JavaScript es un lenguaje vital para el desarrollo front-end y back-end, formando la columna vertebral del desarrollo web moderno. Permite crear todo, desde sitios web simples hasta aplicaciones complejas, por lo que es esencial que los desarrolladores aprendan.
Comprender el papel de JavaScript en las pruebas de rendimiento garantiza un rendimiento óptimo de las aplicaciones. Las pruebas de rendimiento miden la velocidad, la capacidad de respuesta, la seguridad y la escalabilidad, y con las herramientas basadas en JavaScript, los desarrolladores pueden evaluar estas métricas bajo varias cargas y niveles de estrés. El dominio de estas técnicas proporciona una ventaja competitiva significativa.
El uso de herramientas y técnicas de prueba de rendimiento adecuadas garantiza la optimización de las aplicaciones en términos de velocidad, seguridad y escalabilidad. Esto mejora la experiencia del usuario, la eficiencia y la confiabilidad, lo que lleva a un mayor compromiso y satisfacción.
En última instancia, dominar las pruebas de rendimiento de JavaScript es crucial para que los desarrolladores sobresalgan en el desarrollo web moderno, lo que les permite ofrecer el máximo rendimiento a los usuarios.
Aplicaciones de pruebas de rendimiento que usan JavaScript
Las herramientas especializadas diseñadas específicamente para las aplicaciones web de pruebas de rendimiento que utilizan JavaScript pueden realizar rápida y fácilmente este tipo de pruebas.
Entre las herramientas de prueba de rendimiento populares para aplicaciones web se encuentran JMeter, LoadRunner y Gatling. Sin embargo, es importante tener en cuenta que estas herramientas pueden no ser la mejor opción para probar aplicaciones JavaScript.
Por ejemplo, JMeter, una herramienta ampliamente utilizada, es limitada al probar aplicaciones JavaScript. Esta limitación se deriva del hecho de que JMeter no es un navegador y, por lo tanto, no puede ejecutar JavaScript. Como resultado, cuando JMeter solicita una página, no ejecuta automáticamente llamadas AJAX. JMeter registra las solicitudes de JavaScript como muestras individuales separadas durante las pruebas en lugar de proporcionar un entorno de prueba completo para aplicaciones JavaScript.
Herramientas como JMeter, LoadRunner y Gatling deben usarse con precaución para probar el rendimiento de las aplicaciones JavaScript, ya que tienen limitaciones en esta área. Elegir la herramienta adecuada para sus necesidades específicas de prueba es crucial para garantizar resultados precisos y efectivos.
Desafíos en las pruebas de rendimiento de las aplicaciones JavaScript
Las pruebas de rendimiento de las aplicaciones JavaScript pueden ser difíciles debido a los siguientes factores:
- Páginas web dinámicas e interactivas: JavaScript se utiliza para crear páginas web dinámicas e interactivas, que pueden ser difíciles de simular y probar utilizando herramientas tradicionales de pruebas de rendimiento.
- Ejecución asíncrona: JavaScript también puede ejecutarse de forma asíncrona, lo que significa que se pueden ejecutar múltiples funciones simultáneamente, lo que dificulta el seguimiento preciso de las métricas de rendimiento.
- Compatibilidad entre navegadores: JavaScript se comporta de manera diferente en diferentes navegadores web, lo que dificulta las pruebas de rendimiento. Las pruebas en múltiples navegadores y dispositivos son necesarias para garantizar que la aplicación funcione bien para todos los usuarios.
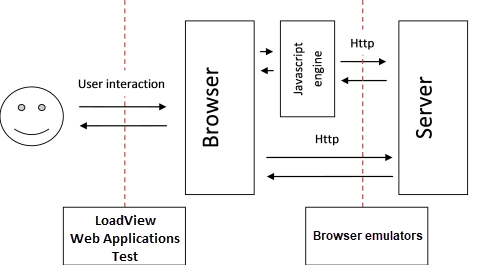
- Procesamiento del lado del cliente: JavaScript se ejecuta en el lado del cliente, lo que significa que el navegador web del usuario lo ejecuta. Esta funcionalidad puede dificultar la simulación de una carga realista en el servidor, ya que el servidor no está ejecutando el código JavaScript.
- Aplicaciones con muchos datos: Las aplicaciones JavaScript transfieren grandes cantidades de datos entre el cliente y el servidor. Este volumen de datos puede dificultar las pruebas de rendimiento, ya que puede ser difícil simular cargas de datos realistas.
