JavaScript ist eine wichtige Sprache für die Frontend- und Backend-Entwicklung und bildet das Rückgrat der modernen Webentwicklung. Es ermöglicht die Erstellung von einfachen Websites bis hin zu komplexen Anwendungen, was es für Entwickler unerlässlich macht, zu lernen.
Das Verstehen der Rolle von JavaScript bei Leistungstests gewährleistet eine optimale Anwendungsleistung. Leistungstests messen Geschwindigkeit, Reaktionsfähigkeit, Sicherheit und Skalierbarkeit, und mit JavaScript-basierten Tools können Entwickler diese Metriken unter verschiedenen Lasten und Belastungsstufen bewerten. Die Beherrschung dieser Techniken bietet einen erheblichen Wettbewerbsvorteil.
Die Verwendung geeigneter Tools und Techniken für Leistungstests gewährleistet die Anwendungsoptimierung in Bezug auf Geschwindigkeit, Sicherheit und Skalierbarkeit. Dies verbessert die Benutzerfreundlichkeit, Effizienz und Zuverlässigkeit und führt zu mehr Engagement und Zufriedenheit.
Letztendlich ist die Beherrschung von JavaScript-Leistungstests für Entwickler von entscheidender Bedeutung, um in der modernen Webentwicklung zu glänzen und den Benutzern Spitzenleistungen zu bieten.
Leistungstest-Apps, die JavaScript verwenden
Spezialisierte Tools, die speziell für Leistungstests von Webanwendungen entwickelt wurden, die JavaScript verwenden, können diese Art von Tests schnell und einfach durchführen.
Zu den beliebtesten Tools für Leistungstests für Webanwendungen gehören JMeter, LoadRunner und Gatling. Es ist jedoch wichtig zu beachten, dass diese Tools möglicherweise nicht die beste Wahl zum Testen von JavaScript-Anwendungen sind.
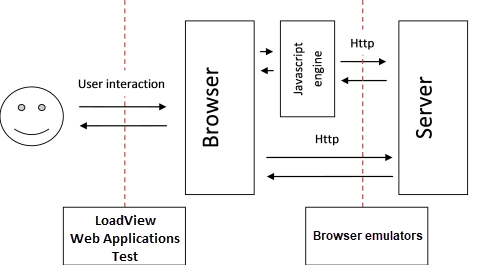
Zum Beispiel ist JMeter, ein weit verbreitetes Tool, beim Testen von JavaScript-Anwendungen eingeschränkt. Diese Einschränkung ergibt sich aus der Tatsache, dass JMeter kein Browser ist und daher kein JavaScript ausführen kann. Wenn JMeter eine Seite anfordert, werden daher AJAX-Aufrufe nicht automatisch ausgeführt. JMeter zeichnet JavaScript-Anfragen während des Testens als separate einzelne Sampler auf, anstatt eine umfassende Testumgebung für JavaScript-Anwendungen bereitzustellen.
Tools wie JMeter, LoadRunner und Gatling sollten beim Leistungstest von JavaScript-Anwendungen mit Vorsicht verwendet werden, da sie in diesem Bereich Einschränkungen aufweisen. Die Wahl des richtigen Werkzeugs für Ihre spezifischen Testanforderungen ist entscheidend, um genaue und effektive Ergebnisse zu gewährleisten.
Herausforderungen beim Testen von JavaScript-Anwendungen
Leistungstests für JavaScript-Anwendungen können aufgrund der folgenden Faktoren eine Herausforderung darstellen:
- Dynamische und interaktive Webseiten: JavaScript wird verwendet, um dynamische und interaktive Webseiten zu erstellen, die mit herkömmlichen Leistungstest-Tools nur schwer zu simulieren und zu testen sind.
- Asynchrone Ausführung: JavaScript kann auch asynchron ausgeführt werden, was bedeutet, dass mehrere Funktionen gleichzeitig ausgeführt werden können, was es schwierig macht, Leistungsmetriken genau zu verfolgen.
