JavaScript est un langage essentiel pour le développement front-end et back-end, formant l’épine dorsale du développement Web moderne. Il permet de tout créer, des sites Web simples aux applications complexes, ce qui rend essentiel pour les développeurs d’apprendre.
Comprendre le rôle de JavaScript dans les tests de performances garantit des performances optimales des applications. Les tests de performances mesurent la vitesse, la réactivité, la sécurité et l’évolutivité, et avec les outils basés sur JavaScript, les développeurs peuvent évaluer ces métriques sous différentes charges et niveaux de stress. La maîtrise de ces techniques procure un avantage concurrentiel significatif.
L’utilisation d’outils et de techniques de test de performance appropriés garantit l’optimisation des applications en termes de vitesse, de sécurité et d’évolutivité. Cela améliore l’expérience utilisateur, l’efficacité et la fiabilité, ce qui conduit à un engagement et une satisfaction accrus.
En fin de compte, la maîtrise des tests de performance JavaScript est cruciale pour que les développeurs excellent dans le développement Web moderne, ce qui leur permet d’offrir des performances optimales aux utilisateurs.
Applications de test des performances qui utilisent JavaScript
Les outils spécialisés conçus spécifiquement pour les applications Web de test de performances qui utilisent JavaScript peuvent effectuer rapidement et facilement ce type de test.
Parmi les outils de test de performance populaires pour les applications Web figurent JMeter, LoadRunner et Gatling. Cependant, il est important de noter que ces outils peuvent ne pas être le meilleur choix pour tester les applications JavaScript.
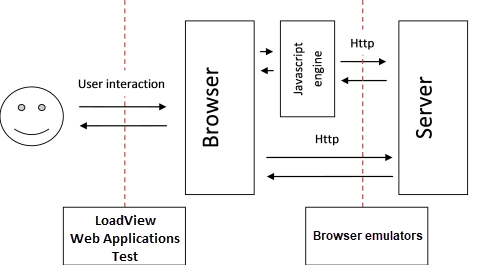
Par exemple, JMeter, un outil largement utilisé, est limité lors du test d’applications JavaScript. Cette limitation provient du fait que JMeter n’est pas un navigateur et ne peut donc pas exécuter JavaScript. Par conséquent, lorsque JMeter demande une page, il n’exécute pas automatiquement les appels AJAX. JMeter enregistre les requêtes JavaScript en tant qu’échantillonneurs individuels distincts pendant les tests plutôt que de fournir un environnement de test complet pour les applications JavaScript.
Des outils tels que JMeter, LoadRunner et Gatling doivent être utilisés avec prudence pour tester les performances des applications JavaScript, car ils ont des limites dans ce domaine. Choisir le bon outil pour vos besoins de test spécifiques est crucial pour garantir des résultats précis et efficaces.
Défis liés au test des performances des applications JavaScript
Les tests de performances des applications JavaScript peuvent être difficiles en raison des facteurs suivants :
- Pages Web dynamiques et interactives : JavaScript est utilisé pour créer des pages Web dynamiques et interactives, qui peuvent être difficiles à simuler et à tester à l’aide d’outils de test de performance traditionnels.
- Exécution asynchrone : JavaScript peut également s’exécuter de manière asynchrone, ce qui signifie que plusieurs fonctions peuvent s’exécuter simultanément, ce qui rend difficile le suivi précis des mesures de performance.
- Compatibilité entre navigateurs : JavaScript se comporte différemment selon les navigateurs Web, ce qui rend les tests de performances difficiles. Des tests sur plusieurs navigateurs et appareils sont nécessaires pour s’assurer que l’application fonctionne bien pour tous les utilisateurs.
- Traitement côté client : JavaScript est exécuté côté client, ce qui signifie que le navigateur Web de l’utilisateur l’exécute. Cette fonctionnalité peut rendre difficile la simulation d’une charge réaliste sur le serveur, car le serveur n’exécute pas le code JavaScript.
- Applications gourmandes en données : Les applications JavaScript transfèrent de grandes quantités de données entre le client et le serveur. Ce volume de données peut rendre les tests de performances difficiles, car il peut être difficile de simuler des charges de données réalistes.
