Lasttests sind ein wichtiger Bestandteil der Web- und Softwareentwicklung, der eine optimale Leistung für den Endbenutzer gewährleistet. Das Testen der Leistung unter verschiedenen Lasten bietet wertvolle Analysen von Websites und Anwendungen und ermöglicht die Identifizierung von Verbesserungsbereichen.
Die Sicherstellung, dass die richtigen Tools und Methoden zur Implementierung von Lasttests verwendet werden, ist entscheidend, um eine genaue Leistungsanalyse zu gewährleisten. Da Audio-Video-Plattformen, Webinare und Live-Streaming immer beliebter werden, ist es wichtiger denn je, die Leistung einer Anwendung vor der Veröffentlichung sicherzustellen.
Wenn es um Lasttest-Tools geht, gibt es keinen Mangel an Optionen, aus denen Sie wählen können. In diesem Handbuch wird eines der beliebtesten Tools erläutert, das beim Lasttest verwendet wird, WebRTC. Wir werden uns mit den Möglichkeiten befassen, wie WebRTC Lasttests verbessern und zugänglicher machen kann.
Was ist WebRTC?
WebRTC, auch bekannt als Web Real-Time Communications, ist eine der beliebtesten Echtzeit-Sprach-, Video- und Textanwendungen, die die Kommunikation zwischen verschiedenen Geräten und Browsern ermöglicht. Mit einem quelloffenen, kostenlosen Open-Source-Format ist WebRTC eines der zugänglichsten Kommunikationstools, die derzeit verfügbar sind.
Webentwicklern wird eine API zur Verwendung mit JavaScript zur Verfügung gestellt, die in der Regel von Software- und Anwendungsentwicklern verwendet wird, um eine stabile Peer-2-Peer-Kommunikation (P2P) zwischen Browsern und Anwendungen herzustellen.
WebRTC übernimmt den Großteil der komplexen Kommunikationsprozesse, einschließlich Kompatibilität, Geräteunterstützung sowie Video-, Audio- und Textunterstützung. All dies geschieht ohne Plugins von Drittanbietern, benutzerdefinierte Schnittstellen oder komplexe Integrationsprozesse. Dies macht es auch technisch nicht versierten Benutzern leicht, Echtzeitverbindungen herzustellen, indem sie einfach einen Browser verwenden.
Wie funktioniert WebRTC?
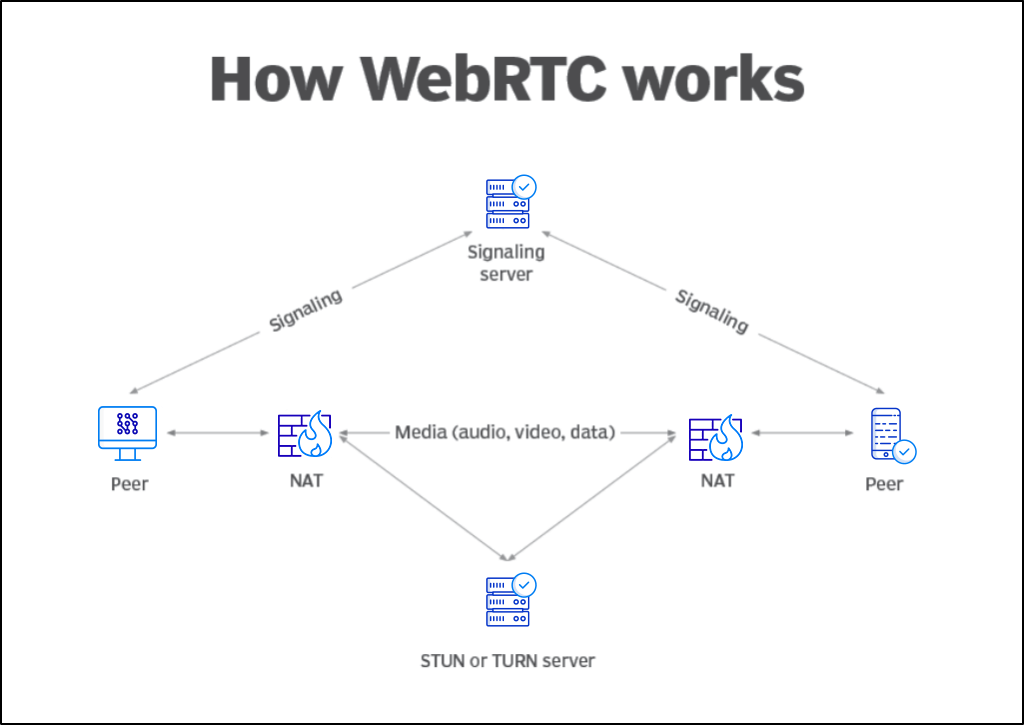
WebRTC verwendet eine Kombination aus JavaScript, APIs und HTML, um Kommunikationstechnologien zu implementieren und in Webbrowser einzubetten. Alle diese Systeme werden verwendet, um eine nahtlose Video-, Audio- und Textkommunikation zwischen Browsern und Geräten zu ermöglichen. Es ist mit allen gängigen Webbrowsern kompatibel, einschließlich Google Chrome und Firefox.