- Bibliotecas y plugins de terceros: Muchas aplicaciones web utilizan bibliotecas y complementos JavaScript de terceros, lo que puede agregar complejidad a las pruebas de rendimiento. Asegurarse de que estas bibliotecas y complementos no afecten negativamente el rendimiento de la aplicación puede ser un desafío.
Cuadrículas de navegador en la nube: Un desafío común en las aplicaciones web de prueba de carga es lograr que muchos navegadores ejecuten el script para simular el tráfico de usuarios reales. Este problema de simultaneidad puede ser especialmente difícil porque la ejecución de muchos navegadores es muy intensiva en cómputo y de red y puede superar rápidamente a una sola máquina. Una solución es usar una cuadrícula de navegador en la nube para resolver este problema. Una cuadrícula de navegador en la nube es una red distribuida de dispositivos que pueden ejecutar múltiples instancias de navegador (quizás 1000 o 10000) de una sola vez. Una cuadrícula de navegador en la nube recopila resultados que imitan de cerca el tráfico de usuarios del mundo real, asegurando así que la aplicación pueda manejar la carga esperada.
Ubicación de la red en la nube: Al usar una cuadrícula en la nube, también es importante tener en cuenta la ubicación geográfica de la cuadrícula. La cuadrícula se colocaría cerca de los usuarios en una situación ideal. La ubicación conjunta garantiza que el rendimiento sea lo más nominal posible. Por ejemplo, la latencia de red entre la red en la nube en los EE. UU. y el público objetivo en Australia puede afectar la precisión y el rendimiento de las pruebas.
Problemas adicionales que se enfrentan al realizar pruebas de carga de aplicaciones JavaScript
Las pruebas de carga de las aplicaciones web que usan JavaScript requieren que los investigadores consideren varios problemas. Estas cuestiones incluyen:
- Renderización: JavaScript puede afectar significativamente el tiempo de representación de una página web. Por lo tanto, las pruebas de carga deben simular la representación de la página para medir la experiencia del usuario con precisión.
- Ejecución: JavaScript también puede ejecutar lógica compleja y realizar operaciones del lado del servidor. Por lo tanto, las pruebas de carga deben considerar el tiempo de ejecución del código JavaScript.
- Contenido dinámico: JavaScript también se puede usar para cargar contenido dinámicamente, lo que puede causar problemas con el almacenamiento en caché y el rendimiento. Las pruebas de carga deben garantizar que el contenido dinámico se almacene correctamente en caché y se sirva de manera eficiente.
- APIs y microservicios: Las aplicaciones web basadas en JavaScript a menudo se basan en API y microservicios. Estos procesos proporcionan acceso a los datos y la funcionalidad. Las pruebas de carga deben garantizar que estos servicios puedan manejar la carga esperada y escalar en consecuencia.
- Uso de recursos: JavaScript puede consumir recursos significativos del sistema, como memoria y CPU. El cliente de pruebas de carga debe medir el uso de recursos de la aplicación web y asegurarse de que puede controlar la carga esperada sin bloquearse ni ralentizarse.
Superando los desafíos
Para superar estos desafíos, los evaluadores de rendimiento deben comprender profundamente la arquitectura de la aplicación y el comportamiento de JavaScript. También deben utilizar herramientas y técnicas especializadas para simular y probar con precisión el rendimiento de la aplicación bajo diferentes niveles de carga y estrés. Los evaluadores de rendimiento necesitan una comprensión profunda de la arquitectura de la aplicación y el comportamiento de JavaScript para superar estos desafíos. También deben utilizar herramientas y técnicas especializadas para simular y probar con precisión el rendimiento de la aplicación bajo diferentes niveles de carga y estrés.
Cómo realizar pruebas efectivas de rendimiento de aplicaciones JavaScript
Hay varias formas de optimizar las pruebas de rendimiento de las aplicaciones JavaScript. Estos incluyen:
- Utilice servicios de pruebas de carga basados en la nube: Los servicios de pruebas de carga basados en la nube ofrecen varias ventajas, como escalabilidad, facilidad de uso y rentabilidad.
- Utilice herramientas de prueba de carga sin código: Las herramientas de pruebas de carga sin código facilitan la creación y ejecución de pruebas de carga sin conocimientos de codificación.
- Utilice herramientas de pruebas de carga compatibles con JavaScript: Una herramienta de prueba de carga que admita JavaScript puede simular con precisión el comportamiento del código JavaScript e identificar cuellos de botella de rendimiento.
