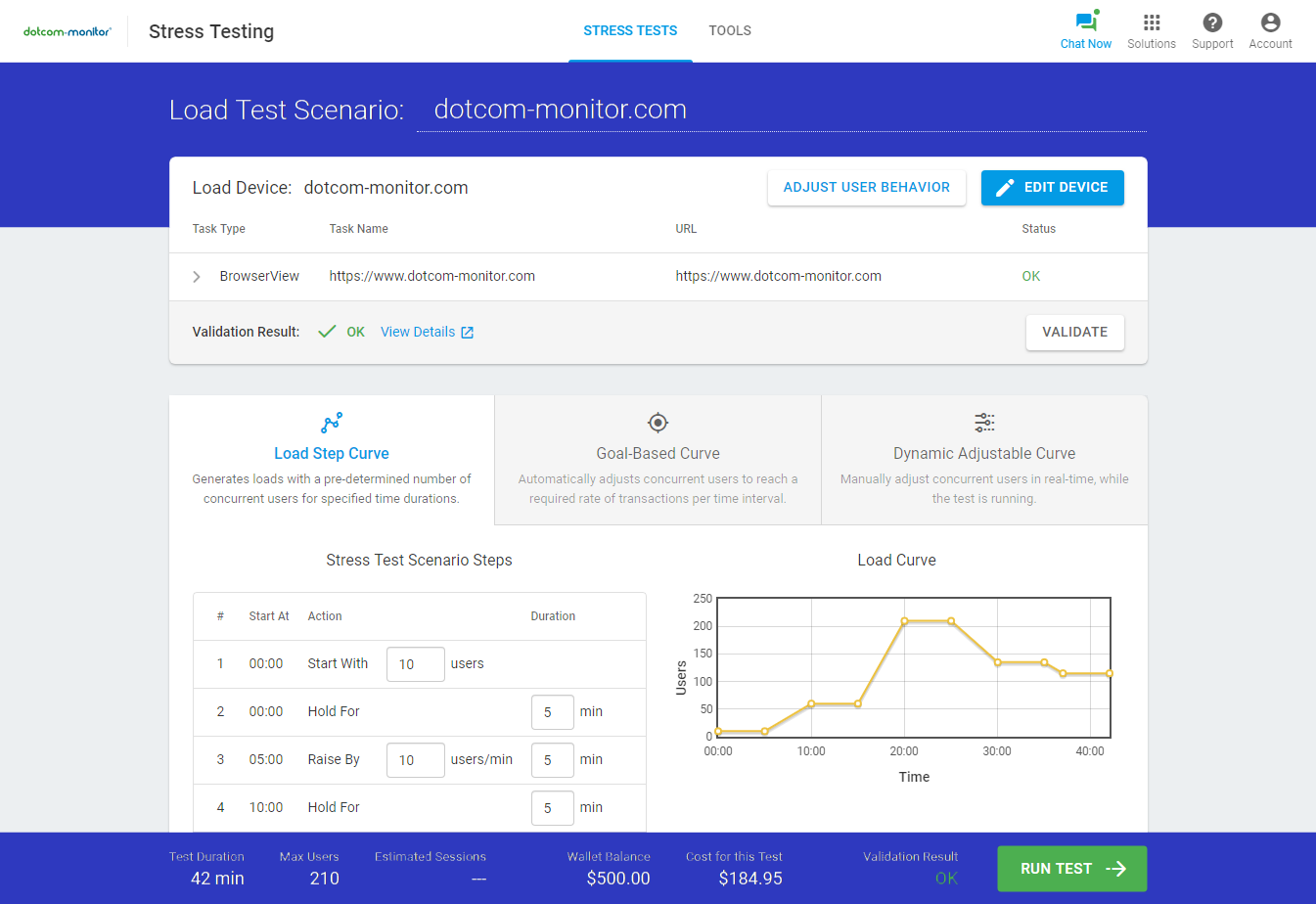
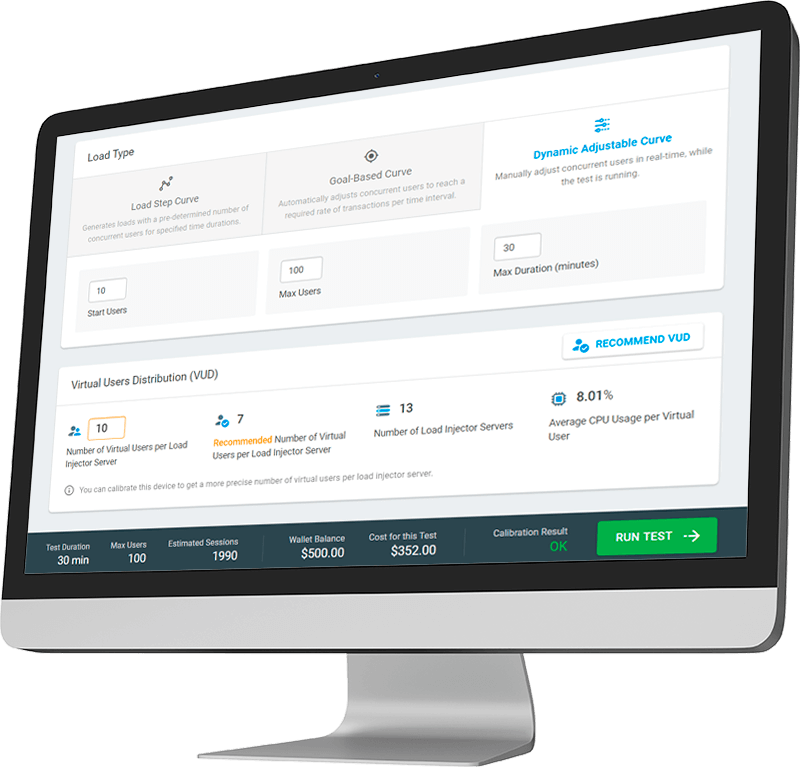
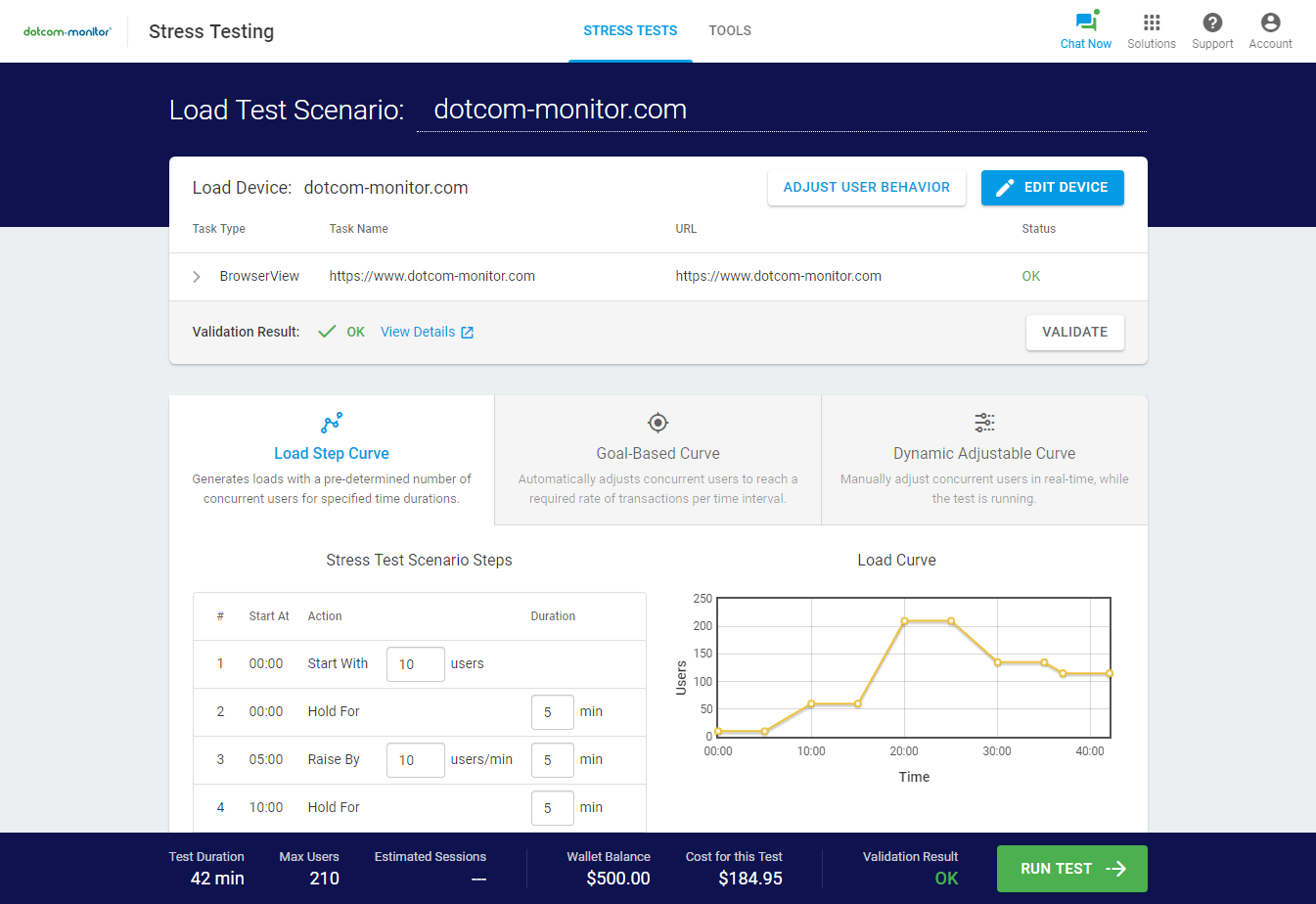
ロードビューでウェブサイトの速度を向上させる
LoadViewは、今日の市場で最高のパフォーマンステストソリューションの1つです。 このソリューションは完全にクラウドベースであるため、追加のインフラストラクチャ、ハードウェア、そのすべてを管理する必要がある頭痛や書類に投資する必要はありません。 LoadView はロード テスト Web ページに最適ですが、テスト ストリーミング メディア、API、Web サービス、および Web アプリケーションのロードにも利用できます。 LoadViewは実際のブラウザも使用するため、Chrome、インターネットエクスプローラ、Android、iOSなどのブラウザ内でパフォーマンスを測定するようにテストを簡単に設定できます。
一部のロード テスト ツールではプロトコル ベースのテストしか提供できませんが、特定の負荷条件下で Web サイトのロード速度がユーザーにどのような影響を与えているかを明らかにすることが目標の場合、実際のブラウザー ベースのテストを使用するプラットフォームが必要なため、より正確なテスト データを取得できます。 ユーザーは実際のブラウザーを使用するため、ロード テストを行う必要があります。 それに加えて、LoadViewは、異なる負荷曲線を選択する機能、ネットワーク条件を定義する機能(前に述べたように、モバイルデバイスにとって重要である)、20以上の負荷インジェクタサーバーのネットワークから選択できる機能を提供します。 これらの機能はすべて、開発者と DevOps チームがより正確で効率的なロード テストを実行するのに役立ちます。
また、LoadView ソリューションは、Dotcom-Monitor パフォーマンステストおよび監視プラットフォーム内の多くのソリューションの 1 つに過ぎないため、実稼働環境で Web ページ、Web アプリケーション、API を監視する場合は、同じガラスのウィンドウを使用して簡単に設定できます。
Web サーバー速度のテスト
Web サイトの速度をテストするとともに、Web サーバーの速度テストを実行して、Web サーバーのパフォーマンスをテストする必要もあります。 Web サーバーが適切に調整され、ハードウェアとインフラストラクチャが最適化され、適切にサイズ設定されていることを確認することは、訪問者やユーザーが提供する Web アプリケーションや Web サイトのパフォーマンスにとって重要です。 Web サーバー速度テストでは、応答時間、証明書の有効性、DNS エラー、特定のサーバーまたは DNS エラー コードに関するメトリックが表示されるため、サーバーまたは DNS に問題がある場合はどこから開始するかがわかります。
ほとんどの場合、ウェブサイトの読み込みが遅い理由は、画像、CSS、JavaScriptなど、先ほど説明したフロントエンドの問題によるものです。 ただし、これらのアセットとさまざまなリソースを最適化しても、サイトの読み込み速度が低下している場合は、間違った方向を見ている可能性があります。 Web サーバーのパフォーマンスをテストし、応答時間が遅いと表示されるのは、ハードウェアの問題、ネットワーク接続、または Web ホスティング サービスの結果である可能性があります。
最後に、複数のグローバルな場所やエンドポイントに対して Web サーバーの速度テストをテストできるツールを使用することが重要なので、Web サーバーの速度が異なるリージョンと比較して、特定のパフォーマンスの問題が発生する状況をよく感じることができます。
サーバー速度を確認する方法
ウェブサーバーのパフォーマンスを確認する方法を疑問に思っている場合は、Dotcom-Tools by Dotcom-Monitorのウェブサーバー速度テストを使用すると、世界中の約30の場所からサーバーメトリックを簡単に確認できます。 テストは非常に簡単で使いやすく、一目でわかる指標を提供し、改善が必要な領域をすばやく特定できます。
