あなたのビジネスのためのウェブサイトを開発することは、現代の顧客と対話するための賢い方法です。 従来の慣行はまだかなり目に見えますが、組織のオンラインプレゼンスを持つことは確かに現在および将来のニーズです。 過去には、ウェブサイトのデザインと開発は金属と同じくらい硬かった。 しかし、WordPressの誕生以来、ウェブサイトの開発ははるかに簡単になりました。 専門家が開発プロセスに数か月を投資していたところ、今では経験豊富なコーダーがWordPressを介して数日以内にWebサイトを準備できます。 しかし、 問題は、サイトが満足のいく結果を提供しないときに始まります。 そのため、WordPress Webサイトで負荷テストを実行して、重要な潜在的な顧客や既存のクライアントを失う前に問題を把握することが常に推奨されます。
ワードプレスとは何ですか?
ほとんどの人は それをウェブサイトを作成するためのツールとして知っていますが、WordPress(WP)をより技術的に概観しましょう。 ワードプレスは、PHPコーディングとMySQLデータベースを使用するオープンソースのウェブサイト開発プラットフォームです。 これは、2003年以来業界を支配してきたシンプルで強力なWebサイトコンテンツ管理システム(CMS)の1つです。 また、ブログ、ポートフォリオ、フォーラム、eコマース、およびその他のいくつかの種類のWebサイトを作成するための著名なプラットフォームです。
統計によると、WordPressを使用して作成された7500万のウェブサイトがあります。 これにより、全世界で市場シェアの58%を獲得できます。 代表的な例には、 BBCアメリカ、 ウォルトディズニーカンパニー、 ニューヨークタイムズなどがあります。
ロード テストとは
自問してみてください、開くのに永遠にかかるウェブサイトにアクセスしますか? また、取引の詳細、ユーザー名、パスワードなどの個人情報が漏洩した場合、ソースを信頼しますか? もちろん、あなたはしません。 そのため、Webサイトを含むすべてのプログラムは、問題を特定するためにいくつかのテストを受けます。 これらの欠陥は、 ユーザーエクスペリエンスに直接影響するため、軽減するために必要です。 ただし、 パフォーマンステストの一環として、 ロードテスト を実行して、負荷と動作の変化をリアルタイムで処理するWebサイトの能力を監視します。
ウェブサイトの重要な要素をテストする
まあ、これは数百ページの本でさえ各要素を定義できなかったので、最も長いセクションになる可能性があります。 ただし、テストチェックリストは、 Webサイトの性質とサイズによって異なります。 しかし、ほとんどのWordPress開発者は、ウェブサイトの品質保証のために少なくとも6つの重要な要素をテストします。 これらの要素については、以下で詳しく説明します。
リンク切れ
壊れたリンクはあなたの訪問者にとって大きな失望です。 これらのリンクは効果がないように見えるかもしれませんが、Webサイト全体の信頼性を著しく損なう可能性があります。 壊れたリンクは、販売ページ、オプトインページ、ログイン、または潜在的な顧客を購入者に変えるのに役立つWebサイトのその他の重要なセクションにリンクされている場合にも、 ウェブ の下部リンクに害を及ぼします。
ウェブサイトの速度
ウェブサイトの読み込み時間が1秒を超える場合は、重要なコンバージョンを失う準備をする必要があることをご存知ですか? なぜでしょうか。 それはユーザーの流れを壊すからです。 さらに、それはあなたのグーグルランキングや他の検索エンジンのランキングを減少させます。 したがって、競争力を維持するためにWebサイトの速度をテストすることが重要です。
ping テスト
Pingは、少量のデータの送受信に必要な最小時間を測定するプロセスです。 これは、特定のホストに簡単に到達できるかどうか、またはシステムが障害物に直面しているかどうかをテストするためのパラメーターです。 pingテストを実行して、ネットワーク、サーバー、さらにはWebサイトを確認できます。
コンバージョン率