- Bibliothèques et plug-ins tiers : De nombreuses applications Web utilisent des bibliothèques et des plug-ins JavaScript tiers, ce qui peut compliquer les tests de performances. S’assurer que ces bibliothèques et plug-ins n’ont pas d’impact négatif sur les performances de l’application peut être difficile.
Grilles de navigateur cloud : Un défi courant dans les applications Web de test de charge consiste à faire en sorte que de nombreux navigateurs exécutent le script pour simuler le trafic utilisateur réel. Ce problème de concurrence peut être particulièrement difficile car l’exécution de nombreux navigateurs est très gourmande en ressources de calcul et de réseau et peut rapidement surpasser une seule machine. Une solution consiste à utiliser une grille de navigateur cloud pour résoudre ce problème. Une grille de navigateur cloud est un réseau distribué d’appareils qui peuvent exécuter plusieurs instances de navigateur (peut-être 1000 ou 10000) en une seule fois. Une grille de navigateur cloud rassemble des résultats qui imitent étroitement le trafic utilisateur réel, garantissant ainsi que l’application peut gérer la charge attendue.
Emplacement de la grille de nuage : Lorsque vous utilisez une grille de nuages, il est également important de prendre en compte l’emplacement géographique de la grille. Le réseau serait placé à proximité des utilisateurs dans une situation idéale. La colocalisation garantit que les performances sont aussi nominales que possible. Par exemple, la latence du réseau entre le réseau cloud aux États-Unis et le public cible en Australie peut affecter la précision et les performances des tests.
Problèmes supplémentaires rencontrés lors du test de charge des applications JavaScript
Le test de charge des applications Web qui utilisent JavaScript nécessite que les enquêteurs prennent en compte plusieurs problèmes. Ces questions sont notamment les suivantes :
- Interprétation: JavaScript peut affecter de manière significative le temps de rendu d’une page Web. Par conséquent, les tests de charge doivent simuler le rendu de la page pour mesurer l’expérience utilisateur avec précision.
- Exécution: JavaScript peut également exécuter une logique complexe et effectuer des opérations côté serveur. Par conséquent, les tests de charge doivent tenir compte du temps d’exécution du code JavaScript.
- Contenu dynamique : JavaScript peut également être utilisé pour charger dynamiquement du contenu, ce qui peut entraîner des problèmes de mise en cache et de performances. Les tests de charge doivent garantir que le contenu dynamique est correctement mis en cache et servi efficacement.
- API et microservices : Les applications Web basées sur JavaScript reposent souvent sur des API et des microservices. Ces processus donnent accès aux données et aux fonctionnalités. Les tests de charge doivent garantir que ces services peuvent gérer la charge attendue et évoluer en conséquence.
- Utilisation des ressources : JavaScript peut consommer des ressources système importantes, telles que la mémoire et le processeur. Le client de test de charge doit mesurer l’utilisation des ressources de l’application Web et s’assurer qu’il peut gérer la charge attendue sans panne ni ralentissement.
Surmonter les défis
Pour surmonter ces défis, les testeurs de performances doivent comprendre en profondeur l’architecture de l’application et le comportement de JavaScript. Ils doivent également utiliser des outils et des techniques spécialisés pour simuler et tester avec précision les performances de l’application sous différents niveaux de charge et de contrainte. Les testeurs de performances ont besoin d’une compréhension approfondie de l’architecture de l’application et du comportement de JavaScript pour surmonter ces défis. Ils doivent également utiliser des outils et des techniques spécialisés pour simuler et tester avec précision les performances de l’application sous différents niveaux de charge et de contrainte.
Comment effectuer des tests de performances d’application JavaScript efficaces
Il existe plusieurs façons d’optimiser les tests de performances des applications JavaScript. Il s’agit notamment des éléments suivants :
- Utilisez des services de test de charge basés sur le cloud : Les services de test de charge basés sur le cloud offrent plusieurs avantages, tels que l’évolutivité, la facilité d’utilisation et la rentabilité.
- Utilisez des outils de test de charge sans code : Les outils de test de charge sans code facilitent la création et l’exécution de tests de charge sans connaissances en codage.
- Utilisez des outils de test de charge qui prennent en charge JavaScript : Un outil de test de charge qui prend en charge JavaScript peut simuler avec précision le comportement du code JavaScript et identifier les goulots d’étranglement des performances.