テストを開始するには、テストする URL を入力します。 Web サーバーの速度テストでは、HTTP または HTTPS のサイトを受け入れます。 HTTPS は、送信されるデータが暗号化され保護されるため、ユーザーにより安全なブラウジングエクスペリエンスを提供する SSL 証明書を使用するという点で、HTTP サイトとは異なります。 訪問者は、SSL 証明書を使用するサイトや企業を信頼する可能性が高くなります。 SSL証明書は、銀行情報、クレジットカードデータ、個人情報を保護するための銀行/金融機関、電子商取引サイトおよびアプリケーションにとって特に重要です。
HTTPS Web サイトの場合、証明書共通名 (CN)、権限、日付、失効、および使用法を確認できます。 高度な Web サーバーチェックには、GET/POST パラメーターのテスト、ユーザー名とパスワードによるログインの確認、および特定の HTTP ヘッダーの確認が含まれます。 Web サーバーの速度テストが開始されると、サーバーの応答時間が場所別に表示され、証明書または DNS エラー、HTTP エラー コード、または接続がタイムアウトしたインスタンスに関する関連データが表示されます。
Web サーバー応答テストと Web サーバー速度
Web サーバーの速度テストを実行すると、Web サーバーの速度に関連する必要のないエラー コードや説明が表示されることがあります。 HTTP ステータス コードは、有効な応答とエラー応答を区別するために使用されます。 HTTP ステータス コードには 5 つのグループがありますが、Web サーバー速度テストの実行時に実行される典型的な HTTP ステータス コードには、次のようなものがあります。
- 2xx。 2xx カテゴリーのコードは、クライアントからのアクションが正常に受信されたことを示します。
- 3xx。 3xx カテゴリは、ブラウザが追加のアクションを実行する必要がある場所、または要求が別のターゲットにリダイレクトされた場所を識別します。 3xx コードは、通常、URL リダイレクトで使用されます。
- 4xx。 4xx カテゴリは、クライアントエラーを示します。 一般的な 4xx コードは 404 エラーで、要求されたリソースが見つからなかったことを示します。
- 5xx。 5xx カテゴリは、サーバー エラー用に予約されています。 一般的なエラーは、500 エラー コードで、内部サーバーの問題があったことを示します。 502 または 504 エラーは、ルーターやスイッチなどのハードウェアに問題があることを意味する、ゲートウェイが不良だったことを意味します。
サーバーの応答と、ユーザーが認識するページの読み込み速度を、個別に取得することはできません。 すべてのサーバー固有のメトリックと応答時間を確認して、パフォーマンスの問題が存在する場所をより深く理解することが重要です。 Dotcom-Monitorのプロフェッショナルソリューションは、これらすべての指標を監視できるため、フロントエンドおよびバックエンドのコンポーネントと要素が全体的なパフォーマンスに与える影響を完全に把握できます。
ロードビューによる Web サーバーの速度の向上
クライアント側のメトリックと共に、Web サイトまたはアプリケーションの負荷テストによって、スループットや使用率などの効率メトリックに関するデータも提供されます。 スループットは、指定された時間に対してサイトまたはアプリケーションに対して行われる要求の数に焦点を当てています。 使用率とは、使用されているリソースの容量を指します。 ビジタートラフィックが多い時間帯に、使用率が増加すると応答時間に直接影響し、ページやアプリケーションの読み込みが遅くなります。 これは、LoadView のようなソリューションが優れているところです。 このプラットフォームでは、正確なユーザー シナリオを設定し、これらのメトリックを把握し、IT チームがパフォーマンス SLA を満たすようにインフラストラクチャを適切にサイズ設定する方法を提供します。

ウェブサイトのスピードテストツール一覧
1. ドットコムツール