もう一つの重要な要素はコンバージョン率です。 たとえば、アクセサリを販売するWordPressベースのオンラインストアがあります。 したがって、モバイルコンバージョン率がデスクトップのコンバージョン率よりも低い場合、開発者はWebサイトをテストしてモバイル ショッピングエクスペリエンスを向上させます。
アップタイム
Webサイトが期待どおりに機能していない場合、またはエンドユーザーが特定のタスクを完了するためにオンラインで利用できない場合、プラットフォームはダウンタイムが発生していると評価されます。 不十分な ウェブ ホスティング、ハードウェア障害、CMSの問題、DNSの問題、悪意のある攻撃など、ダウンタイムには多くの理由が考えられます。 したがって、原因を特定するには、Webサイトに適切なテストが必要です。 WordPress の稼働時間も、優れた ウェブ ホスティングに大きく依存しています。 時間をかけて調査を行い、 最高のWordPressホスティング プロバイダーを選択すると、多くの面倒と ダウンタイムを回避できます。
不正確な情報
そして最後になりましたが、中小企業であろうと多国籍企業であろうと、あなたの ウェブサイトがあなたの 会社が提供している製品やサービスについて誤った詳細を持っている場合、あなたは顧客を失う可能性があります。 そのため、日頃から内容をチェックし続けることが欠かせません。
Webサイトの速度を遅らせる要因を特定するためのツール
スピーディーなウェブサイトは常に訪問者にとって魅力的です。 個人の ブログでもビジネスのウェブサイトでも、速度を遅くする要因を評価することが重要です。 ほとんどの無料ツールは正確な結果を表示することができませんが、 Dotcom-Monitorの無料のWebサイト速度テストツール を使用すると、中国、ロンドン、パリ、ワシントンDC、ムンバイ、テルアビブを含む25の異なる場所からWebサイトの速度を調べることができます。
テストが完了したら、[ 詳細 ] を選択して、ウォーターフォール チャート分析とパフォーマンス レポートを取得できます。 さらに、無料の速度テストツールを使用すると、さまざまなブラウザを選択してテストを実行できます。 そして最良の部分は、このツールがインターネットエクスプローラー、Firefox、Chromeなどのすべての主要なブラウザー、およびモバイルブラウザー用のiOS、 Android、Windowsをサポートしていることです。
スピードテスト/パフォーマンスレポート–何を期待するか
ドットコムツールの速度テストツールを選択すると、次のようなすべての重要な詳細が得られます。
- 最適な性能を持つ要素の10%
- パフォーマンスが最も低い要素の10%
- 選択した場所ごとの詳細
- エラーの特定と診断
- ウォーターフォールチャート
- ダウンロード速度、最初のパケット、DNSなどに関連する概要
ユーザーエクスペリエンスを理解するためのロードテストの重要性
負荷テストは、あらゆるアプリケーションの最大耐荷重強度を定義します。 特定のWebサイトのシナリオでは、現在のインフラストラクチャがWebサイトを実行するのに十分かどうかを判断するのに役立ちます。 さらに、それはあなたのについて通知します WordPress 負荷のピーク時のサイトの持続可能性。 したがって、ロード テストを通じて、 ユーザーが オンライン ポータルにアクセスするたびに直面する可能性のある予想される問題を理解できます。
したがって、ロード テストでは、次のことを学習できます。
- 複数のユーザーが利用可能なWebサイト機能(ショッピングカート、特別オファーなど)を一度に利用できますか?
- トランザクションの応答時間は、ユーザーの満足度を提供するのに十分適切ですか?
- ユーザーは、大規模な負荷の下でのWebサイトの設計と開発に満足していますか?
- ユーザーはiPad、iPhone、タブレットなどの便利なデバイスで簡単にWebサイトを表示できますか?
- ユーザーはすべての主流のブラウザからWebサイトにアクセスすることを楽しんでいますか?