- Cross-Browser-Kompatibilität: JavaScript verhält sich in verschiedenen Webbrowsern unterschiedlich, was Leistungstests zu einer Herausforderung macht. Tests über mehrere Browser und Geräte hinweg sind erforderlich, um sicherzustellen, dass die Anwendung für alle Benutzer gut funktioniert.
- Clientseitige Verarbeitung: JavaScript wird auf der Client-Seite ausgeführt, d.h. der Webbrowser des Benutzers führt es aus. Diese Funktionalität kann es schwierig machen, eine realistische Auslastung des Servers zu simulieren, da der Server den JavaScript-Code nicht ausführt.
- Datenintensive Anwendungen: JavaScript-Anwendungen übertragen große Datenmengen zwischen Client und Server. Diese Datenmenge kann Leistungstests zu einer Herausforderung machen, da es schwierig sein kann, realistische Datenlasten zu simulieren.
- Bibliotheken und Plugins von Drittanbietern: Viele Webanwendungen verwenden JavaScript-Bibliotheken und -Plugins von Drittanbietern, was die Leistungstests komplexer machen kann. Es kann eine Herausforderung sein, sicherzustellen, dass sich diese Bibliotheken und Plug-ins nicht negativ auf die Leistung der Anwendung auswirken.
Cloud-Browser-Raster: Eine häufige Herausforderung beim Testen von Webanwendungen besteht darin, viele Browser dazu zu bringen, das Skript auszuführen, um den realen Benutzerverkehr zu simulieren. Dieses Parallelitätsproblem kann besonders schwierig sein, da das Ausführen vieler Browser sehr rechen- und netzwerkintensiv ist und die Leistung eines einzelnen Computers schnell übertreffen kann. Eine Lösung besteht darin, ein Cloud-Browser-Raster zu verwenden, um dieses Problem zu lösen. Ein Cloud-Browser-Raster ist ein verteiltes Netzwerk von Geräten, auf denen mehrere Browserinstanzen (vielleicht 1000 oder 10000) gleichzeitig ausgeführt werden können. Ein Cloud-Browser-Raster sammelt Ergebnisse, die den realen Benutzerverkehr genau nachahmen, und stellt so sicher, dass die Anwendung die erwartete Last bewältigen kann.
Standort des Cloud-Grids: Bei der Verwendung eines Cloud-Grids ist es auch wichtig, die geografische Lage des Grids zu berücksichtigen. Das Gitter würde in einer idealen Situation in der Nähe der Nutzer platziert werden. Die Co-Location stellt sicher, dass die Leistung so gering wie möglich ist. Beispielsweise kann die Netzwerklatenz zwischen dem Cloud-Grid in den USA und der Zielgruppe in Australien die Genauigkeit und Leistung der Tests beeinträchtigen.
Zusätzliche Probleme beim Auslastungstest von JavaScript-Anwendungen
Beim Testen von Webanwendungen, die JavaScript verwenden, müssen die Ermittler mehrere Aspekte berücksichtigen. Zu diesen Problemen gehören:
- Wiedergabe: JavaScript kann die Rendering-Zeit einer Webseite erheblich beeinflussen. Daher sollten Auslastungstests das Rendern der Seite simulieren, um die Benutzererfahrung genau zu messen.
- Ausführung: JavaScript kann auch komplexe Logik ausführen und serverseitige Operationen ausführen. Daher sollten Auslastungstests die Ausführungszeit von JavaScript-Code berücksichtigen.
- Dynamischer Inhalt: JavaScript kann auch verwendet werden, um Inhalte dynamisch zu laden, was zu Problemen mit dem Caching und der Leistung führen kann. Durch Auslastungstests sollte sichergestellt werden, dass dynamische Inhalte ordnungsgemäß zwischengespeichert und effizient bereitgestellt werden.
- APIs und Microservices: JavaScript-basierte Webanwendungen basieren häufig auf APIs und Microservices. Diese Prozesse ermöglichen den Zugriff auf Daten und Funktionen. Durch Auslastungstests sollte sichergestellt werden, dass diese Dienste die erwartete Last bewältigen und entsprechend skaliert werden können.