Mediante el uso de mejores métodos de prueba de rendimiento para realizar estas pruebas, es posible garantizar que las aplicaciones JavaScript funcionen de manera óptima.
Prácticas recomendadas para probar el rendimiento de aplicaciones JavaScript
Las pruebas de rendimiento son una parte crítica del proceso de desarrollo de software. Ayuda a garantizar que las aplicaciones puedan manejar la carga esperada y no sean vulnerables a los cuellos de botella de rendimiento. Al realizar pruebas de rendimiento de aplicaciones JavaScript, es necesario comprometerse a seguir varias prácticas recomendadas.
- Utilice escenarios de carga realistas: Al crear escenarios de carga, es importante simular el comportamiento real del usuario con la mayor precisión posible. Esto significa usar una variedad de navegadores y dispositivos diferentes y generar una variedad de diferentes tipos de tráfico. Los escenarios de carga realistas le ofrecen una imagen más precisa de cómo funcionará la aplicación en condiciones reales.
- Prueba en diferentes navegadores y dispositivos: Como se mencionó anteriormente, es importante probar aplicaciones JavaScript en varios navegadores y dispositivos. Esta diversidad de entornos de prueba es necesaria porque JavaScript puede comportarse de manera diferente en diferentes plataformas. Las pruebas en plataformas diferentes ayudarán a garantizar que la aplicación funcione bien para todos los usuarios.
- Supervise el tiempo de respuesta del servidor: Otra práctica recomendada importante es supervisar el tiempo de respuesta del servidor. Esto le ayudará a identificar cualquier cuello de botella en la aplicación. Se pueden tomar medidas para mejorar el rendimiento si se identifican y mitigan los cuellos de botella.
- Usar almacenamiento en caché: El almacenamiento en caché de recursos estáticos como imágenes, JavaScript y archivos CSS puede ayudar a reducir la carga del servidor y mejorar el rendimiento de la aplicación. Con el almacenamiento en caché, puede reducir las solicitudes del servidor, lo que a su vez aumenta el rendimiento de su aplicación.
- Pruebe las integraciones de terceros: Las integraciones de terceros, como las API y las bibliotecas externas, también pueden afectar al rendimiento de la aplicación. Es importante probar estas integraciones a fondo para asegurarse de que no afecten negativamente al rendimiento de la aplicación.
- Elección de una herramienta de prueba de carga: Existen varias herramientas de prueba de carga, con la mejor opción dependiendo de factores como la complejidad de la aplicación, los requisitos de prueba y la experiencia del equipo. Las herramientas tradicionales como JMeter, Apache Benchmark y Gatling ofrecen control pero tienen una curva de aprendizaje empinada. Las herramientas sin código, como LoadView, Load Impact, LoadRunner Cloud y BlazeMeter, son más fáciles de usar y adecuadas para aquellos con experiencia limitada en programación o que necesitan una configuración de prueba rápida.
Los beneficios de las herramientas sin código para probar la carga de aplicaciones JavaScript
Las herramientas sin código ofrecen varios beneficios para las aplicaciones JavaScript de prueba de carga, que incluyen:
- Creación de pruebas más rápida: Las herramientas sin código utilizan una interfaz gráfica de usuario (GUI) para crear y ejecutar pruebas más rápido que codificarlas manualmente. Esto puede ayudar a los equipos a ser más productivos y ahorrar tiempo.
- Simplicidad: Las herramientas sin código simplifican el proceso de prueba al eliminar la necesidad de codificar. Esta simplificación hace que sea más fácil para los equipos centrarse en los escenarios y resultados de prueba en lugar de preocuparse por el código subyacente.
- Errores reducidos: Las herramientas sin código mitigan el riesgo de errores en el proceso de prueba al eliminar la necesidad de codificación manual. Esto puede conducir a resultados de prueba más precisos y confiables.
- No se requiere codificación: Las herramientas sin código no requieren ninguna habilidad o conocimiento de codificación. Esta facilidad de uso los hace más accesibles para los miembros del equipo no técnicos que pueden no ser competentes en lenguajes de programación.
- Más fácil de mantener: Las herramientas sin código suelen ser más fáciles de admitir que las herramientas tradicionales basadas en codificación. Su falta de código personalizado da como resultado un soporte muy bajo y una sobrecarga administrativa. Las actualizaciones o cambios se pueden realizar a través de la interfaz de la herramienta sin necesidad de preocuparse por el código modificado.