En utilisant de meilleures méthodes de test de performance pour effectuer ces tests, il est possible de s’assurer que les applications JavaScript fonctionnent de manière optimale.
Meilleures pratiques pour tester les performances des applications JavaScript
Les tests de performance sont une partie essentielle du processus de développement logiciel. Cela permet de s’assurer que les applications peuvent gérer la charge attendue et ne sont pas vulnérables aux goulots d’étranglement des performances. Lors de l’exécution de tests de performances d’applications JavaScript, il est nécessaire de s’engager à suivre plusieurs bonnes pratiques.
- Utilisez des scénarios de charge réalistes : Lors de la création de scénarios de charge, il est important de simuler le comportement réel de l’utilisateur aussi précisément que possible. Cela signifie utiliser une variété de navigateurs et d’appareils différents et générer une variété de types de trafic différents. Des scénarios de charge réalistes vous donnent une image plus précise des performances de l’application dans des conditions réelles.
- Testez sur différents navigateurs et appareils : Comme mentionné ci-dessus, il est important de tester les applications JavaScript sur différents navigateurs et appareils. Cette diversité d’environnement de test est nécessaire car JavaScript peut se comporter différemment sur différentes plates-formes. Les tests sur des plates-formes différentes aideront à s’assurer que l’application fonctionne bien pour tous les utilisateurs.
- Surveiller le temps de réponse du serveur : Une autre bonne pratique importante consiste à surveiller le temps de réponse du serveur. Cela vous aidera à identifier les goulots d’étranglement dans l’application. Des mesures peuvent être prises pour améliorer les performances si les goulots d’étranglement sont identifiés et atténués.
- Utiliser la mise en cache : La mise en cache de ressources statiques telles que des images, JavaScript et des fichiers CSS peut aider à réduire la charge du serveur et à améliorer les performances de l’application. Avec la mise en cache, vous pouvez réduire les requêtes du serveur, ce qui améliore les performances de votre application.
- Tester les intégrations tierces : Les intégrations tierces, telles que les API et les bibliothèques externes, peuvent également affecter les performances de l’application. Il est important de tester ces intégrations de manière approfondie pour s’assurer qu’elles n’ont pas d’impact négatif sur les performances de l’application.
- Choix d’un outil de test de charge : Il existe plusieurs outils de test de charge, le meilleur choix dépendant de facteurs tels que la complexité de l’application, les exigences de test et l’expertise de l’équipe. Les outils traditionnels tels que JMeter, Apache Benchmark et Gatling offrent un contrôle, mais ont une courbe d’apprentissage abrupte. Les outils sans code, tels que LoadView, Load Impact, LoadRunner Cloud et BlazeMeter, sont plus faciles à utiliser et conviennent à ceux qui ont une expérience limitée en programmation ou qui ont besoin d’une configuration de test rapide.
Les avantages des outils sans code pour tester la charge des applications JavaScript
Les outils sans code offrent plusieurs avantages pour tester la charge des applications JavaScript, notamment :
- Création de tests plus rapide : Les outils sans code utilisent une interface utilisateur graphique (GUI) pour accélérer la création et l’exécution de tests que leur codage manuel. Cela peut aider les équipes à être plus productives et à gagner du temps.
- Simplicité: Les outils sans code simplifient le processus de test en éliminant le besoin de coder. Cette simplification permet aux équipes de se concentrer plus facilement sur les scénarios de test et les résultats plutôt que de se soucier du code sous-jacent.
- Réduction des erreurs : Les outils sans code atténuent le risque d’erreurs dans le processus de test en éliminant le besoin de codage manuel. Cela peut conduire à des résultats de test plus précis et plus fiables.
- Aucun codage requis : Les outils sans code ne nécessitent aucune compétence ou connaissance en codage. Cette facilité d’utilisation les rend plus accessibles aux membres non techniques de l’équipe qui ne maîtrisent peut-être pas les langages de programmation.
- Plus facile à entretenir : Les outils sans code sont souvent plus faciles à prendre en charge que les outils traditionnels basés sur le codage. Leur absence de code personnalisé entraîne une très faible assistance et des frais administratifs. Les mises à jour ou les modifications peuvent être effectuées via l’interface de l’outil sans avoir à se soucier du code modifié.
