O teste de carga é uma parte vital do desenvolvimento da Web e de software que garante o desempenho ideal para o usuário final. Testar o desempenho sob diferentes cargas fornece análises valiosas de sites e aplicativos e permite que áreas de melhoria sejam identificadas.
Garantir que as ferramentas e métodos adequados sejam usados para implementar o teste de carga é crucial para garantir uma análise de desempenho precisa. À medida que as plataformas de áudio e vídeo, webinars e transmissão ao vivo se tornam mais populares, garantir o desempenho de um aplicativo antes do lançamento é mais importante do que nunca.
Quando se trata de ferramentas de teste de carga, não faltam opções para escolher. Este guia discutirá uma das ferramentas mais populares usadas durante o teste de carga, o WebRTC. Vamos mergulhar nas maneiras pelas quais o WebRTC pode aprimorar o teste de carga e torná-lo mais acessível.
O que é WebRTC?
WebRTC, também conhecido como Web Real-Time Communications, é um dos mais populares aplicativos de voz, vídeo e texto em tempo real que permite a comunicação entre diferentes dispositivos e navegadores. Com um formato de código aberto e gratuito, o WebRTC é uma das ferramentas de comunicação mais acessíveis atualmente disponíveis.
Uma API é fornecida para desenvolvedores da Web usarem com JavaScript, que normalmente é usado por desenvolvedores de software e aplicativos para estabelecer comunicações Peer-2-Peer (P2P) estáveis entre navegadores e aplicativos.
O WebRTC lida com a maior parte dos processos de comunicação complexos, incluindo compatibilidade, suporte a dispositivos e suporte a vídeo, áudio e texto. Ele faz tudo isso sem a necessidade de plugins de terceiros, interfaces personalizadas ou processos complexos de integração. Isso torna mais fácil para até mesmo usuários não técnicos estabelecerem conexões em tempo real simplesmente usando um navegador.
Como funciona o WebRTC?
O WebRTC usa uma combinação de JavaScript, APIs e HTML para implementar e incorporar tecnologias de comunicação em navegadores da Web. Todos esses sistemas são usados para fornecer comunicação perfeita de vídeo, áudio e texto entre navegadores e dispositivos. É compatível com todos os principais navegadores da web, incluindo Google Chrome e Firefox.
Ao usar o WebRTC, os dados de vídeo, áudio e texto podem ser acessados facilmente em vários dispositivos. Isso permitirá que as conexões P2P sejam iniciadas e monitoradas entre dispositivos usando navegadores da Web. Transmissões de dados bidirecionais através de vários canais de dados também podem ser facilitadas facilmente no navegador.
Usando comunicações P2P, vídeo, áudio e transferências de dados de texto entre dispositivos podem ser feitas em tempo real, mesmo se os usuários estiverem em redes IP diferentes. Isso inclui usuários em redes diferentes usando firewalls de Conversão de Endereço de Rede que impedem RTC usando Utilitários de Travessia de Sessão para servidores NAT (STUN).
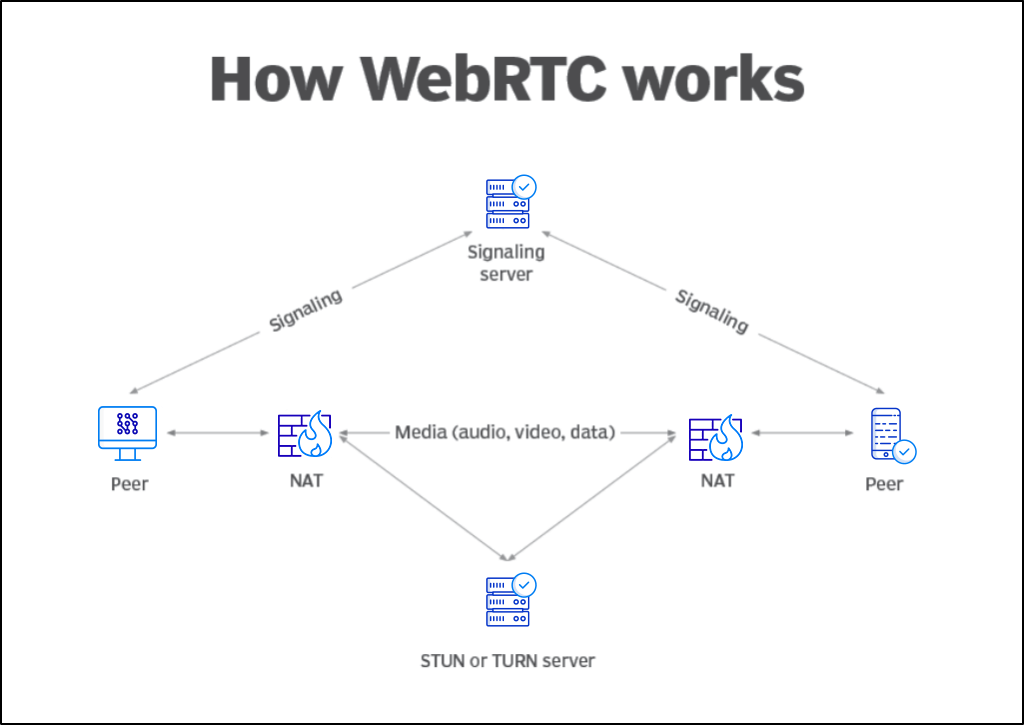
Em redes onde os servidores STUN são restritos, o WebRTC pode ser acessado por Traversal Using Relays ao redor do servidor NAT (TURN). Um diagrama mais detalhado de como o WebRTC funciona pode ser encontrado abaixo:
Quando usar WebRTC
O WebRTC é mais comumente usado ao estabelecer comunicações P2P usando dados de vídeo, áudio e texto em tempo real usando navegadores da Web. Há, no entanto, algumas outras situações em que o WebRTC pode ser benéfico.