ドットコムモニターによるドットコムツールは、私たちのリストのナンバーワンのウェブサイトスピードテストです。 速度テストツールを使用すると、北米、ヨーロッパ、アジア、南米、アフリカ、オーストラリア、中東など、世界中の25カ所からウェブサイトをテストできます。 一度に1つの場所からのみテストできる他のウェブサイトのスピードテストツールとは異なり、Dotcom-Toolsのウェブサイト速度テストツールは、ユーザーが25の場所すべてから同時にテストし、最初の訪問と繰り返し訪問メトリックに関するデータを提供することを可能にします。 ユーザーは、デスクトップ(Chrome、Firefox、インターネットエクスプローラ)やモバイル(アンドロイド、ブラックベリー、iOS、Windows Phone)など、実際のブラウザから選択することもできます。 テストが完了すると、ウォーターフォールチャート、パフォーマンスの概要、およびLighthouseレポートを通じてメトリックとデータを確認でき、ユーザーにとって非常に包括的な無料ツールを提供できます。 そして、それはウェブサイトの速度をテストすることに限定されません。 また、DNS トレース、ping テスト、ネットワーク遅延、電子メール のブラックリスト、ストリーミング メディアなどの無料ツールも提供します。

2. ピングダム
Pingdomは、商業合成監視とRUMソリューションで知られていますが、無料のウェブサイトスピードテストツールも提供しています。 ウェブサイトのスピードテストツールは、ユーザーが7つの場所の1つから選択するオプションを提供します。 場所は、北米、ヨーロッパ、アジア、太平洋、南米の都市からさまざまです。 ただし、テストできるのは、これらの場所の 1 つからのみ行います。 彼らの商業製品は、ユーザーが70以上のグローバルな場所から選択することができます。 速度テストの結果には、全体的なパフォーマンスの成績と、結果の概要、ページの改善の提案(現在の成績)、HTTP応答コードの内訳、コンテンツとリクエストの内訳、要素レベルの詳細を表示するウォーターフォールチャートが含まれます。
3. グーグルページスピードのインサイト
Google の PageSpeed インサイトでは、デスクトップとモバイルの両方で、ユーザーのウェブ ページでパフォーマンスの洞察を得られます。 ユーザーは URL を入力でき、PageSpeed インサイトでは 0 ~ 100 のスコアが表示されます。 スコアが高いほど良いです。 PageSpeed Insights は、最初のコンテンツフル ペイント (FCP)、最大のコンテンツフル ペイント (LCP)、改善が可能な場所、監査に合格した要素など、ページ上のメトリックに関するデータを提供します。 他の Web サイトの速度テストとは異なり、ツールは、過去のパフォーマンスの過去の URL に基づく履歴データと、すべてのテストに対して特定のネットワーク速度とデバイスを想定したラボ データを使用します。 明らかに、実際の状況では、訪問者は世界中のどこからでもデバイスやブラウザに入ってきますが、GoogleのPageSpeedインサイトは、ウェブサイトの改善を開始するための具体的なデータを提供することができます。 また、SERPでより良いランク付けをしたい場合は、Googleの推奨事項を無視しないでください。


4. GTメトリックス
GTMetrixは、別の人気のあるウェブサイトのスピードテストツールです。 無料のウェブサイトスピードテストツールを使用すると、Chromeブラウザを使用してカナダからの単一のURLをチェックすることができます。 追加の場所やデバイスからテストする場合は、追加機能にアクセスするにはアカウントを作成する必要があります。 速度テストが終了すると、ページのフロントエンド構造とユーザーが認識した実際のパフォーマンスに基づいて、ページの全体的な成績を確認できます。 GTMetrix テストの優れた機能の 1 つは、読み込み時間と、最初のコンテンツフル ペイント、対話的な時間、最初のバイトまでの時間などの主要なメトリックが発生した場所を視覚化することです。 結果には、改善が可能な場所、ウォーターフォールチャート、追加のヒントや提案も含まれます。
5. キーCDN