Bei der Verwendung von WebRTC kann problemlos auf Video-, Audio- und Textdaten über mehrere Geräte zugegriffen werden. Auf diese Weise können P2P-Verbindungen zwischen Geräten über Webbrowser initiiert und überwacht werden. Auch bidirektionale Datenübertragungen über mehrere Datenkanäle können problemlos im Browser ermöglicht werden.
Mithilfe der P2P-Kommunikation können Video-, Audio- und Textdatenübertragungen zwischen Geräten in Echtzeit erfolgen, selbst wenn sich Benutzer in unterschiedlichen IP-Netzwerken befinden. Dazu gehören Benutzer in verschiedenen Netzwerken, die Firewalls für die Netzwerkadressübersetzung verwenden, die RTC mithilfe von STUN-Servern (Session Traversal Utilities for NAT) verhindern.
In Netzwerken, in denen STUN-Server eingeschränkt sind, kann der Zugriff auf WebRTC über Traversal mithilfe von Relays um den NAT-Server (TURN) erfolgen. Ein detaillierteres Diagramm zur Funktionsweise von WebRTC finden Sie unten:
Wann sollte WebRTC verwendet werden?
WebRTC wird am häufigsten verwendet, wenn P2P-Kommunikation mit Video-, Audio- und Textdaten in Echtzeit über Webbrowser aufgebaut wird. Es gibt jedoch einige andere Situationen, in denen WebRTC von Vorteil sein kann.
Die Gesundheitsbranche ist ein gutes Beispiel dafür, wie WebRTC praktisch in vielen verschiedenen Situationen eingesetzt werden kann. Die Überwachung des Gesundheitswesens und virtuelle Patientenuntersuchungen werden durch WebRTC ermöglicht. Natürlich wird es auch häufig beim Einrichten von Videoanrufen, Chats und Konferenzen auf beliebten Plattformen wie Google Meet, Zoom oder Slack verwendet.
Die Sicherheitsbranche nutzt die WebRTC-Software auch, um Überwachungskameras und Browser zu verbinden und die Kommunikation zwischen ihnen herzustellen. Online-Bildung und Echtzeit-Medien-Streaming nutzen die WebRTC-Software ebenfalls stark.
Warum ist WebRTC so beliebt?
WebRTC ist aus verschiedenen Gründen beliebt. Viele Unternehmen und Unternehmen bevorzugen WebRTC gegenüber anderer ähnlicher Software, vor allem weil es so einfach zu bedienen ist. WebRTC eliminiert den Aufwand für die Integration der Inhouse-IT, was Zeit und Geld spart.
Es ermöglicht auch einfache Bandbreitenanpassungen basierend auf den Netzwerkbedingungen für eine Vielzahl verschiedener Web- und Mobilbrowser. Kompatibilität ist ein weiterer großer Vorteil, den WebRTC gegenüber anderer ähnlicher Software hat, da es mit allen gängigen Betriebssystemen und Browsern verwendet werden kann.