ワードプレスサイトのロードテストの前に実行する必要のある手順
開始する前に、ロード テストのすべての前提条件を理解していることを確認してください。
あなたの目的を知る
サイトのロード テストを行う前に最初に行う必要があるのは、 テストを開始する目的を知ることです。 また、次のような主なパラメーターも考慮する必要があります。
- スループット
- 応答時間
- 最大訪問者負荷
- システム容量
ユーザーの立場になって考えてください
ロード テストを開始する前に、チームを集めてブレインストーミングを行い、ユーザーにとって Web サイトの最も重要な機能を見つけます。 これらの機能が、膨大なトラフィックがあるときにユーザーにどのように問題を引き起こす可能性があるかを考えてください。 サイトがトランザクションやアクティビティでいっぱいのときに直面する可能性のある実際の欠陥を理解するには、訪問者の靴に足を踏み入れる必要があります。
シフトレフトアプローチを適用する
シフトレフトテスト方法を使用することは常に賢明です。 これは、時間とリソースを節約するための最良の方法です。 この手順を採用しないと、ハードワーク、金銭的資源が 浪費され、顧客が失われる可能性があります。
現実的なデータの検索
ロード テストを成功させるには、複数回の試行が必要です。 たとえば、最初のフェーズでは、Webサイトを通常の状態でテストし、応答時間をメモします。 第2フェーズでは、トラフィックを増やし、Webサイトの動作と応答時間を分析します。 同様に、すべての目的が満たされるまで、同じプロセスを継続する必要がある場合があります。
ベンチマークとして機能し、問題の特定と解決に役立つため、各フェーズで現実的なデータを見つけることが必要であることを覚えておく必要があります。
適切なツールの決定
負荷テストに使用するツールを十分に認識しておく必要があります。 たとえば、LoadView には、正確な結果を得るための 複数のテスト カーブ ツール など、多くのロード テスト機能が用意されています。
実際のユーザーに合わせて現実的な負荷をシミュレートする
WordPressベースのWebサイトには、さまざまな機能を同時に使用する複数のユーザーがいることが期待されます。 そのため、現実的なユーザーシナリオ(テストスクリプト)を開発し、テストを実行してサイトを最も現実的に分析する必要があります。 ただし、動作の学習を開始するには、重要なレンダリングパス、製品ページ、ログイン、ショッピングカート、注文管理システム、自動電子メールシステム、およびすべての重要な要素をスクリプト化することの重要性を理解する必要があります。
これらの重要な要素はすべて同時にテストして、特定の負荷で最初にクラッシュする可能性のある機能を特定するため、または単に通常の 過度のストレス (トラフィック)の下でのパフォーマンスを監視する必要があることを忘れないでください。
それでは、ディズニーのウェブサイトを例にとって、両方のツールについて説明しましょう。
ロードビューを使用した負荷/ストレステスト
このセクションでは、LoadView ロード/ストレス テスト ソリューションを使用して WordPress ベースの Web サイトの速度をテストする方法について説明します。
無料トライアルにサインアップした後、アカウントにログインします。 新しい無料試用版ユーザーは、最大 5 つの無料ロード テストを受け取ります。
次に、ロード テストの種類を選択します。 この場合、をクリックします ウェブページ ディズニーの公式ウェブサイトでウェブページ速度テストを実行するオプション。ウェブ .