KeyCDNは簡単で簡単なウェブサイトのスピードテストを提供しています。 ユーザーは、世界中の 10 の場所 (北米、ヨーロッパ、アジア、太平洋) から選択できますが、同様のツールと同様に、それらを同時にテストすることはできません。 テストの完了時に、ユーザーは全体的なパフォーマンスの成績と、全体的なページ速度の読み込み時間と要求に関する指標を確認できます。 さらに、KeyCDN Web サイトの速度テスト ツールは、すべてのパフォーマンス要素の行ごとのグレードを提供し、それぞれに改善のための提案を提供します。 この例としては、使用されていない JavaScript の削除、イメージの最適化、CDN の使用、CSS の最適化などがあります。 結果の下部には、コンテンツの読み込み時間、コンテンツ サイズ、コンテンツ タイプ別の要求、ステータス コードとドメイン別の要求などのコンテンツ メトリックの内訳と視覚化も提供されています。


6. ウェブページテスト
ウェブページテストはキャッチポイントによって提供されます。 Catchpoint は、合成ユーザーモニタリング (ラム) とリアル ユーザー モニタリング (RUM) を組み合わせてエンド ユーザー エクスペリエンスを測定するデジタル エクスペリエンス 監視 (DEM) プラットフォームです。 彼らの無料のウェブサイトのスピードテストツールは、ユーザーに簡単なウェブサイトのテスト、より高度なオプションを提供するテストを提供します。 シンプルなウェブサイトのスピードテストでは、デスクトップ(Chrome)またはモバイルデバイス(Chrome、3G / 4Gオプション)から所定のURLをテストします。 彼らの事前テストは、ユーザーがデスクトップとモバイルの場所/デバイス/ブラウザの70以上の異なる組み合わせから選択するオプションを提供します。 ユーザーには、さまざまな指標に基づいて、全体の成績が与えられ、サマリー、コンテンツの内訳、ドメイン、パフォーマンスレビューなどの9つのカテゴリに加えて、全体的な成績が与えられます。
7. アップトレンド
Uptrendsのウェブサイトスピードテストでは、ユーザーはデスクトップやモバイルデバイスでウェブサイトがどのように機能するか、ライトハウスレポートのパフォーマンスのヒントや推奨事項を垣間見ることができます。 このツールは、北米、ヨーロッパ、アジア、アジア太平洋地域に位置する 11 の場所から選択する機能をユーザーに提供します。 このリストの他のツールと同様に、ユーザーは一度に 1 つの場所からのみテストできます。 ユーザーは、Chrome、インターネットエクスプローラ、Firefox、ヘッドレスブラウザPhantom JSなどのデスクトップやモバイルデバイスから選択できます。 モバイルデバイスには、アップル、グーグル、サムスンなど、ネットワーク状態(2G / 3G / 4G)を選択する機能が含まれます。 ユーザーには、パフォーマンス データの概要、ウォーターフォール グラフ、およびコンテンツ、オブジェクト、応答コードの内訳が表示されます。 アップトレンドは、pingテスト、自分のIP検索、応答ヘッダーチェックなど、他の無料ツールも提供しています。


8. 曇り
この記事で前述したように、サイト上のイメージは、ページの読み込み時にボトルネックになる可能性があります。 画像が圧縮/最適化されていない場合、ユーザーは何かが起こるのを待ち続ける可能性が高く、サイトに着陸した人にとっては決して素晴らしい第一印象ではありません。 Cloudinaryからのウェブサイトの速度テストは厳密に画像分析ツールです。 URL を入力すると、ツールはすべての画像を分析し、全体の成績と、分析された画像の総数とサイズ、最適化/圧縮後に保存できる画像のウェイトを示します。
9. デアブースト