- Ressourcennutzung: JavaScript kann erhebliche Systemressourcen wie Arbeitsspeicher und CPU beanspruchen. Der Auslastungstestclient sollte die Ressourcenauslastung der Webanwendung messen und sicherstellen, dass sie die erwartete Last verarbeiten kann, ohne abzustürzen oder zu verlangsamen.
Die Herausforderungen meistern
Um diese Herausforderungen zu meistern, müssen Leistungstester die Architektur der Anwendung und das Verhalten von JavaScript genau verstehen. Sie müssen auch spezielle Tools und Techniken verwenden, um die Leistung der Anwendung unter unterschiedlichen Last- und Belastungsniveaus genau zu simulieren und zu testen. Leistungstester benötigen ein tiefes Verständnis der Architektur der Anwendung und des Verhaltens von JavaScript, um diese Herausforderungen zu meistern. Sie müssen auch spezielle Tools und Techniken verwenden, um die Leistung der Anwendung unter unterschiedlichen Last- und Belastungsniveaus genau zu simulieren und zu testen.
So führen Sie effektive Leistungstests für JavaScript-Anwendungen durch
Es gibt mehrere Möglichkeiten, die Leistungstests von JavaScript-Anwendungen zu optimieren. Dazu gehören:
- Verwenden Sie Cloud-basierte Auslastungstestdienste: Cloudbasierte Lasttestdienste bieten mehrere Vorteile, z. B. Skalierbarkeit, Benutzerfreundlichkeit und Kosteneffizienz.
- Verwenden Sie codelose Auslastungstesttools: Codelose Auslastungstesttools erleichtern das Erstellen und Ausführen von Auslastungstests ohne Programmierkenntnisse.
- Verwenden Sie Auslastungstesttools, die JavaScript unterstützen: Ein Auslastungstesttool, das JavaScript unterstützt, kann das Verhalten von JavaScript-Code genau simulieren und Leistungsengpässe identifizieren.
Durch die Verwendung besserer Leistungstestmethoden zur Durchführung dieser Tests kann sichergestellt werden, dass die JavaScript-Anwendungen optimal funktionieren.
Best Practices für Leistungstests von JavaScript-Anwendungen
Leistungstests sind ein wichtiger Teil des Softwareentwicklungsprozesses. Dadurch wird sichergestellt, dass Anwendungen die erwartete Last bewältigen können und nicht anfällig für Leistungsengpässe sind. Bei der Durchführung von Leistungstests von JavaScript-Anwendungen ist es angebracht, sich zu verpflichten, mehrere Best Practices zu befolgen.
- Verwenden Sie realistische Belastungsszenarien: Bei der Erstellung von Belastungsszenarien ist es wichtig, das reale Nutzerverhalten möglichst genau zu simulieren. Das bedeutet, dass Sie eine Vielzahl verschiedener Browser und Geräte verwenden und eine Vielzahl verschiedener Arten von Datenverkehr generieren müssen. Realistische Lastszenarien geben Ihnen ein genaueres Bild davon, wie sich die Anwendung unter realen Bedingungen verhalten wird.
- Testen Sie auf verschiedenen Browsern und Geräten: Wie oben erwähnt, ist es wichtig, JavaScript-Anwendungen auf verschiedenen Browsern und Geräten zu testen. Diese Vielfalt der Testumgebungen ist notwendig, da sich JavaScript auf verschiedenen Plattformen unterschiedlich verhalten kann. Das Testen auf unterschiedlichen Plattformen trägt dazu bei, sicherzustellen, dass die Anwendung für alle Benutzer gut funktioniert.
- Überwachen Sie die Antwortzeit des Servers: Eine weitere wichtige bewährte Methode ist die Überwachung der Serverantwortzeit. Dies wird Ihnen helfen, eventuelle Engpässe in der Anwendung zu identifizieren. Es können Maßnahmen ergriffen werden, um die Leistung zu verbessern, wenn Engpässe identifiziert und behoben werden.