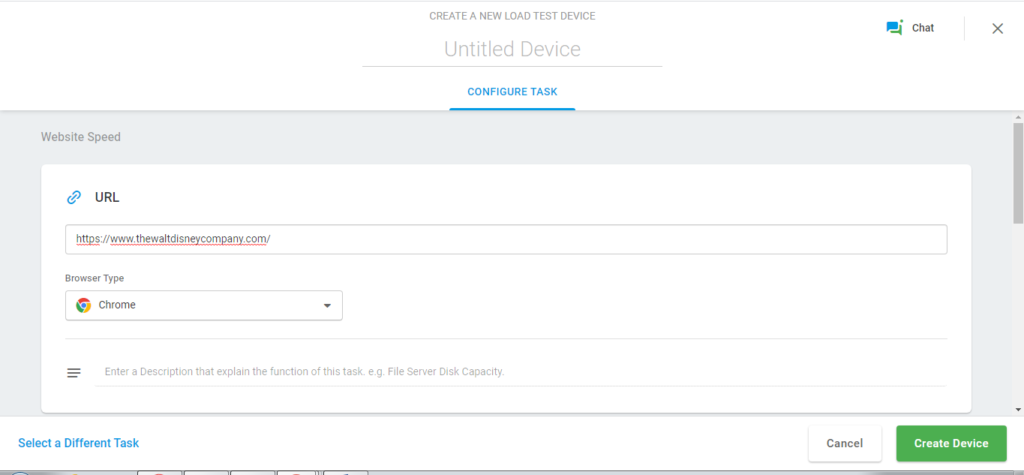
次に、「デバイス」に名前を付け、Webサイトのアドレスを入力して、ブラウザの種類を選択する必要があります。

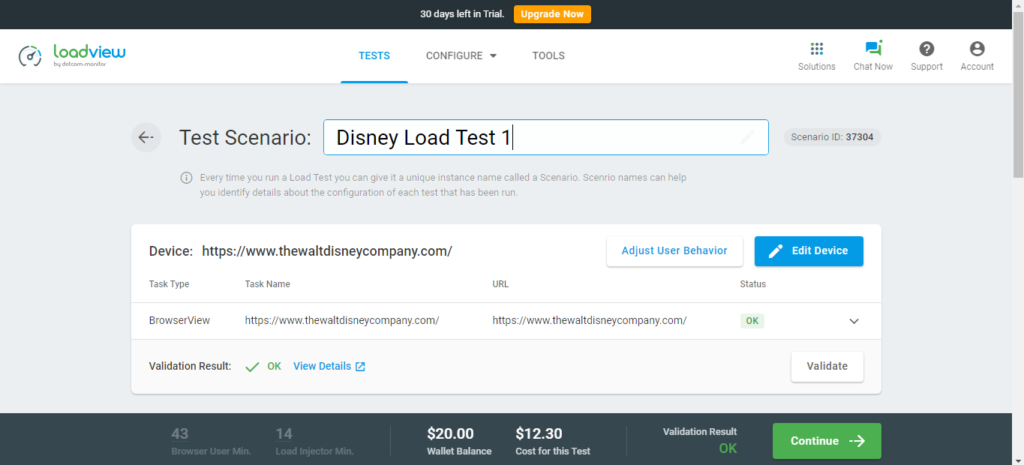
後で複数のテストを実行するときに識別できるように、テストに新しいニックネームを付けてください。 また、 検証結果が チェックされていることを確認します。 完了したら、[ デバイスの作成 ]オプションをクリックする必要があります。

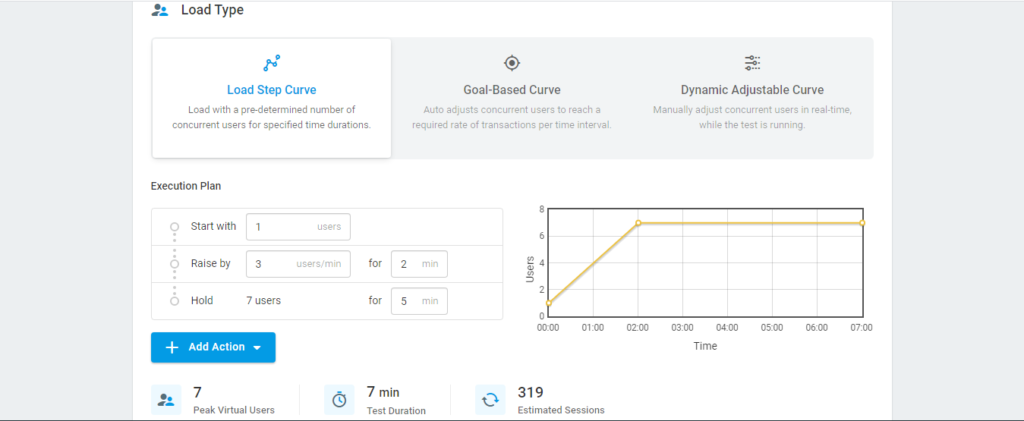
これで、[ ステップ曲線の負荷 ]オプションを実行しているため、要件に応じて実行プランを調整できます。 たとえば、この場合、1人のユーザーから始めて、2分ごとにユーザーが3人増え、7人のユーザーがいるとすぐに、Webサイトは5分間金額を保持します。 つまり、合計テスト期間は 7 分間で、ピーク時の仮想ユーザーは 7 人です。

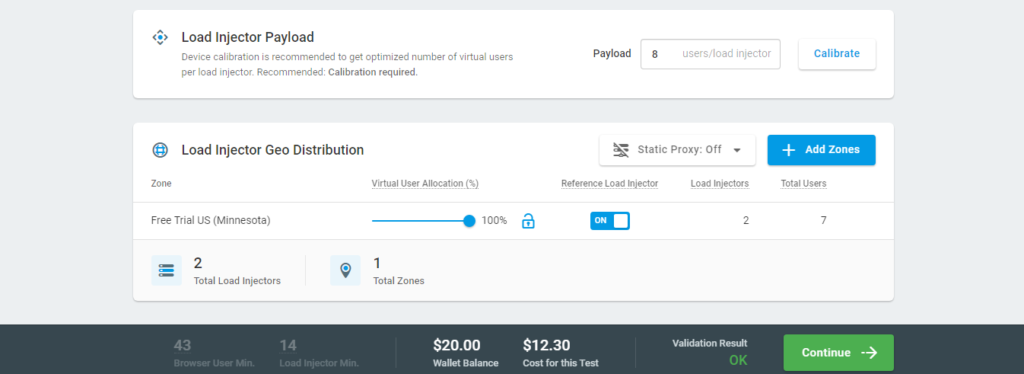
以下のスクリーンショットでは、 ロードインジェクタペイロード セクションを確認できます。 このオプションを使用して、各インジェクターに均等な負荷を分散できます。 設定はそのままにしておくことをお勧めします。 ただし、必要に応じて番号を変更できます。 地理的分布は、トラフィックの宛先を設定するのに役立ちます。 ゾーンは無料トライアルのために米国(ミネソタ)に固定されていますが、プレミアムアカウントをお持ちの場合は、 他の20近くのゾーンから 選択できます。