Dareboost は、Chrome ブラウザから 1 つの場所 (ワシントン DC) からユーザーに Web サイトの速度テストを提供します。 13 のグローバルロケーションすべてにアクセスするには、サインアップしてアカウントを作成する必要があります。 URL を分析すると、ユーザーには 100 点のスコアが与えられ、注目された問題や改善が可能な提案も加えられます。 ビデオ再生も含まれているので、テスト中に特定のコンテンツがレンダリングされた場所を確認できます。 また、ウォーターフォール チャートにアクセスして、ページ読み込み時間中にすべての要素とコンポーネントを表示し、DOM 読み込み、DOM コンプリート、開始レンダリング、最初のコンテンツフル ペイントなどの特定のタイミングでフィルタ処理することもできます。 ウォーターフォールチャートはHARファイルとしてダウンロードすることも、ユーザーが電子メールでテストを共有することを選択することもできます。


10. スクリ
Sucuri のロード タイム テスターは、Web ページが完全に読み込まれるまでの時間を示します。 このツールは、11 のグローバルな場所 (北米、ヨーロッパ、アジア、アジア太平洋、南米) と時刻を比較し、接続時間、最初のバイトまでの時間、合計時間などのメトリックを表示します。 結果も平均化されるため、合計読み込み時間に基づいて、各メトリックの平均応答時間と全体的な成績を確認できます。 初期メトリックの下には、ユーザーは、時間の経過に沿ったさまざまなパフォーマンス統計の履歴のグラフを表示することもできます。 これは、サイトのパフォーマンスが、良いか悪いか、時間の経過とともにどのように変化したかを確認する場合に最適です。
1つの便利なロードテストソリューションからすべて。
究極のウェブサイトスピードテストに関するFAQ
ウェブサイトの速度テストは「1と完了」のタイプのタスクではありません。 ページが変更され、コンテンツが更新されると、継続的に Web ページをテストする必要があります。 この記事で概説したように、画像の圧縮や最適化、JavaScript と CSS の組み合わせなど、ページ上の機能強化から、さまざまな地理的な場所でのページ読み込み時間の短縮を支援する CDN の検討まで、考慮すべき点が数多くあります。 さらに、組織やチームは Web ページのコンテンツの改善に集中することはできません。 パフォーマンスに関する考慮事項は、Web サーバーのパフォーマンス、ハードウェア要件、およびネットワーク接続に基づいて行う必要があります。
ページはすでに速く読み込まれるかもしれませんが、ユーザーや訪問者がウェブサイトの速度をどのように認識するかは別の問題かもしれません。 ウェブサイトの速度テストを実行すると、ウェブサイトの読み込み速度をさらに速くしたり、サードパーティの要素やコンポーネントがパフォーマンスに影響を与えている領域を発見したりする可能性があります。 そして、それはユーザーエクスペリエンスのためだけではありません。 Web サイトの読み込み時間が速いほど、SEO ランキングで大きな役割を果たします。 速いウェブサイトは、SERPでより高いランクを付ける可能性が高く、サイトがより多くの視聴者と関わり、より多くの顧客とユーザーを呼び込む機会を提供します。
以下は、いくつかのよくあるウェブサイトの速度テストの質問と回答です。
目次
- ウェブサイトの速度をテストするにはどうすればよいですか?
- 最高のウェブサイトの速度テストは何ですか?
- オンライン Web サイトの速度テストを実行するにはどうしたらいいですか?
- 良いウェブサイトのスピードテストで何を探すべきですか?
- ルートサーバーテストを実行するにはどうすればよいですか?
- 電子メール サーバーをロードテストする方法
- Exchange メール サーバーのテストを実行する方法
- POP3電子メールサーバーを確認するにはどうすればよいですか?
- Minecraftサーバーのパフォーマンスと可用性をテストするにはどうすればよいですか?
- ローカル FTP サーバーへの接続をテストしてパフォーマンスを確認するには、どうすればよいですか。
- ロード テストは FTP サーバーのパフォーマンスを向上させますか。
- Web サーバーに対する待機時間をテストする方法
- DNSBL サーバー テストを実行する方法を教えてください。
- DNS サーバーをオンラインでテストするにはどうすればよいですか。
- Web サイトの速度とパフォーマンスを向上させる最適なロード テスト ツールは何ですか。
ウェブサイトの速度をテストするにはどうすればよいですか?