- Caching verwenden: Das Zwischenspeichern statischer Ressourcen wie Bilder, JavaScript und CSS-Dateien kann dazu beitragen, die Serverlast zu reduzieren und die Leistung der Anwendung zu verbessern. Mit Caching können Sie die Serveranforderungen reduzieren, was wiederum die Leistung Ihrer Anwendung steigert.
- Testen Sie Integrationen von Drittanbietern: Integrationen von Drittanbietern, wie z. B. APIs und externe Bibliotheken, können sich ebenfalls auf die Leistung der Anwendung auswirken. Es ist wichtig, diese Integrationen gründlich zu testen, um sicherzustellen, dass sie sich nicht negativ auf die Leistung der Anwendung auswirken.
- Auswählen eines Auslastungstesttools: Es gibt mehrere Lasttest-Tools, wobei die beste Wahl von Faktoren wie Anwendungskomplexität, Testanforderungen und Team-Know-how abhängt. Traditionelle Tools wie JMeter, Apache Benchmark und Gatling bieten Kontrolle, haben aber eine steile Lernkurve. Codelose Tools wie LoadView, Load Impact, LoadRunner Cloud und BlazeMeter sind einfacher zu bedienen und eignen sich für Personen mit begrenzter Programmiererfahrung oder für eine schnelle Testeinrichtung.
Die Vorteile von codelosen Tools für Lasttests von JavaScript-Anwendungen
Codelose Tools bieten mehrere Vorteile für Lasttests von JavaScript-Anwendungen, darunter:
- Schnellere Testerstellung: Codeless-Tools verwenden eine grafische Benutzeroberfläche (GUI), um das Erstellen und Ausführen von Tests schneller zu machen als das manuelle Codieren. Dies kann Teams helfen, produktiver zu sein und Zeit zu sparen.
- Einfachheit: Codelose Tools vereinfachen den Testprozess, indem sie das Programmieren überflüssig machen. Diese Vereinfachung erleichtert es den Teams, sich auf die Testszenarien und -ergebnisse zu konzentrieren, anstatt sich um den zugrunde liegenden Code zu kümmern.
- Reduzierte Fehler: Codeless-Tools verringern das Risiko von Fehlern im Testprozess, indem sie die Notwendigkeit einer manuellen Codierung eliminieren. Dies kann zu genaueren und zuverlässigeren Testergebnissen führen.
- Keine Codierung erforderlich: Codelose Tools erfordern keine Programmierkenntnisse oder -kenntnisse. Diese Benutzerfreundlichkeit macht sie für nicht-technische Teammitglieder, die Programmiersprachen möglicherweise nicht beherrschen, zugänglicher.
- Einfacher zu warten: Codelose Tools sind oft einfacher zu unterstützen als herkömmliche codierungsbasierte Tools. Das Fehlen von benutzerdefiniertem Code führt zu einem sehr geringen Support- und Verwaltungsaufwand. Aktualisierungen oder Änderungen können über die Benutzeroberfläche des Tools vorgenommen werden, ohne dass Sie sich um geänderten Code kümmern müssen.
Einige zusätzliche Vorteile der Verwendung von codelosen Tools für Auslastungstests von JavaScript-Anwendungen sind:
- Erhöhte Agilität: Codelose Tools können Teams dabei helfen, in ihrem Testprozess agiler zu sein. Dies liegt daran, dass sie schnell und einfach Tests erstellen und ausführen können, ohne darauf warten zu müssen, dass ein Entwickler den Code schreibt.
- Verbesserte Zusammenarbeit: Codelose Tools können dazu beitragen, die Zusammenarbeit zwischen Testern und Entwicklern zu verbessern. Dies liegt daran, dass sie dieselben Tools zum Erstellen und Ausführen von Tests verwenden können, was dazu beitragen kann, die Silos zwischen den beiden Teams aufzubrechen.
- Reduzierte Kosten: Codelose Tools können dazu beitragen, die Kosten für Lasttests zu senken. Diese Kosteneinsparungen sind auf die Tatsache zurückzuführen, dass diese Tools keine Programmierkenntnisse oder -kenntnisse erfordern, was dazu beitragen kann, den Bedarf an teuren Entwicklern zu reduzieren.