また、LoadView 無料試用版を使用しているため、ウォレットにテスト クレジットが表示され、そのすぐ隣にテスト コスト $12.30 が表示されるため、ロード テストを実行する前にコストを正確に確認できます。 [ 続行 ]ボタンをクリックするとすぐに、テストが開始されます。 完了すると、 結果を確認するためのレポートが生成されます。
Web アプリケーションのロード テストに EveryStep Web レコーダーを使用する
EveryStep Web レコーダーは、ブラウザーと Web サイトおよびアプリケーションとの対話を記録する ウェブ ベースのスクリプト ツールです。 これは、モバイルおよびデスクトップブラウザ内の実際の動作を識別するのに役立ちます。 さらに、パフォーマンスに関連する詳細な分析を提供し、開発者がアプリケーションが稼働する前にアプリケーションのボトルネックやその他のエラーを特定するのに役立ちます。 そして最も重要なことは、速度をチェックし、レポートとダッシュボードを提供して、アプリケーションの速度を低下させている可能性のある要素を正確に確認できることです。 それでは、EveryStep Web レコーダーを使用してロード テスト スクリプトを作成する方法を見てみましょう。
まず、アカウントにログインします。 この場合、ディズニーのウェブサイトを通じて特定のスクリプトセットを作成することを目的として、 Webアプリケーション を選択する必要があります。