O setor de saúde é um bom exemplo de como o WebRTC pode ser usado praticamente em muitas situações diferentes. O monitoramento de saúde e os exames virtuais de pacientes são possíveis graças ao WebRTC. Claro, também é comumente usado ao estabelecer chamadas de vídeo, bate-papos e conferências em plataformas populares como Google Meet, Zoom ou Slack.
A indústria de segurança também faz bom uso do software WebRTC para conectar câmeras de segurança e navegadores e estabelecer comunicação entre eles. A educação on-line e o streaming de mídia em tempo real também fazem uso pesado do software WebRTC.
Por que o WebRTC é tão popular?
WebRTC é popular por várias razões diferentes. Muitas empresas preferem WebRTC em vez de outros softwares semelhantes, principalmente por causa de como é fácil de usar. O WebRTC elimina o trabalho necessário para integrar a TI interna, o que economiza tempo e dinheiro.
Ele também permite ajustes simples de largura de banda com base nas condições de rede para uma variedade de diferentes navegadores web e móveis. A compatibilidade é outra grande vantagem que o WebRTC tem sobre outros softwares semelhantes, pois pode ser usado com todos os principais sistemas operacionais e navegadores.
De longe, a vantagem mais importante que o WebRTC tem é sua plataforma de código aberto e livre para uso. Sendo gratuito e extremamente versátil, não é à toa que o WebRTC se tornou uma ferramenta popular para desenvolvedores web e de aplicativos.
Desafios do teste de carga WebRTC
O WebRTC tem algumas áreas em que ele encontra limitações. Embora seja extremamente versátil e capaz, existem algumas situações que o WebRTC pode não lidar da melhor forma. Por exemplo, para usar WebRTC, ambos os usuários devem estabelecer uma conexão P2P. Isso significa que redes com largura de banda menor podem encontrar problemas ao estabelecer uma conexão.
Outro fator que deve ser considerado é o custo de manutenção e implementação do software em um servidor. O WebRTC requer servidores extremamente poderosos para funcionar corretamente, que são caros para manutenção e manutenção. Além disso, não há nenhuma definição de qualidade de serviço dada pelo WebRTC, o que significa que a qualidade de vídeo e áudio é comumente inconsistente.
Teste de carga e monitoramento com WebRTC
O teste de carga é uma parte vital do processo ao desenvolver aplicativos que oferecem videoconferências e recursos de comunicação. Testar esses tipos de aplicativos nem sempre é fácil, mas é essencial para garantir que o aplicativo possa gerenciar um alto número de usuários de forma otimizada.
O teste manual normalmente não é prático, pois só é possível cobrir tantos cenários sem o uso de software. Devido a isso, os desenvolvedores normalmente usam LoadView juntamente com WebRTC para testar corretamente aplicativos de comunicação.
O LoadView implementou novos recursos e capacidades que tornam o teste de aplicativos para cenários de áudio e vídeo mais fácil do que nunca. As seções a seguir detalharão como você pode testar um aplicativo usando WebRTC e LoadView para emular streaming de áudio e vídeo para testes de carga precisos.
Como funciona o teste de carga com WebRTC
Usando o LoadView, o streaming de vídeo e áudio pode ser emulado no navegador para fins de teste. Os desenvolvedores podem solicitar acesso à webcam e ao microfone para que novos fluxos sejam criados para emular os usuários, adicionando o usuário ao fluxo.