インターネット上で利用可能な多くの無料ツールの1つ(ドットコムツール、Pingdom、GTMetrix、WebPageTestなど)を通じて、ウェブサイトの速度をテストすることができます。 利用可能な無料ツールの多く、その機能、利点、およびその他のツールを他のツールと区別するその他の要因について説明してきました。 Web サイトの速度テスト ツールを検討する場合は、複数の場所からテストできるツールを見つけ、実際のデスクトップブラウザーとモバイル ブラウザーを使用し、改善を行うことができるレポート、概要、および機会を提供できることを確認します。 また、他のチーム メンバーや関係者と結果を共有できることは、すべてのユーザーが現在のベースラインの位置を確認し、改善を行った後、将来の Web サイトの速度テストに対して結果を比較および監視できるように有益です。
最高のウェブサイトの速度テストは何ですか?
 最高のウェブサイトのスピードテストは、ドットコムモニターによってドットコムツールから来ています。 彼らの無料のウェブサイトスピードテストは、ウェブ開発者とウェブマスターが同時に最大25の場所から自分のウェブサイトを実行することができます我々はレビューした他のウェブサイトの速度テストツールと比較して、ドットコムツールは、一度に複数の場所からテストすることができる唯一のウェブサイトの速度テストです。 これにより、Web サイトの訪問者やユーザーがアクセスするすべての地域からテストを行い、パフォーマンスに関する実世界のビューを改善することで、開発者の時間を節約できます。 さらに、Dotcom-Tools は優れたレポート、ウォーターフォールチャート、ライトハウスレポートを提供し、パフォーマンスの問題がどこにあるかを実践的に把握できます。
最高のウェブサイトのスピードテストは、ドットコムモニターによってドットコムツールから来ています。 彼らの無料のウェブサイトスピードテストは、ウェブ開発者とウェブマスターが同時に最大25の場所から自分のウェブサイトを実行することができます我々はレビューした他のウェブサイトの速度テストツールと比較して、ドットコムツールは、一度に複数の場所からテストすることができる唯一のウェブサイトの速度テストです。 これにより、Web サイトの訪問者やユーザーがアクセスするすべての地域からテストを行い、パフォーマンスに関する実世界のビューを改善することで、開発者の時間を節約できます。 さらに、Dotcom-Tools は優れたレポート、ウォーターフォールチャート、ライトハウスレポートを提供し、パフォーマンスの問題がどこにあるかを実践的に把握できます。
オンライン Web サイトの速度テストを実行するにはどうしたらいいですか?
オンライン Web サイトの速度テストの実行は簡単です。 URL を入力し、テストする場所を選択し、任意の数のブラウザーまたはデバイスから選択します。 ただ、すべてのオンラインウェブサイトの速度テストが等しく作成されているわけではないことに注意してください。 一部の機能は、他の機能よりも制限された、またはより多くの機能を提供する場合があります。 一部のオンライン Web サイトの速度テストでは、機能の制限されたセットを提供しますが、より堅牢な機能にアクセスするには、まずアカウントを作成する必要があります。 これは、テストが提供するものとは異なる場所からテストしようとしている人にとっては障壁になる可能性があります。
良いウェブサイトのスピードテストで何を探すべきですか?
優れた Web サイトの速度テスト ツールは数多くありますが、他のツールよりも多くの機能を提供するものもあります。 優れた Web サイトの速度テストは、自由に使用でき、複数の地理的な場所からテストを行い、改善に関する提案を含む詳細なレポートを提供する必要があります。 さらに、Web サイトの速度テスト ツールを提供する会社には、システム全体のパフォーマンスをサポートおよび確認するための他の無料ツールも含める必要があります。 たとえば、ping テスト、Web サーバー速度テスト、DNS トレース、FTP テストなどです。 ページ上で最適化を行うことが重要であるだけでなく、コンテンツが効率的に提供されるように、バックエンド サービスも最適に実行されている必要があります。
ルートサーバーテストを実行するにはどうすればよいですか?