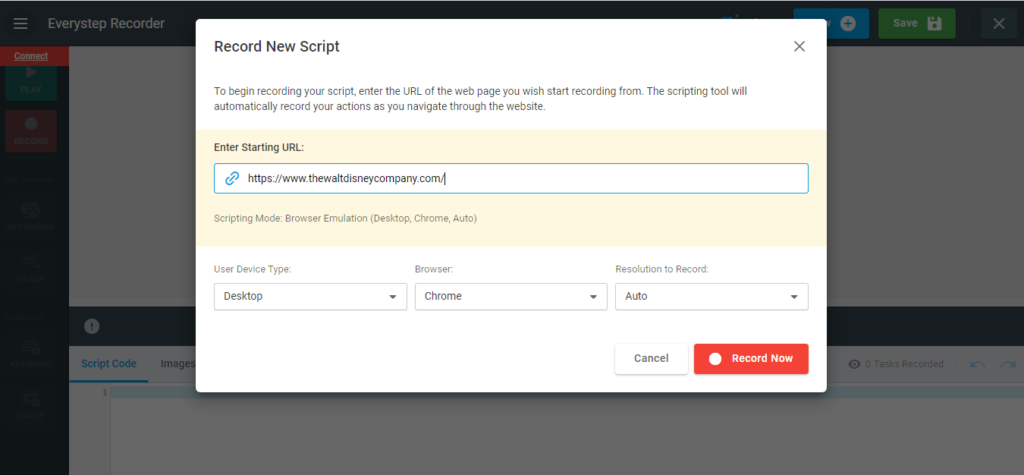
スクリプトの記録を開始するには、[ 新しいスクリプトの記録 ]セクションにURL、ユーザーデバイスタイプ、ブラウザ、および記録解像度を入力する必要があります。 ディズニーをテストするために、Chromeデスクトップブラウザを選択しました。 録画解像度を [自動] に設定し、[ 今すぐ録画] をクリックします。

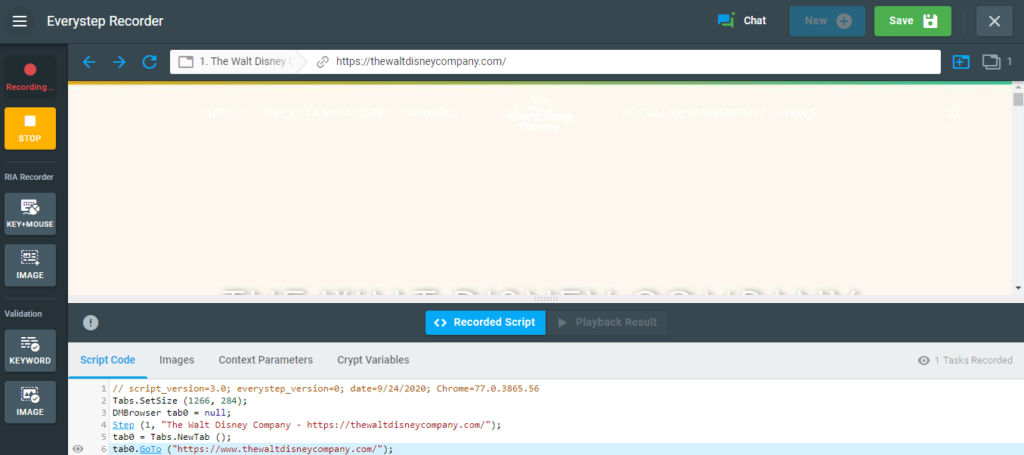
最終的に記録が開始され、 サイト内を移動するとスクリプトコードが下に表示されます。 録音を停止して再生し、保存されていることを確認できます。

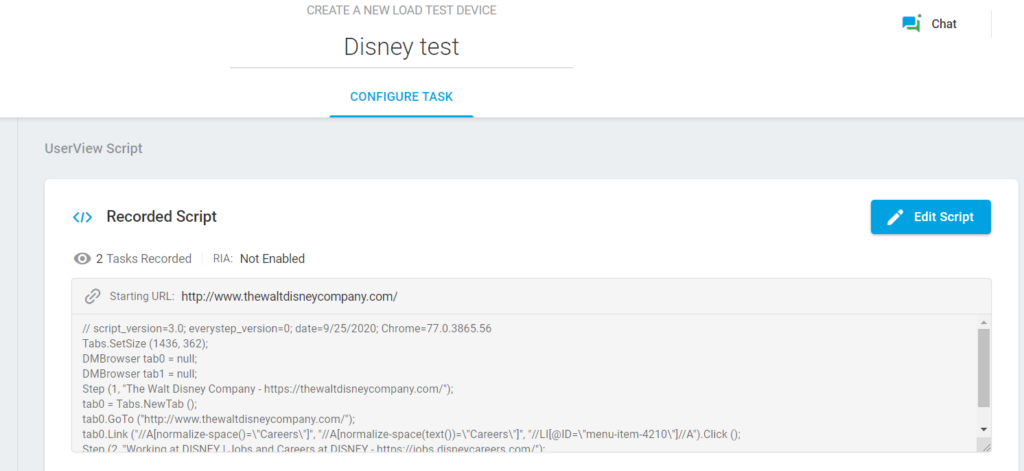
記録されたスクリプトが保存されると、新しいデバイスに名前を付ける必要がある別のページに移動します。 ここでスクリプトを手動で編集したり、タイムアウトオプションを設定したりすることもできます。

スクリプトを保存すると、[テスト シナリオ] 画面が表示され、ロード テスト 、領域、ロード カーブなどの設定を開始できます。 上記の Webページ テストの例で説明した手順と同様です。
ロード テスト中に探すべき事項
Web サイトまたはアプリケーションがロード テストの途中にある場合は、次のプラクティスに従っていることを確認してください。
- 負荷を高め続ける
- 適切で論理的なスクリプトの設定
- 負荷テストの繰り返しを容易にし、正しい結果を得るためにベンチマークを注意深くメモする