Warum LoadView das beste Tool ohne Code für Leistungstests von JavaScript ist
LoadView ist ein codeloses Lasttest-Tool zum Testen der Leistung von Websites und Webanwendungen. Es bietet viele Funktionen, die es zu einem hervorragenden Werkzeug für andere Lasttest-Tools machen, darunter:
- Simulation des realen Benutzerverhaltens: LoadView verwendet echte Browser, um das Verhalten realer Benutzer zu simulieren, wodurch Sie genauere Ergebnisse erzielen als andere Tools, die synthetische Lastgenerierung verwenden.
- Cloud-basierte Infrastruktur: LoadView verwendet eine Cloud-basierte Infrastruktur, sodass Sie Tests von überall auf der Welt ausführen können. Diese dezentrale Betriebsumgebung macht das Testen Ihrer Anwendungen von verschiedenen Standorten und unter verschiedenen Bedingungen einfach.
- Detaillierte Leistungskennzahlen: LoadView bietet detaillierte Leistungsmetriken, z. B. Antwortzeit, Durchsatz und Fehler. Diese Informationen können Ihnen helfen, Leistungsengpässe zu identifizieren und zu beheben.
- Benutzerfreundlichkeit: LoadView ist einfach zu bedienen, auch für Benutzer ohne Erfahrung mit Auslastungstests. Dies macht es zu einem großartigen Werkzeug für Unternehmen jeder Größe.
- Genauigkeit und Zuverlässigkeit: LoadView bietet genauere und zuverlässigere Leistungsdaten als andere Lasttest-Tools, indem es eine Cloud-basierte Infrastruktur verwendet und die Leistungsfähigkeit von AWS und Azure nutzt. Auf diese Weise kann LoadView den realen Benutzerverkehr von mehreren geografischen Standorten aus simulieren und Ihnen genaue und realistische Leistungsdaten für Ihre Webanwendung liefern, unabhängig davon, wo sich Ihre Benutzer befinden.
Ein überlegenes Auslastungstesttool, LoadView, ist die überlegene Option. Seine Funktionen machen es zum genauesten, zuverlässigsten und benutzerfreundlichsten Lasttest-Tool.
Verbessern Sie noch heute Ihre JavaScript-Leistungstests mit LoadView
Wie einfach die Durchführung von Leistungstests ist, hängt von vielen Faktoren ab, darunter die verwendete Programmiersprache, die verfügbaren Tools und Frameworks sowie die Erfahrung und das Fachwissen des Testteams. Einige Sprachen, wie Ruby, PHP, Kotlin und Python, verfügen über ausgereiftere und gut unterstützte Tools und Frameworks für Leistungstests als andere, was Leistungstests erleichtert.
Codelose Testtools bieten mehrere Vorteile gegenüber herkömmlichen Testtools, die eine manuelle Codierung erfordern. Sie können schneller und einfacher zu bedienen sein und helfen, das Fehlerrisiko zu verringern. LoadView ist ein beliebtes Testtool ohne Code, das eine breite Palette von Funktionen bietet, darunter die Simulation des realen Benutzerverhaltens, die Cloud-basierte Infrastruktur sowie Genauigkeit und Zuverlässigkeit.
Verpassen Sie nicht die Gelegenheit, Ihre JavaScript-Leistungstests mit LoadView zu verbessern. Erleben Sie die Vorteile der Integration von Leistungstests in Ihren CI-Workflow, indem Sie sich für eine kostenlose Testversion von LoadView anmelden.
Verbessern Sie die Benutzererfahrung und -zufriedenheit und steigern Sie potenziell den Umsatz, indem Sie Leistungsprobleme reduzieren. Statten Sie Ihren Entwicklungsprozess mit den richtigen Tools und Techniken aus, um ein anspruchsvolles Verkehrsaufkommen zu bewältigen und eine erstklassige Benutzererfahrung zu bieten. Starten Sie noch heute mit Ihrer kostenlosen Testversion von LoadView und heben Sie die Leistung Ihrer Webanwendung auf ein neues Niveau!