ルート サーバーは、DNS サーバーまたはルート ネーム サーバーとも呼ばれ、DNS 機能を担うサーバーに与えられる名前です。 DNS システムは、ドメイン名を数値アドレスに変換する役割を担います。 例えば、google.com の数値アドレスは、172.217.4.100 または 2607:f8b0:4009:800::2004 にすることができます。 Google では、これらの 2 つだけでなく、地理的な場所に基づいて、いくつかの異なる IP アドレスも管理しています。 世界には 13 台のメイン DNS ルート サーバー(論理 DNS ルート サーバー)がありますが、1000 以上のトップレベル ドメイン (TLD) があります。 ルート サーバー テストでは、DNS 承認を取得するためのパスと、さまざまな場所から応答時間を取得できます。 ルート サーバー テストでは、DNS の問題が発生している可能性のある特定の地域が示されます。
電子メール サーバーをロードテストする方法
Web サイト、Web アプリケーション、API、ストリーミング メディアなどのロード テストに加えて、電子メール サーバーのロード テストも実行できます。 電子メールはまだ最も使用される通信方法の一つです。 ほとんどの組織は独自の電子メール サーバーを所有および管理していますが、トラフィックは通常、低く、一貫性がありません。 電子メール サーバーの負荷テストが必要な場合があります。 たとえば、電子メール サーバーが電子メール トラフィックの急増を確実に処理できるようにしたり、組織の規模が拡大するにつれて電子メール サーバーを拡張できるようにしたりすることができます。 同時ユーザーが同時に Web サイトをロード テストする場合と同様に、電子メール サーバーの負荷テストは、大量の電子メールを電子メール サーバーに送信することで実現できます。 サーバーがバウンスを開始する前に処理できる電子メールの数や、待ち時間の問題が発生する場所を確認できます。
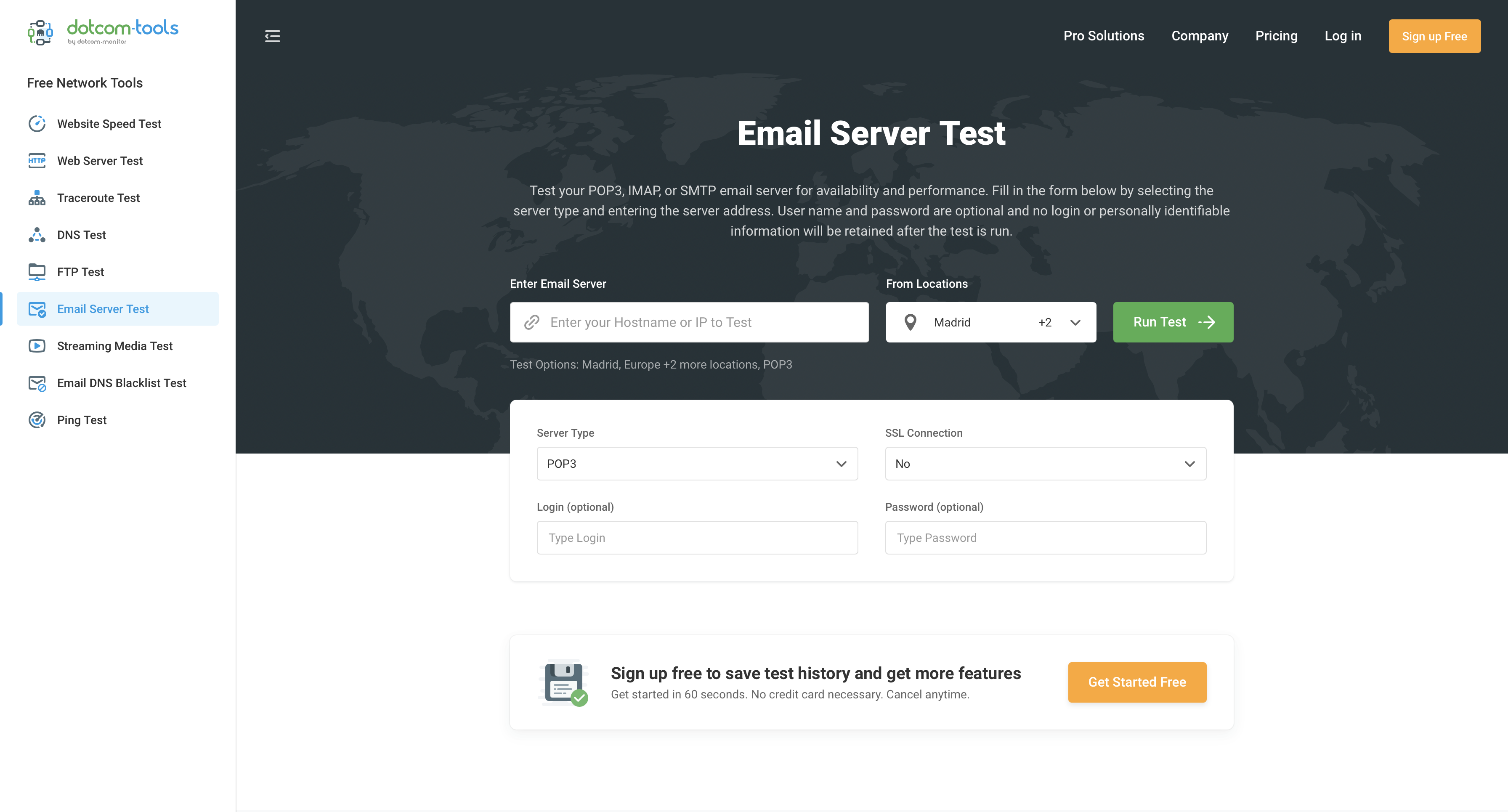
Exchange メール サーバーのテストを実行する方法
 マイクロソフトエクスチェンジは、広く使用されている電子メールサーバーです。 Exchange メール サーバーの接続性、可用性、およびパフォーマンスをテストできます。 Microsoft Exchange では、ActiveSync、SMTP (簡易メール転送プロトコル)、POP (ポスト オフィス プロトコル)、IMAP (インターネット メッセージ アクセス プロトコル) など、いくつかの異なるプロトコルがサポートされています。 ドットコムモニターによるドットコムツールからの 電子メールサーバーテスト を使用すると、Microsoft Exchangeサーバーの迅速かつ安全なチェックを実行することができます。 サーバーの種類、POP3、IMAP 4.1、または SMTP から選択できます。 電子メール サーバー テストは、迅速な接続のチェックを実行し、いくつかの瞬間で、電子メール サーバーのいずれかのコンポーネントで問題が発生しているかどうかをすぐに知ることができる。
マイクロソフトエクスチェンジは、広く使用されている電子メールサーバーです。 Exchange メール サーバーの接続性、可用性、およびパフォーマンスをテストできます。 Microsoft Exchange では、ActiveSync、SMTP (簡易メール転送プロトコル)、POP (ポスト オフィス プロトコル)、IMAP (インターネット メッセージ アクセス プロトコル) など、いくつかの異なるプロトコルがサポートされています。 ドットコムモニターによるドットコムツールからの 電子メールサーバーテスト を使用すると、Microsoft Exchangeサーバーの迅速かつ安全なチェックを実行することができます。 サーバーの種類、POP3、IMAP 4.1、または SMTP から選択できます。 電子メール サーバー テストは、迅速な接続のチェックを実行し、いくつかの瞬間で、電子メール サーバーのいずれかのコンポーネントで問題が発生しているかどうかをすぐに知ることができる。
POP3電子メールサーバーを確認するにはどうすればよいですか?
前述のように、POP3 は電子メール サーバーで使用されるプロトコルです。 その主な利点は、リモート電子メールサーバーから電子メールをダウンロードし、デバイスに保存され、オフラインの場合やインターネットに接続していない場合でも電子メールを利用できることです。 Microsoft Exchange サーバーのテストと同様に、Dotcom ツールを使用した 電子メール サーバー テスト を使用して無料テストを実行できます。 POP3 を選択し、電子メール サーバーの場所 (ホスト名または IP アドレス) を入力し、結果を表示し、POP3 電子メール サーバーへの接続と可用性を確認し、エラーが発生した場合も確認します。
Minecraftサーバーのパフォーマンスと可用性をテストするにはどうすればよいですか?