Der bei weitem wichtigste Vorteil von WebRTC ist seine kostenlose Open-Source-Plattform. Da WebRTC kostenlos und äußerst vielseitig ist, ist es kein Wunder, dass WebRTC zu einem beliebten Tool für Web- und Anwendungsentwickler geworden ist.
Herausforderungen bei WebRTC-Lasttests
WebRTC hat einige Bereiche, in denen es auf Einschränkungen stößt. Obwohl es extrem vielseitig und leistungsfähig ist, gibt es einige Situationen, mit denen WebRTC möglicherweise nicht optimal umgehen kann. Um beispielsweise WebRTC verwenden zu können, müssen beide Benutzer eine P2P-Verbindung herstellen. Dies bedeutet, dass Netzwerke mit geringerer Bandbreite beim Verbindungsaufbau auf Probleme stoßen können.
Ein weiterer Faktor, der berücksichtigt werden muss, sind die Kosten für die Wartung und Implementierung der Software auf einem Server. WebRTC erfordert extrem leistungsstarke Server, um ordnungsgemäß zu funktionieren, deren Wartung und Instandhaltung teuer sind. Darüber hinaus gibt es keine Definition der Dienstqualität durch WebRTC, was bedeutet, dass die Video- und Audioqualität häufig inkonsistent ist.
Lasttests und -überwachung mit WebRTC
Auslastungstests sind ein wichtiger Bestandteil des Prozesses bei der Entwicklung von Anwendungen, die Videokonferenzen und Kommunikationsfunktionen bieten. Das Testen dieser Art von Anwendungen ist nicht immer einfach, aber unerlässlich, um sicherzustellen, dass die Anwendung eine große Anzahl von Benutzern optimal verwalten kann.
Manuelles Testen ist in der Regel nicht praktikabel, da nur eine begrenzte Anzahl von Szenarien ohne den Einsatz von Software abgedeckt werden kann. Aus diesem Grund verwenden Entwickler in der Regel LoadView in Verbindung mit WebRTC, um Kommunikationsanwendungen ordnungsgemäß zu testen.
LoadView hat neue Features und Fähigkeiten implementiert, die das Testen von Anwendungen für Audio- und Videoszenarien einfacher als je zuvor machen. In den folgenden Abschnitten wird beschrieben, wie Sie eine Anwendung mit WebRTC und LoadView testen können, um Audio- und Videostreaming für genaue Auslastungstests zu emulieren.
Funktionsweise von Auslastungstests mit WebRTC
Mit LoadView kann Video- und Audio-Streaming zu Testzwecken im Browser emuliert werden. Entwickler können Webcam- und Mikrofonzugriff anfordern, um neue Streams zu erstellen, um Benutzer zu emulieren, indem sie den Benutzer zum Stream hinzufügen.
Dies wird durch die Verwendung von vorab aufgezeichneten Audio- und Videosequenzen des Benutzers im Browser ermöglicht. Da LoadView keine öffentliche Bibliothek enthält, müssen vorab aufgezeichnete Dateien vom Benutzer aus einer öffentlichen Datenbank zur Verfügung gestellt werden, damit das Testen beginnen kann.
Sobald die vorab aufgezeichnete Datei in eine öffentliche Datenbank hochgeladen wurde, kann LoadView per URL darauf zugreifen und sie auf einen Server herunterladen. Sobald diese Datei auf dem Server gespeichert ist, wird sie in einem neuen Browserfenster geöffnet, um die Hardware zu emulieren, die für die Aufnahme von Audio und Video erforderlich ist.
Die folgenden vorab aufgezeichneten Audiodateien können hochgeladen und während des Tests verwendet werden:
- 30 Sekunden – https://d149yd38g6ldk.cloudfront.net/30sec.wav
- 1 Minute – https://d149yd38g6ldk.cloudfront.net/1min.wav
Für Videotests können die folgenden vorab aufgezeichneten Dateien hochgeladen und verwendet werden:
- 30 Sekunden – https://d149yd38g6ldk.cloudfront.net/WebCam30s.y4m
- 1 Minute – https://d149yd38g6ldk.cloudfront.net/WebCam1m.y4m
Bitte beachten Sie, dass die maximal unterstützte Dateigröße 20 MB beträgt, wenn Sie Ihre eigenen vorab aufgezeichneten Audio- oder Videodateien verwenden. Videodateien müssen im Y4M-Format und Audiodateien im WAV-Format vorliegen.