Voici quelques avantages supplémentaires de l’utilisation d’outils sans code pour tester la charge des applications JavaScript :
- Agilité accrue : Les outils sans code peuvent aider les équipes à être plus agiles dans leur processus de test. En effet, ils peuvent rapidement et facilement créer et exécuter des tests sans attendre qu’un développeur écrive le code.
- Collaboration améliorée : Les outils sans code peuvent aider à améliorer la collaboration entre les testeurs et les développeurs. En effet, ils peuvent utiliser les mêmes outils pour créer et exécuter des tests, ce qui peut aider à briser les silos entre les deux équipes.
- Réduction des coûts : Les outils sans code peuvent aider à réduire les coûts de test de charge. Ces économies de coûts sont dues au fait que ces outils ne nécessitent pas de compétences ou de connaissances en codage, ce qui peut aider à réduire le besoin de développeurs coûteux.
Pourquoi LoadView est le meilleur outil sans code pour tester les performances JavaScript
LoadView est un outil de test de charge sans code pour tester les performances des sites Web et des applications Web. Il offre de nombreuses fonctionnalités qui en font un excellent outil pour d’autres outils de test de charge, notamment:
- Simulation du comportement de l’utilisateur réel : LoadView utilise de vrais navigateurs pour simuler le comportement réel des utilisateurs, ce qui vous donne des résultats plus précis que d’autres outils qui utilisent la génération de charge synthétique.
- Infrastructure basée sur le cloud : LoadView utilise une infrastructure basée sur le cloud, ce qui signifie que vous pouvez exécuter des tests de n’importe où dans le monde. Cet environnement opérationnel décentralisé facilite le test de vos applications à partir de différents emplacements et dans différentes conditions.
- Mesures de performance détaillées : LoadView fournit des mesures de performances détaillées, telles que le temps de réponse, le débit et les erreurs. Ces informations peuvent vous aider à identifier et à corriger les goulots d’étranglement des performances.
- Facilité d’utilisation : LoadView est facile à utiliser, même pour les utilisateurs sans expérience dans les tests de charge. Cela en fait un excellent outil pour les entreprises de toutes tailles.
- Précision et fiabilité : LoadView fournit des données de performances plus précises et plus fiables que les autres outils de test de charge en utilisant une infrastructure basée sur le cloud et en tirant parti de la puissance d’AWS et d’Azure. Cela permet à LoadView de simuler le trafic utilisateur réel à partir de plusieurs emplacements géographiques, vous fournissant des données de performance précises et réalistes pour votre application Web, quel que soit l’endroit où se trouvent vos utilisateurs.
Un outil de test de charge supérieur, LoadView, est l’option supérieure. Ses caractéristiques en font l’outil de test de charge le plus précis, fiable et facile à utiliser.
Améliorez vos tests de performances JavaScript dès aujourd’hui avec LoadView
La facilité d’exécution des tests de performance dépend de nombreux facteurs, notamment le langage de programmation utilisé, les outils et les frameworks disponibles, ainsi que l’expérience et l’expertise de l’équipe de test. Certains langages, tels que Ruby, PHP, Kotlin et Python, disposent d’outils et de frameworks de test de performances plus matures et mieux pris en charge que d’autres, ce qui facilite les tests de performances.
Les outils de test sans code offrent plusieurs avantages par rapport aux outils de test traditionnels qui nécessitent un codage manuel. Ils peuvent être plus rapides et plus faciles à utiliser et aider à réduire le risque d’erreurs. LoadView est un outil de test sans code populaire qui offre un large éventail de fonctionnalités, notamment la simulation du comportement réel des utilisateurs, l’infrastructure basée sur le cloud, ainsi que la précision et la fiabilité.
Ne manquez pas l’occasion d’améliorer vos tests de performances JavaScript avec LoadView. Découvrez les avantages de l’intégration des tests de performances dans votre flux de travail CI en vous inscrivant à un essai gratuit de LoadView.
Améliorez l’expérience utilisateur, la satisfaction et augmentez potentiellement les revenus en réduisant les problèmes de performances. Équipez votre processus de développement avec les bons outils et techniques pour gérer les niveaux de trafic exigeants et offrir une expérience utilisateur de premier ordre. Commencez dès aujourd’hui avec votre essai gratuit de LoadView et élevez les performances de votre application Web vers de nouveaux sommets !