Algunos beneficios adicionales del uso de herramientas sin código para aplicaciones JavaScript de prueba de carga incluyen:
- Mayor agilidad: Las herramientas sin código pueden ayudar a los equipos a ser más ágiles en su proceso de prueba. Esto se debe a que pueden crear y ejecutar pruebas rápida y fácilmente sin esperar a que un desarrollador escriba el código.
- Colaboración mejorada: Las herramientas sin código pueden ayudar a mejorar la colaboración entre los evaluadores y los desarrolladores. Esto se debe a que pueden usar las mismas herramientas para crear y ejecutar pruebas, lo que puede ayudar a romper los silos entre los dos equipos.
- Reducción de costes: Las herramientas sin código pueden ayudar a reducir los costos de las pruebas de carga. Estos ahorros de costos se deben al hecho de que estas herramientas no requieren habilidades o conocimientos de codificación, lo que puede ayudar a reducir la necesidad de desarrolladores costosos.
Por qué LoadView es la mejor herramienta sin código para pruebas de rendimiento JavaScript
LoadView es una herramienta de prueba de carga sin código para probar el rendimiento de sitios web y aplicaciones web. Ofrece muchas características que lo convierten en una excelente herramienta para otras herramientas de prueba de carga, que incluyen:
- Simulación de comportamiento de usuario real: LoadView utiliza navegadores reales para simular el comportamiento del usuario real, lo que le proporciona resultados más precisos que otras herramientas que utilizan la generación de carga sintética.
- Infraestructura basada en la nube: LoadView utiliza una infraestructura basada en la nube, lo que significa que puede ejecutar pruebas desde cualquier lugar del mundo. Este entorno operativo descentralizado facilita la prueba de sus aplicaciones desde diferentes ubicaciones y bajo diferentes condiciones.
- Métricas de rendimiento detalladas: LoadView proporciona métricas de rendimiento detalladas, como el tiempo de respuesta, el rendimiento y los errores. Esta información puede ayudarle a identificar y corregir los cuellos de botella de rendimiento.
- Facilidad de uso: LoadView es fácil de usar, incluso para usuarios sin experiencia en pruebas de carga. Esto lo convierte en una gran herramienta para empresas de todos los tamaños.
- Precisión y fiabilidad: LoadView proporciona datos de rendimiento más precisos y confiables que otras herramientas de pruebas de carga mediante el uso de una infraestructura basada en la nube y el aprovechamiento de la potencia de AWS y Azure. Esto permite a LoadView simular el tráfico de usuarios del mundo real desde múltiples ubicaciones geográficas, proporcionándole datos de rendimiento precisos y realistas para su aplicación web, sin importar dónde se encuentren sus usuarios.
Una herramienta de prueba de carga superior, LoadView, es la opción superior. Sus características lo convierten en la herramienta de prueba de carga más precisa, confiable y fácil de usar.
Mejore sus pruebas de rendimiento de JavaScript hoy mismo con LoadView
La facilidad para realizar pruebas de rendimiento depende de muchos factores, incluido el lenguaje de programación que se utiliza, las herramientas y los marcos disponibles, y la experiencia y los conocimientos del equipo de pruebas. Algunos lenguajes, como Ruby, PHP, Kotlin y Python, tienen herramientas y marcos de pruebas de rendimiento más maduros y bien compatibles que otros, lo que facilita las pruebas de rendimiento.
Las herramientas de prueba sin código ofrecen varias ventajas sobre las herramientas de prueba tradicionales que requieren codificación manual. Pueden ser más rápidos y fáciles de usar y ayudar a reducir el riesgo de errores. LoadView es una popular herramienta de prueba sin código que ofrece una amplia gama de características, incluida la simulación del comportamiento real del usuario, la infraestructura basada en la nube y la precisión y confiabilidad.
No pierda la oportunidad de mejorar sus pruebas de rendimiento de JavaScript con LoadView. Experimente los beneficios de integrar las pruebas de rendimiento en su flujo de trabajo de CI registrándose para obtener una prueba gratuita de LoadView.
Mejore la experiencia del usuario, la satisfacción y, potencialmente, aumente los ingresos al reducir los problemas de rendimiento. Equipe su proceso de desarrollo con las herramientas y técnicas adecuadas para manejar niveles de tráfico exigentes y ofrecer una experiencia de usuario de primer nivel. ¡Comience con su prueba gratuita de LoadView hoy mismo y eleve el rendimiento de su aplicación web a nuevas alturas!