Aufzeichnen des Testskripts
Die folgenden Schritte können verwendet werden, um ein Testskript aufzuzeichnen, das beim Auslastungstest mit LoadView und WebRTC verwendet werden kann.
1 . Laden Sie das EveryStep Scripting Tool für den Desktop herunter. Eine ausführliche Download- und Installationsanleitung finden Sie hier.
2 . Erstellen Sie mit dem EveryStep-Recorder eine Aufzeichnung, die eine bevorzugte Videokonferenzanwendung öffnet.
3 . Starten Sie eine Medien-Streaming-Sitzung in der bevorzugten Anwendung.
4 . Speichern Sie das Skript, bevor Sie fortfahren.
5 . Kopieren Sie die folgenden Methoden, und fügen Sie sie ein, um die Medienstream-Emulation zu implementieren. Diese Methoden müssen auch vor den Navigationszeilen in der Webanwendung hinzugefügt werden:
tab0.Download (string wavFileName, string wavFileURL);
tab0.Download (string y4mFfileName, string y4mFileURL);
UseFileForFakeMediaCapture (MediaType.Camera, string y4mFileName);
UseFileForFakeMediaCapture (MediaType.Microphone, string wavfileName);
6. Um mehr Zeit für das Medien-Streaming zu reservieren, kann die folgende Verzögerungsleitung hinzugefügt werden:
// script_version=3.0; everystep_version=4.0.8370.4032; date=4/23/2023; Chrome=104.0.5112.57; Use System Credentials
Tabs.SetSize (1768, 876);
DMBrowser tab0 = null;
7. Wenn Sie fertig sind, sollten Sie ein Skript haben, das in etwa wie folgt aussieht:
Step (1, "Webcam Test - Check Your Camera With Our Online Tool - https://www.onlinemictest.com/webcam-test/");
tab0 = Tabs.NewTab ();
//Download a test audio file
tab0.Download ("30sec.wav", "https://d149yd38g6ldk.cloudfront.net/30sec.wav");
//Download a test video file
tab0.Download ("WebCam30s.y4m", "https://d149yd38g6ldk.cloudfront.net/WebCam30s.y4m");
//Emulate a webcam video stream and mic audio
UseFileForFakeMediaCapture (MediaType.Camera, "WebCam30s.y4m");
UseFileForFakeMediaCapture (MediaType.Microphone, "30sec.wav");
tab0.GoTo ("https://www.onlinemictest.com/webcam-test/");
//Click a button to allow access to webcam
tab0.Div ("//DIV[@ID=\"webcam-start\"]", "//DIV[@ID=\"fullscreen_close\"]/following-sibling::DIV[1]", "//DIV[@ID=\"fullscreen_open\"]/following-sibling::DIV[2]").Click ();
Delay ("10sec".ToDuration ());
WebRTC-Lasttests – Zusammenfassung
Das ordnungsgemäße Testen von Video- und Audiokonferenzanwendungen ist von entscheidender Bedeutung, um Stabilität und optimale Leistung zu gewährleisten. LoadView ist aufgrund seiner beeindruckenden und vielseitigen Funktionen eines der beliebtesten Tools zum Testen dieser Art von Anwendungen.
Erweitern Sie die Funktionen Ihrer Anwendung mit der Leistungsfähigkeit von WebRTC und LoadView. Erleben Sie aus erster Hand, wie unsere zuverlässige Lösung Video- und Audiokommunikationsanwendungen verbessert. Verlassen Sie sich nicht nur auf unser Wort, fordern Sie noch heute Ihre kostenlose LoadView-Demo an und erleben Sie eine beschleunigte Markteinführung Ihrer Anwendungen!