Isso é possível utilizando sequências de áudio e vídeo pré-gravadas no navegador. Como o LoadView não possui uma biblioteca pública, os arquivos pré-gravados devem ser disponibilizados pelo usuário de um banco de dados público para que os testes sejam iniciados.
Depois que o arquivo pré-gravado for carregado em um banco de dados público, o LoadView poderá acessá-lo via URL e baixá-lo para um servidor. Uma vez armazenado no servidor, este arquivo será aberto em uma nova janela do navegador para emular o hardware necessário para capturar áudio e vídeo.
Os seguintes arquivos de áudio pré-gravados podem ser carregados e usados durante o teste:
- 30 Segundos – https://d149yd38g6ldk.cloudfront.net/30sec.wav
- 1 Minuto – https://d149yd38g6ldk.cloudfront.net/1min.wav
Para testes de vídeo, os seguintes arquivos pré-gravados podem ser carregados e usados:
- 30 Segundos – https://d149yd38g6ldk.cloudfront.net/WebCam30s.y4m
- 1 Minuto – https://d149yd38g6ldk.cloudfront.net/WebCam1m.y4m
Por favor, note que se estiver usando seu próprio áudio pré-gravado de arquivos de vídeo, o tamanho máximo de arquivo suportado é de 20MB. Os arquivos de vídeo devem estar no formato Y4M e os arquivos de áudio no formato WAV.
Gravando o script de teste
As etapas a seguir podem ser usadas para registrar um script de teste que pode ser usado durante o teste de carga com LoadView e WebRTC.
1 . Baixe a EveryStep Scripting Tool para desktop. Um guia detalhado de download e instalação pode ser encontrado aqui.
2 . Usando o gravador EveryStep, mapeie uma gravação que abra um aplicativo de videoconferência preferido.
3 . Inicie uma sessão de streaming de mídia no aplicativo preferido.
4 . Salve o script antes de continuar.
5 . Copie e cole os seguintes métodos para implementar a emulação de fluxo de mídia. Esses métodos também precisarão ser adicionados antes das linhas de navegação no aplicativo Web:
tab0.Download (string wavFileName, string wavFileURL);
tab0.Download (string y4mFfileName, string y4mFileURL);
UseFileForFakeMediaCapture (MediaType.Camera, string y4mFileName);
UseFileForFakeMediaCapture (MediaType.Microphone, string wavfileName);
6. Para reservar mais tempo para streaming de mídia, a seguinte linha de atraso pode ser adicionada:
// script_version=3.0; everystep_version=4.0.8370.4032; date=4/23/2023; Chrome=104.0.5112.57; Use System Credentials
Tabs.SetSize (1768, 876);
DMBrowser tab0 = null;
7. Depois de terminar, você deve ter um script semelhante ao seguinte:
Step (1, "Webcam Test - Check Your Camera With Our Online Tool - https://www.onlinemictest.com/webcam-test/");
tab0 = Tabs.NewTab ();
//Download a test audio file
tab0.Download ("30sec.wav", "https://d149yd38g6ldk.cloudfront.net/30sec.wav");
//Download a test video file
tab0.Download ("WebCam30s.y4m", "https://d149yd38g6ldk.cloudfront.net/WebCam30s.y4m");
//Emulate a webcam video stream and mic audio
UseFileForFakeMediaCapture (MediaType.Camera, "WebCam30s.y4m");
UseFileForFakeMediaCapture (MediaType.Microphone, "30sec.wav");
tab0.GoTo ("https://www.onlinemictest.com/webcam-test/");
//Click a button to allow access to webcam
tab0.Div ("//DIV[@ID=\"webcam-start\"]", "//DIV[@ID=\"fullscreen_close\"]/following-sibling::DIV[1]", "//DIV[@ID=\"fullscreen_open\"]/following-sibling::DIV[2]").Click ();
Delay ("10sec".ToDuration ());
Teste de carga WebRTC – Encerrando tudo
Testar adequadamente os aplicativos de vídeo e áudio para conferência é vital para garantir a estabilidade e o desempenho ideal. LoadView é uma das ferramentas mais populares para testar esses tipos de aplicativos devido aos seus recursos impressionantes e versáteis.
Aumente os recursos do seu aplicativo com o poder do WebRTC e do LoadView. Testemunhe em primeira mão como nossa solução confiável eleva as aplicações de comunicação de áudio e vídeo. Não apenas tome a nossa palavra para isso, solicite sua demonstração gratuita do LoadView hoje e experimente o tempo acelerado de lançamento no mercado para seus aplicativos!