- 各フェーズでの応答時間の測定
- 継続的な監視による長時間のテストの実行を検討する
ロード テスト後に探すべき事項
最後に、Webサイトでロードテストを実行した後、取得した結果を評価する必要があります。 そして、それを行うための最良の方法は、メトリックを分析することです。
- 平均応答時間
- ピーク応答時間
- エラー数
- 秒あたりの要求数
- スループット
- 同時ユーザー数
結論:ワードプレスのウェブサイトをロードテストする方法
WordPress Webサイトは、さまざまな量のトラフィックの下でのパフォーマンスを保証するために、負荷テストを行う必要があります。 これは、速度と効率を低下させる主な原因であるWebサイトのエラーを特定するための最良の方法の1つです。 したがって、顧客を失い、リソースを浪費する前に、LoadView の複数の曲線テストと EveryStep Web レコーダー スクリプト ツールを使用して、ユーザーの視点からサイトの速度と応答時間を確認できます。 また、Dotcom-Monitorソリューションを使用して サイトやアプリケーションを継続的に監視 し、パフォーマンスが常に一流であることを確認することを忘れないでください。
それでもプロセスのいずれかの部分について戸惑っている場合は、 当社のエンジニアに連絡して 、すべての懸念事項について話し合うことができます。 私たちのチームは、いつでも質問を支援し、問題を解決するために利用できます。 今すぐロードビュートライアルを始めましょう!