最も高速な Minecrafter サーバーを探しているゲーマーの場合は、ping テストを実行して、どのサーバーが利用可能で、遅延の量が最も少ないかを確認できます。 ゲームでは、ウェブサイトのパフォーマンスと同様に、スピードがすべてです。 ゲームの反応が遅い場合や、パフォーマンスの問題が断続的に発生する場合、プレイヤーにとっては素晴らしいエクスペリエンスではありません。 Minecraftサーバーはたくさんあり、マインプレックス、ハイピクセル、オートクラフトなど、人気のあるサーバーもあります。 クイック検索を使用すると、ドメインまたは IP アドレスを見つけることができます。 Dotcom-Tools の Ping テスト を使用すると、ドメインまたは IP アドレスを入力し、エラーが発生した場合に、ステータスコードやエラー コードとともに、世界中の約 30 箇所の応答時間 (ミリ秒単位) をすばやく確認できます。 この方法では、どの Minecraft サーバーが最も適切に応答しているかを確認し、そのサーバーを選択できます。
ローカル FTP サーバーへの接続をテストしてパフォーマンスを確認するには、どうすればよいですか。
FTP サーバーは、コンピュータ間でファイルやデータを転送するために使用されます。 FTP はファイル転送プロトコルの略で、1970 年代からコンピュータ間でファイルやデータをより安全に送信するために使用されているプロトコルです。 FTP では、一方のコンピュータが基本的にサーバーとして機能し、もう 1 台のコンピュータがクライアントとして機能し、必要に応じてデータを要求または送信します。 ローカル FTP サーバーへの接続をテストして、可用性とパフォーマンスを確認するのに役立つ無料のツールが多数用意されています。 Dotcom-Tools の FTP サーバー テスト では、約 30 のグローバルな場所から FTP サーバーをテストし、可用性とパフォーマンスを把握できます。
ロード テストは FTP サーバーのパフォーマンスを向上させますか。
ロード テストは、主に Web サイト、アプリケーション、API、またはトラフィックのレベルが高い Web サービスのテスト用に予約されていますが、FTP サーバーが処理できるファイルの数を確認したり、複数のユーザーが同時にファイルを転送した場合のパフォーマンスへの影響を確認するために、FTP サーバーをロード テストできます。 実際のシナリオでは、FTP サーバーが停止している場合、通常、転送に数分かかるファイルは、時間がかかる可能性があります。 他の種類のサーバーの負荷テストと同様に、ユーザーエクスペリエンスには、高い需要の時間を満たすのに十分な容量とスループットを確保することが不可欠です。
Web サーバーに対する待機時間をテストする方法
待ち時間は、アクションと応答の間の時間です。 たとえば、Web ページ上のボタンをクリックした場合、ページがクリックに応答するまでにかかる時間は待機時間です。 ネットワーキングの面では、データのパケットが往復(別名ping)にかかる時間です。 ping テストを実行して、Web サーバーの待機時間をテストできます。 ping テストでは、Web サーバーと Web サイト間の応答時間を示すだけでなく、テスト中に発生したエラーや失敗を示すことができます。 Dotcom-Tools から Ping テスト を実行すると、約 30 のグローバルな場所から同時に Web サーバーの可用性とパフォーマンスを表示できます。
DNSBL サーバー テストを実行する方法を教えてください。
DNS ブラックリスト(DNSBL)は、ブラックリストに登録されたホスト名または IP アドレスのリストです。 ブラックリストは多くあり、時には、組織は自分のIPが事後までブラックリストに載っていることに気付かないこともあります。 これにより、ユーザーが電子メールを受信できなくなる可能性があります。 お使いの IP がブラックリストに載っているかどうかを確認するには、Dotcom-Tools から DNS ブラックリスト テスト を実行します。 ホスト名または IP アドレスとツールを入力し、信頼できる一般的な DNS ブラックリスト プロバイダーの一覧に対してチェックを行うことができます。 IP またはドメインがこれらのリストのいずれかで識別されている場合は、失敗として表示されます。
DNS サーバーをオンラインでテストするにはどうすればよいですか。
DNS の問題が発生する場所を理解して見つけることは、面倒なことが分かります。 複数の DNS 接続とパスを持つ多くの層があり、問題が発生する可能性があり、ユーザーの視点からは隠れたルート サーバーとの間にもあります。 Dotcom-Tools から DNS トレース テスト を実行すると、Web サイトに影響を及ぼす可能性のあるネットワークの問題を簡単に特定できます。 DNS トレース ツールを使用してホストをテストする利点は、20 を超える外部のキャッシュされていないグローバルな場所からテストして、可用性を確認できることです。 これは、問題が特定の場所から発生している場合、または別の問題(おそらくローカル DNS キャッシュ)がボトルネックである場合に、アイデアを与えます。
Web サイトの速度とパフォーマンスを向上させる最適なロード テスト ツールは何ですか。

市場でウェブサイトの速度とパフォーマンスを向上させるための最良の負荷テストツールは、Dotcom-MonitorによってLoadViewです。 このソリューションは完全にウェブベースなので、追加のコストのかかるハードウェアへの投資を心配する必要はありません。 アカウントを作成したり、ニーズに最適な月次パッケージを見つけたり、ロード テストの必要性が発生した場合にオンデマンド プランを選択したりできます。 いっそのこと、 次のステップを決める前に、まず無料でツールを試してみてください。 LoadViewは、実際のブラウザを使用して、より正確な実世界の結果を提供するだけでなく、20以上の世界中の場所のいずれかからテストする機能を提供します。
次のレベル
無限のスケーラビリティで比類のない機能を体験できます。 クレジットカードなし、契約なし。